vue-饼形图-详细
显示效果

代码
<template>
<div style="height: 350px;">
<div :class="className" :style="{height:height,width:width}"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
require('echarts/theme/macarons') // echarts theme
import resize from './mixins/resize'
export default {
mixins: [resize],
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '300px'
}
},
data() {
return {
chart: null,
pieChartData:[
{ value: 320, name: '找工作' },
{ value: 240, name: '广告推广' },
{ value: 149, name: '二手物品' },
{ value: 100, name: '二手车' },
{ value: 59, name: '拼车出行' },
{ value: 59, name: '宠物出售' },
{ value: 59, name: '房屋出售' },
{ value: 59, name: '上门出售' }
]
}
},
mounted() {
this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
// 计算百分比
let mdataList = this.pieChartData
let total = 0
const target = new Map();
mdataList.forEach((item) => {
// 计算value的和,用来算百分比
total += item.value
// 组成 map {A:1212} ,用来下面获取 value
target.set(item.name, item.value)
})
this.chart = echarts.init(this.$el, 'macarons');
this.chart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
left: 'right',
orient: 'vertical', // 布局方式,默认为水平布局,可选为:'horizontal' ¦ 'vertical'
top: '50',
data: ['找工作', '广告推广', '二手物品', '二手车', '拼车出行','宠物出售','房屋出售','上门出售'],
formatter: function(name) {
let lists = [];
let inum = target.get(name) / total * 100;
//保留inum小数点后2位
let vnum = parseFloat(inum).toFixed(2);
lists.push(name + '-' + vnum + '%');
return lists;
},
},
title: {
text: '分类统计',
left: 'left',
},
series: [
{
name: '分类统计',
type: 'pie',
roseType: 'radius',
radius: [15, 95],
center: ['35%', '50%'],
data: this.pieChartData,
animationEasing: 'cubicInOut',
animationDuration: 2600
}
]
})
}
}
}
</script>
相关文章:

vue-饼形图-详细
显示效果 代码 <template> <div style"height: 350px;"> <div :class"className" :style"{height:height,width:width}"></div> </div> </template> <script> import * as echarts from echarts; req…...

MySQL-备份+日志:介质故障与数据库恢复
目录 第1关:备份与恢复 任务描述 相关知识 MySQL的恢复机制 MySQL的备份与恢复工具 …...

嵌入式开发十八:USART串口通信实验
上一节我们学习了串口通信的基本理论,串口通信是学习单片机的一个重要的一步,非常重要,这一节我们通过实验来学习串口通信的使用,以及串口的接收中断的使用。 一、发送单个字节uint8_t数据或者字符型数据 实现的功能:…...

redis复习
redis知识点 redis持久化redis 订阅发布模式redis主从复制哨兵模式redis雪崩,穿透缓存击穿(请求太多,缓存过期)缓存雪崩 redis持久化 redis是内存数据库,持久化有两种方式,一种是RDB(redis dat…...

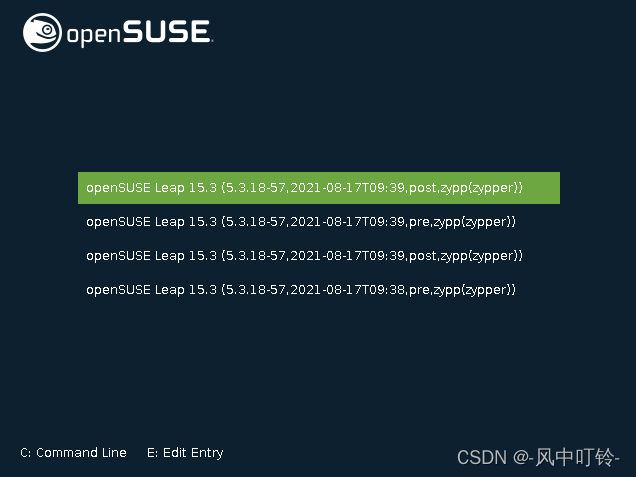
SUSE linux的快照和恢复
snapper用于创建和管理文件系统快照,并在需要时实现回滚,它还可以用于创建用户数据的磁盘备份。snapper使用btrfs文件系统或者精简配置的被格式化成XFS或EXT4的LVM卷。snapper可以通过命令行或YaST来进行管理。 btrfs是一种copy-on-write文件系统&#x…...
】- QLineEdit按钮的使用)
【Qt快速入门(六)】- QLineEdit按钮的使用
目录 Qt快速入门(六)- QLineEdit按钮的使用QLineEdit按钮的使用QLineEdit的基本用法1. 创建和设置文本2. 获取输入文本3. 清空输入文本 文本处理1. 选择文本2. 设置光标位置3. 撤销和重做 输入验证1. 输入掩码2. 校验器3. 输入限制 样式设置1. 设置字体和…...

常用损失函数详解:广泛使用的优化约束方法
各类常用损失函数详解:广泛使用的优化约束方法 今天介绍下损失函数,先介绍下我常用的方法SmoothedL1,它是一个平滑的L1 penalty函数,用于处理约束violation。 标准的L1 penalty函数定义为: L 1 ( x ) { 0 , if x ≤ 0 x , if x > 0 …...

鸿蒙开发组件:【创建DataAbility】
创建DataAbility 实现DataAbility中Insert、Query、Update、Delete接口的业务内容。保证能够满足数据库存储业务的基本需求。BatchInsert与ExecuteBatch接口已经在系统中实现遍历逻辑,依赖Insert、Query、Update、Delete接口逻辑,来实现数据的批量处理。…...

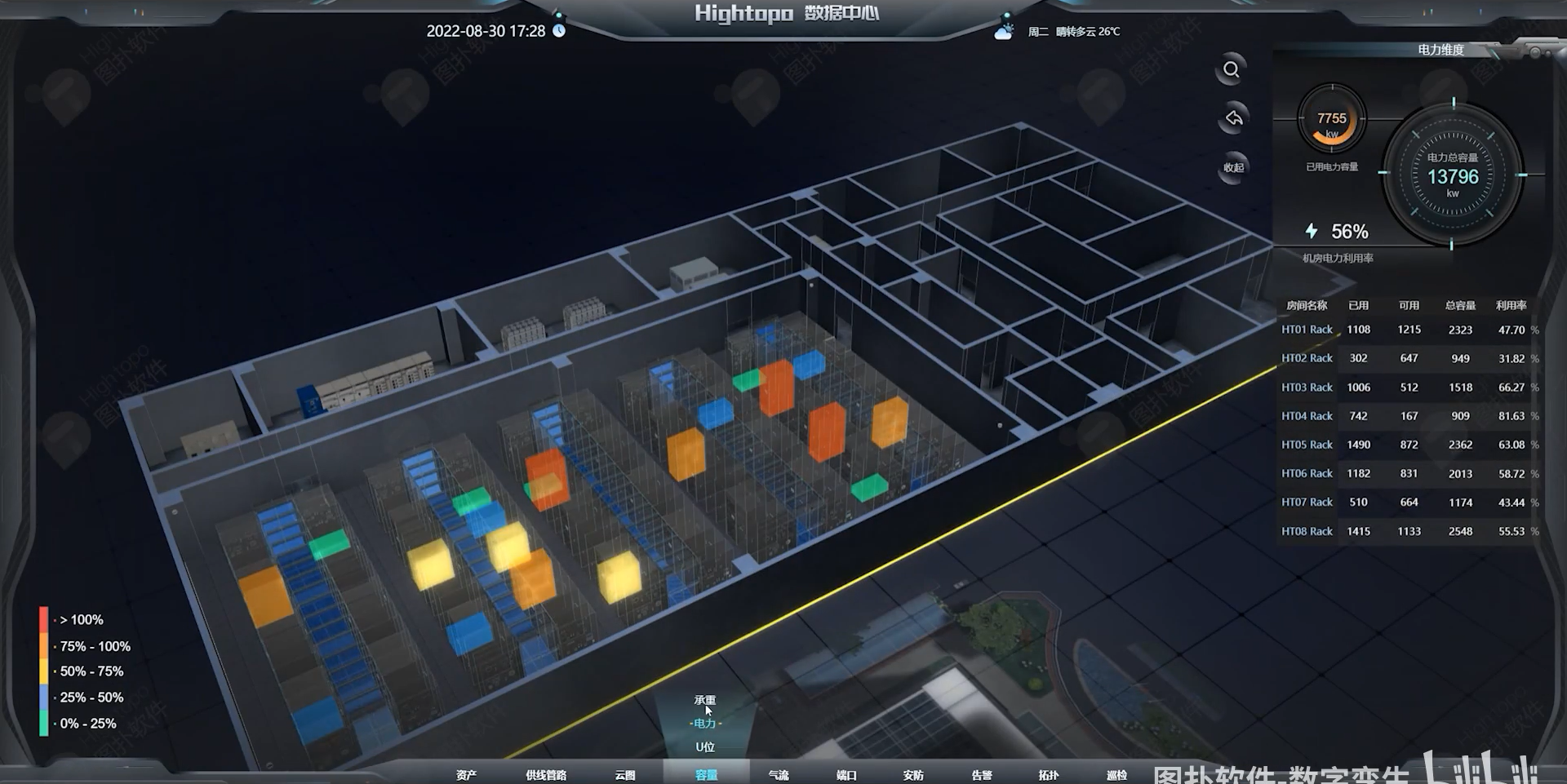
配电室数据中心巡检3d可视化搭建的详细步骤
要搭建配电室巡检的3D可视化系统,可以按照以下步骤进行: 收集配电室数据: 首先,需要收集配电室的相关数据,包括配电室的布局、设备信息、传感器数据等。可以通过实地调查、测量和设备手册等方式获取数据。 创建3D模型…...

TIME_WAIT的危害
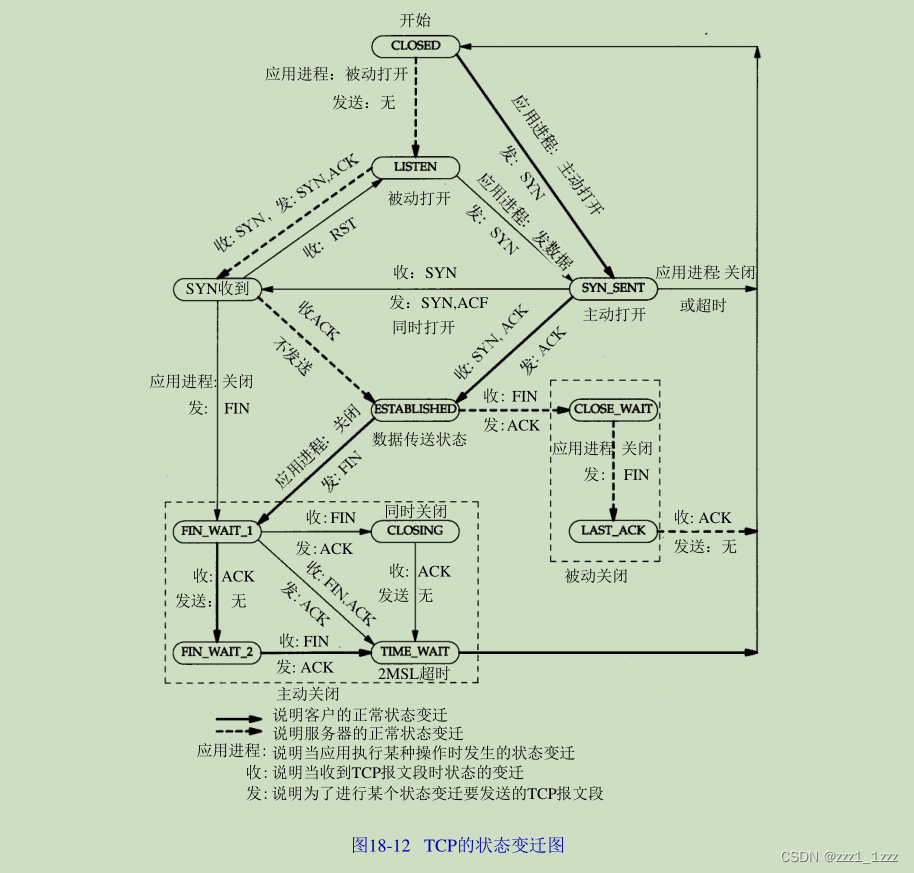
前言 该文章主要讨论下TIME_WAIT的存在意义和潜在危害,以及解决措施。 具体内容 首先看一下下面这幅图 这幅图来自《TCP IP详解卷1:协议 原书第2版中文》TCP状态变迁图。 TIME_WAIT存在意义 可靠的终止TCP连接。 保证让迟来的TCP报文有足够的时间被…...

搜维尔科技邀您共赴2024第四届轨道车辆工业设计国际研讨会
会议内容 聚焦“创新、设计、突破”,围绕“面向生命健康、可持续发展的轨道交通系统” 为主题,从数字化、智能化、人性化、绿色发展等方面,探索轨道交通行业的设计新趋势及发展新机遇。 举办时间 2024年7月10日-12日 举办地点 星光岛-青岛融…...

智能中人类造成的风险、机器造成的风险、环境造成的风险
在使用智能技术时,可能会面临各种类型的风险。以下是一些可能的风险情况: 1、人类造成的风险 错误判断和决策:人类在使用智能系统时可能会因为各种原因做出错误的判断和决策,导致不良后果。人为错误:技术操作人员、维护…...

MYSQL基础查询
示例:user_profile iddevice_idgenderageuniversityprovince12138male21北京大学Beijing23214male复旦大学Shanghai36543female20北京大学Beijing42315female23浙江大学Zhejiang55432male25山东大学Shandong 查询所有列 select * from user_profile;查询…...

【Golang】Go 中的生产者-消费者模式
Go 中的生产者-消费者模式 来源:https://medium.com/@mm.nikfarjam/the-producer-consumer-pattern-in-go-cf97299a0320 文章目录 Go 中的生产者-消费者模式介绍关键组件在 Go 中的实现结论Go 中的生产者-消费者模式 介绍 生产者-消费者模式是处理大数据的最常见设计模式之一…...

【通过新能源汽车的智慧数字底盘技术看计算机的相关技术堆栈?以后是软硬结合的全能程序员的天下,取代全栈(前后端都会的全栈程序员)】
汽车的“智慧数字底盘”是一个综合性的技术平台,旨在提升车辆的性能、安全性和驾驶体验。它集成了多种先进的技术和系统,是全能程序员的必杀技! 1. 传感器技术 a. 激光雷达(LiDAR) 用于生成高分辨率的3D地图&#…...

Python网络爬虫4-实战爬取pdf
1.需求背景 爬取松产品中心网站下的家电说明书。这里以冰箱为例:松下电器-冰箱网址 网站分析: 第一步: 点击一个具体的冰箱型号,点击了解更多,会打开此型号电器的详情页面。 第二步:在新打开的详情页面中…...
超神级!Markdown最详细教程,程序员的福音
超神级!Markdown最详细教程,程序员的福音Markdown最详细教程,关于Markdown的语法和使用就先讲到这里,如果喜欢,请关注“IT技术馆”。馆长会更新最实用的技术!https://mp.weixin.qq.com/s/fNzhLFyYRd3skG-…...

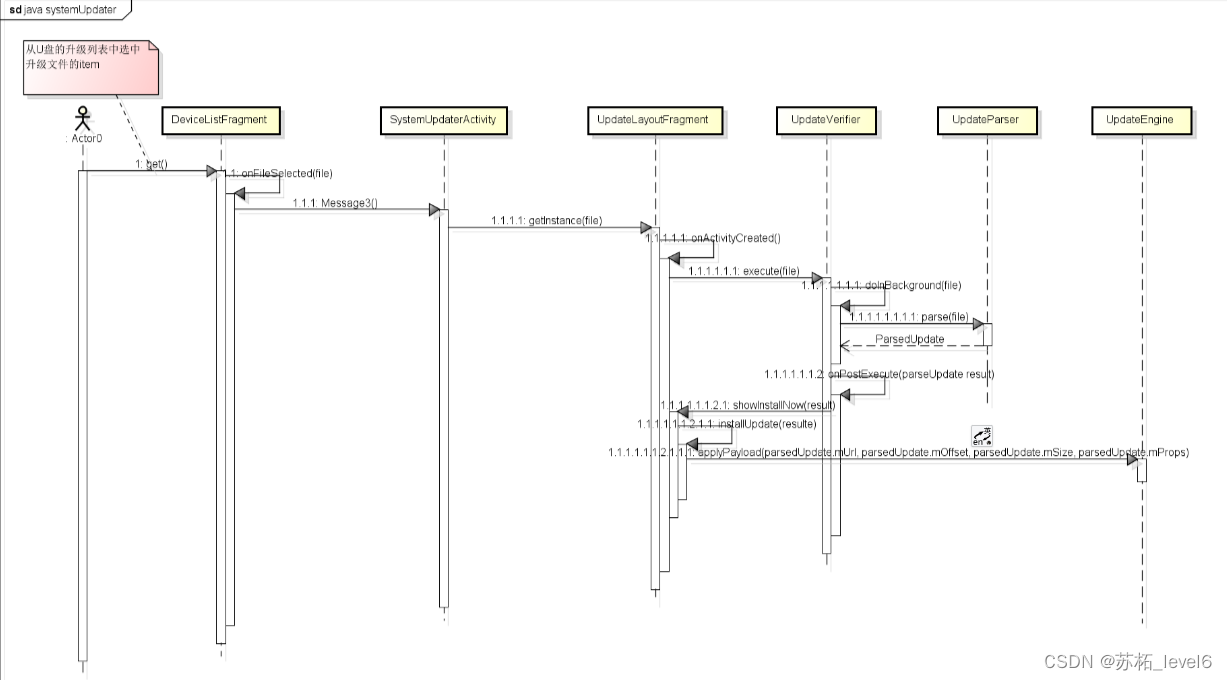
Android OTA 升级基础知识详解+源码分析
前言: 本文仅仅对OTA升级的几种方式的概念和运用进行总结,仅在使用层面对其解释。需要更详细的内容我推荐大神做的全网最详细的讲解: https://blog.csdn.net/guyongqiangx/article/details/129019303?spm1001.2014.3001.5502 三种升级方式…...

【吊打面试官系列-Mysql面试题】SQL 语言包括哪几部分?每部分都有哪些操作关键字?
大家好,我是锋哥。今天分享关于 【SQL 语言包括哪几部分?每部分都有哪些操作关键字?】面试题,希望对大家有帮助; SQL 语言包括哪几部分?每部分都有哪些操作关键字? SQL 语言包括数据定义(DDL)、…...

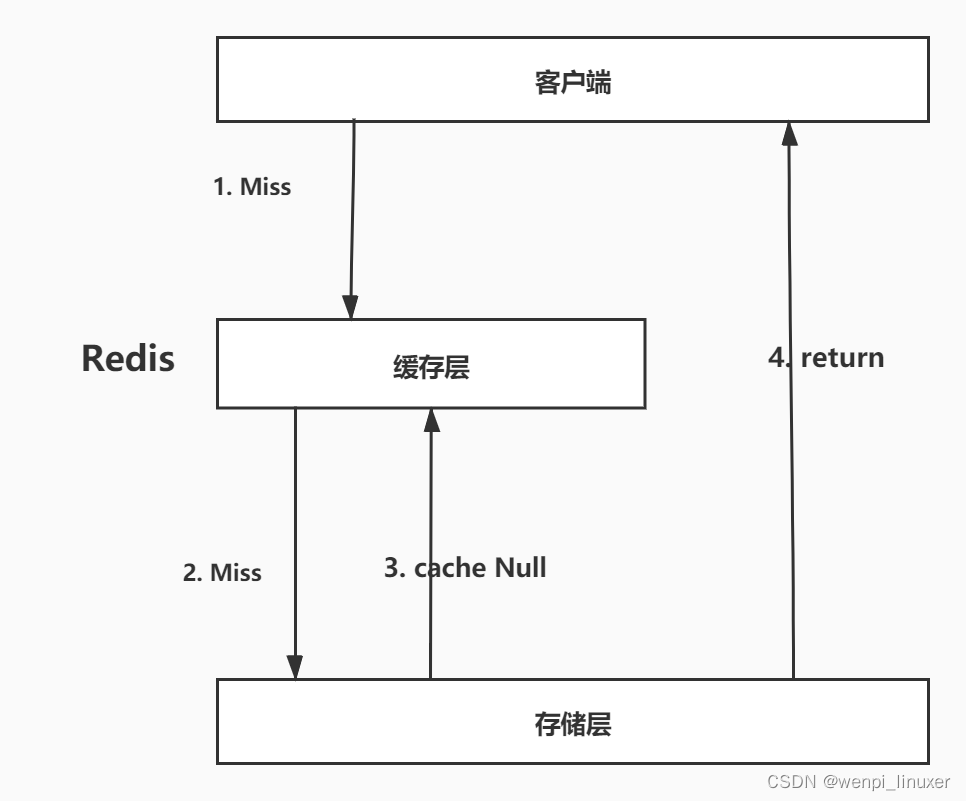
Redis的缓存击穿与解决
缓存击穿问题也叫热点Key问题,就是一个被高并发访问并且缓存重建业务较复杂的Key突然失效了,无数的请求访问会在瞬间给数据库带来巨大的冲击。 Redis实战篇 | Kyles Blog (cyborg2077.github.io) 目录 解决方案 互斥锁 实现 逻辑过期 实现 解决方案…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
