vue-cli是什么?和 webpack是什么关系?
前言
Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插件等,优化代码并分割资源,提高项目性能。Vue CLI与Webpack的完美结合,让开发者更专注于业务逻辑,轻松构建高效、稳定的Vue.js应用。
一、Vue CLI脚手架
1、Vue单文件组件
Vue 单文件组件(又名*.vue文件,Single File Components缩写SFC)是 Vue.js 框架中的一种组件编写方式,它允许我们将一个组件的模板
template、逻辑script和样式style封装在单个文件中。这种方式使得组件的代码更加清晰、易于管理和维护。
2、使用Vue CLI脚手架
Vue单文件组件使用的组件模版,逻辑和样式编写方式在浏览器中是不被认识的。所以我们需要使用Vue CLI提供的一套预定义的配置和插件系统,使得 Vue 组件能够被识别和正确构建。其中Vue CLI已经算是一个功能完备的 Vue.js 项目脚手架,它提供了一套标准化的项目结构和工具链,用于快速构建 Vue.js 项目。它的主要目标是帮助开发者更高效地创建、开发和维护 Vue.js 应用程序。
-
需要首先在本地安装node.js
-
安装vue cli脚手架
输入cmd打开命令行工具,输入命令
npm install -g @vue/cli@5.0.6
- 桌面创建vue项目
vue create vue-study
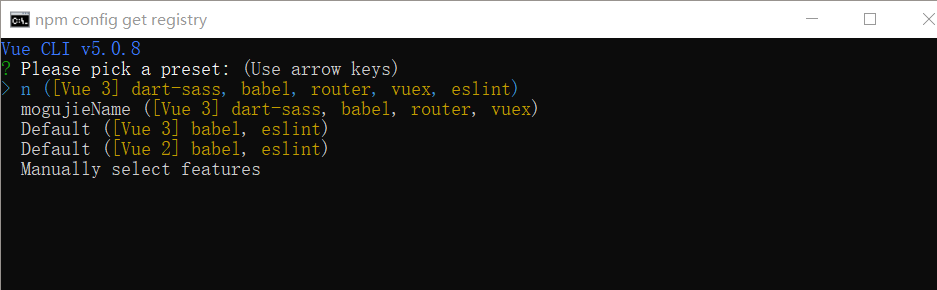
- Vue CLI 选项
选择默认vue3项目
Default([Vue 3] babel, eslint)

- 创建package.json
打开项目文件夹,输入cmd命令或者将项目放入vscod中,打开终端,先创建
package.json文件
npm init -y
- 运行项目
npm run serve
二、解析Vue CLI脚手架原理和webpack使用
1、使用webpack
Webpack 是一个模块打包工具,它可以将多个模块(如 JavaScript、CSS、图片等)打包成一个或多个 bundle,供浏览器使用。在 Vue CLI 或其他现代前端脚手架中,Webpack 通常被用作构建工具,负责处理项目中的资源,并优化输出。
- 创建空文件夹,然后安装
package.json
npm init -y
- 安装webpack
npm install --save-dev-webpack
npm install --save-dev-webpack-cli
或者执行
npm i -D webpack webpack-cli
- 创建
webpack.config.js
配置文件webpack.config.js,通过安装的
webpack-cli来调用,这个文件是Webpack的核心配置文件,它告诉Webpack如何处理项目中的模块、插件以及其他配置选项。
module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist' // 输出的路径path},// 开发环境mode: 'development'
}
- 在
package.json中写入脚本命令"build": "webpack"调用配置文件
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},
- 创建文件夹src(开发所在区域)
并在其里面创建
index.js和main.js文件。src 文件夹通常是用于存放项目的源代码。
- index.js(项目的入口点)
let str='hello world'
export default str;
- main.js(主模块)
import str from "./index.js";
console.log(str)
- 执行
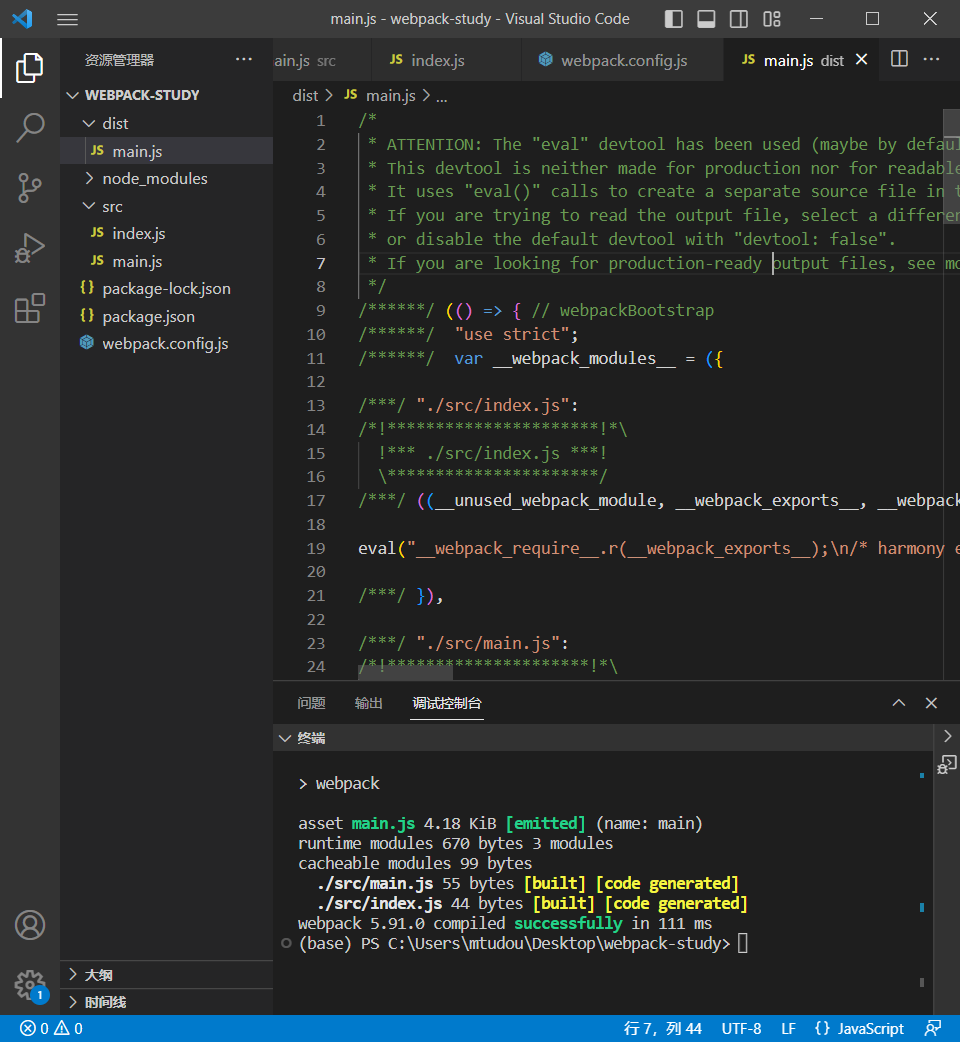
npm run build命令生成打包dist文件
npm run build

- 预览
src输出的内容
在dist文件夹下新建index.html,输入
!+回车写入基本的HTML文档结构,引入main.js打包模块,然后运行index.html文件,就可以看到控制台输出的内容了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./main.js"></script>
</head>
<body>
</body>
</html>

2、使用Webpack的HtmlWebpackPlugin插件
- 安装
HtmlWebpackPlugin插件
HtmlWebpackPlugin插件主要作用是根据Webpack构建配置,自动生成一个或多个HTML文件,并将打包生成的JavaScript和CSS文件自动引入到这些HTML文件中。在以下链接中找到
HtmlWebpackPlugin,点击想要使用的插件,会提示安装和引入过程
webpack官网HtmlWebpackPlugin
npm install --save-dev html-webpack-plugin
- 在
webpack.config.js文件中引入HtmlWebpackPlugin插件
template的作用主要是指定一个 HTML 文件作为模板,webpack 和 html-webpack-plugin 会使用这个模板来生成最终的 HTML 文件。
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist', // 输出的路径pathclean:true //清理打包的dist中不必要的文件},// 引入webpack插件plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'webpack study'})],// 开发环境mode: 'development'
}
- 在项目中创建
public文件夹,在其内部创建index.html
在
index.html里写入如下代码,并删除dist文件重新执行npm run build命令,这是创建的dist文件夹下会自动存在index.html并引入了main.js模块
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
</body>
</html>
3、vue.config.js与webpack.config.js的联系
- vue.config.js
vue.config.js 是 Vue CLI 项目的配置文件,用于自定义 Vue CLI 项目的 webpack 配置和插件选项。
- webpack.config.js
webpack.config.js 是 webpack 的主要配置文件,用于定义 webpack 构建的配置对象,包含 loader、插件等详细的配置。
4、webpack启动服务器运行环境
使用webpack-dev-server来搭建一个本地开发服务器。webpack-dev-server的主要功能包括自动监听工程文件的变动,并在文件变动时自动打包并刷新浏览器,从而提供实时重载的开发体验。
- 安装webpack启动服务器
npm i -D webpack-dev-server
- 在
package.json中写入脚本命令"serve": "webpack-dev-server"调用配置文件
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","serve": "webpack-dev-server"},
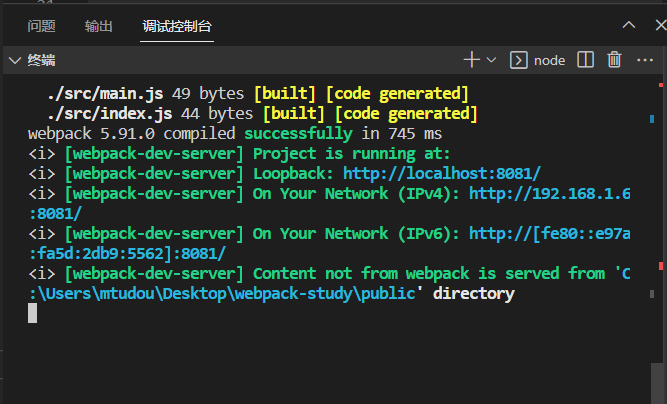
- 启动webwebpack启动服务器
在启动webwebpack启动服务器后,修改文件内容是会刷新浏览器的,但这个操作与打包是不会改变成dist文件。在运行webwebpack启动服务器是不需要dist文件的,项目完成后才需要
npm run build打包成dist文件夹
npm run serve
- 打开本地开发服务器的URL地址
http://localhost:8081/

5、dist与src的映射:
在
webpack.config.js中写入devtool: 'inline-source-map',这是一个source maps映射文件,当你在浏览器的开发者工具中打开这些打包文件时,开发者工具会读取内嵌的source map信息,并显示原始的src目录下的源代码,而不是打包后的代码。
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist', // 输出的路径pathclean:true //清理打包的dist中不必要的文件},devtool: 'inline-source-map',// 引入webpack插件plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'webpack study'})],// 开发环境mode: 'development'
}
三、webpack处理样式模块和图片模块
Webpack支持使用各种 loader 来预处理不同类型的文件,包括样式模块和图片模块。这些 loader 可以将不同类型的文件转换为 JavaScript 模块,以便 Webpack 能够将其打包到最终的 bundle 中。
loader介绍
1、css-loader使用
Webpack 支持使用 loader 对文件进行预处理。你可以构建包括 JavaScript 在内的任何静态资源。并且可以使用 Node.js 轻松编写自己的 loader。
- 安装css-loader
css-loader 加载 CSS 文件并解析 import 的 CSS 文件,最终返回 CSS 代码
npm i -D style-loader css-loader
- 在webpack.config.js中配置模版
modulecss处理规则
use: [‘style-loader’, ‘css-loader’]:这是一个数组,指定了处理这些文件时要使用的 loader。Webpack 会按照数组中的逆序(从右到左)来应用这些 loader。其中这个
css-loade会读取 CSS 文件内容,并将其转换为 CommonJS 模块。这样,Webpack 就可以处理 CSS 文件,就像处理 JavaScript 文件一样。而这个style-loader会将 CSS 插入到 HTML 文档的style标签中。它依赖于 css-loader,因为它从 css-loader 接收 CSS 内容,并将其注入到页面中。
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist', // 输出的路径pathclean:true //清理打包的dist中不必要的文件},devtool: 'inline-source-map',module: {rules: [{test: /\.css$/i, //匹配所有以 .css 结尾的文件use: ['style-loader','css-loader']}]},// 引入webpack插件plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'webpack study'})],// 开发环境mode: 'development'
}
- 在src文件夹下新建一个assets文件夹
assets 文件夹通常用于存放项目中不直接通过源代码引用的静态资源文件。在文件夹中新建
.css文件,如common.css
body{background: pink;
}
- 在src中的
main.js文件中引入common.css文件
import str from "./index.js";
import './assets/common.css'
console.log(str)
- 执行
npm run serve启动webwebpack启动服务器
打开本地开发服务器的URL地址,将会看到css文件内容成功被引入进来,页面背景将会显示为粉色。
npm run serve
2、webpack处理图片模块
- 安装
file-loader和url-loader
file-loader和url-loader可以将图片文件转换为模块
npm i -D file-loader url-loader
- 在webpack.config.js中配置模版
module图片处理规则
module: {rules: [{test: /\.css$/i, //匹配所有以 .css 结尾的文件use: ['style-loader','css-loader']},{test: /\.(png|jpe?g|gif|svg)$/i,use: [{loader: 'url-loader',options: {limit: 8192, // 小于 8kb 的图片转为 base64 格式 name: '[name].[hash:7].[ext]', // 输出的文件名格式 outputPath: 'images', // 输出到 dist/images 目录下 },},],}],},
- 在
public文件夹下使用img标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="" alt="">
</body>
</html>
-
在assets文件夹下存放一张图片(我存放的是一张
logo.jpeg) -
在src下的
main.js文件中导入的图片资源
import str from "./index.js";
import './assets/common.css'
import logo from './assets/logo.jpeg'
let img=document.querySelector('img')
img.src=logo
console.log(str)
- 执行
npm run serve启动webwebpack启动服务器
打开本地开发服务器的URL地址,将会图片和css文件内容成功被引入。
3、新的webpack方式处理图片模块
随着webpack的升级,特别是从webpack 5.0开始,处理图片资源的方式变得更加简洁和高效。webpack 5.0内置了对图片资源处理的支持,这使得开发者无需再额外安装如file-loader或url-loader等加载器来处理图片。
- 配置
asset/resource模块
将
webpack.config.js中配置模版替换成asset/resource模块,通过配置asset/resource模块类型来处理图片资源。webpack会自动将图片文件输出到输出目录,并在代码中生成对应的URL。
module: {rules: [{test: /\.css$/i, //匹配所有以 .css 结尾的文件use: ['style-loader','css-loader']},{test: /\.(png|jpe?g|gif|svg)$/i,type: 'asset/resource'}],},
- 执行
npm run serve启动webwebpack启动服务器
打开本地开发服务器的URL地址,将会图片和css文件内容成功被引入。
4、sass-loader(简称Scss)使用
- 安装Scss插件
npm i -D sass
npm i -D sass-loader
npm i -D vue-style-loader
webpack.config.js中配置sass-loader规则
分别在module中配置SCSS或SASS规则,其中SCSS/SASS文件不是处理资源文件,它们会在Webpack的模块处理管道中自动运行。所以不需要再引入插件、
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { VueLoaderPlugin }=require('vue-loader')module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist', // 输出的路径pathclean:true //清理打包的dist中不必要的文件},devtool: 'inline-source-map',module: {rules: [{test: /\.css$/i, //匹配所有以 .css 结尾的文件use: ['style-loader','css-loader']},{test: /\.(png|jpe?g|gif|svg)$/i,type: 'asset/resource'},{test: /\.vue$/i,use: ['vue-loader']},// 如果需要处理SCSS或SASS,可以添加如下规则 {test: /\.scss$/,use: ['vue-style-loader','css-loader','sass-loader']},],},// 引入webpack插件plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'webpack study'}),new VueLoaderPlugin()],// 开发环境mode: 'development'
}
5、在Home.vue中使用scss语法
- 使用scss语法一:嵌套
SCSS允许你使用嵌套来简化CSS代码的书写,这样可以更加清晰地表达元素之间的层次关系。
<template><div class="wrapper"><div class="box">box</div></div>
</template>
<script>
export default {name:'Home',data(){return {}}
}
</script>
<style scoped lang="scss">
.wrapper{background: orange;.box{background: pink;}
}
</style>
- 使用scss语法二:纯CSS的嵌套等效写法
<template><div class="wrapper"><div class="wrapper__box1">hello world</div><div class="wrapper__box2">world hello</div><div class="wrapper__box2 wrapper__box2-active">welcome vue</div></div>
</template>
<script>
export default {name:'Home',data(){return {}}
}
</script>
<style scoped lang="scss">
.wrapper{background: orange;&__box1{background: green;}&__box2{background: red;&-active{background: aqua;}}
}
</style>
- 使用scss语法三:变量
在SCSS中,你可以使用变量来存储常用的CSS属性值,并在后续的代码中调用这些变量。变量名以美元符号$开头,后面跟变量名,变量名可以包含字母、数字、下划线、横线(连接符),并且变量名与值之间用冒号:分隔。变量必须先定义后使用。
<template><div class="wrapper"><div class="wrapper__box">hello world</div></div>
</template>
export default {name:'Home',data(){return {}}
}
</script>
<style scoped lang="scss">
$primary-color: #007bff;
.wrapper{background: orange;&__box{background: $primary-color;}
}
</style>
- 使用scss语法四:混合
混合允许你定义一组CSS属性,并在后续的代码中调用这个混合
<template><div class="wrapper"><div class="wrapper__box">hello world</div></div>
</template>
<script>
export default {name:'Home',data(){return {}}
}
</script>
<style scoped lang="scss">
@mixin error-style {background: #007bff;
}
.wrapper{background: orange;&__box{@include error-style;}
}
</style>
四、webpack处理单文件组件及loader转换
1、Vue CLI创建的项目
- 安装
Vue.js框架
npm install --save-dev vue
- 安装Vue 3单文件组件(SFC)的编译器
安装Vue 3单文件组件(SFC)的编译器,将.vue文件编译成JavaScript和CSS代码的功能。
npm install --save-dev @vue/compiler-sfc
- 安装vue-loader
处理Vue单文件组件,将多种静态资源(如JavaScript、CSS、图片等)转换为浏览器可以使用的格式。
npm install --save-dev vue-loader
- 在
webpack.config.js配置中引入vue-loader并进行预处理
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { VueLoaderPlugin }=require('vue-loader')module.exports ={// entry打包的入口entry: {main: './src/main.js'},//output输出文件,__dirname是找当前文件根目录output:{path: __dirname + '/dist', // 输出的路径pathclean:true //清理打包的dist中不必要的文件},devtool: 'inline-source-map',module: {rules: [{test: /\.css$/i, //匹配所有以 .css 结尾的文件use: ['style-loader','css-loader']},{test: /\.(png|jpe?g|gif|svg)$/i,type: 'asset/resource'},{test: /\.vue$/i,use: ['vue-loader']}],},// 引入webpack插件plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'webpack study'}),new VueLoaderPlugin()],// 开发环境mode: 'development'
}
- 在
src文件夹下创建Home.vue
<template><div class="wrapper" @click="handleClick">{{ message }}</div>
</template>
<script>
export default {name:'Home',data(){return {message: 'hello world'}},methods:{handleClick(){this.message='world hello'}}
}
</script>
<style scoped>
.wrapper{background: orange;
}
</style>
- 修改
public/index.html文件
在
public/index.html文件中写入一个div标签,并为其指定一个唯一的id,例如app
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div>
</body>
</html>
- 修改
src/main.js,引入单文件Home.vue
import { createApp } from 'vue'
import Home from './Home.vue'
createApp(Home).mount('#app')
- 执行
npm run serve启动webwebpack启动服务器
打开本地开发服务器的URL地址,将会看到Vue单文件组件成功被引入
五、安装vue和Chrome插件
1、Chrome安装Vue插件vue-devtools
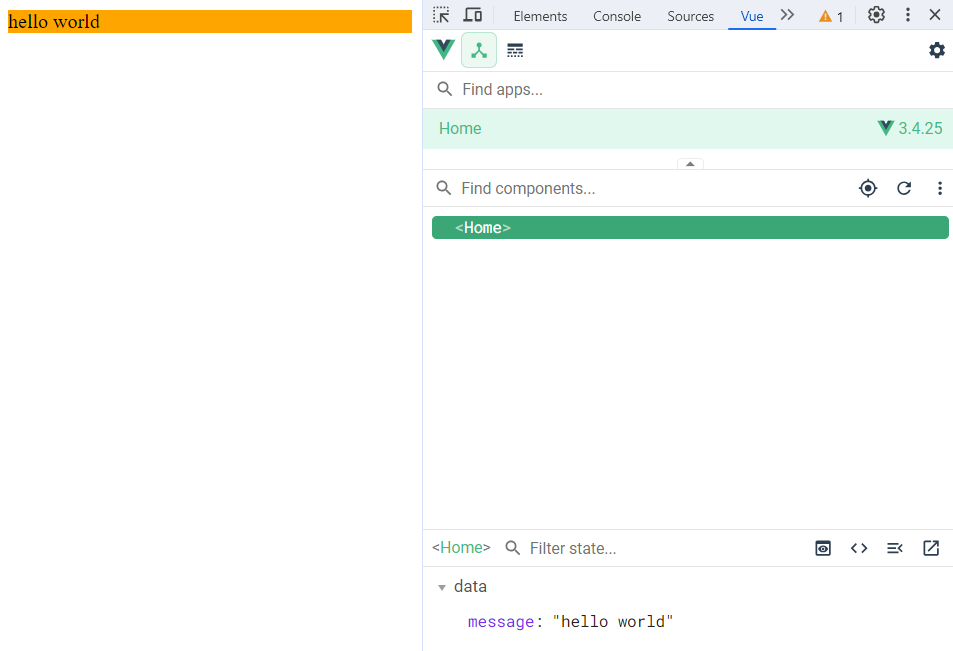
Vue.js devtools是一个Chrome浏览器插件,主要用于调试和检查Vue.js应用。它提供了一个清晰、可视化的组件树和状态树,使开发人员能够更好地了解应用程序的状态和结构。通过这个功能,开发人员可以更好地管理应用程序的状态和数据,并轻松了解整个应用程序的工作流程。
- 访问Chrome应用商店
Chrome应用商店
直接在Chrome应用商店中搜索“Vue.js devtools”,这是由Vue.js官方发布的调试工具
- 安装插件
在搜索结果中找到Vue.js devtools,然后点击“添加至Chrome”按钮进行安装。
- 启用插件
安装完成后,打开您的Vue项目,打开Chrome浏览器的开发者工具(通常按F12键)会显示一个新的
Vue标签,这表明vue-devtools已经成功安装并启用了。
- 使用插件
点击某个组件,还可以看到该组件对应的真实DOM,传入的props、data等详细信息。

2、安装VSCode里的vue常用插件
- Vue Language Features (Volar)
是一个专为Vue、Vitepress和petite-vue构建的语言支持扩展的插件,这个插件实现了原生TypeScript语言服务级别的性能。同时还能使开发者能够在VS Code编辑器中更流畅、更高效地编写Vue代码,通过智能代码提示、错误检查等功能,极大地提升了开发体验。

- Vue VSCode Snippets
通过预定义一系列的快捷码,帮助开发者在编写Vue代码时,能够更快速、更高效地生成常见的模板代码结构。

相关文章:

vue-cli是什么?和 webpack是什么关系?
前言 Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插…...
leetcode刷题(46-50)
算法是码农的基本功,也是各个大厂必考察的重点,让我们一起坚持写题吧。 遇事不决,可问春风,春风不语,即是本心。 我们在我们能力范围内,做好我们该做的事,然后相信一切都事最好的安排就可以啦…...

[渗透测试学习] Runner-HackTheBox
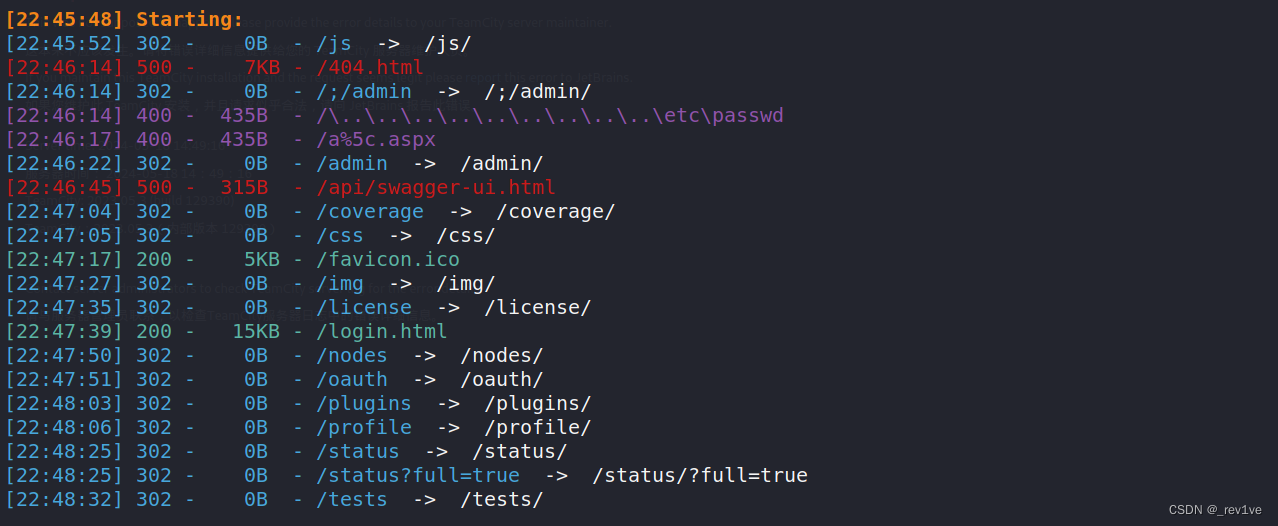
Runner-HackTheBox 信息搜集 nmap扫描端口 nmap -sV -v 10.10.11.13扫描结果如下 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 8.9p1 Ubuntu 3ubuntu0.6 (Ubuntu Linux; protocol 2.0) 80/tcp open http nginx 1.18.0 (Ubuntu) 8000…...

keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和m…...

示例:推荐一个应用Adorner做的消息对话框
一、目的:开发过程中,经常用到对话框,下面演示一个应用Adorner做的带遮盖层蒙版的控件,使用MainWindow的Adorner实现不需要额外定义遮盖层,使用Object作为参数,可自定义DataTemplate定制消息显示样式 二、效…...

Building wheels for collected packages: mmcv, mmcv-full 卡住
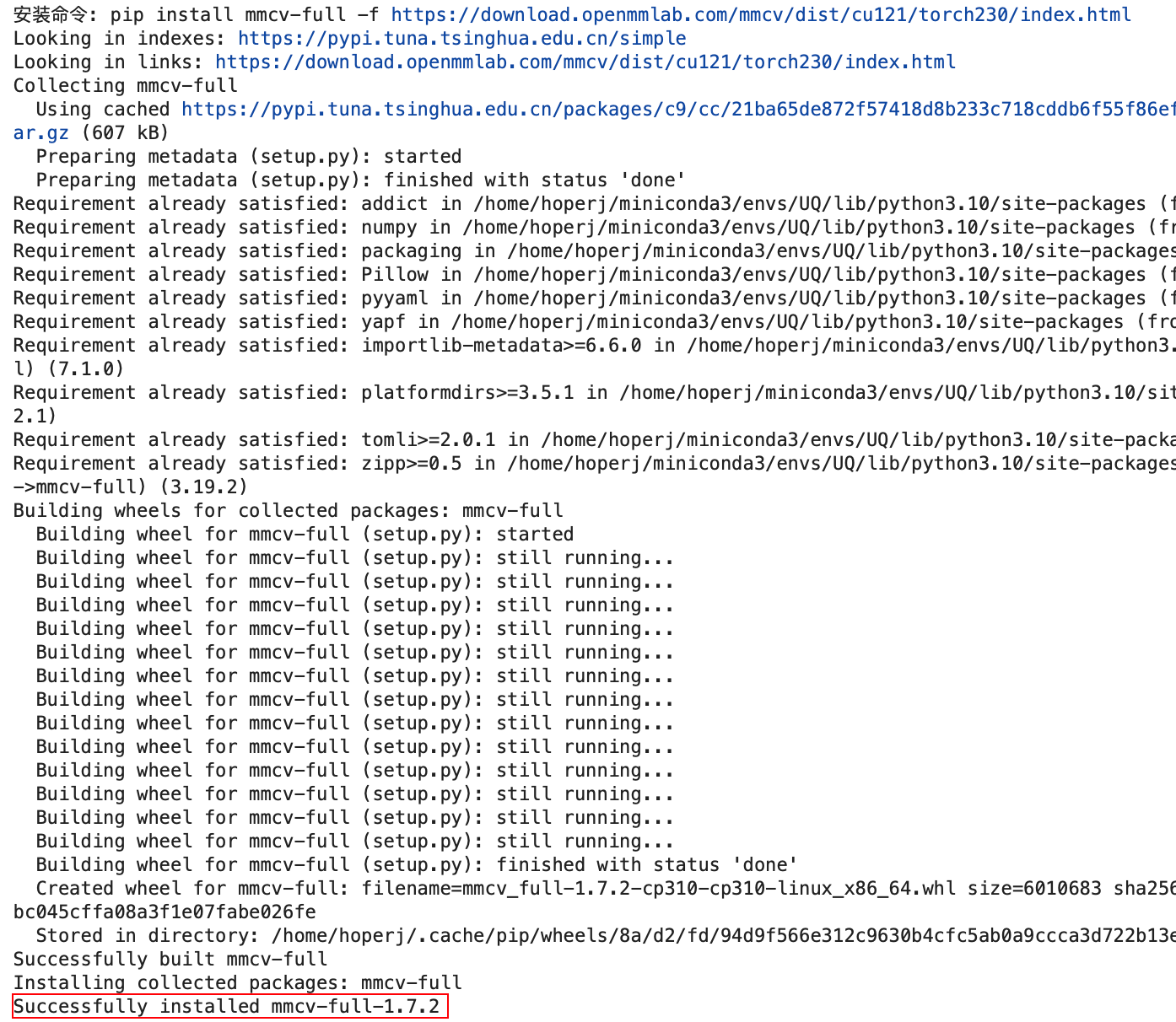
安装 anime-face-detector 的时候遇到一个问题:Installation takes forever #1386:在构建mmcv-full时卡住,这里分享下解决方法(安装 mmcv 同理,将下面命令中的 mmcv-full 替换成 mmcv) 具体表现如下&#x…...

可视化表单拖拽生成器优势多 助力流程化办公!
当前,很多企业需要实现流程化办公,进入数字化转型时期。要想实现这一目标,就需要借助更优质的平台产品。低代码技术平台是得到企业喜爱的发展平台,拥有可视化操作、灵活、高效、更可靠等优势特点,在推动企业实现流程化…...

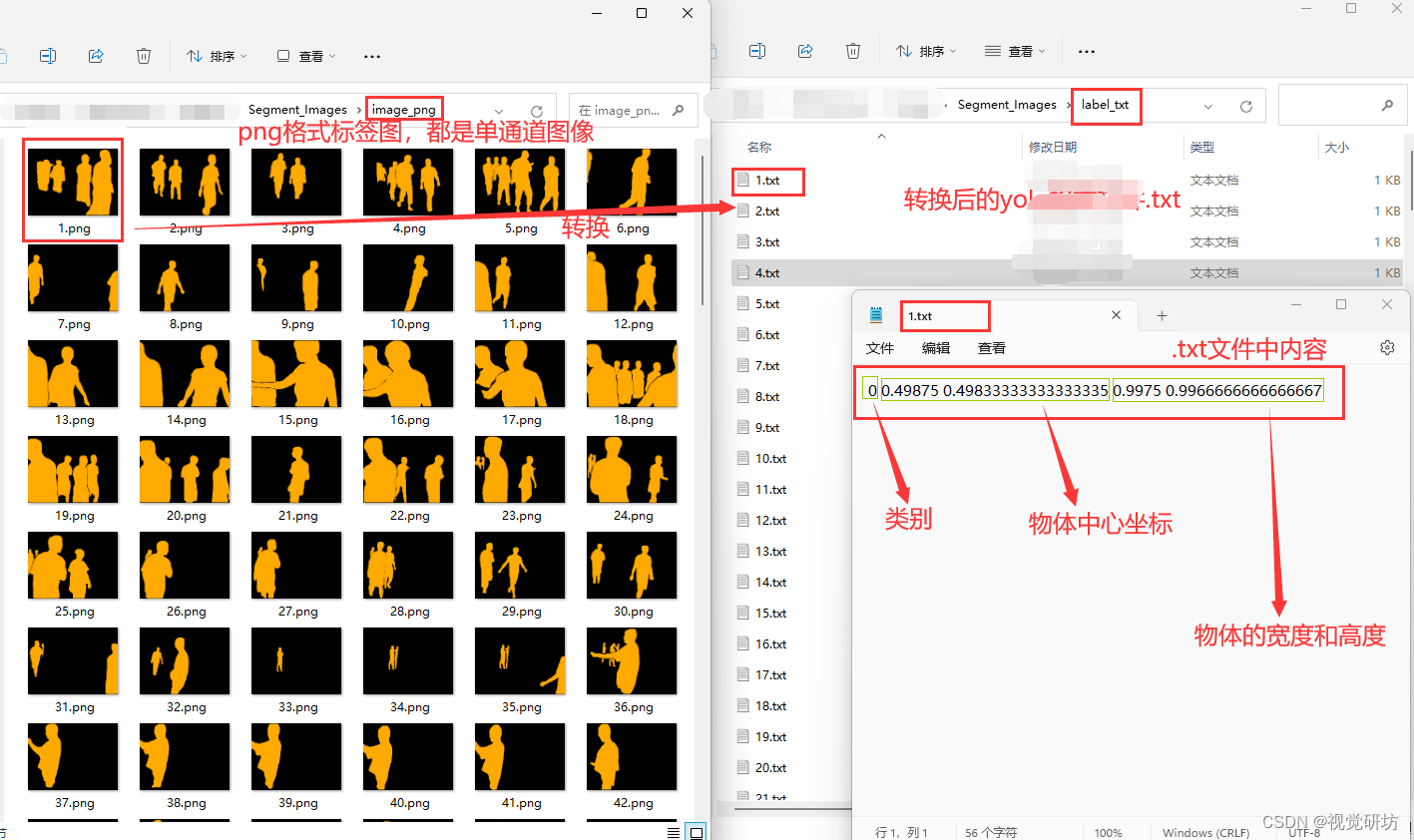
数据集制作——语义分割前png、jpg格式标签图转yolo格式.txt文件(附代码)
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

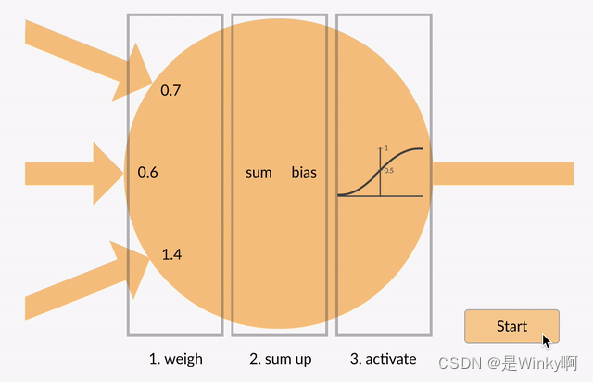
机器学习课程复习——ANN
Q:ANN? 基本架构 由输入层、隐藏层、输出层等构建前馈/反馈传播 工作原理 先加权求和:每个神经元的输出是输入加权和的激活再送入激活函数:激活函数的存在使得其能够拟合各类非线性任务 联想:像adaboosting的加权求…...

C++回溯算法(2)
棋盘问题 #include<bits/stdc.h> using namespace std; void func(int,int); bool tf(int,int); void c(); int n,k; char a[110][110]; int cnt20; int main() {cin>>n>>k;for(int i0;i<n;i){for(int j0;j<n;j){cin>>a[i][j];}}func(0,0);cout…...

流量有限、日活低的APP适合对接广告变现吗?
APP广告变现,总用户数和日活用户(DUA)是衡量APP价值和影响力的重要指标之一。 APP DUA过万,尤其是大几万时,通常具备了商业化价值,适合接入广告变现。日活1W意味着每天有1万名用户在使用这款应用ÿ…...

Shell 学习笔记 - 变量的类型 + 变量的赋值
1.6 Shell 变量的类型 Shell 变量分为四类,分别是 自定义变量环境变量位置变量预定义变量 根据工作要求临时定义的变量称为自定义变量; 环境变量一般是指用 export 内置命令导出的变量,用于定义 Shell 的运行环境,保证 Shell …...

vue播放flv格式的直播流
在ios无法播放,安卓可以 安装 npm install flv.js --save页面 <template><div><videoref"videoElement"style"width: 100%; height: 100%"autoplayplaysinlinemuted></video></div> </template><scr…...

Qt入门小项目 | 实现一个图片查看器
文章目录 一、实现一个图片查看软件 一、实现一个图片查看软件 需要实现的功能: 打开目录选择图片显示图片的名字显示图片 在以上功能的基础上进行优化,需要解决如下问题: 如何记住上次打开的路径? 将路径保存到配置文件中&#x…...

qt仿制qq登录界面
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent) {// 设置窗口大小this->resize(window_width, window_heigth);// 固定窗口大小this->setFixedSize(window_width, window_heigth);// 设置窗口图标this->se…...

HashMap详解(含动画演示)
目录 HashMap1、HashMap的继承体系2、HashMap底层数据结构3、HashMap的构造函数①、无参构造②、有参构造1 和 有参构造2 (可以自定义初始容量和负载因子)③、有参构造3(接受一个Map参数)JDK 8之前版本的哈希方法:JDK 8版本的哈希方法 4、拉链法解决哈希冲突什么是拉…...

TVS的原理及选型
目录 案例描述 TVS管的功能与作用: TVS选型注意事项: 高速TVS管选型 最近项目中遇到TVS管选型错误的问题。在此对TVS的功能及选型做一个分享。 案例描述 项目中保护指标应为4-14V,而选型的TVS管位SMJ40CA,其保护电压为40V未…...

【机器学习】无监督学习:探索数据背后的隐藏模式
在机器学习的广阔领域中,监督学习因其直观的训练方式和广泛的应用场景,往往受到更多的关注。然而,随着数据量和数据类型的不断增长,无监督学习的重要性日益凸显。本文将详细介绍无监督学习的理论基础、常用算法及其在实际中的应用…...

使用Elasticsearch在同一索引中区分不同类型的文档
在使用Elasticsearch时,有时我们需要在同一个索引中存放不同类型的文档,并且这些文档的字段可能不一致。在早期版本中,我们可以使用types来实现,但在Elasticsearch 7.x及更高版本中,types概念已被弃用。本文将介绍如何…...

驾校在线考试系统源码 手机+PC+平板自适应
Thinkphp在线考题源码 驾校在线考试系统 手机PC平板 自适应,机动车驾驶培训学校驾校类网站源码带手机端 运行环境:phpmysql 内附安装说明 驾校在线考试系统源码 手机PC平板自适应...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...

第2课 SiC MOSFET与 Si IGBT 静态特性对比
2.1 输出特性对比 2.2 转移特性对比 2.1 输出特性对比 器件的输出特性描述了当温度和栅源电压(栅射电压)为某一具体数值时,漏极电流(集电极电流...

React 样式方案与状态方案初探
React 本身只提供了基础 UI 层开发范式,其他特性的支持需要借助相关社区方案实现。本文将介绍 React 应用体系中样式方案与状态方案的主流选择,帮助开发者根据项目需求做出合适的选择。 1. React 样式方案 1.1. 内联样式 (Inline Styles) 通过 style …...

Asp.net Core 通过依赖注入的方式获取用户
思路:Web项目中,需要根据当前登陆的用户,查询当前用户所属的数据、添加并标识对象等。根据请求头Authorization 中token,获取Redis中存储的用户对象。 本做法需要完成 基于StackExchange.Redis 配置,参考:…...
