web前端-CSS
CSS
CSS概述:
CSS是Cascading Style Sheets(级联样式表),是一种样式表语言,用于控制网页布局,外观(比如背景图片,图片高度,文本颜色,文本字体,高级定位等等)
可将页面的内容与样式分离开,样式放于单独的.css文件或者HTML某处
CSS是网页样式,HTML是网页内容
基本语法-行内样式表

基本语法-内嵌样式表

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title>.<style>/* css是样式表语言,将内容与样式分离开 *//* 类选择器 */.p1{color: aquamarine;}<!-- 标签选择器 -->a{color: aqua;}/* id选择器 */#aid{color: blueviolet;}/* 通配选择器 */*{color: blue;}/* */</style></head><body><!-- 导入外部样式表 --><link href="css/wai.css"/> <!-- 行内样式表优先级最高 --><a style="color: aliceblue;" id="aid" class="p1"></a></body>
</html>
基本语法-外部样式表

文本&背景
直接看代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.p1{color: aliceblue;font-size: 10px; /* px像素单位*/font-family: 楷体;font-weight: 200;/*加粗*/text-align: center;/*水平文字对齐*/font-style: initial;/*字体 例如:斜体*//* text-decoration: underline; 修饰文本添加下滑线 line-height: 50px; 行高letter-spacing: 20px; 字符间距word-spacing: 20px; 单词间距text-indent: 2em; em当前文本中一个字符的大小 缩进量2em*//* background-repeat: repeat; */background-color: aqua;background-size: 250px;/* background-position-x: 250px; */background-image: url(img/img/grape.jpg);}a{text-decoration: none;}a:hover{text-decoration: underline;color: #}</style></head><body><p class="p1"></p></body>
</html>CSS列表属性

CSS伪类
css伪类专门用来表示标签的一种特殊状态,当我们需要为这些特殊状态的标签设置样式时,就可以使用伪类
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title>
<style>/* 鼠标移入改变 */a:hover{color: red;}/* 点击改变 */a:active{color: aqua;}/* 向拥有键盘输入焦点的标签添加样式 */.btn:focus{color: red;}.te{background-color: blue;color: aqua;}</style></head><body><a href="" >百度</a><input type="text" class="te"/><br /><input type="button"/ value="保存" class="btn"></body>
</html>透明

Display

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 块级标签 p h1-h6 div 特点:自动占一行,可以放置任何标签,可以设置宽高--><!-- 行级标签a b s font 特点是设置宽高无效,不会自动占一行作用:对网页中的文字进行选中修饰--><span style="color: blue; height: 60cm; width: 20cm; display: none;">hello</span><!-- div span都是纯净版标签--><div style="color: aqua; height: 200px; width: 600px; display: inline;" >div</div><!-- 行级块标签,不占一行又可以设置宽高 input image--><!-- 通过display样式可以修改标签的类型可选值:block :设置标签为块标签inline :设置标签为行级标签inline-block :设置标签为行级块标签none :隐藏标签(标签将在页面中完全消失)--></body>
</html>div是"纯净的"块级标签,span是"纯净的"行级标签 纯净=没有任何附加功能
盒子模型
盒子模型
css中每一个标签都像一个盒子,网页布局本质就是摆放盒子
每一个又分为了四个区域
内容区:放内容的区域
内边距:内容区到边框的距离
边框:标签的最外层
外边距:一个标签距离另一个标签的距离
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box{background-color: red;width: 300px;height: 20px;/* 设置内边距 */padding-top: 5px;padding-bottom: 5px;padding-left: 15px;padding-right: 15px;}.sz{padding-top: 15px;padding-bottom: 15px;padding-left: 15px;padding-right: 15px;background-color: aqua;}</style></head><body><!-- 盒子模型每一个标签都像一个盒子,网页布局本质就是摆放盒子每一个又分为了四个区域内容区:放内容的区域内边距:内容区到边框的距离边框:标签的最外层外边距:一个标签距离另一个标签的距离--><div class="box">盒子模型</div><div class="sz" style="width: 300px;height: 70px; display: block;"><img src="img/wemeet image_20240602143005399.png" /></div></body>
</html>盒子模型-内容区-content

盒子模型-内边距-padding

盒子模型-边框-boeder

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.text{border-color: red;border-radius: 15px;border: 2px red solid;padding: 15px;}.text:active{color: blueviolet;}.text:hover{color: aqua;}.p11:hover{color: blue;}</style></head><body><a href="" class="p11">百度</a><input type="text" class="text"/></body>
</html>盒子模型-外边距-margin:

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 清除浏览器默认格式 *//* *{padding: 0px;margin: 0px;} */.z1{border: 60px;margin: 10px auto;padding-left: 600px;color: red;}</style></head><body><div class="z1">盒子模型</div><div class="z1" style="width: 300px;height: 70px; display: block;"><img src="img/wemeet image_20240602143005399.png" /></div></body>
</html>清除浏览器的默认样式:
文档流
文档流指的是文档中的标签在排列时所占用的位置,

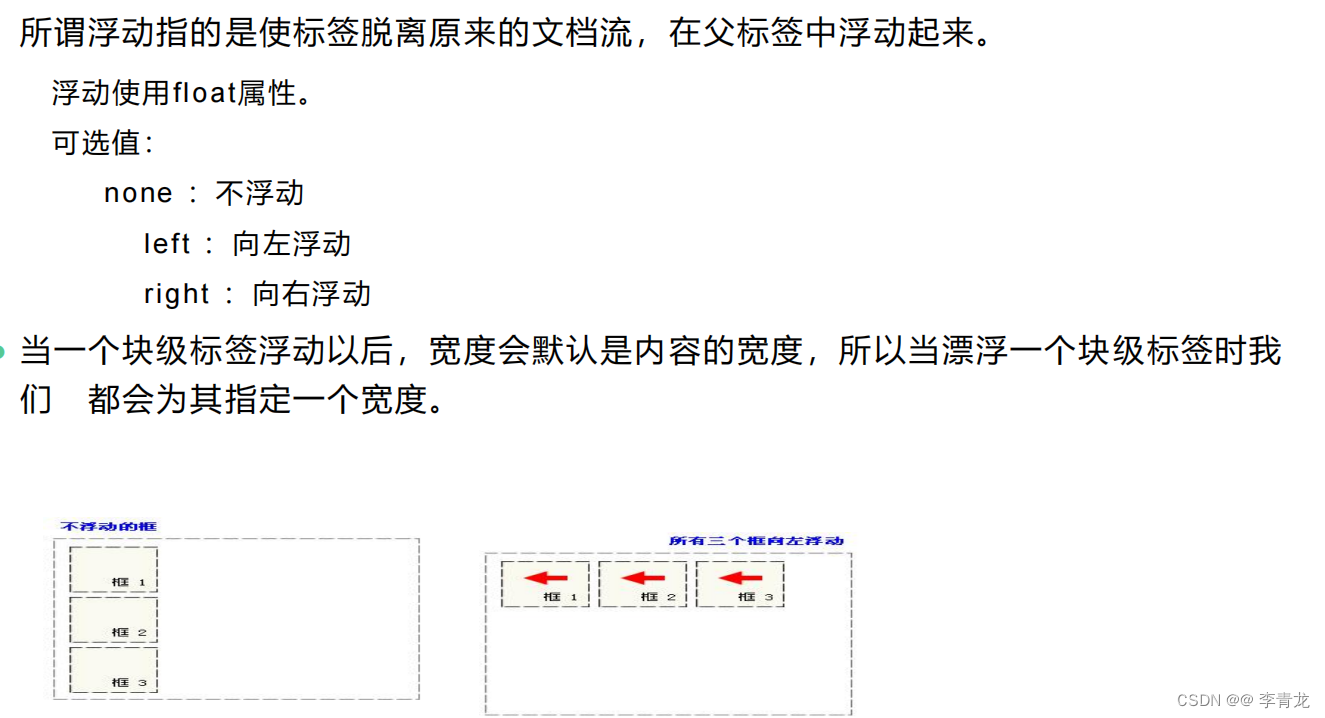
浮动

当一个标签浮动后,其原本下方的标签会上移
浮动会使标签完全脱离文档流,也就是不再在文档流中占用位置,这时不会再影响父标签的高度,也就是浮动标签 不会撑开父标签
清除浮动
clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.nac{background-color: aqua;float: left;padding: 10px 20px;}.nax_box{/* 大小不够就效果错误 */width: 600px;margin: 10px auto;}</style></head><body><!-- 浮动会使标签脱离原来的文档流(二维平面) ,悬浮起来float:left浮动后不占用原来的二维空间,会影响后续布局--><div class="nax_box"><div class="nac">新闻首页</div><div class="nac">新闻联播</div><div class="nac">娱乐至死</div><div class="nac">加沙新闻</div><div style="clear: left;"></div> <!-- 清除浮动 --></div><div>assd</div></body>
</html>运行结果:

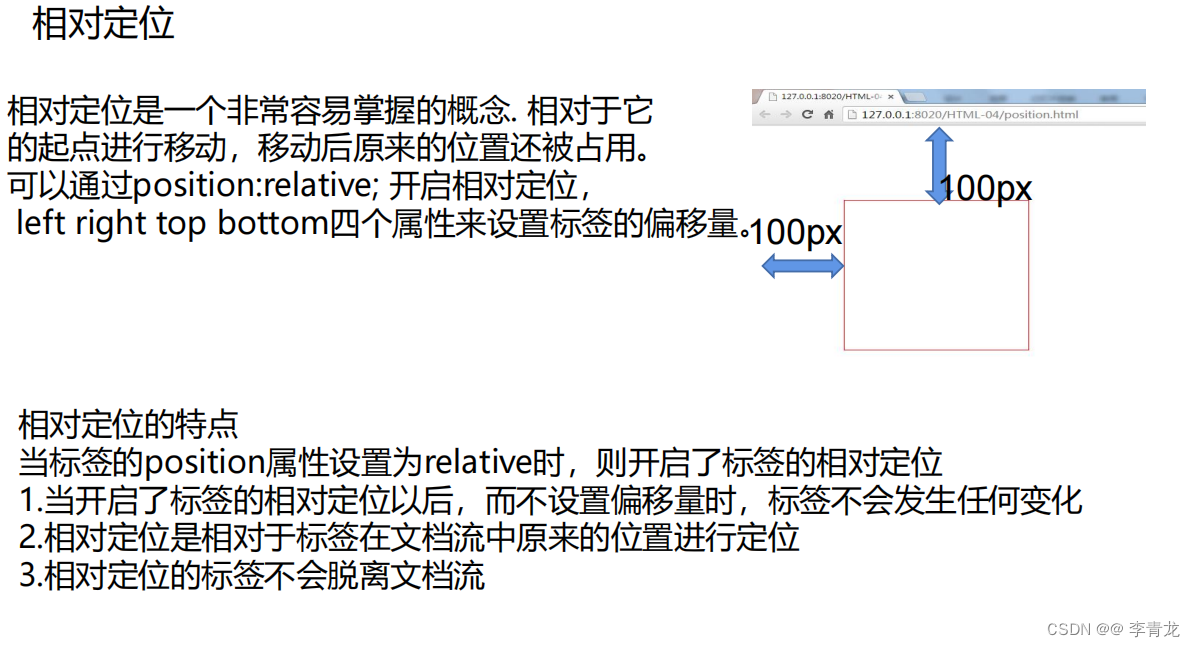
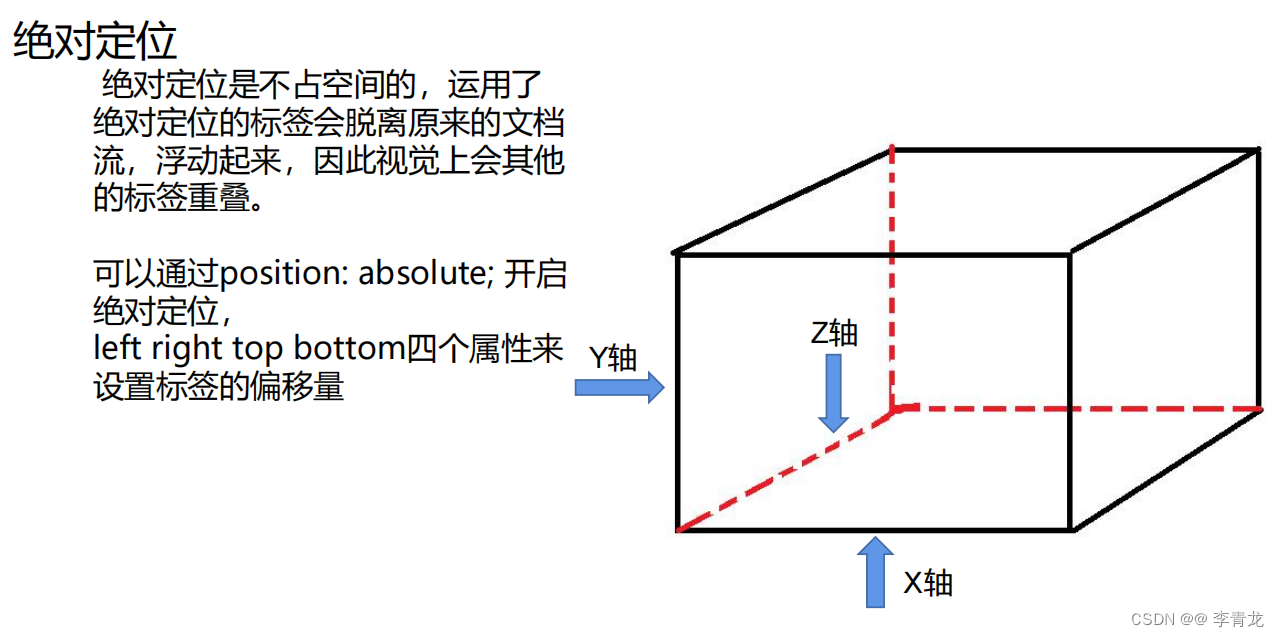
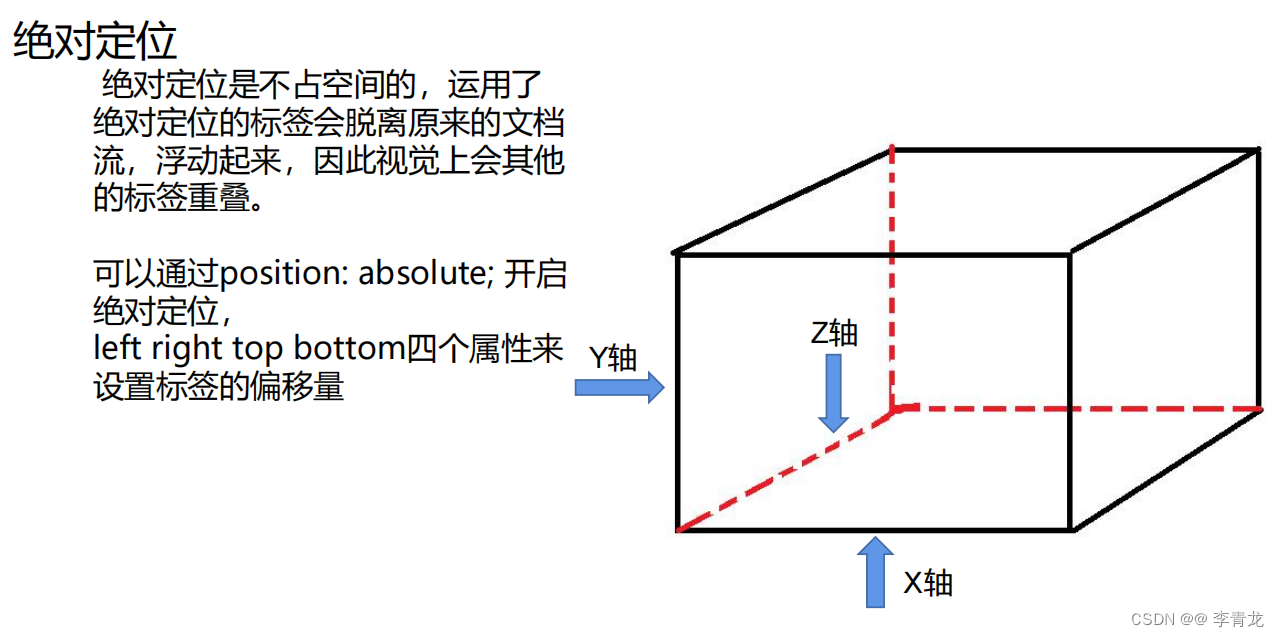
CSS定位(position)


相关文章:

web前端-CSS
CSS CSS概述: CSS是Cascading Style Sheets(级联样式表),是一种样式表语言,用于控制网页布局,外观(比如背景图片,图片高度,文本颜色,文本字体,高级定位等等) 可将页面的内容与样式分离开,样式放于单独的.css文件或者HTML某处 CSS是网页样式,HTML是网页…...

u8g2 使用IIC驱动uc1617 lcd 字符显示只显示上半部分,不显示下半部
使用u8g2 使用硬件iic驱动某些page为4个字节 带灰度的lcd显示屏幕的时候有时候只显示上半部,下半部不显示,例如uc1617等。 原因: 以uc1617为例,链接https://github.com/olikraus/u8g2/blob/master/csrc/u8x8_d_uc1617.c 在u8x8_d_uc1617_common方法中的case U8X8_MSG_DI…...

单片机第五季-第八课:STM32CubeMx和FreeRTOS
1,FreeRTOS背景介绍 RTOS简介: 实时操作系统,本用于追求实时性的嵌入式系统,典型:ucos/uclinux/vxworks; 特点:中断响应快、一般可嵌套中断、使用实地址、多任务; (实…...

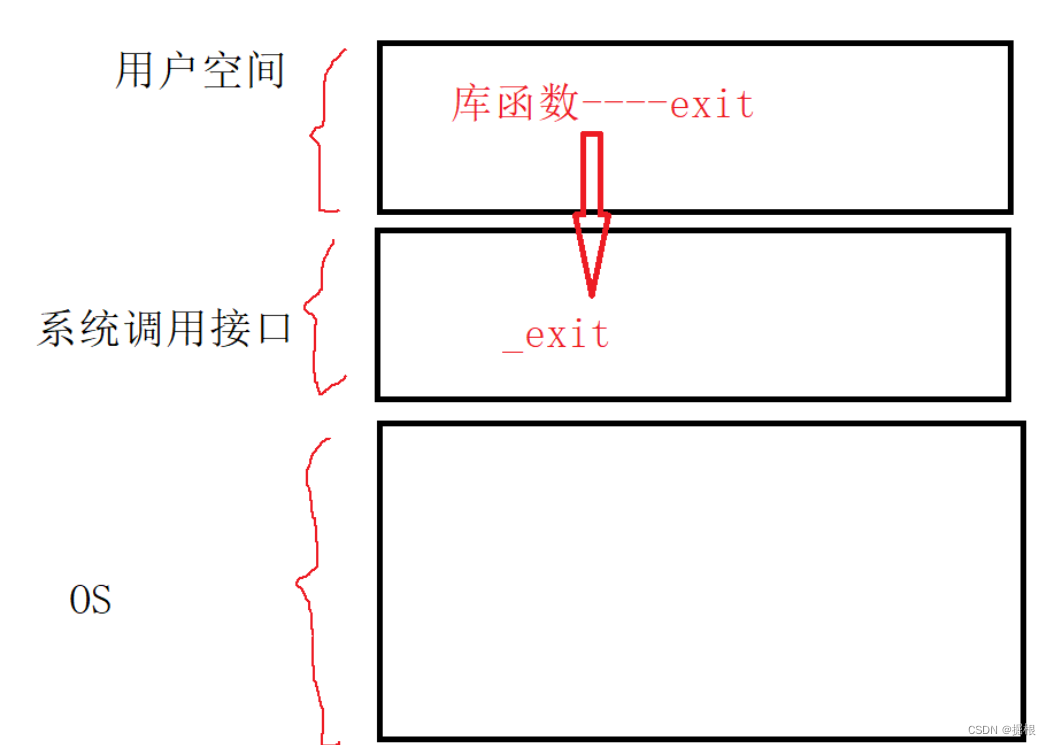
【Linux】进程控制1——进程创建和进程终止
1.进程创建 1.1.再谈fork 在linux中fork函数时非常重要的函数,它从已存在进程中创建一个新进程。新进程为子进程,而原进程为父进程。 #include <unistd.h> pid_t fork(void);//pid_t为整形 返回值:子进程中的fork()返回0ÿ…...

计算机图形学入门16:曲线
1.曲线 曲线(Curves)在图形学中应用非常广泛,比如:相机的拍摄路径、物体的移动路径、动画曲线、矢量字体等。如下图所示,是使用曲线到矢量字体的应用,通过移动一些控制点来改变字体。 2.贝塞尔曲线 2.1 贝…...

【Ruby基础01】windows和termux中搭建Ruby开发环境
windows下环境搭建 railsinstaller官方git地址 按照文档安装git、nodejs、yarn,安装教程百度一下。railsinstall可以从release页面下载最新版本4.1.0。 安装完成如下 安装RubyMine 下载RubyMine RubyMine下载地址 安装激活 下载文件,按照里面的流程…...

2406c++,iguana动态反射
原文 iguana是一个基于编译期反射的序化库,支持从结构序化到不同数据格式. iguana可序化一个C结构到json,xml,yaml和protobuf格式.这都是通过编译期反射实现的. 现在iguana也支持了动态反射,主要特征: 1,通过对象名创建对象实例 2,取对象所有字段名 3,根据字段名取字段值 4,根…...

干货分享——AB站帮你解决独立站收款难题
目前,国内已经有抖音、拼多多和淘宝平台推出“仅退款”售后服务,无疑是加剧了原本就在疯狂打价格战的国内电商的严峻现状,使得商家不得不担心被顾客“薅羊毛”。在国内电商环境严重“内卷”的情况下,拓宽海外市场不失为一大妙计。…...

C++继承与派生
1.基本知识 类的继承是新类从已有类那里获得特性,从已有的类产生新类的过程称为类的派生; 已有类称为基类或父类,派生出的新类则称为派生类或子类; 继承的功能: (1)使得基类与派生类之间建立…...

Survival Animations
一套生存游戏的动画集,包括采集、建造、捕鱼、剥皮/鞣制、篝火等更多内容。 总动画数:89 建造/制作 30 篝火 28 饮水 3 水壶 3 觅食 2 治疗 3 空闲 1 原始捕鱼 7 剥皮 1 矛捕鱼 4 伐木 5 下载:Unity资源商店链接资源下载链接 效果图:...

Cargo 教程
Cargo 教程 1. 引言 Cargo 是 Rust 编程语言的包管理器和构建工具。它为 Rust 项目提供了依赖管理、编译和打包等功能。本教程将详细介绍 Cargo 的基本用法,帮助您快速上手 Rust 项目开发。 2. 安装 Cargo 在开始使用 Cargo 之前,您需要确保已经安装了 Rust 编程语言。Ru…...

linux中“PXE高效批量装机”
在大规模的 Linux 应用环境中,如 Web 群集、分布式计算等,服务器往往并不配备光驱设备,在这种情况下,如何为数十乃至上百台服务器裸机快速安装系统呢?传统的 USB光驱、移动硬盘等安装方法显然已经难以满足需求。 PXE …...

emm, ComfyUI的作者从Stability.AI离职了
🍖背景 今天在更新ComfyUI的过程中,看到Manager中有这样一段描述: 嗯?做了新的官方网站?然后开始新篇章? 难道说ComfyUI的作者从Stability.AI离职了? 赶紧点开链接看了下,emm&…...

Redis-五种数据结构之列表(ziplist、quicklist)
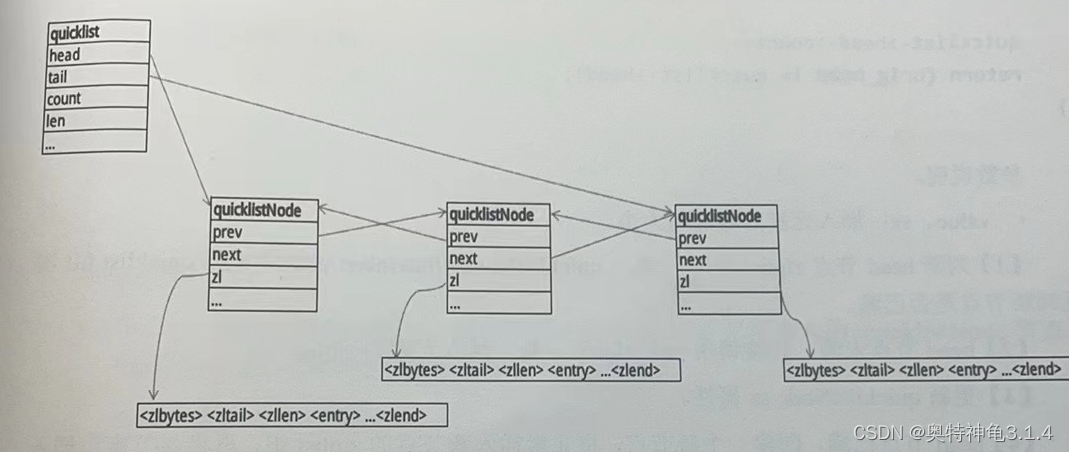
列表 文章目录 列表压缩列表-ziplistziplist 定义级联更新 快速列表-quicklistquicklistNode 定义quicklist 定义quicklist常用操作其他操作quicklist 相对于普通链表优点quick应用场景在redis 中使用quicklist 列表数据类型可以存储一组按插入顺序排序的字符串,他很…...

记一次全设备通杀未授权RCE的挖掘经历
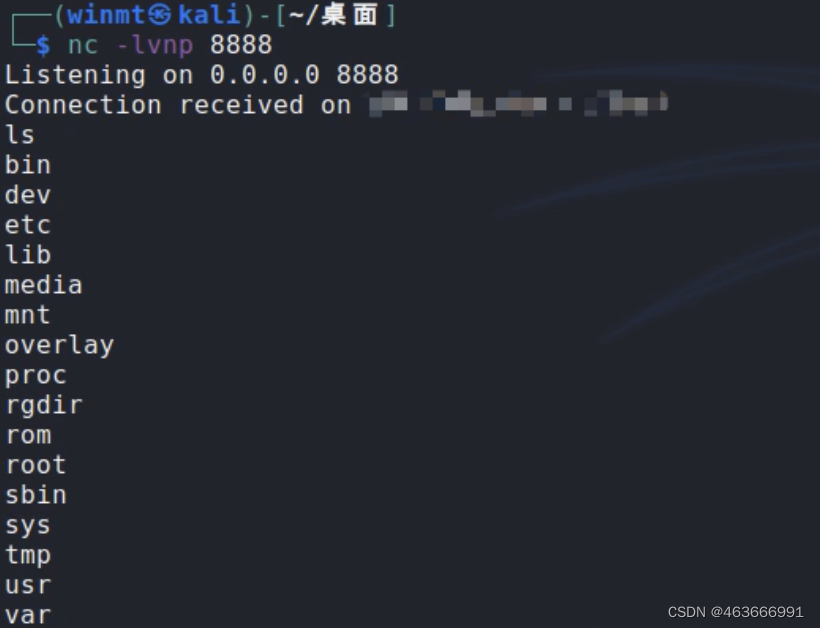
想来上一次挖洞还在一年前的大一下,然后就一直在忙活写论文,感觉挺枯燥的(可能是自己不太适合弄学术吧QAQ),所以年初1~2月的时候,有空的时候就又会挖一挖国内外各大知名厂商的设备,拿了几份思科…...

【数据库编程-SQLite3(一)】sqlite3数据库在Windows下的配置及测试
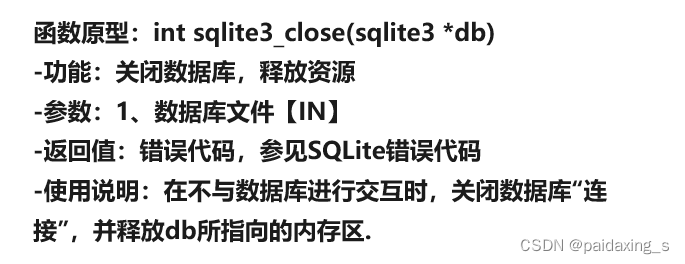
学习分析 1、资源准备2、环境配置2.1、将资源包下载解压缩保存。2.2、在QT中创建工程,配置环境 3、测试配置3.1、 sqlite3_open函数3.2、sqlite3_close函数3.3、代码测试 1、资源准备 资源包 2、环境配置 2.1、将资源包下载解压缩保存。 解压缩得到以下文件 2.2、在QT中创建…...

YOLOv10改进 | 主干篇 | YOLOv10引入华为VanillaNet替换Backbone
1. VanillaNet介绍 1.1 摘要: 基础模型的核心是“越多越好”的理念,计算机视觉和自然语言处理领域取得的惊人成功就是例证。 然而,优化的挑战和变压器模型固有的复杂性要求范式向简单性转变。 在这项研究中,我们介绍了 VanillaNet,一种设计优雅的神经网络架构。 通过避免…...

C++ 迷宫问题
描述 定义一个二维数组 N*M ,如 5 5 数组下所示: int maze[5][5] { 0, 1, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, 0, }; 它表示一个迷宫,其中的1表示墙壁,0表示可以走的路,只能横着走…...

【Linux】Linux文件系统中主要文件夹列举_作用说明
在Linux系统中,文件夹(或称为目录)的组织结构是系统功能和用户数据的重要组成部分。以下是Linux系统中一些主要文件夹的列举及其作用说明: / (根目录): 是Linux文件系统的起点。通常只包含其他目录,不建议直接在其中存…...

移植案例与原理 - HDF驱动框架-驱动配置(1)
HCS(HDF Configuration Source)是HDF驱动框架的配置描述源码,内容以Key-Value为主要形式。它实现了配置代码与驱动代码解耦,便于开发者进行配置管理。应该,类似Linux DTS(Device Tree Source)设备树。 HC-GEN(HDF Configuration Generator)是…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...
