大数据工程师如何做到数据可视化?
好的数据可视化作品都是通过不断的数据对比分析实战出来的。
今天给大家带来一篇大数据工程师干货,从多角度解析做数据可视化的重要性,并解读一些适用的应用场景。大数据工程师们刷到这篇文章时一定要进来看看,满满的干货。
目录
- 1. 什么是数据可视化
- 2. 数据可视化的重要性
- 2.1 提高理解效率
- 2.2 支持决策
- 2.3 发现潜在模式和趋势
- 2.4 增强数据的说服力
- 3. 数据可视化的应用场景
- 3.1 市场分析
- 3.2 产品设计
- 3.3 运营管理
- 3.4 科学研究
- 4. 如何做好数据可视化
- 4.1 选择合适的图表类型
- 4.2 保持简洁明了
- 4.3 注重色彩搭配
- 4.4 提供交互功能
- 5. 数据可视化工具推荐
- 5.1 Tableau
- 5.2 Power BI
- 5.3 D3.js
- 5.4 ECharts
- 5.5 Plotly
- 6. 结论
- 小结
大数据工程师在工作中经常会遇到下面这种情况:自己辛辛苦苦、加班加点、没日没夜做出来的数据分析报告交到 boss 们手上,结果却看不懂,全程黑人问号脸。原因就在于,自己埋头苦干做出来的数据分析结果,没有用能够让别人一目了然、清晰明了的呈现方式展示出来,努力全白费。
为了让大家对数据可视化不再束手无措,希望通过这篇文章和大家一起交流学习,解决一些我们共同的问题。
1. 什么是数据可视化
数据科学的大力发展,让信息科学领域面临一个巨大挑战:数据爆炸。然而,人类分析数据的能力已经远远落后于获取数据的能力。
数据量越来越大、越多元化,数据内容的噪声让人们在庞杂的数据世界中倍感枯燥繁琐,理解成本较高。这个挑战不仅在于如何从海量数据中提取出有用知识,还在于如何将数据转化成使人快速理解的知识。
如何从海量数据中提取知识是数据处理和数据挖掘的范畴,而如何让数据转化成使人快速理解的知识则需要数据可视化。

相比单纯的数字,图形形式可以让人更容易洞察到数据的分布、趋势、关系以及异常点,从而帮助决策者快速决策。数据可视化就是将数据转换成易读、易懂、易操作的图或表,以一种简洁明了、通俗易懂的方式展现和呈现数据。
2. 数据可视化的重要性
2.1 提高理解效率
图形化的数据展示可以极大地提高信息的传递效率。复杂的数据通过图形、图表等形式展示,可以使非专业人员也能快速理解数据背后的含义。

2.2 支持决策
在企业管理中,决策层往往需要在短时间内做出重要决策。数据可视化可以帮助决策者快速获取所需信息,支持他们做出准确的判断和决策。

2.3 发现潜在模式和趋势
通过图形和图表,工程师和分析师可以更容易地发现数据中的潜在模式和趋势,从而挖掘出更多有价值的信息,指导业务发展。
2.4 增强数据的说服力
视觉化的展示方式往往更具说服力。清晰直观的数据展示可以让观众更容易理解和接受数据背后的观点和结论。
3. 数据可视化的应用场景
3.1 市场分析
市场分析需要处理大量的销售数据、市场趋势和消费者行为数据。通过数据可视化,可以更清晰地展示市场变化趋势,帮助企业制定更精准的市场策略。
3.2 产品设计
在产品设计过程中,工程师需要分析用户反馈、使用数据等。通过数据可视化,可以更好地理解用户需求,优化产品设计,提高用户满意度。
3.3 运营管理
企业运营管理涉及各个方面的数据,如生产数据、物流数据、财务数据等。通过数据可视化,可以全面监控运营状况,提高管理效率。
3.4 科学研究
科学研究中,数据分析是必不可少的一环。通过数据可视化,研究人员可以更直观地展示实验结果、数据趋势,从而更有效地进行学术交流和成果展示。
4. 如何做好数据可视化
4.1 选择合适的图表类型
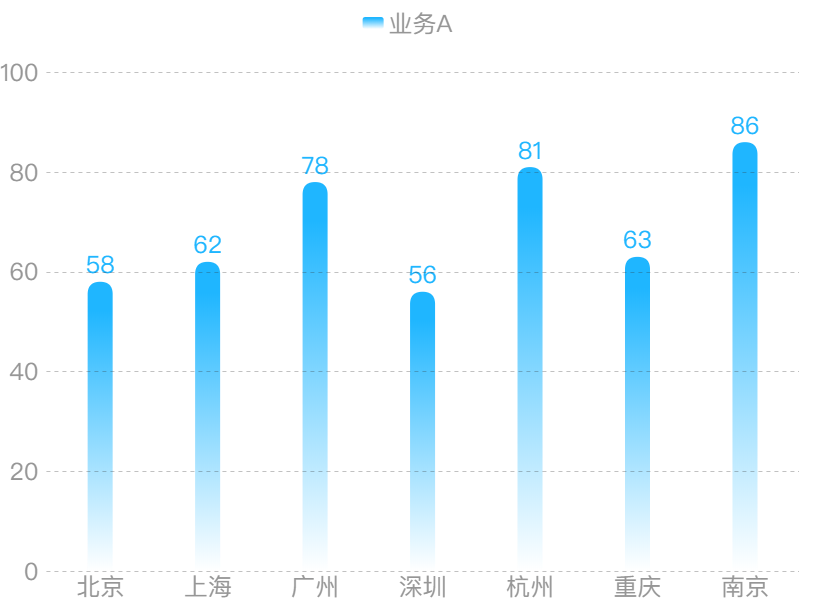
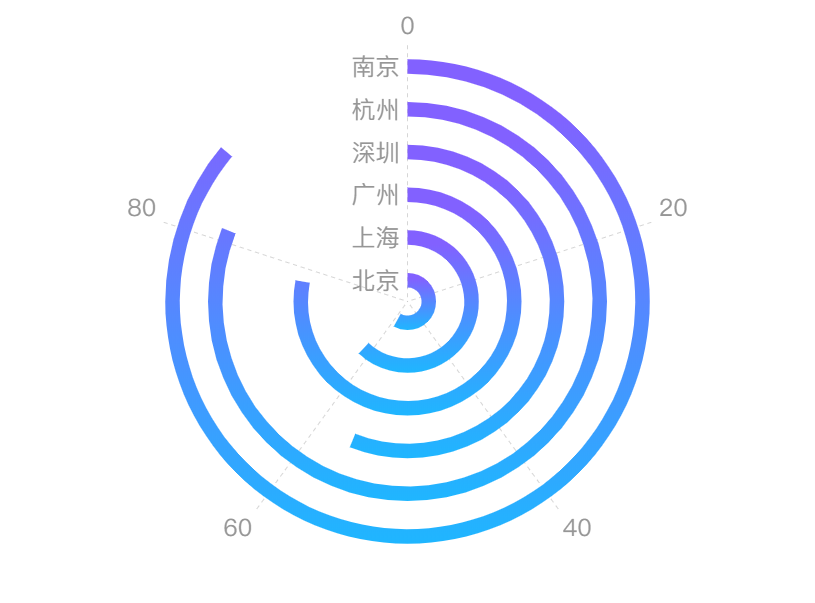
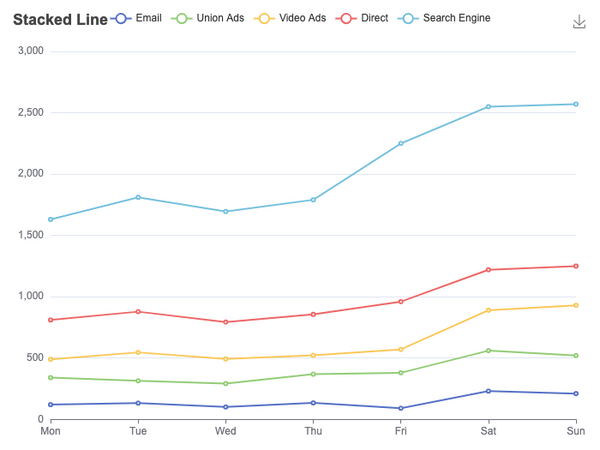
根据数据的特点和展示需求,选择合适的图表类型,如柱状图、折线图、饼图等。不同的图表类型适用于不同的数据展示场景。
4.2 保持简洁明了
数据可视化的目的是让观众快速理解数据背后的信息,因此在设计图表时要保持简洁明了,避免过多的装饰和复杂的设计。
4.3 注重色彩搭配
合理的色彩搭配可以增强图表的可读性和美观度。在选择颜色时,要考虑色彩的对比度和统一性,使图表更加易读。
4.4 提供交互功能
交互式的图表可以提高用户的参与感和理解深度。通过添加筛选、缩放、点击等交互功能,使用户可以更深入地探索数据。
5. 数据可视化工具推荐
为了帮助大数据工程师更好地进行数据可视化,以下是一些常用的数据可视化工具推荐:
5.1 Tableau
Tableau 是一种强大的数据可视化工具,适用于各种规模的企业。它支持多种数据源,并提供丰富的图表类型和交互功能,用户可以通过简单的拖拽操作创建复杂的可视化图表。
5.2 Power BI
Power BI 是微软推出的数据分析和可视化工具,特别适合与 Office 365 和 Azure 环境集成。它提供了强大的数据处理和分析功能,以及丰富的可视化选项,适用于从小型企业到大型企业的各种需求。
5.3 D3.js
D3.js 是一个基于 JavaScript 的数据可视化库,适用于前端开发者。它允许开发者通过代码自定义和创建复杂的可视化图表,并与网页内容无缝集成。
5.4 ECharts
ECharts 是由百度开源的一个可视化库,适用于前端开发者。它提供了丰富的图表类型和灵活的定制能力,适合需要高性能和高交互性的可视化项目。

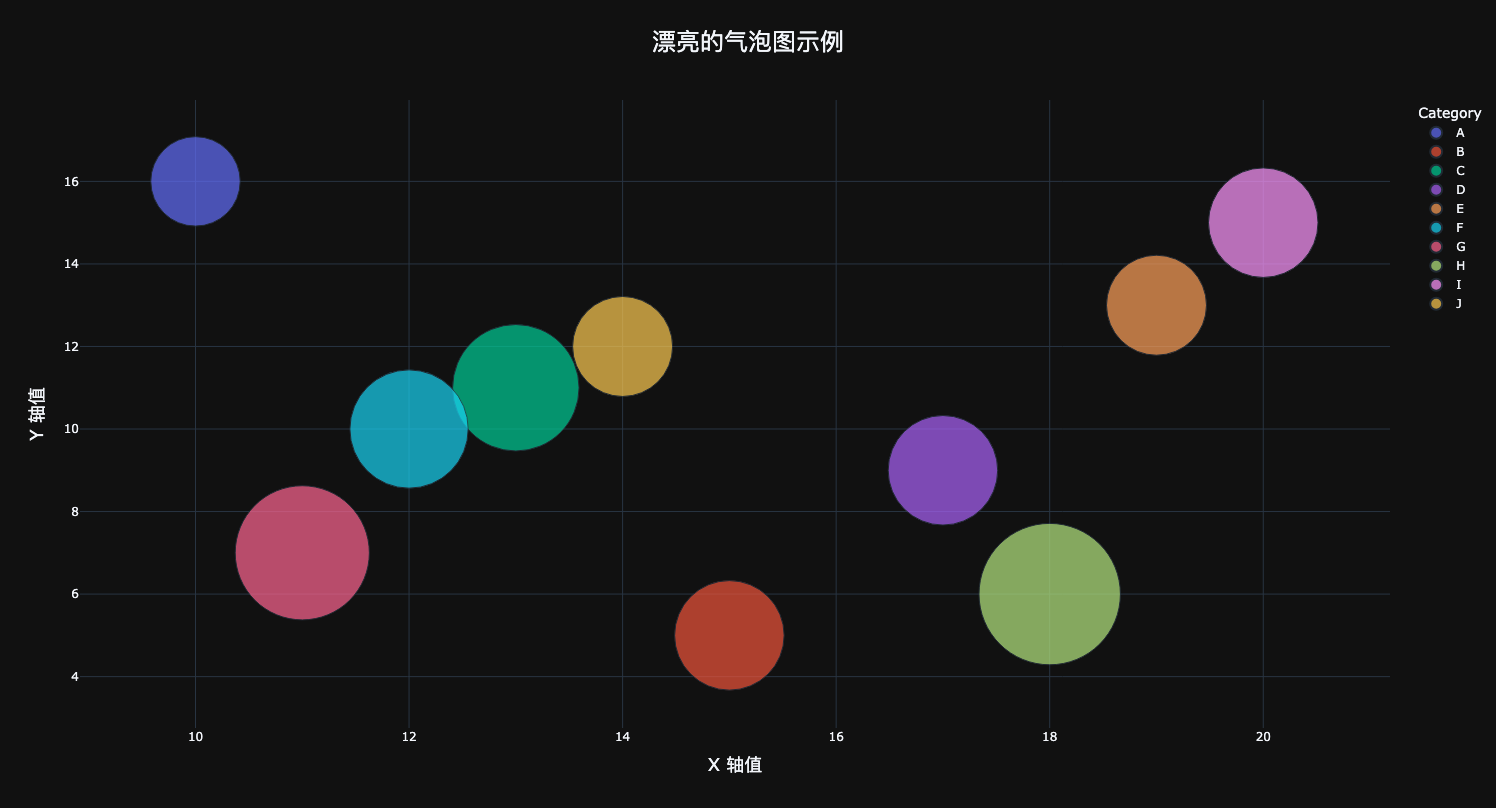
5.5 Plotly
Plotly 是一个支持多种编程语言(如 Python、R 和 JavaScript)的数据可视化工具,适用于科学计算和数据分析领域。它提供了丰富的图表类型和交互功能,并支持在线分享和协作。

import plotly.express as px
import pandas as pd # 创建一个虚拟数据集
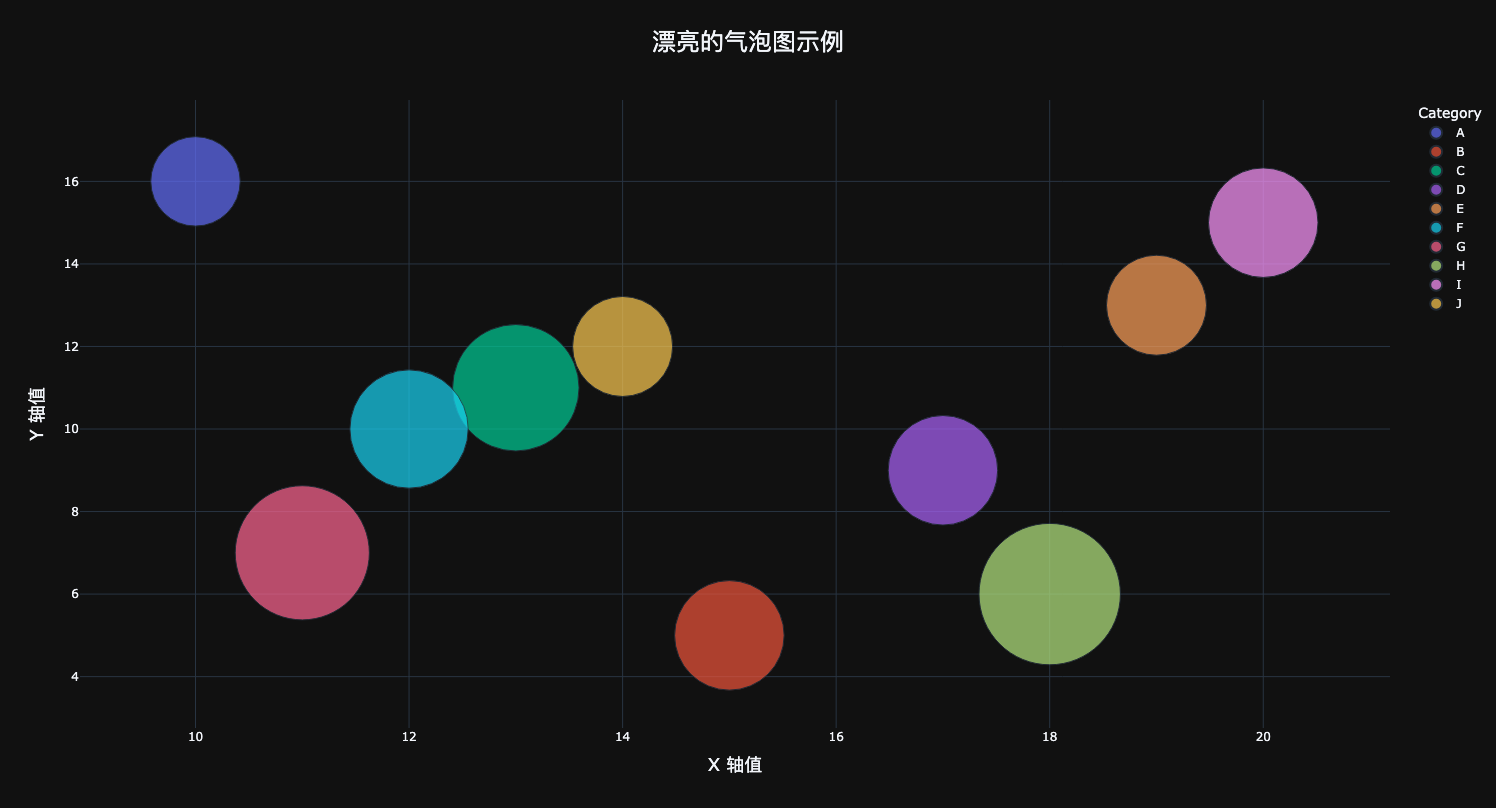
df = pd.DataFrame({ 'Category': ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J'], 'Value1': [10, 15, 13, 17, 19, 12, 11, 18, 20, 14], 'Value2': [16, 5, 11, 9, 13, 10, 7, 6, 15, 12], 'Size': [40, 60, 80, 60, 50, 70, 90, 100, 60, 50]
}) fig = px.scatter(df, x='Value1', y='Value2', size='Size', color='Category', title='漂亮的气泡图示例', labels={'Value1': 'X 轴值', 'Value2': 'Y 轴值'}, size_max=100, template='plotly_dark') fig.update_layout(title_font_size=24, title_x=0.5, xaxis=dict(title_font_size=18), yaxis=dict(title_font_size=18)) fig.show()
工具太多了,在工具中常用的可能就是BI工具,比如帆软的,要是自己可以用代码绘图,那当然更好
6. 结论
数据可视化不仅仅是一个展示数据的工具,更是一个理解数据、挖掘数据背后价值的重要手段。对于大数据工程师来说,掌握数据可视化技能,选择合适的工具和方法,不仅能提升工作效率,更能提高数据分析的准确性和决策的科学性。希望通过这篇文章,能够帮助大家更好地理解和应用数据可视化,让数据真正服务于业务和决策。
小结
数据可视化是大数据工程师必备的一项技能,它不仅能够提升数据分析的效率和准确性,还能够帮助团队和决策者更好地理解数据,做出更科学的决策。通过选择合适的工具和方法,掌握数据可视化技能,大数据工程师们将能够在数据分析的道路上走得更远。
希望这篇文章能够帮助大家更好地理解和应用数据可视化。如果你有任何问题或建议,欢迎在评论区留言,与我们一起交流学习。
相关文章:

大数据工程师如何做到数据可视化?
好的数据可视化作品都是通过不断的数据对比分析实战出来的。 今天给大家带来一篇大数据工程师干货,从多角度解析做数据可视化的重要性,并解读一些适用的应用场景。大数据工程师们刷到这篇文章时一定要进来看看,满满的干货。 目录 1. 什么是数…...

Java 序列化与反序列化
Java 序列化是一种将对象的状态转换为字节流的机制,以便可以将该对象的状态保存到文件、数据库或通过网络传输。在反序列化过程中,这些字节流可以被重新转换为对象。序列化主要用于以下几种情况: 持久化存储:将对象的状态保存到文…...

自定义防抖注解
问题场景 在开发中由于可能存在的网络波动问题导致用户重复提交,所以自定义一个防抖注解。设计思路:自定义注解加在接口的方法上,注解中设置了SPEL表达式,可以通过SPEL表达式从接口参数中提取Redis的Key,以这个Key作为…...

【尚庭公寓SpringBoot + Vue 项目实战】登录管理(十八)
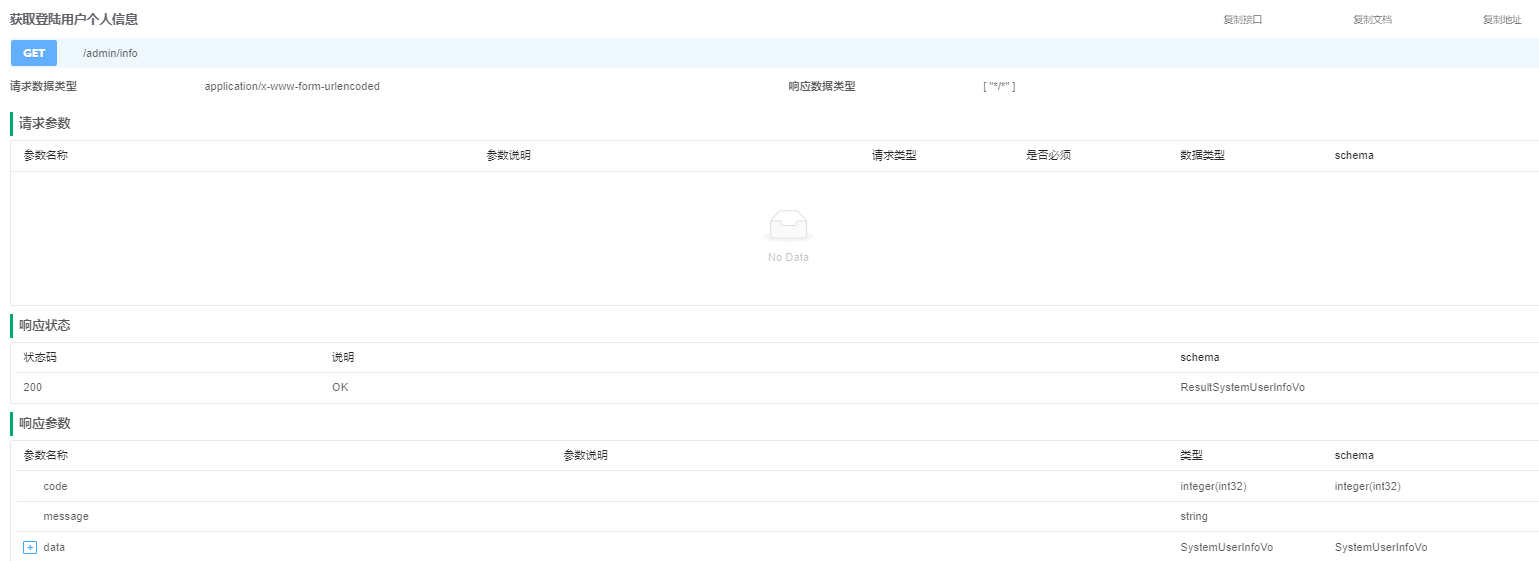
【尚庭公寓SpringBoot Vue 项目实战】登录管理(十八) 文章目录 【尚庭公寓SpringBoot Vue 项目实战】登录管理(十八)1、登录业务介绍2、接口开发2.1、获取图形验证码2.2、登录接口2.3、获取登录用户个人信息 1、登录业务介绍 登…...

【html】用html+css做地表最强王者荣耀辅助工具
源码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title><style>* {margin: 0;padding: 0;}body{background-color: blue;}.con {width: 300px;height: 500px;background-color: rgba(230,…...

TF-IDF、BM25传统算法总结
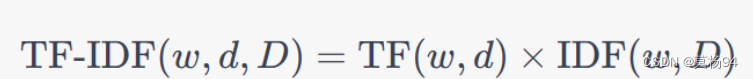
1. TF-IDF算法 F-IDF(词频-逆文档频率)是一种用于衡量文本中词语重要性的方法,特别适用于信息检索和文本挖掘任务。下面会拆分为两部分深入讲解TF-IDF的计算过程,以便更好地理解。 TF-IDF的计算过程可以分为两个主要部分…...

项目五 OpenStack镜像管理与制作
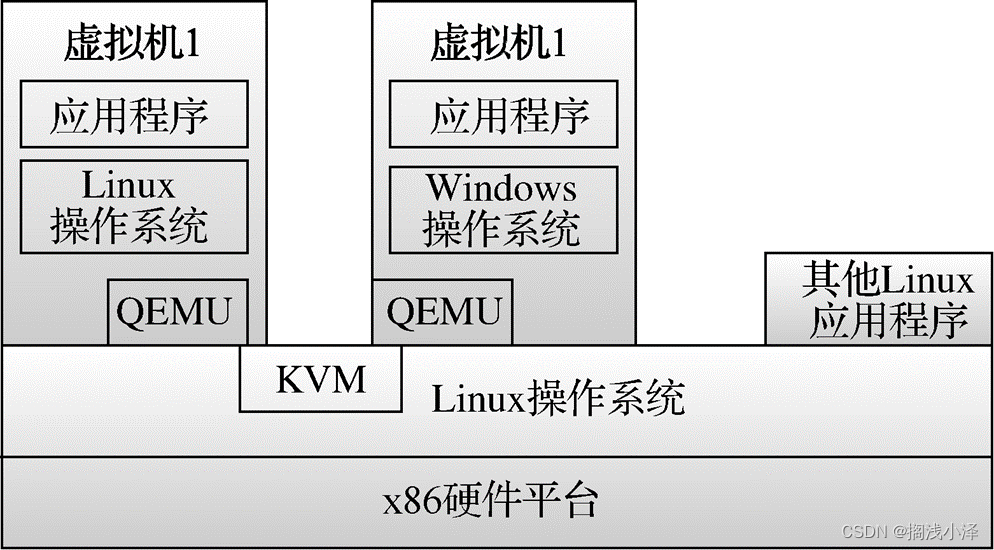
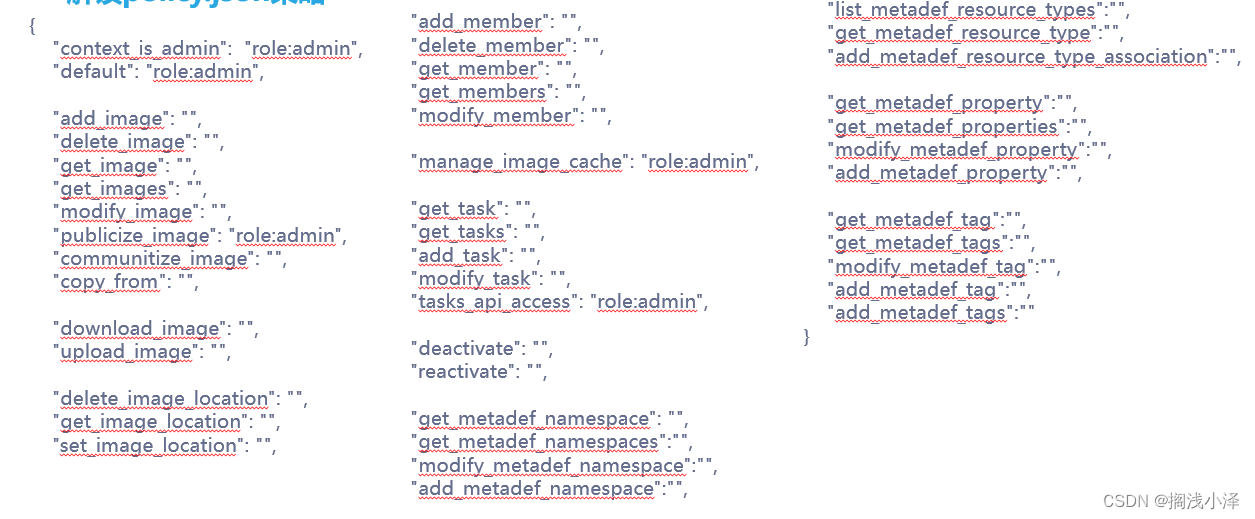
任务一 理解OpenStack镜像服务 1.1 •什么是镜像 • 镜像通常 是指一系列文件或一个磁盘驱动器的精确副本 。 • 虚拟机 所使用的虚拟磁盘, 实际上是 一种特殊格式的镜像文件 。 • 云 环境下尤其需要 镜像。 • 镜像 就是一个模板,类似于 VMware 的虚拟…...

LabVIEW回热系统热经济性分析及故障诊断
开发了一种利用LabVIEW软件的电厂回热系统热经济性分析和故障诊断系统。该系统针对火电厂回热加热器进行优化,通过实时数据监控与分析,有效提高机组的经济性和安全性,同时降低能耗和维护成本。系统的实施大幅提升了火电厂运行的效率和可靠性&…...

设计模式-迭代器模式
目录 一:基本介绍 二:原理说明 三:案例说明 四:优点 五:缺点 一:基本介绍 1)属于行为模式 2)如果我们的集合元素是用不同的方式实现的,有数组,还有java的集合类,或者还有其他方式,当客户 端要遍历这些集合元素的时候就要使用多种遍历方式,而且还会暴露元素的内部结构,可以…...

UV胶带和UV胶水的应用场景有哪些不同吗?
UV胶带和UV胶水的应用场景有哪些不同吗? UV胶带和UV胶水的应用场景确实存在不同之处,以下是详细的比较和归纳: 一:按使用场景来看: UV胶带的应用场景: 包装行业:UV胶带在包装行业中常用于食品包装、药…...

监控员工上网软件有哪些|4款好用的员工上网行为管理软件推荐
在当今数字化办公环境中,确保网络安全、提升工作效率、以及规范员工上网行为成为企业管理的重要组成部分。 为此,一套高效的员工上网行为管理软件显得尤为关键。 本文将为您推荐五款市场上广受好评的员工上网行为管理软件,帮助您有效监控与管…...

【IPython的使用技巧】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

最新AI智能聊天对话问答系统源码(详细图文搭建部署教程)+AI绘画系统(Midjourney),DALL-E3文生图,TTS语音识别输入,文档分析
一、文章前言 随着人工智能技术的持续进步,AI绘画已经发展成为一个日益成熟的领域。越来越多的人开始尝试使用AI绘画软件来创作艺术作品。尽管这些AI绘画软件对绘画领域产生了显著影响,但它们并不会完全取代画师。与传统手绘不同,AI绘画可以…...

项目四 OpenStack身份管理
任务一 理解身份服务 1.1 •Keystone的基本概念 • 认证 ( Authentication ) —— 确认 用户身份的过程,又称身份验证 。 • 凭证 ( Credentials ) —— 又 称凭据,是用于确认用户身份的数据 。 • 令牌 …...

【后端】websocket学习笔记
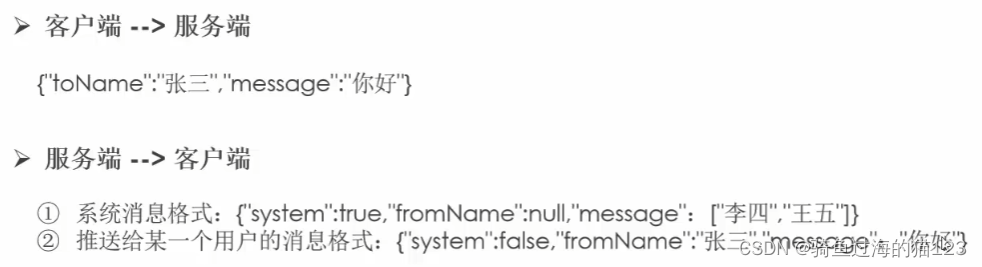
文章目录 1. 消息推送常见方式1.1 轮询 VS 长轮询1.2 SSE(server-sent event)服务器发送事件 2. websocket介绍2.1 介绍2.2 原理2.3 websoket API2.3.1 客户端【浏览器】API2.3.2 服务端API 3. 代码实现3.1 流程分析3.2 pom依赖3.3 配置类3.4 消息格式3.5 消息类 4.…...

DataWhale - 吃瓜教程学习笔记(一)
学习视频:第1章-绪论_哔哩哔哩_bilibili 西瓜书对应章节: 第一章 & 第二章 文章目录 机器学习三观What:什么是机器学习?Why: 为什么要学机器学习?1. 机器学习理论研究2. 机器学习系统开发3. 机器学习算法迁移 &…...

Attention Is All You Need论文地址
论文地址 点击即可...

如何优雅的一键下载OpenHarmony活跃分支代码?请关注【itopen: ohos_download】
itopen组织:1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、概述 为方便大家每次下载OpenHarmony不同分支/tag代码,…...

torch.topk用法
torch.topk用法 介绍使用示例 介绍 官网介绍:https://pytorch.org/docs/stable/generated/torch.topk.html 在指定维度选取k个最大(最小)的值。 使用示例 values torch.tensor([[2, 1, 3], [1, 2, 3]]) # values # tensor([[2, 1, 3], #…...

终极版本的Typora上传到博客园和csdn
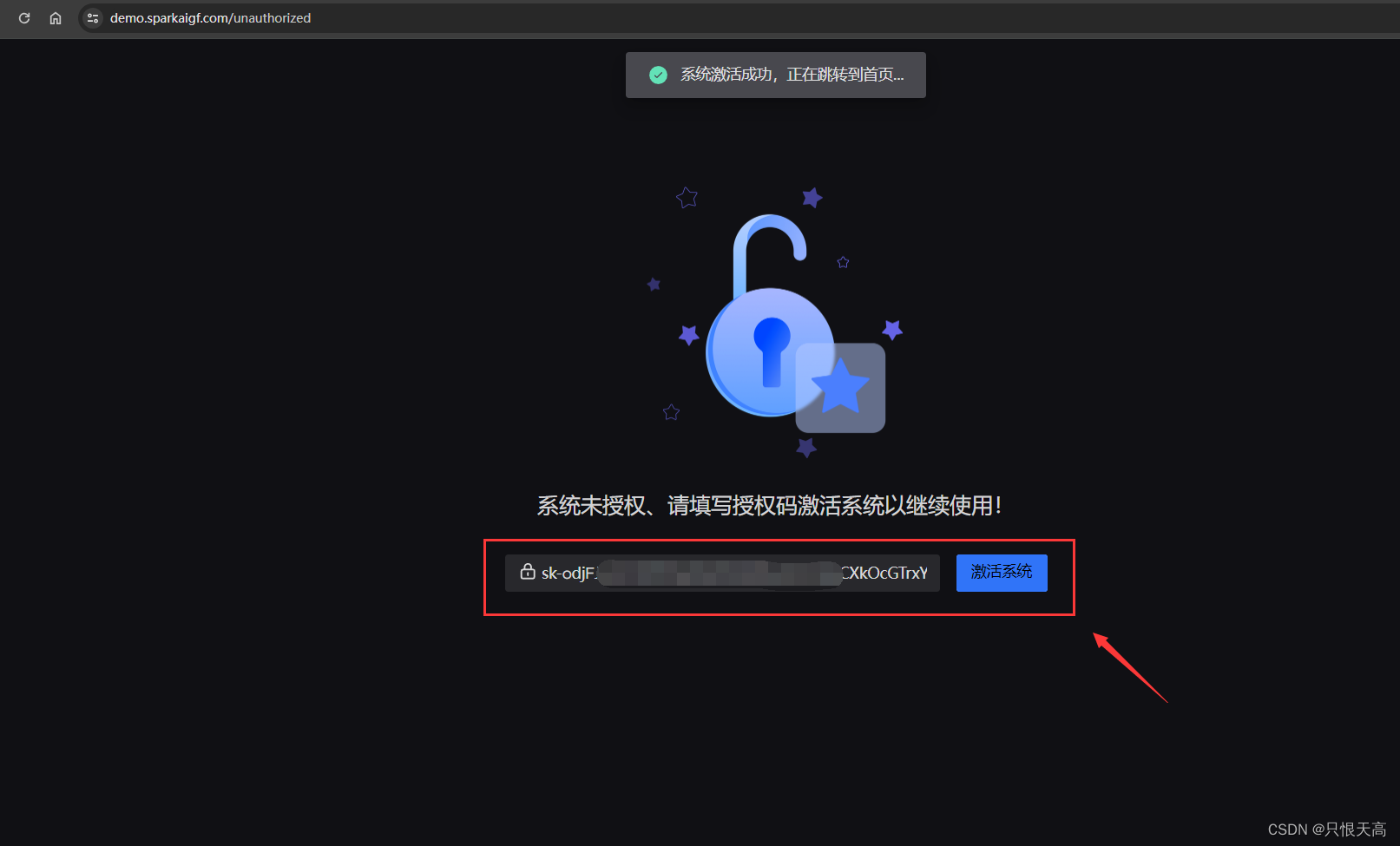
激活插件 下载网址是这个: https://codeload.github.com/obgnail/typora_plugin/zip/refs/tags/1.9.4 解压之后这样的: 解压之后将plugin,复制到自己的安装目录下的resources 点击安装即可: 更改配置文件 "dependencies&q…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
