前端根据环境变量配置网页的title和favicon
前端根据环境变量配置网页的title和favicon
- 前言
- 流程步骤
- 一、设置environment文件
- 二、在入口文件中配置
- 三、删除index.html中的title和 icon link
- 四、使用对应的打包命令进行部署
- 注意事项
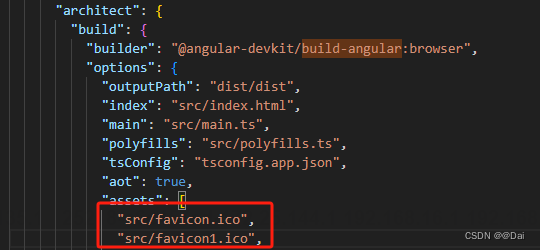
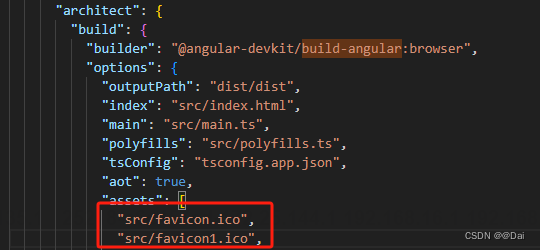
- 一、angular中,需要在angular.json添加favicon.ico额外的构建
前言
有些项目可能有这样的需求:
在我们自己的测试环境要用自己公司的图标,在客户环境用客户的图标。
有很多同学每次打包部署都是手动修改对应代码实现的。但这样太麻烦了。X
如果通过配置一键执行打包命令那才是“解放双手”。√
流程步骤
一、设置environment文件

// environment.ts
export const environment = {production: false,title: '开发环境系统',favicon: 'favicon.ico'
};
// environment.prod.ts
export const environment = {production: true,title: '生产环境系统',favicon: 'favicon.prod.ico'
};
二、在入口文件中配置
// main.tsimport { environment } from './environments/environment';
// 根据环境变量设置页面标题和icon
document.title = environment.title;
const link = document.createElement('link');
link.rel = 'icon';
link.type = "image/x-icon";
link.href = environment.favicon;
document.head.appendChild(link);
三、删除index.html中的title和 icon link
<meta charset="utf-8"><!-- <title></title> --><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- <link rel="icon" type="image/x-icon" href="favicon.ico"> -->
四、使用对应的打包命令进行部署
npm run build #开发环境npm run build:prod #生产环境
注意事项
一、angular中,需要在angular.json添加favicon.ico额外的构建


有几个favicon.ico就配置几个
相关文章:

前端根据环境变量配置网页的title和favicon
前端根据环境变量配置网页的title和favicon 前言流程步骤一、设置environment文件二、在入口文件中配置三、删除index.html中的title和 icon link四、使用对应的打包命令进行部署 注意事项一、angular中,需要在angular.json添加favicon.ico额外的构建 前言 有些项目…...

服务器负载均衡
什么是服务器负载 1. 常见理解的平均负载 每次发现系统变慢时,我们通常做的第一件事,就是执行 top 或者 uptime 命令,来了解系统的负载情况。比如下列情况 [rootkube-node1 ~]# uptime09:44:37 up 74 days, 11:53, 1 user, load average:…...

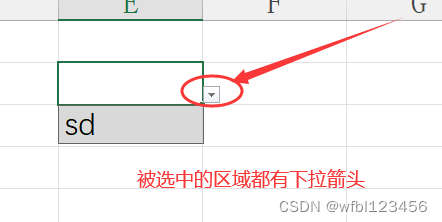
如何设置Excel单元格下拉列表
如何设置Excel单元格下拉列表 在Excel中设置单元格下拉列表可以提高数据输入的准确性和效率。以下是创建下拉列表的步骤: 使用数据验证设置下拉列表: 1. 选择单元格: 选择你想要设置下拉列表的单元格或单元格区域。 2. 打开数据验证&…...

红队内网攻防渗透:内网渗透之Linux内网权限提升技术:LXDDockerRbash限制型bash
红队内网攻防渗透 1. 内网权限提升技术1.1 Linux系统提权-普通用户-LXD容器1.2 Linux系统提权-普通用户-Docker容器1.3 权限在docker里面1.4 Linux系统提权-普通用户-Rbash限制型bash1. 内网权限提升技术 利用参考 https://gtfobins.github.io/LXD、LXC 和 Docker 是三种不同…...

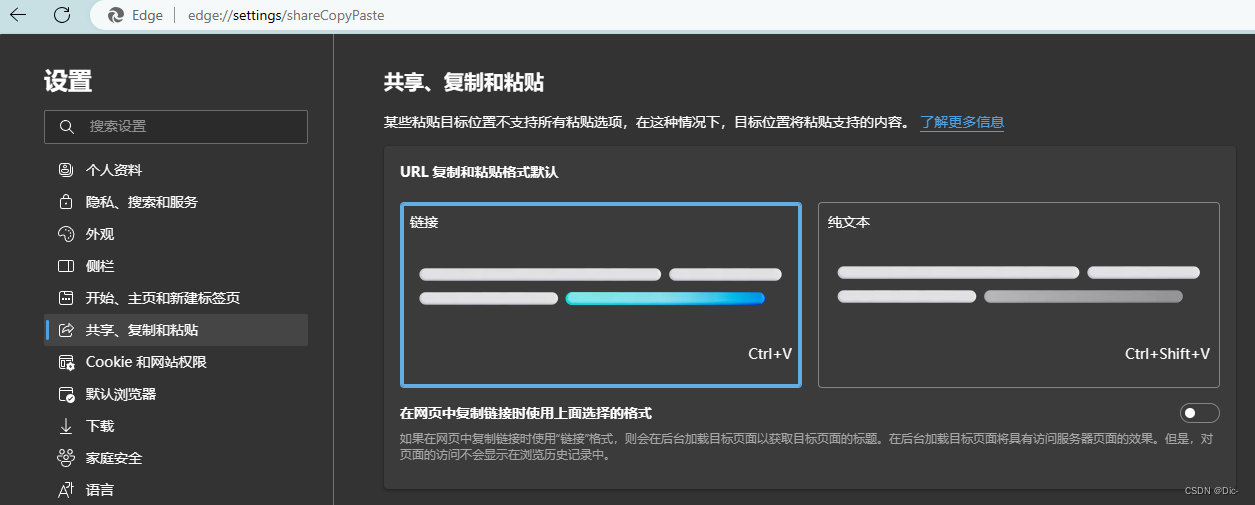
【笔记】复制Edge的网址粘贴后自动变成中文标题超链接
问题 1、从edge复制的网址粘贴直接显示网页内容名称而不是网址url。 2、复制任何网址粘贴到CSDN里面粘贴时直接转换成标题超链接(很讨厌的功能习惯)。 而如上两种问题不是互相影响的,就算设置了Edge的粘贴方式,复制到CSDN的文章…...

HTML5和CSS3总结
HTML5 HTML5是最新的HTML标准,它的主要目标是提供所有内容而不需要任何像flash,silverlight等的额外插件,这些内容来自动画、视频、富GUI等。HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG&am…...

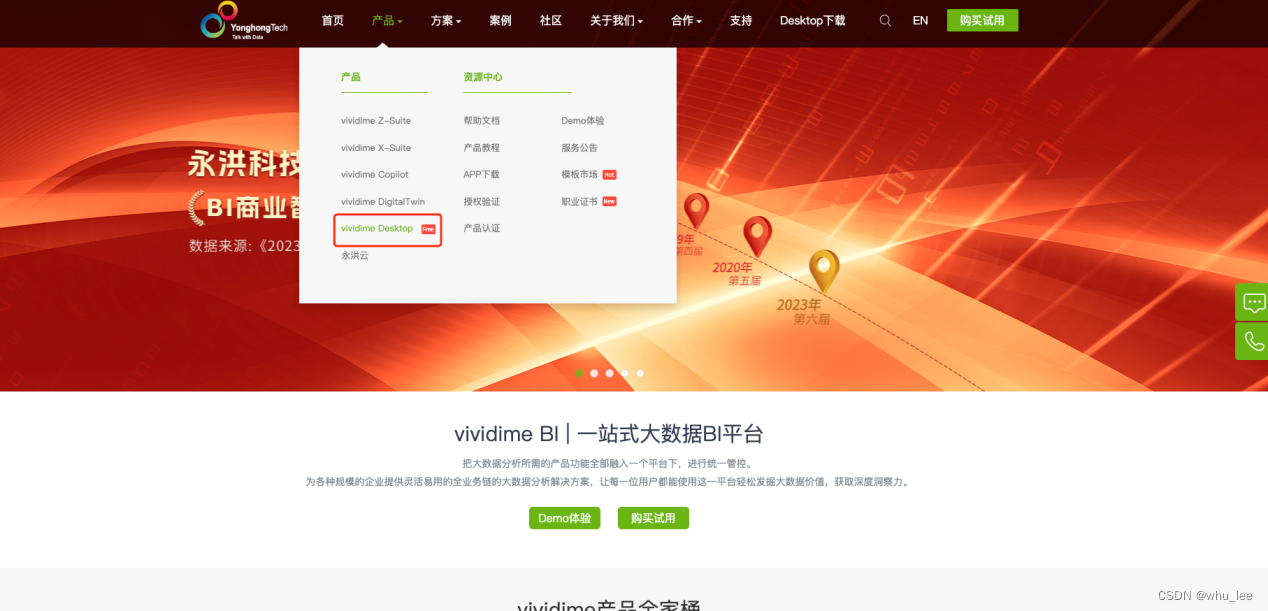
探索数据分析无限潜能:vividime Desktop助力企业智能决策
在数字化浪潮席卷全球的今天,数据已经成为企业最宝贵的资产之一。通过对海量数据的深度挖掘和分析,企业能够洞察市场趋势、优化运营流程、提升用户体验,从而在激烈的市场竞争中脱颖而出。永洪科技的vividime Desktop作为一款功能强大、操作简…...

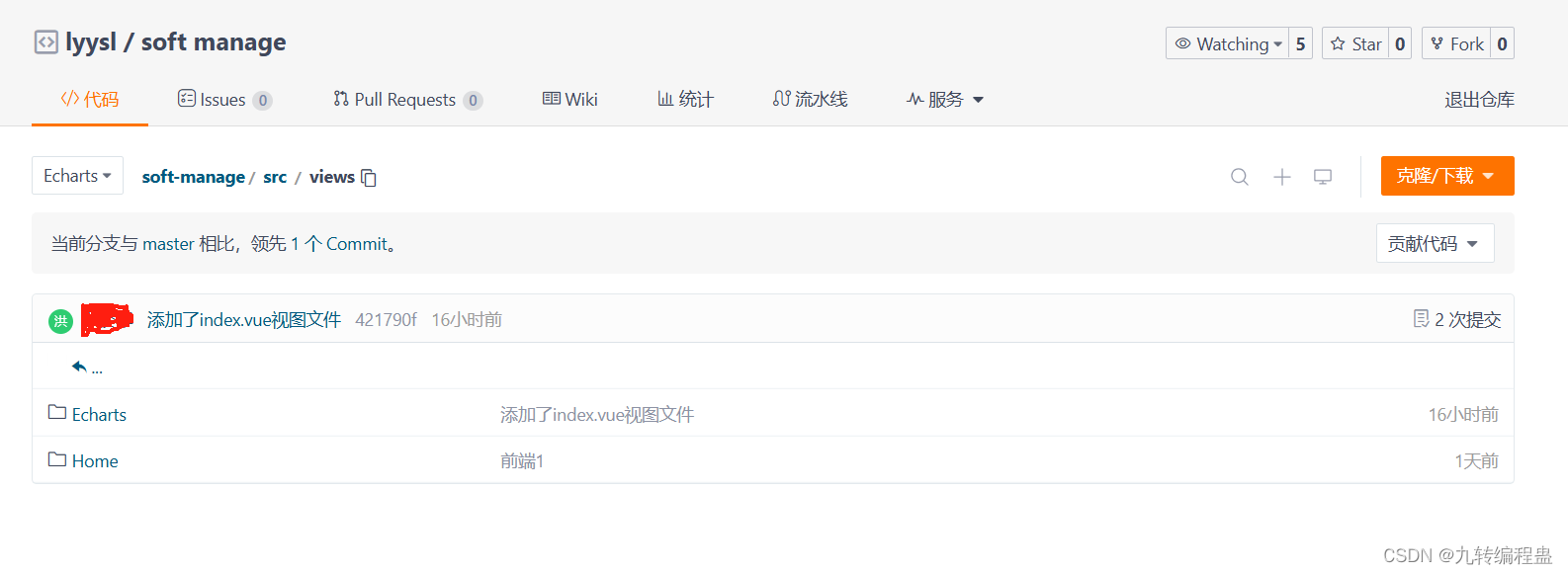
gitee添加别人的仓库后,在该仓库里添加文件夹/文件
一、在指定分支里添加文件夹(如果库主没有创建分支,自己还要先创建分支) eg:以在一个项目里添加视图文件为例,用Echarts分支在usr/views目录下添加Echarts文件夹,usr/views/Echarts目录下添加index.vue 1.切换为本地仓…...

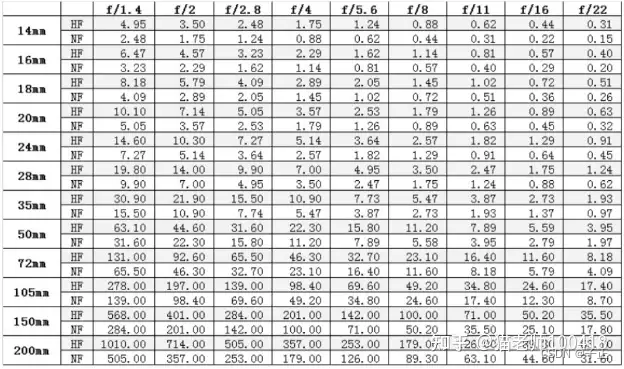
[笔记] CCD相机测距相关的一些基础知识
1.35mm胶片相机等效焦距 https://zhuanlan.zhihu.com/p/419616729 拿到摄像头拍摄的数码照片后,我们会看到这样的信息: 这里显示出了两个焦距:一个是实际焦距:5mm,一个是等效焦距:25mm。 实际焦距很容易…...

【ai】tx2-nx :查看cuda和cudnn
JetSon-nano板卡_从sd卡烧录到tensorRT部署_一条龙 查看 cuda 版本 nvidia@tx2-nx:~$ nvcc -v nvcc fatal : No input files specified; use option --help for more information nvidia@tx2-nx:~$ nvcc -V nvcc: NVIDIA Cuda compiler driver Copyright © 2005-2021 NV…...
 的用法)
webpack 中 require.context() 的用法
一、什么是 require.context It allows you to pass in a directory to search, a flag indicating whether subdirectories should be searched too, and a regular expression to match files against. – webpack 官方说明 一个 webpack 的 api ,通过该函数可以获…...

漫画 | “本世纪最重要的一篇硕士论文诞生了!”
后记:本来想写信息论的,开了一个头以后,不知道怎么就拐到布尔代数那里去了,还好,最终还是和香农扯上了关系。 看过《编码》的同学对中间有一段可能有点熟悉,这一段是改编自《编码》第十章中的内容ÿ…...

Gone框架介绍29 - 在Gone中使用gRPC通信
gone是可以高效开发Web服务的Golang依赖注入框架 github地址:https://github.com/gone-io/gone 文档地址:https://goner.fun/zh/ 文章目录 使用gRPC通信编写proto文件,生成golang代码编写服务端代码注册客户端编写配置文件测试总结 使用gRPC通…...

开源一套Trados Sdlxliff 对比工具
开源一套Trados Sdlxliff 对比工具 在Trados翻译过程中经常对需要进行版本控制和对比,例如对比不同设置下生成的sdlxliff文件,对比不同的机器翻译结果以及对比机器翻译和人工翻译,对比翻译和审校等等。 当然SDL官方也提供了对比工具 https:…...

百度网盘 url 正则表达式
匹配 https://pan.baidu.com/s/1NmVIJiI2Ot8MkI-vxxNPTg?pwdxxxx https://pan.baidu.com/s/[a-zA-Z0-9\-]*(\?pwd[a-zA-Z0-9]{4})?该正则表达式匹配以 https:// 开头,后面跟着 pan.baidu.com/s/ 或 yun.baidu.com/s/,最后跟着一串由大小写字母、数字…...

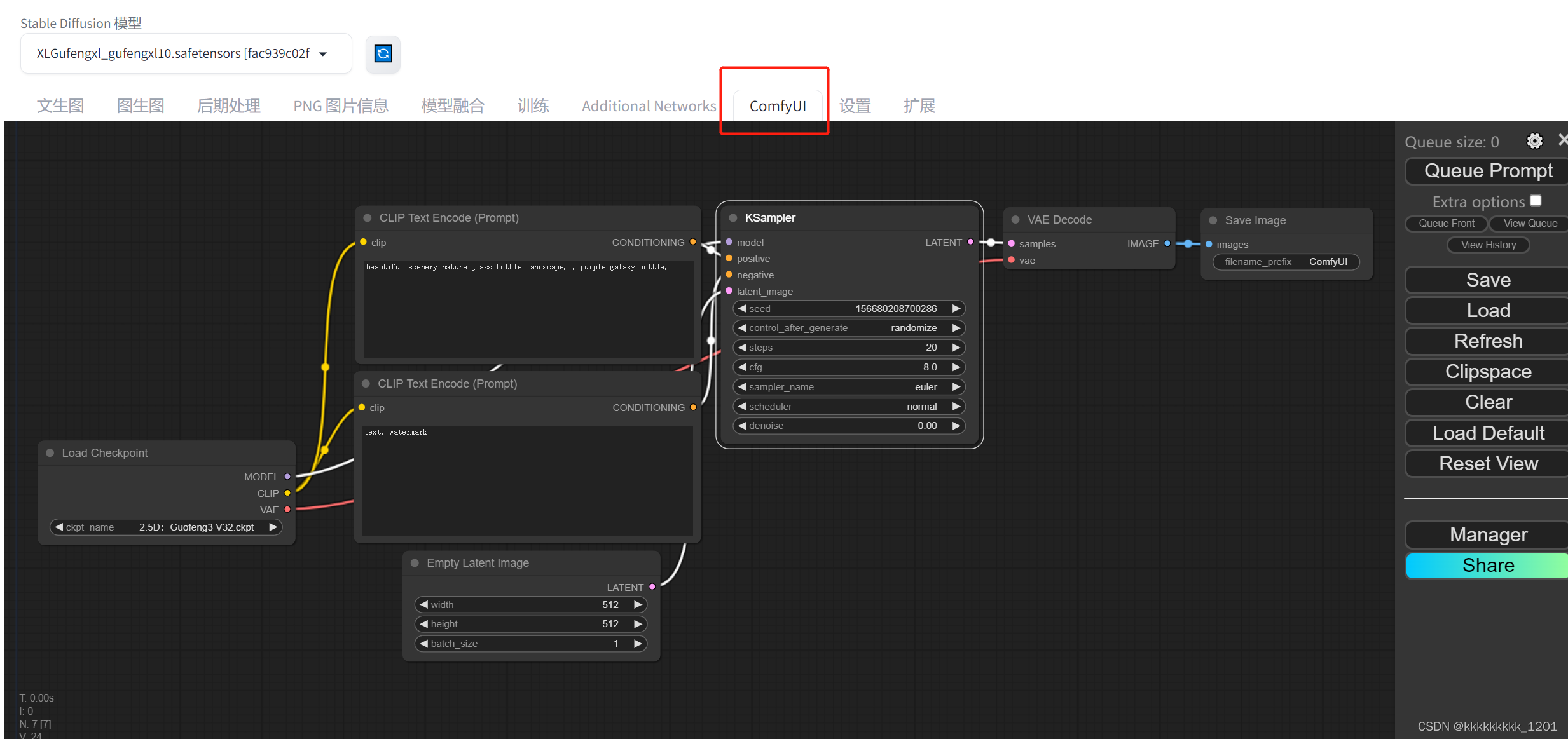
【stable diffusion】ComfyUI扩展安装以及”127.0.0.1拒绝了我们的连接请求“解决记录
目录 扩展安装”127.0.0.1拒绝了我们的连接请求“解决记录操作1操作2操作3操作4总结扩展安装 虽然大家都推荐将扩展包直接放到extension文件夹的方式,但我还是推荐直接在sd webui的扩展处下载,酱紫比较好维护一点,我个人感觉。 按照上图顺序点击会出现”URLError: <url…...

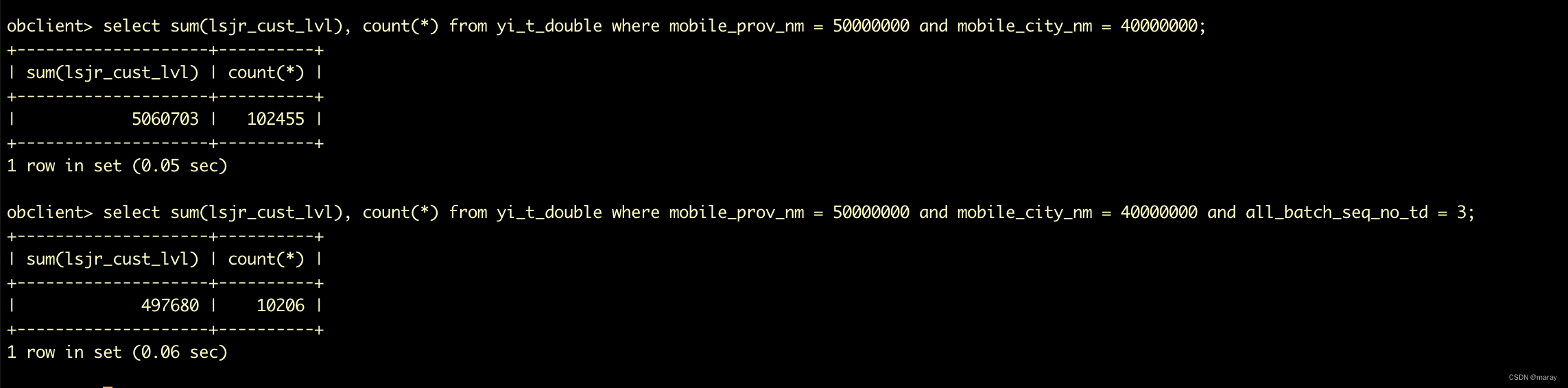
OceanBase 列存中多列过滤性能解析
今天有同事问我,列存大宽表场景下,如果在多个列上有等值过滤条件,OceanBase 的性能是不是无法满足要求? Hi 晓楚,帮评估个OTS替换场景 大概1亿大宽表,查询姿势就是任意字段的组合,进行等值查询g…...

嵌入式实验---实验二 中断功能实验
一、实验目的 1、掌握STM32F103中断程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、在上一章的实验基础上,添加一个按键和一个LED; 2、使用中断的方式实现以下两个功能: (1)KEY1按键…...

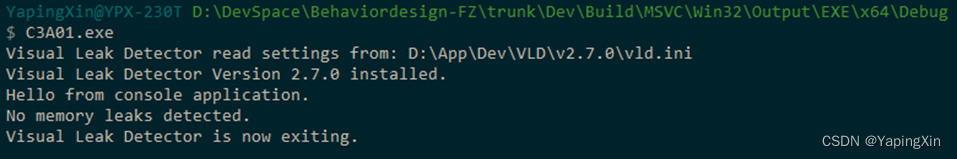
在 Visual Studio 2022 (Visual C++ 17) 中使用 Visual Leak Detector
在 Visual C 2022 中使用 Visual Leak Detector 1 问题描述1.1 内存泄漏的困扰和解决之道1.2 内存泄漏检测工具的选择1.3 VLD的现状 2 安装和设置VLD的环境变量2.1 安装VLD文件2.2 VLD安装后的目录和文件说明2.2.1 include子目录说明2.2.2 lib子目录说明2.2.2.1 目录整理 2.2.3…...

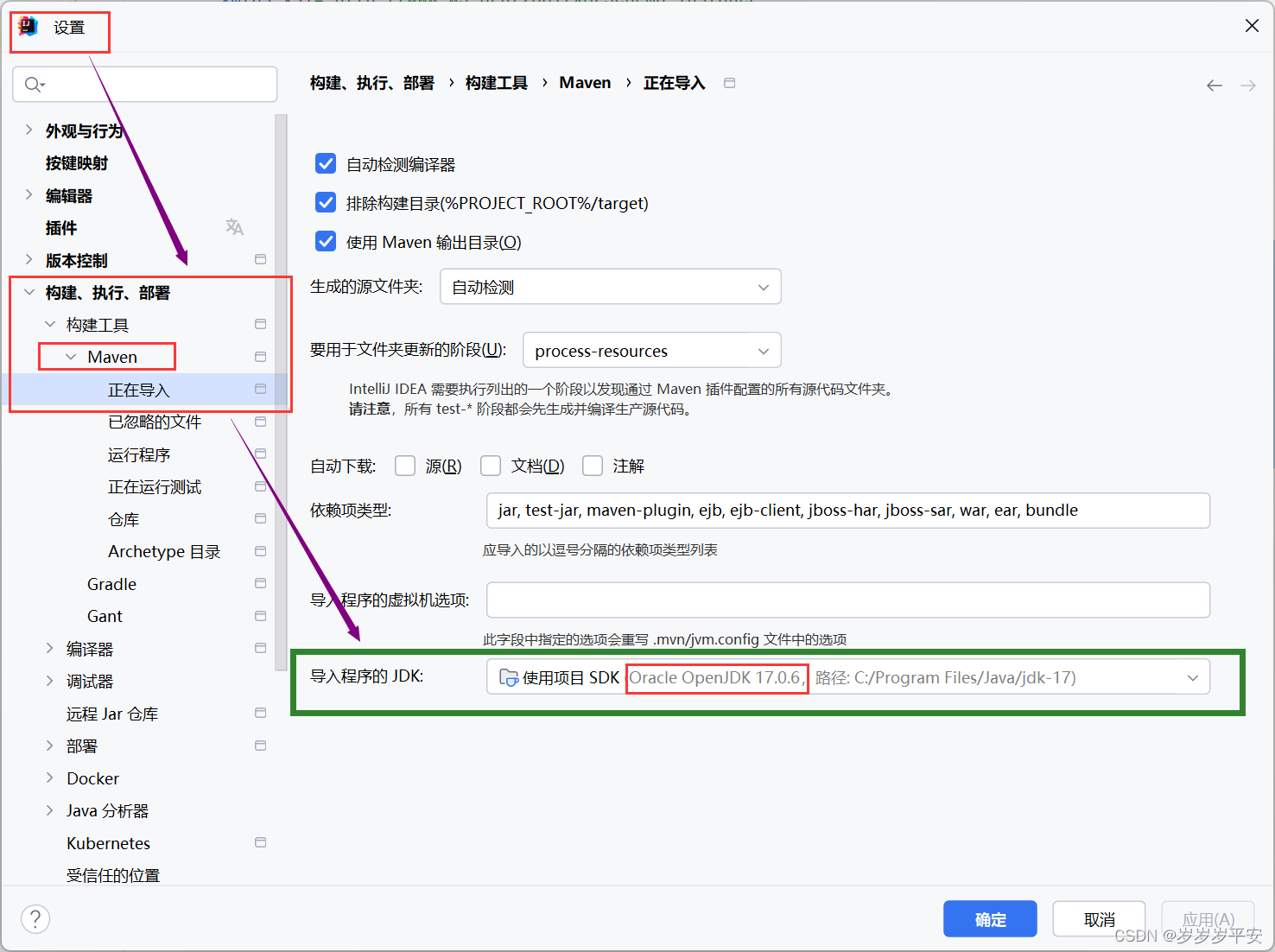
基于IDEA的Maven(properties属性配置)
(property :财产)properties:它的复数。 同样也是基于上篇博客进行学习。(具体的全部项目代码和结构可以去查看上篇...) <properties><!--当前jdk版本 , 这一步可以完全省略--><maven.com…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
