Linux - 进程
一、什么是进程
首先,Linux是一个多用户多进程的操作系统,系统上可以同时运行多个进程。
进程的产生:①是在执行程序或者命令时产生的;②定时任务进程
进程的类型:前台进程/后台进程
前台进程:一个终端界面,一次只能执行一个程序或者命令;
后台进程:可以同时执行多个程序或者命令;
不论前台进程还是后台进程都受限于终端,如果终端被kill,前后台的进程也会被kill
二、进程的状态(STAT)
R 正在运行
S 休眠/静默 ==> 等待运行
Z 僵尸 ==> 父进程无法正常终止子进程/系统资源到达临界值
T 已经停止
Ss // 父进程
S< // 优先级较高的进程
SN // 优先级较低的进程
R+ // 前台的进程组
SI // 以线程的方式运行
三、进程查看
常用查询终端命令及进程排序
tty // 查看当前终端
who // 查看机器上所有的终端
w // 查看机器上所有的终端详情
--sort // 从低到高排序
--sort - // 从高到低排序
1.查看瞬时的进程状况 ps
①ps -ef
首行,从左往右依次为:
拥有者 进程号 父进程号 cpu占用率 开始时间 终端名 运行时间 命令

②ps aux
首行,从左往右依次为:
拥有者 pid cpu占用率 内存占用率 占用的虚拟内存大小 驻留内存大小 终端 进程状态
开始时间 运行时间 命令

③ps axo
// 自定义查看进程的内容,一般携带命令作为查看的内容

④pgrep // 查询指定的服务或者命令的pid,一般用来查持续运行状态下的服务的pid
⑤pstree // 查看进程与进程之间的关系
2.查看即使的进程状况 top/htop
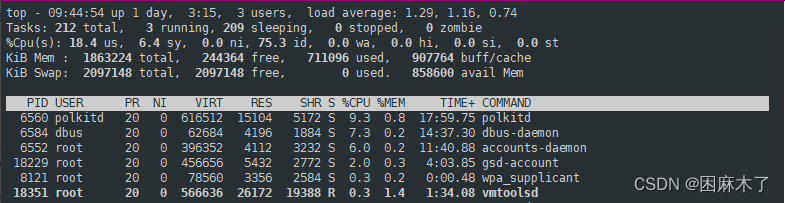
top //top查看进程状况时,默认以cpu占用从高到底进行排序
top 前五行
第一行:top - 06:18:40 up 3:15, 1 user, load average: 0.06, 0.02, 0.00
含义分别是:系统时间、运行时间、登录终端数、系统负载(三个数值分别为 1 分钟、5 分钟、15 分钟内的平均值,数值越小意味着负载越低)
第二行:Tasks: 365 total, 1 running, 364 sleeping, 0 stopped, 0 zombie
含义分别是:进程总数、运行中的进程数、睡眠中的进程数、停止的进程数、僵尸的进程数。
第三行:%Cpu(s): 0.4 us, 0.5 sy, 0.0 ni, 98.8 id, 0.0 wa, 0.3 hi, 0.0 si, 0.0 st
含义分别是:用户占用资源百分比、系统内核占用资源百分比、改变过优先级的进程资源百分比、空闲的资源百分比、等待输入输出的cpu时间百分比、硬中断占用的cpu百分比、软中断占用的cpu百分比和用于虚拟cpu的情况。
第四行:MiB Mem:7790.6 total, 4309.7 free,2571.4 used, 909.5buff/cache
含义分别是:物理内存总量、内存空闲量、内存使用量、作为内核缓存的内存量。
第五行:MiB Swap: 2095.0 total, 2095.0 free, 0.0 used. 4882.7 avail Mem
含义分别是:虚拟内存总量、虚拟内存空闲量、虚拟内存使用量、已被提前加载的内存量。

htop
==> top的基础上,点击进程信息就能从高到低排序,有高亮效果和搜索功能,支持调整显示信息
四、进程控制
kill 控制进程的方式?
kill 命令通过传递信号来给进程执行相应的操做
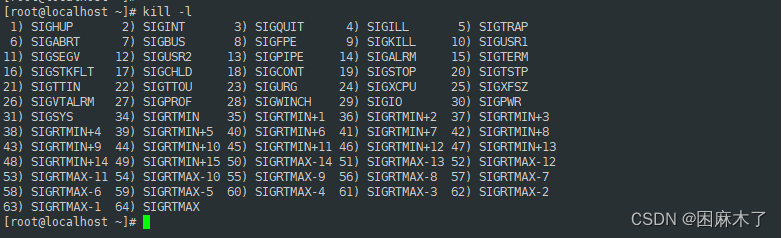
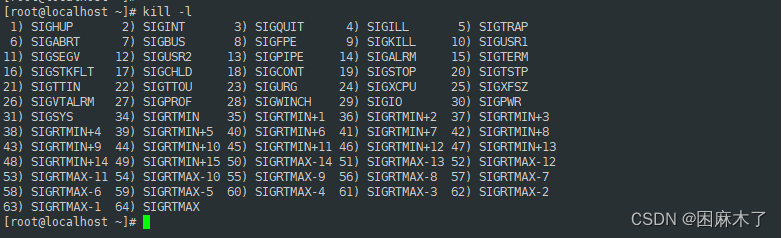
kill -l //信号列表

常用的信号
1 对于服务而言,可以在不重启或者停止服务的情况下,重新进行配置;
2 中断进程,相当于ctrl+C
9 强制结束进程
15 正常结束进程,先结束子进程,再结束父进程
18 继续进程
20 暂停进程
控制进程的方式
kill // 结束某个具体进程
pkill //
-u // 踢出某个终端用户
-t // 踢掉某个终端
kiall // 结束相关的所有进程
xkill // 图形化/手动点击结束进程
五、进程调度
为什么要进行进程调度?
:首先,前台任务和后台任务都会收到终端的影响,结束终端时,也会相应结束终端中的任务。其次,前台进程一个终端只能执行一次,然后当某个进程要求不能受终端影响时,需要将任务不挂起且放到后台运行。
nohup //不挂起
fg %任务编号 //将后台任务放到前台就行运行
bg %任务编号 //指定任务在后台继续运行
& //将任务放到后台运行
ctrl+c //结束前台进程
ctrl+z //把前台任务的进程放到后台停止
jobs //查后台任务
相关文章:

Linux - 进程
一、什么是进程 首先,Linux是一个多用户多进程的操作系统,系统上可以同时运行多个进程。 进程的产生:①是在执行程序或者命令时产生的;②定时任务进程 进程的类型:前台进程/后台进程 前台进程:一个终端…...

nginx+tomcat负载均衡、动静分离群集【☆☆☆☆☆】
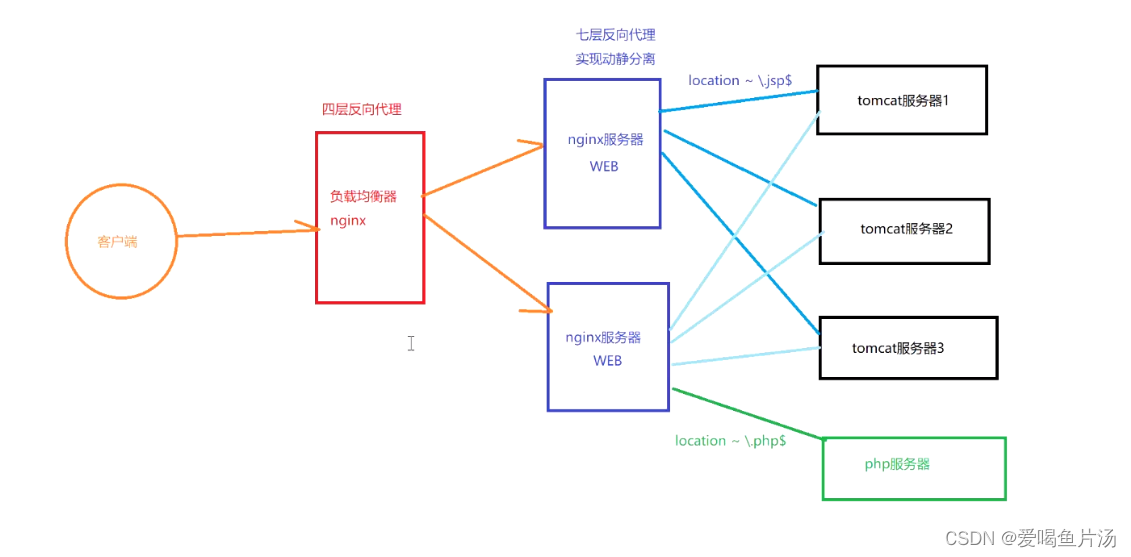
Nginx是一款非常优秀的HTTP服务器软件,性能比tomcat更优秀,它支持高达50 000个并发连接数,拥有强大的静态资源处理能力,运行稳定,内存、CPU等系统资源消耗非常低。目前很多大型网站都应用Nginx服务器作为后端网站程序的…...

MySQL容器部署步骤
1、拉取MySQL镜像 docker pull mysql # 默认拉取最新版本docker pull mysql:5.7 # 拉取5.7版本docker pull mysql:8.0 # 拉取8.0版本 2、创建挂载目录 # 创建挂载目录 mkdir -p /home/mysql/conf/ # -p: 多级创建mkdir -p /home/mysql/log/mkdir -p /home/mysql/data/ 3…...

在 Ubuntu 18.04.4 LTS上安装 netmap
文章目录 步骤运行配置文件编译安装使用netmap 步骤 sudo su sudo apt-get update sudo apt install build-essential sudo apt-get install -y git sudo apt-get install -y linux-headers-$(uname -r)rootVM-20-6-ubuntu:/home/ubuntu/netmap/LINUX# git clone https://gith…...

spark 整合 yarn
spark 整合 yarn 1、在master节点上停止spark集群 cd /usr/local/soft/spark-2.4.5/sbin ./stop-all.sh 2、spark整合yarn只需要在一个节点整合, 可以删除node1 和node2中所有的spark文件 分别在node1、node2 的/usr/local/soft目录运行 rm -rf spark-2.4.…...

蓝桥杯十五届国赛模拟题1答案
1、bug缺陷报告 功能名称缺陷描述操作步骤预期结果实际结果缺陷级别销售订单列表...

分布式之日志系统平台ELK
ELK解决了什么问题 我们开发完成后发布到线上的项目出现问题时(中小型公司),我们可能需要获取服务器中的日志文件进行定位分析问题。但在规模较大或者更加复杂的分布式场景下就显得力不从心。因此急需通过集中化的日志管理,将所有服务器上的日志进行收集汇总。所以ELK应运而生…...

git常见错误
refusing to merge unrelated histories 如果git merge合并的时候出现refusing to merge unrelated histories的错误,原因是两个仓库不同而导致的,需要在后面加上--allow-unrelated-histories进行允许合并,即可解决问题。 git push origin …...

构建稳定高效的消息传递中间件:消息队列系统的设计与实现
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 一、引言 二、设计目标 2.1、高可用性 1. 集群搭建 1.1 …...

支持 MKV、MP4、AVI、MPG 等格式视频转码器
一、简介 1、一款开源的视频转码器,适用于 Linux、Mac 和 Windows。它是一个免费的工具,由志愿者们开发,可以将几乎所有格式的视频转换为现代、广泛支持的编码格式。你可以在官网上下载该应用或源代码。该软件支持 MKV、MP4、AVI、MPG 等格式…...

yum
文章目录 本地源配置本地yum源仓库yum常用的操作命令 网络源阿里云当yum 安装源代码软件包需要编译安装,需要安装支持c和c程序语言的编译器,如gcc、gcc-c、make 如果使用rpm方式安装,则需要先安装多个依赖包,这样会很繁琐。可以使…...

【单片机毕业设计选题24016】-基于STM32和阿里云的采空区环境监测系统设计
系统功能: 系统分为主机端和从机端,主机端主动向从机端发送信息和命令,从机端 收到主机端的信息后回复温度,甲烷,一氧化碳,氧气和系统状态等信息。 同时主机端将这些信息上传至阿里云服务器。 主要功能模块原理图: 电源时钟烧…...

Leetcode3179. K 秒后第 N 个元素的值
Every day a Leetcode 题目来源:3179. K 秒后第 N 个元素的值 解法1:模拟 模拟 k 轮,数组保存上一次结果,然后计算当前轮次的结果。 代码: /** lc appleetcode.cn id3179 langcpp** [3179] K 秒后第 N 个元素的值…...

vue3第二阶段的开发文档
1 2.1 案例——学习计划表 2.1.1 准备工作 在开发“学习计划表”案例之前,需要先完成一些准备工作,具体步骤如下。 ① 打开命令提示符,切换到 D:\vue\chapter02 目录,在该目录下执行如下命令,创建 项目。 np…...

【网络安全学习】漏洞扫描:- 02- nmap漏洞扫描
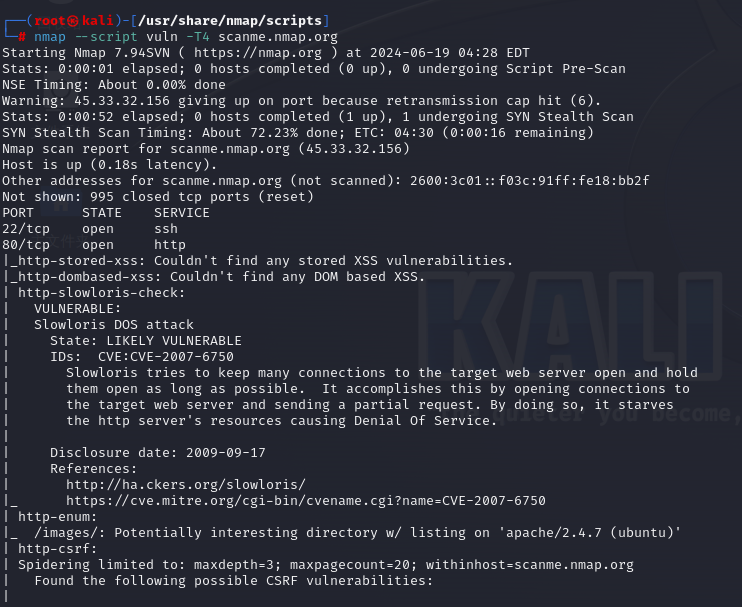
1.nmap的介绍 Nmap是一款功能强大的网络探测和安全扫描工具,可以对目标进行端口扫描、服务探测、操作系统指纹识别等操作。 Nmap自带了许多内置的NSE脚本,它们可以根据不同的目标和场景来执行不同的功能。这些脚本存放在Nmap安装目录**/usr/share/nmap…...

Web开发技能树-HTML-class/id/name/tag
1 需求 需求1:CSS查找HTML元素 *tagclassid派生选择器 需求2:JavaScript查找HTML元素 通过id找到HTML元素:document.getElementById()通过标签名找到HTML元素:getElementsByTagName()通过类名找到HTML元素:document.getElemen…...

据APO Research(阿谱尔)统计,2023年全球乳酸企业产能约119.3万吨
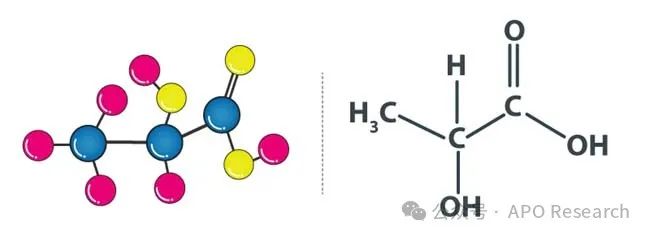
乳酸又称 2-羟基丙酸,一种天然有机酸,分子式是 C3H6O3。是自然界中最为广泛存在的羟基酸,于 1780 年被瑞典科学家 Scheele 首次发现。乳酸是自然界最小的手性分子,以两种立体异构体的形式存在于自然界中,即左旋型 L-乳…...

百度文心智能体平台(想象即现实):轻松上手,开启智能新时代!创建属于自己的智能体应用。
目录 1.1、文心智能体平台 1.2、创建智能体 1.3、智能体报名入口 1.4、古诗词小助手 1.5、访问我的智能体 在这个全新的时代里,人工智能技术正以前所未有的速度发展,渗透到我们生活的方方面面。无论是智能家居、自动驾驶,还是医疗诊断、…...

Linux中ls -lsa 和ls -lst区别
在Linux中,ls 命令用于列出目录内容。当与不同的选项组合时,它可以以不同的方式显示文件和目录的详细信息。 对于 ls -lsa 和 ls -lst,它们的主要区别在于显示的列和排序方式: ls -lsa: -l: 使用长格式显示文件和目录的详细信息。…...

TDengine 签约上海晶澳太阳能,助力储能业务平台搭建
在全球能源结构转型和碳中和目标的大背景下,太阳能作为清洁能源的重要组成部分,正逐渐成为新能源发展的关键。作为一个领先的数据处理平台,TDengine 最近与太阳能行业的领头羊晶澳太阳能科技股份有限公司开展了深度合作。这项合作旨在利用 TD…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
