CSS 实现电影信息卡片
CSS 实现电影信息卡片
效果展示

CSS 知识点
- CSS 综合知识运用
页面整体布局
<div class="card"><div class="poster"><img src="./poster.jpg" /></div><div class="details"><img src="./avtarlogo.png" class="logo" /><h3>Directed by James Cameron</h3><div class="rating"><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-regular fa-star"></i><span>4/5</span></div><div class="tags"><span>Sci-fi</span><span>Action</span></div><div class="info"><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. A magnamquisquam consequuntur mollitia blanditiis voluptate.</p></div><div class="cast"><h4>Cast</h4><ul><li><img src="./cast1.jpg" /></li><li><img src="./cast2.jpg" /></li><li><img src="./cast3.jpg" /></li><li><img src="./cast4.jpg" /></li><li><img src="./cast5.jpg" /></li></ul></div></div>
</div>
实现电影信息卡片整体布局
.card {position: relative;width: 320px;height: 450px;border-radius: 20px;overflow: hidden;box-shadow: 0 15px 35px rgba(0,0,0,.25);
}.card .poster {position: relative;overflow: hidden;
}.card .poster img {width: 100%;transition: .5s;
}
添加电影卡片鼠标悬停效果
.card .poster::before {content: '';position: absolute;bottom: -180px;width: 100%;height: 100%;background: linear-gradient(0deg, #1064a6 50%, transparent);transition: .5s;z-index: 1;
}.card:hover .poster::before {bottom: 0px;transition: .5s;
}.card:hover .poster img {transform: translateY(-50px);filter: blur(5px);
}
实现电影卡片Logo样式
.card .details {position: absolute;bottom: -175px;left: 0;padding: 20px;width: 100%;z-index: 2;transition: .5s;
}.card:hover .details {bottom: 0px;
}.card .details .logo {max-width: 180px;
}
编写电影卡片标题和评分样式
.card .details h3 {font-size: 0.8em;color: #FFF;
}.card .details .rating {position: relative;padding: 5px 0;
}.card .details .rating .fa-star {color: #f7f406;font-size: 1em;
}.card .details .rating span {color: #FFF;margin-left: 5px;
}
编写电影卡标签样式
.card .details .tags {position: relative;margin-top: 5px;
}.card .details .tags span {padding: 2px 5px;color: #FFF;background: #03a8f5;border-radius: 4px;
}.card .details .tags span:nth-child(2) {background: #ff5722;
}
编写电影卡片信息样式
.card .details .info {color: #FFF;margin-top: 20px;
}
编写电影卡演员列表图片样式
.card .details .cast {position: relative;
}.card .details .cast h4 {color: #FFF;margin-top: 10px;
}.card .details .cast ul {position: relative;display: flex;margin-top: 10px;gap: 10px;
}.card .details .cast ul li {list-style: none;width: 35px;height: 35px;overflow: hidden;border-radius: 50%;border: 2px solid #fff;
}.card .details .cast ul li img {width: 100%;
}
完整代码下载
完整代码下载
相关文章:

CSS 实现电影信息卡片
CSS 实现电影信息卡片 效果展示 CSS 知识点 CSS 综合知识运用 页面整体布局 <div class"card"><div class"poster"><img src"./poster.jpg" /></div><div class"details"><img src"./avtar…...

Skype机器人
这段代码是一个Skype机器人,它使用OpenAI的GPT模型来回答与基督教相关的问题。机器人会读取最近的聊天历史,生成一个回复,并发送给用户。以下是对代码每一部分的详细解释: 导入模块 import json import http.client from skpy import SkypeEventLoop, SkypeNewMessageEve…...

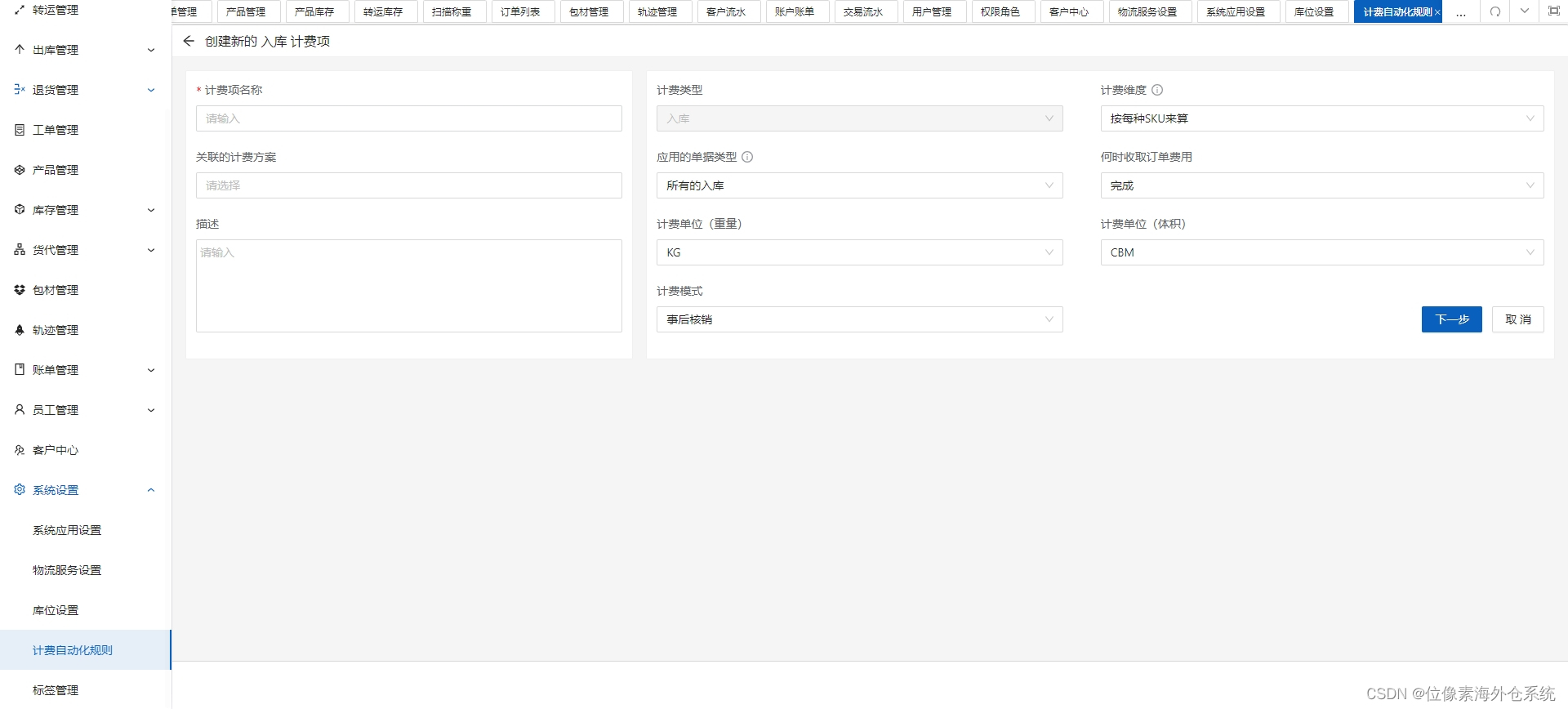
海外仓系统能解决海外仓哪些难题?海外仓标准化管理实用指南
海外仓管理问题常常导致业务流程变慢,根据我们的调查显示,至少有48%的海外仓每周都会出现一些“小意外”。甚至这些小问题每天都在发生,问题的出现已经严重影响到了海外仓业务的进行。今天我们将重点分析海外仓比较常见的一些问题,…...

从零开始精通Onvif之录像存储
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 Onvif的录像存储功能主要由Media、Recording和Replay三个关键服务共同支持。它们协同工作,为录像的存储、检索和播放提供了标准…...

vue3面试题八股集合——2024
vue3比vue2有什么优势? 性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能 描述Vu3生命周期 Options API的生命周期: beforeCreate: 在实例初始化之后、数据观…...

第2章 Rust初体验5/8:match表达式和模式匹配:更富表达力:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.5 故事3: 比较答案与点数之和 贾克强:“同学们,我们开始用三种语言来实现故事3吧!” 2.5.1 Rust版故事3 这个故事实在是轻松容易地实现了。赵可菲照着书,一下子就写好了。 @@ -1,4 +1,5 @@use rand::Rng; +use std::cmp::Ordering;use std…...

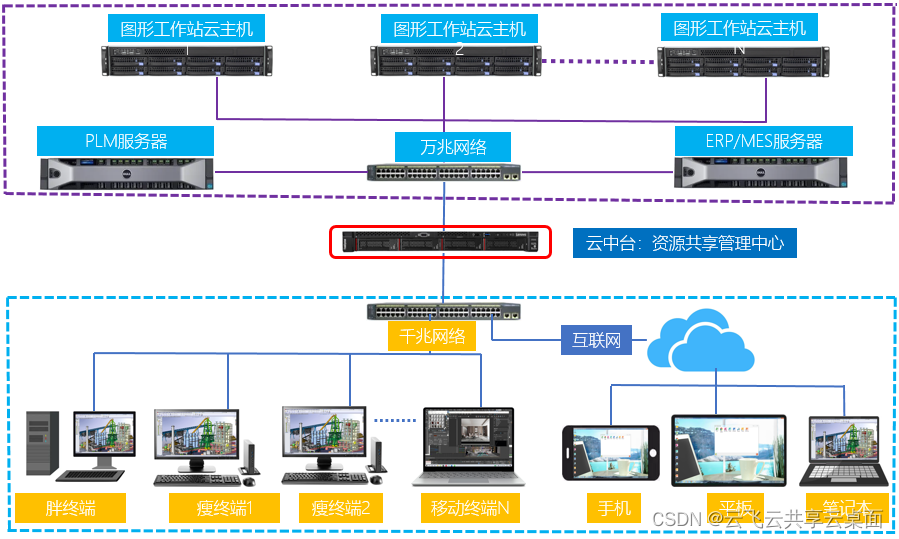
1台UG图形工作站实现5-7人共享使用
随着计算机辅助设计(CAD)和计算机辅助制造(CAM)技术的不断发展,UG图形工作站已成为许多行业不可或缺的重要工具。 对于许多中小型企业而言,购买多台高性能的UG图形工作站无疑是一笔巨大的开销,…...
—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理)
Dubbo 3.x源码(22)—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理
基于Dubbo 3.1,详细介绍了Dubbo服务的发布与引用的源码。 此前我们学习了Dubbo3.1版本的服务引入的总体流程,当然真正的服务远程引入、以及配置迁移啥的都还没讲,但是本次我们先不接着讲MigrationRuleListener#onRefer方法,而是先…...

nodejs——原型链污染
一、引用类型皆为对象 原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就…...
忘记 iPhone 密码:如果忘记密码,如何解锁 iPhone
为了提高个人数据的安全性,用户通常会为不同的帐户和设备创建不同的复杂密码。虽然较新的 iPhone 型号具有生物识别和面部解锁功能,但这些功能并不总是有效 - 如果您忘记了 iPhone 的密码,您可能会遇到麻烦。 iPhone 用户和 Android 用户一样…...

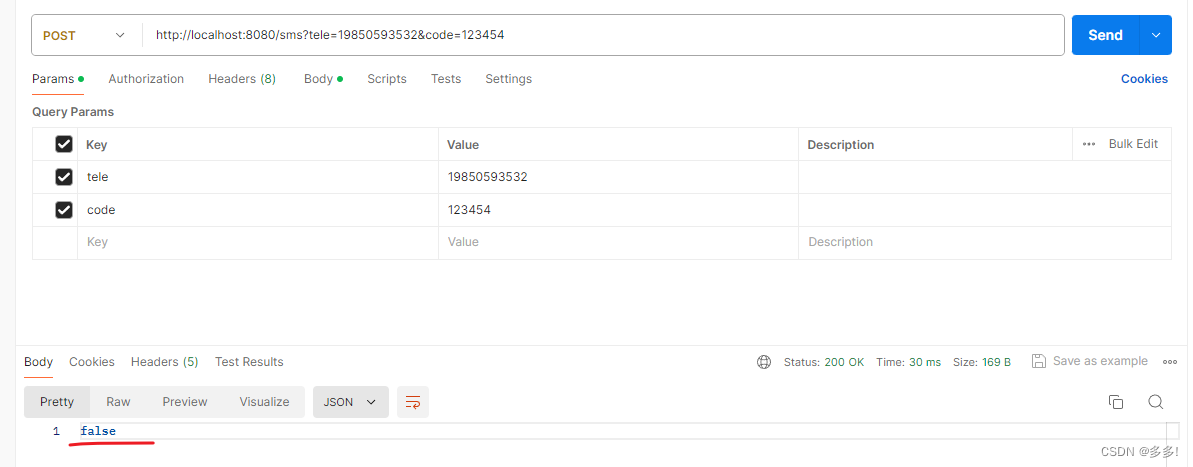
案例 采用Springboot默认的缓存方案Simple在三层架构中完成一个手机验证码生成校验的程序
案例 Cacheable 是 Spring Framework 提供的一个注解,用于在方法执行前先检查缓存,如果缓存中已存在对应的值,则直接返回缓存中的值,而不执行该方法体。如果缓存中不存在对应的值,则执行方法体,并将方法的…...

第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 重要信息 会议官网:www.icairc.net 录用通知时间&…...

ctr/cvr预估之FM模型
ctr/cvr预估之FM模型 在数字化时代,广告和推荐系统的质量直接影响着企业的营销成效和用户体验。点击率(CTR)和转化率(CVR)预估作为这些系统的核心组件,其准确性至关重要。传统的机器学习方法,如…...

HAL-DMA中断空闲接受不定长数据
title: HAL-DMA中断空闲接受不定长数据 tags: STM32HalCubemax 面对无规律长度的数据帧如何处理? 不定长数据接收可以使用每帧数据发送完成后会有一定的空闲时间"帧的时间间隔?" 如果你想每帧都要可以采用dma加空闲中断的方式空闲中断一次就是一帧数据…...

【会议征稿,CPS出版】第四届管理科学和软件工程国际学术会议(ICMSSE 2024,7月19-21)
第四届管理科学和软件工程国际学术会议(ICMSSE 2024)由ACM珠海分会,广州番禺职业技术学院主办;全国区块链行业产教融合共同体,AEIC学术交流中心承办,将于2024年7月19-21日于广州召开。 会议旨在为从事管理与软件工程领域的专家学…...

无引擎游戏开发(3):数据结构设计|功能函数完善
为了简单起见,我们将棋盘的二维数组定义为全局变量。除此之外还要定义一个char类型的全局变量来识别当前的落子类型,我们将其初始化为‘O’。 char Board_data[3][3] {{-, -, -},{-, -, -},{-, -, -}, };char Cur_piece O; 现在回到“读取操作”部分…...

Laravel 高级:了解$loop
Blade 提供 foreach、while、for 和 forelse 等指令来与 PHP 循环配合使用。 您知道吗... 这些指令中有一个方便的 $loop 变量,它指示当前循环迭代?在本文中,我们将探索 $loop 和 loop 指令。😎 使用$loop比foreach更深入 该for…...

深入理解指针(1)
目录: 1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调用 1. 内存和地址 1.1 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼&a…...

在无线网中 2.4G、5G、WiFi6、WiFi7 都是什么意思?
有同学问我在无线网中 2.4G/5G/WiFi6/WiFi7 都是什么意思?其实这是两个概念, 2.4G/5G 是频段,WiFi6/WiFi7 是无线协议的版本,千万别把版本和频段搞混了。 WiFi 协议是一系列基于 IEEE 802.11 标准的无线局域网技术协议࿰…...

milvus元数据解析工具milvusmetagui介绍使用
简介 milvusmetagui是一款用来对milvus的元数据进行解析的工具,milvus的元数据存储在etcd上,而且经过了序列化,通过etcd-manager这样的工具来查看是一堆二进制乱码,因此开发了这个工具对value进行反序列化解析。 在这里为了方便交…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
