flask基础知识1
目录
1.介绍
2.体验一下
3.配置参数:
4.路由和URL
1.路由
2.动态路由:
自定义转换器:
3.使用自定义转换器
5.url_for函数
6.request参数
7.处理响应:
1.重定向:
2.返回json数据:
3.返回模板:
flask中文文档
1.介绍
Flask 本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login,数 据库Flask-SQLAlchemy),都需要用第三方的扩展来实现。比如可以用 Flask 扩展加入ORM、窗体验证工具,文 件上传、身份验证等。Flask 没有默认使用的数据库,你可以选择 MySQL,也可以用 NoSQL。 其 WSGI 工具箱采用 Werkzeug(路由模块),模板引擎则使用 Jinja2。这两个也是 Flask 框架的核心。
2.体验一下
1.导入flask,没有安装flask包的先安装一下,pip install flask
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world(): return 'Hello World!'if __name__ == '__main__':app.run()3.配置参数:
主要配置的有:数据库连接信息,日志的配置信息,自定义配置信息
1以对象的方式配置
from flask import Flaskapp = Flask(__name__)class DefaultConfig(object):"""默认配置"""USER = 'ROOT'app.config.from_object(DefaultConfig)@app.route('/')
def hello_world():return 'Hello World!'if __name__ == '__main__':app.run()2.新建一个配置文件来配置:新建一个文件setting.py,里面写:USER=‘root'形式的配置信息

app = Flask(__name__)app.config.from_pyfile('setting.py')@app.route("/")
def index():return "hello world"if __name__ == '__main__':app.run()3.从环境变量中加载:
Flask使用环境变量加载配置的本质是通过环境变量值找到配置文件,再读取配置文件的信息,其使用方式为
app.config.from_envvar('环境变量名')环境变量的值位配置文件的绝对路径,先在终端中执行
export PROJECT_SETTING='~/setting.py'app = Flask(__name__)# silent参数:True时表示环境变量中有没有值都不报错通知,False表示没有值的时候报错通知
app.config.from_envvar('PROJECT_SETTING', silent=True)@app.route("/")
def index():return "hello world"4.路由和URL
1.路由
就是上面的@app.route('访问路径'),在应用中url_map属性保存着整个Flask应用的路由映射信息,可以通过整个读取路由信息
from flask import Flaskapp = Flask(__name__)class DefaultConfig(object):"""默认配置"""USER = 'ROOT'app.config.from_object(DefaultConfig)@app.route('/')
def hello_world():print(app.url_map)# 遍历所有路由信息for rule in app.url_map.iter_rules():print('name={} path={}'.format(rule.endpoint, rule.rule))return 'Hello World!'if __name__ == '__main__':print(app.url_map)app.run() 
2.动态路由:
例如,有一个请求访问的接口地址为 /users/123 ,其中123实际上为具体的请求参数,表明请求123号用户的信 息。此时如何从url中提取出123的数据? Flask不同于Django直接在定义路由时编写正则表达式的方式,而是采用转换器语法:
@app.route('/users/<user_id>')
def user_info(user_id):return 'hello user {}'.format(user_id)这里的<>就是一个转换器,默认位字符串类型,也就是整个括号里面的数据以字符串格式进行匹配,并以字符串位数据类型,user_id为参数名传入视图函数(def user_info)
那不是字符串格式的怎么进行匹配呢?flask中提供了常用的有:
DEFAULT_CONVERTERS = {'default': UnicodeConverter,'string': UnicodeConverter,'any': AnyConverter,'path': PathConverter,'int': IntegerConverter,'float': FloatConverter,'uuid': UUIDConverter,
}
语法:<匹配类型:匹配参数>
@app.route('/users/<int:user_id>')
def user_info(user_id):return 'hello user {}'.format(user_id)自定义转换器:
比如需要匹配邮箱,手机号等这些Flask中没有提供的转换器,那么就需要自定义一个了
1.创建转换器类,保存匹配时的正则表达式
2.将自定义的转换器保存到Flask中
from werkzeug.routing import BaseConverter
from flask import Flaskapp=Flask(__name__)# 自定义转换器的时候需要继承BaseConverter
class MobileConverter(BaseConverter):regex = r'1[3-9]\d{9}'# 将自定义的转换器加入到Flask应用中:Flask应用保存转换器的地方在app.url_map.converters中
app.url_map.converters['monbile']=MobileConverter3.使用自定义转换器
@app.route('/index/<mobile:mobile_num>')
def Mobile_data(mobile_num):return '受到一个手机号路由地址:{}'.format(mobile_num)5.url_for函数
一般我们通过一个 URL 就可以执行到某一个函数。如果反过来,我们知道一个函数,怎么去获得 这个 URL 呢? url_for 函数就可以帮我们实现这个功能。 url_for() :函数接收两个及以上的参数,他接收函数名作为第一个参数,接收对应URL规则的命名参数,如果还出 现其他的参数,则会添加到 URL 的后面作为查询参数。
from flask import Flask
from flask import url_forapp=Flask(__name__)# 自定义转换器的时候需要继承BaseConverter
class MobileConverter(BaseConverter):regex = r'1[3-9]\d{9}'# 将自定义的转换器加入到Flask应用中:Flask应用保存转换器的地方在app.url_map.converters中
app.url_map.converters['monbile']=MobileConverter@app.route('/index/<mobile:mobile_num>')
def Mobile_data(mobile_num):return '受到一个手机号路由地址:{}'.format(mobile_num)@app.route('/')
def hello():return url_for('Mobile_data',mobile_num='17888888888')# return "/index/1788888888?"6.request参数
我们都知道,在请求网页的时候会有许多的请求方式,比如get,post等等
在Flask中我们可以利用methods参数来指定接口的请求方式,在定义路由的时候加入中国参数就可以了
get方式:把请求参数放到为url的?后面,每个请求参数格式为:参数名=参数值。参数之间采用&符号隔开。采用 的字符数据传输,所以也叫明文的请求
post: 表单提交,并且采用字节流的方式传递数据
@app.route('/index/',methods=['POST'])
def index():return '主页'@app.route('/user_info/',methods=['GET'])
def index():return '展示页面'其他参数:
如果想要获取其他地方传递的参数,可以通过Flask提供的request对象来读取。 不同位置的参数都存放在request的不同属性中

例如 想要获取请求 /find?user_id=1 中 user_id 的参数,可以按如下方式使用:
from flask import request@app.route('/index/')
def index():get_id=request.args.get('user_id')return '你传入的用户id为:{}'.format(get_id)7.处理响应:
1.重定向:
就像你给一个链接,我点击了后就跳转到那个链接地址了,在这里你访问这个路由地址就跳转到百度去了
from flask import redirect@app.route('/index')
def index():return redirect('https://www.baoidu.com')2.返回json数据:
from flask import jsonify@app.route('/index')
def index():json_data={'user_name':'张三','user_age':18}return jsonify(json_data)3.返回模板:
使用render_template方法渲染模板并返回
示例:先写一个简单的html页面,index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>index</title>
</head>
<body>
你好啊,世界
<br/>{{ user_name }}
<br/>{{ user_age }}
</body>
</html>flask代码:
from flask import render_template@app.route('/')
def index():user_name='张三'user_age=18return render_template('index.html', user_name=user_name,user_age=user_age)
持续更新:点个赞呗!!!
相关文章:

flask基础知识1
目录 1.介绍 2.体验一下 3.配置参数: 4.路由和URL 1.路由 2.动态路由: 自定义转换器: 3.使用自定义转换器 5.url_for函数 6.request参数 7.处理响应: 1.重定向: 2.返回json数据: 3.返回模板&…...

第8天:Django Admin高级配置
第8天:Django Admin高级配置 目标 定制Django Admin界面,提高数据管理效率。 任务概览 注册模型到Admin界面。定制Admin选项,如列表显示、搜索字段、过滤器等。 详细步骤 1. 注册模型到Admin界面 在Django Admin中注册模型,…...

本地无法连接linux上的MariaDB数据库
问题:本地用DBeaver无法连接服务器上的MariaDB数据库 ? 测试1:在cmd中ping 服务器IP,看是否能ping通,能ping通,没有问题 测试2:在cmd中telnet 服务器IP 端口,看是否能访问…...

使用 Netty 自定义解码器处理粘包和拆包问题详解
使用 Netty 自定义解码器处理粘包和拆包问题详解 在网络编程中,粘包和拆包问题是常见的挑战。粘包是指多个数据包在传输过程中粘在一起,而拆包是指一个数据包在传输过程中被拆分成多个部分。Netty 是一个高性能、事件驱动的网络应用框架,提供…...

SDK编译IO Domain电压选择
开源鸿蒙硬件方案领跑者 触觉智能 本文适用于在Purple Pi OH开发板进行分区镜像烧录。触觉智能的Purple Pi OH鸿蒙开源主板,是华为Laval官方社区主荐的一款鸿蒙开发主板。 该主板主要针对学生党,极客,工程师,极大降低了开源鸿蒙…...

如何在纯内网环境下,将EasyCVR视频汇聚网关通过4G与第三方公网云平台级联?
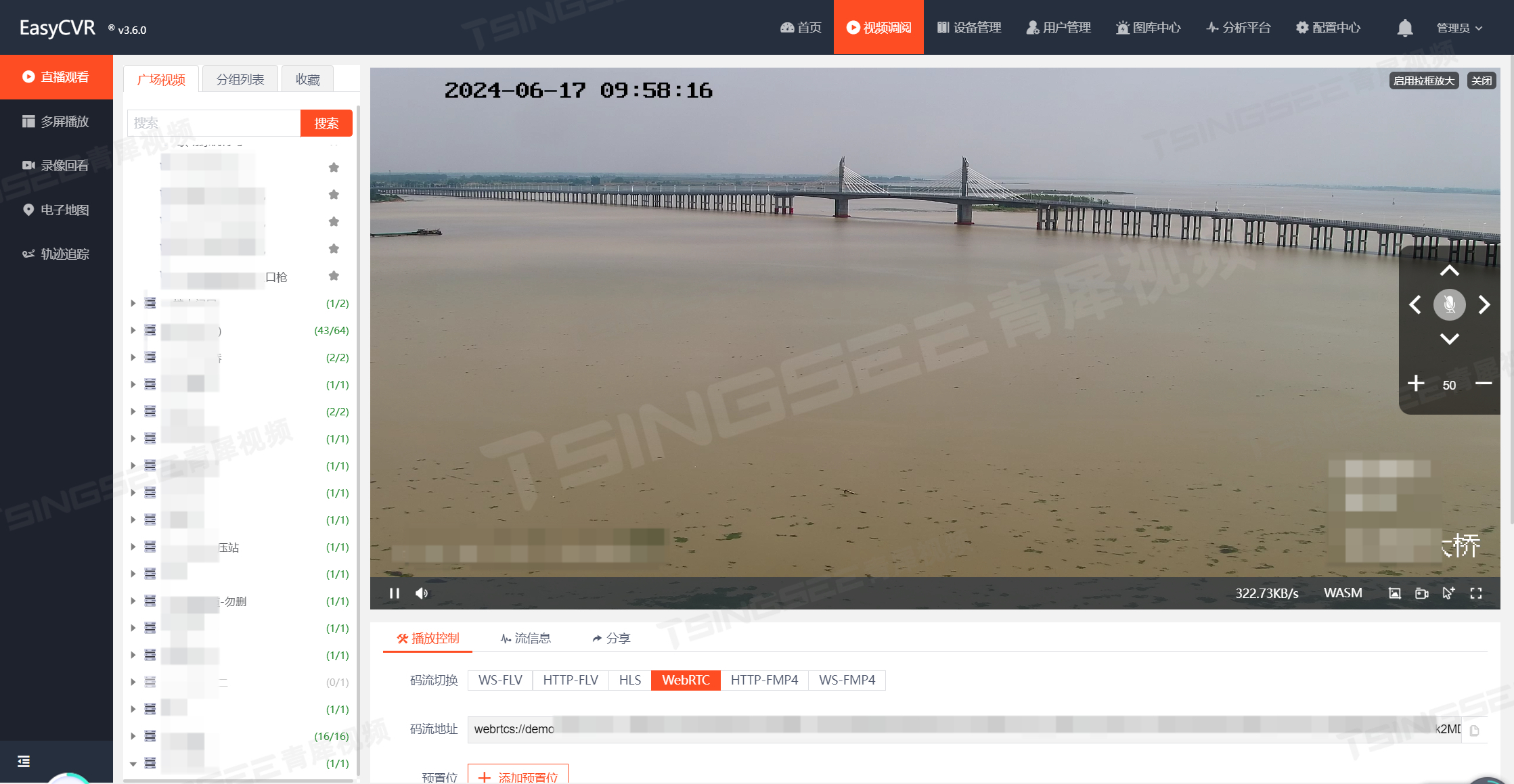
EasyCVR视频汇聚网关是TSINGSEE青犀软硬一体的一款产品,可提供多协议的接入、音视频采集、处理,能实现海量前端设备的轻量化接入/转码/分发、视频直播、云端录像、云存储、检索回看、智能告警、平台级联等,兼容多种操作系统,轻松扩…...

2024-06-14 AI资讯:CCF论坛探讨大模型挑战,启动安全赛
智源社区 共话大模型技术进展与挑战,CCF大模型论坛北京会议圆满落幕! 2024 年 6 月 6 日中国计算机学会大模型论坛(CCF FoLM)主题会议在北京顺利举办。本次会议主题为“大模型技术进展与挑战”,各位专家围绕大模型技…...

玩转Matlab-Simscape(初级)- 10 - 基于COMSOLSimulink 凸轮机构的控制仿真
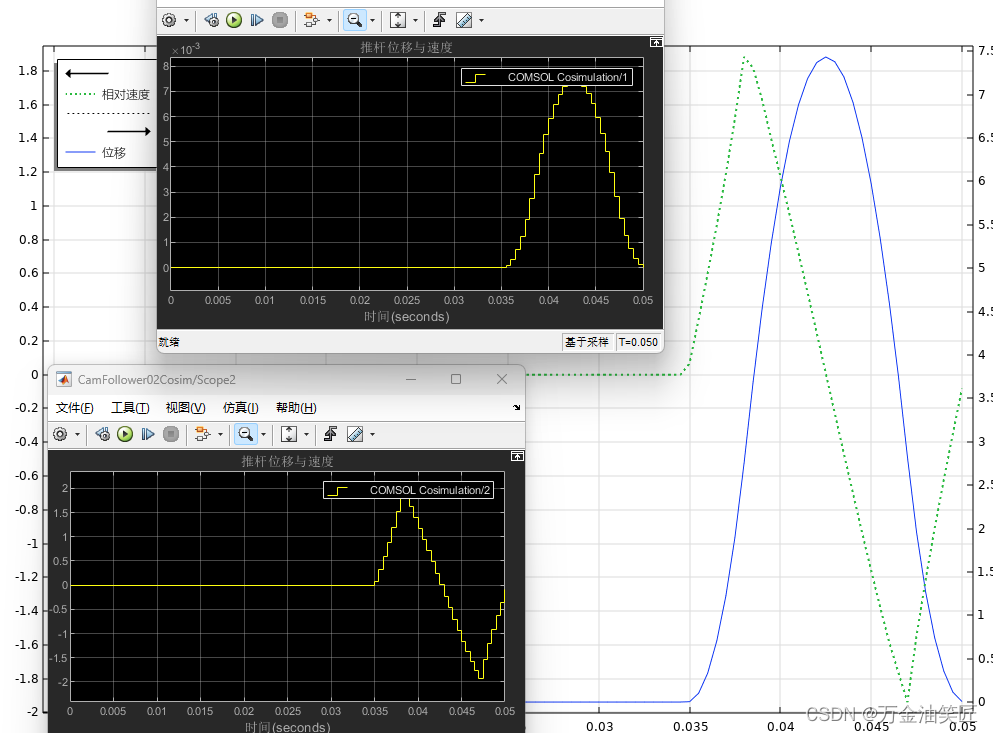
** 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 ** 目录 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 前言一、简介二、在Solidworks中创建3D模型ÿ…...

spark学习总结
系列文章目录 第1天总结:spark基础学习 1- Spark基本介绍(了解)2- Spark入门案例(掌握)3- 常见面试题(掌握) 文章目录 系列文章目录前言一、Spark基本介绍1、Spark是什么1.1 定义1.2 Spark与M…...

eNSP学习——帧中继基本配置
目录 主要命令 基本原理 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、静态与动态映射的配置 3、子接口配置和静态路由 主要命令 [R1]int s1/0/0 [R1-Serial1/0/0]link-protocol fr //配置链路层协议为FR Warning: The encapsulation protocol…...

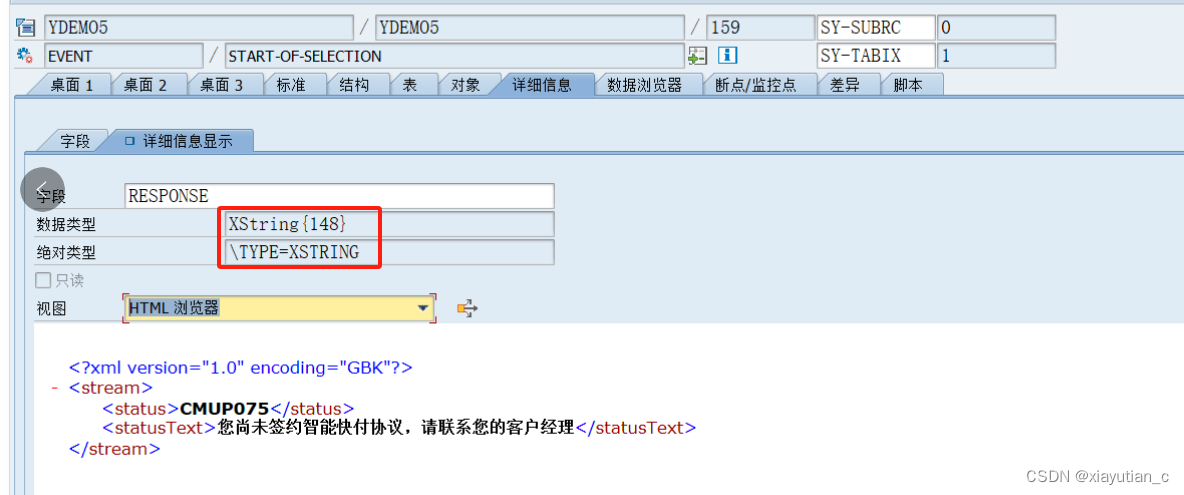
XML Encoding = ‘GBK‘ after STRANS,中文乱码
最近帮同事处理了一个中信银行银企直连接口的一个问题,同事反馈,使用STRANS转换XML后,encoding始终是’utf-16’,就算指定了GBK也不行。尝试了很多办法始终不行,发到银行的数据中,中文始终是乱码。 Debug使用HTML视图…...

C 语言通用MySQL 功能增删查改功能.
前提条件:Ubuntu 22.04.4 LTS、MSQL 8数据库 并且已经安装MySQL 8 开发库。如果没有安装,可以查考:C 语言连接MySQL数据库 项目要求: 1、完成MySQL数据库增删改查通用功能封装 2、编辑makefile 文件实现项目动态更新和快速编译 项目结构…...

Java学习 - MySQL表 增减删查
建表 按照DDL练习,先创建student表和home表 插入【增】 向student表中同时插入三个新的字段【1,Alice,f,15353535353】【2,Bob,m,13646464646】【3,Jack,m,13745908686】 INSERT INTO student(id,name,gender,phone) VALUES(1,Alice,f,15353535353),(2,Bob,m,1364…...

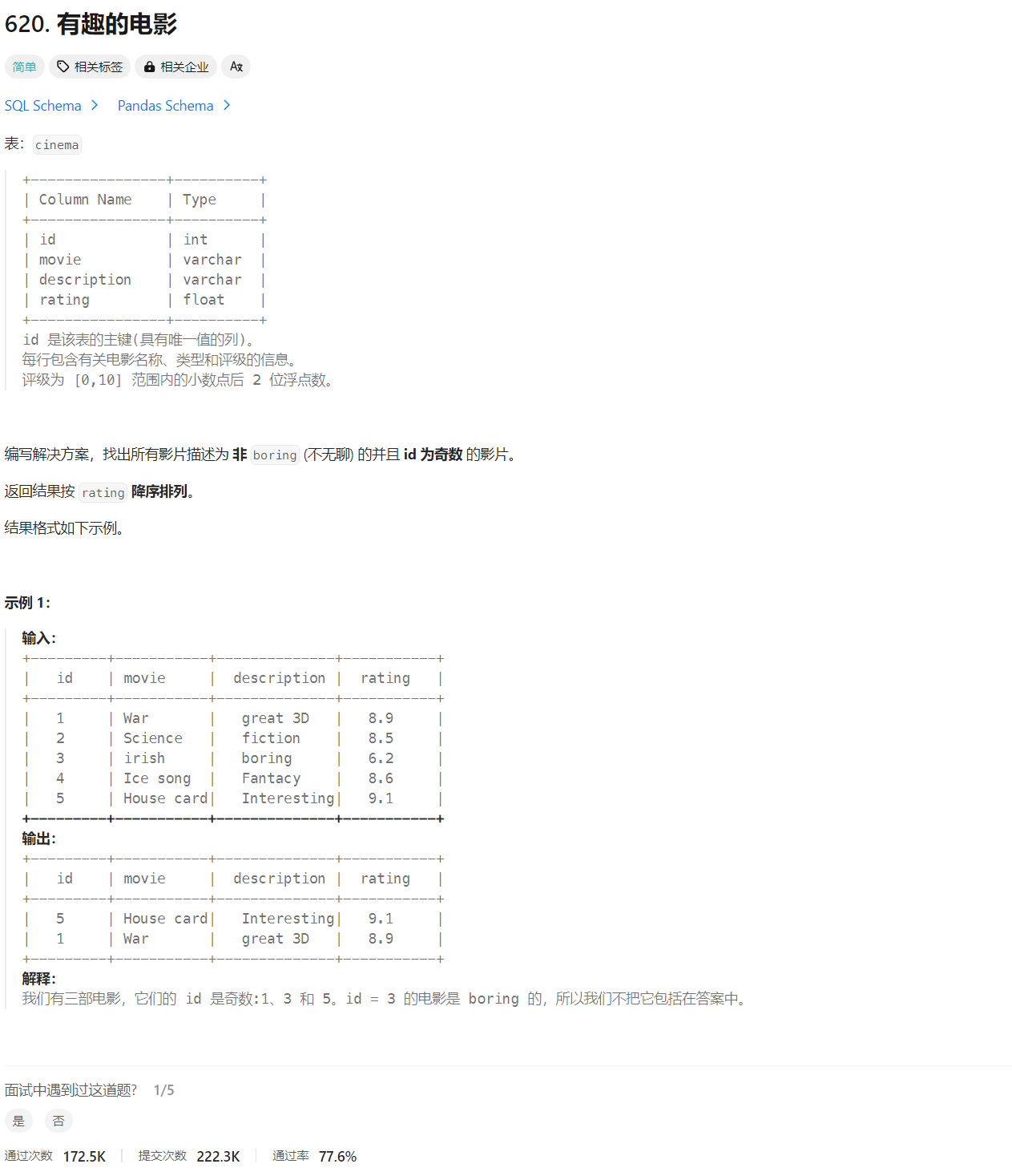
力扣SQL50 有趣的电影 简单查询
Problem: 620. 有趣的电影 Code select * from cinema where id % 2 1 and description ! boring order by rating desc;...

01. Java并发编程简介
1. 前言 大家好,本节我们来一起学习 Java 并发编程的核心原理。 作为本专题的第一个小节,我们先来了解下什么是并发编程,以及学习并发编程的必要性,及学习过程应该注意的事项。 下面,我们先了解一下 Java 并发编程。…...

使用Node.js+Express开发简单接口
Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。 1. 安装 Node.js 和 npm 首先,确保您已经安装了 Node.js 和 npm(Nod…...

【Python】使用OpenCV特征匹配检测图像中的【特定水印】
如果没有方向 往哪里走都是前方 做自己的光 不需要多亮 曾受过的伤 会长出翅膀 大雨冲刷过的天空会更加明亮 流过泪的眼睛也一样 做自己的光 悄悄的发亮 逆风的方向 更容易飞翔 世界怎样在于你凝视它的目光 那未曾谋面过的远方 或许就在身旁 🎵…...

基于 Clang和LLVM 的 C++ 代码静态分析工具开发教程
基于 Clang和LLVM 的 C 代码静态分析工具开发教程 简介 静态代码分析是一种在不实际运行程序的情况下对源代码进行分析的技术。它可以帮助开发者在编译之前发现潜在的错误、安全漏洞、性能问题等。 在 C 开发中,有几种常用的静态代码分析工具,它们可以…...

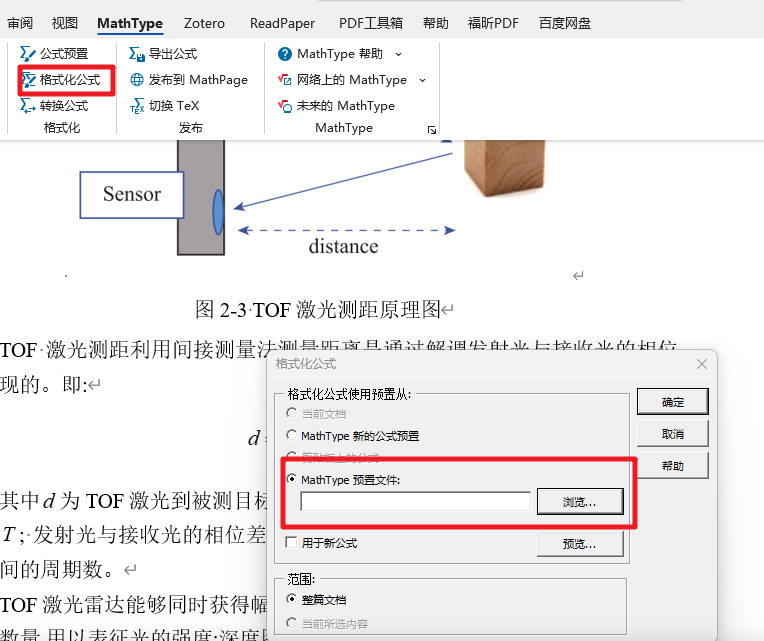
Mathtype与word字号对照+Mathtype与word字号对照
字体大小对照表如下 初号44pt 小初36pt 一号26pt 小一24pt 二号22pt 小二18pt 三号16pt 小三15pt 四号14pt 小四12pt 五号10.5pt 小五9pt 六号7.5pt 小六6.5pt 七号5.5pt 八号5pt 1 保存12pt文件 首选选择第一个公式,将其大小改为12pt 然后依次选择 “预置”—…...

PHP 8.4有哪些新功能值得关注
属性钩子(Property Hooks) 允许开发者为每个属性定义自己的get和set钩子,以在属性访问前后添加自定义逻辑。属性钩子通过__get()和__set()方法实现,类似于其他编程语言(如Kotlin、C#和Swift)中的属性访问器…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
