“前端开发中的三种定时任务及其应用“
前端定时任务是指在一定时间间隔内,自动执行指定的操作或函数。在前端开发中,定时任务被广泛应用于诸如数据更新、定时提醒、定时刷新页面等方面。在本文中,我们将介绍前端中常见的三种定时任务,分别是 setTimeout、setInterval 和 requestAnimationFrame。
setTimeout
setTimeout 是前端最常见的定时任务方式之一。它是一个全局函数,用于在指定时间间隔之后执行指定的函数。setTimeout 函数的语法如下:
javascript
setTimeout(function, delay, arg1, arg2, ...)其中,function 参数是要执行的函数,delay 参数是延迟的时间,单位为毫秒。arg1、arg2 等参数是要传递给函数的参数,可以省略。
例如,下面的代码会在延迟 1 秒后弹出 "Hello World!":
javascript
setTimeout(function() {alert("Hello World!");
}, 1000);setTimeout 函数只会执行一次,如果需要多次执行,需要在函数内部再次调用 setTimeout 函数。
setTimeout 的缺点是,由于 JavaScript 是单线程执行的,如果某个函数执行时间较长,会导致整个页面卡顿。因此,setTimeout 不适合执行较为复杂的任务。
setInterval
setInterval 是另一种常见的前端定时任务方式,用于每隔一定时间执行指定的函数。setInterval 函数的语法如下:
javascript
setInterval(function, delay, arg1, arg2, ...)其中,function 参数是要执行的函数,delay 参数是每次执行之间的时间间隔,单位为毫秒。arg1、arg2 等参数是要传递给函数的参数,可以省略。
例如,下面的代码会每隔 1 秒弹出 "Hello World!":
javascript
setInterval(function() {alert("Hello World!");
}, 1000);setInterval 函数会不断重复执行,直到 clearInterval 函数被调用或页面关闭。与 setTimeout 不同的是,setInterval 函数的执行不会受到前一个函数的执行时间影响,因此适合执行较为复杂的任务。
requestAnimationFrame
requestAnimationFrame 是前端定时任务的一种新方式,用于执行一些需要高性能渲染的任务。与 setTimeout 和 setInterval 不同,requestAnimationFrame 会在下一次浏览器重绘之前执行指定的函数。这样可以避免由于频繁的重绘导致的性能问题。
requestAnimationFrame 函数的语法如下:
javascript
window.requestAnimationFrame(callback);其中,callback 参数是要执行的函数。
例如,下面的代码会在下一次浏览器重绘之前执行指定的函数:
javascript
function animate() {// 执行动画效果window.requestAnimationFrame(animate);
}
animate();requestAnimationFrame 函数在性能上比 setTimeout 和 setInterval 更优,因为它会根据浏览器的帧率进行调节,避免了不必要的浪费。
综上所述,前端常见的三种定时任务分别是 setTimeout、setInterval 和 requestAnimationFrame。其中,setTimeout 和 setInterval 适用于一些简单的定时任务,而 requestAnimationFrame 则适用于一些需要高性能渲染的任务。在实际开发中,应根据具体的需求选择不同的定时任务方式,并注意避免一些常见的问题,比如定时任务过多导致的性能问题。
同时,需要注意的是,由于 JavaScript 是单线程执行的,如果某个定时任务执行时间过长,会导致整个页面卡顿。因此,在编写定时任务的时候,应该尽量避免阻塞主线程,可以通过将任务放在 Web Worker 中执行、使用异步操作等方式来提高执行效率。
在实际应用中,我们还可以通过使用第三方的定时任务库来简化开发,比如 node-cron、agenda 等。这些库提供了更加灵活和高级的定时任务管理方式,可以帮助开发者更加方便地管理定时任务,并提高代码的可维护性和可读性。
总之,定时任务是前端开发中非常常见的一种场景,开发者应该掌握各种定时任务的使用方式,并注意避免一些常见的问题,从而提高代码的质量和效率。
关注我,持续分享优质好文!!!
相关文章:

“前端开发中的三种定时任务及其应用“
前端定时任务是指在一定时间间隔内,自动执行指定的操作或函数。在前端开发中,定时任务被广泛应用于诸如数据更新、定时提醒、定时刷新页面等方面。在本文中,我们将介绍前端中常见的三种定时任务,分别是 setTimeout、setInterval 和…...
| 机考必刷)
华为OD机试题 - 猜字谜(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路C…...

python@pyside样式化
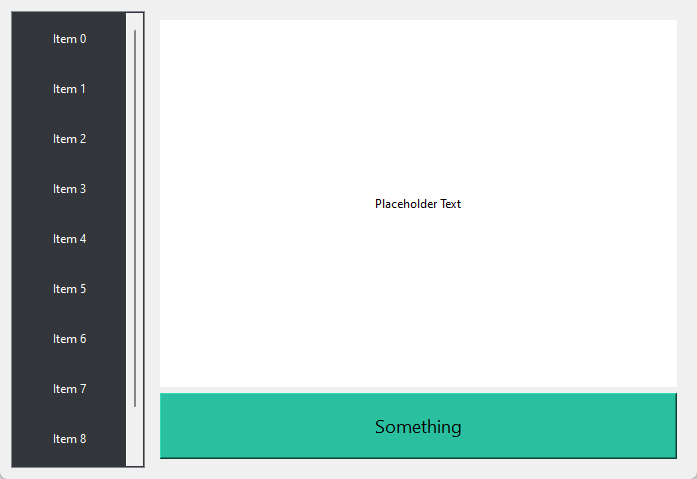
文章目录refWidget类创建样式化文件qss引用样式并启动应用ref Styling the Widgets Application - Qt for PythonQt Style Sheets Reference | Qt Widgets 5.15.12 Widget类创建 创建一个简单界面(菜单主要内容)它们是水平布局 主要内容包括一段文本和一个按钮,它们是垂直布…...
)
C++经典15道面试题目(文末含大题)
今天给大家找了几个C面试里很有可能被问的哦,赶紧收藏下来去背!!! 目录 1)C中有malloc/free,为什么还需要new/delete? 2)C中explicit关键字的作用? 3)C中static关键字的作用&a…...

自动计算30天内的股价最高价源代码
我可以回答这个问题。您可以使用以下代码来计算30天内股价的最高价: 复制 import pandas as pd import yfinance as yf # 设置股票代码和日期范围 symbol "AAPL" start_date "2021-01-01" end_date "2021-06-30" # 获取股票…...

国外SEO升级攻略!一看就懂!
SEO是搜索引擎优化的缩写,它是指通过优化网站内容和结构,提升网站在搜索引擎中的排名,从而获得更多的有价值的流量。 而关键词研究和选择是SEO优化中最基础也是最关键的环节,它决定了网站将面向哪些用户、哪些关键词和词组将被优…...

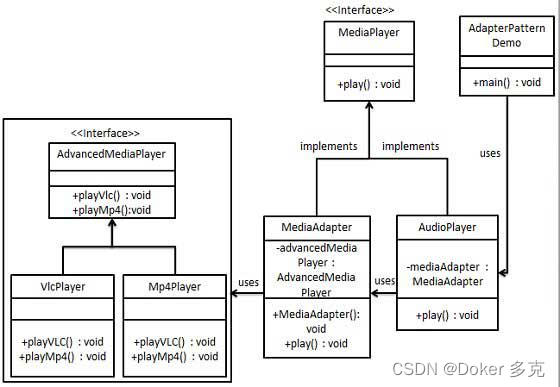
设计模式—适配器模式
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能。这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能。举个真实的例子,…...

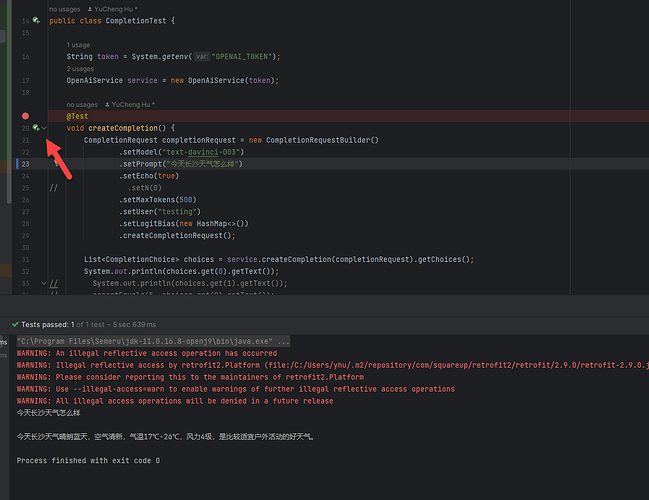
OpenAI-J 如何进行测试
当你检出 OpenAI-J 项目以后,你可以对 OpenAI-J 进行测试。在测试之前你首先需要获得 OpenAI 的 API Key。OpenAI 的 Key通常是以 sk 开头的字符串。最简单粗暴的办法就是把获得的 key 替换掉上面的字符串,然后进行测试就可以了。运行 Unit 测试在我们的…...

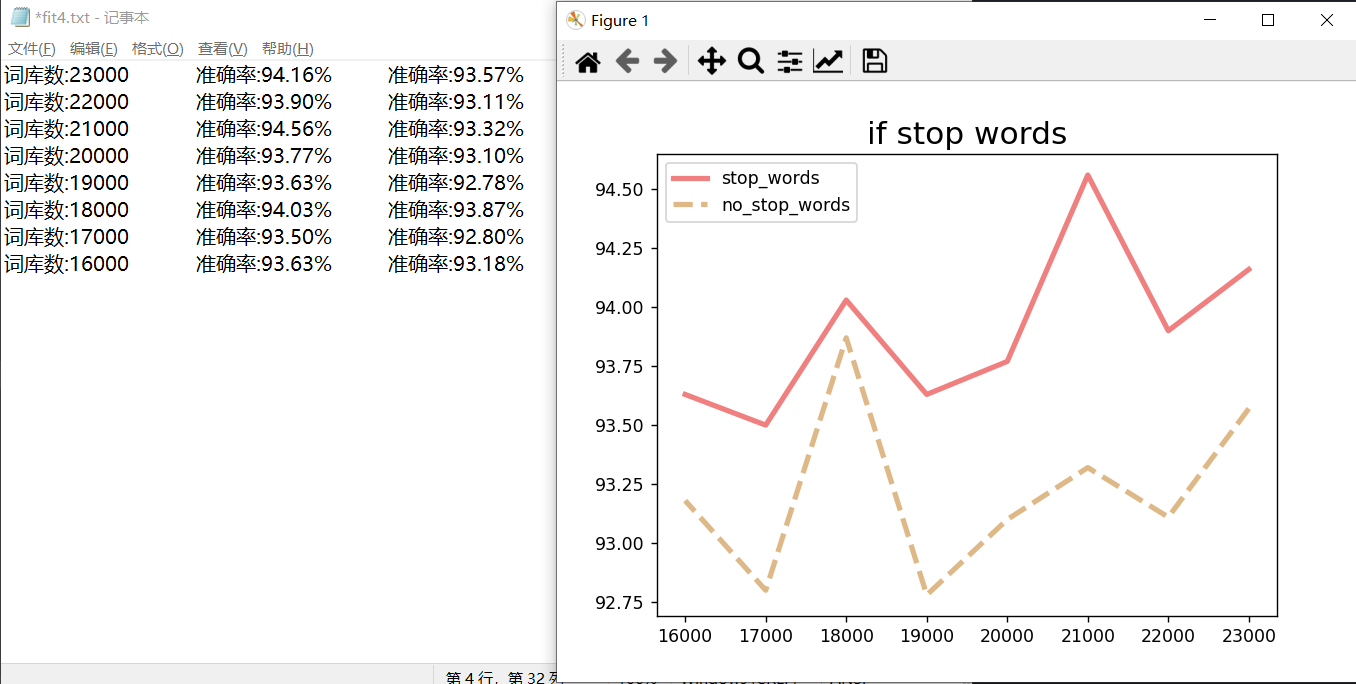
课设-机器学习课设-实现新闻分类
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生🏆 🔥系列专栏 :课设-机器学习 📃新人博主 :欢迎点赞收藏关注,会回访! 💬舞台再大,你不上台,…...

关于异常控制流和系统级 I/O:进程
💭 写在前面:本文将学习《深入理解计算机系统》的第六章 - 关于异常控制流和系统级 I/O 的 进程部分。CSAPP 是计算机科学经典教材《Computer Systems: A Programmers Perspective》的缩写,该教材由Randal E. Bryant和David R. OHallaron 合著…...
)
Unet 基于TCGA颅脑肿瘤MRI分割(交叉熵损失+多通道输出)
目录 1. 介绍 2. Unet 2.1 unet 代码 2.2 测试网络 3. dataset 数据加载 4. train 训练...
)
货物摆放(蓝桥杯C/C++省赛)
题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 nn 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最…...

mysql 索引原理
文章目录 1、索引的本质2、索引的分类2.1、Hash 索引2.2、二叉树2.4、B树(二三树)2.5、B+树3、主键目录4、索引页5、索引页的分层6、非主键索引7.回表1、索引的本质 索引的本质是一种排好序的数据结构。 2、索引的分类 在数据库中,索引是分很多种类的(千万不要狭隘的认为…...

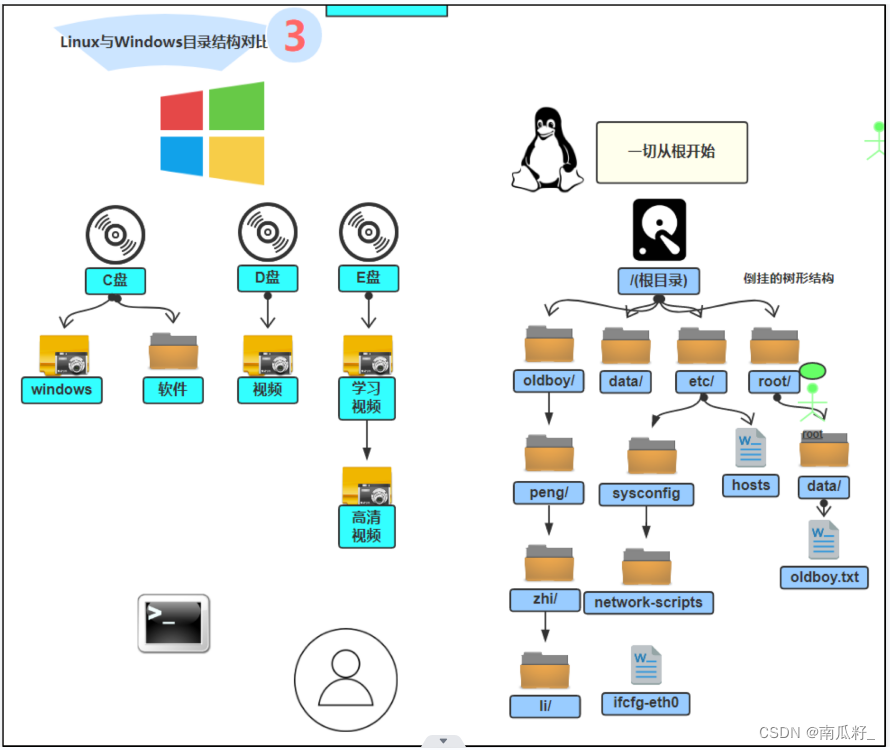
【Linux】文件系统详解
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享C/C相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

3句代码,实现自动备份与版本管理
前言:服务器开发程序、测试版本等越来越多,需要及时做好数据的版本管理和备份,作为21世界的青年,希望这些事情都是可以自动完成,不止做了数据备份,更重要的是做好了版本管理,让我们可以追溯我们…...
| 机考必刷)
华为OD机试题 - 删除指定目录(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:删除指定目录题目输入输出示例一输入输出说明Code解题思路华为O…...

3分钟上手,2小时起飞!教你玩转OceanBase Cloud
盼星星盼月亮!掰掰手指,距离 3 月 25 日还有 123456......两周啦🤩~ 除了白天的主论坛和分论坛的精彩分享外,晚间的 3 场 Hands-on Workshop 动手实验营也深得大家期待,从部署到迁移,从 On-Premise 到 Clou…...

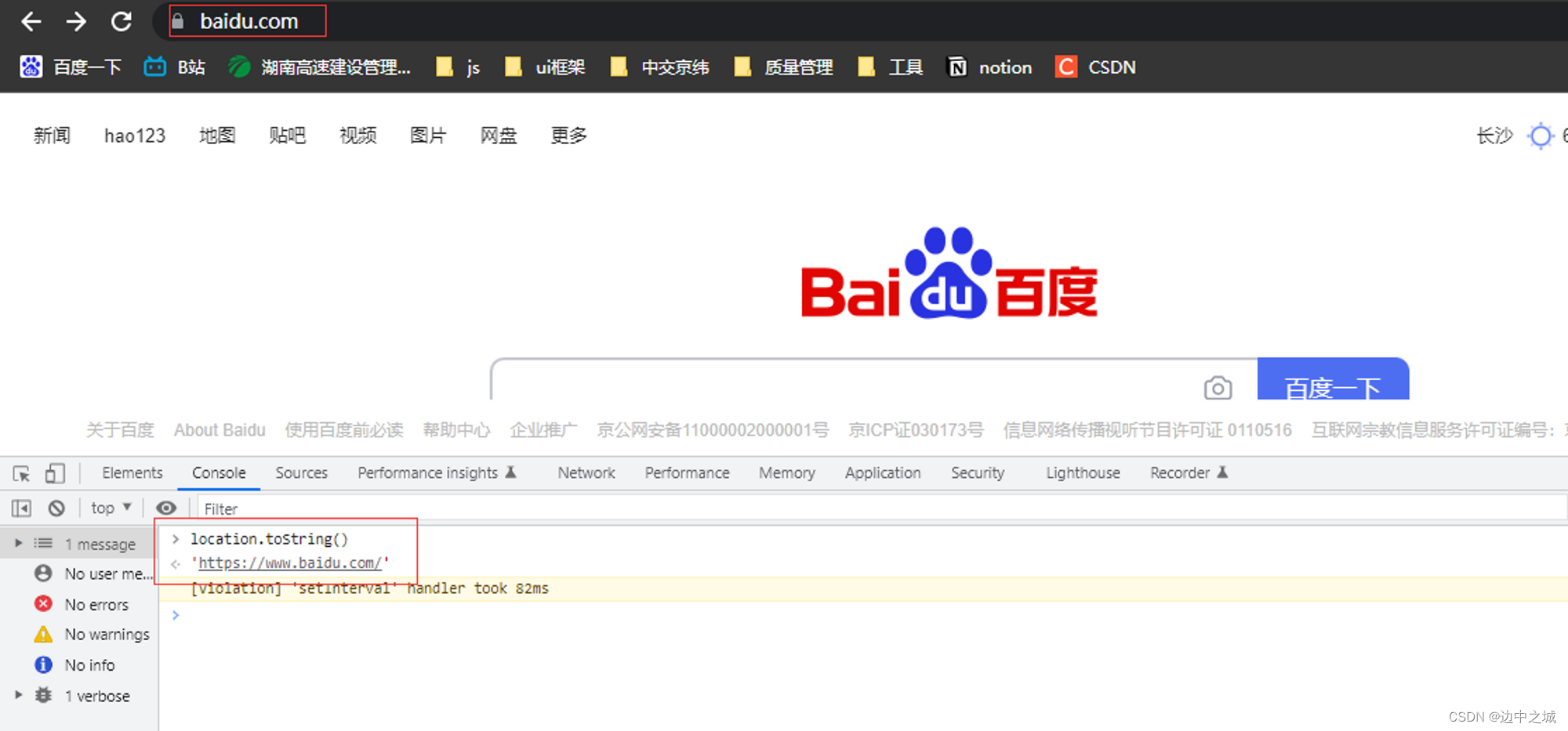
location对象详解
location对象 location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档信息,还提供了一些导航功能。既是window对象,也是document对象的属性,即window.location和document.location引用的是同一个对象。它主要的功能有以下…...

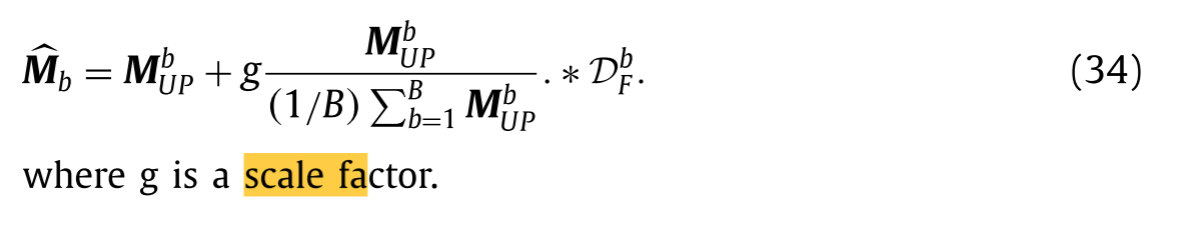
【强度混合和波段自适应细节融合:PAN-Sharpening】
Intensity mixture and band-adaptive detail fusion for pansharpening (用于全色锐化的强度混合和波段自适应细节融合) 全色锐化的目的是通过高分辨率单通道全色(PAN)图像锐化低分辨率多光谱(MS)图像&a…...

【随笔】《挥手自兹去》
挥手自兹去那样美的一束光照在我身上,挥手自兹去,下次又要何时再见?那日闲来无事,到小区前的公园里散步。绿草如因,野花点点,阳光照的人很舒服。一片空地上,我看见了一个女孩,她那么…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
