Git进阶使用(图文详解)
文章目录
- Git概述
- Git基础指令
- Git进阶使用
- 一、Git分支
- 1.主干分支
- 2.其他分支
- 2.1创建分支
- 2.2查看分支
- 1. 查看本地分支
- 2. 查看远程分支
- 3. 查看本地和远程分支
- 4. 显示分支的详细信息
- 5. 查看已合并和未合并的分支
- 2.3切换分支
- 1. 切换到已有的本地分支
- 2. 创建并切换到新分支
- 3. 切换到远程分支
- 4. 切换到上一个分支
- 注意事项
- 2.4删除分支
- 二、Git合并
- 三、Git冲突
- 1. 创建初始仓库和文件
- 2. 创建分支 B1 并进行修改
- 3. 创建分支 B2 并进行修改
- 4. 合并 B2 到 master 分支 (预期无冲突)
- 5. 合并 B1 到 master 分支 (预期有冲突)
- 6. 解决冲突
- 7. 标记冲突已解决并完成合并
- 8. 查看合并结果
Git概述
Git基础指令
Git进阶使用
一、Git分支
-
在 Git 中,分支允许你在同一个代码库中同时进行不同的工作,而不会相互干扰。
-
每个分支都代表了代码库的一个独立线索,可以用来开发新功能、修复 bug、修改配置文件等,而不会影响其他分支的内容。
-
使用分支可以很好地解决环境配置文件不同的问题。
-
可以创建不同的分支来管理本地环境和服务器环境的配置文件,这样就可以根据需要在不同的分支上进行修改,而不必担心冲突或混淆。
-
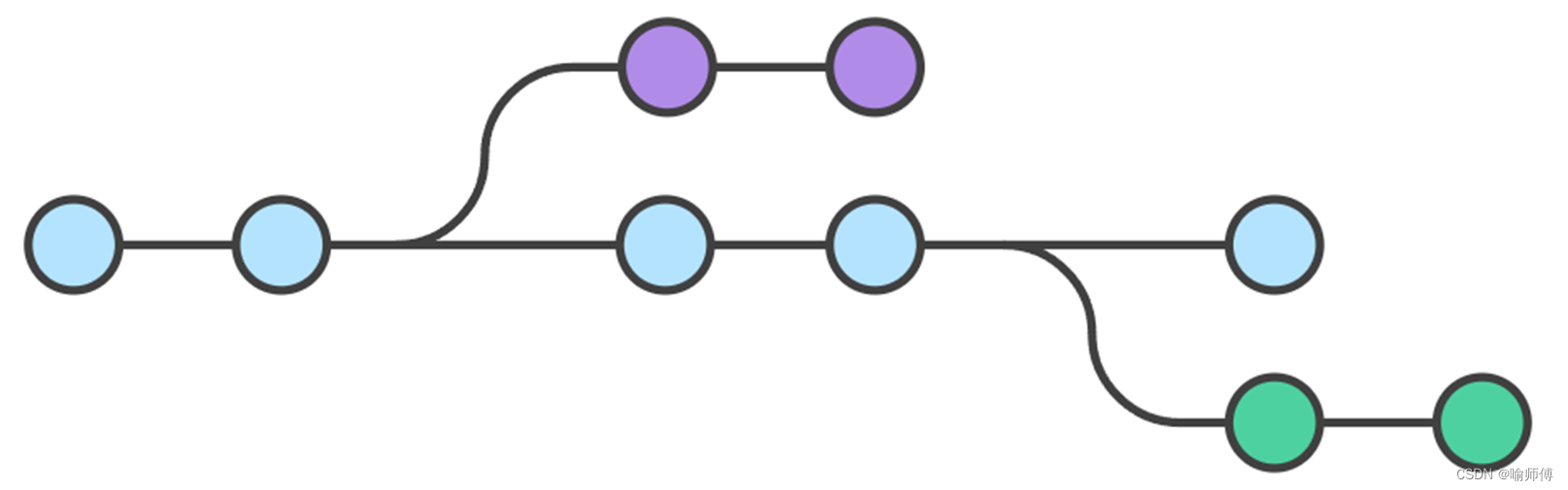
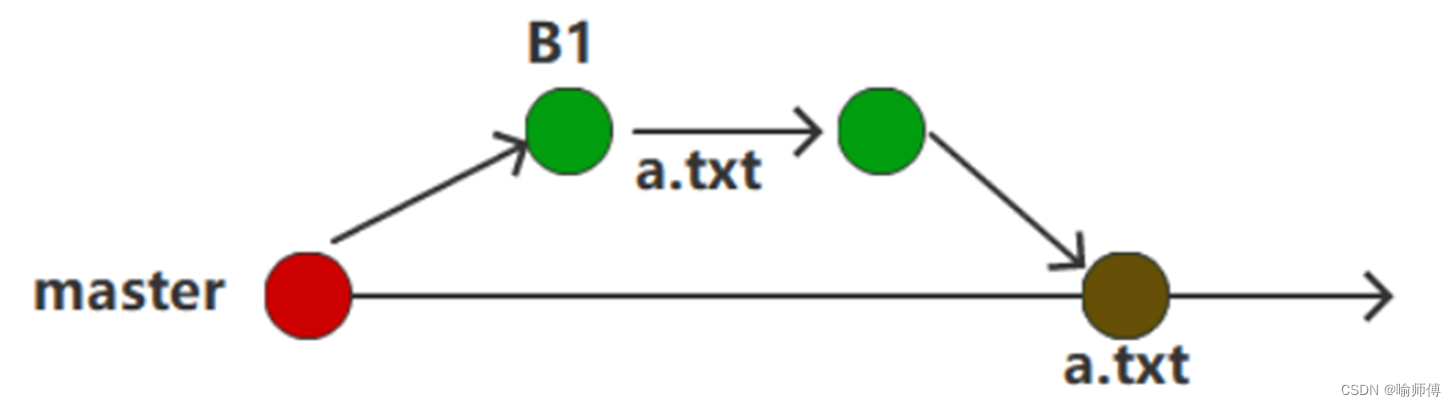
分支感觉上就是树上的分叉一样,会按照不同的路线生长下去。有可能以后不再相交,当然,也可能以后会不断地纠缠下去,都是有可能的。

1.主干分支
-
默认情况下,Git 仓库在初始化时会创建一个名为
master的分支,这是 Git 的默认主分支。

-
这个分支通常被认为是代码库的主干,所有稳定和经过测试的代码通常都会合并到这个分支。
-
所有的操作如果不显式地切换到其他分支,都会在这个默认分支上进行。
需要注意的是,近年来 Git 和许多软件项目开始将默认分支名称从 master 改为 main,以避免可能的歧义和历史包袱。如果你使用较新的 Git 版本或某些托管服务(如 GitHub),初始化仓库时默认分支名称可能是 main 而不是 master。
2.其他分支
如果仅仅是一个分支,在某些情况并不能满足实际的需求,那么就需要创建多个不同的分支。
2.1创建分支
git branch分支名称
git branch b1
git branch b2
现在我们创建了2个分支,不过这两个分支都是基于master主干分支为基础的。

2.2查看分支
1. 查看本地分支
要查看当前仓库中的所有本地分支,可以使用以下命令:
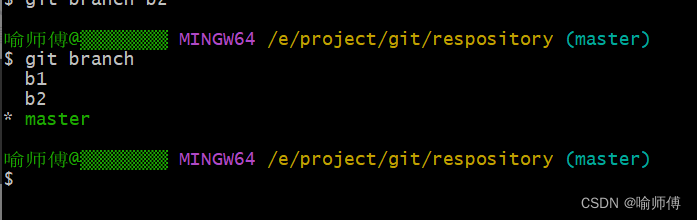
git branch
这个命令会列出所有本地分支,并且会用 * 标记当前所在的分支。
$ git branch
* masterfeature-branchbugfix-branch

在这个输出中,master 是当前所在的分支。
2. 查看远程分支
如果你想查看远程仓库中的所有分支,可以使用以下命令:
git branch -r
这个命令会列出所有远程分支。
$ git branch -rorigin/HEAD -> origin/mainorigin/mainorigin/feature-branchorigin/bugfix-branch
这里 origin 是默认的远程仓库名称,可以看到远程仓库中的分支列表。
3. 查看本地和远程分支
同时查看本地和远程的所有分支,可以使用以下命令:
git branch -a
这个命令会列出本地和远程的所有分支。例如:
$ git branch -a
* masterfeature-branchbugfix-branchremotes/origin/HEAD -> origin/mainremotes/origin/mainremotes/origin/feature-branchremotes/origin/bugfix-branch
在这个输出中,本地分支和远程分支会分别列出,其中远程分支前面带有 remotes/ 前缀。
4. 显示分支的详细信息
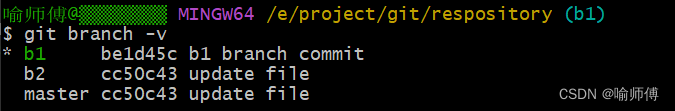
如果你想查看分支的更多详细信息,比如每个分支的最后一次提交,可以使用以下命令:
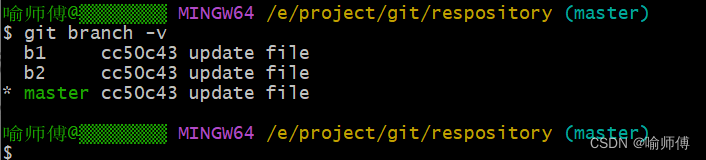
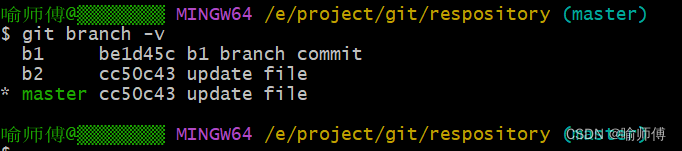
git branch -v
这个命令会列出每个分支的名称及其最近的一次提交信息。
$ git branch -v
* master a1b2c3d Initial commitfeature-branch d4e5f6g Added new featurebugfix-branch g7h8i9j Fixed a bug

5. 查看已合并和未合并的分支
-
查看已经合并到当前分支的所有分支.
git branch --merged -
查看尚未合并到当前分支的所有分支。
git branch --no-merged
2.3切换分支
1. 切换到已有的本地分支
要切换到一个已经存在的本地分支,可以使用以下命令:
git checkout <branch-name>
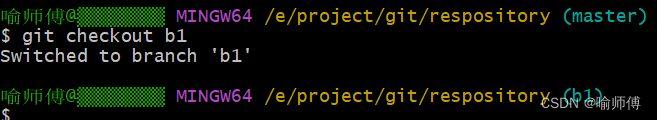
将工作线路切换到b1
# git checkout 分支名称
git checkout b1

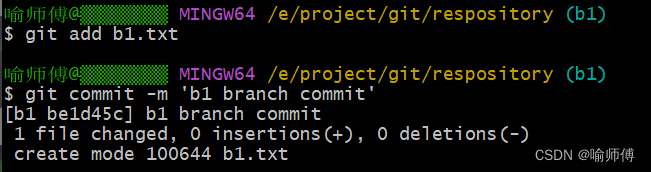
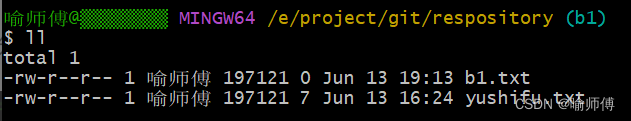
添加新的文件b1.txt,然后提交到版本库。


查看分支信息,会发现不同分支的版本进度信息发生了改变

此时切换回到主干分支的话,那么b1.txt文件就不存在了,因为对应版本信息不一样。


2. 创建并切换到新分支
创建一个新的分支并立即切换到该分支
git checkout -b <new-branch-name>

3. 切换到远程分支
远程分支是位于远程仓库中的分支,切换到一个还没有在本地存在但在远程仓库中存在的分支,需要先将其拉取到本地,然后再切换。
-
使用
git fetch命令更新远程仓库信息:git fetch -
使用以下命令创建一个新的本地分支并追踪相应的远程分支:
git checkout -b <new-branch-name> origin/<remote-branch-name>
创建并切换到一个名为 remote-feature 的远程分支
git checkout -b remote-feature origin/remote-feature
4. 切换到上一个分支
Git 提供了一种方便的方法来快速切换回你之前的分支,可以使用 - 选项:
git checkout -
这个命令会切换到你上一次所在的分支。例如,如果你从 master 分支切换到 feature-branch 分支,然后想要快速切换回 master 分支,可以简单地执行:

注意事项
-
未提交的更改:在切换分支前,确保你在当前分支上的未提交更改不会丢失。你可以通过以下方式处理:
-
提交未提交的更改。
-
将未提交的更改暂存到
stash中:git stash
然后在新分支上恢复:
git stash apply -
-
冲突:如果你在切换分支时遇到冲突,Git 会提示你解决冲突。你需要手动解决冲突并提交解决冲突后的结果。
2.4删除分支
某一个分支建立的不太理想或已经没有必要在使用了,那么是可以将这个分支删除的。
git branch -d 分支名称


二、Git合并
-
在软件开发中,通常会创建多个分支来同时进行不同的工作,比如修复 bug、开发新功能、进行实验性的工作等等。每个分支都代表了一个特定的工作环境和目标。
-
然而,最终目标是将这些分支合并到主要的代码库中,形成项目的最终结果。这通常通过合并分支或者重新基于最新代码进行开发来实现。

将b3分支的文件内容合并到主干分支中。
首先先切换回主干分支


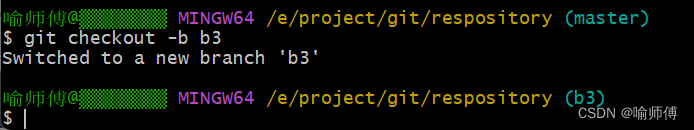
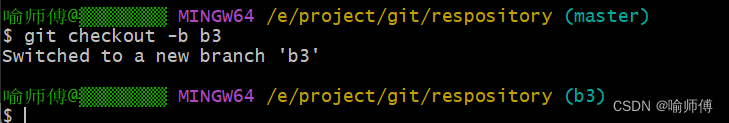
创建b3分支,并直接切换到新的分支


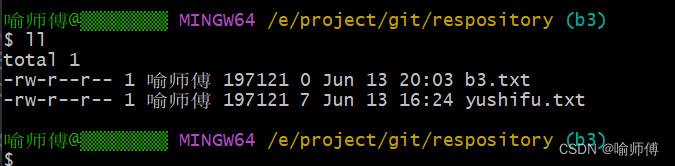
在新的分支中添加新文件b3.txt



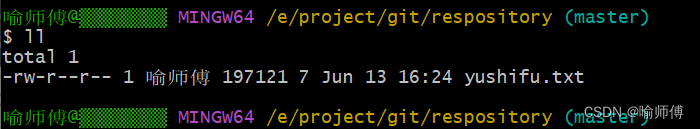
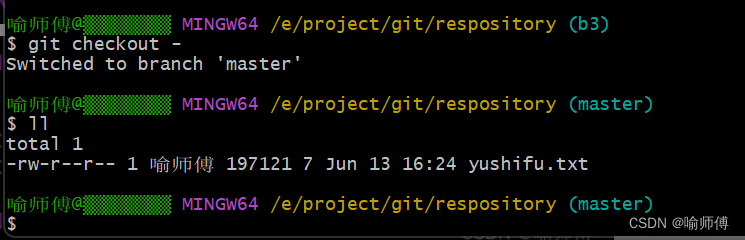
此时切换回主干分支,只有yushifu.txt文件。

我们将b3分支的文件内容合并到主干分支中。
首先先切换回主干分支

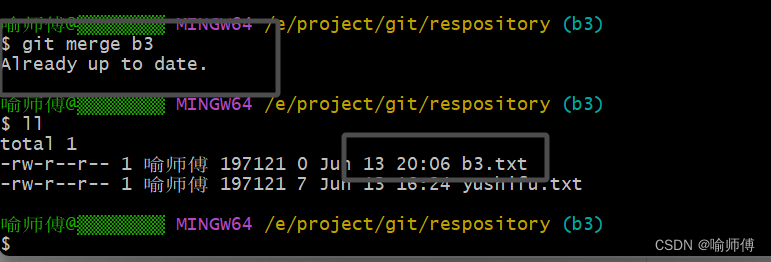
执行分支合并指令
# git merge 分支名称
git merge new_branch

此时再次查看文件,就会发现b3.txt文件已经可以看到了。
三、Git冲突
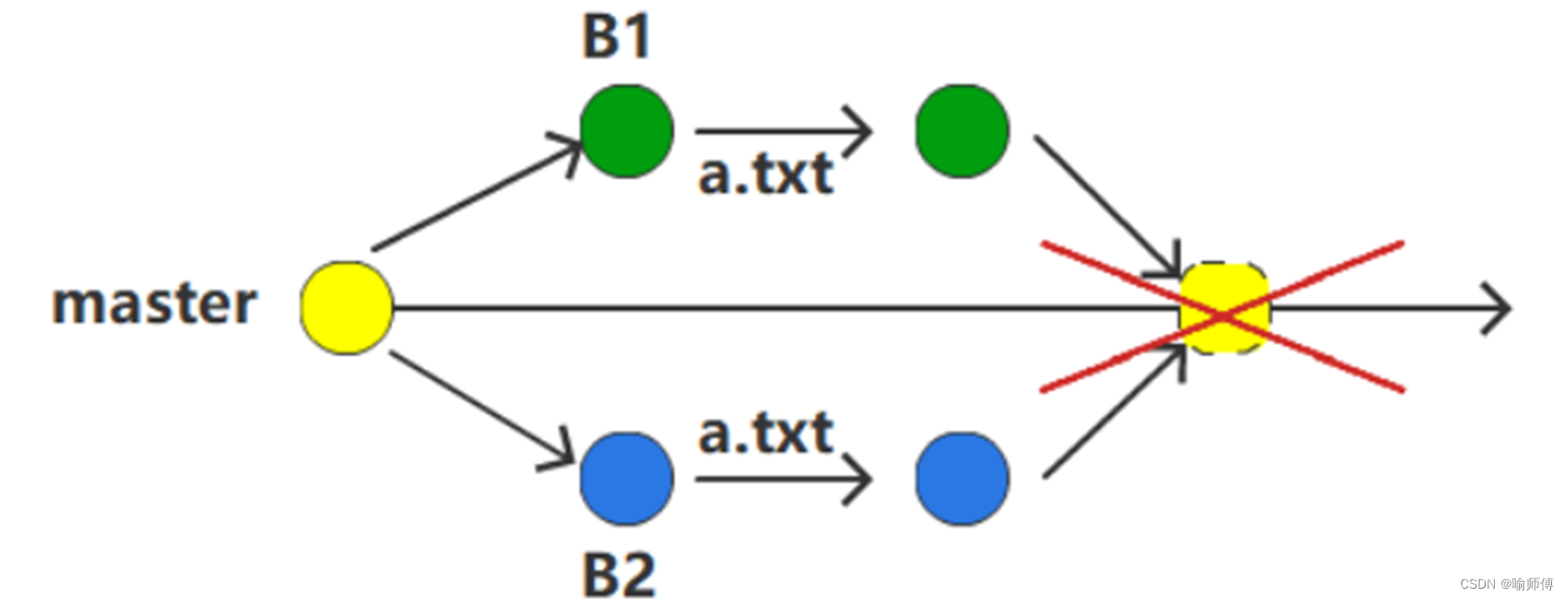
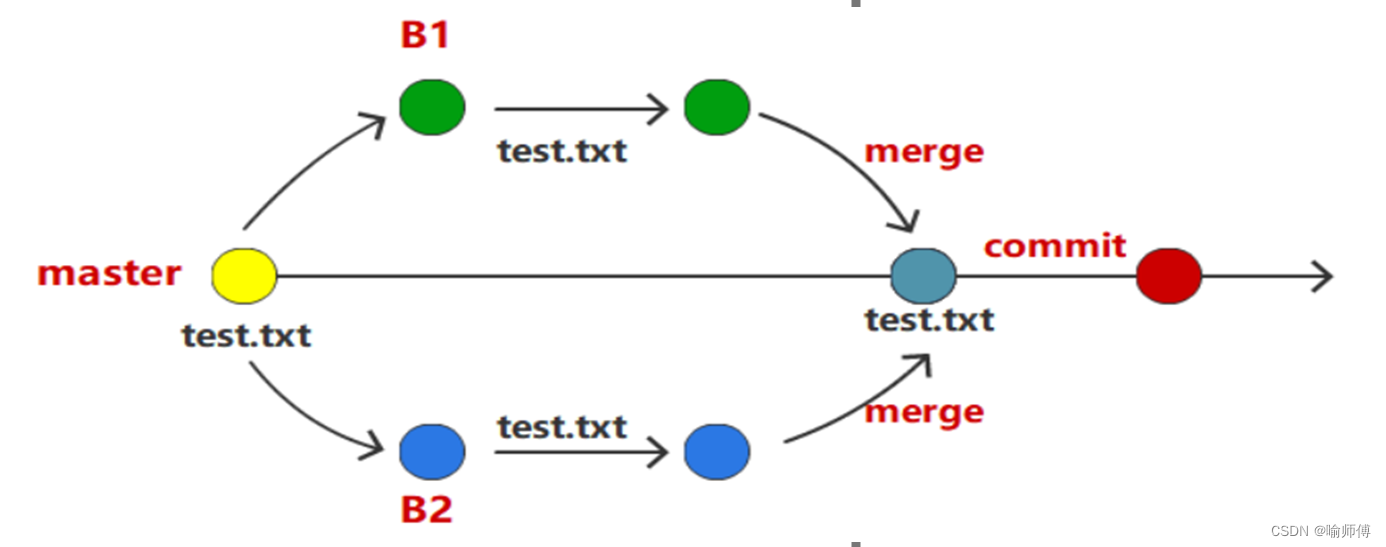
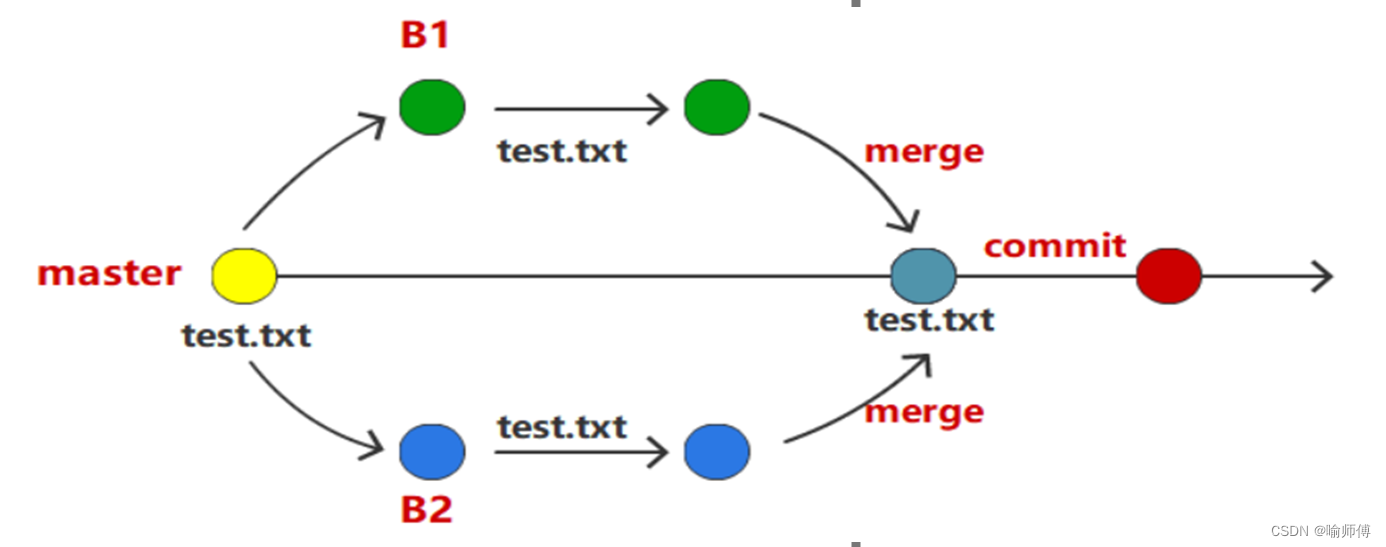
- 在多分支并行处理时,每一个分支可能是基于不同版本的主干分支创建的。
- 如果每隔分支都独立运行而不进行合并,就没有问题,但是如果在后续操作过程中进行合并的话,就有可能产生冲突。
- 比如B1, B2的两个分支都是基于master分支创建出来的。B1分支如果和B2分支修改了同一份文件的话,那么在合并时,以哪一个文件为准呢,这就是所谓的冲突。

可以通过一个具体的例子来展示如何处理 Git 合并冲突。
假设我们有一个 README.md 文件,并且我们有两个分支 B1 和 B2,它们都是基于 master 分支创建的。在这些分支中,我们对 README.md 进行了不同的修改。
1. 创建初始仓库和文件
# 初始化一个新的Git仓库
git init example-repo
cd example-repo# 创建 README.md 文件
echo "This is the master branch" > README.md# 添加并提交
git add README.md
git commit -m "Initial commit on master"
2. 创建分支 B1 并进行修改
# 创建 B1 分支
git checkout -b B1# 修改 README.md 文件
echo "Change made in B1 branch" >> README.md# 添加并提交
git add README.md
git commit -m "Update README.md in B1"
3. 创建分支 B2 并进行修改
# 切换回 master 分支
git checkout master# 创建 B2 分支
git checkout -b B2# 修改 README.md 文件
echo "Change made in B2 branch" >> README.md# 添加并提交
git add README.md
git commit -m "Update README.md in B2"
4. 合并 B2 到 master 分支 (预期无冲突)
# 切换回 master 分支
git checkout master# 合并 B2 分支
git merge B2
# 没有冲突,合并成功
5. 合并 B1 到 master 分支 (预期有冲突)
# 合并 B1 分支
git merge B1
# 这时会产生冲突,因为 README.md 文件在 B1 和 B2 分支中都被修改了

6. 解决冲突
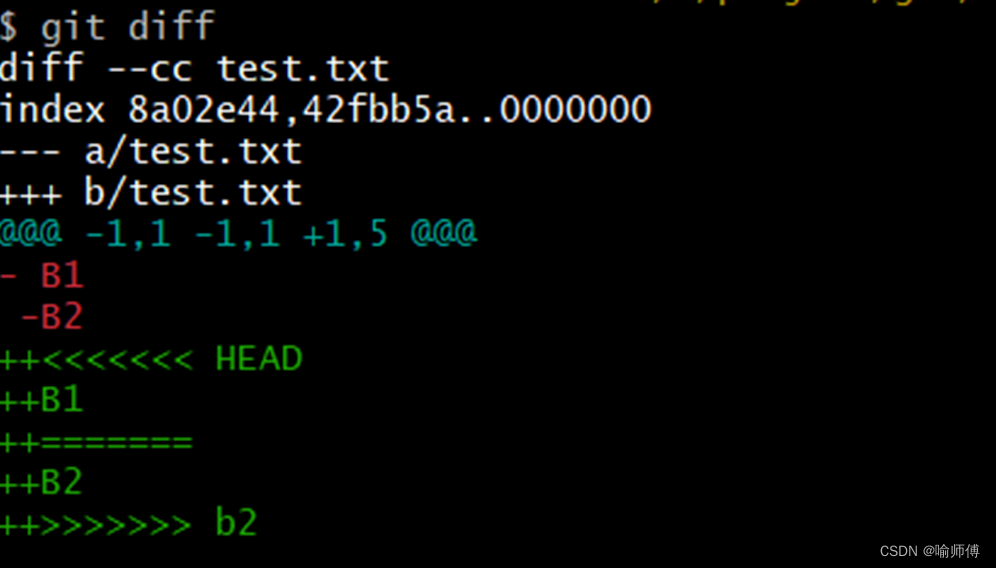
现在我们查看 README.md 文件,会看到如下内容:
This is the master branch
<<<<<<< HEAD
Change made in B2 branch
=======
Change made in B1 branch
>>>>>>> B1

这里的冲突,软件是无法判断该如何出来处理的,所以需要人工进行判断,将冲突的文件内容进行修正。
假设我们希望保留两处修改,可以将文件编辑成如下内容:
This is the master branch
Change made in B2 branch
Change made in B1 branch
7. 标记冲突已解决并完成合并
# 标记 README.md 为已解决
git add README.md# 完成合并
git commit -m "Merge B1 branch and resolve conflict"
8. 查看合并结果
现在查看 README.md 文件,确认合并后的内容:
This is the master branch
Change made in B2 branch
Change made in B1 branch

本文仅供学习使用!
相关文章:

Git进阶使用(图文详解)
文章目录 Git概述Git基础指令Git进阶使用一、Git分支1.主干分支2.其他分支2.1创建分支2.2查看分支1. 查看本地分支2. 查看远程分支3. 查看本地和远程分支4. 显示分支的详细信息5. 查看已合并和未合并的分支 2.3切换分支1. 切换到已有的本地分支2. 创建并切换到新分支3. 切换到远…...

Effective C++ 改善程序与设计的55个具体做法笔记与心得 4
四. 设计与声明 18. 让接口容易被正确使用,不易被误用 请记住: 好的接口很容易被正确使用,不容易被误用。你应该在你的所有接口中努力达成这些性质“促进正确使用”的办法包括接口的一致性,以及与内置类型的行为兼容。“阻止误…...

WordPress管理员后台登录地址修改教程,WordPress admin登录地址文件修改方法
我们使用WordPress时,管理员后台登录默认地址为“域名/wp-login.php”或“域名/wp-admin”,为了安全,一般会把此地址改掉,防止有人恶意来攻击咱的WordPress,今天出个WordPress后台登录地址修改教程,修改之后…...

Python基础教程(二十四):日期和时间
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

java面向对象(上)
一.面向对象与面向过程 1.面向过程 面向过程(procedure Oriented Programming),简称POP,主要思想就是将问题分解成一个个步骤去解决,把这个步骤称为函数. 典型语言:C语言 优点:可以大大简化代码 缺点:当代码量过大时,不方便维护 2.面向对象 面向对象(Object Oriented Pr…...

揭示SOCKS5代理服务器列表的重要性
在复杂的网络安全领域中,SOCKS5代理在保护在线活动方面发挥着关键作用。本文深入探讨了SOCKS5代理服务器列表的细节,探讨了它们的应用、优势以及在增强在线安全和隐私方面不可或缺的功能。 一、理解SOCKS5代理服务器列表 作为在客户端和服务器之间进行通…...

机器学习python实践——关于ward聚类分层算法的一些个人心得
最近在利用python跟着参考书进行机器学习相关实践,相关案例用到了ward算法,但是我理论部分用的是周志华老师的《西瓜书》,书上没有写关于ward的相关介绍,所以自己网上查了一堆资料,都很难说清楚ward算法,幸…...

从零制作一个docker的镜像
近期docker的镜像仓库不好用了,很多国内的源也无法使用了,所有今天给大家分享一下怎么从零制作一个CentOS镜像。 准备CentOS7最小环境 mkdir /centos7.9-root# 在该目录准备centos的最小环境 sudo yum --installroot/centos7.9-root --releasever7 ins…...

eclipse 老的s2sh(Struts2+Spring+Hibernate) 项目 用import导入直接导致死机(CPU100%)的解决
1、下载Apache Tomcat - Apache Tomcat 8 Software Downloads 图中是8.5.100的版本,下面的设置用的是另一个版本的,其实是一样。 2、先将Server配好,然后再进行导入操作。 2、选择jdk 当然,这里也可以直接“Download and instal…...

《米小圈动画汉字》汉字教育动画化:传统与创新的完美融合!
汉字,作为中华文化的瑰宝,承载着千百年来中华民族的智慧和思想。每一个汉字不仅仅是一个符号,更是一段历史的见证,一种文化的传承。在当今全球化的背景下,汉字教育面临着新的挑战与机遇。在这种背景下,如何…...

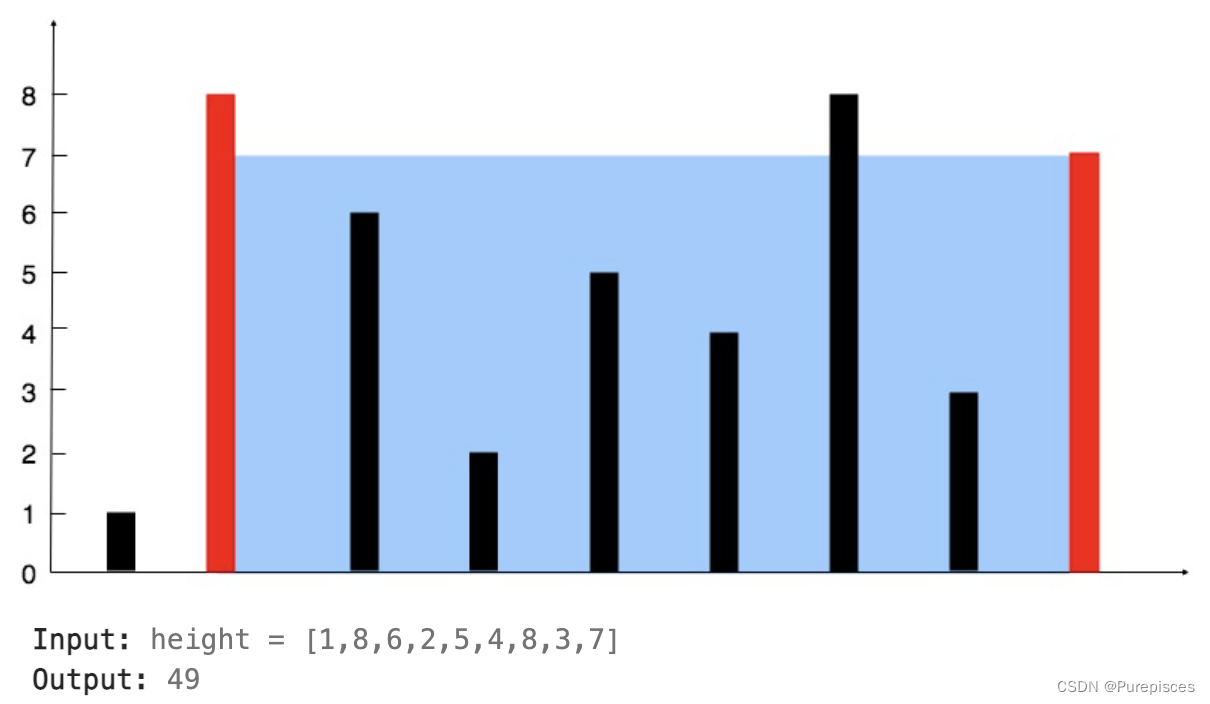
【LeetCode最详尽解答】11-盛最多水的容器 Container-With-Most-Water
欢迎收藏Star我的Machine Learning Blog:https://github.com/purepisces/Wenqing-Machine_Learning_Blog。如果收藏star, 有问题可以随时与我交流, 谢谢大家! 链接: 11-盛最多水的容器 直觉 这个问题可以通过可视化图表来理解和解决。 通过图形化这个…...

redis 缓存jwt令牌设置更新时间 BUG修复
大家好,今天我又又又来了,hhhhh。 上文中 我们永redis缓存了token 但是我们发现了 一个bug ,redis中缓存的token 是单用户才能实现的。 就是 我 redis中存储的键 名 为token 值 是jwt令牌 ,但是如果 用户a 登录 之后 创建一个…...

nginx精准禁止特定国家或者地区IP访问
1、安装依赖 dnf -y install gcc-c libtool gd-devel pcre pcre-devel openssl openssl-devel zlib zlib-devel libmaxminddb-devel pcre-devel zlib-devel gcc gcc-c make git2、获取NGINX安装包并安装 wget https://nginx.org/download/nginx-1.26.1.tar.gz git clone http…...

单片机课设-基于单片机的电子时钟设计(仿真+代码+报告)
基于单片机的电子时钟设计 前言一、课设任务是什么?二、系统总体方案硬件设计2.1 系统硬件总体设计2.2 键盘电路设计2.3 DS1302实时时钟芯片电路设计2.4 复位电路2.5 LCD电路设计 三、软件设计3.1 主程序流程图3.2 主要程序设计代码3.3 修改时间函数3.4 扫描键盘函数 四、仿真…...

.net 6 api 修改URL为小写
我们创建的api项目,url是[Route(“[controller]”)],类似这样子定义的。我们的controller命名是大写字母开头的,显示在url很明显不是很好看(url不区分大小写)。转换方式: var builder WebApplication.Crea…...

Windows电脑部署Jellyfin服务端并进行远程访问配置详细教程
文章目录 前言1. Jellyfin服务网站搭建1.1 Jellyfin下载和安装1.2 Jellyfin网页测试 2.本地网页发布2.1 cpolar的安装和注册2.2 Cpolar云端设置2.3 Cpolar本地设置 3.公网访问测试4. 结语 前言 本文主要分享如何使用Windows电脑本地部署Jellyfin影音服务并结合cpolar内网穿透工…...

rsync同步目录脚本
假设有两台服务器的示例 IP 地址为: Server A: 192.168.1.100Server B: 192.168.1.200 现在来解释如何使用这个脚本进行服务器之间文件夹内容的同步,保留路径和服务器信息的抽象化。 1. 脚本文件位置和权限 假设脚本文件位于 /root/script.sh&#x…...

LeetCode 6. Z 字形变换
LeetCode 6. Z 字形变换 将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 “PAYPALISHIRING” 行数为 3 时,排列如下: 之后,你的输出需要从左往右逐行读取,产生…...

RTC实时时钟
一、Unix时间戳 1、Unix 时间戳 (1)Unix 时间戳(Unix Timestamp)定义为从UTC/GMT的1970年1月1日0时0分0秒开始所经过的秒数,不考虑闰秒 (2)时间戳存储在一个秒计数器中,秒计数器为…...
)
WHAT - React 学习系列(一)
官方文档 If you have a lot of HTML to port to JSX, you can use an online converter. You’ll get two things from useState: the current state (count), and the function that lets you update it (setCount). To “remember” things, components use state.To mak…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
