antv g6实现系统拓扑图
1 背景
为例描述各个服务、redis、mysql等之间的联系及其健康状态,构建系统拓扑图,考虑 g6 更适合处理大量数据之间的关系,所以我们采用g6来绘制前端的图形。
g6提供的支持:
- 节点/边类型多样,同样支持自定义
- 对于节点的样式可以直接配置化处理
- 丰富的事件体系,包括对节点/边/画布,以及时机事件的监听
- 多种布局算法
- 节点/边的数据,都是可以配置化的json对象
在线工具:g6示例
2 功能列表
节点:
- 添加节点:除了id、style、type外,还包括一些业务需要的数据
- 删除节点:除了删除该节点相对于画布的id外,还包括与之相关的业务数据
- 节点状态:比如错误节点需要标红;非活跃节点需要标灰
边:
- 添加边:除了id、style、type外,还包括一些业务需要的数据
- 删除变:除了删除该边相对于画布的id外,还包括与之相关的业务数据
- 修改边:主要是修改边所代表的业务信息,如果没有业务信息的话,这条边应该被删除
画布:
- 用户自定义布局,比如需要保存用户拖拽节点后的节点位置坐标信息
- dagre层次布局
- 工具栏
- 图例
- 小地图
- 触摸板放大缩小
- 节点搜索
3 节点
3.1 渲染节点
渲染节点,包括自定义节点类型和样式。
自定义节点,该节点由rect和image组成,类似于矩形里面有icon:
// 其实可以不用自定义节点,可以使用circle类型的icon字段。但是这种方式,点击节点的时候,里面的icon会存在闪缩的情况
// https://g6.antv.antgroup.com/manual/middle/elements/nodes/built-in/circle#%E5%9B%BE%E6%A0%87-icon
G6.registerNode('drag-inner-image-node',{afterDraw(cfg, group) {const size = cfg?.size as number[];const width = size[0] - 20;const height = size[1] - 20;const imageShape = group?.addShape('image', {attrs: {x: -width / 2,y: -height / 2,width,height,img: cfg?.img,cursor: 'move',},// must be assigned in G6 3.3 and later versions. it can be any string you want, but should be unique in a custom item typename: 'image-shape',});// 启用拖拽imageShape?.set('draggable', true);},},'circle',
);
节点样式:
const DefaultNodeSelectedStyle = {lineWidth: 8,'text-shape': {// 点击后的文本样式,保持点击前一致fontWeight: 400,},
};export const NodeStyleMap = {default: {// 正常节点 - 样式设置style: {fill: GlobalLightBlueColor,stroke: GlobalBlueColor,lineWidth: 1,},// 状态样式,比如 selected点击状态stateStyles: {selected: {stroke: GlobalBlueColor,fill: GlobalLightBlueColor,shadowColor: GlobalBlueColor,...DefaultNodeSelectedStyle,},},},error: {// 异常节点style: {stroke: GlobalRedColor,fill: GlobalLightRedColor,lineWidth: 1,},stateStyles: {selected: {stroke: GlobalRedColor,fill: GlobalLightRedColor,shadowColor: GlobalRedColor,...DefaultNodeSelectedStyle,},},},
};
获取节点的渲染数据:
export const formatNodes = (nodes: MttkArchitectureNode[] = []) => {return nodes?.map((node) => {const { component, has_error, coordinates } = node;// 业务逻辑const middlewareType = getMiddlewareType(component) as MttkComponentType;const { id, label, wholeLabelName } = getNodeId(node);// 样式和iconconst nodeStyle = NodeStyleMap[has_error ? 'error' : 'default'];const img = has_error ? ErrorIconImageMap[middlewareType] : IconImageMap[middlewareType];return {...node,img,middlewareType,label,wholeLabelName, // 仅前端展示使用...nodeStyle,id, // 仅前端展示使用x: coordinates?.x, // 节点的位置坐标y: coordinates?.y, // 节点的位置坐标};});
};
3.2 删除节点
3.3 添加节点
4 边
4.1 渲染边
边的样式:
const DefaultEdgeSelectedStyle = {lineWidth: 4,shadowBlur: 10, // 阴影的模糊级别,数值越大越模糊
};export const EdgeStyleMap = {default: {// 正常边 - 样式设置style: {stroke: GlobalBlueColor,lineWidth: 1,lineDash: [0], // 如果[0]表示直线,需要覆盖一下创建边之后的虚线样式},// 状态样式,比如 selected点击状态stateStyles: {selected: {stroke: GlobalBlueColor,shadowColor: GlobalBlueColor,...DefaultEdgeSelectedStyle,},},},error: {// 异常边style: {stroke: GlobalRedColor,lineWidth: 1,},stateStyles: {selected: {stroke: GlobalRedColor,shadowColor: GlobalRedColor,...DefaultEdgeSelectedStyle,},},},
};
边的渲染数据:
export const formatEdges = (edges: MttkArchitectureEdge[] = [], nodes: MttkArchitectureNode[] = []) => {return edges?.map((edge) => {const { has_error } = edge;const edgeStyle = EdgeStyleMap[has_error ? 'error' : 'default'];const { id, fromId, toId } = getEdgeId(nodes, edge);return {...edge,source: fromId,target: toId,...edgeStyle,id,from: fromId, // 前端直接替换掉get接口返回的随机数idto: toId, // 前端直接替换掉get接口返回的随机数id};});
};4.2 删除边
4.3 添加边
5 画布全局配置
export const LayoutMap = {[LayoutType.LR]: {// 从左到右type: 'dagre',ranksep: 70,controlPoints: true, // 是否保留布局连线的控制点rankdir: 'LR', // 可选,默认为图的中心nodesep: 10, // 可选},[LayoutType.TB]: {// 从上到下// type: 'dagre',// ranksep: 70,// controlPoints: true,rankdir: 'TB',},
};export const DefaultOptions = {layout: LayoutMap.LR,defaultNode: {type: 'drag-inner-image-node',size: [50, 50],style: { cursor: 'move' },label: 'node-label',labelCfg: {position: 'bottom',offset: 2,style: {fill: '#666',fontSize: 14,cursor: 'move',},},},defaultEdge: {type: 'polyline',style: {radius: 20, // 拐弯处的圆角弧度offset: 20, // 拐弯处距离节点最小距离endArrow: true,lineAppendWidth: 20, // 提升边的击中范围},},modes: {default: ['drag-canvas','drag-node',{type: 'create-edge',trigger: 'click', // 'click' by default. options: 'drag', 'click'key: 'shift', // undefined by default, options: 'shift', 'control', 'ctrl', 'meta', 'alt'edgeConfig: {// 有该交互创建出的边的配置项,可以配置边的类型、样式等style: {radius: 20, // 拐弯处的圆角弧度offset: 20, // 拐弯处距离节点最小距离endArrow: true,lineAppendWidth: 20, // 提升边的击中范围...EdgeStyleMap.default.style,lineDash: [5], // 设置线的虚线样式, 如果[0]表示直线},},shouldEnd: (e: any, self: any) => {const { item: toItem } = e;const { source: fromId, graph } = self;const toId = toItem._cfg.id;// 不允许创建自环边if (toId === fromId) {return false;}// 不允许创建已经存在的边const edges = graph.getEdges();if (edges.some((ed: any) => {const { source, target } = ed.getModel();return fromId === source && toId === target;})) {return false;}return true;},},{type: 'click-select',// 不允许节点被该交互选中。如果为true的话,会存在重复点击当前节点闪烁的情况,// 因为 已选中 > 再次点击,会默认给当前节点 selected status设置为false,我们再手动改为true的时候,就会存在闪烁selectNode: false,multiple: false, // 不允许多选},],},fitView: true, // 图是否自适应画布
};
6 图例
g6自带的图例不是很好自定义ui,虽然可以进行与节点/边数据联动的功能,所以考虑直接react实现。
// interface Props {
// extendLegend?: React.ReactNode; // 扩展图例,比如错误的信息
// }
export const GraphNodeTypeConfigs = [{icon: IconImageMap[MttkComponentType.SERVICE],description: 'Service',key: MttkComponentType.SERVICE,},{icon: IconImageMap[MttkComponentType.MYSQL],description: 'MySQL',key: MttkComponentType.MYSQL,},{icon: IconImageMap[MttkComponentType.KAFKA],description: 'Kafka',key: MttkComponentType.KAFKA,},{icon: IconImageMap[MttkComponentType.REDIS],description: 'Redis',key: MttkComponentType.REDIS,},{icon: IconImageMap[MttkComponentType.UNKNOWN],description: 'Unknown',key: MttkComponentType.UNKNOWN,},
];export function LegendRow() {return (<>{GraphNodeTypeConfigs.map(({ icon, description }) => (<Row justify="start" align="middle" wrap={false} style={{ marginRight: 8 }}><img src={icon} style={{ width: 18, height: 18, marginRight: 4 }} />{description}</Row>))}</>);
}
7 工具栏
跟图例一样,考虑不太好自定义ui,所以直接react实现。
import { ZoomInOutlined, ZoomOutOutlined, FullscreenExitOutlined } from '@ant-design/icons';
import { Col, Row, Button } from 'antd';interface Props {onZoomIn: () => void; // 放大onZoomOut: () => void; // 缩小onFixCenter: () => void; // 回到中间
}export function Toolbar(props: Props) {const { onZoomIn, onZoomOut, onFixCenter } = props;return (<Col style={{ width: 30 }}><Row justify="center"><Button type="link" style={{ padding: 0 }} onClick={onZoomIn}><ZoomInOutlined /></Button></Row><Row justify="center"><Button type="link" style={{ padding: 0 }} onClick={onZoomOut}><ZoomOutOutlined /></Button></Row><Row justify="center"><Button type="link" style={{ padding: 0 }} onClick={onFixCenter}><FullscreenExitOutlined /></Button></Row></Col>);
}相关文章:

antv g6实现系统拓扑图
1 背景 为例描述各个服务、redis、mysql等之间的联系及其健康状态,构建系统拓扑图,考虑 g6 更适合处理大量数据之间的关系,所以我们采用g6来绘制前端的图形。 g6提供的支持: 节点/边类型多样,同样支持自定义对于节点…...

因路径规划异常导致导航停止 Failed to pass global plan to the controller
因路径规划异常导致导航停止 Failed to pass global plan to the controller 控制台错误信息: [ WARN] [1718875656.343893537, 93.698000000]: Transformed plan is empty. Aborting local planner! [ERROR] [1718875656.343922719, 93.698000000]: move_base.cpp:854 Faile…...

AOSP开发环境搭建
目录 一、安装虚拟机 二、安装Ubuntu 三、安装VMware tools 3.1、通用安装 3.2、Ubuntu22.04 中Drag and drop is not supported问题 四、安装依赖环境 4.1、安装git 4.2、下载Python3 4.3、解压Python3 4.4、编译与安装Python3 3.sudo make install 4.5、安装Pyth…...

React native新架构组成
React Native 的新架构(New Architecture)引入了一些新的组件和概念,旨在提高性能、增强灵活性和简化跨平台开发。主要组成部分包括: Fabric: Fabric Renderer: Fabric 是新的渲染引擎,它旨在取代现有的渲染引擎。与…...

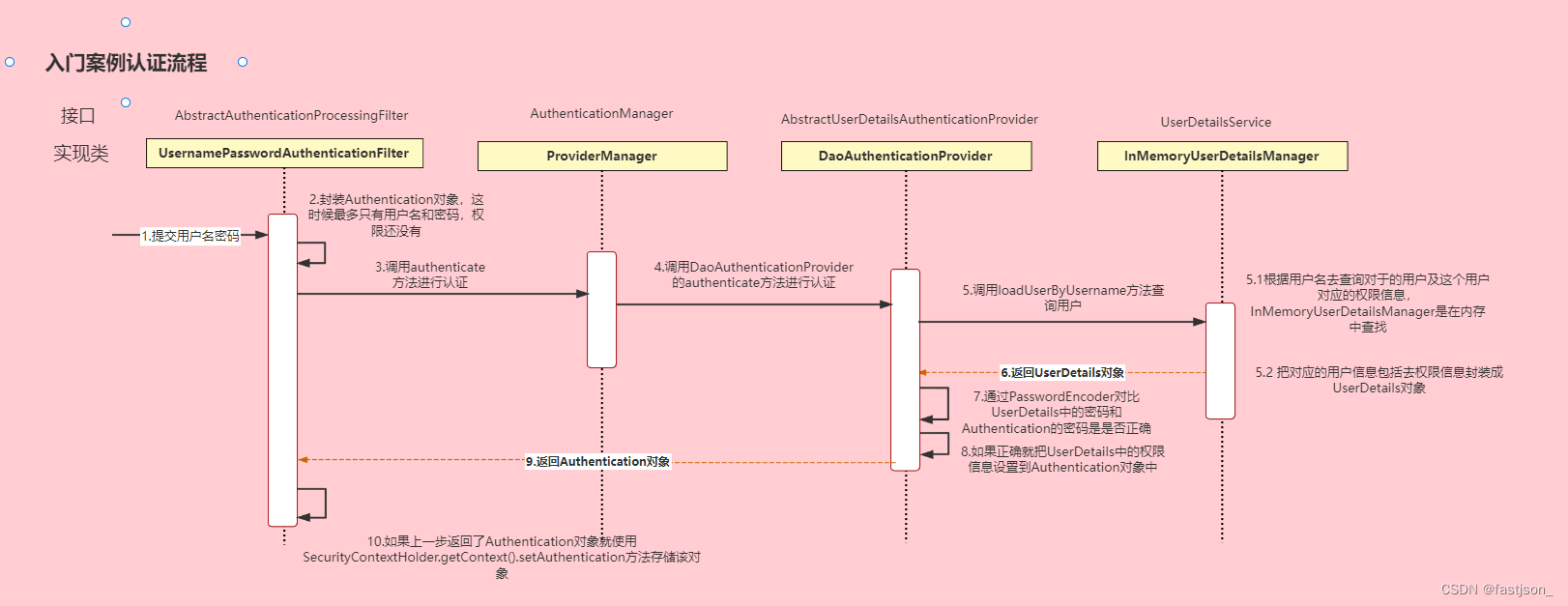
Spring Security+Spring Boot实现登录认证以及权限认证
基本概念 “Authentication(认证)”是spring security框架中最重要的功能之一,所谓认证,就是对当前访问系统的用户给予一个合法的身份标识,用户只有通过认证才可以进入系统,在物理世界里,有点类似于“拿工卡刷门禁”的…...

5款堪称变态的AI神器,焊死在电脑上永不删除!
一 、AI视频合成工具——Runway: 第一款RunWay,你只需要轻轻一抹,视频中的元素就会被擦除,再来轻轻一抹,直接擦除,不喜欢这个人直接擦除,一点痕迹都看不出来。 除了视频擦除功能外,…...

Python和OpenCV图像分块之图像边长缩小比率是2
import cv2 import numpy as npimg cv2.imread("F:\\mytupian\\xihuduanqiao.jpg") # 低反光 cv2.imshow(image, img) # # 图像分块 # dst np.zeros(img.shape, img.dtype) ratio 2 #图像边长缩小比率是2,也就是一张图片被分割成四份 height, wi…...
是什么,以及它的用途和优缺点)
C语言中的位域(bit-field)是什么,以及它的用途和优缺点
在C语言中,位域(bit-field)是一种特殊的数据结构,它允许在结构体(struct)中定义其成员所占用的位数,而不是使用整个字节或更大的内存空间。位域通常用于存储布尔值、状态标志、硬件控制位等&…...

从面试角度了解前端基础知识体系
目录 前端专业知识相关面试考察点 HTML 与 CSS Javascript 网络相关 浏览器相关 安全相关 算法与数据结构 计算机通用知识 前端项目经验相关面试考察点 前端框架与工具库 Node.js 与服务端 性能优化 前端工程化 开发效率提升 监控、灰度与发布 多人协作 结束语…...

【DKN: Deep Knowledge-Aware Network for News Recommendation】
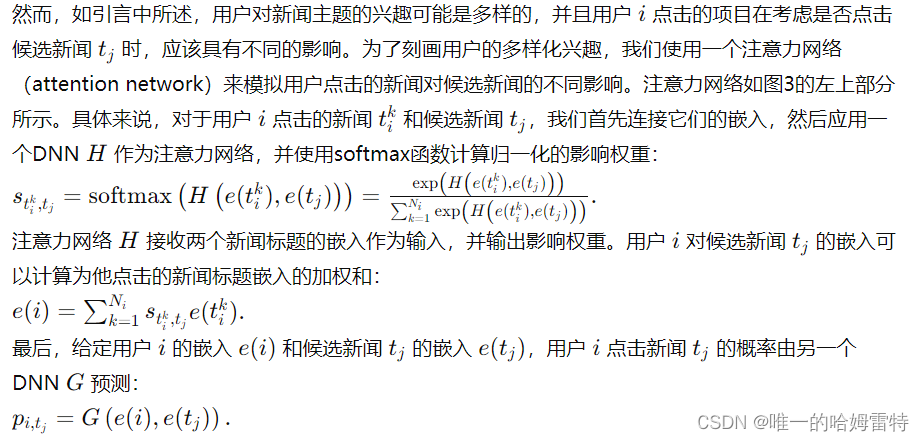
DKN: Deep Knowledge-Aware Network for News Recommendation 摘要 在线新闻推荐系统旨在解决新闻信息爆炸的问题,为用户进行个性化推荐。 总体而言,新闻语言高度凝练,充满知识实体和常识。 然而,现有的方法并没有意识到这些外部…...

Linux管道与重定向
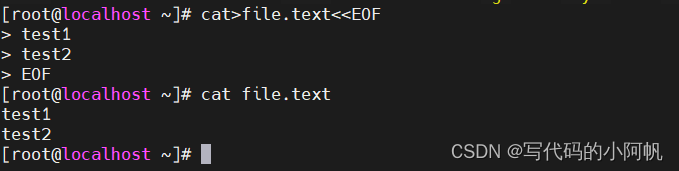
管道 是进程通信的方法之一,在Linux中用命令1|命令2的形式表示,将前一个命令的结果作为后续命令的参数进行输入,也有tee管道,可以进行多次筛选,即多次使用|过滤命令。 重定向 文件描述符FD Linux中输入输出分为三种…...

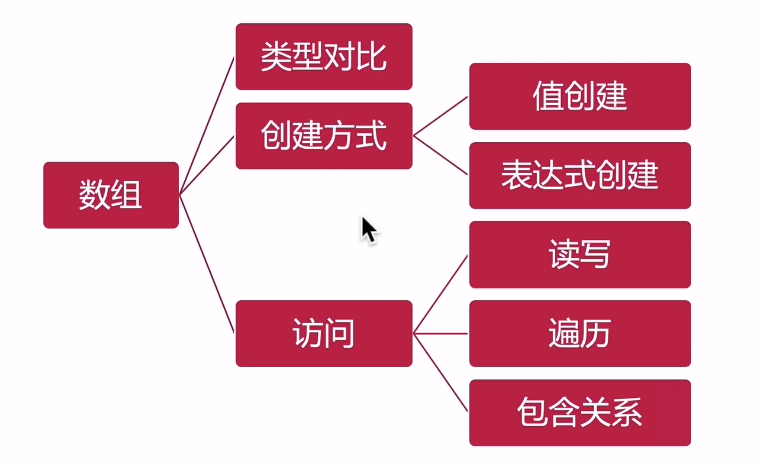
kotlin数组
1、kotlin中的数组与java数组比较: 2、创建 fun main() {// 值创建val a intArrayOf(1,2,3)// 表达式创建val b IntArray(3){println("it: ${it}")it1}println("a数组:${a.contentToString()}, 长度:${a.size}")prin…...

SpringSecurity实战入门——认证
项目代码 gson/spring-security-demo 简介 Spring Security 是 Spring 家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。 一般来说中大型的项目都是使用SpringSecurity来做安全框架。小项目有Shiro的比较多,因为相比…...

23种设计模式之桥接模式
桥接模式 1、定义 桥接模式:将抽象部分与它的实现部分解耦,使得两者都能独立变化 2、桥接模式结构 Abstraction(抽象类):它是用于定义抽象类的,通常是抽象类而不是接口,其中定义了一个Imple…...

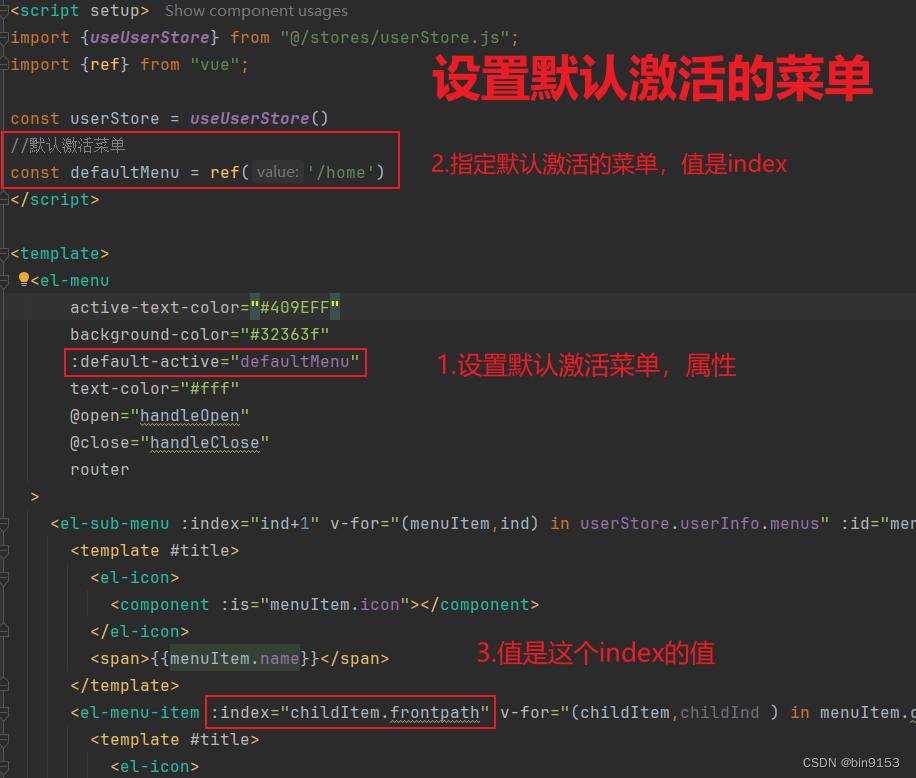
vuejs3+elementPlus后台管理系统,左侧菜单栏制作、跳转、默认激活菜单
制作: <script setup> import {useUserStore} from "/stores/userStore.js"; import {ref} from "vue";const userStore useUserStore() //默认激活菜单 const defaultMenu ref(/home) </script><template><el-menuact…...

代码随想录算法训练营第四十四天|LeetCode198 打家劫舍、LeetCode213 打家劫舍Ⅱ
题1: 指路:198. 打家劫舍 - 力扣(LeetCode) 思路与代码: 对于这个题,拿房屋i举例,我们需要考虑的是否确定偷取这个房屋,如果确定偷取这个房屋,那么我们将得到房屋i的金…...

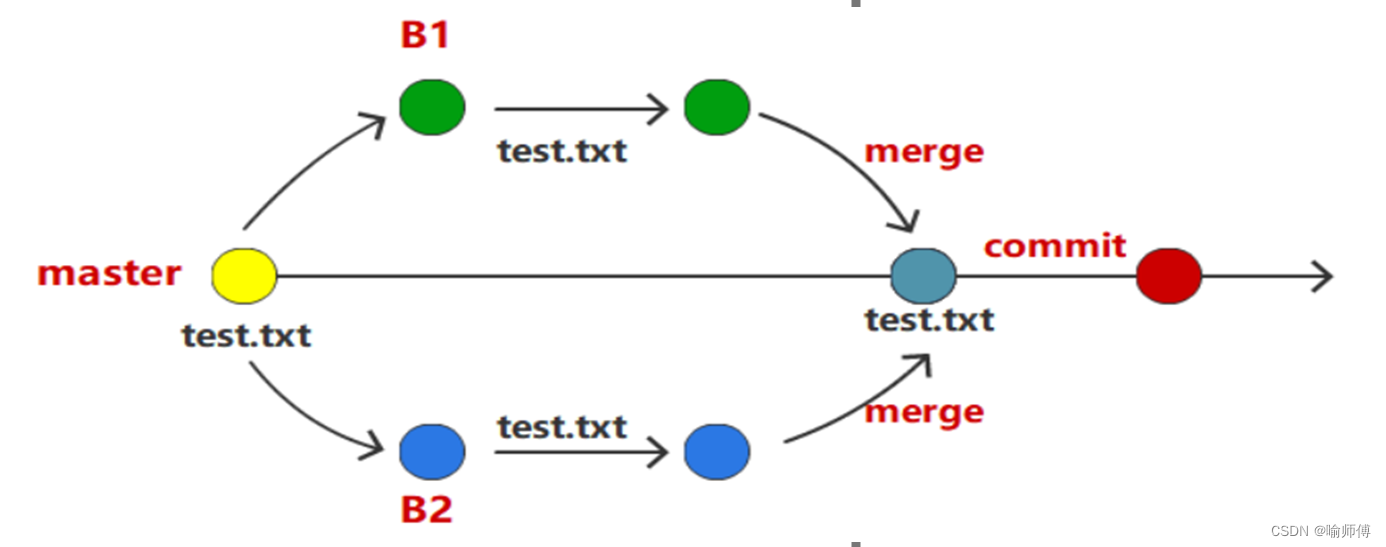
Git进阶使用(图文详解)
文章目录 Git概述Git基础指令Git进阶使用一、Git分支1.主干分支2.其他分支2.1创建分支2.2查看分支1. 查看本地分支2. 查看远程分支3. 查看本地和远程分支4. 显示分支的详细信息5. 查看已合并和未合并的分支 2.3切换分支1. 切换到已有的本地分支2. 创建并切换到新分支3. 切换到远…...

Effective C++ 改善程序与设计的55个具体做法笔记与心得 4
四. 设计与声明 18. 让接口容易被正确使用,不易被误用 请记住: 好的接口很容易被正确使用,不容易被误用。你应该在你的所有接口中努力达成这些性质“促进正确使用”的办法包括接口的一致性,以及与内置类型的行为兼容。“阻止误…...

WordPress管理员后台登录地址修改教程,WordPress admin登录地址文件修改方法
我们使用WordPress时,管理员后台登录默认地址为“域名/wp-login.php”或“域名/wp-admin”,为了安全,一般会把此地址改掉,防止有人恶意来攻击咱的WordPress,今天出个WordPress后台登录地址修改教程,修改之后…...

Python基础教程(二十四):日期和时间
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
