五十一、openlayers官网示例Layer Min/Max Resolution解析——设置图层最大分辨率,超过最大值换另一个图层显示

使用minResolution、maxResolution分辨率来设置图层显示最大分辨率。
<template><div class="box"><h1>Layer Min/Max Resolution</h1><div id="map" class="map"></div></div>
</template><script>
import Map from "ol/Map.js";
import OSM from "ol/source/OSM.js";
import TileJSON from "ol/source/TileJSON.js";
import TileLayer from "ol/layer/Tile.js";
import View from "ol/View.js";
import StadiaMaps from "ol/source/StadiaMaps.js";
export default {name: "",components: {},data() {return {map: null,};},computed: {},created() {},mounted() {const map = new Map({layers: [new TileLayer({source: new OSM(),minResolution: 200,maxResolution: 2000,}),new TileLayer({source: new StadiaMaps({layer: "stamen_toner",}),minResolution: 2000,maxResolution: 20000,}),],target: "map",view: new View({center: [653600, 5723680],zoom: 5,}),});},methods: {},
};
</script><style lang="scss" scoped>
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}</style>相关文章:

五十一、openlayers官网示例Layer Min/Max Resolution解析——设置图层最大分辨率,超过最大值换另一个图层显示
使用minResolution、maxResolution分辨率来设置图层显示最大分辨率。 <template><div class"box"><h1>Layer Min/Max Resolution</h1><div id"map" class"map"></div></div> </template><…...

24年计算机等级考试22个常见问题解答❗
24年9月计算机等级考试即将开始,整理了报名中容易遇到的22个问题,大家对照入座,避免遇到了不知道怎么办? 1、报名条件 2、报名入口 3、考生报名之后后悔了,不想考了,能否退费? 4、最多能够报多少…...

obsidian制作自己的主题一文入门
制作自己的主题 我最近发现一款插件,直接把obsidian的文章格式复制到公众号中。 我非常喜欢这个功能,这将减少公众号排版的时间,同时保持公众号文章格式的一致性。 但是这个插件提供的模板不能满足我的需求,所以,需要…...

游戏心理学Day20
扩展的8种玩家 完成主义者 此类玩家关心的是成就和进展,其主要目的是完成游戏的主要目标,其次是完成游戏的次要目标之后才是游戏中的其他内容,在多人游戏中完成主义者会致力于炫耀自己的状态和财富。如果游戏以胜负为目标,那么此…...

Serverless如何赋能餐饮行业数字化?乐凯撒思变之道
导语 | 在数字化浪潮席卷全球的今天,每一个行业都在经历着前所未有的变革。餐饮行业作为人们日常生活中不可或缺的一部分,更是面临着巨大的转型压力。如何完成数字化转型,打破传统经营模式的限制,成为摆在众多餐饮商家面前的一道难…...

css系列:音频播放效果-波纹律动
介绍 语音播放的律动效果,通俗来说就是一个带动画的特殊样式的进度条,播放的部分带有上下律动的动画,未播放的部分是普通的灰色竖状条。 实现中夹带了less变量、继承和循环遍历,可以顺带学习一下。 结果展示 大致效果如图所示…...

WPF学习(1)--类与类的继承
在面向对象编程中,继承是一种机制,允许一个类(称为子类或派生类)从另一个类(称为父类或基类)继承属性和方法。继承使我们能够创建一个通用类,然后根据需要扩展或修改它以创建更具体的类。以下是…...
)
Spring Boot框架的原理及应用详解(六)
本系列文章简介: 在当今的软件开发世界中,快速迭代、高效开发以及易于维护成为了开发者们不断追求的目标。Spring Boot作为Spring框架的一个子项目,自其诞生以来就凭借其“约定大于配置”的理念和自动配置的特性,迅速在Java开发社…...
)
密码学与信息安全面试题及参考答案(2万字长文)
目录 什么是密码学?它的主要目标是什么? 请解释明文、密文、加密和解密的概念。 密码系统的安全性通常基于哪三种假设? 什么是Kerckhoffs原则?它对现代密码学设计有何意义? 简述密码学中的“混淆”和“扩散”概念。 什么是AES(高级加密标准)?AES有几种常见的密钥…...

C++语法19 循环嵌套结构(for/while循环)
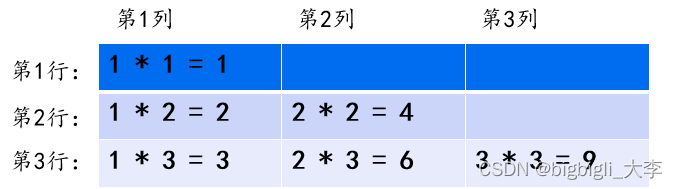
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦! 目录 循环嵌套 训练:数字矩形 解析 参考代码 训练:星号三角形 解析 参考代码 …...

AtomicInteger原理和CAS与Synchronized(juc编程)
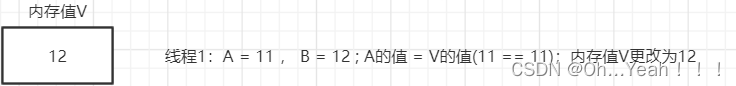
AtomicInteger原理 4.6.1 原理介绍 AtomicInteger的本质:自旋锁 CAS算法 CAS的全成是: Compare And Swap(比较再交换); 是现代CPU广泛支持的一种对内存中的共享数据进行操作的一种特殊指令。CAS可以将read-modify-write转换为原子操作,这…...

抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版 接口及参数 打开网页版抖音,右键视频进入详情页。F12打开控制台筛选detail,然后刷新网页,找到请求。可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172…...

【机器学习】机器学习重要方法—— 半监督学习:理论、算法与实践
文章目录 引言第一章 半监督学习的基本概念1.1 什么是半监督学习1.2 半监督学习的优势 第二章 半监督学习的核心算法2.1 自训练(Self-Training)2.2 协同训练(Co-Training)2.3 图半监督学习(Graph-Based Semi-Supervise…...

leetcode70 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#x…...

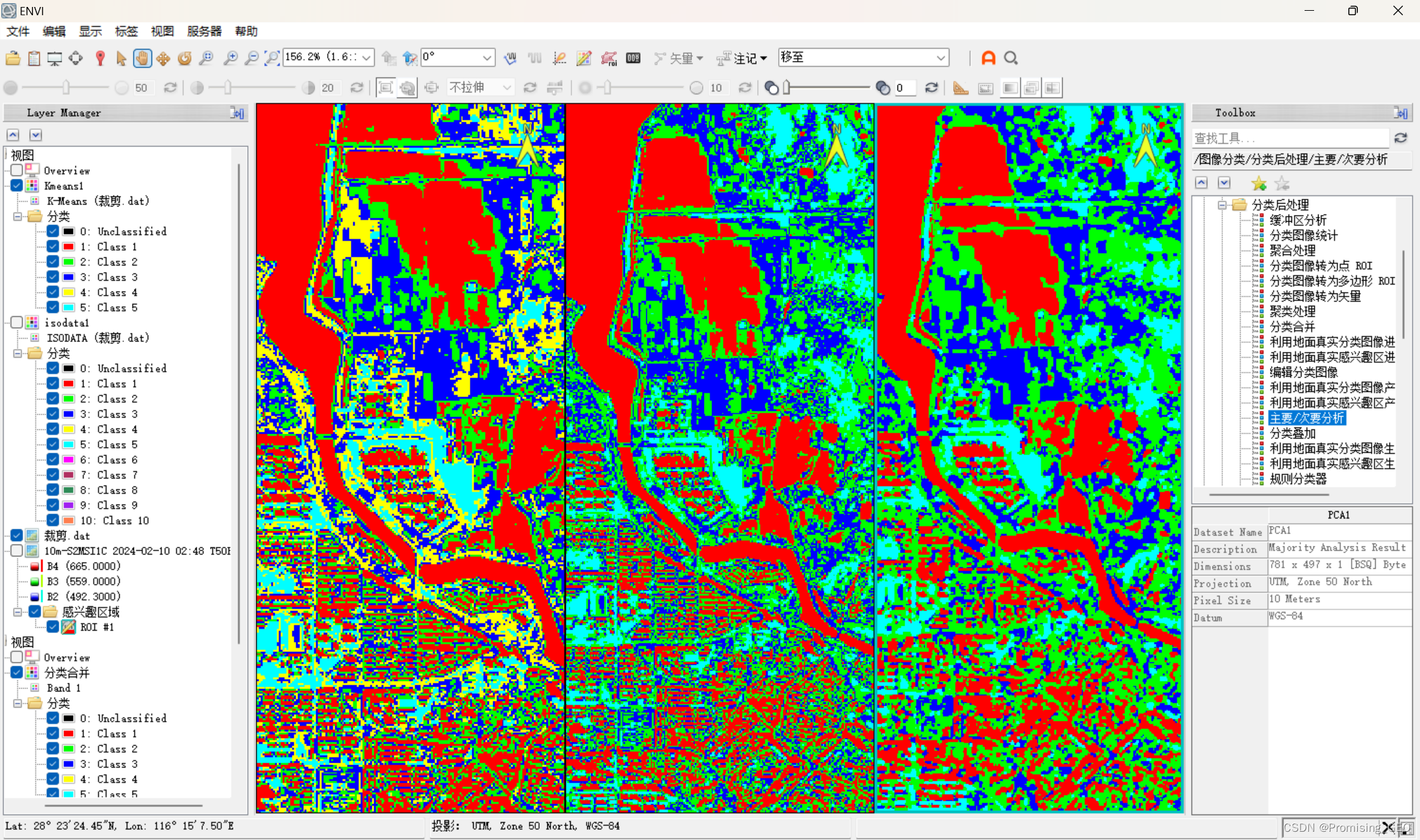
ENVI实战—一文搞定非监督分类
实验1:使用isodata法分类 目的:学会使用isodata法开展非监督分类 过程: ①导入影像:打开ENVI,按照“文件→打开为→光学传感器→ESA→Sentinel-2”的顺序,打开实验1下载的哨兵2号数据。 图1 ②区域裁剪…...

【Qt 学习笔记】Qt系统相关 | Qt事件 | 事件的介绍及基本概念
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt系统相关 | Qt事件 | 事件的介绍及基本概念 文章编号:Qt…...

具身智能特点及实现路线
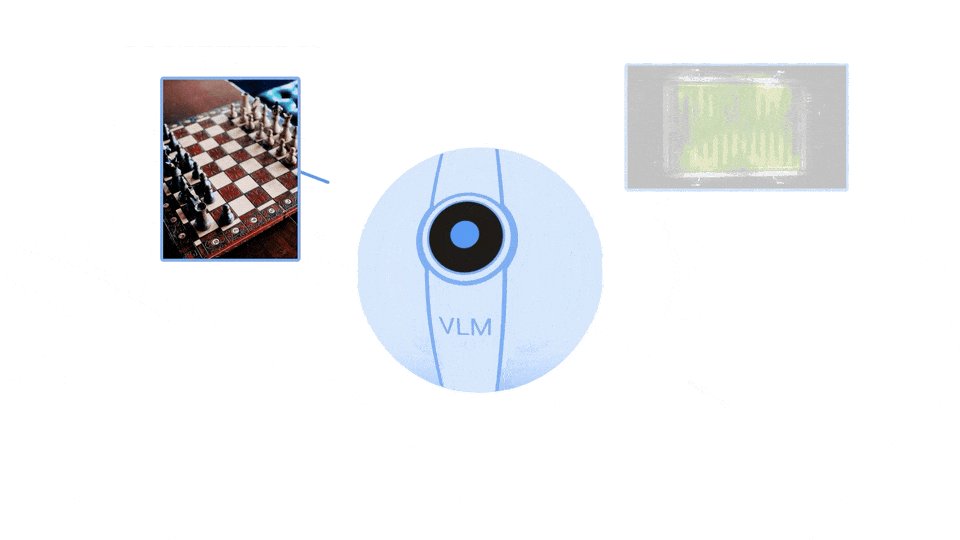
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

lock-锁的概念
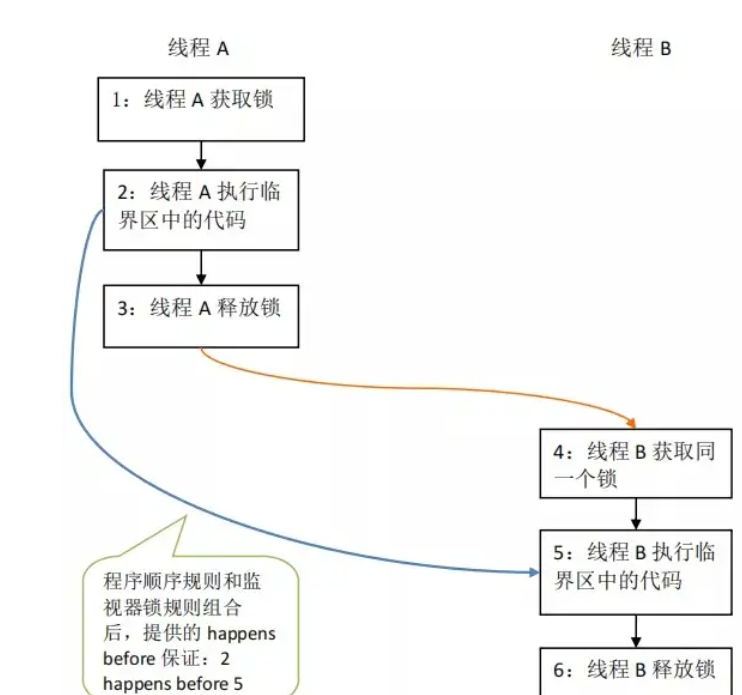
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
