中间件(express)
中间件(express)
在Express.js中,中间件(Middleware)是一个重要的组成部分,用于处理HTTP请求和响应。中间件函数具有特定的签名,并可以接受请求对象(req)、响应对象(res)以及一个可选的next函数作为参数。
中间件函数可以对请求和响应对象执行各种任务,例如执行身份验证、解析数据、压缩响应等。如果中间件函数没有结束请求-响应循环(例如,没有调用res.end()或res.send()),那么它应该调用next()函数将控制权传递给下一个中间件。
下面是一个Express中间件的基本示例:
const express = require('express');
const app = express(); // 中间件函数
function logger(req, res, next) { console.log('Logging:', req.method, req.url); next(); // 调用下一个中间件
} // 另一个中间件函数,用于检查用户是否已登录
function authenticate(req, res, next) { // 假设我们有一个检查用户是否已登录的方法 const isAuthenticated = req.isAuthenticated(); // 伪代码 if (isAuthenticated) { next(); // 用户已登录,继续处理 } else { res.status(401).send('Unauthorized'); // 用户未登录,返回401状态码 }
} // 路由处理程序
function homePage(req, res) { res.send('Home Page');
} // 使用中间件
app.use(logger); // 应用于所有请求 // 特定路由的中间件
app.get('/protected', authenticate, homePage); // 先进行身份验证,再访问主页 // 未保护的路由
app.get('/', homePage); // 直接访问主页 // 启动服务器
app.listen(3000, () => { console.log('Server started on port 3000');
});```**1)内置中间件**使用中间件,设置静态文件的路径及访问;```javascript
app.use(express.static(path.join(__dirname,"./public")))
(2)自定义中间件
app.use((req,res,next)=>{if(req.url=="/"){res.end("index")//index.html文件}else{next()}
})
app.use((req,res,next)=>{if(req.url=="/list"){res.end("list")//list.html文件}else{next()}
})app.use((req,res,next)=>{if(req.url=="/order"){res.end("order")//order.html文件}
})
(3)第三方中间件
使用官网资源中的中间件==》》》body-parser
cnpm install body-parser -s
代码:
const bodyParse = require("body-parser");app.use(express.static(path.join(__dirname, "./public")))
app.use(bodyParse.urlencoded({ extended: false }))
使用post
app.post("/list",(req,res)=>{let{username,age}=req.body;res.json({username,age})
})
使用get
app.get("/user", (req, res) => {let { username, age } = req.body;console.log({ username, age });res.json({username,age})})
(4)路由中间件
在这个例子中,logRequest中间件被应用于所有路由,因为我们将它添加为应用程序级别的中间件(使用app.use())。然后,我们定义了一个路由(/)并附加了一个处理程序(homePage)。当有人访问/路由时,他们首先会触发logRequest中间件,然后才会触发homePage处理程序。
const express = require('express');
const app = express(); // 这是一个简单的中间件函数,用于记录每个请求的URL
function logRequest(req, res, next) { console.log(`Request URL: ${req.url}`); next(); // 调用下一个中间件或路由处理程序
} // 这是一个路由处理程序
function homePage(req, res) { res.send('Home Page');
} // 使用中间件函数
app.use(logRequest); // 这个中间件将应用于所有路由 // 定义路由并附加处理程序
app.get('/', homePage); // 启动服务器
app.listen(3000, () => { console.log('Server started on port 3000');
});
相关文章:
)
中间件(express)
中间件(express) 在Express.js中,中间件(Middleware)是一个重要的组成部分,用于处理HTTP请求和响应。中间件函数具有特定的签名,并可以接受请求对象(req)、响应对象&…...

【代码随想录算法训练Day44】LeetCode 322.零钱兑换、LeetCode 279.完全平方数、LeetCode139.单词拆分
Day44 动态规划第六天 LeetCode 322.零钱兑换 dp数组的含义:装满容量为j的背包需要的最少物品数为dp[j] 递推公式:dp[j]min(dp[j-coins[i]]1,dp[j]) 初始化:dp[0]0,dp[j]INT_MAX 遍历顺序:个数问题与遍历顺序无关,都…...

ChatGLM2-6B 部署
本文主要对 ChatGLM2-6B 模型的部署和推理过程进行介绍。 一、部署环境 在阿里云服务器上部署,具体环境如下: modelscope:1.9.5 pytorch 2.0.1 tensorflow 2.13.0 python 3.8 cuda 118 ubuntu 20.04 CPU 8 core 内存 30 GiB GPU NVIDIA A10 2…...

武汉工程大学24计算机考研数据,有学硕招收调剂,而专硕不招收调剂!
武汉工程大学是一所以工为主,覆盖工、理、管、经、文、法、艺术、医学、教育学等九大学科门类的多科性教学研究型大学,是湖北省重点建设高校、湖北省国内一流学科建设高校,入选卓越工程师教育培养计划、中西部高校基础能力建设工程、“新工科…...

python爬虫之selenium自动化操作
python爬虫之selenium自动化操作 需求:操作淘宝去掉弹窗广告搜索物品后进入百度回退又前进 selenium模块的基本使用 问题:selenium模块和爬虫之间具有怎样的关联? 1、便捷的获取网站中动态加载的数据 2、便捷实现模拟登录 什么是selenium模块&#x…...

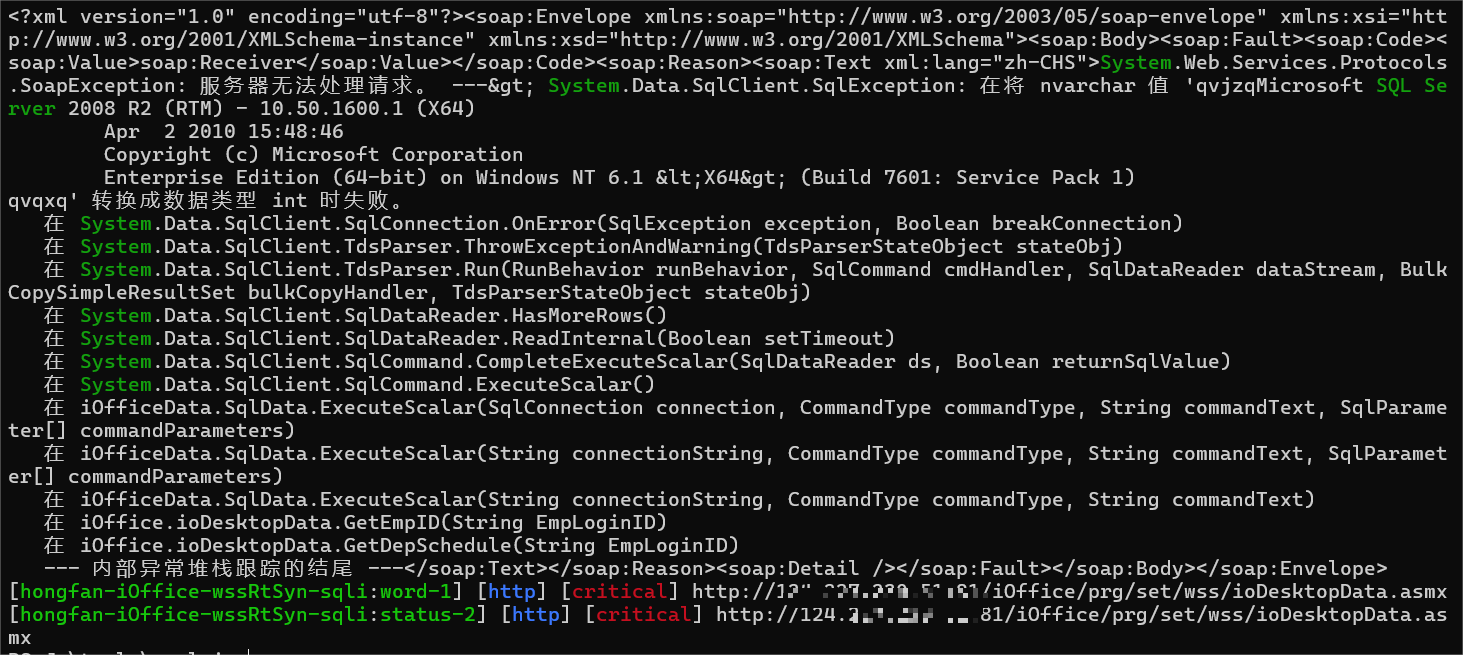
【漏洞复现】红帆iOffice.net wssRtSyn接口处存在SQL注入
【产品&&漏洞简述】 红帆iOffice.net从最早满足医院行政办公需求(传统OA),到目前融合了卫生主管部门的管理规范和众多行业特色应用,是目前唯一定位于解决医院综合业务管理的软件,是最符合医院行业特点的医院综…...

云计算【第一阶段(17)】账号和权限管理
目录 一、用户账号和组账号概述 1.1、用户账号的三种角色 1.2、组账号的两个角色 二、用户账号文件 2.1、/etc/passwd 2.2、/etc/shadow 2.3、chage 命令 三、组账号文件 3.1、/etc/group 3.2、/etc/gshadow 四、添加组账户 4.1、添加删除组成员 4.2、删除组账号 …...

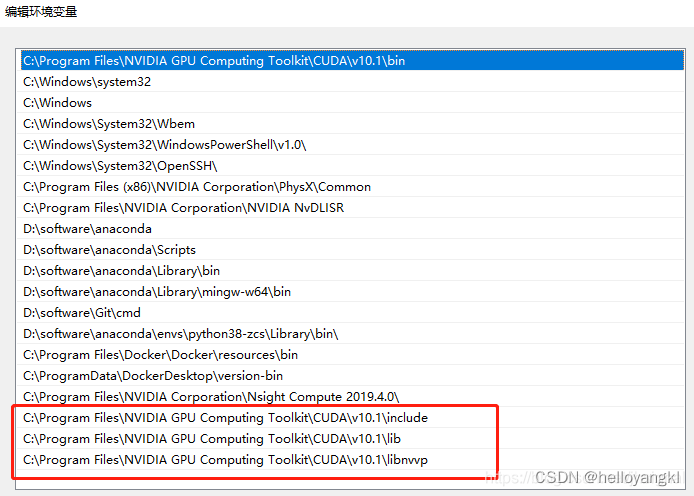
环境配置02:CUDA安装
1. CUDA安装 Nvidia官网下载对应版本CUDA Toolkit CUDA Toolkit 12.1 Downloads | NVIDIA Developer CUDA Toolkit 12.5 Downloads | NVIDIA Developer 安装配置步骤参考:配置显卡cuda与配置pytorch - 知乎 (zhihu.com) 2. 根据CUDA版本,安装cudnn …...

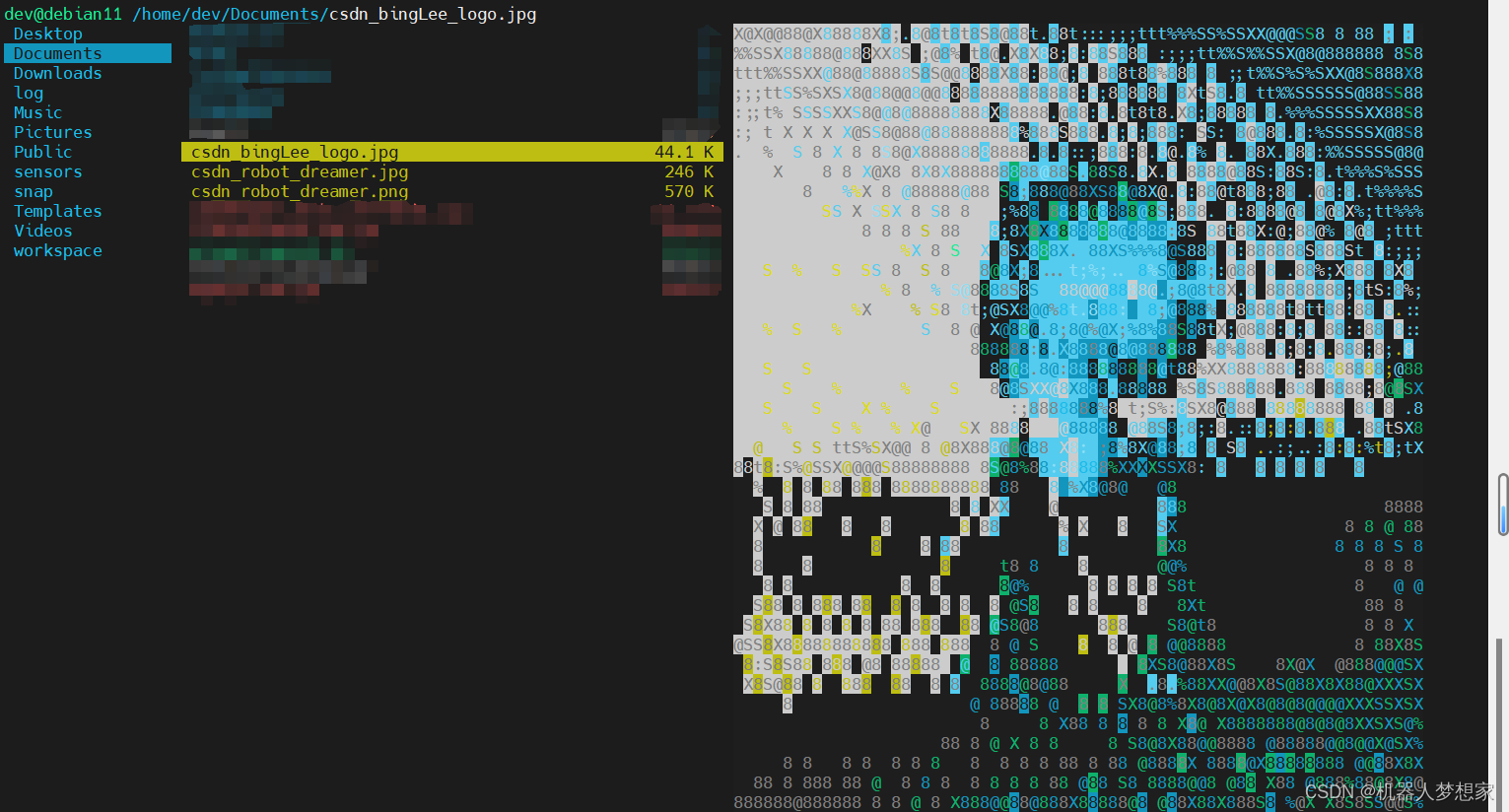
Ranger配置图片及json文件预览
文章目录 前言下载apt下载pip下载 配置使用json文件预览方法一 修改scope用cat预览方法二 安装jq预览配置ranger 图片文件预览方法一 使用img2txt预览方法二 使用fim预览配置ranger 总结 前言 本文主要讲解Ranger12如何配置json及图片的预览设置,如下是ranger的介绍…...

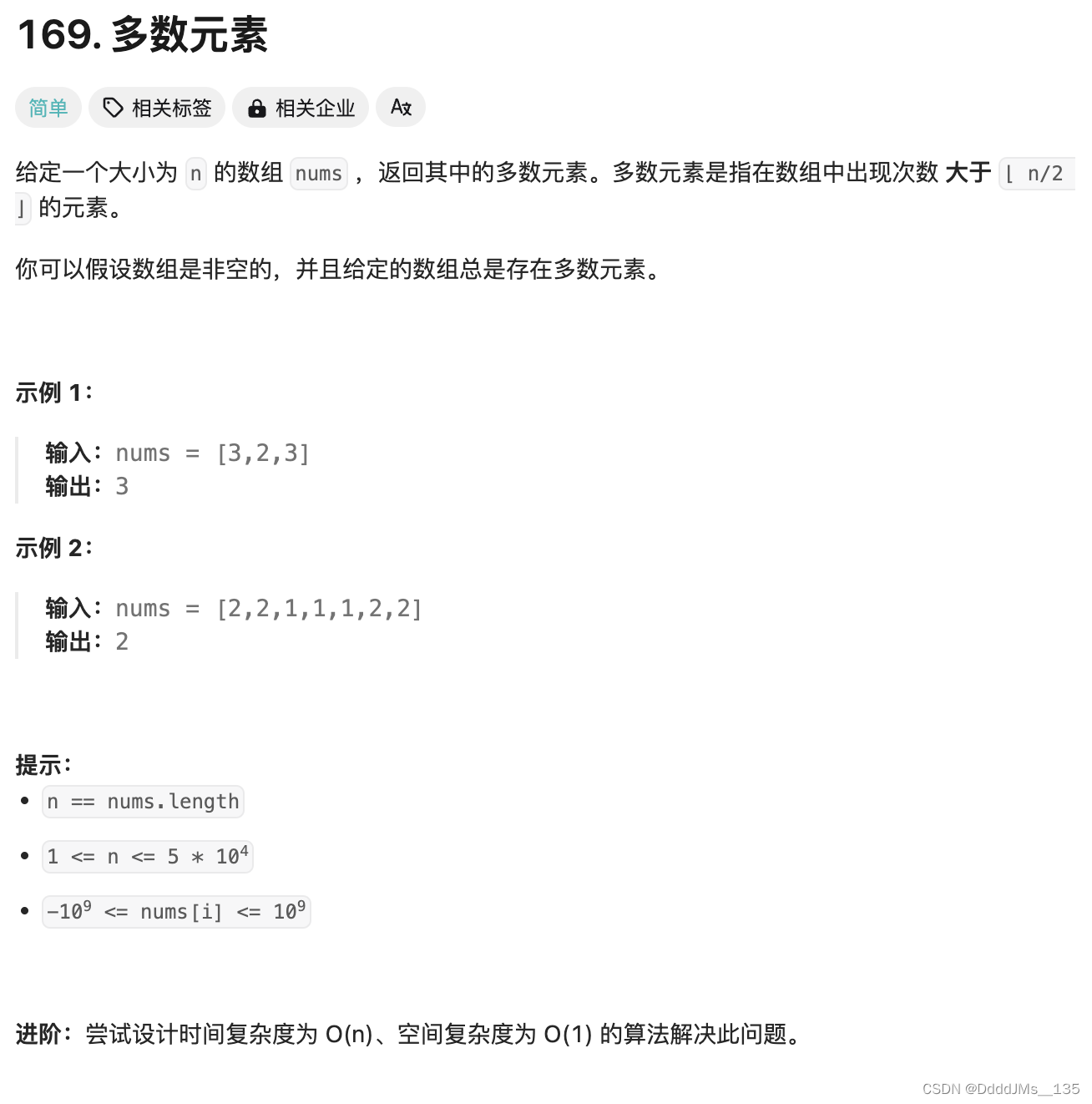
C语言 | Leetcode C语言题解之第169题多数元素
题目: 题解: int majorityElement(int* nums, int numsSize) {int ans 0;for (int i 0, cnts 0; i < numsSize; i) {if (nums[i] ans) {cnts;} else if (cnts 0) {ans nums[i];} else {cnts--;}}return ans; }...

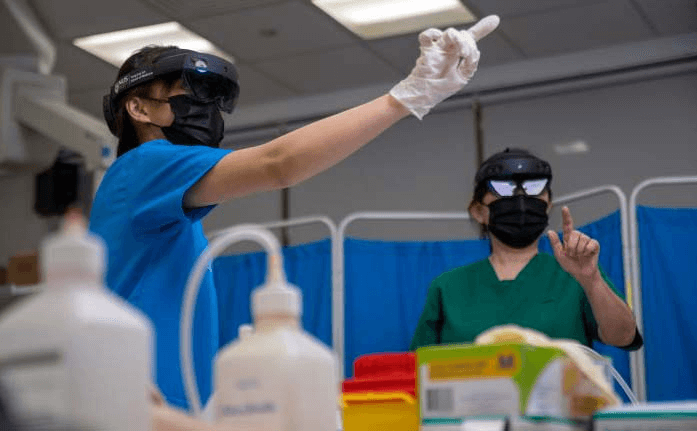
常说的云VR是什么意思?与传统vr的区别
虚拟现实(Virtual Reality,简称VR)是一种利用计算机技术模拟产生一个三维空间的虚拟世界,让用户通过视觉、听觉、触觉等感官,获得与现实世界类似或超越的体验。VR技术发展历程可追溯至上世纪,经历概念提出、…...

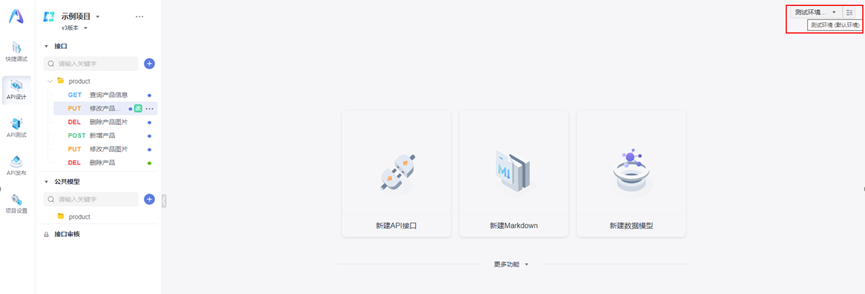
华为云CodeArts API:API管理一体化平台 5月新特性上线啦!
CodeArts API是华为云API全生命周期管理一体化解决方案平台,支持开发者高效实现API设计、API开发、API测试、API托管、API运维、API变现的一站式体验。 通过以API契约为锚点,CodeArts API保证API各阶段数据高度一致,为开发者提供友好易用的A…...

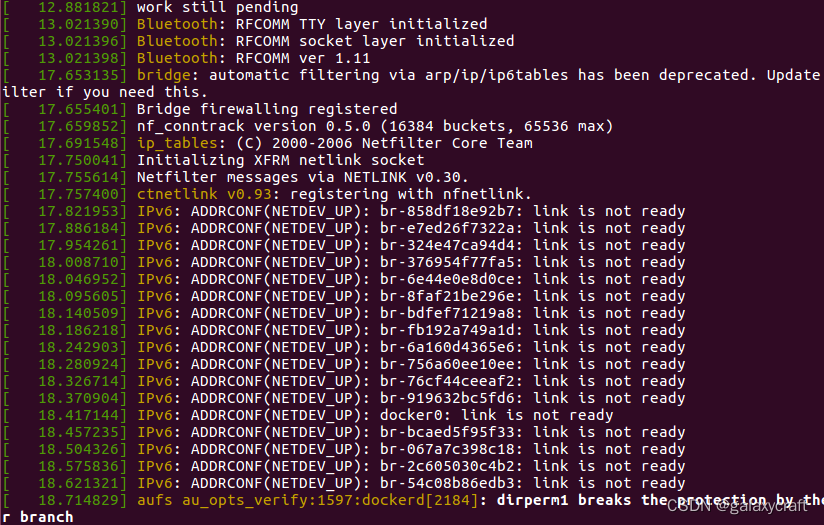
ubuntu16因swap分区uuid错误启动慢排查
感觉ubuntu16启动特别慢 dmesg查看如下: [ 10.050123] audit: type1400 audit(1718608189.395:11): apparmor"STATUS" operation"profile_load" profile"unconfined" name"webbrowser-app//oxide_helper" pid708 comm&q…...

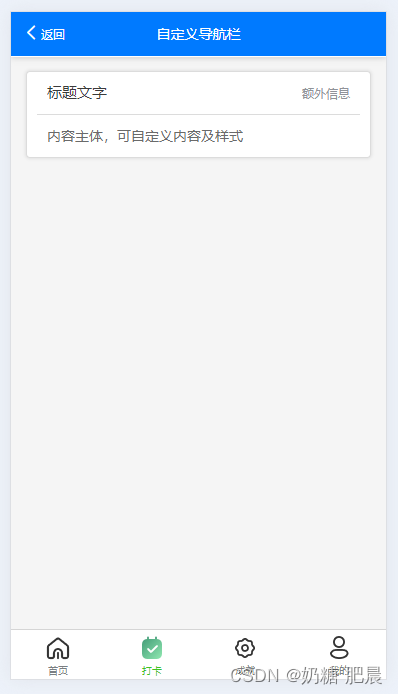
[保姆级]uniapp自定义导航栏
文章目录 导文隐藏默认导航栏:全局隐藏当前页面隐藏 添加自定义导航栏视图:手写导航栏组件导航栏 导文 在 UniApp 中,自定义导航栏通常涉及到隐藏默认的导航栏,并在页面顶部添加自定义的视图组件来模拟导航栏的功能。 隐藏默认导航…...

Java 桥接模式(Bridge Pattern)是设计模式中的一种结构型设计模式,桥接模式的核心思想是将抽象与实现解耦
桥接模式(Bridge Pattern)是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们都可以独立地变化。桥接模式的核心思想是将抽象与实现解耦,使得它们可以独立扩展。 在桥接模式中,通常包含以下四个…...

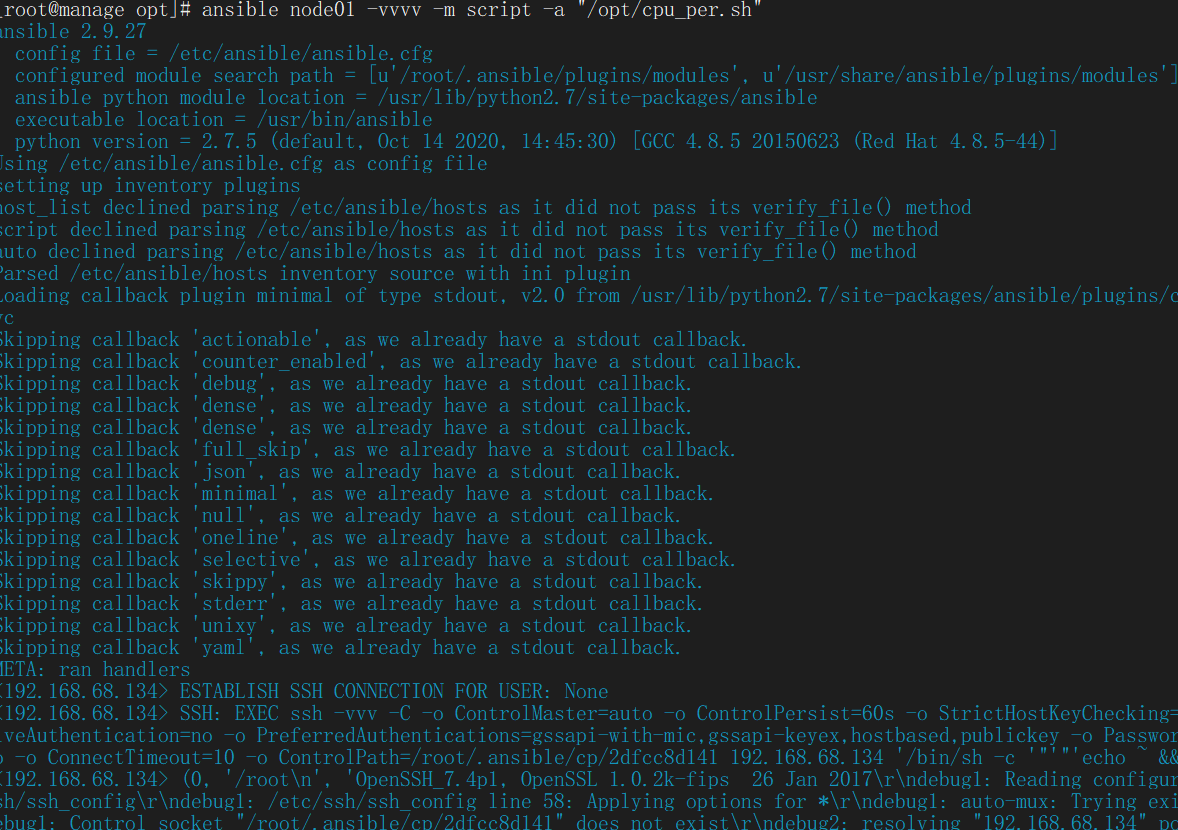
入门Ansible常用模块
自动化运维Devops-Ansible Ansible是新出现的自动化运维工具,基于Python 开发,集合了众多运维工具(puppet 、cfengine、chef、func、fabric)的优点,实现了批量系统配置 、批量程序部署、批量运行命令 等功能。Ansible…...

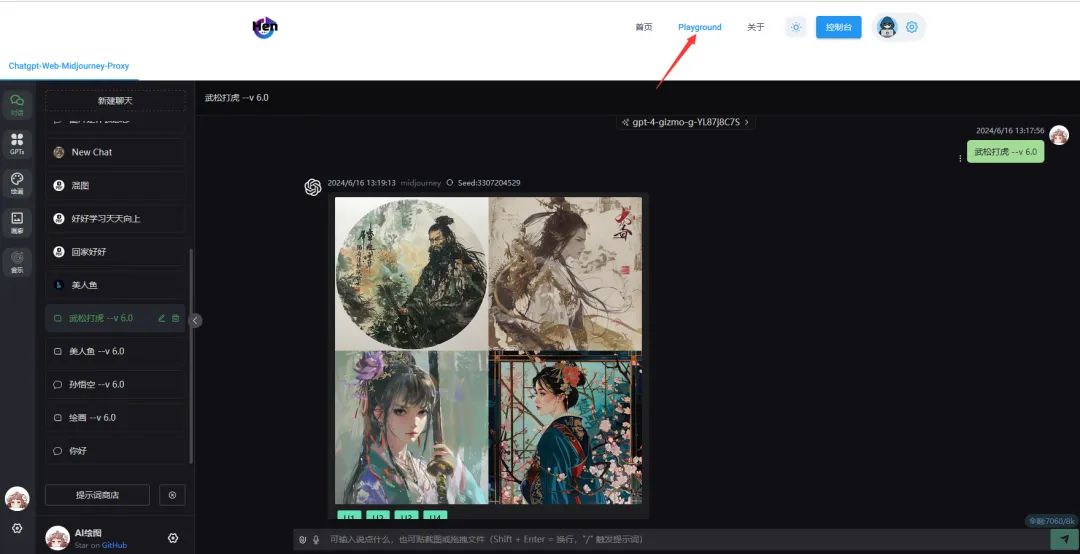
全能AI客户端:ChatGPT Web Midjourney Proxy,AI绘画+GPT4o对话
这绝对是目前最全能的 AI 客户端,ui 界面集成 ChatGPT AI 对话、Midjourney AI 画图、Suno AI 音乐等等市面主流的 AI 功能,只需绑定一个 API key 即可使用全部 AI 功能,Midjourney 甚至比官方好用几倍! 项目简介 ChatGPT Web Mi…...

Java基础 - 练习(四)打印九九乘法表
Java基础练习 打印九九乘法表,先上代码: public static void multiplicationTable() {for (int i 1; i < 9; i) {for (int j 1; j < i; j) {// \t 跳到下一个TAB位置System.out.print(j "" i "" i * j "\t"…...

软件测试——稳定性测试:adb Monkey
Monkey 1. Monkey1.1 Monkey 是什么1.2 Monkey 测试场景1.3 Monkey 特点1.4 Monkey 在哪里1.5 测试准备事项1.6 Monkey 参数列表 2. 基本命令3. 常用参数4. 事件类型5. 调试参数6. 日志管理7. 日志错误定位8. Monkey测试可以发现的问题 1. Monkey 1.1 Monkey 是什么 Monkey是一…...

前端vue实战项目结构、常用编辑器vs code 配置
5.Complete JSDoc Tags 6.Custom CSS and JS Loader 7.Debugger for Chrome 8.EditorConfig for VS Code 9.ESLint ☆☆☆ 10.gitignore 11.GitLens — Git supercharged 12.npm 13.PostCSS syntax !important 14.Vetur ☆ 15.vscode-icons 16.vue-i18n 17.Markdow…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
