【uni-app学习手札】
uni-app(vue3)编写微信小程序
编写uni-app不必拘泥于HBuilder-X编辑器,可用vscode进行编写,在《微信开发者工具》中进行热加载预览,
主要记录使用uni-app过程中自我备忘一些api跟语法,方便以后编写查找使用,uni结合了很多微信小程序与vue语法
文章目录
- uni-app(vue3)编写微信小程序
- @[TOC](文章目录)
- 一、项目准备
- 1.1 运行步骤
- 二、api备忘
- 2.1 显示消息提示框(uni.showToast)
- 2.2 显示 loading 提示框( uni.hideLoading )
- 2.3 显示模态弹窗( uni.showModal)
- 2.4 从底部向上弹出操作菜单( uni.showActionSheet)
文章目录
- uni-app(vue3)编写微信小程序
- @[TOC](文章目录)
- 一、项目准备
- 1.1 运行步骤
- 二、api备忘
- 2.1 显示消息提示框(uni.showToast)
- 2.2 显示 loading 提示框( uni.hideLoading )
- 2.3 显示模态弹窗( uni.showModal)
- 2.4 从底部向上弹出操作菜单( uni.showActionSheet)
一、项目准备
1.1 运行步骤

-
新建项目
新建项目步骤之前写过,可参考地址:uniapp使用 -
引入插件
若新增项目的时候直接引用uni-ui项目,会直接内置uni-app的UI组件,组件的文档地址:uni组件介绍地址 -
安装依赖
若使用uni官方自带的编辑器HBuilder X是不需要的安装你的环境以及项目所需以来的,由于uni-app主要使用的vue语法,在前端vscode编辑器中编写更加习惯,所以需要安装一下依赖,安装依赖的命令行与常规vue项目目无异,直接:npm install 即可 -
热加载预览运行
若使用HBuilder X编辑器在运行在内置浏览器编写的样式或者api语法,有时可能会出现报错情况,所以对于写微信小程序来说,最好预览运行界面在《微信开发者工具》中,
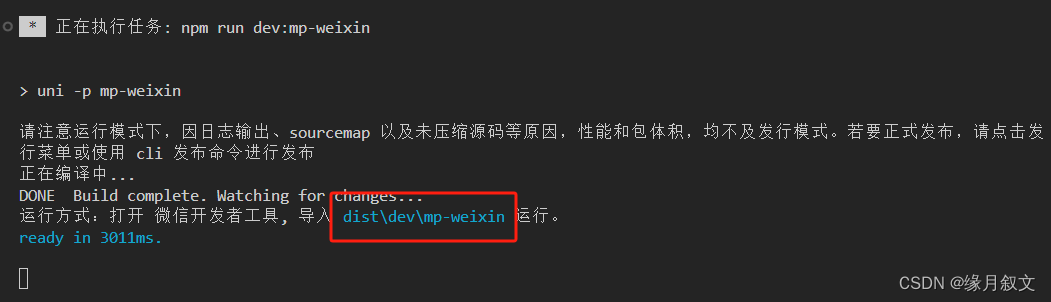
npm run dev:mp-weixin
运行后在项目文件中出现的文件夹dist文件中,dev文件夹下的mp-weixin文件,在《微信开发者工具》中进行导入该文件即可,后续在编辑器中进行编码,微信开发者工具会进行同步加载更新,


- 打包部署
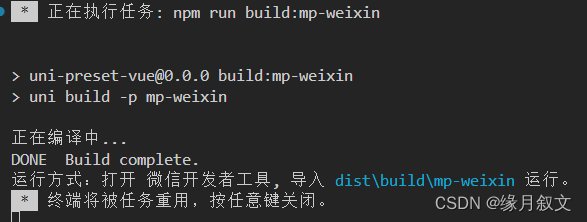
开发的时候,使用的dev下的文件夹导入,当部署微信的时候还是需要在《微信开发者工具》中进行上传,uni-app提供了压缩版本,用于微信上传操作的打包部署,执行步骤基本与运行相同,不用于热更新运行,只用于上传,类似于vue常规项项目运行 run dev,打包run build,再部署dist文件,打包命令:
npm run build:mp-weixin

二、api备忘
2.1 显示消息提示框(uni.showToast)
官网地址:消息提示框
api示例
uni.showToast({title: '标题',duration: 2000,})

关闭api
uni.hideToast()
2.2 显示 loading 提示框( uni.hideLoading )
官网地址:loading 提示框
api示例
uni.showLoading({mask: true,title: '加载中',})

关闭 loading的api
uni.hideLoading()
2.3 显示模态弹窗( uni.showModal)
官网地址:显示模态弹窗
api示例
uni.showModal({title: '提示',content: '这是一个模态弹窗',success: function (res) {if (res.confirm) {console.log('用户点击确定');} else if (res.cancel) {console.log('用户点击取消');}}
});

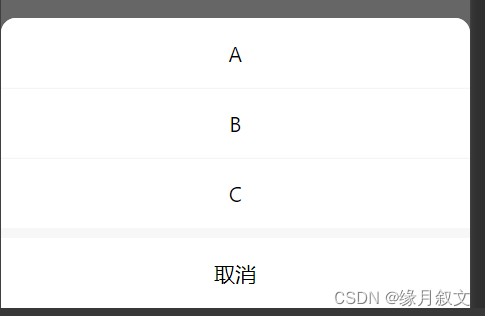
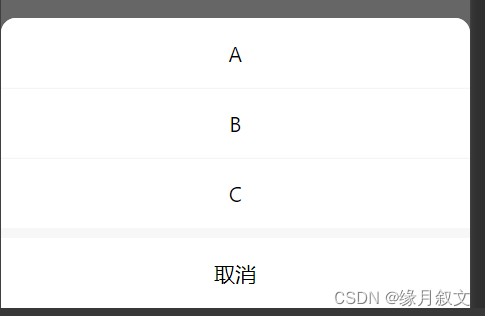
2.4 从底部向上弹出操作菜单( uni.showActionSheet)
官网地址:从底部向上弹出操作菜单
api示例
uni.showActionSheet({itemList: ['A', 'B', 'C'],success: function (res) {console.log('选中了第' + (res.tapIndex + 1) + '个按钮');},fail: function (res) {console.log(res.errMsg);}
});

相关文章:

【uni-app学习手札】
uni-app(vue3)编写微信小程序 编写uni-app不必拘泥于HBuilder-X编辑器,可用vscode进行编写,在《微信开发者工具》中进行热加载预览, 主要记录使用uni-app过程中自我备忘一些api跟语法,方便以后编写查找使用…...

ASP.NET Core 中使用 Dapper 的 Oracle 存储过程输出参数
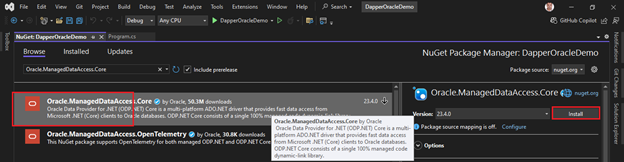
介绍 Oracle 数据库功能强大,在企业环境中使用广泛。在 ASP.NET Core 应用程序中使用 Oracle 存储过程时,处理输出参数可能具有挑战性。本教程将指导您完成使用 Dapper(适用于 . NET 的轻量级 ORM(对象关系映射器)&am…...

C++的动态内存分配
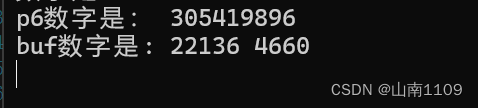
使用new/delete操作符在堆中分配/释放内存 //使用new操作符在堆中分配内存int* p1 new int;*p1 2234;qDebug() << "数字是:" << *p1;//使用delete操作符在堆中释放内存delete p1;在分配内存的同时初始化 //在分配内存的时初始化int* p2 n…...

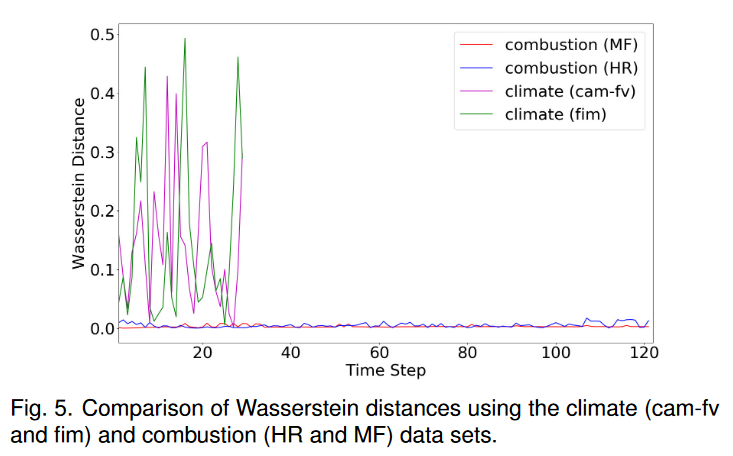
【论文阅读】-- TSR-TVD:时变数据分析和可视化的时间超分辨率
TSR-TVD: Temporal Super-Resolution for Time-Varying Data Analysis and Visualization 摘要1 引言2 相关工作3 我们的循环生成方法3.1 损失函数3.2 网络架构 4 结果与讨论4.1 数据集和网络训练4.2 结果4.3 讨论 5 结论和未来工作致谢参考文献附录1 训练算法及优化2 网络分析…...

《web应用技术》第12次课后作业
1、了解servlet技术 Servlet(server applet):运行在服务器的小程序,Servlet就是一个接口,定义了Java类被浏览器访问到的规则。将来我们自定义一个类,实现Servlet接口,复写方法。 Servlet本身不能独立运行,…...

【初阶数据结构】深入解析带头双向循环链表:探索底层逻辑
🔥引言 本篇将介绍带头双向循环链表底层实现以及在实现中需要注意的事项,帮助各位在使用过程中根据底层实现考虑到效率上问题和使用时可能会导致的错误使用 🌈个人主页:是店小二呀 🌈C语言笔记专栏:C语言笔…...

【面试干货】Java中的访问修饰符与访问级别
【面试干货】Java中的访问修饰符与访问级别 1、public2、protected3、默认(没有访问修饰符)4、private 💖The Begin💖点点关注,收藏不迷路💖 在Java中,访问修饰符用于控制类、变量、方法和构造器…...

Oracle最终还是杀死了MySQL
起因 大约15年前,Oracle收购了Sun公司,从而也拥有了MySQL,互联网上关于Oracle何时会“扼杀MySQL”的讨论此起彼伏。 当时流传着各种理论:从彻底扼杀 MySQL 以减少对 Oracle 专有数据库的竞争,到干掉 MySQL 开源项目&…...

【Python的随机数汇总】
我们写python代码的时候,很少能用得上随机数,但是随机数有很多妙用。例如,在我们做测试数据集的时候,可以构建一个随机的dataframe; 或者在保存数据的时候,可以在每条数据前插入一列作为,不重…...

[状态压缩 广搜BFS]Saving Tang Monk
描述 《Journey to the West》(also 《Monkey》) is one of the Four Great Classical Novels of Chinese literature. It was written by Wu Chengen during the Ming Dynasty. In this novel, Monkey King Sun Wukong, pig Zhu Bajie and Sha Wujing, escorted Tang Monk to…...

Flutter 实现软鼠标
文章目录 前言一、如何实现?1、记录鼠标偏移2、MouseRegion获取偏移3、Transform移动图标 二、完整代码三、使用示例总结 前言 flutter在嵌入式系统中运行时,有可能遇到drm鼠标无法使用的情况,但鼠标事件却可以正常接收,此时如果…...

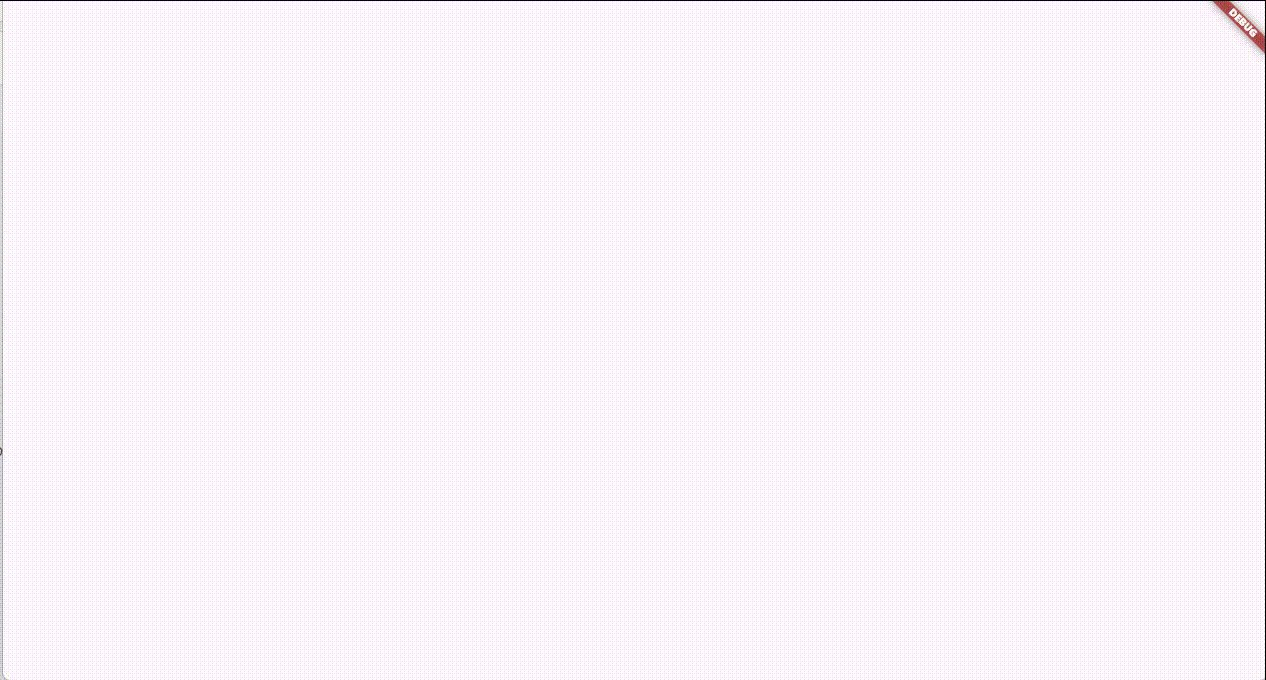
使用 MLRun 和 MinIO 设置开发机器
MLOps 之于机器学习,就像 DevOps 之于传统软件开发一样。两者都是一组旨在改善工程团队(开发或 ML)和 IT 运营 (Ops) 团队之间协作的实践和原则。目标是使用自动化来简化开发生命周期,从规划和开发到部署和…...

资质申请表详解:填写《建筑幕墙工程设计专项资质申请表》的要点
填写《建筑幕墙工程设计专项资质申请表》的要点如下,按照清晰、分点表示和归纳的方式整理,并参考了文章中的相关数字和信息: 一、封面 申报企业名称:按照工商营业执照内容填写全称,并加盖企业公章。填报日期…...
华为手机怎么找回删除的照片?掌握3个方法,恢复不是梦
由于误删、设备故障、软件更新等原因,我们有时可能会不慎丢失这些宝贵的照片。当面对空空如也的相册时,那种失落感无法言喻。华为手机该怎么找回删除的照片呢?但是,请不要绝望!在科技的帮助下,我们可以采取…...

数据结构试题 20-21
真需要就死记吧 二叉树遍历-先序(非递归)【图解代码】_哔哩哔哩_bilibili 解释一下步骤: 一个循环为: 1.取节点 2.放右子树 3.放左子树 每次循环,都要从栈里取出一个节点 先放右子树,再放左子树 那这道题就是,先放1&am…...

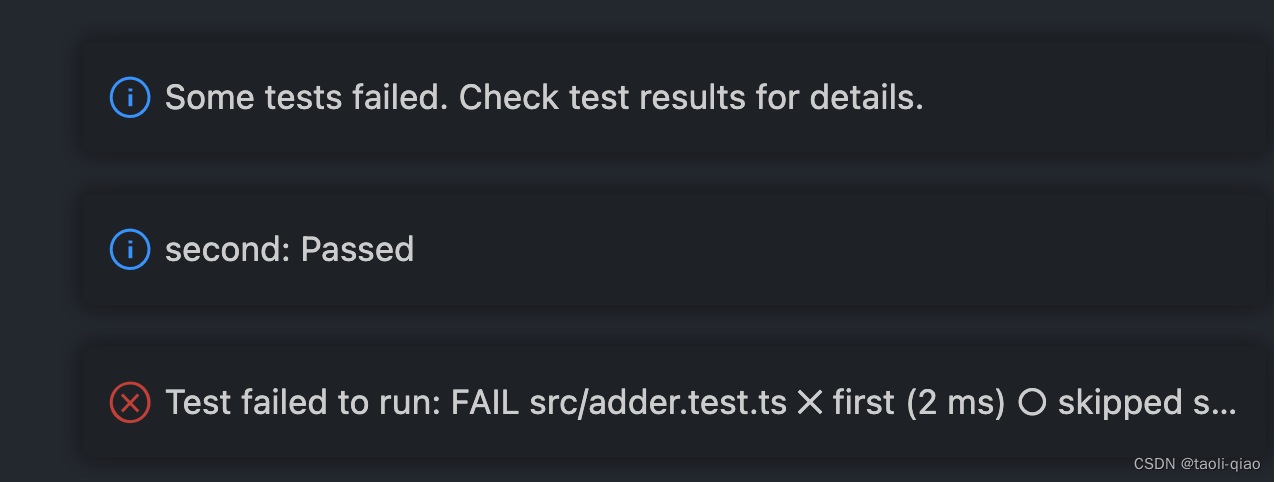
vscode插件开发之 - TestController
TesController概要介绍 TestController 组件是用于实现自定义测试框架和集成测试结果的。它允许开发者定义自己的测试运行器,以支持在VSCode中运行和展示测试。以下是一些使用 TestController 组件的主要场景: 自定义测试框架:如果你正在开发…...

QBitArray使用详解
QBitArray使用详解 一、创建和初始化 QBitArray1.1 QBitArray默认构造1.2 QBitArray指定大小的构造1.3 QBitArray指定大小和初始值的构造 二、设置和访问位2.1 QBitArray设置单个位2.2 QBitArray访问单个位2.3 QBitArray使用下标操作符 三、设置所有位3.1 QBitArray将所有位设置…...

基于Python的自然语言处理项目 ChatTTS 推荐
**项目名称:ChatTTS** ChatTTS是一个基于Python的自然语言处理项目,旨在实现一个简单的文本到语音转换系统。它使用深度学习技术,通过自然语言处理和语音合成算法,将文本转换为语音输出。 **项目介绍**: Chat…...

论 To B 产品:从概念到市场实践
本文作者为 360 奇舞团产品经理 论 To B 产品:从概念到市场实践 To B 产品在商业世界中扮演着至关重要的角色。相较于面向消费者的To C市场,To B市场更专注于为其他企业提供产品和服务。理解和成功运营To B产品需要对其特定的市场需求和运作方式有深刻的…...

如何通过自定义模块DIY出专属个性化的CSDN主页?一招教你搞定!
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 💯如何通过HTMLCSS自定义模板diy出自己的个性化csdn主页&#x…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
