微信小程序使用方法
一.在网页注册小程序账号(在未注册的情况下)
1.如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。我们选择 “小程序” 即可。

接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或者修改。
二,微信开发者工具
1.下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。


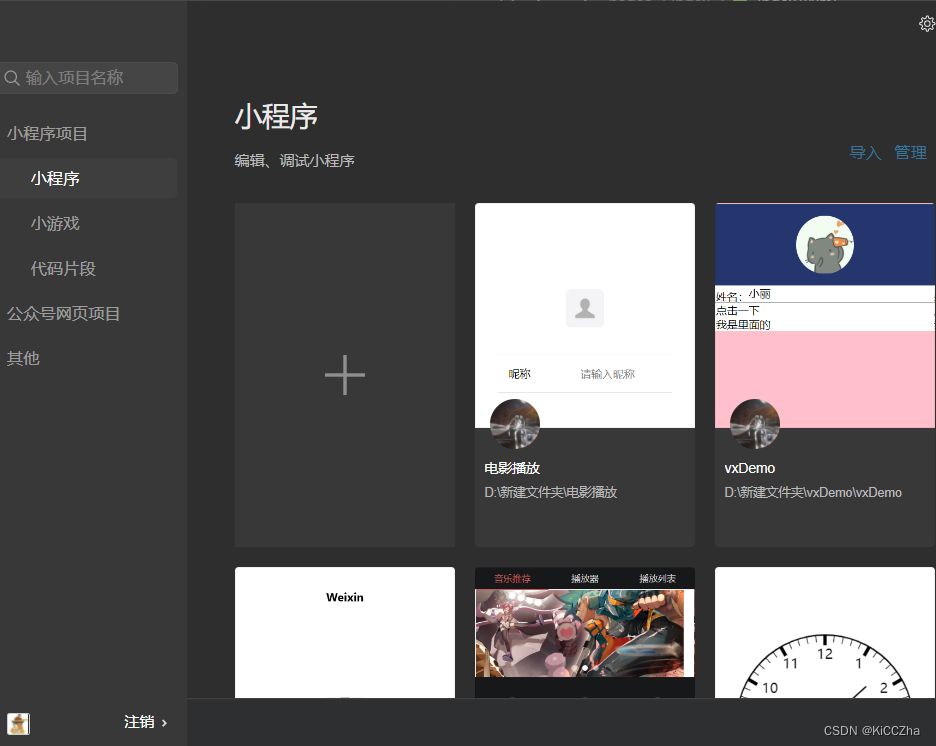
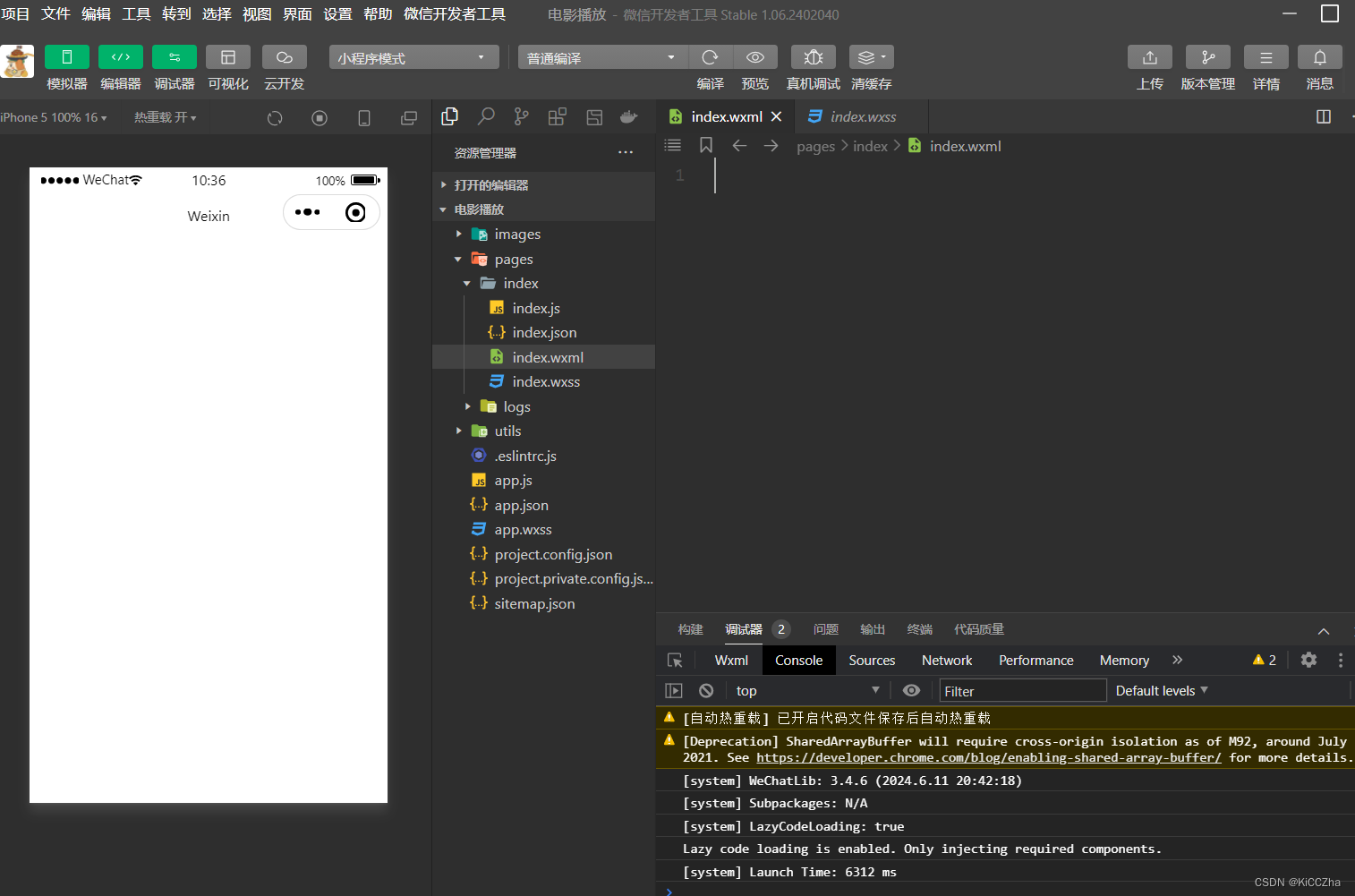
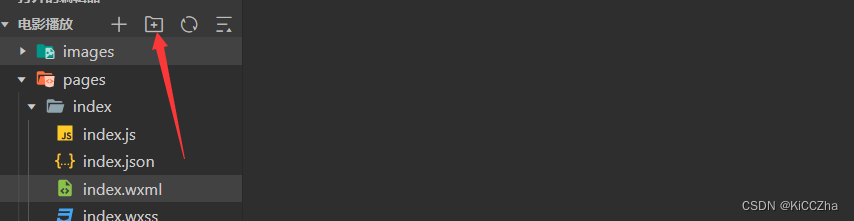
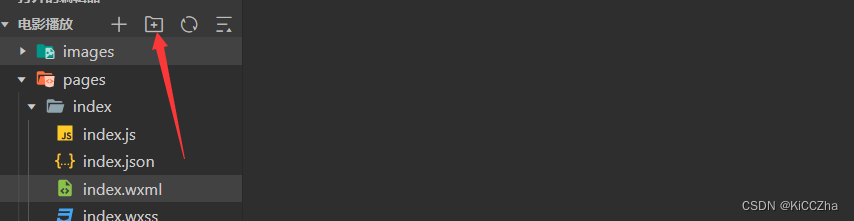
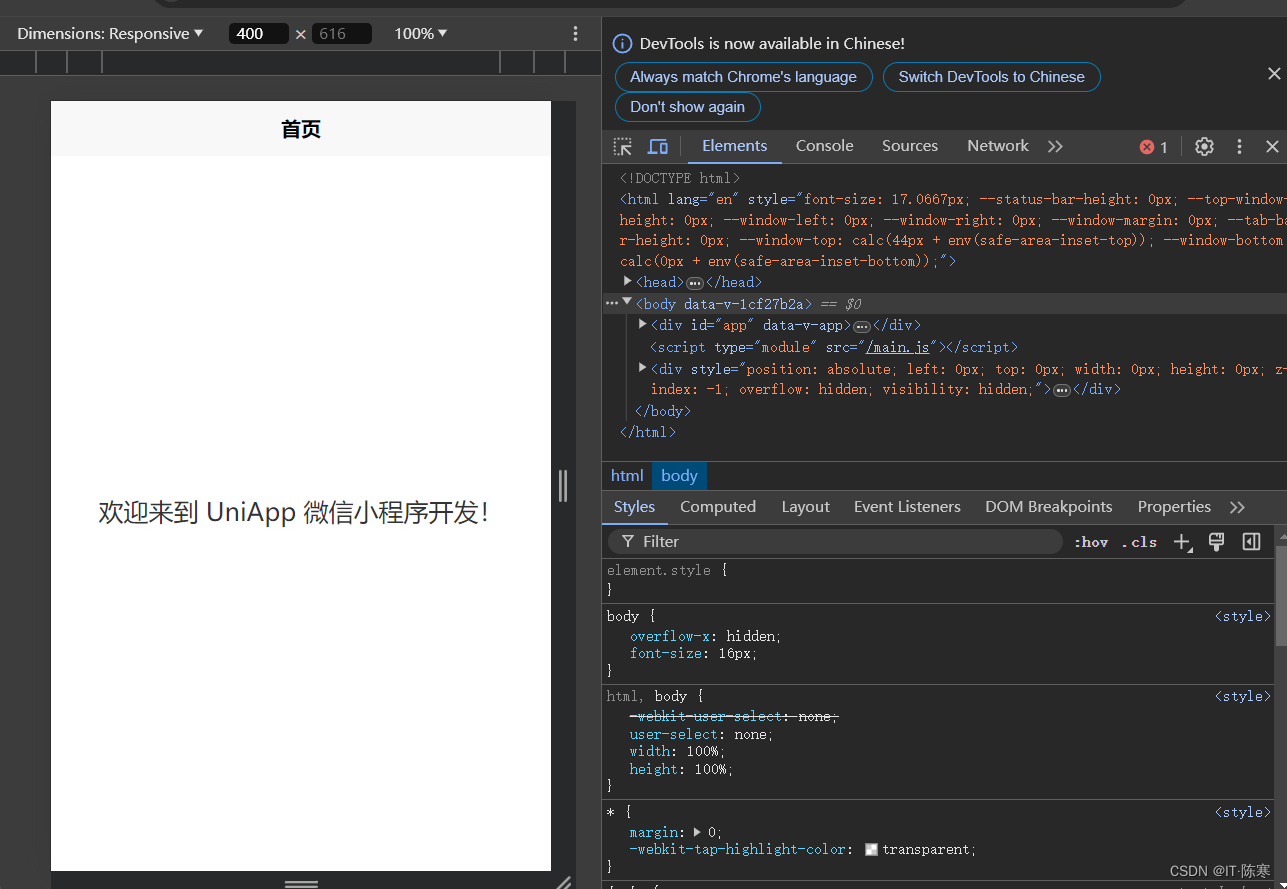
2.在进入小程序后,将会呈现以下页面

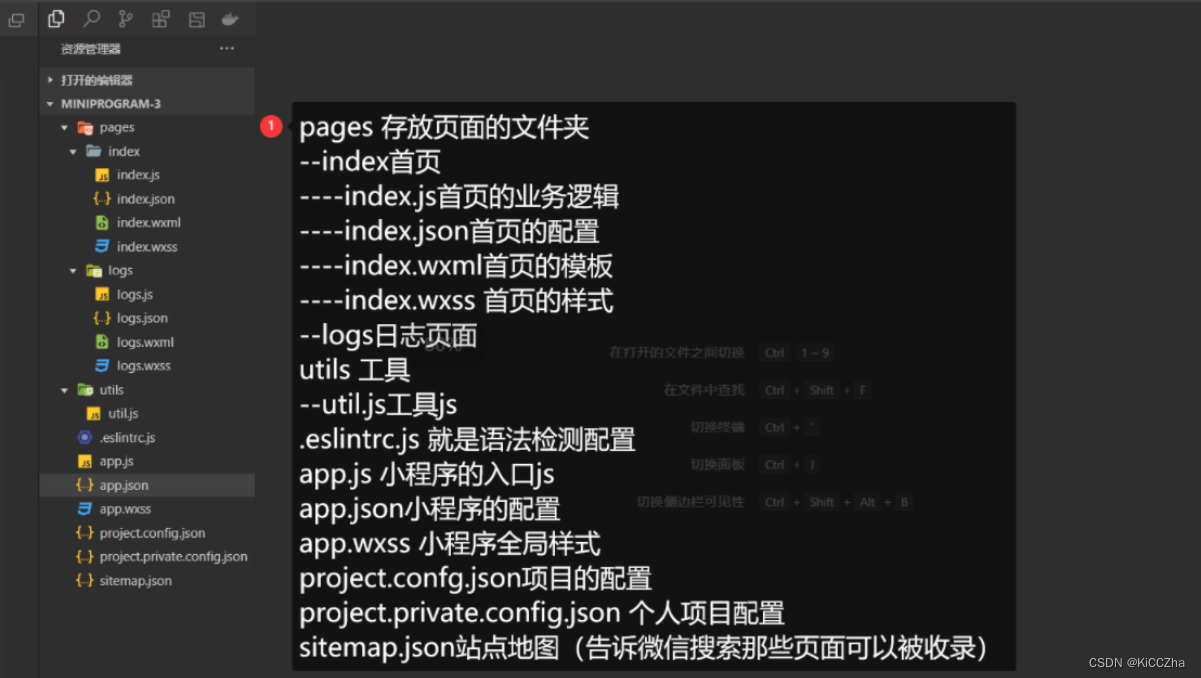
3,项目组成

4.新建页面
- 在pages文件夹右键建立新的文件夹
- 在文件中右键新建页面
- 哪个page在最上面,默认显示哪页
- json要求严格语法,不能有多余的注释和逗号

页面配置:
"enablePullDownRefresh": true, 允许下拉刷新
"backgroundTextStyle": "dark", 背景文字颜色
"backgroundColor":"#f70", 背景颜色
"usingComponents":{} 组件
三.基本语法
1.文本渲染
{{ msg}}可以执行简单的js表达式
{{2+3}}
{{msg.length}}
2.条件渲染
wx:if=""
wx:elif=""
wx:else
3.列表渲染
wx:for="{{list}}"
wx:key="index"{{item}}{{index}}
4.自定义列表渲染
定义item与index的名称
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}
5.wxss
默认单位是rpx
750rpx 等于一个屏幕的宽
375就是50%的宽
6.事件
bindInput 表单输入时
bindconfirm 表单输入确认
bindtap 点击时候
7.内置组件
view 组件块组件
text 组件行内组件
button 组件按钮
input 组件表单
8.事件的传参
<button data-msg="xxx" bindtap="tapHd">
获取事件的参数 e.target.dataset.msg
9.表单的绑定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){this.setData({s1:e.detail.value})
}
表单的值获取:e.detail.value
10.生命周期
onLoad 页面加载完毕
onPullDownRefresh 下拉刷新
onReachBottom 触底更新
相关文章:

微信小程序使用方法
一.在网页注册小程序账号(在未注册的情况下) 1.如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。我们选择 “小程序” 即可。 接着填写账号信息,需要注意的是,…...

前后端分离的后台管理系统源码,快速开发OA、CMS网站后台管理、毕业设计项目
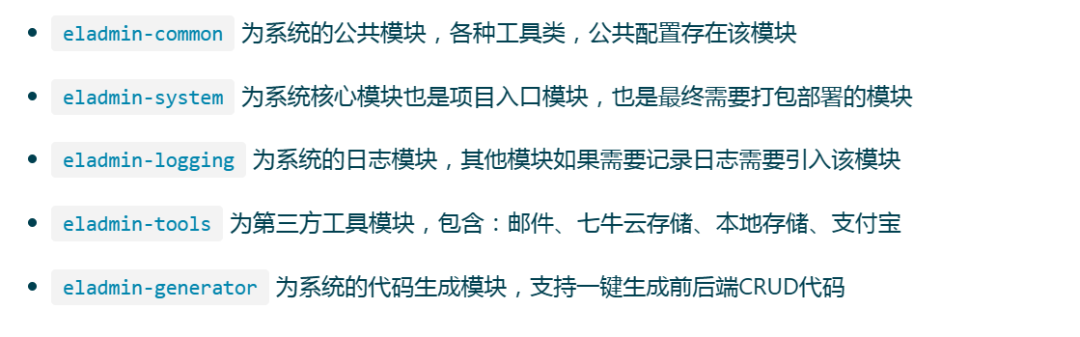
那有没有一款软件解-决这种现状呢?答案是肯定的。引入我们的软件——eladmin。 介绍 ELADMIN,一个简单且易上手的 Spring boot 后台管理框架,已发布 Mybatis-Plus 版本,为开发者提供了一个全-面、高-效的解-决方案。 特点 高-效率:前后端完全分离,项目简单可配,内置代码…...

[深度学习]--分类问题的排查错误的流程
原因复现: 原生的.pt 好使, 转化后的 CoreML不好使, 分类有问题。 yolov8 格式的支持情况 Format Argument Suffix CPU GPU 0 PyTorch - .pt True True 1 Tor…...

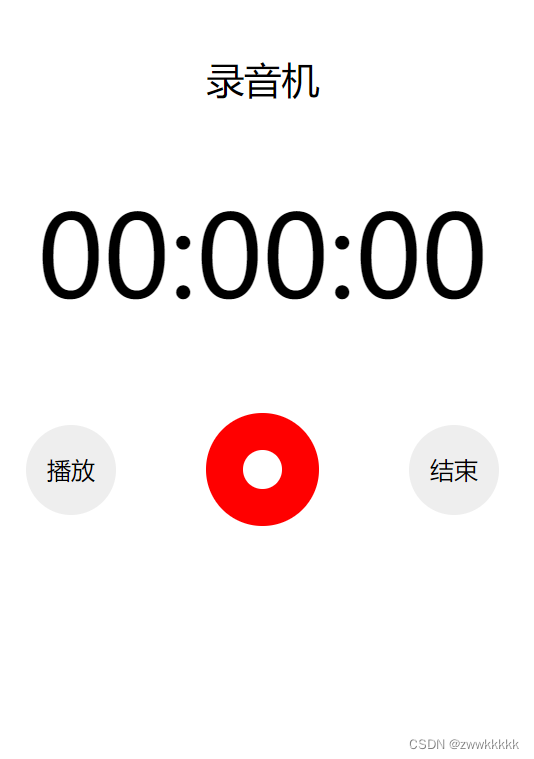
微信小程序简易录音机
首先先创建一个项目(想必大家都会啦那就直接开干) 首先上html结构 <view class"wx-container"><view id"title">录音机</view><view id"time">{{hours}}:{{minute}}:{{second}}</view>&l…...

Ollama深度探索:AI大模型本地部署的全面教程
目录 引言一、Ollama概述1、定义与定位2、核心功能3、技术优势4、应用场景 二、安装与配置1、系统要求2、安装方法3、配置指南4、启动Ollama服务 四、快速开始1、启动Ollama2、部署运行模型3、REEST API 五、自定义模型1、定制化的必要性2、使用Modelfile定制模型3、参数调整4、…...

文心一言 VS 讯飞星火 VS chatgpt (285)-- 算法导论21.2 4题
四、请给出图 21-3 所示操作序列的一个运行时间的渐近紧确界,假定使用链表表示和加权合并启发式策略。如果要写代码,请用go语言。 文心一言: 图 21-3 没有直接给出,但通常这种操作序列可能与某种数据结构(如并查集或…...

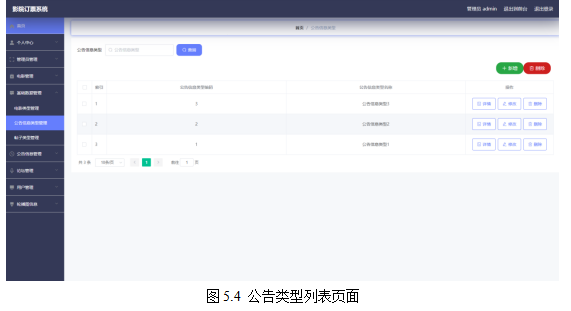
基于springboot实现影院订票系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现影院订票系统演示 摘要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本影院订票系统就是在这样的大环境下诞生,其可以帮助管理者在…...

Linux 常用命令合集
进入root模式 su -> 回车 -> 输入root用户密码关闭系统 方法1: shutdown -h now 方法2: init 0 方法3: telinit 0按预定时间关闭系统 shutdown -h hours:minutes &取消按预定时间关闭系统 shutdown -c重启 shutdown -r now重启…...

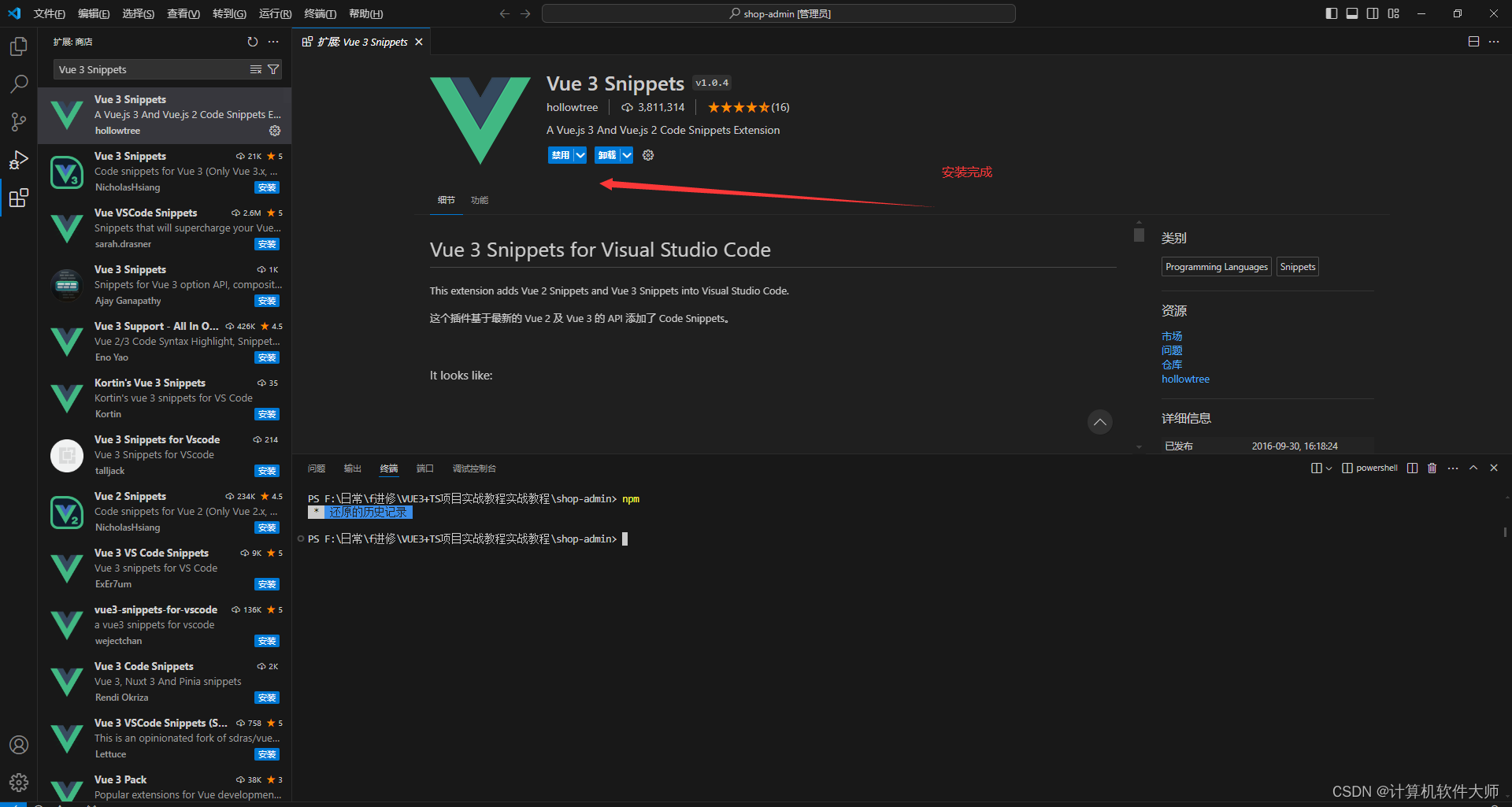
Vue3插件安装
一、volar插件安装 volar:Vue文件的语法提示和高亮提醒。volar已经更名为Vue - Official,其安装步骤如下。 (1)打开vscode,点击扩展面板,在搜索窗口中输入volar,选择Vue - Official进行安装。 (2࿰…...

Redis精要
一、什么是缓存击穿、缓存穿透、缓存雪崩? 缓存穿透 【针对大量非法访问的请求,缓存中没有,直接访问DB】 缓存穿透指的查询缓存和数据库中都不存在的数据,这样每次请求直接打到数据库,就好像缓存不存在 一样。 对于系…...

国产24位I2S输入+192kHz立体声DAC音频数模转换器CJC4344
CJC4344是一款立体声数模转换芯片,内含插值滤波器、multi bit数模转换器、输出模拟滤波器。CJC4344系列支持大部分的音频数据格式。CJC4344基于一个带线性模拟低通滤波器的四阶multi-bitΔ-Σ调制器,而且本芯片可以通过检测信号频率和主时钟频率…...

UniApp 开发微信小程序教程(一):准备工作和环境搭建,项目结构和配置
文章目录 一、准备工作和环境搭建1. 安装 HBuilderX步骤: 2. 注册微信开发者账号步骤: 3. 创建 UniApp 项目步骤: 二、项目结构和配置1. UniApp 项目结构2. 配置微信小程序修改 manifest.json修改 pages.json 3. 添加首页文件index.vue 示例&…...

[WTL/Win32]_[中级]_[MVP架构在实际项目中的应用]
场景 在开发Windows和macOS的界面软件时,Windows用的是WTL/Win32技术,而macOS用的是Cocoa技术。而两种技术的本地语言一个主打是C,另一个却是Object-c。界面软件的源码随着项目功能增多而增多,这就会给同步Windows和macOS的功能造成很大负担…...

《Windows API每日一练》5.2 按键消息
上一节中我们得知,Windows系统的按键消息有很多类型,大部分按键消息都是由Windows系统的默认窗口过程处理的,我们自己只需要处理少数几个按键消息。这一节我们将详细讲述Windows系统的所有按键消息及其处理方式。 本节必须掌握的知识点&…...

adb 截屏和录屏命令
adb 录屏命令 screenrecord 简介 screenrecord 是一个 shell 命令 支持 Android 4.4(API level 19)以上 支持视频格式: mp4 一些限制 某些设备可能无法直接录制,原因是分辨率太高,如果遇到此类问题,请试着指定较低的分辨率 不支持录制过程中屏幕旋转,如果录制…...

springboot相关的一些知识
SpringBoot可以同时处理多少请求 SpringBoot默认的内嵌容器是Tomcat,所以SpringBoot可以同时处理多少请求取决于Tomcat。 SpringBoot中处理请求数量相关的参数有四个: server.tomcat.thread.min-spare:最少的工作线程数,默认大小…...

DP:完全背包+多重背包问题
完全背包和01背包的区别就是:可以多次选 一、完全背包(模版) 【模板】完全背包_牛客题霸_牛客网 #include <iostream> #include<string.h> using namespace std; const int N1001; int n,V,w[N],v[N],dp[N][N]; //dp[i][j]表示…...

购物返利系统的安全性:防范欺诈与数据保护
购物返利系统的安全性:防范欺诈与数据保护 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 购物返利系统作为一种电子商务模式,通过向消…...

从WebM到MP3:利用Python和wxPython提取音乐的魔法
前言 有没有遇到过这样的问题:你有一个包含多首歌曲的WebM视频文件,但你只想提取其中的每一首歌曲,并将它们保存为单独的MP3文件?这听起来可能有些复杂,但借助Python和几个强大的库,这个任务变得异常简单。…...

图片转pdf,图片转pdf在线转换,在线图片转pdf
图片转PDF,听起来似乎是一个简单的操作,但实际上,它涉及到许多细节和技巧。有时候我们需要将图片转换为PDF格式,以便于分享、打印或保存。那么,如何将图片转换成PDF呢?接下来,我将为您详细介绍几…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
