谷粒学院开发(三):统一日志、异常及前端准备工作
特定异常处理
@ControllerAdvice
public class GlobalExceptionHandler {@ExceptionHandler(Exception.class) // 指定出现什么异常会被处理@ResponseBody // 为了能够返回数据public R error(Exception e) {e.printStackTrace();return R.error().message("执行了全局异常处理");}// 特定异常处理@ExceptionHandler(ArithmeticException.class) // 指定出现什么异常会被处理@ResponseBody // 为了能够返回数据public R error(ArithmeticException e) {e.printStackTrace();return R.error().message("执行了ArithmeticException异常处理");}
}
自定义异常处理
-
创建自定义异常类继承
RuntimeException,写异常属性@Data @NoArgsConstructor @AllArgsConstructor public class GuliException extends RuntimeException{@ApiModelProperty("异常状态码")private Integer code;@ApiModelProperty("异常信息")private String msg; } -
添加异常处理方法
@ExceptionHandler(GuliException.class) // 指定出现什么异常会被处理 @ResponseBody // 为了能够返回数据 public R error(GuliException e) {e.printStackTrace();return R.error().code(e.getCode()).message(e.getMsg()); } -
在需要抛出异常的地方抛出
try {int i = 10/0; } catch(Exception e) {throw new GuliException(20001, "自定义异常"); }
统一日志处理
日志级别
在springboot配置文件中配置
# 设置日志级别, ERROR, WARN, INFO, DEBUG, ALL, 越靠后显示内容越多
logging.level.root=INFO
把日志输出到文件中
使用Logback工具
-
把之前在
properties文件里面添加的所有日志相关的内容全部删掉# 设置日志级别, ERROR, WARN, INFO, DEBUG, ALL, 越靠后显示内容越多 #logging.level.root=INFO # mybatis日志 #mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl -
resources中创建
logback-spring.xml<?xml version="1.0" encoding="UTF-8"?> <configuration scan="true" scanPeriod="10 seconds"><!-- 日志级别从低到高分为TRACE < DEBUG < INFO < WARN < ERROR < FATAL,如果设置为WARN,则低于WARN的信息都不会输出 --><!-- scan:当此属性设置为true时,配置文件如果发生改变,将会被重新加载,默认值为true --><!-- scanPeriod:设置监测配置文件是否有修改的时间间隔,如果没有给出时间单位,默认单位是毫秒。当scan为true时,此属性生效。默认的时间间隔为1分钟。 --><!-- debug:当此属性设置为true时,将打印出logback内部日志信息,实时查看logback运行状态。默认值为false。 --><contextName>logback</contextName><!-- name的值是变量的名称,value的值时变量定义的值。通过定义的值会被插入到logger上下文中。定义变量后,可以使“${}”来使用变量。 --><property name="log.path" value="D:/guli_1010/edu" /><!-- 彩色日志 --><!-- 配置格式变量:CONSOLE_LOG_PATTERN 彩色日志格式 --><!-- magenta:洋红 --><!-- boldMagenta:粗红--><!-- cyan:青色 --><!-- white:白色 --><!-- magenta:洋红 --><property name="CONSOLE_LOG_PATTERN"value="%yellow(%date{yyyy-MM-dd HH:mm:ss}) |%highlight(%-5level) |%blue(%thread) |%blue(%file:%line) |%green(%logger) |%cyan(%msg%n)"/><!--输出到控制台--><appender name="CONSOLE" class="ch.qos.logback.core.ConsoleAppender"><!--此日志appender是为开发使用,只配置最底级别,控制台输出的日志级别是大于或等于此级别的日志信息--><!-- 例如:如果此处配置了INFO级别,则后面其他位置即使配置了DEBUG级别的日志,也不会被输出 --><filter class="ch.qos.logback.classic.filter.ThresholdFilter"><level>INFO</level></filter><encoder><Pattern>${CONSOLE_LOG_PATTERN}</Pattern><!-- 设置字符集 --><charset>UTF-8</charset></encoder></appender><!--输出到文件--><!-- 时间滚动输出 level为 INFO 日志 --><appender name="INFO_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender"><!-- 正在记录的日志文件的路径及文件名 --><file>${log.path}/log_info.log</file><!--日志文件输出格式--><encoder><pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n</pattern><charset>UTF-8</charset></encoder><!-- 日志记录器的滚动策略,按日期,按大小记录 --><rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"><!-- 每天日志归档路径以及格式 --><fileNamePattern>${log.path}/info/log-info-%d{yyyy-MM-dd}.%i.log</fileNamePattern><timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP"><maxFileSize>100MB</maxFileSize></timeBasedFileNamingAndTriggeringPolicy><!--日志文件保留天数--><maxHistory>15</maxHistory></rollingPolicy><!-- 此日志文件只记录info级别的 --><filter class="ch.qos.logback.classic.filter.LevelFilter"><level>INFO</level><onMatch>ACCEPT</onMatch><onMismatch>DENY</onMismatch></filter></appender><!-- 时间滚动输出 level为 WARN 日志 --><appender name="WARN_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender"><!-- 正在记录的日志文件的路径及文件名 --><file>${log.path}/log_warn.log</file><!--日志文件输出格式--><encoder><pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n</pattern><charset>UTF-8</charset> <!-- 此处设置字符集 --></encoder><!-- 日志记录器的滚动策略,按日期,按大小记录 --><rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"><fileNamePattern>${log.path}/warn/log-warn-%d{yyyy-MM-dd}.%i.log</fileNamePattern><timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP"><maxFileSize>100MB</maxFileSize></timeBasedFileNamingAndTriggeringPolicy><!--日志文件保留天数--><maxHistory>15</maxHistory></rollingPolicy><!-- 此日志文件只记录warn级别的 --><filter class="ch.qos.logback.classic.filter.LevelFilter"><level>warn</level><onMatch>ACCEPT</onMatch><onMismatch>DENY</onMismatch></filter></appender><!-- 时间滚动输出 level为 ERROR 日志 --><appender name="ERROR_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender"><!-- 正在记录的日志文件的路径及文件名 --><file>${log.path}/log_error.log</file><!--日志文件输出格式--><encoder><pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n</pattern><charset>UTF-8</charset> <!-- 此处设置字符集 --></encoder><!-- 日志记录器的滚动策略,按日期,按大小记录 --><rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"><fileNamePattern>${log.path}/error/log-error-%d{yyyy-MM-dd}.%i.log</fileNamePattern><timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP"><maxFileSize>100MB</maxFileSize></timeBasedFileNamingAndTriggeringPolicy><!--日志文件保留天数--><maxHistory>15</maxHistory></rollingPolicy><!-- 此日志文件只记录ERROR级别的 --><filter class="ch.qos.logback.classic.filter.LevelFilter"><level>ERROR</level><onMatch>ACCEPT</onMatch><onMismatch>DENY</onMismatch></filter></appender><!--<logger>用来设置某一个包或者具体的某一个类的日志打印级别、以及指定<appender>。<logger>仅有一个name属性,一个可选的level和一个可选的addtivity属性。name:用来指定受此logger约束的某一个包或者具体的某一个类。level:用来设置打印级别,大小写无关:TRACE, DEBUG, INFO, WARN, ERROR, ALL 和 OFF,如果未设置此属性,那么当前logger将会继承上级的级别。--><!--使用mybatis的时候,sql语句是debug下才会打印,而这里我们只配置了info,所以想要查看sql语句的话,有以下两种操作:第一种把<root level="INFO">改成<root level="DEBUG">这样就会打印sql,不过这样日志那边会出现很多其他消息第二种就是单独给mapper下目录配置DEBUG模式,代码如下,这样配置sql语句会打印,其他还是正常DEBUG级别:--><!--开发环境:打印控制台--><springProfile name="dev"><!--可以输出项目中的debug日志,包括mybatis的sql日志--><logger name="com.liuscoding.edu.mapper" level="DEBUG" additivity="false"/><!--root节点是必选节点,用来指定最基础的日志输出级别,只有一个level属性level:用来设置打印级别,大小写无关:TRACE, DEBUG, INFO, WARN, ERROR, ALL 和 OFF,默认是DEBUG可以包含零个或多个appender元素。--><root level="INFO"><appender-ref ref="CONSOLE" /><appender-ref ref="INFO_FILE" /><appender-ref ref="WARN_FILE" /><appender-ref ref="ERROR_FILE" /></root></springProfile><!--生产环境:输出到文件--><springProfile name="pro"><root level="INFO"><appender-ref ref="CONSOLE" /><appender-ref ref="DEBUG_FILE" /><appender-ref ref="INFO_FILE" /><appender-ref ref="ERROR_FILE" /><appender-ref ref="WARN_FILE" /></root></springProfile></configuration>
将异常信息输出到文件中
-
在异常处理类加上注解
@Slf4j@ControllerAdvice @Slf4j public class GlobalExceptionHandler { -
在具体执行异常处理函数里面输出日志
@ExceptionHandler(GuliException.class) // 指定出现什么异常会被处理 @ResponseBody // 为了能够返回数据 public R error(GuliException e) {log.error(e.getMsg()); // 这里是输出日志的e.printStackTrace();return R.error().code(e.getCode()).message(e.getMsg()); }
前端技术
VSCode安装下面的插件

创建工作区
前端代码卸载工作区里
- 在本地创建空文件夹
- 使用vscode大概空文件夹
- 选择 文件=>将工作区另存为 把这个工作区保存到刚刚的空文件夹里面
Vue
Vue入门案例
-
创建html页面,vscode 中使用
!可以快速生成 -
引入vue的js文件,类似于jquery
<script src="vue.min.js"></script> -
在html页面创建div标签,添加id属性
<div id="app"></div> -
编写vue代码,固定的结构
<script>// 创建一个vue对象new Vue({el: '#app', // 绑定vue作用的范围data: { // 定义页面中显示的模型数据message: 'Hello Vue!'}}) </script> -
使用插值表达式
获取data里面定义的值{{名称}}

抽取代码片段
抽取页面基本结构,方便之后的工程使用
{"vue htm": {"scope": "html","prefix": "vuehtml","body": ["<!DOCTYPE html>","<html lang=\"en\">","","<head>"," <meta charset=\"UTF-8\">"," <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">"," <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">"," <title>Document</title>","</head>","","<body>"," <div id=\"app\">",""," </div>"," <script src=\"vue.min.js\"></script>"," <script>"," new Vue({"," el: '#app',"," data: {"," $1"," }"," })"," </script>","</body>","</html>"]}
}
axios
-
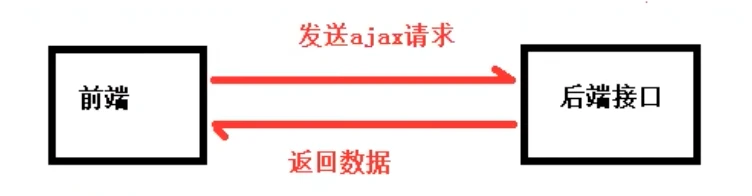
不是vue里面的一部分,但是经常和vue一起使用,用来实现ajax操作。
-
使用axios应用场景

-
axios的使用
-
创建html页面,引入js文件,包含两个js文件:vue和axios
<script src="vue.min.js"></script> <script src="axios.min.js"></script> -
编写axios代码
-
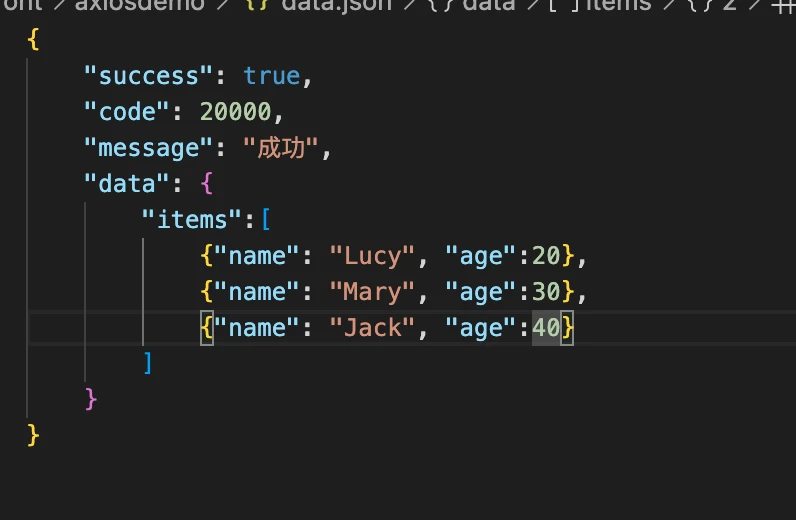
构造json文件,用于后面请求数据

-
发送ajax请求文件,得到数据在页面显示
new Vue({el: '#app',data: { // 定义变量和初始值userList: [] // 定义变量,空数组},created() { // 页面渲染之前执行// 调用定义的方法this.getUserList()},methods: { // 编写具体的方法// 创建方法,查询所有用户数据getUserList() {// 使用axios发送ajax请求// axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)axios.get("data.json").then(response => { // response就是请求后返回的数据console.log('***'+response)}) // 请求成功执行then方法.catch(error => {}) // 请求失败执行catch方法}} })
-
-
new Vue({el: '#app',data: { // 定义变量和初始值userList: [] // 定义变量,空数组},created() { // 页面渲染之前执行// 调用定义的方法this.getUserList()},methods: { // 编写具体的方法// 创建方法,查询所有用户数据getUserList() {// 使用axios发送ajax请求// axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)axios.get("data.json").then(response => { // response就是请求后返回的数据// console.log(response)// console.log(response.data.data.items)this.userList = response.data.data.items}) // 请求成功执行then方法.catch(error => {}) // 请求失败执行catch方法}}
})
<!-- 把userList里的数据进行显示 -->
<table border="1"><tr v-for="(user,index) in userList"><td>{{index}}</td><td>{{user.name}}</td><td>{{user.age}}</td></tr>
</table>
element-ui
饿了么出品的基于Vue.js的后台组件
https://element.eleme.cn/#/zh-CN/
Node.js
-
什么是Node.js
不需要浏览器,直接使用nodejs运行JavaScript代码 -
模拟服务器效果,比如tomcat
const http = require('http');http.createServer(function (request, response) {// 发送HTTP头部// HTTP 状态值200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type':'text/plain'});response.end('Hello Server'); }).listen(8888);console.log('Server running at http://127.0.0.1:8888/'); -
使用nodejs执行JavaScript代码
console.log("hello nodejs")
使用node命令执行js文件即可。
npm
后端中,maven用来构建项目,管理jar依赖,联网下载依赖
相当于前端的maven,管理前端js依赖,联网下载js依赖,比如jquery
演示npm具体操作
-
npm项目初始化
使用命令npm init
项目初始化之后会生成一个文件package.json类似于后端的pom.xml -
npm下载js依赖
使用命令npm install 依赖名称
设置成淘宝的镜像# 配置镜像地址 npm config set registry https://registry.npm.taobao.org# 查看npm配置信息 npm config list
babel
转码器,把es6代码转换成es5代码,提高代码的浏览器兼容性。
安装babel工具
npm install --global babel-cli
创建es6代码
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
配置.babelrc
是Babel的配置文件,存放在项目的根目录下,用来设置转码规则和插件,基本格式如下
{"presets": ["es2015"],"plugins": []
}
安装es2015转码器
npm install --save-dev babel-preset-es2015
使用命令转码
- 根据文件转码
babel 源文件路径 -o 目标文件路径
- 根据文件夹转码
babel 源文件夹 -d 目标文件夹
转换过来的js文件与源文件同名
模块化
是什么
- 开发后端接口的时候,开发controller service mapper,controller注入service,service注入mapper
后端中类与类之间的调用称为后端模块化操作 - 前端模块化,在前端中,js与js之间的调用称为模块化
es5实现模块化
01.js
// 创建方法const sum = function(a,b){return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){return parseInt(a) - parseInt(b)
}// 设置哪些方法可以被其他js调用
module.exports = {sum: sum,subtract: subtract
}
02.js
// 调用01.js方法const m = require('./01.js')const res1 = m.sum(1, 2);
const res2 = m.subtract(2, 1);console.log(res1)
console.log(res2)
es6实现模块化
如果es6的模块化不能在nodejs中运行,则需要使用babel转换成es5之后才能运行
01.js
// 定义方法,设置哪些方法可以被其他js调用export function getList() {console.log('获取数据列表');
}export function save() {console.log('保存')
}// 简化: 可以输出多个函数
// 使用这个之后,上面的函数无法输出
export default {test() {console.log('test')},test2() {console.log('test2')},getList() {console.log('获取数据列表');},save() {console.log('保存')}
}
02.js
// 引入01.js,调用01.js的方法import { getList, save } from "./01.js";getList()
save()
02.js写法2
import m from './01.js'm.test();
m.getList();
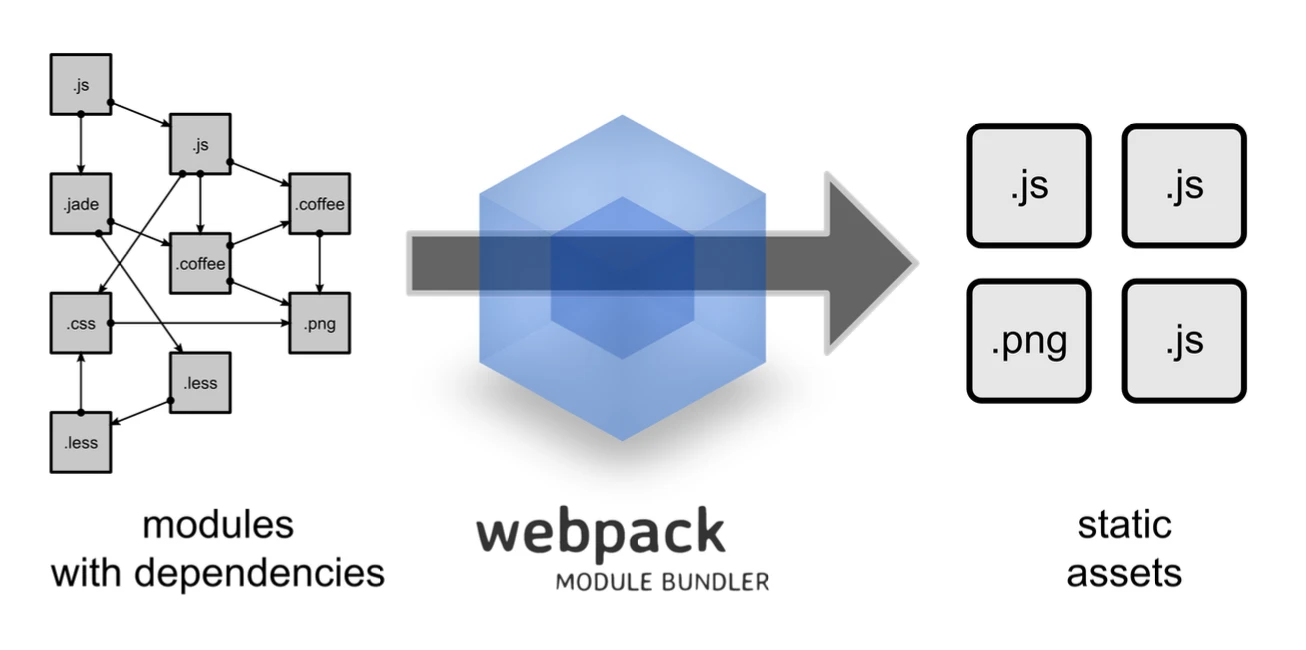
webpack
前端资源加载/打包工具。可以根据依赖关系将多种js、css、less文件转换成一个静态文件,减少页面请求。

-
安装webpack工具
npm install -g webpack webpack-cli -
初始化项目
npm init -y -
新建一个文件夹,创建三个js文件
// common.js exports.info = function (str) {document.write(str) // 浏览器中输出 }// utils.js exports.add = function (a, b) {return a + b }// main.js const common = require('./common.js') const utils = require('./utils.js')common.info('hello common' + utils.add(1, 2)) -
创建webpack配置文件,配置打包信息

const path = require("path"); //Node.js内置模块 module.exports = {entry: './src/main.js', //配置入口文件 output: {path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路 filename: 'bundle.js' //输出文件} } -
使用命令执行打包工作
webpack # 有黄色警告 webpack --mode=development # 没有警告, 可以设置production或development
打包css
-
创建css文件,写样式内容
body {background-color: red; } -
在main.js中引入css文件
// 引入css文件 require('./style.css') -
安装style-loader 和 css-loader
webpack本身只能处理JavaScript模块,如果要处理其他类型的文件,就需要使用loader进行转换npm install --save-dev style-loader css-loader -
修改webpack.config.js
const path = require("path"); //Node.js内置模块 module.exports = {entry: './src/main.js', //配置入口文件 output: {path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路 filename: 'bundle.js' //输出文件},module: {rules: [{test: /\.css$/, // 打包规则应用到.css结尾的文件上use: ['style-loader','css-loader']}]} }
搭建项目前端页面环境
选取一个模版(框架)进行环境搭建,这里选取vue-admin-template
- 解压压缩文件到工作区
- 通过vscode终端打开解压的文件夹,进行依赖安装
通过配置文件加载依赖,使用命令npm install,报错的话可以加上--legacy-peer-deps参数 - 启动下载好的项目
命令npm run dev
前端页面环境说明
-
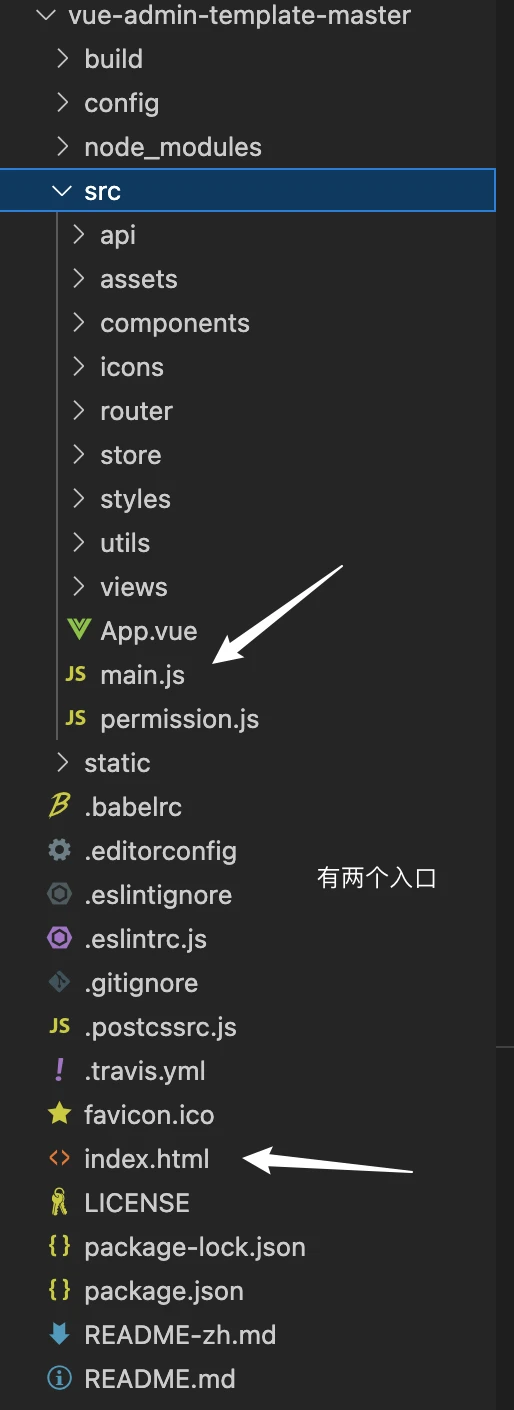
前端框架入口

-
前端页面环境使用框架(模版),主要基于两种技术实现出来
vue-admin-template模版 = vue + element-ui -
build目录
放项目构件的脚本文件 -
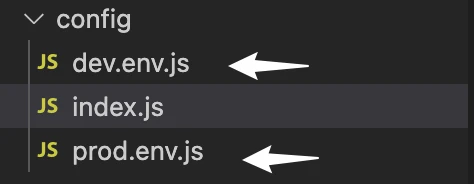
config目录
index.js中把useEslint: true,值改为false
接口的地址在另外两个js文件中修改,这两个文件分别对应npm run dev和npm run prod

-
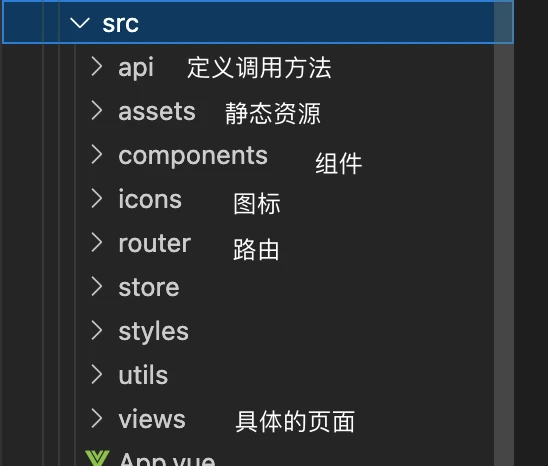
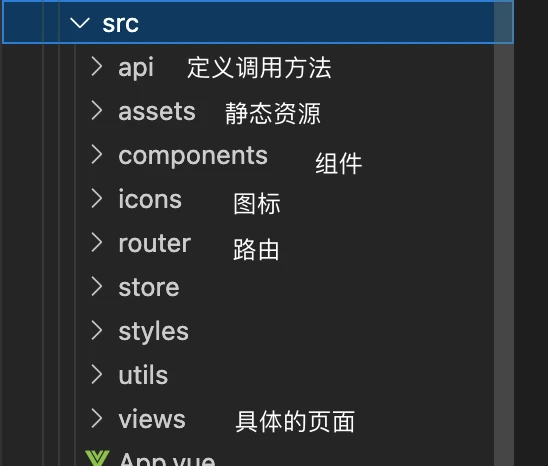
src目录

相关文章:

谷粒学院开发(三):统一日志、异常及前端准备工作
特定异常处理 ControllerAdvice public class GlobalExceptionHandler {ExceptionHandler(Exception.class) // 指定出现什么异常会被处理ResponseBody // 为了能够返回数据public R error(Exception e) {e.printStackTrace();return R.error().message("执行了全局异常…...
| 机考必刷)
华为OD机试题 - 招聘(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:招聘题目输入输出示例一输入输出说明示例二输入输出说明示例三输…...

关于SQL优化的几点说明
1. ORACLE DBA是如何进行SQL优化的 作为一个Oracle数据库管理员(DBA),SQL优化是他们的日常工作之一,主要目标是优化查询性能,减少查询时间,并提高数据库的整体性能。 以下是Oracle DBA如何进行SQL优化的一般流程: 监控…...

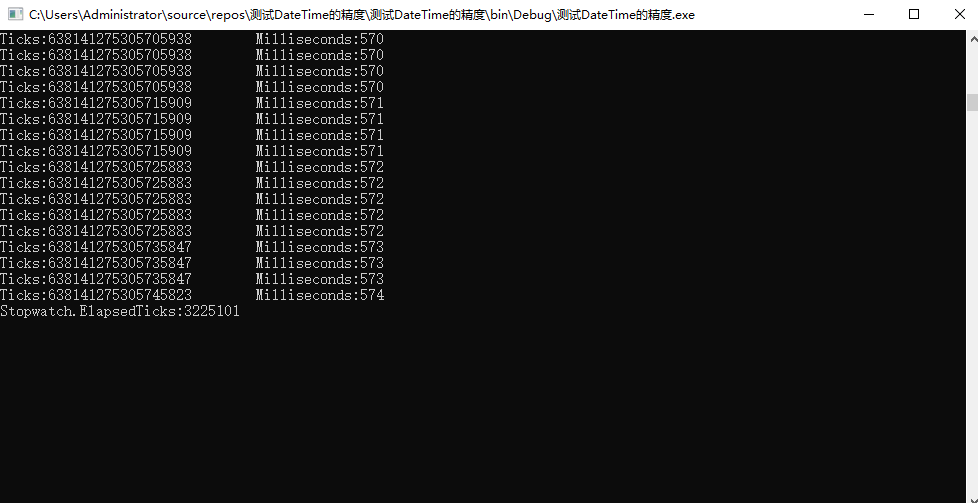
使用高精度秒表StopWatch测试DateTime.Now的精度
StopWatch使用的命名空间:using System.Diagnostics;StopWatch的使用方法:创建Stopwatch对象:stopwatch;stopwatch计时表开启:stopwatch.Start();stopwatch计时表关闭:stopwatch.Stop();计算stopwatch.Stop…...

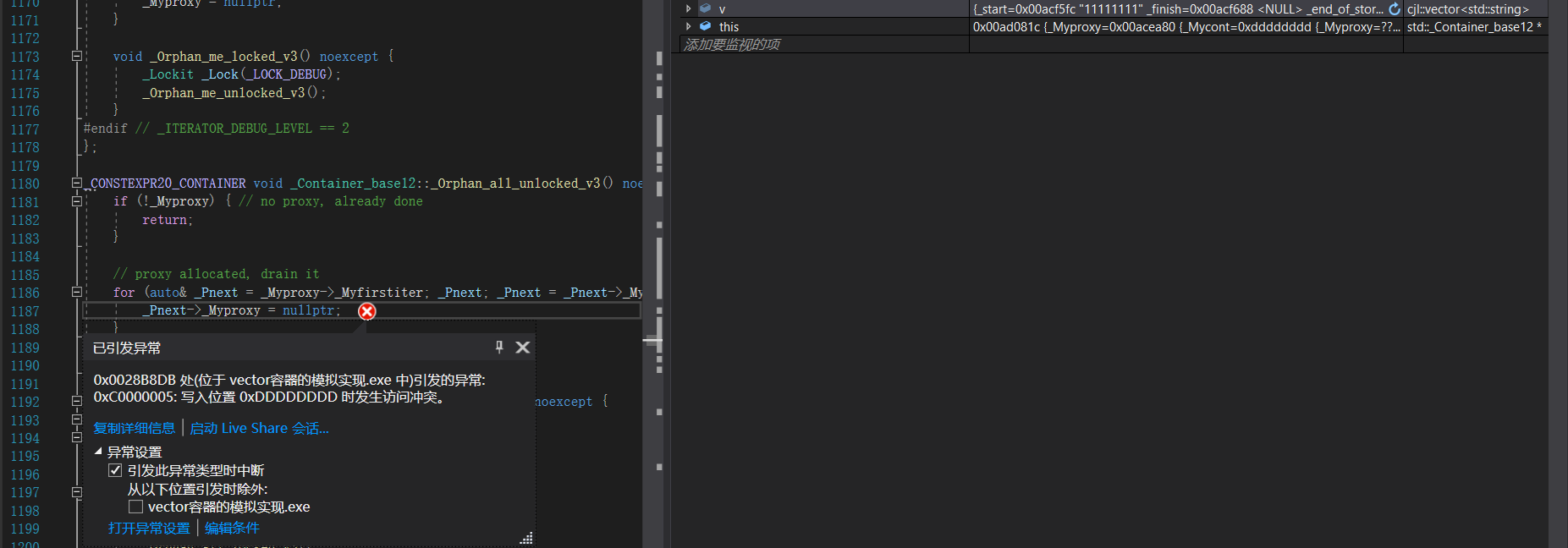
【C++】vector的使用及其模拟实现
这里写目录标题一、vector的介绍及使用1. vector的介绍2. 构造函数3. 遍历方式4. 容量操作及空间增长问题5. 增删查改6. vector二维数组二、vector的模拟实现1. 构造函数2. 迭代器和基本接口3. reserve和resize4. push_back和pop_back5. insert和erase5. 迭代器失效问题5. 浅拷…...

[洛谷-P2585][ZJOI2006]三色二叉树(树形DP+状态机DP)
[洛谷-P2585][ZJOI2006]三色二叉树(树形DP状态机DP)一、题目题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示数据规模与约定二、分析1、递归建树2、树形DP 状态机DP(1)状态表示(2)状态转移三、…...

BI技巧丨计算组
PowerBI有三大工具,分别是DAX Studio,Tabular Editor和Bravo。 DAX Studio通常我们会用来进行性能分析和DAX调优使用,Bravo一般用来批量格式化DAX,而Tabular Editor主要的功能就是计算组。 计算组这个名词,相信很多小伙…...

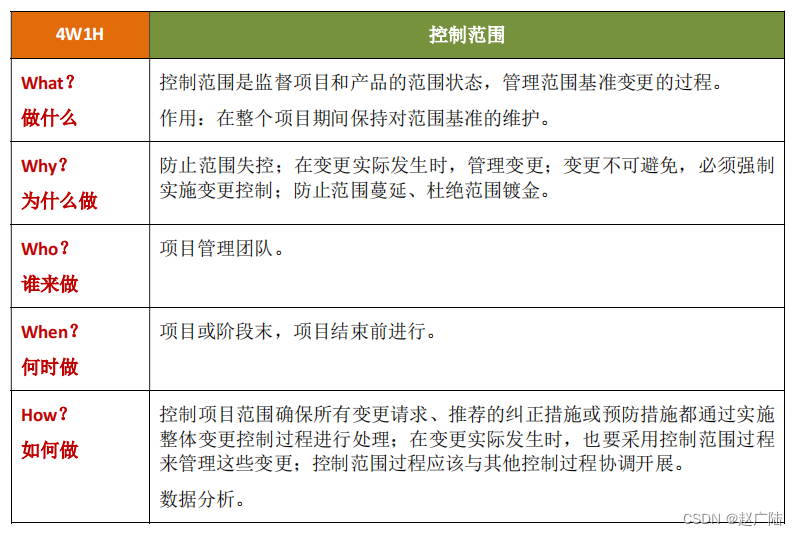
PMP项目管理项目范围管理
目录1 项目范围管理概述2 规划范围管理3 收集需求4 定义范围5 创建 WBS6 确认范围7 控制范围1 项目范围管理概述 项目范围管理包括确保项目做且只做所需的全部工作,以成功完成项目的各 个过程。管理项目范围主要在于定义和控制哪些工作应在项目内,哪些工…...

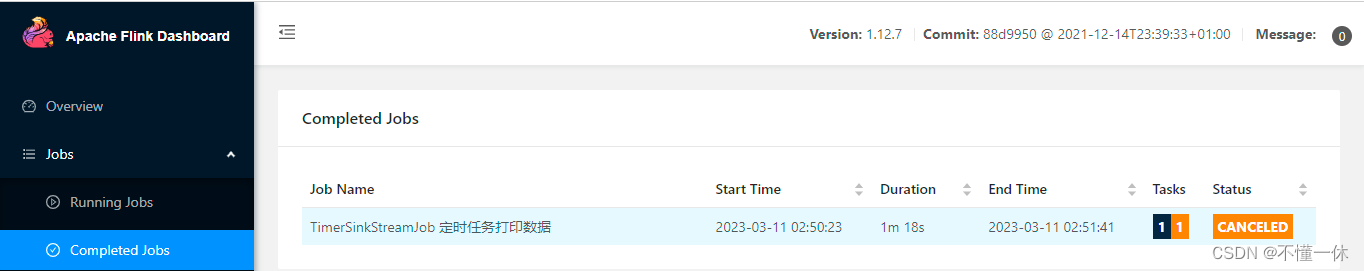
Flink 定时加载数据源
一、简介 flink 自定义实时数据源使用流处理比较简单,比如 Kafka、MQ 等,如果使用 MySQL、redis 批处理也比较简单 如果需要定时加载数据作为 flink 数据源使用流处理,比如定时从 mysql 或者 redis 获取一批数据,传入 flink 做处…...

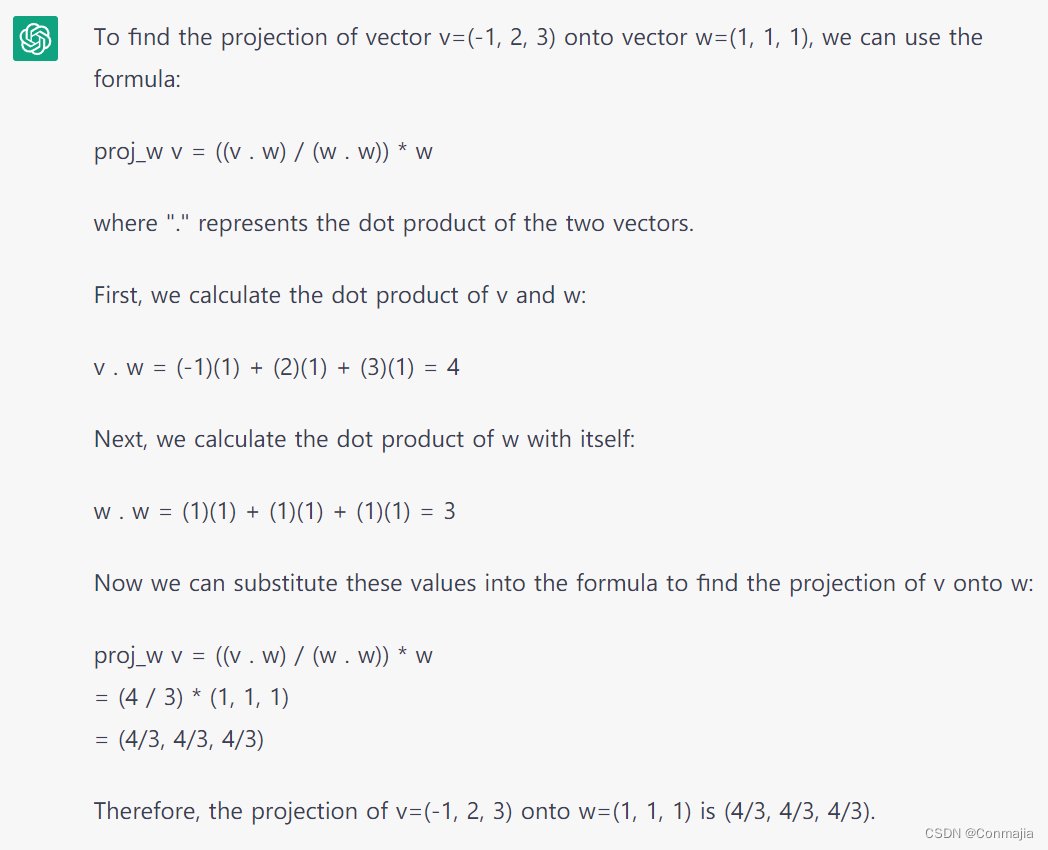
ChatGPT、人工智能、人类和一些酒桌闲聊
© 2023 Conmajia Initiated 10th March, 2023 昨天跟某化学家喝酒,期间提到了 ChatGPT。他的评价是:这鬼东西大量输出毫无意义、错漏百出甚至是虚假的信息,“in a confident accent”。例如某次 GPT 针对“描述某某记者”这一问题&#…...

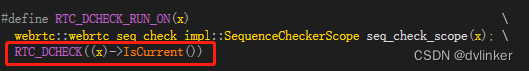
WebRTC开源库内部调用abort函数引发程序发生闪退问题的排查
目录 1、初始问题描述 2、使用Process Explorer工具查看到处理音视频业务的rtcmpdll.dll模块没有加载起来 3、使用Dependency Walker工具查看到rtcmpdll.dll依赖的库有问题 4、更新库之后Debug程序启动时就发生异常,程序闪退 5、VS调试时看不到有效的函数调用堆…...

Golang并发编程
Golang并发编程 文章目录Golang并发编程1. 协程2. channel2.1 channel的创建2.2 使用waitGroup实现同步3. 并发编程3.1 并发编程之runtime包3.2 mutex互斥锁3.3 channel遍历3.3.1 for if遍历3.3.2 for range3.4 select switch3.5 Timer3.5.1 time.NewTimer()3.5.2 Stop、reset…...

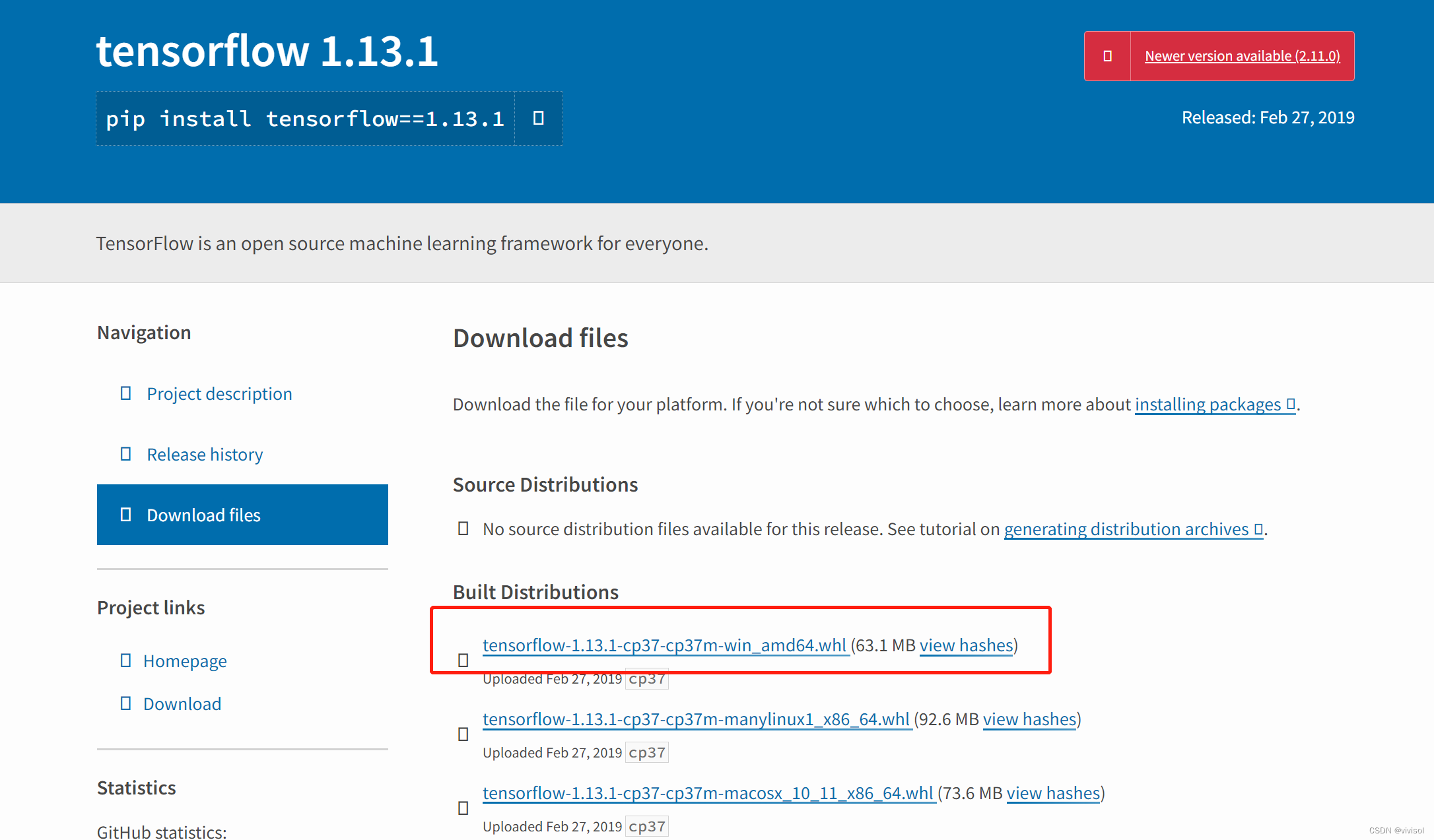
windows+Anaconda环境下安装BERT成功安装方法及问题汇总
前言 在WindowsAnaconda环境下安装BERT,遇到各种问题,几经磨难,最终成功。接下来,先介绍成功的安装方法,再附上遇到的问题汇总 成功的安装方法 1、创建虚拟环境 注意:必须加上python3.7.12以创建环境&a…...

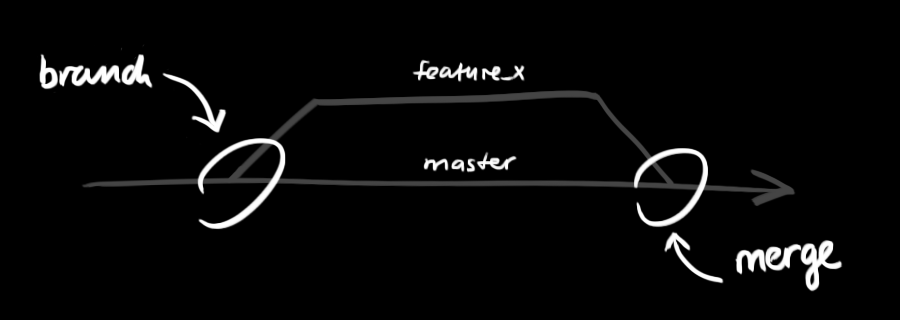
git - 简易指南
git - 简易指南 创建新仓库 创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库。 检出仓库 执行如下命令以创建一个本地仓库的克隆版本: git clone /path/to/repository 如果是远端服务器上的仓库,你的命令会是这个样…...

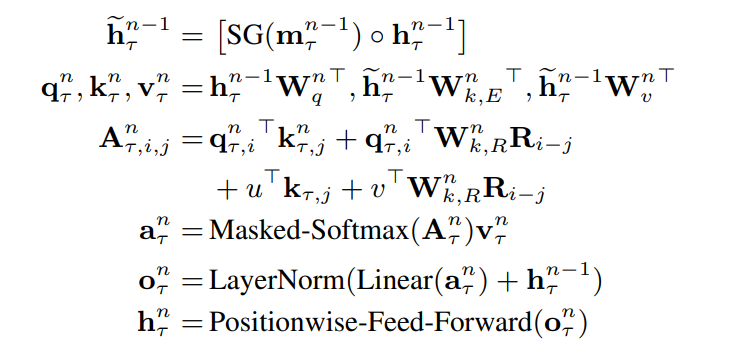
[论文笔记]Transformer-XL: Attentive Language Models Beyond a Fixed-Length Context
引言 我们知道Transformer很好用,但它设定的最长长度是512。像一篇文章超过512个token是很容易的,那么我们在处理这种长文本的情况下也想利用Transformer的强大表达能力需要怎么做呢? 本文就带来一种处理长文本的Transformer变种——Transf…...
| 机考必刷)
华为OD机试题 - 找目标字符串(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:找目标字符串题目输入输出示例一输入输出说明Code解题思路版权说…...

C++面向对象编程之六:重载操作符(<<,>>,+,+=,==,!=,=)
重载操作符C允许我们重新定义操作符(例如:,-,*,/)等,使其对于我们自定义的类类型对象,也能像内置数据类型(例如:int,float,double&…...

JS_wangEditor富文本编辑器
官网:https://www.wangeditor.com/ 引入 CSS 定义样式 <link href"https://unpkg.com/wangeditor/editorlatest/dist/css/style.css" rel"stylesheet"> <style>#editor—wrapper {border: 1px solid #ccc;z-index: 100; /* 按需定…...

Django实践-06导出excel/pdf/echarts
文章目录Django实践-06导出excel/pdf/echartsDjango实践-06导出excel/pdf/echarts导出excel安装依赖库修改views.py添加excel导出函数修改urls.py添加excel/运行测试导出pdf安装依赖库修改views.py添加pdf导出函数修改urls.py添加pdf/生成前端统计图表修改views.py添加get_teac…...

java并发入门(一)共享模型—Synchronized、Wait/Notify、pack/unpack
一、共享模型—管程 1、共享存在的问题 1.1 共享变量案例 package com.yyds.juc.monitor;import lombok.extern.slf4j.Slf4j;Slf4j(topic "c.MTest1") public class MTest1 {static int counter 0;public static void main(String[] args) throws InterruptedEx…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
