串口触摸屏的键盘控制
(text 属性txt_maxl 800)
①变量loadpageid.val:调用页的页面ID。
②变量loadcmpid.val:调用页的控件ID。
③定时器tm0:让输入框有个光标不断闪烁,如果不需要,控件属性en=0即可。
④变量inputlenth:获取正在使用系统键盘控件字符最大长度。
⑤变量input:输入的数据。(属性txt_maxl改200)
⑥文本show:键盘显示的数据,主要目的是为了让输入框有个闪烁的效果。
其他跳转到键盘页面的方法
注意
正常情况下是不需要配这三条代码的
是为了让其他原本不支持键盘的控件控件也能调用键盘
或者是从其他工程中导入的键盘,因为不是用正常方法添加的键盘,没法通过key属性进行配置,需要使用这个方法
page到键盘页之前,先对键盘页的loadgageid.val和loadcmpid.val赋值就可以了
一般在文本控件或数字控件的按下事件中进行赋值,键盘名.loadpageid.val=dp,键盘名.loadcmpid.val=当前控
件的id
其他的逻辑会自动实现,loadpageid.val表示调用页的页面ID,loadcmpid.val表示调用页的控件ID,然后调用page
指令跳转到键盘页面即可
这样就可以在键盘页面判断跳转过来的控件类型(type属性),然后根据不同类型调用不同代码转换到键盘上进行
显示
keybdAP.loadpageid.val=dp
keybdAP.loadcmpid.val='&id&'
page keybdAP
下面的代码为键盘页面的前初始化事件
//调用此页之前,先对此页的loadpageid.val和loadcmpid.val赋值就可以了,
其他的逻辑本页会自动实现
//loadpageid.val表示调用页的页面ID,loadcmpid.val表示调用页的控件ID
if(p[loadpageid.val].b[loadcmpid.val].type==54)//整数
{
covx p[loadpageid.val].b[loadcmpid.val].val,input.txt,0,0
//
inputlenth.val=24
}else if(p[loadpageid.val].b[loadcmpid.val].type==59)//虚拟浮点数
// 页面ID 控件ID
{
inputlenth.val=p[loadpageid.val].b[loadcmpid.val].val
// 页面ID 控件ID
if(inputlenth.val<0)
{
inputlenth.val*=-1
input.txt="-"
}else
{
input.txt=""
}
temp.val=1
for(temp2.val=0;temp2.val<p[loadpageid.val].b[loadcmpid.val].vvs1;temp2.val++)
{
temp.val*=10
}
temp2.val=inputlenth.val/temp.val//得到整数位
cov temp2.val,tempstr.txt,0
input.txt+=tempstr.txt+"."
temp2.val=temp2.val*temp.val-inputlenth.val//得到小数位
if(temp2.val<0)
{
temp2.val*=-1
}
covx temp2.val,tempstr.txt,p[loadpageid.val].b[loadcmpid.val].vvs1,0
input.txt+=tempstr.txt
inputlenth.val=24
}else
{
input.txt=p[loadpageid.val].b[loadcmpid.val].txt
inputlenth.val=p[loadpageid.val].b[loadcmpid.val].txt_maxl
if(p[loadpageid.val].b[loadcmpid.val].type==116)
{
show.pw=p[loadpageid.val].b[loadcmpid.val].pw
}
}
show.txt=input.txt
下面的代码为键盘页面的OK按键的弹起事件
//调用此页之前,先对此页的loadpageid.val和loadcmpid.val赋值就可以了,其他的逻辑本页会自动实现
//loadpageid.val表示调用页的页面ID,loadcmpid.val表示调用页的控件ID
if(p[loadpageid.val].b[loadcmpid.val].type==54)
{
covx input.txt,p[loadpageid.val].b[loadcmpid.val].val,0,0
}else if(p[loadpageid.val].b[loadcmpid.val].type==59)
{
covx input.txt,temp.val,0,0
if(temp.val<0)
{
temp.val*=-1
}
for(temp2.val=0;temp2.val<p[loadpageid.val].b[loadcmpid.val].vvs1;temp2.val++)
{
temp.val*=10
}
p[loadpageid.val].b[loadcmpid.val].val=temp.val
strlen input.txt,temp.val
temp.val--
while(temp.val>=0)
{
substr input.txt,tempstr.txt,temp.val,1
if(tempstr.txt==".")
{
substr input.txt,tempstr.txt,temp.val+1,p[loadpageid.val].b[loadcmpid.val].vvs1
covx tempstr.txt,temp2.val,0,0
strlen tempstr.txt,temp.val
while(temp.val<p[loadpageid.val].b[loadcmpid.val].vvs1)
{
temp2.val*=10
temp.val++
}
p[loadpageid.val].b[loadcmpid.val].val+=temp2.val
temp.val=-1
}
temp.val--
}
substr input.txt,tempstr.txt,0,1
if(tempstr.txt=="-")
{
p[loadpageid.val].b[loadcmpid.val].val*=-1
}
}else
{
p[loadpageid.val].b[loadcmpid.val].txt=input.txt
}
page loadpageid.val
可以看到输入完成后赋值给原始控件分为3个步骤
通过p[loadpageid.val].b[loadcmpid.val].type判断触发控件的类型是数字控件、虚拟浮点数或者其他,
loadpageid.val和loadcmpid.val是如何传进来可以参考 其他跳转到键盘页面的方法
根据不同的控件类型,将input.txt赋值给原始控件
返回 loadpageid.val所记录的页面id
文本控件-属性详解
控件属性解析
提示
绿色属性可以通过上位机或者串口屏指令进行修改,黑色属性只能在上位机中修改或者不可修改,可通过上位机进行修改指“选中控件后通过属性栏修改控件的属性”
type属性 -控件类型,固定值,不同类型的控件type值不同,相同类型的控件type值相同,可读,不可通过上位机修改,不可通过指令修改。参考: 控件属性-控件id对照表
id属性 -控件ID,可通过上位机左上角的上下箭头置顶或置底,可读,可通过上位机修改左上角的箭头置顶或置地间接修改,不可通过指令修改。参考: 如何更改控件的前后图层关系
objname属性 -控件名称。不可读,可通过上位机进行修改,不可通过指令更改。
vscope属性 -内存占用(私有占用只能在当前页面被访问,全局占用可以在所有页面被访问),当设置为私有时,跳转页面后,该控件占用的内存会被释放,重新返回该页面后该控件会恢复到最初的设置。可读,可通过上位机进行修改,不可通过指令更改。参考:跨页面赋值,全局变量操作
drag属性 -是否支持拖动:0-否;1-是。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
aph属性 -不透明度(0-127),0为完全透明,127为完全不透明。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
effect属性 -加载特效:0-立即加载;1-上边飞入;2-下边飞入;3-左边飞入;4-右边飞入;5-左上角飞入;6-右上角飞入;7-左下角飞入;8-右下角飞入。仅x系列支持,在上位机中设置为立即加载时,无法通过指令变为其他特效,当在上位机中设置为非立即加载的特效时,可以变为立即加载,也可以再改为其他特效
sta属性 -背景填充方式:0-切图;1-单色;2-图片;3-透明(仅x系列支持透明)。可读,可通过上位机修改,不可通过指令修改。
picc属性 -切图背景(必须是全屏图片),sta为切图时才有这个属性。可读,可通过上位机修改,可通过指令修改。
bco属性 -背景色,sta为单色时才有这个属性。可读,可通过上位机修改,可通过指令修改。
style属性 -显示风格:0-平面;1-边框;2-3D_Down;3-3D_Up;4-3D_Auto,sta为单色时才有这个属性。可读,可通过上位机修改,不可通过指令修改。
borderc属性 -边框颜色。当style设置为边框时可用。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
borderw属性 边框粗细。当style设置为边框时可用。最大值:255。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
pic属性 -背景图片,sta为图片时才有这个属性。可读,可通过上位机修改,可通过指令修改。
pco属性 -字体色。可读,可通过上位机修改,可通过指令修改。
key属性 -绑定键盘。可读,可通过上位机修改,不可通过指令修改。
font属性 -控件调用的字库id,调用不同的字库会显示不同的字体或字号。可读,可通过上位机修改,可通过指令修改。参考:1、 创建字库和导入字库 2、 指定字库
xcen属性 -水平对齐:0-靠左;1-居中;2-靠右。可读,可通过上位机修改,可通过指令修改。
ycen属性 -垂直对齐:0-靠上;1-居中;2-靠下。可读,可通过上位机修改,可通过指令修改。
pw属性 -是否显示为密码(内容仍为实际内容,仅仅显示出来为*):0-否;1-是。可读,可通过上位机修改,可通过指令修改。
txt属性 -字符内容。可读,可通过上位机修改,可通过指令修改。
txt_maxl属性 -字符最大长度(即分配内存空间)。可读,可通过上位机修改,不可通过指令修改。
isbr属性 -是否自动换行:0-否;1-是。可读,可通过上位机修改,可通过指令修改。
spax属性 -字符横向间距(最小0,最大255)。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
spay属性 -字符纵向间距(最小0,最大255)。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
x属性 -控件的X坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
y属性 -控件的Y坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
w属性 -控件的宽度。可读,可通过上位机修改,不可通过指令修改。
h属性 -控件的高度。可读,可通过上位机修改,不可通过指令修改。
//调用此页之前,先对此页的loadpageid.val和loadcmpid.val赋值就可以了,其他的逻辑本页会自动实现
//loadpageid.val表示调用页的页面ID,loadcmpid.val表示调用页的控件ID
if(p[loadpageid.val].b[loadcmpid.val].type==54)//数字控件类型
{
covx input.txt,p[loadpageid.val].b[loadcmpid.val].val,0,0
}else if(p[loadpageid.val].b[loadcmpid.val].type==59)//浮点数类型控件
{
covx input.txt,temp.val,0,0//input.txt转换成字符串复制给temp.val
if(temp.val<0)
{
temp.val*=-1
}
for(temp2.val=0;temp2.val<p[loadpageid.val].b[loadcmpid.val].vvs1;temp2.val++)
{
temp.val*=10
}
p[loadpageid.val].b[loadcmpid.val].val=temp.val//
strlen input.txt,temp.val// //把字符串变量input.txt的实际字符长度赋值给temp.val
temp.val--
while(temp.val>=0)
{//从input.txt中的temp.val位置开始截取l个字符赋值给tempstr.txt
substr input.txt,tempstr.txt,temp.val,1//
if(tempstr.txt==".")//
{
substr input.txt,tempstr.txt,temp.val+1,p[loadpageid.val].b[loadcmpid.val].vvs1
covx tempstr.txt,temp2.val,0,0//
strlen tempstr.txt,temp.val//
while(temp.val<p[loadpageid.val].b[loadcmpid.val].vvs1)
{
temp2.val*=10
temp.val++
}
p[loadpageid.val].b[loadcmpid.val].val+=temp2.val
temp.val=-1
}
temp.val--
}
substr input.txt,tempstr.txt,0,1//
if(tempstr.txt=="-")
{
p[loadpageid.val].b[loadcmpid.val].val*=-1
}
}else
{//调用页控件=input.txt
p[loadpageid.val].b[loadcmpid.val].txt=input.txt
}
page loadpageid.val
/********************************/
bp1
if(b241.txt=="英")
{
btlen input.txt,temp.val
temp.val++ //以保证比最大字符限制小2个字节
if(temp.val<inputlenth.val)
{
input.txt+='&txt&'
show.txt=input.txt
}
pastr0.txt=""
}
/********************************/
bp2
if(b241.txt=="英")
{
btlen input.txt,temp.val
temp.val++ //以保证比最大字符限制小2个字节
if(temp.val<inputlenth.val)
{
input.txt+='&txt&'
show.txt=input.txt
}
pastr0.txt=""
}
/********************************/
bp3
if(b241.txt=="英")
{
btlen input.txt,temp.val
temp.val++ //以保证比最大字符限制小2个字节
if(temp.val<inputlenth.val)
{
input.txt+='&txt&'
show.txt=input.txt
}
pastr0.txt=""
}
if(b241.txt=="英") //拼音上翻
{
pa_d.val-=18
if(pa_d.val<0)
{
pa_d.val=0
}
for(temp.val=bp1.id;temp.val<=bp18.id;temp.val++)
{
pa_txt pastr1.txt,b[temp.val].txt,pa_d.val+temp.val-bp1.id,1
}
}
if(b241.txt=="英") //拼音下翻
{
pa_d.val+=18
if(pa_d.val>=pa_z.val)
{
pa_d.val=pa_z.val-1
}
if(pa_d.val>-1)
{
for(temp.val=bp1.id;temp.val<=bp18.id;temp.val++)
{
pa_txt pastr1.txt,b[temp.val].txt,pa_d.val+temp.val-bp1.id,1
}
}
}
获取控件自身的属性»串口屏高级应用详解 »获取控件自身的属性
在其他语言,例如java中,this是自身的一个对象,代表对象本身。
可以使用this来获取到对象自身的属性。
例如
public Date(int year, int month, int day){ this.year = year; this.month = month; this.day = day; }
某些情况下需要在当前的控件中获取到当前控件的属性
例如获取b0的txt属性进行判断
if(b0.txt=="开始"){ b0.txt="停止"}else{ b0.txt="开始"}
如果有多个类似的按钮进行判断,修改起来就相对麻烦,那么就可以用下面这种方法来获取到自身的属性进行判断。
if('&txt&'=="开始"){ '&txt&'="停止"}else{ '&txt&'="开始"}
也可以通过’&val&’来获取自身的val属性或者其他属性‘
if(t0.txt!="")
{
wepo t0.txt,0 //写入密码到eeprom
t1.txt="密码已修改化为"+t0.txt
}else
{
t1.txt="请输入密码"
}
repo va0.txt,0 //读出密码
if(va0.txt==t0.txt) //判断密码
{
t1.txt="密码正确"
}else
{
t1.txt="密码错误,请重新输入"
}
f(Flag==1)
{
Flag=0 //复位文本更新标志
strlen t0.txt,n0.val //检测字符串长度
intput.txt=t0.txt //复制拷贝到缓存
t0.txt="" //清除文本内容
n0.val+=n1.val //字符长度加首行长度
va1.val=n0.val/n1.val //行数
for(Number=0;Number<va1.val;Number++)//行数循环
{
substr intput.txt,tempstr.txt,va0.val,n1.val//截取缓存文本 位置 长度
t0.txt+=tempstr.txt //当前行内容
t0.txt+="\r" //换行
delay=1000 //延时观察
va0.val+=n1.val//已经截取地址值加一//截取位置累加
}
}
相关文章:

串口触摸屏的键盘控制
(text 属性txt_maxl 800) ①变量loadpageid.val:调用页的页面ID。 ②变量loadcmpid.val:调用页的控件ID。 ③定时器tm0:让输入框有个光标不断闪烁,如果不需要,控件属性en0即可。 ④变量inputlen…...

xss初识(xss-lab)
XSS跨站脚本 XSS漏洞概述 XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading Style Sheets) 重名,所以改为XSS。 XSS主要基于javascript语言完成恶意的攻击行为,因为javascri…...

Autodesk Revit产品痛点
1.Revit已有20多年的历史,大多数软件公司认为大多数代码最多只有10年的生命周期。 2.Revit核心部分仍局限于单个CPU核心上,严重制约性能提升。 3.Revit只在数据库的大小和小细节上的改动。 4.Revit陈旧的绘图技术和性能难以提升。 5.Revit的致命弱点是模型增长的…...

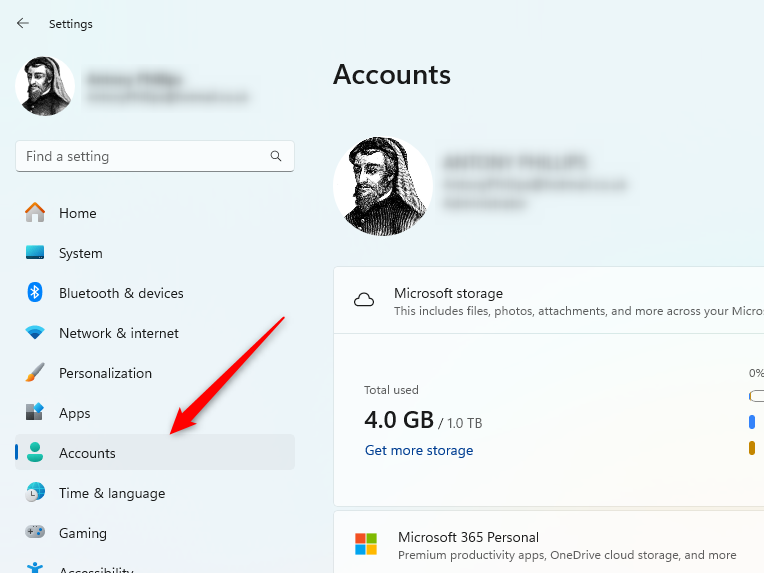
如何使用Windows备份轻松将数据转移到新电脑?这里有详细步骤
序言 我们都知道那种买了一台新电脑,就想直接上手的感觉。我记得在过去的日子里,要花几个小时传输我的文件,并试图复制我的设置。在当今传输数据的众多方法中,Windows备份提供了一个简单可靠的解决方案。 登录到你的Microsoft帐户 Microsoft在传输过程中使用其云存储来保…...
【linux】操作系统使用wget下载网络文件,内核tcpv4部分运行日志
打印日志代码及运行日志(多余日志被删除了些): 登录 - Gitee.comhttps://gitee.com/r77683962/linux-6.9.0/commit/55a53caa06c1472398fac30113c9731cb9e3b482 测试步骤和手段: 1、清空 kern.log; 2、使用wget 下载linux-6.9.tar.gz&…...

QT中常用控件的样式美化,已上传相应的qss样式和图片资源
1、QComboBox /*仅仅输入框*/ QComboBox {background-color: transparent;border-image: url(:/images/systemSetImage/common/comboBoxBk.png);border: 1px solid #7285CA...

Vue form表单验证
el-form 标签添加 ref、rules <el-form ref"form" :inline"true" :model"form" :rules"rules">el-form-item 添加prop <el-form-item label"姓名" prop"name"><el-input placeholder"请输入姓…...

vue.extend解决vue页面转构造函数暴露js供全局使用
用途: 解决在一些微前端项目中, B工程使用A工程的弹窗代码 // MaterialListPlugin.js文件, 在项目入口引入 // eg: 在main.js中添加一行 import /components/MaterialListPlugin.jsimport Vue from vue import MaterialListPlugin from /components/MaterialListPlugin.vue //…...

Java中如何处理异常?
在Java中处理异常是确保软件健壮性和提高代码质量的重要手段。以下是Java异常处理的一些关键点和最佳实践: 1:理解异常类型: Java中的异常分为检查异常( checked exceptions)和非检查异常(un-checked exc…...

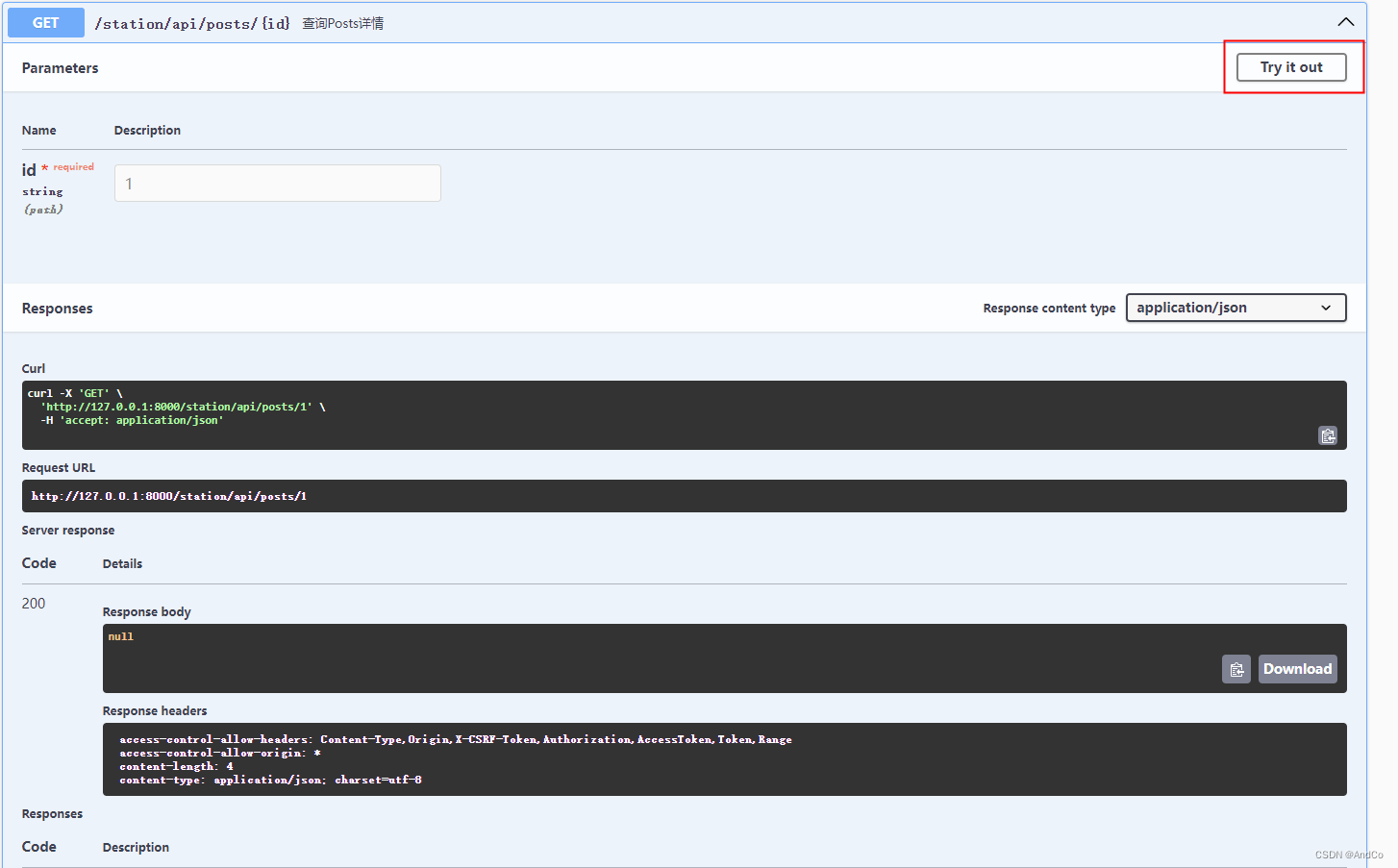
wordpress站群搭建3api代码生成和swagger使用
海鸥技术下午茶-wordpress站群搭建3api代码生成和swagger使用 目标:实现api编写和swagger使用 0.本次需要使用到的脚手架命令 生成 http server 代码 goctl api go -api all.api -dir ..生成swagger文档 goctl api plugin -plugin goctl-swagger"swagger -filename st…...

如何在使用 Qt 时打印到控制台
在开发过程中,打印变量值到控制台对于调试和监控非常重要。使用 Qt 和 C 开发时,有多种方法可以实现这一点。在本文中,我们将探索几种在 Qt 中打印到控制台的专业方法。 1. 使用 qDebug、qWarning、qCritical 和 qFatal Qt 提供了一些方便的…...

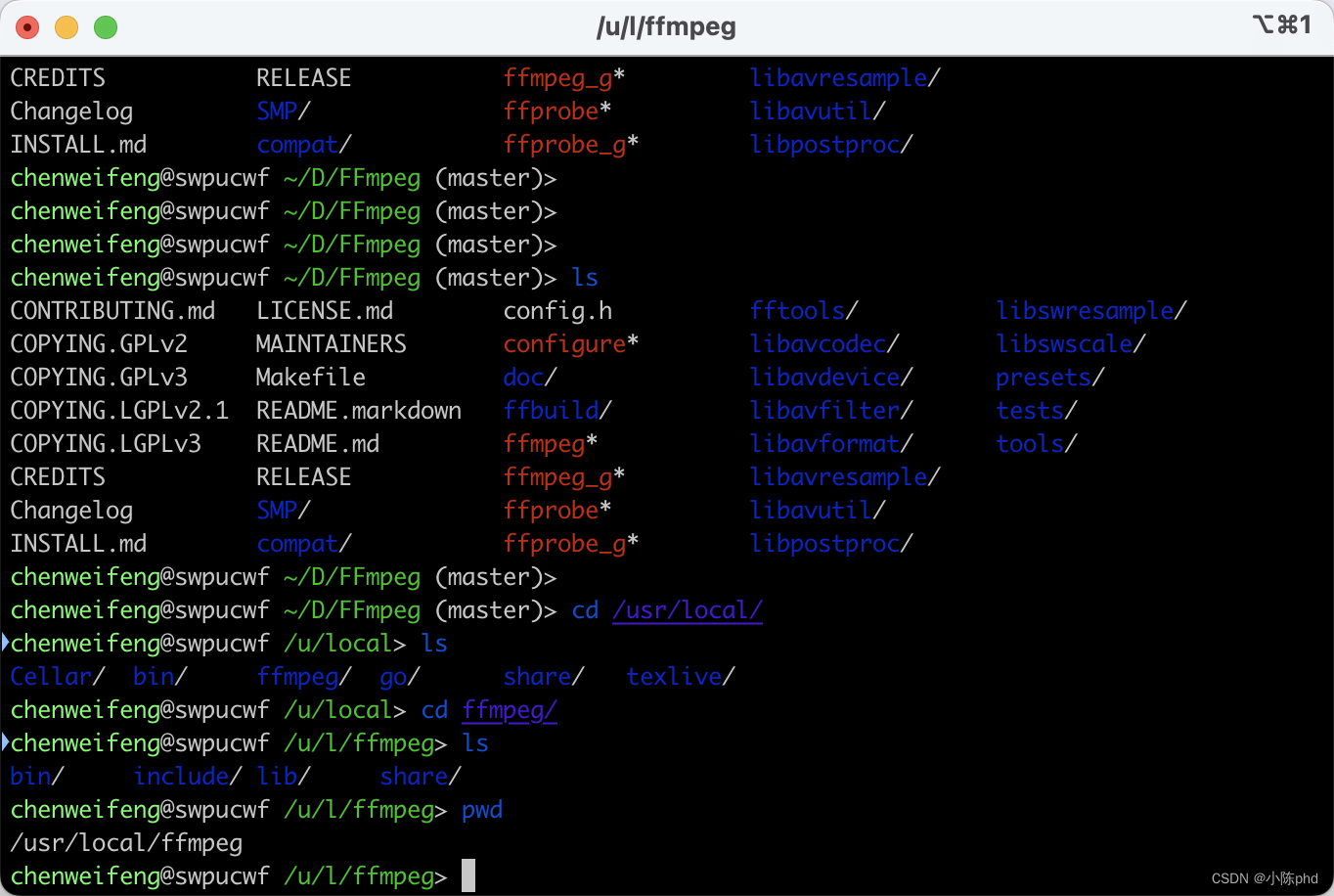
ffmpeg音视频开发从入门到精通——ffmpeg下载编译与安装
音视频领域学习ffmpeg的重要性 音视频领域中ffmpeg的广泛应用,包括直播、短视频、网络视频、实时互动和视频监控等领域。掌握FM和音视频技术可以获得更好的薪酬。 学习建议音视频学习建议与实战应用 音视频处理机制的学习,需要勤加练习,带…...

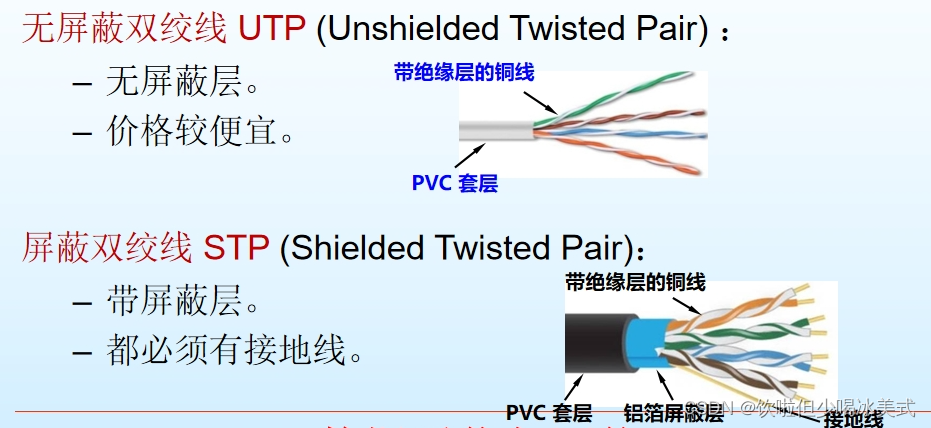
数据通信与网络(三)
物理层概述: 物理层是网络体系结构中的最低层 它既不是指连接计算机的具体物理设备,也不是指负责信号传输的具体物理介质, 而是指在连接开放系统的物理媒体上为上一层(指数据链路层)提供传送比特流的一个物理连接。 物理层的主要功能——为…...

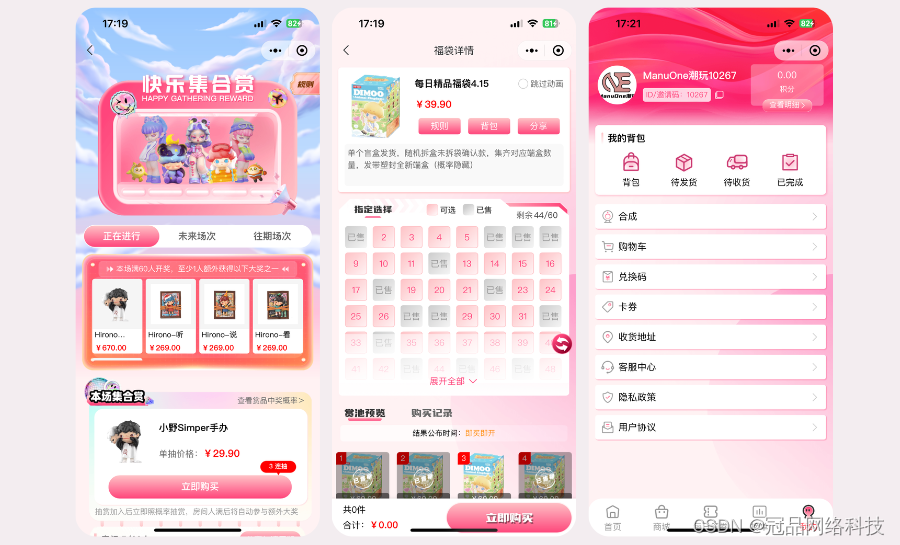
盲盒小程序模式?有什么功能?
近些年,盲盒成为了热门的休闲娱乐消费方式,深深吸引着消费者的目光,行业更是持续上升发展,成为了具有巨大发展前景的行业之一。 随着市场的逐步发展,盲盒也开始向线上模式发展,以互联网为媒介,…...

【MySQL进阶之路 | 高级篇】InnoDB搜索引擎行格式
1. COMPACT行格式 COMPACT行格式是MySQL5.1的默认行格式.其结构示意图如下. 大体可以分为两部分. 记录的额外信息.这里面有包括变长字段长度列表,NULL值列表和记录头信息.记录的真实数据. (1).变长字段长度列表 MySQL支持一些变长的数据类型.比如VARCHAR(m), VA…...

大数据面试-Scala
谈谈scala的闭包、柯里化、高阶函数 如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和他所处的环境,称为闭包。 闭包在函数式编程中是一个重要的概念,广泛用于高阶函数、柯里化等技术中。 函数…...

76.最小覆盖子串
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存…...

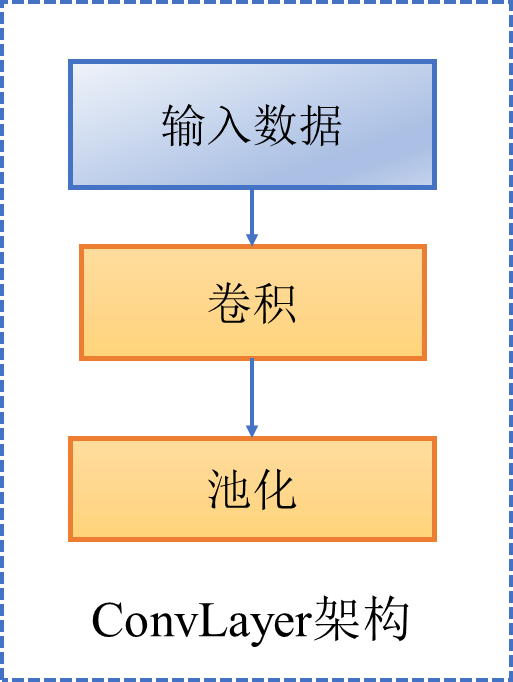
深度学习算法informer(时序预测)(三)(Encoder)
一、EncoderLayer架构如图(不改变输入形状) 二、ConvLayer架构如图(输入形状中特征维度减半) 三、Encoder整体 包括三部分 1. 多层EncoderLayer 2. 多层ConvLayer 3. 层归一化 代码如下 class AttentionLayer(nn.Module):de…...

HTML和CSS基础(一)
前言 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由各种标签组成,这些标签定义了网页的结构和内容。HTML的早期形式诞生于1989年,由CERN的物理学家Tim Berners-Lee发明,最初用于在科学家之…...

低代码平台教你两步把SQL直接转换为RESTful API
文章目录 前言一、简介1. 项目亮点2. 技术栈3. 核心功能4. 数据库设计二、搭建教程1. 目录结构2. 下载2.1 下载2.2 上传2.3 解压3. 配置3.1 创建并切换数据库3.2 执行sql文件3.3 修改配置文件4. 启动/停止4.1 启动4.2 停止4.3 重启5. 浏览器访问三、配置教程1. 数据源配置1.1 创…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
