Vue form表单验证
el-form 标签添加 ref、rules
<el-form ref="form" :inline="true" :model="form" :rules="rules">
el-form-item 添加prop
<el-form-item label="姓名" prop="name"><el-input placeholder="请输入姓名" v-model="form.name"></el-input></el-form-item>
提交按钮传递form对象
<el-buttontype="primary":disabled="false"@click="submit('form')">提交</el-button>
data编写验证规则, 也可以使用 validator 自定义规则函数
// 座机及手机号const checkPhone = (rule, value, callback) => {const phone = /^1[3|4|5|7|8][0-9]\d{8}$/const phone1 = /^(\d{3,4}-)?\d{7,8}$/if (value && (!phone.test(value) && !phone1.test(value))) {callback(new Error('请输入正确的电话号码'))} else {callback()}},data() {return {rules: {Phone: [{ required: false, validator: checkPhone, trigger: 'blur' },{type: 'string',required: true,message: '请输入电话号码',trigger: 'blur'}],address: [{type: "string", // 输入类型required: true, // 是否必填项message: "请输入住址",trigger: "blur",},],},}},
提交请求前验证- - - 收工
submit(form) {const set = this.$refsset[form].validate((valid) => {if (valid) {axios......}})},
附加 : 同样我们也可以在 el-form-item 标签上添加验证规则,
需要区别的是如果有额外的自定义规则,不同于上面对手机号码的验证方式,
该验证规则编写在method方法中
<el-form-item label="证件号码" prop="regApplyCardNum":rules="[ {validator:validateIdCard,trigger:'blur'},{ type: 'string', required: true, message: '请输入证件号码', trigger: 'blur'}]"><FormInput v-model="form.regApplyCardNum" placeholder="请输入证件号码" />
</el-form-item>method:{validateIdCard(rule, value, callback) {if (this.form.regNationality === '1' && this.form.regApplyCardType === '1') {if (!/(^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$)|(^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{2}$)/.test(value)) {callback(new Error('请输入正确的中国居民身份证号'))}}if (this.form.regNationality === '1' && this.form.regApplyCardType === '2') {if (!/^[HMhm]{1}([0-9]{10}|[0-9]{8})$/.test(value) || !/^[0-9]{8}$/.test(value)) {callback(new Error('请输入正确的港澳台居住证号'))}}if (this.form.regNationality === '1' && this.form.regApplyCardType === '2') {if (!/^[a-zA-Z]{5,17}$/.test(value) || !/^[a-zA-Z0-9]{5,17}$/.test(value)) {callback(new Error('请输入正确的护照号码'))}}callback()},
}
一小部分正则:
/^[\u4e00-\u9fa5]+$/gi // 只允许输入汉字/^[A-Za-z_\-]+$/ig // 只允许输入大小写字母下划线/[a-zA-Z0-9]$/ // 只允许输入大小写字母和数字
相关文章:

Vue form表单验证
el-form 标签添加 ref、rules <el-form ref"form" :inline"true" :model"form" :rules"rules">el-form-item 添加prop <el-form-item label"姓名" prop"name"><el-input placeholder"请输入姓…...

vue.extend解决vue页面转构造函数暴露js供全局使用
用途: 解决在一些微前端项目中, B工程使用A工程的弹窗代码 // MaterialListPlugin.js文件, 在项目入口引入 // eg: 在main.js中添加一行 import /components/MaterialListPlugin.jsimport Vue from vue import MaterialListPlugin from /components/MaterialListPlugin.vue //…...

Java中如何处理异常?
在Java中处理异常是确保软件健壮性和提高代码质量的重要手段。以下是Java异常处理的一些关键点和最佳实践: 1:理解异常类型: Java中的异常分为检查异常( checked exceptions)和非检查异常(un-checked exc…...

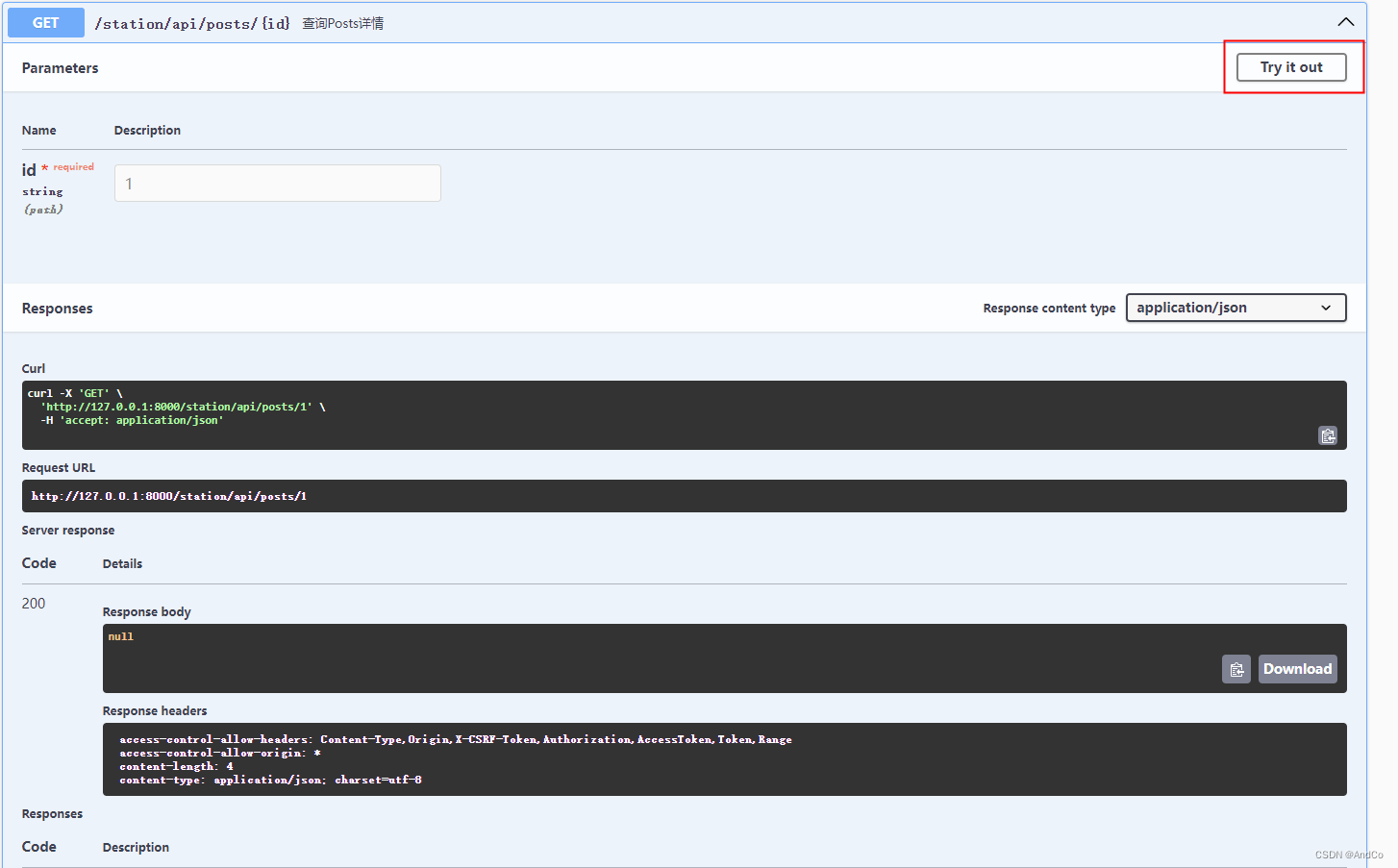
wordpress站群搭建3api代码生成和swagger使用
海鸥技术下午茶-wordpress站群搭建3api代码生成和swagger使用 目标:实现api编写和swagger使用 0.本次需要使用到的脚手架命令 生成 http server 代码 goctl api go -api all.api -dir ..生成swagger文档 goctl api plugin -plugin goctl-swagger"swagger -filename st…...

如何在使用 Qt 时打印到控制台
在开发过程中,打印变量值到控制台对于调试和监控非常重要。使用 Qt 和 C 开发时,有多种方法可以实现这一点。在本文中,我们将探索几种在 Qt 中打印到控制台的专业方法。 1. 使用 qDebug、qWarning、qCritical 和 qFatal Qt 提供了一些方便的…...

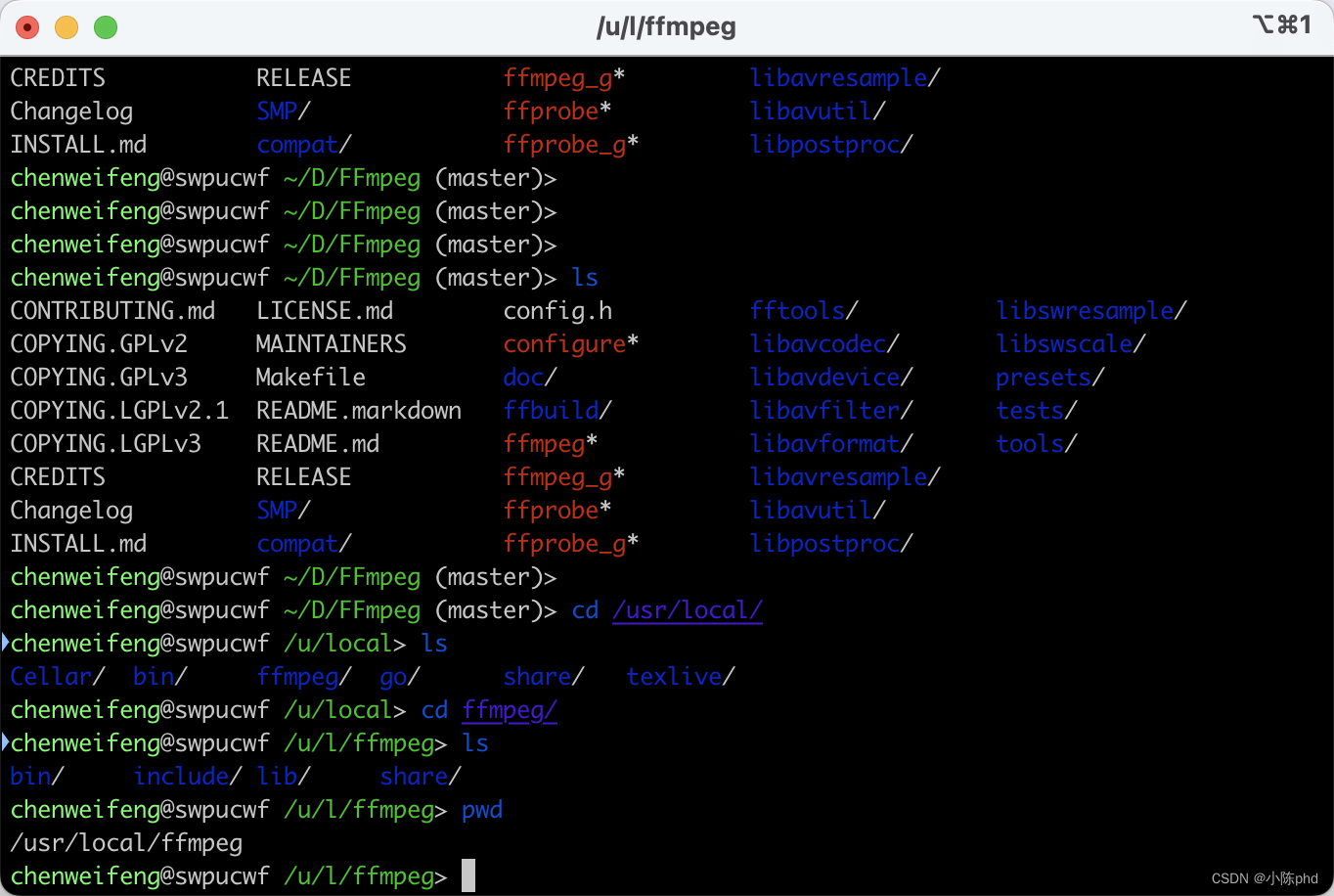
ffmpeg音视频开发从入门到精通——ffmpeg下载编译与安装
音视频领域学习ffmpeg的重要性 音视频领域中ffmpeg的广泛应用,包括直播、短视频、网络视频、实时互动和视频监控等领域。掌握FM和音视频技术可以获得更好的薪酬。 学习建议音视频学习建议与实战应用 音视频处理机制的学习,需要勤加练习,带…...

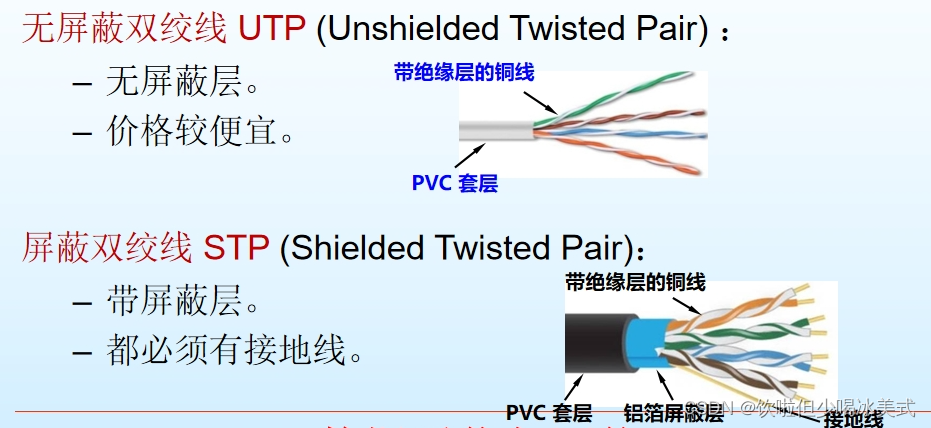
数据通信与网络(三)
物理层概述: 物理层是网络体系结构中的最低层 它既不是指连接计算机的具体物理设备,也不是指负责信号传输的具体物理介质, 而是指在连接开放系统的物理媒体上为上一层(指数据链路层)提供传送比特流的一个物理连接。 物理层的主要功能——为…...

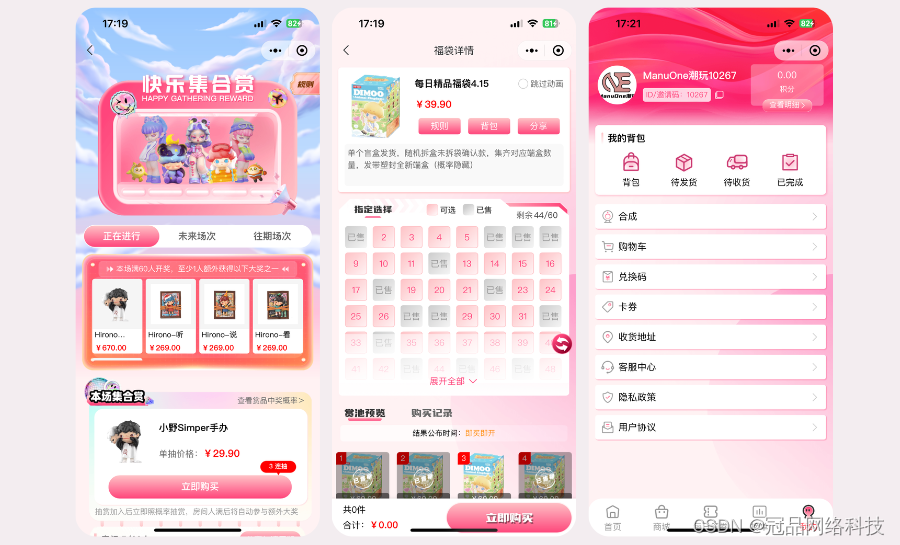
盲盒小程序模式?有什么功能?
近些年,盲盒成为了热门的休闲娱乐消费方式,深深吸引着消费者的目光,行业更是持续上升发展,成为了具有巨大发展前景的行业之一。 随着市场的逐步发展,盲盒也开始向线上模式发展,以互联网为媒介,…...

【MySQL进阶之路 | 高级篇】InnoDB搜索引擎行格式
1. COMPACT行格式 COMPACT行格式是MySQL5.1的默认行格式.其结构示意图如下. 大体可以分为两部分. 记录的额外信息.这里面有包括变长字段长度列表,NULL值列表和记录头信息.记录的真实数据. (1).变长字段长度列表 MySQL支持一些变长的数据类型.比如VARCHAR(m), VA…...

大数据面试-Scala
谈谈scala的闭包、柯里化、高阶函数 如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和他所处的环境,称为闭包。 闭包在函数式编程中是一个重要的概念,广泛用于高阶函数、柯里化等技术中。 函数…...

76.最小覆盖子串
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存…...

深度学习算法informer(时序预测)(三)(Encoder)
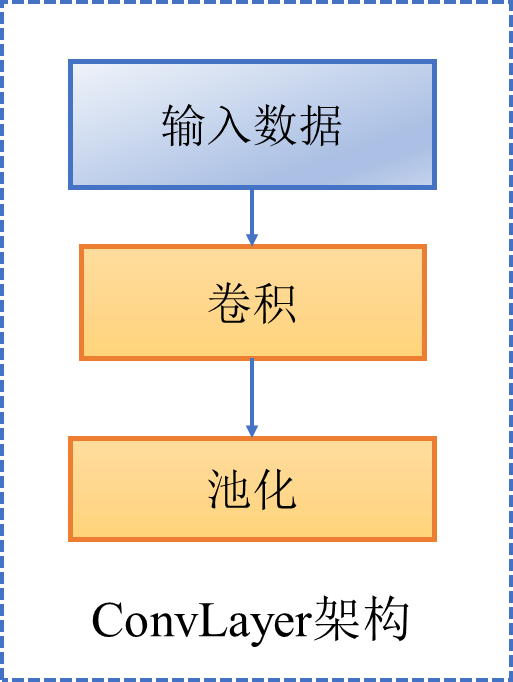
一、EncoderLayer架构如图(不改变输入形状) 二、ConvLayer架构如图(输入形状中特征维度减半) 三、Encoder整体 包括三部分 1. 多层EncoderLayer 2. 多层ConvLayer 3. 层归一化 代码如下 class AttentionLayer(nn.Module):de…...

HTML和CSS基础(一)
前言 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由各种标签组成,这些标签定义了网页的结构和内容。HTML的早期形式诞生于1989年,由CERN的物理学家Tim Berners-Lee发明,最初用于在科学家之…...

低代码平台教你两步把SQL直接转换为RESTful API
文章目录 前言一、简介1. 项目亮点2. 技术栈3. 核心功能4. 数据库设计二、搭建教程1. 目录结构2. 下载2.1 下载2.2 上传2.3 解压3. 配置3.1 创建并切换数据库3.2 执行sql文件3.3 修改配置文件4. 启动/停止4.1 启动4.2 停止4.3 重启5. 浏览器访问三、配置教程1. 数据源配置1.1 创…...
)
JavaWeb阶段学习知识点(二)
登录校验和JWT令牌实现 JWT使用方式 创建一个springboot项目,pom.xml引入jwt依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><!-- 针对jdk17或…...

数据结构【二叉树】
前言 我们在前面学习了使用数组来实现二叉树,但是数组实现二叉树仅适用于完全二叉树(非完全二叉树会有空间浪费),所以我们本章讲解的是链式二叉树,但由于学习二叉树的操作需要有一颗树,才能学习相关的基本…...

Vue P17-54
18、计算属性 示例:实现姓名的联动效果 可以用插值语法、method {{func()}} 这里必须有 ()表示返回值 在事件处理中,click“func1” 有没有无所谓 computed的计算属性和data中的属性都在vm中,但vm._data里只有后者…...

【自动驾驶】从零开始做自动驾驶小车
文章目录 自动驾驶小车系统、运动底盘的运动学分析和串口通信控制电机PID控制IMU初始化与陀螺仪零点漂移ubuntu基础教程ROS基础键盘控制巡线(雷达避障)雷达跟随视觉跟踪2D建图、2D导航3D建图、3D导航纯视觉建图导航语音控制KCF跟随自主建图建图与导航多机编队WEB浏览器显示摄像…...

一文让你彻底搞懂什么是VR、AR、AV、MR
随着科技的飞速发展,现实世界与虚拟世界的界限变得越来越模糊。各种与现实增强相关的技术如雨后春笋般涌现,令人眼花缭乱。本文将为你详细解读四种常见的现实增强技术:虚拟现实(VR)、增强现实(AR࿰…...

Python设计模式 - 简单工厂模式
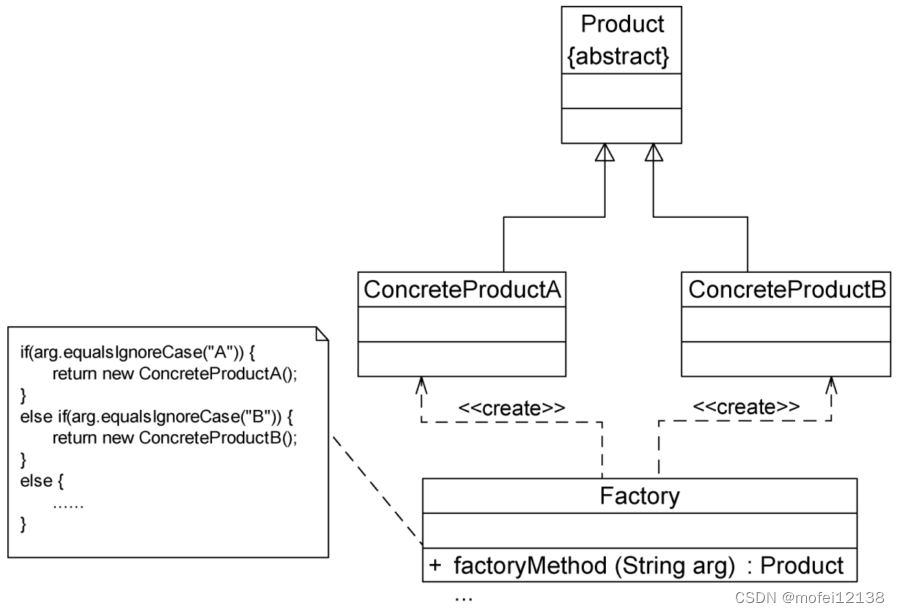
定义 简单工厂模式是一种创建型设计模式,它通过一个工厂类来创建对象,而不是通过客户端直接实例化对象。 结构 工厂类(Factory):负责创建对象的实例。工厂类通常包含一个方法,根据输入参数的不同创建并返…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
