uni-app地图组件控制
uni.createMapContext(mapId,this)
创建并返回 map 上下文 mapContext 对象。在自定义组件下,第二个参数传入组件实例this,以操作组件内 <map> 组件。
注意:uni.createMapContext(mapId, this)
- app-nvue 平台 2.2.5+ 支持 uni.createMapContext(mapId, this)
- app-nvue 平台 2.2.5- 需要同时设置组件属性id和ref
<map id="map1" ref="map1"></map>,或者直接使用 ref,例如this.$refs.map1
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | 1.9.0+ | √ | √ |
#mapContext
mapContext 通过 mapId 跟一个 <map> 组件绑定,通过它可以操作对应的 <map> 组件。
mapContext 对象的方法列表
| 方法 | 参数 | 说明 | 平台差异说明 |
|---|---|---|---|
| getCenterLocation | OBJECT | 获取当前地图中心的经纬度,返回的是 gcj02 坐标系,可以用于 uni.openLocation | |
| moveToLocation | OBJECT | 将地图中心移动到当前定位点,需要配合map组件的show-location使用 | |
| translateMarker | OBJECT | 平移marker,带动画 | app-nvue 2.1.5+、微信小程序带动画、抖音、支付宝、京东、百度、QQ小程序 |
| includePoints | OBJECT | 缩放视野展示所有经纬度 | app-nvue 2.1.5+、微信、抖音、支付宝、京东、百度、快手、QQ小程序 |
| getRegion | OBJECT | 获取当前地图的视野范围 | |
| getRotate | OBJECT | 获取当前地图的旋转角 | 微信、抖音、支付宝、京东、QQ小程序 |
| getScale | OBJECT | 获取当前地图的缩放级别 | |
| getSkew | OBJECT | 获取当前地图的倾斜角 | 微信、抖音、支付宝、京东、QQ小程序 |
| addCustomLayer | OBJECT | 添加个性化图层 | 微信小程序 |
| addGroundOverlay | OBJECT | 创建自定义图片图层,图片会随着地图缩放而缩放 | App-nvue 3.1.0+,微信、抖音小程序 |
| addMarkers | OBJECT | 添加 marker | App-nvue 3.1.0+,微信小程序 |
| fromScreenLocation | OBJECT | 获取屏幕上的点对应的经纬度,坐标原点为地图左上角 | 微信小程序 |
| initMarkerCluster | OBJECT | 初始化点聚合的配置,未调用时采用默认配置 | App-nvue 3.1.0+,微信小程序 |
| moveAlong | OBJECT | 沿指定路径移动 marker,用于轨迹回放等场景。动画完成时触发回调事件,若动画进行中,对同一 marker 再次调用 moveAlong 方法,前一次的动画将被打断。支持 android,不支持 autoRotate 属性设置,默认为 ture | App-nvue 3.1.0+,微信、抖音小程序 |
| openMapApp | OBJECT | 拉起地图APP选择导航。 | App-nvue 3.1.0+,微信、抖音、快手小程序 |
| removeCustomLayer | OBJECT | 移除个性化图层 | 微信小程序 |
| removeGroundOverlay | OBJECT | 移除自定义图片图层 | App-nvue 3.1.0+,微信小程序 |
| removeMarkers | OBJECT | 移除 marker。 | App-nvue 3.1.0+,微信小程序 |
| setCenterOffset | OBJECT | 设置地图中心点偏移,向后向下为增长,屏幕比例范围(0.25~0.75),默认偏移为[0.5, 0.5] | 微信、抖音小程序 |
| toScreenLocation | OBJECT | 获取经纬度对应的屏幕坐标,坐标原点为地图左上角。 | 微信小程序 |
| updateGroundOverlay | OBJECT | 更新自定义图片图层。 | App-nvue 3.1.0+,微信、抖音小程序 |
| on | Method | 监听地图事件。 | App-nvue 3.1.0+,微信小程序 |
| $getAppMap | 获取原生地图对象 plus.maps.Map | App-nvue 1.9.3 |
$getAppMap() 注意事项:
- 在页面中,必须在
onReady中调用。 - 在组件中,必须在
mounted中调用。 - nvue没有
$getAppMap(),请使用createMapContext uni-app中使用原生地图无需提供占位div,得到$getAppMap()后直接js使用即可。openMapAppiOS 暂不支持,后续补充
getCenterLocation 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 ,res = { longitude: "经度", latitude: "纬度"} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
moveToLocation 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| longitude | Number | 否 | 经度 ,App 2.6.8、H5、京东小程序、仅微信小程序 2.8.0+ 支持 |
| latitude | Number | 否 | 纬度 ,App 2.6.8、H5、京东小程序、仅微信小程序 2.8.0+ 支持 |
| success | Function | 否 | 接口调用成功的回调函数 ,res = { longitude: "经度", latitude: "纬度"} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
translateMarker 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| markerId | Number | 是 | 指定 marker |
| destination | Object | 是 | 指定 marker 移动到的目标点 |
| autoRotate | Boolean | 是 | 移动过程中是否自动旋转 marker |
| rotate | Number | 是 | marker 的旋转角度 |
| moveWithRotate | Boolean | 否 | 平移和旋转同时进行,默认值false(仅微信小程序2.13.0支持) |
| duration | Number | 否 | 动画持续时长,默认值1000ms,平移与旋转分别计算 |
| animationEnd | Function | 否 | 动画结束回调函数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
includePoints 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| points | Array | 是 | 要显示在可视区域内的坐标点列表,[{latitude, longitude}] |
| padding | Array | 否 | 坐标点形成的矩形边缘到地图边缘的距离,单位像素。格式为[上,右,下,左],安卓上只能识别数组第一项,上下左右的padding一致。开发者工具暂不支持padding参数。 |
| success | Function | 否 | 接口调用成功的回调函数(支付宝小程序不支持) |
| fail | Function | 否 | 接口调用失败的回调函数(支付宝小程序不支持) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)(支付宝小程序不支持) |
getRegion 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数,res = {southwest, northeast},西南角与东北角的经纬度 |
| fail | Function | 否 | 接口调用失败的回调函数(支付宝小程序不支持) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)(支付宝小程序不支持) |
getRotate 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数,res = {rotate},旋转角 |
| fail | Function | 否 | 接口调用失败的回调函数(支付宝小程序不支持) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)(支付宝小程序不支持) |
getScale 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数,res = {scale},缩放值 |
| fail | Function | 否 | 接口调用失败的回调函数(支付宝小程序不支持) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)(支付宝小程序不支持) |
getSkew 的 OBJECT 参数列表
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数,res = {skew},倾斜角 |
| fail | Function | 否 | 接口调用失败的回调函数(支付宝小程序不支持) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)(支付宝小程序不支持) |
addCustomLayer 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| layerId | string | 是 | 个性化图层id | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
addGroundOverlay 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| id | String | 是 | 图片图层 id | |
| src | String | 是 | 图片路径,支持网络图片、临时路径、代码包路径 | |
| bounds | Object | 是 | 图片覆盖的经纬度范围 | |
| visible | Boolean | true | 否 | 是否可见 |
| zIndex | Number | 1 | 否 | 图层绘制顺序 |
| opacity | Number | 1 | 否 | 图层透明度 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.bounds 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| southwest | Object | 是 | 西南角经纬度 | |
| northeast | Object | 是 | 东北角经纬度 |
southwest 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| longitude | number | 是 | 经度 | |
| latitude | number | 是 | 纬度 |
northeast 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| longitude | number | 是 | 经度 | |
| latitude | number | 是 | 纬度 |
addMarkers 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| markers | Array | 是 | 同传入 map 组件的 marker 属性 | |
| clear | boolean | false | 否 | 是否先清空地图上所有 marker |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
removeMarkers 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| markerIds | Array | 是 | 要被删除的marker的id属性组成的数组 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
moveAlong 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| markerId | Number | 是 | 指定 marker | |
| path | Array | 是 | 移动路径的坐标串,坐标点格式 {longitude, latitude} | |
| autoRotate | boolean | true | 否 | 根据路径方向自动改变 marker 的旋转角度 |
| duration | number | 是 | 平滑移动的时间 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
openMapApp 的 OBJECT 参数列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| longitude | Number | 是 | 目的地经度 | |
| latitude | Number | 是 | 目的地纬度 | |
| destination | String | 是 | 目的地名称 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
setLocMarkerIcon 的 OBJECT 参数列表@setLocMarkerIcon
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| iconPath | string | 否 | 图标路径,支持网络路径、本地路径、代码包路径 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
App nvue 3.6.9+ 支持
mapContext (App平台地图服务商差异)
| 属性 | 说明 | 高德是否支持 | google地图是否支持 |
|---|---|---|---|
| setLocMarkerIcon | 设置定位点图标,支持网络路径、本地路径、代码包路径 | 已支持 | 不支持 |
| moveAlong | 沿指定路径移动 marker,用于轨迹回放等场景 | 已支持(不支持autoRotate属性) | 已支持 |
| addCustomLayer | 添加个性化图层 | 不支持 | 不支持 |
| removeVisualLayer | 移除可视化图层 | 不支持 | 不支持 |
| fromScreenLocation | 获取屏幕上的点对应的经纬度,坐标原点为地图左上角 | 不支持 | 不支持 |
| removeCustomLayer | 移除个性化图层 | 不支持 | 不支持 |
| setCenterOffset | 设置地图中心点偏移,向后向下为增长,屏幕比例范围(0.25~0.75) | 不支持 | 不支持 |
| toScreenLocation | 获取经纬度对应的屏幕坐标,坐标原点为地图左上角。 | 不支持 | 不支持 |
MapContext.on() (app-nvue、微信小程序支持)
markerClusterCreate 缩放或拖动导致新的聚合簇产生时触发,仅返回新创建的聚合簇信息。
返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| clusters | Array<ClusterInfo> | 聚合簇数据 |
markerClusterClick 聚合簇的点击事件。
返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| cluster | ClusterInfo | 聚合簇 |
ClusterInfo 结构
| 参数 | 类型 | 说明 |
|---|---|---|
| clusterId | Number | 聚合簇的 id |
| center | LatLng | 聚合簇的坐标 |
| markerIds | Array<Number> | 该聚合簇内的点标记数据数组 |
initMarkerCluster(OBJECT) 结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| enableDefaultStyle | boolean | true | 否 | 启用默认的聚合样式 |
| zoomOnClick | boolean | true | 否 | 点击已经聚合的标记点时是否实现聚合分离 |
| gridSize | boolean | 60 | 否 | 聚合算法的可聚合距离,即距离小于该值的点会聚合至一起,以像素为单位 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
MapContext.on('markerClusterCreate', (res) => {})MapContext.on('markerClusterClick', (res) => {})
复制代码
地图聚合 API 示例(nvue)
缩小地图可看到多个 marker 合并为 1 个并显示聚合数量,放大地图后恢复
<template><view class="content"><map id="map" class="map" :show-location="true" :latitude="latitude" :longitude="longitude"></map></view>
</template><script>const img = '/static/logo.png';export default {data() {return {latitude: 23.099994,longitude: 113.324520,}},onReady() {this._mapContext = uni.createMapContext("map", this);// 仅调用初始化,才会触发 on.("markerClusterCreate", (e) => {})this._mapContext.initMarkerCluster({enableDefaultStyle: false,zoomOnClick: true,gridSize: 60,complete(res) {console.log('initMarkerCluster', res)}});this._mapContext.on("markerClusterCreate", (e) => {console.log("markerClusterCreate", e);});this.addMarkers();},methods: {addMarkers() {const positions = [{latitude: 23.099994,longitude: 113.324520,}, {latitude: 23.099994,longitude: 113.322520,}, {latitude: 23.099994,longitude: 113.326520,}, {latitude: 23.096994,longitude: 113.329520,}]const markers = []positions.forEach((p, i) => {console.log(i)markers.push(Object.assign({},{id: i + 1,iconPath: img,width: 50,height: 50,joinCluster: true, // 指定了该参数才会参与聚合label: {width: 50,height: 30,borderWidth: 1,borderRadius: 10,bgColor: '#ffffff',content: `label ${i + 1}`}},p))})this._mapContext.addMarkers({markers,clear: false,complete(res) {console.log('addMarkers', res)}})}}}
</script><style>.content {flex: 1;}.map {flex: 1;}
</style>
复制代码
#mapSearch 模块(仅app-nvue支持,Google地图不支持)
#reverseGeocode(Object,callback);
反向地理编码
#Object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| point | Object | 是 | {latitude: 纬度, longitude: 经度} |
#callback 返回 Object 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
| address | String | 查询后地址 (成功时返回) |
#poiSearchNearBy(Object,callback);
周边检索
#Object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| point | Object | 是 | 检索的中心点坐标 {latitude: 纬度, longitude: 经度} | |
| key | String | 是 | 搜索关键字 | |
| radius | Number | 3000 | 否 | 检索的半径,单位为米 |
| index | Number | 1 | 否 | 要获取检索结果的页号索引 |
| offset | Number | 10 | 否 | 设置每页条目数(默认每页10条数据)。HBuilder 3.2.13+ |
#callback 返回 Object 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
| totalNumber | Number | 返回的POI数目 |
| currentNumber | Number | 当前页POI数目 |
| pageNumber | Number | 页数 |
| pageIndex | Number | 当前页号索引 |
| poiList | Array.<poiObject> | POI信息数组 |
#poiObject
| 属性 | 类型 | 说明 |
|---|---|---|
| location | Object | {latitude: 纬度, longitude: 经度} |
| name | String | 名称 |
| type | String | 类型 |
| distance | Number | 距离(单位米) |
| address | String | 地址 |
#poiKeywordsSearch(Object,callback);
关键字检索
#Object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| key | String | 是 | 搜索关键字 | |
| index | Number | 1 | 否 | 要获取检索结果的页号索引(每页10条数据) |
| city | String | 否 | 查询城市,可选值:cityname(中文或中文全拼)、citycode、adcode.code 参考表 | |
| types | String | 否 | 类型,多个类型用“|”分割 可选值:文本分类、分类代码 code 参考表 | |
| point | Object | 否 | 设置后,则返回结果会按照距离此点的距离来排序 {latitude: 纬度, longitude: 经度} | |
| sortrule | Number | 0 | 否 | 排序规则, 0-距离排序;1-综合排序, 默认0 |
| offset | Number | 10 | 否 | 设置每页条目数(默认每页10条数据)。HBuilder 3.2.13+ |
| cityLimit | Boolean | false | 否 | 强制城市限制功能 默认 false,例如:在上海搜索天安门,如果citylimit为true,将不返回北京的天安门相关的POI。HBuilder 3.2.13+ |
#callback 返回 Object 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
| totalNumber | Number | 返回的POI数目 |
| currentNumber | Number | 当前页POI数目 |
| pageNumber | Number | 页数 |
| pageIndex | Number | 当前页号索引 |
| poiList | Array.<poiObject> | POI信息数组 |
Tips
- App端使用map,nvue比vue更强大,且没有层级问题。
- App端vue页面默认为高德地图,也可以选择百度地图。但app-nvue只有高德地图,没有百度地图。以及地图选择api(mapSearch),只支持高德地图。
- H5 端获取定位信息,需要部署在 https 服务上,本地预览(localhost)仍然可以使用 http 协议。
- 无 GPS 模块的 PC 设备使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败。
- App 端使用地图组件需要向高德或百度等三方服务商申请SDK资质,获取AppKey,打包时需要在manifest的SDK配置中填写Appkey。在manifest可视化界面有详细申请指南,详见:地图插件配置 - DCloud问答
- H5 端使用地图和定位相关,需要在 manifest.json 内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。
<map>组件默认为国测局坐标,调用uni.getLocation返回结果传递给<map>组件时,需指定 type 为 gcj02。
#三方定位和地图服务收费说明
使用三方定位或者地图服务,需向服务提供商(如:高德地图、百度地图、腾讯地图、谷歌地图)申请商业授权和缴纳费用(5万/年)。
DCloud为开发者争取了福利,可优惠获取高德、腾讯的商业授权。如有需求请发邮件到bd@dcloud.io(注明你的公司名称、应用介绍、HBuilder账户);你也可以直接通过uni-im发起在线咨询,在线咨询地址:DCloud地图服务专员。
相关文章:

uni-app地图组件控制
uni.createMapContext(mapId,this) 创建并返回 map 上下文 mapContext 对象。在自定义组件下,第二个参数传入组件实例this,以操作组件内 <map> 组件。 注意:uni.createMapContext(mapId, this) app-nvue 平台 2.2.5 支持 uni.create…...

前端调用api发请求常用的请求头content- type的类型和常用场景
Content-Type 是一个非常重要的HTTP头,它定义了发送给服务器或客户端的数据的MIME类型。这对于服务器和客户端正确解析和处理数据至关重要。下面是一些常见的 Content-Type 值及其用途和区别。 常见的 Content-Type 值 text/plain • 用途: 纯文本,无格…...

数据仓库之SparkSQL
Apache Spark SQL是Spark中的一个组件,专门用于结构化数据处理。它提供了通过SQL和DataFrame API来执行结构化数据查询的功能。以下是对Spark SQL的详细介绍: 核心概念 DataFrame: 定义: DataFrame是一个分布式数据集合,类似于关系型数据库中…...

如何在 MySQL 中导入和导出数据库以及重置 root 密码
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 如何导入和导出数据库 导出 要导出数据库,打开终端,确保你没有登录到 MySQL 中,然后输入以下命令&…...

基于uni-app和图鸟UI的云课堂小程序开发实践
摘要: 随着移动互联网的快速发展,移动学习已成为教育领域的重要趋势。本文介绍了基于uni-app和图鸟UI框架开发的云课堂小程序,该小程序实现了移动教学、移动学习、移动阅读和移动社交的完美结合,为用户提供了一个便捷、高效的学习…...

解决python从TD数据库取50w以上大量数据慢的问题
1.问题背景描述 python项目中的时序数据都存放在TD数据库中,数据是秒级存入的,当查询一周数据时将超过50w数据量,这是一次性获取全量数据到python程序很慢,全流程10秒以上,希望进行优化加速 2.排查 首先,…...

游戏心理学Day21
玩家情绪与暴力攻击 情绪 情绪的分类 情绪是一种经常波动的东西,我们既体验过骄傲激动和开心,也体验过羞怯内疚和沮丧。我们的感受高度依赖于情境。研究者区分出至少三种途径来考察作为一种相对固定的人格特征的情绪,即为情感性࿰…...

接口测试基础 --- 什么是接口测试及其测试流程?
接口测试是软件测试中的一个重要部分,它主要用于验证和评估不同软件组件之间的通信和交互。接口测试的目标是确保不同的系统、模块或组件能够相互连接并正常工作。 接口测试流程可以分为以下几个步骤: 1.需求分析:首先,需要仔细…...

贪心+动归1
跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则࿰…...

三星S20以上手机中的动态相片及其分解
三星S20以后的相机,相机拍出来的图片,用三星手机自带的“相册”打开之后,还会有“查看动态照片”的选项,点击之后就能查看拍照片时前后2秒左右的视频! 不知道这个功能是不是三星独有的。 这样得到的图片非常大。因为…...

一文了解HarmonyOSNEXT发布重点内容
华为在2024年6月21日的开发者大会上正式发布了HarmonyOS NEXT版,这是华为在操作系统领域的一次重大飞跃,标志着华为在构建全场景智能生态方面的卓越成就。HarmonyOS NEXT版不仅带来了全新的系统架构和性能提升,还首次将AI能力融入系统&#x…...

矩阵中严格递增的单元格数
题目链接:leetcode:矩阵中严格递增的单元格数 描述 给你一个下标从 1 开始、大小为 m x n 的整数矩阵 mat,你可以选择任一单元格作为 起始单元格 。 从起始单元格出发,你可以移动到 同一行或同一列 中的任何其他单元格,但前提是目…...
)
超参数调优-通用深度学习篇(上)
文章目录 深度学习超参数调优网格搜索示例一:网格搜索回归模型超参数示例二:Keras网格搜索 随机搜索贝叶斯搜索 超参数调优框架Optuna深度学习超参数优化框架nvidia nemo大模型超参数优化框架 参数调整理论: 黑盒优化:超参数优化…...

小程序中data-xx是用方式
data-sts"3" 是微信小程序中的一种数据绑定语法,用于在 WXML(小程序模板)中将自定义的数据绑定到页面元素上。让我详细解释一下: data-xx 的作用: data-xx 允许你在页面元素上自定义属性,以便在事…...

【2024德国工作】外国人在德国找工作是什么体验?
挺难的,德语应该是所有中国人的难点。大部分中国人进德国公司要么是做中国业务相关,要么是做技术领域的工程师。先讲讲人在中国怎么找德国的工作,顺便延申下,德国工作的真实体验,最后聊聊在今年的德国工作签证申请条件…...

Unity中获取数据的方法
Input和GetComponent 一、Input 1、Input类: 用于处理用户输入(如键盘、鼠标、触摸等)的静态类 2、作用: 允许你检查用户的输入状态。如某个键是否被按下,鼠标的位置,触摸的坐标等 3、实例 (1) 键盘…...

Java的死锁问题
Java中的死锁问题是指两个或多个线程互相持有对方所需的资源,导致它们在等待对方释放资源时永久地阻塞的情况。 死锁产生条件 死锁发生通常需要满足以下四个必要条件: 互斥条件:至少有一个资源是只能被一个线程持有的,如果其他…...

Unity 公用函数整理【二】
1、在规定时间时间内将一个值变化到另一个值,使用Mathf.Lerp实现 private float timer;[Tooltip("当前温度")]private float curTemp;[Tooltip("开始温度")]private float startTemp 20;private float maxTemp 100;/// <summary>/// 升…...

千年古城的味蕾传奇-平凉锅盔
在甘肃平凉这片古老而神秘的土地上,有一种美食历经岁月的洗礼,依然散发着独特的魅力,那便是平凉锅盔。平凉锅盔,那可是甘肃平凉的一张美食名片。它外表金黄,厚实饱满,就像一轮散发着诱人香气的金黄月亮。甘…...

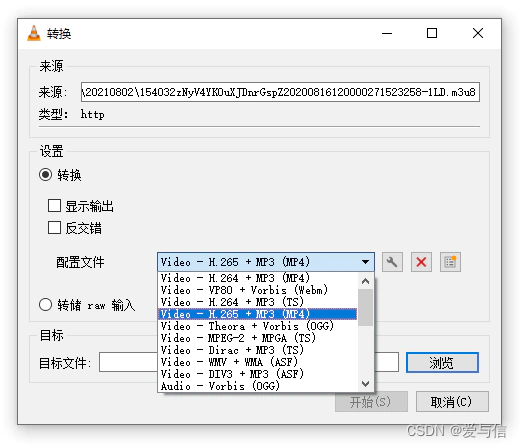
微信小程序视频如何下载
一、工具准备 1、抓包工具Fiddler Download Fiddler Web Debugging Tool for Free by Telerik 2、VLC media player Download official VLC media player for Windows - VideoLAN 3、微信PC端 微信 Windows 版 二、开始抓包 1、打开Fiddler工具,设置修改如下…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
