CSS中使用应用在伪元素中的计数器属性counter-increment
在CSS中,counter-increment 是一个用于递增计数器值的属性。它通常与 counter-reset 和 content 属性一起使用,以在文档中的特定位置(如列表项、标题等)插入自动生成的数字或符号。
counter-increment
- 基本用法:
使用 counter-increment 可以设置一个递增计数器的值。默认情况下,计数器的值是0,并且每次递增1。但你可以指定一个不同的增量值。
h1 {counter-reset: section; /* 重置计数器 */
}h2 {counter-increment: section; /* 递增计数器 */content: "Section " counter(section) ": "; /* 使用计数器的值 *//* 注意:content 属性通常与 ::before 或 ::after 伪元素一起使用 */
}h2::before {content: "Section " counter(section) ": ";
}
- 指定增量值:
你可以指定一个增量值,而不是默认的0。
h2 {counter-increment: section 2; /* 每次递增2 */
}
- 多个计数器:
你可以递增多个计数器,只需用空格分隔它们即可。
h2 {counter-increment: section 1 subsection; /* 递增section和subsection两个计数器 */
}
- 与counter-reset结合使用:
通常,你会在文档的开始处使用 counter-reset 来重置计数器的值,然后在需要的地方使用 counter-increment 来递增它。
- 与content和伪元素结合使用:
content 属性通常与 ::before 或 ::after 伪元素一起使用,以在元素的内容之前或之后插入计数器的值。
- 计数器的作用域:
计数器的作用域是CSS的级联作用域。如果你在一个元素上重置或递增了一个计数器,那么该元素的所有后代元素都可以访问该计数器(除非它们在自己的作用域内重置了它)。
- 继承性:
counter-increment 和 counter-reset 属性不是可继承的。这意味着它们不会影响元素的子元素,除非你在子元素上明确设置了这些属性。
- 命名规范:
计数器名称是大小写敏感的,并且不能包含空格或特殊字符(除了连字符"-")。
- 浏览器兼容性:
大多数现代浏览器都支持 counter-increment 和相关的计数器属性。然而,一些较旧的浏览器可能不支持这些功能,因此在使用它们之前,最好检查目标浏览器的兼容性。
- 示例用途:
- 自动编号的列表项
- 带有章节编号的文档标题
- 自定义编号的段落或其他元素
counter() 方法
counter() 是一个函数返回一个代表计数器的当前值的字符串,通常与 counter-reset、counter-increment 和 content 属性一起使用,以在文档中自动插入数字或序号。这通常用于创建列表、图表、目录或其他需要连续计数的元素。
语法
/* 简单使用 */
counter(计数器名称);/* 更改计数器显示 */
counter(countername, upper-roman)
- 通过上边定义后我们就开始插入计数器的值
使用content属性和counter()函数将计数器的值插入到元素的伪元素(如::before或::after)中。
h1::before {content: "Section " counter(section) ": "; /* 在 h1 元素前插入 "Section X: ",其中 X 是 "section" 计数器的当前值 */
}
完整的示例:
.box-1{/* 重置一个名为 "my-counter-1"计数器,并且从0开始 */counter-reset: my-counter-1;
}.box-1 p::before {/* 每次使用计数器的时候都会自动增加1,这里从开始为0+1,所以就是1开始显示increment字面意思是递增 */counter-increment: my-counter-1;content: "基础 " counter(my-counter-1) "、 ";
}
<div class="box-1"><p>HTML</p><p>CSS</p><p>JavaScript</p><p>Bootstrap</p><p>Vue</p><p>React</p><p>jQuery</p>
</div>
在上面的示例中,每个 p 元素前都会自动插入一个序号,如 "基础 1: "、"基础 2: " 等。
- 您还可以给counter方法传递第二个参数来改变序列的类型
我们可以设置计数器类型,罗马数字
<div class="box-2"><h4>JavaScript</h4><p>Prototype</p><p>jQuery</p><p>Backbone.js</p><p>require.js</p><p>vue.js</p><p>react.js</p><p>angular.js</p>
</div>
.box-2{counter-set: romanNumber;
}
.box-2 p::before{counter-increment: romanNumber;content: counter(romanNumber, upper-roman) ". ";
}
上边的案例我们通过给counter方法传递第二个参数upper-roman来设置序列为罗马数字序列
counter支持的类型和list-style-type一样
counters() 方法
counters() 是一个嵌套计数器,返回表示指定计数器当前值的连接字符串。counters() 函数有两种形式:
- counters(name, string)
- counters(name, string, style)。
它通常和伪元素搭配使用,但是理论上可以在支持<string>值的任何地方使用。生成的文本是具有给定名称的所有计数器的值,从最外层到最内层,之间由指定字符串分隔。计数器以指示的样式呈现,如果未指定样式,则默认为十进制。
语法:
/* 简单用法-样式默认为十进制,并且后边跟一个“-”连接 */
counters(countername, '-');/* 改变计数器显示样式为罗马字符,并且后边跟“.”连接 */
counters(countername, '.', upper-roman)
最后贴上案例查看:
- https://jsrun.net/QyDKp 计数器基本使用
- https://jsrun.net/kWDKp/edit 不同样式的序列样式,和嵌套计数器
相关文章:

CSS中使用应用在伪元素中的计数器属性counter-increment
在CSS中,counter-increment 是一个用于递增计数器值的属性。它通常与 counter-reset 和 content 属性一起使用,以在文档中的特定位置(如列表项、标题等)插入自动生成的数字或符号。 counter-increment 基本用法: 使…...

【SkiaSharp绘图08】SKPaint方法:自动换行、是否乱码、字符偏移、边界、截距、文本轮廓、测量文本
文章目录 SKPaint方法BreakText 计算指定宽度内可绘制的字符个数ContainsGlyphs字体是否包含文本字符(是否会乱码)GetGlyphOffsets 字符偏移量GetGlyphPositions 偏移坐标GetGlyphWidths 每个字符的宽度与边界GetHorizontalTextIntercepts 轮廓截距GetPositionedTextIntercepts…...

深入理解Servlet Filter及其限流实践
引言 在Java Servlet技术中,Filter是一个拦截器,它允许开发者在请求到达目标资源之前或响应发送给客户端之后,对请求或响应进行拦截和处理。这种机制为实现诸如身份验证、日志记录、请求修改等功能提供了极大的灵活性。 Filter基础 Filter…...

使用cv2对视频指定区域进行去噪
视频去噪其实和图象一样,只是需要现将视频截成图片,在对图片进行去噪,将去噪的图片在合成视频就行。可以利用cv2.imread()、imwrite()等轻松实现。 去噪步骤 1、视频逐帧读成图片 2、图片指定区域批量去噪 2、去噪后的图片写入视频 1、视频逐…...

AI在创造还是毁掉音乐?
AI对音乐产业的影响是复杂而多维的,既有创造性的贡献也存在潜在的挑战。我们可以从以下几个角度来分析这个问题: ### 创造性贡献 1. **音乐创作**:AI可以帮助音乐家创作新的旋律和和声,甚至生成完整的音乐作品。例如,…...

【2023年全国青少年信息素养大赛智能算法挑战赛复赛真题卷】
目录 2023全国青少年信息素养大赛智能算法挑战赛初中组复赛真题 2023全国⻘少年信息素养⼤赛智能算法挑战复赛⼩学组真题 2023全国青少年信息素养大赛智能算法挑战赛初中组复赛真题 1. 修复机器人的对话词库错误 【题目描述】 基于人工智能技术的智能陪伴机器人的语言词库被…...

Android系统揭秘(一)-Activity启动流程(上)
public ActivityResult execStartActivity( Context who, IBinder contextThread, IBinder token, Activity target, Intent intent, int requestCode, Bundle options) { IApplicationThread whoThread (IApplicationThread) contextThread; … try { … int result …...

使用Java实现哈夫曼编码
前言 哈夫曼编码是一种经典的无损数据压缩算法,它通过赋予出现频率较高的字符较短的编码,出现频率较低的字符较长的编码,从而实现压缩效果。这篇博客将详细讲解如何使用Java实现哈夫曼编码,包括哈夫曼编码的原理、具体实现步骤以…...

IDEA、PyCharm等基于IntelliJ平台的IDE汉化方式
PyCharm 或者 IDEA 等编辑器是比较常用的,默认是英文界面,有些同学用着不方便,想要汉化版本的,但官方没有这个设置项,不过可以通过插件的方式进行设置。 方式1:插件安装 1、打开设置 File->Settings&a…...

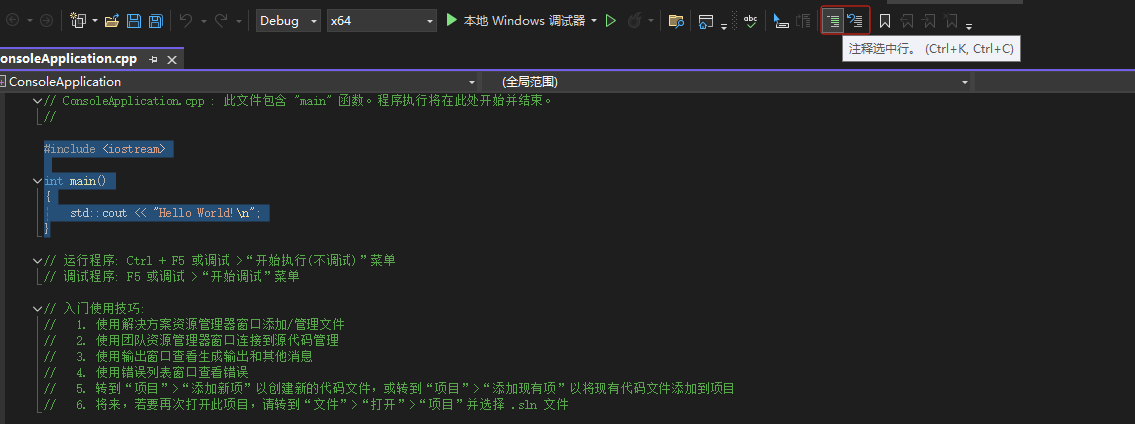
visual studio 创建c++项目
目录 环境准备:安装 visual studiovisual studio 创建c项目Tips:新建cpp文件注释与取消注释代码 其他初学者使用Visual Studio开发C和C时常遇到的3个坑 环境准备:安装 visual studio 官网:https://visualstudio.microsoft.com/zh…...

MGV电源维修KUKA机器人电源模块PH2003-4840
MGV电源维修 库卡电源模块维修 机器人电源模块维修 库卡控制器维修 KUKA电源维修 库卡机器人KUKA主机维修 KUKA驱动器模块维修 机械行业维修:西门子系统、法那克系统、沙迪克、FIDIA、天田、阿玛达、友嘉、大宇系统;数控冲床、剪板机、折弯机等品牌数控…...

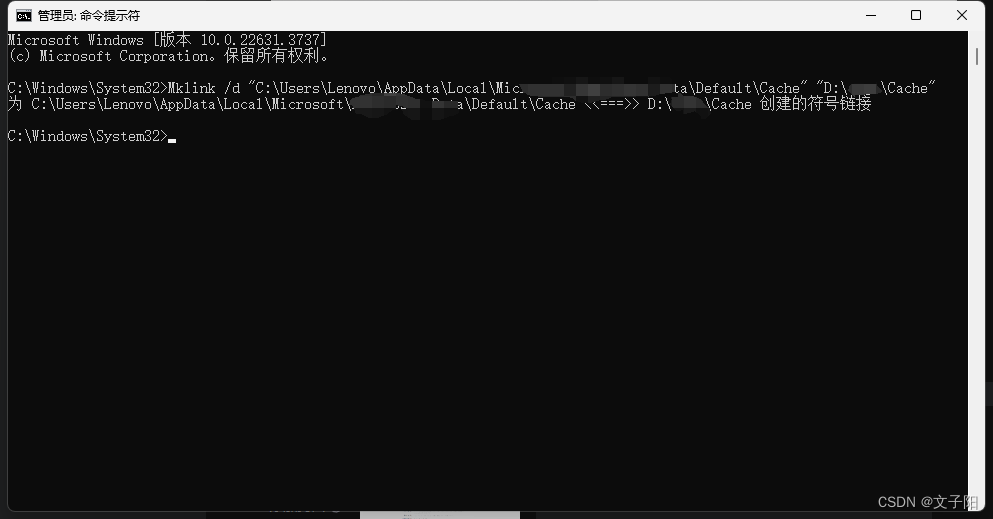
设置浏览器互不干扰
目录 一、查看浏览器文件路径 二、 其他盘新建文件夹Cache 三、以管理员运行CMD 四、执行命令 一、查看浏览器文件路径 chrome://version/ 二、 其他盘新建文件夹Cache D:\chrome\Cache 三、以管理员运行CMD 四、执行命令 Mklink /d "C:\Users\Lenovo\AppData\Loca…...

kafka操作命令详解
目录 1、集群运维命令 1.1、集群启停命令 1.3、集群迁移命令 1.4、权限管理命令 1.4.1、权限参数介绍 1.4.2、增加权限命令 1.4.3、移出权限命令 1.4.4、查看所有topic权限命令 1.4.5、查看某个topic权限命令 2、生产者命令 2.1、创建topic命令 2.2、删除topic命令 …...

graalvm jdk和openjdk
下载地址:https://github.com/graalvm/graalvm-ce-builds/releases 官网: https://www.graalvm.org...

docker基础使用教程
1.准备工作 例子:工程在docker_test 生成requirements.txt文件命令:(使用参考链接2) pip list --formatfreeze > requirements.txt 参考链接1: 安装pipreqs可能比较困难 python 项目自动生成环境配置文件require…...

计算机网络 交换机的安全配置
一、理论知识 1.交换机端口安全功能介绍 交换机端口安全功能是针对交换机端口进行安全属性的配置,以控制用户的安全接入。主要包括以下两种配置项: ①限制交换机端口的最大连接数:控制交换机端口连接的主机数量;防止用户进行恶…...

深入解析大语言模型系列:Transformer架构的原理与应用
引言 在自然语言处理(NLP)领域,大语言模型(Large Language Models, LLMs)近几年取得了突破性的进展,而 Transformer 作为这些模型的核心架构,功不可没。本文将详细介绍 Transformer 的原理、结…...

uni-app地图组件控制
uni.createMapContext(mapId,this) 创建并返回 map 上下文 mapContext 对象。在自定义组件下,第二个参数传入组件实例this,以操作组件内 <map> 组件。 注意:uni.createMapContext(mapId, this) app-nvue 平台 2.2.5 支持 uni.create…...

前端调用api发请求常用的请求头content- type的类型和常用场景
Content-Type 是一个非常重要的HTTP头,它定义了发送给服务器或客户端的数据的MIME类型。这对于服务器和客户端正确解析和处理数据至关重要。下面是一些常见的 Content-Type 值及其用途和区别。 常见的 Content-Type 值 text/plain • 用途: 纯文本,无格…...

数据仓库之SparkSQL
Apache Spark SQL是Spark中的一个组件,专门用于结构化数据处理。它提供了通过SQL和DataFrame API来执行结构化数据查询的功能。以下是对Spark SQL的详细介绍: 核心概念 DataFrame: 定义: DataFrame是一个分布式数据集合,类似于关系型数据库中…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
