`THREE.PointsMaterial` 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。
demo案例

THREE.PointsMaterial 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。下面是对其构造函数的参数、属性和方法的详细讲解。
构造函数
const material = new THREE.PointsMaterial(parameters);
参数(parameters)
parameters 是一个对象,用于初始化材质的各种属性。常用参数包括:
-
color:
THREE.Color | string | number
粒子的颜色。例如:new THREE.Color(0xffffff)或者0xffffff。 -
map:
THREE.Texture
用于每个粒子的纹理贴图。 -
size:
number
粒子的大小,默认值是1。 -
sizeAttenuation:
boolean
粒子的大小是否随相机深度衰减,默认值是true。 -
vertexColors:
boolean
是否使用顶点颜色,默认值是false。 -
opacity:
number
材质的不透明度,范围是0.0到1.0,默认值是1.0。 -
transparent:
boolean
是否使用透明度,默认值是false。 -
alphaTest:
number
透明度测试的阈值,范围是0.0到1.0,默认值是0。 -
blending:
THREE.Blending
材质的混合模式,默认值是THREE.NormalBlending。 -
depthTest:
boolean
是否进行深度测试,默认值是true。 -
depthWrite:
boolean
是否进行深度写入,默认值是true。
属性
-
color:
THREE.Color
粒子的颜色,默认值是new THREE.Color(0xffffff)。 -
map:
THREE.Texture | null
用于每个粒子的纹理贴图,默认值是null。 -
size:
number
粒子的大小,默认值是1。 -
sizeAttenuation:
boolean
粒子的大小是否随相机深度衰减,默认值是true。 -
vertexColors:
boolean
是否使用顶点颜色,默认值是false。 -
opacity:
number
材质的不透明度,范围是0.0到1.0,默认值是1.0。 -
transparent:
boolean
是否使用透明度,默认值是false。 -
alphaTest:
number
透明度测试的阈值,范围是0.0到1.0,默认值是0。 -
blending:
THREE.Blending
材质的混合模式,默认值是THREE.NormalBlending。 -
depthTest:
boolean
是否进行深度测试,默认值是true。 -
depthWrite:
boolean
是否进行深度写入,默认值是true。
方法
THREE.PointsMaterial 继承了 THREE.Material 的所有方法。常用的方法包括:
-
clone()
创建一个材质的副本。const clonedMaterial = material.clone(); -
copy(source)
从另一个材质复制属性。material.copy(otherMaterial); -
dispose()
释放材质占用的内存。当材质不再需要时应该调用此方法。material.dispose(); -
setValues(parameters)
设置材质的属性。parameters对象的属性名称和THREE.PointsMaterial的构造函数参数相同。material.setValues({ color: 0xff0000, size: 2 });
示例
下面是一个使用 THREE.PointsMaterial 创建粒子系统的示例:
import * as THREE from 'three';// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 创建粒子几何体
const geometry = new THREE.BufferGeometry();
const vertices = [];for (let i = 0; i < 10000; i++) {const x = THREE.MathUtils.randFloatSpread(2000);const y = THREE.MathUtils.randFloatSpread(2000);const z = THREE.MathUtils.randFloatSpread(2000);vertices.push(x, y, z);
}geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));// 创建粒子材质
const material = new THREE.PointsMaterial({color: 0x888888,size: 1,sizeAttenuation: true,transparent: true,opacity: 0.75
});// 创建粒子系统
const particles = new THREE.Points(geometry, material);
scene.add(particles);// 渲染循环
function animate() {requestAnimationFrame(animate);particles.rotation.x += 0.001;particles.rotation.y += 0.002;renderer.render(scene, camera);
}animate();
这个示例创建了一个简单的粒子系统,粒子随机分布在一个立方体区域内,并且粒子材质设置为半透明的灰色。
<!DOCTYPE html>
<html lang="en">
<head><title>three.js webgl - buffergeometry - custom VBOs</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link type="text/css" rel="stylesheet" href="main.css">
</head>
<body><div id="container"></div>
<div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> webgl - buffergeometry - custom VBOs</div><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}
</script><script type="module">import * as THREE from 'three';import Stats from 'three/addons/libs/stats.module.js';let container, stats;let camera, scene, renderer;let points;const particles = 300000; // 粒子数量let drawCount = 10000; // 绘制的初始粒子数量init();animate();function init() {container = document.getElementById('container');// 初始化渲染器renderer = new THREE.WebGLRenderer({ antialias: false });renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(window.innerWidth, window.innerHeight);container.appendChild(renderer.domElement);// 初始化相机camera = new THREE.PerspectiveCamera(27, window.innerWidth / window.innerHeight, 5, 3500);camera.position.z = 2750;// 初始化场景scene = new THREE.Scene();scene.background = new THREE.Color(0x050505);scene.fog = new THREE.Fog(0x050505, 2000, 3500);// 创建 BufferGeometryconst geometry = new THREE.BufferGeometry();const positions = [];const positions2 = [];const colors = [];const color = new THREE.Color();const n = 1000, n2 = n / 2; // 粒子在立方体中的分布范围for (let i = 0; i < particles; i++) {// 随机生成粒子的位置const x = Math.random() * n - n2;const y = Math.random() * n - n2;const z = Math.random() * n - n2;positions.push(x, y, z);positions2.push(z * 0.3, x * 0.3, y * 0.3);// 根据位置生成颜色const vx = (x / n) + 0.5;const vy = (y / n) + 0.5;const vz = (z / n) + 0.5;color.setRGB(vx, vy, vz, THREE.SRGBColorSpace);colors.push(color.r, color.g, color.b);}// 获取 WebGL 上下文const gl = renderer.getContext();// 创建并绑定第一个位置缓冲区const pos = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, pos);gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);// 创建并绑定第二个位置缓冲区const pos2 = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, pos2);gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions2), gl.STATIC_DRAW);// 创建并绑定颜色缓冲区const rgb = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, rgb);gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);// 将缓冲区数据转换为 GLBufferAttribute 并设置到几何体属性中const posAttr1 = new THREE.GLBufferAttribute(pos, gl.FLOAT, 3, 4, particles);const posAttr2 = new THREE.GLBufferAttribute(pos2, gl.FLOAT, 3, 4, particles);geometry.setAttribute('position', posAttr1);// 每隔两秒切换位置属性setInterval(function () {const attr = geometry.getAttribute('position');geometry.setAttribute('position', (attr === posAttr1) ? posAttr2 : posAttr1);}, 2000);geometry.setAttribute('color', new THREE.GLBufferAttribute(rgb, gl.FLOAT, 3, 4, particles));// 创建粒子材质const material = new THREE.PointsMaterial({ size: 15, vertexColors: true });// 创建粒子系统并添加到场景中points = new THREE.Points(geometry, material);points.frustumCulled = false; // 关闭视锥体剔除scene.add(points);// 初始化统计信息stats = new Stats();container.appendChild(stats.dom);// 监听窗口大小变化window.addEventListener('resize', onWindowResize);}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}function animate() {requestAnimationFrame(animate);render();stats.update();}function render() {drawCount = (Math.max(5000, drawCount) + Math.floor(500 * Math.random())) % particles;points.geometry.setDrawRange(0, drawCount);const time = Date.now() * 0.001;points.rotation.x = time * 0.1;points.rotation.y = time * 0.2;renderer.render(scene, camera);}</script></body>
</html>
主要功能说明
-
初始化 Three.js 渲染器、相机和场景:
- 创建并设置渲染器和相机。
- 将渲染器的 DOM 元素添加到 HTML 容器中。
- 设置场景背景和雾效果。
-
创建 BufferGeometry:
- 生成粒子的位置和颜色数据。
- 将这些数据绑定到 WebGL 缓冲区。
- 将这些缓冲区转换为
GLBufferAttribute并设置为几何体的属性。
-
设置粒子系统和材质:
- 使用
PointsMaterial创建粒子材质。 - 将材质和几何体结合成
Points对象,并添加到场景中。
- 使用
-
动画和渲染循环:
- 通过
requestAnimationFrame实现动画循环。 - 在每一帧中更新粒子系统的旋转,并调用渲染器渲染场景。
- 通过
-
窗口调整处理:
- 监听窗口大小变化事件,调整相机和渲染器的尺寸。
压图地址

一个功能强大的图片处理工具,它可以满足用户对于图片压缩、格式转换、质量调节以及长图片分割等多种需求。
【轻松压缩,一键搞定】您的图片处理神器来了!
压图地址
🎉 您是否曾为图片太大无法上传而烦恼?是否为图片格式不兼容而头疼?现在,有了我们的图片处理工具,这些问题将不复存在!
🌟 功能亮点:
批量压缩:无论您有多少张图片,无论尺寸大小,我们的工具都能一次性处理,让您的工作效率翻倍!
格式转换:支持多种图片格式之间的轻松转换,满足您在不同场景下的使用需求。
压缩质量可调:想要保留更多细节?还是追求更小的文件大小?压缩质量由您说了算!
长图片分割:再也不用担心长图无法完整显示或处理了,我们的工具能轻松将长图分割成多张图片,方便您进行后续编辑和分享。
获取网络图片:可将网络路径图片路径,转化成自己的图片进行处理下载,支持批量转换图片下载
📷 无论是从相机导出的大图,还是手机拍摄的生活照,我们的工具都能轻松应对,让您的图片处理变得简单又高效!
💡
压图地址
相关文章:

`THREE.PointsMaterial` 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。
demo案例 THREE.PointsMaterial 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。下面是对其构造函数的参数、属性和方法的详细讲解。 构造函数 const material new THREE.PointsMaterial(parameters);参数&am…...

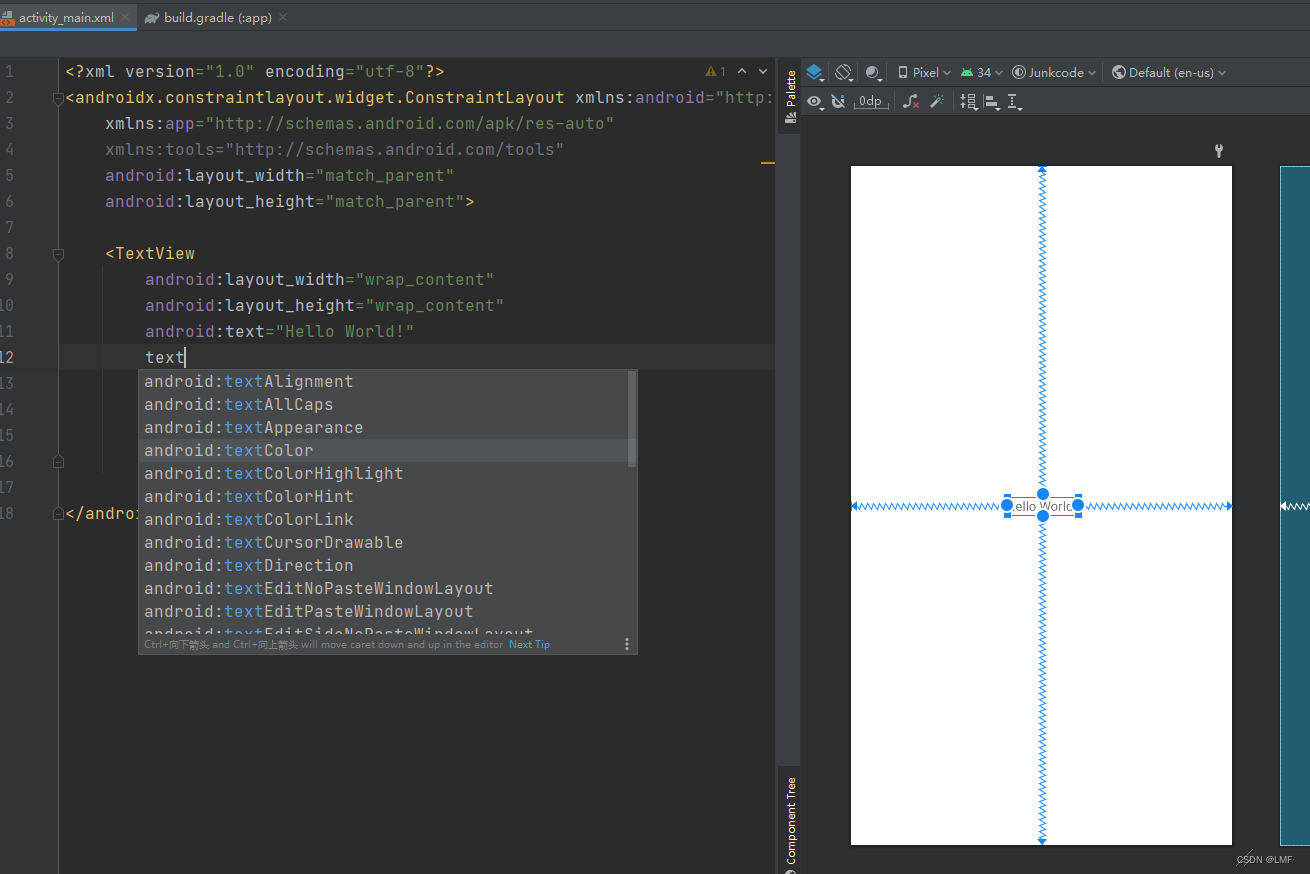
Android-Android Studio-FAQ
1 需求 2 接口 3 Android Studio xml布局代码补全功能失效问题 最终解决方案就是尝试修改compileSdk 为不同SDK版本来解决问题,将原本34修改为32测试会发现xml代码补全功能有效了! 参考资料 Android Studio xml布局代码补全功能失效问题_android studi…...

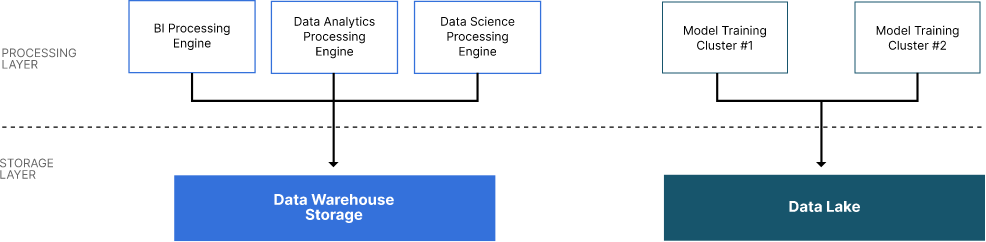
架构师指南:现代 Datalake 参考架构
这篇文章的缩写版本于 2024 年 3 月 26 日出现在 The New Stack 上。 旨在最大化其数据资产的企业正在采用可扩展、灵活和统一的数据存储和分析方法。这一趋势是由企业架构师推动的,他们的任务是制定符合不断变化的业务需求的基础设施。现代数据湖体系结构通过将数…...

通讯协议大全(UART,RS485,SPI,IIC)
参考自: 常见的通讯协议总结(USART、IIC、SPI、485、CAN)-CSDN博客 UART那么好用,为什么单片机还需要I2C和SPI?_哔哩哔哩_bilibili 5分钟看懂!串口RS232 RS485最本质的区别!_哔哩哔哩_bilibili 喜欢几位…...

基于EXCEL数据表格创建省份专题地图
1 数据源 随着西藏于5月1日发布2022年一季度经济运行情况,31省份一季度GDP数据已全部出炉。 总量方面,粤苏鲁稳居前三;增速方面,23省份高于“全国线”,新疆表现最佳,增速达到7.0%。 表格表现数据不够直观…...

基于java+springboot+vue实现的电商应用系统(文末源码+Lw)241
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本电商应用系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&a…...

好文!12个策略解决 Kafka 数据丢失问题
哥们儿!有遇到Kafka数据丢失问题的问题吗,你是如何解决的?今天的文章,V哥来详细解释一下,整理了12种解决策略,希望可以帮助你解决项目中的问题:以下是一些常见的解决方案和最佳实践。 生产者确认…...

Android 第三方框架:网络:OkHttp:源码分析:拦截器
文章目录 涉及到的设计模式 责任链模式:ArrayList策略模式:Interceptor和XXXInterceptor源码分析API总结涉及到的设计模式 责任链模式:ArrayList ArrayList 用ArrayList作为保存顺序的数据结构 把系统提供的各种Interceptor和自定义的Interceptor放入ArrayList中 RealI…...

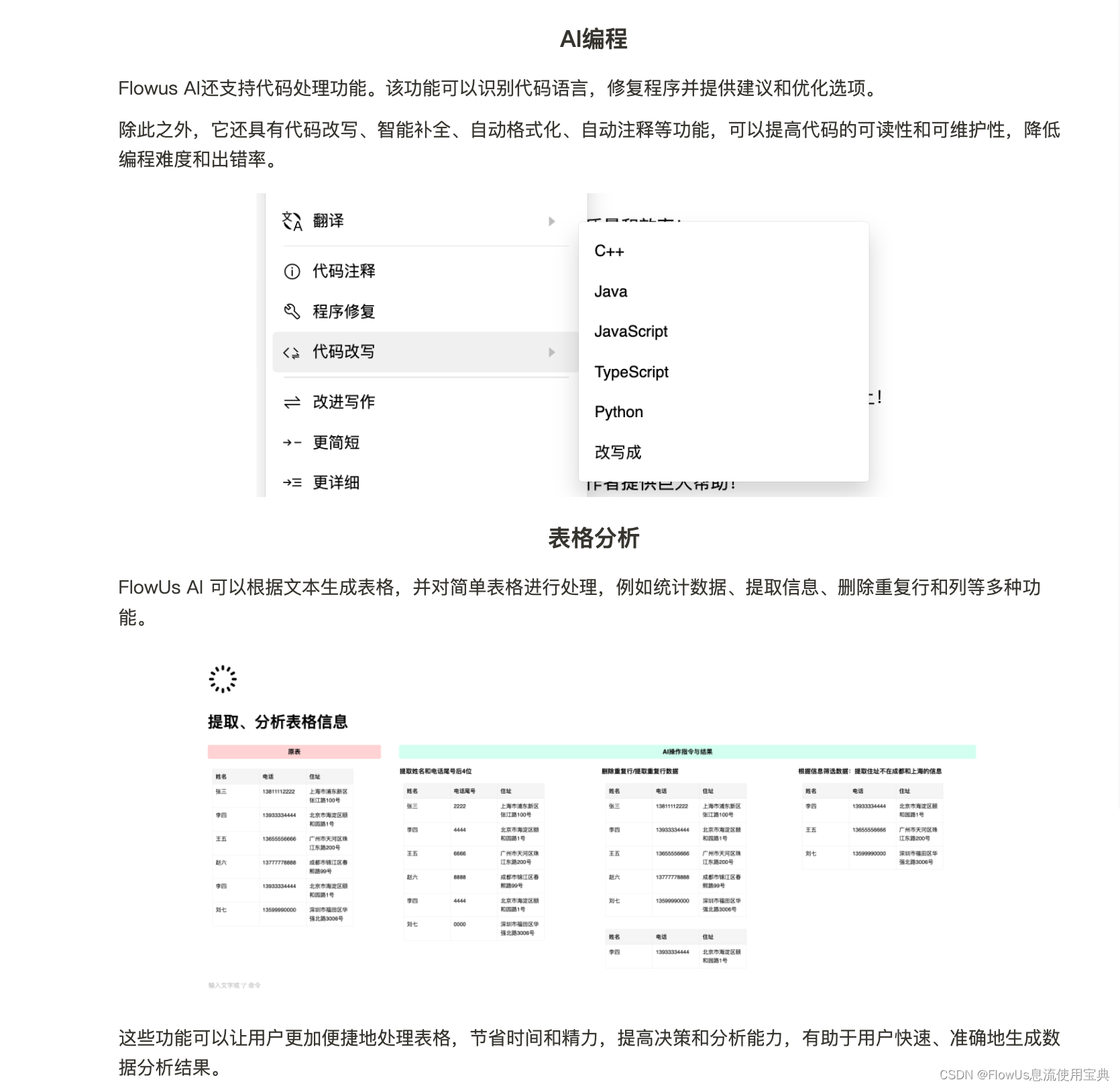
FlowUs AI的使用教程和使用体验
FlowUs AI 使用教程 FlowUs AI特点使其成为提升个人和团队生产力的有力工具,无论是在学术研究、内容创作、技术开发还是日常办公中都能发挥重要作用。现在来看看如何使用FlowUs AI吧! 注册与登录:首先,确保您已经注册并登录FlowU…...

SwiftUI 6.0(iOS 18)ScrollView 全新的滚动位置(ScrollPosition)揭秘
概览 在只有方寸之间大小的手持设备上要想体面的向用户展示海量信息,滚动视图(ScrollView)无疑是绝佳的“东牀之选”。 在 SwiftUI 历史的长河中,总觉得苹果对于 ScrollView 视图功能的升级是在“挤牙膏”。这不,在本…...

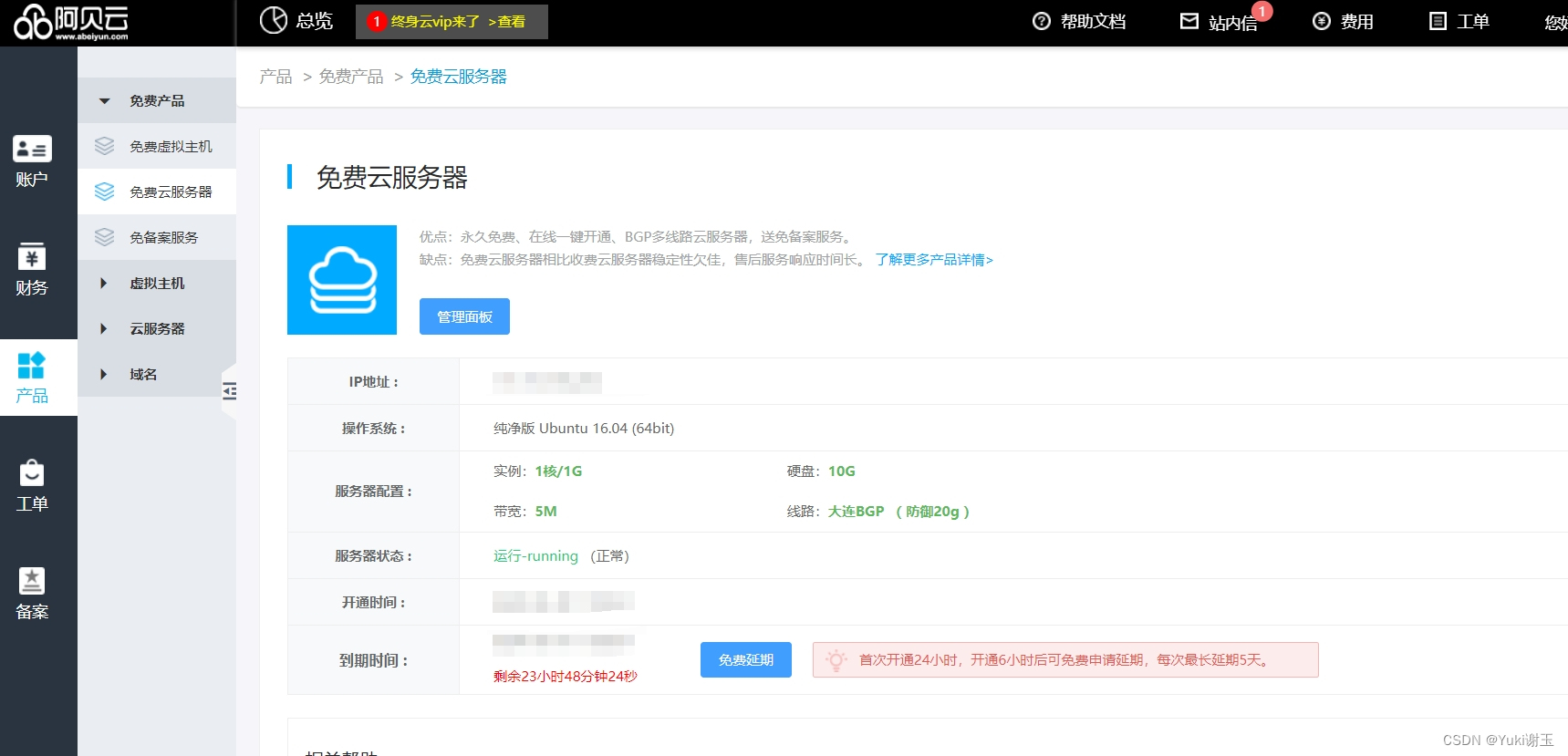
阿贝云免费虚拟主机和免费云服务器评测
阿贝云是一家提供免费虚拟主机和免费云服务器的服务商,为用户提供了一个便捷的搭建网站和应用的平台。他们的服务受到了很多用户的好评。用户可以轻松地在阿贝云上创建自己的网站,并享受免费的虚拟主机和云服务器。通过阿贝云的服务,用户可以…...

不懂就问,开通小程序地理位置接口有那么难吗?
小程序地理位置接口有什么功能? 若提审后被驳回,理由是“当前提审小程序代码包中地理位置相关接口( chooseAddress、getLocation )暂未开通,建议完成接口开通后或移除接口相关内容后再进行后续版本提审”,那么遇到这种情况&#x…...
)
Python 全栈系列256 异步任务与队列消息控制(填坑)
说明 每个创新都会伴随着一系列的改变。 在使用celery进行异步任务后,产生的一个问题恰好也是因为异步产生的。 内容 1 问题描述 我有一个队列 stream1, 对应的worker1需要周期性的获取数据,对输入的数据进行模式识别后分流。worker1我设施为10秒运行…...

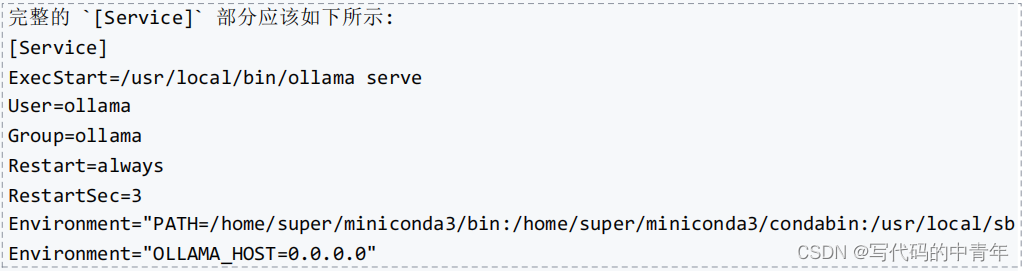
从零开始的Ollama指南:部署私域大模型
大模型相关目录 大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容 从0起步,扬帆起航。 大模型应用向开发路径:AI代理工作流大模型应用开发实用开源项目汇总大模…...

C++类和对象总结
目录 总结 一、引言 二、类的定义 三、对象的创建与初始化 四、访问控制 五、封装 六、继承 七、多态 八、其他特性 九、总结 C类的定义 C对象的创建和初始化 C类的访问控制 总结 一、引言 C是一种面向对象的编程语言,其核心概念是类和对象。类是对现…...

基于PHP的民宿管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的民宿管理系统 一 介绍 此民宿管理系统基于原生PHP开发,数据库mysql,前端jquery.js和echarts.js。系统角色分为用户和管理员。用户可以在线浏览和预订民宿,管理员登录后台进行相关管理等。(在系统…...

ROS中C++、Python完整的目录结构
文章目录 在ROS中,一个典型的C软件包目录结构通常包括以下几个主要目录: include:该目录包含C头文件(.hpp或者.h文件),用于声明类、函数、变量等。通常,这些头文件定义了ROS节点、消息类型、服务…...

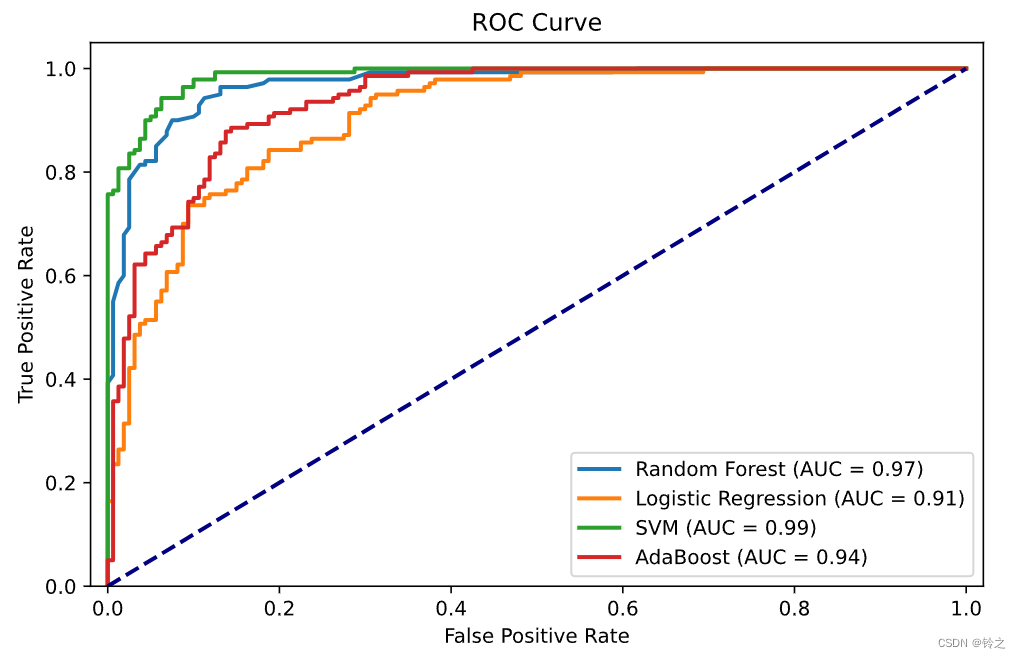
Boosting原理代码实现
1.提升方法是将弱学习算法提升为强学习算法的统计学习方法。在分类学习中,提升方法通过反复修改训练数据的权值分布,构建一系列基本分类器(弱分类器),并将这些基本分类器线性组合,构成一个强分类…...

【Qt基础教程】事件
文章目录 前言事件简介事件示例总结 前言 在开发复杂的图形用户界面(GUI)应用程序时,理解和掌握事件处理是至关重要的。Qt,作为一个强大的跨平台应用程序开发框架,提供了一套完整的事件处理系统。本教程旨在介绍Qt事件处理的基础知识&#x…...

外星人Alienware m15R7 原厂Windows11系统
装后恢复到您开箱的体验界面,包括所有原机所有驱动AWCC、Mydell、office、mcafee等所有预装软件。 最适合您电脑的系统,经厂家手调试最佳状态,性能与功耗直接拉满,体验最原汁原味的系统。 原厂系统下载网址:http://w…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
