jQuery 基本操作
01-简介

1、jQuery特点
- 简化 DOM 操作:jQuery 提供了简洁的选择器和方法,可以轻松地查找和操作 DOM 元素。
- 跨浏览器兼容性:jQuery 处理了许多不同浏览器之间的兼容性问题,使开发者可以编写一次代码,在多个浏览器中无缝运行。
- 事件处理:jQuery 提供了简单且强大的事件绑定和事件触发功能。
- 动画效果:jQuery 提供了多种内置动画效果,可以轻松实现复杂的动画。
- Ajax 支持:jQuery 使与服务器进行异步通信变得简单,方便实现无刷新页面更新。
- 插件系统:jQuery 拥有丰富的插件库,可以扩展其功能以满足各种需求。
2、为什么要选择用jQuery,而不用原生JavaScript开发
- 简化 DOM 操作:jQuery 提供了简洁、直观的选择器和方法,使 DOM 操作变得更加简单和直观。
- 跨浏览器兼容性:jQuery 处理了不同浏览器之间的兼容性问题,使得开发者可以编写一次代码,并在多个浏览器中无缝运行。
- 简化事件处理:jQuery 提供了简单且强大的事件绑定和事件委托方法,简化了事件处理的代码。
- 丰富的动画效果:jQuery 提供了多种内置动画效果,可以轻松实现复杂的动画。
- 强大的 Ajax 支持:jQuery 使与服务器进行异步通信变得简单,方便实现无刷新页面更新。
- 插件系统:jQuery 拥有丰富的插件库,可以扩展其功能以满足各种需求。
- 简洁的链式语法:jQuery 采用链式语法,可以在一次选择后连续调用多个方法,提高代码的可读性和简洁性。
02-jQuery基本使用
1、引入jQuery
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
2、基本用法
2.1、 选择元素
$(document).ready(function() {$("p").css("color", "blue"); // 将所有段落的文字颜色改为蓝色});
2.2、 修改内容
$(document).ready(function() {$("#myParagraph").text("Hello, jQuery!"); // 修改 id 为 myParagraph 的段落的文本});
2.3、 添加和删除元素
$(document).ready(function() {$("ul").append("<li>New item</li>"); // 向所有 ul 元素添加一个新列表项$("li:first").remove(); // 删除第一个列表项});
03-jQuery选择器
A. 基本选择器
1、元素选择器: 选择所有指定元素。
$("p").css("color", "blue"); // 选择所有段落元素
2、ID选择器: 选择具有特定 ID 的元素。
$("#myId").text("Hello, World!"); // 选择 id 为 myId 的元素
3、类选择器: 选择具有特定类的元素。
$(".myClass").hide(); // 选择 class 为 myClass 的元素
4、全部选择器: 选择所有元素。
$("*").css("border", "1px solid red"); // 选择所有元素
B. 层级选择器
1、后代选择器: 选择所有符合条件的后代元素。
$("ul li").css("color", "green"); // 选择所有 ul 元素的 li 后代元素
2、子选择器: 选择所有符合条件的子元素。
$("ul > li").css("color", "blue"); // 选择所有 ul 元素的直接子元素 li
3、同级选择器: 选择所有符合条件的同级元素。
$("h2 + p").css("color", "purple"); // 选择紧接在 h2 元素后的第一个 p 元素$("h2 ~ p").css("color", "orange"); // 选择 h2 元素之后的所有 p 元素
C. 属性选择器
1、具有指定属性的元素:
$("input[name]").css("border", "1px solid red"); // 选择所有具有 name 属性的 input 元素
2、具有指定属性值的元素:
$("input[name='username']").css("background-color", "yellow"); // 选择所有 name 属性值为 username 的 input 元素
3、属性值以特定值开头的元素:
$("input[name^='user']").css("background-color", "lightblue"); // 选择所有 name 属性值以 user 开头的 input 元素
4、属性值以特定值结尾的元素:
$("input[name$='name']").css("background-color", "lightgreen"); // 选择所有 name 属性值以 name 结尾的 input 元素
5、属性值包含特定值的元素:
$("input[name*='ser']").css("background-color", "lightcoral"); // 选择所有 name 属性值包含 ser 的 input 元素
D. 过滤选择器
1、:选择第一个元素。
$("p:first").css("color", "red"); // 选择第一个段落元素
2、:选择最后一个元素。
$("p:last").css("color", "blue"); // 选择最后一个段落元素
3、: 选择索引为偶数或奇数的元素(索引从 0 开始)。
$("tr:even").css("background-color", "lightgray"); // 选择索引为偶数的行$("tr:odd").css("background-color", "lightblue"); // 选择索引为奇数的行
4、(index): 选择具有指定索引的元素。
$("li:eq(2)").css("color", "purple"); // 选择索引为 2 的列表项
5、(index): 选择索引大于或小于指定值的元素。
$("li:gt(2)").css("color", "green"); // 选择索引大于 2 的列表项$("li:lt(2)").css("color", "red"); // 选择索引小于 2 的列表项
6、(selector): 选择不匹配指定选择器的元素。
$("p:not(.intro)").css("color", "gray"); // 选择不具有 class 为 intro 的段落元素
7、(text): 选择包含指定文本的元素。
$("p:contains('jQuery')").css("font-weight", "bold"); // 选择包含文本 "jQuery" 的段落元素
8、(selector): 选择包含指定选择器的元素。
$("div:has(p)").css("border", "1px solid blue"); // 选择包含段落元素的所有 div 元素
9、 :选择没有子元素的空元素。
$("p:empty").text("This was empty"); // 选择所有空的段落元素并添加文本
10、 :选择至少包含一个子元素的元素。
$("p:parent").css("border", "1px solid green"); // 选择所有包含子元素的段落元素
11、 :选择可见或隐藏的元素。
$("div:visible").css("border", "1px solid red"); // 选择所有可见的 div 元素$("div:hidden").show(); // 显示所有隐藏的 div 元素
E. 子元素过滤器
1、 :选择父元素的第一个或最后一个子元素。
$("p:first-child").css("color", "red"); // 选择每个父元素的第一个子元素$("p:last-child").css("color", "blue"); // 选择每个父元素的最后一个子元素
2、(n) :选择父元素的第 n 个子元素(从 1 开始)。
$("li:nth-child(2)").css("color", "green"); // 选择每个父元素的第二个子元素
3、 :选择是唯一子元素的元素。
$("p:only-child").css("font-weight", "bold"); // 选择是唯一子元素的段落元素
F. 表单选择器
1、 :选择所有表单元素。
$(":input").css("border", "1px solid blue"); // 选择所有表单元素
2、 :选择特定类型的表单元素。
$(":text").val("New text value"); // 选择所有文本输入框并设置新值
3、 :选择所有选中的复选框或单选按钮。
$(":checkbox:checked").css("border", "1px solid red"); // 选择所有选中的复选框
4、 :选择所有选中的选项。
$("option:selected").css("background-color", "yellow"); // 选择所有选中的选项
5、 :选择所有禁用或启用的表单元素。
$(":disabled").css("background-color", "lightgray"); // 选择所有禁用的表单元素
04-方法
A. DOM操作方法
1、‘text()’:获取或设置元素的文本内容。
$("#myElement").text("New text content");
2、‘html()’:获取或设置元素的 HTML 内容。
$("#myElement").html("<b>Bold text</b>");
3、‘val()’:获取或设置表单元素的值。
$("input[type='text']").val("New value");
4、‘attr()’:获取或设置属性值。
$("img").attr("src", "new-image.jpg");
5、‘css()’:获取或设置 CSS 样式。
$("#myElement").css("color", "red");
6、‘addClass()’:向元素添加一个或多个类。
$("#myElement").addClass("newClass");
7、‘ removeClass()’:从元素中删除一个或多个类。
$("#myElement").removeClass("oldClass");
8、‘ toggleClass()’:在元素中切换类。
$("#myElement").toggleClass("active");
9、‘ append() ’:在元素内部的末尾插入内容。
$("ul").append("<li>New item</li>");
10、‘ prepend() ’:在元素内部的开头插入内容。
$("ul").prepend("<li>First item</li>");
11、‘ after() ’:在元素之后插入内容。
$("#myElement").after("<p>New paragraph</p>");
12、‘ before() ’:在元素之前插入内容。
$("#myElement").before("<p>New paragraph</p>");
13、‘ remove() ’:移除元素。
$("#myElement").remove();
14、‘ empty() ’:清空元素的内容。
$("#myElement").empty();
B. 事件处理方法
1、‘ click() ’: 绑定点击事件处理程序。
$("#myButton").click(function() {alert("Button clicked!");});
2、‘ dblclick() ’: 绑定双击事件处理程序。
$("#myButton").dblclick(function() {alert("Button double-clicked!");});
3、‘ hover() ’: 绑定鼠标悬停和离开事件处理程序。
$("#myElement").hover(function() {$(this).css("background-color", "yellow");},function() {$(this).css("background-color", "white");});
4、‘ on() ’: 用于事件委托,绑定多个事件。
$("#parentElement").on("click", ".childElement", function() {$(this).css("color", "red");});
5、‘ off() ’: 移除事件处理程序。
$("#myButton").off("click");
C. 动画效果
1、‘ show() ’: 显示元素。
$("#myElement").show();
2、‘ hide() ’: 隐藏元素。
$("#myElement").hide();
3、‘ toggle() ’: 切换元素的显示状态。
$("#myElement").toggle();
4、‘ fadeIn() ’: 淡入显示元素。
$("#myElement").fadeIn();
5、‘ fadeOut() ’: 淡出隐藏元素。
$("#myElement").fadeOut();
6、‘ slideUp() ’: 向上滑动隐藏元素。
$("#myElement").slideUp();
7、‘ slideDown() ’: 向下滑动显示元素。
$("#myElement").slideDown();
8、‘ animate() ’: 自定义动画。
$("#myElement").animate({left: '250px',opacity: '0.5',height: 'toggle'});
相关文章:

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

有玩家在2011年的MacBook上成功运行了Windows XP 还安装了触摸屏
我们已经在许多不同的设备上看到过 Windows XP 正在运行。这个古老的操作系统于 2001 年正式推出,现在已经老到其最后一次软件更新是在近十年前。一位好奇的玩家试图在 2011 年的触摸屏 MacBook 上为 Windows XP 打造了一个新家,复古技术探索者 Michael …...

高纯PFA容量瓶PFA试剂瓶在半导体材料的应用
在半导体生产过程中,为避免金属污染对硅器件性能造成不利影响,碳化硅产业链不同阶段产品(如衬底、外延、芯片、器件)表面的痕量杂质元素浓度表征至关重要。 在实验人员使用质谱法高精度检测第三代半导体碳化硅材料的痕量杂质浓度…...

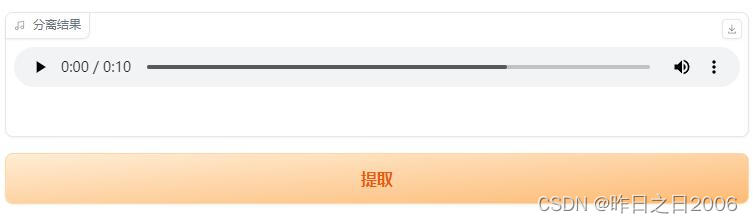
AudioSep:从音频中分离出特定声音(人声、笑声、噪音、乐器等)本地一键整合包下载
AudioSep是一种 AI 模型,可以使用自然语言查询进行声音分离。这一创新性的模型由Audio-AGI开发,使用户能够通过简单的语言描述来分离各种声音源。 比如在嘈杂的人流车流中说话的录音中,可以分别提取干净的人声说话声音和嘈杂的人流车流噪声。…...

Prompt 提示词工程:翻译提示
近期在对计算机学习时,许多内容需要看原始的英文论文,对于我这种学渣来说特别不友好,🤷🏻♀️无奈只能一边看翻译,一边学习。 之前有搜到过专门的翻译工具,无奈都是按照字数算费用的…...

【MySQL 的三大日志的作用】
在管理MySQL数据库时,了解和区分数据库使用的三大日志类型至关重要。这些日志对于确保数据的完整性、提供恢复机制以及维持数据库的稳定性发挥着关键作用。最主要还是小豆前段时间去参加面试被问到了这些内容,下面将详细讨论Redo Log、Binlog和Undo Log的…...

数据库中数据的id生成和算法
id生成策略 自增主键 一般使用整数类型的id可使用自增主键的策略去生成id 优点: 简单、易于使用和理解。保证唯一性,无需额外的查询操作。提高查询性能,因为ID是有序的,且支持索引。 缺点: 不适用于分布式系统&a…...

SystemVerilog Assertion精华知识
前言 断言主要用于验证设计的行为。断言也可用于提供功能覆盖率,并标记用于验证的输入激励不符合假定的需求。 在验证平台中,通常进行三个主要任务: 产生激励功能检查功能覆盖率度量 在当今的设计越来越复杂情况下,像波形调试…...

pdf怎么压缩到2m以内或5m以内的方法
PDF作为一种广泛使用的文档格式,已经成为我们工作和生活中不可或缺的一部分。然而,有时候PDF文件内存会比较大,给我们的存储和传输带来了很大的不便。因此,学会压缩 PDF 文件是非常必要的。 打开"轻云处理pdf官网"&…...

Butter Knife 8
// 部分代码省略… Override public View getView(int position, View view, ViewGroup parent) { ViewHolder holder; if (view ! null) { holder (ViewHolder) view.getTag(); } else { view inflater.inflate(R.layout.testlayout, parent, false); holder new ViewHolde…...

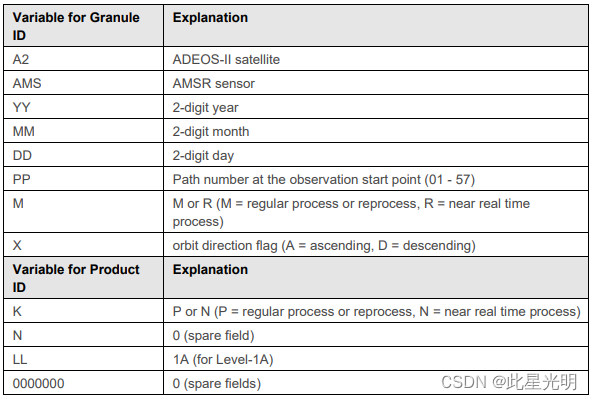
AMSR/ADEOS-II L1A Raw Observation Counts V003地球表面和大气微波辐射的详细观测数据
AMSR/ADEOS-II L1A Raw Observation Counts V003 简介 AMSR/ADEOS-II L1A Raw Observation Counts V003数据是由日本航空航天研究开发机构(JAXA)的AMSR (Advanced Microwave Scanning Radiometer)仪器收集的一组原始观测计数数据。这些数据是从ADEOS-I…...

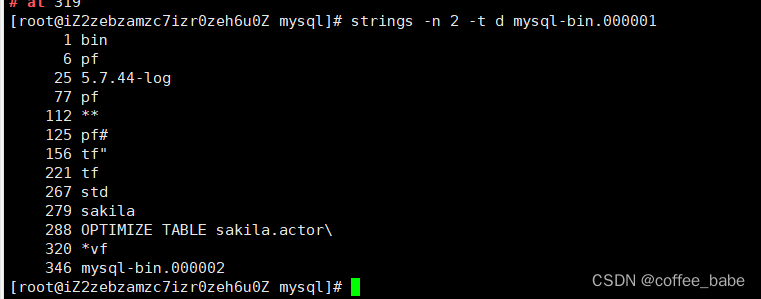
MySQL之复制(十一)
复制 复制的问题和解决方案 数据损坏或丢失的错误 当一个二进制日志损坏时,能恢复多少数据取决于损坏的类型,有几种比较常见的类型: 1.数据改变,但事件仍是有效的SQL 不幸的是,MySQL甚至无法察觉这种损坏。因此最好还是经常检查…...

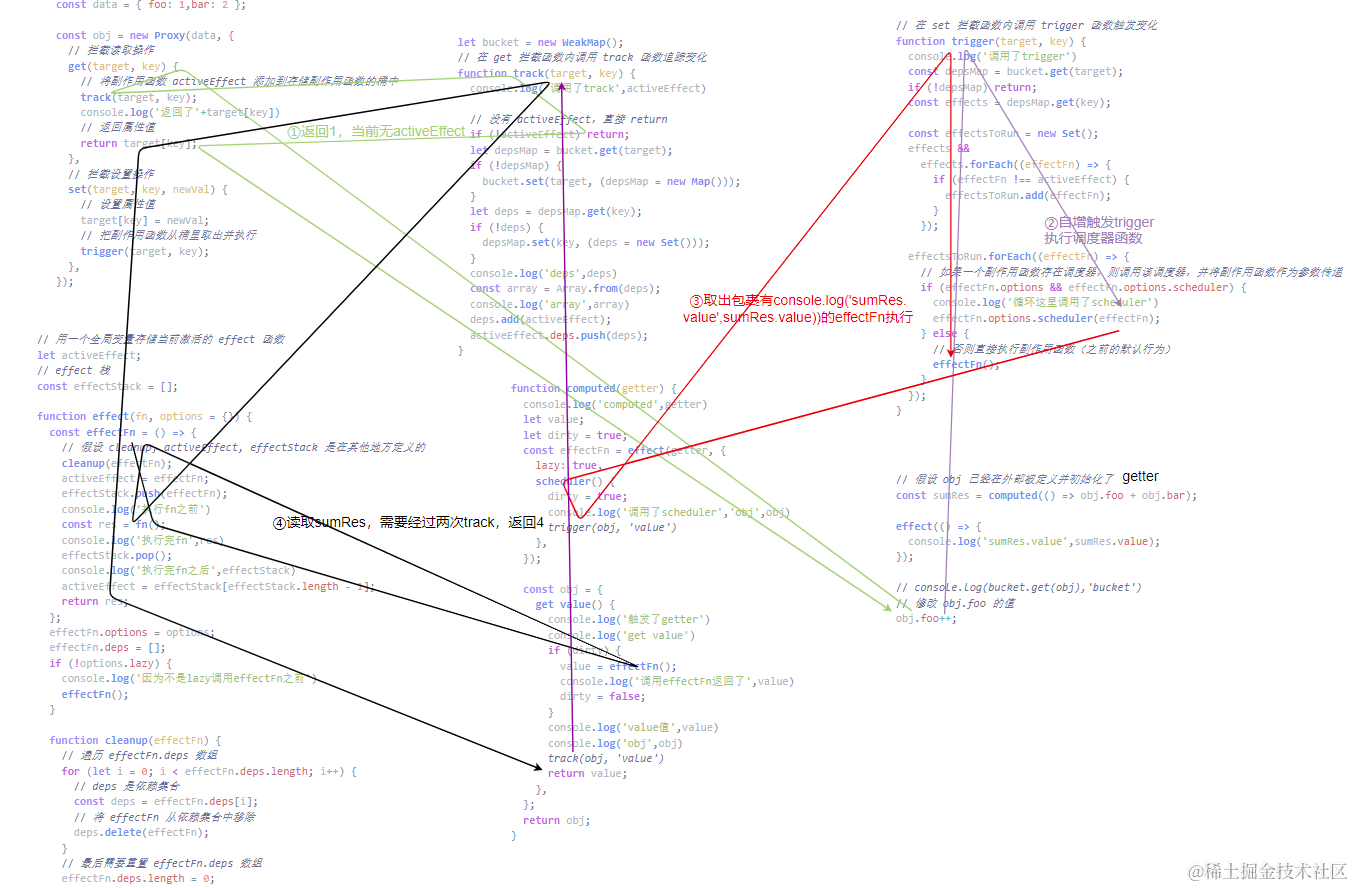
深入源码设计!Vue3.js核心API——Computed实现原理
如果您觉得这篇文章有帮助的话!给个点赞和评论支持下吧,感谢~ 作者:前端小王hs 阿里云社区博客专家/清华大学出版社签约作者/csdn百万访问前端博主/B站千粉前端up主 此篇文章是博主于2022年学习《Vue.js设计与实现》时的笔记整理而来 书籍&a…...

驾考小技巧:老北京布鞋!距离高考出分还剩3天,我却看到有些孩子已经拿了“满分”——早读(逆天打工人爬取热门微信文章解读)
我20年驾校4000多块钱,你呢? 引言Python 代码第一篇 洞见 距离高考出分还剩3天,我却看到有些孩子已经拿了“满分”第二篇 视频新闻结尾 引言 昨天的文章顺利发出 看来“梅西” 这两个字在我们这边 不是敏感词 只是很多个罗粉搞得有点过头了 …...

java-正则表达式 2
7. 复杂的正则表达式示例(续) 7.1 验证日期格式 以下正则表达式用于验证日期格式,例如YYYY-MM-DD。 import java.util.regex.*;public class RegexExample {public static void main(String[] args) {String[] dates {"2023-01-01&q…...

hadoop常见简单基础面试题
文章目录 hadoop简单基础面试题1. 请说下 HDFS 读写流程2. HDFS 在读取文件的时候,如果其中一个块突然损坏了怎么办3. HDFS 在上传文件的时候,如果其中一个 DataNode 突然挂掉了怎么办4. NameNode 在启动的时候会做哪些操作5.Secondary NameNode 了解吗&…...
在建档和检测过程中造假套路和不规范行为)
泄漏检测(LDAR)在建档和检测过程中造假套路和不规范行为
第一章 建档环节造假和不规范 一、 企业行为: 企业为了节约检测费,采取部分建档,部分密封点检测的行为 二、 第三方检测公司不规范行为: 1、台账信息不准确,密封点命名不准确 &…...

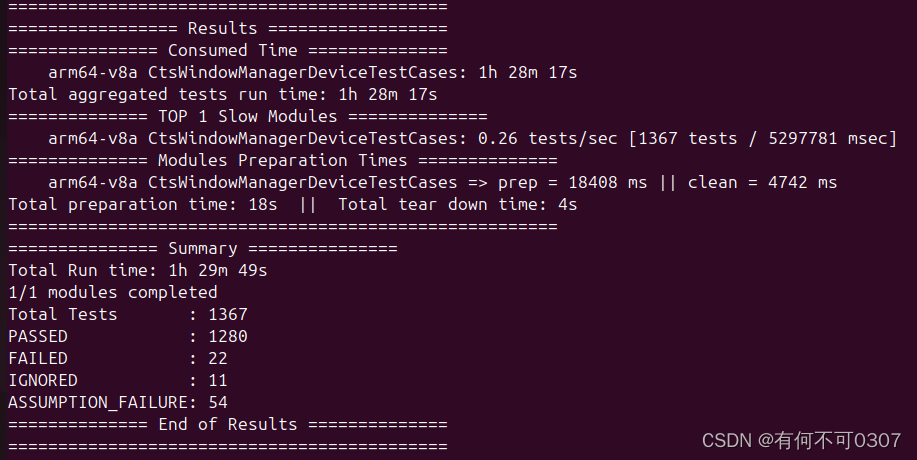
Android CTS环境搭建
CTS即Compatibility Test Suite意为兼容性测试,是Google推出的Android平台兼容性测试机制。其目的是尽早发现不兼容性,并确保软件在整个开发过程中保持兼容性。只有通过CTS认证的设备才能合法的安装并使用Google market等Google应用。 搭建CTS测试环境需…...

比较Zig、Rust和C++
比较Zig、Rust和C这三种编程语言,我们可以从以下几个关键维度来进行: 设计理念 表格 语言 设计理念 Zig 简洁性、模块化、避免常见错误 Rust 内存安全、并发性、性能 C 性能优化、资源控制、可扩展性 内存安全 Zig通过严格的编译时检查、可选…...

路由的params参数,命名路由,路由的params参数,命名路由
上篇我们讲了vue路由的使用 今天我们来讲vue中路由的嵌套,路由的params参数,命名路由 一.路由的params参数 1.配置路由规则,使用children配置项: router:[{path:/about,component:About,},{path:component:Home,//通过children配置子路由c…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
