路由的params参数,命名路由,路由的params参数,命名路由
上篇我们讲了vue路由的使用
今天我们来讲vue中路由的嵌套,路由的params参数,命名路由
一.路由的params参数
1.配置路由规则,使用children配置项:
router:[{path:'/about',component:About,},{path:component:Home,//通过children配置子路由chilren:{path:'news',//此处一定不要写:/newcomponent:News},{path:'message',//此处一定不要写:/messagecomponent:Message}}
]
2.跳转(要写完整路径)
<router-link to="home/news">News<router-link>
//router中的index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'// 创建并暴露一个路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,}]}]
})
//homeRouter.vue
<template><div><h3>我是home的内容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//homeRouter.vue
<template><div><h3>我是home的内容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//MessageRouter.vue
<template><div><ul><li><a href="">message001</a> </li><li><a href="">message002</a> </li><li><a href="">message003</a> </li></ul></div>
</template><script>
export default {name:'MessageRouter'
}
</script><style></style>
//newRouter.vue
<template><div><ul><li><a href="">New001</a></li><li><a href="">New002</a></li><li><a href="">New003</a></li></ul></div>
</template><script>
export default {}
</script><style>
</style>
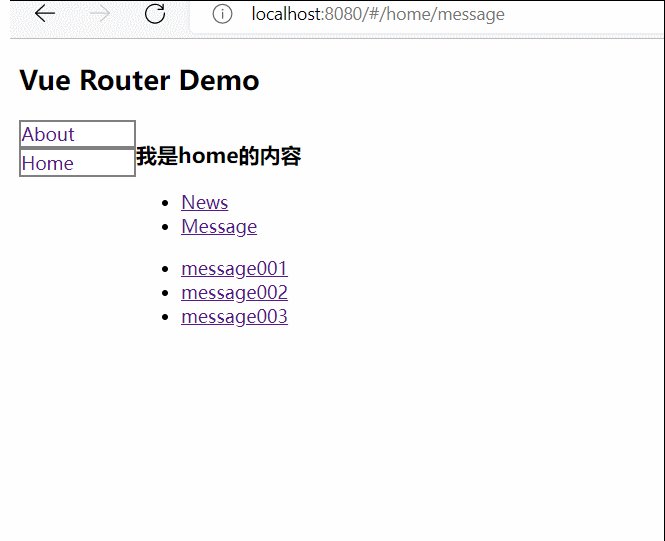
如图所示这就是展示的效果 :

二.路由的query参数
1.传递参数
跳转并携带query参数,to的字符串写法
<router-link :to="`/home/message/detail?id={m.id}&title={m.title}`"></router-link>
2.接收d参数
<router-link :to="{path:'/home/message/detail',query:{id:666,title:"你好"}}"></router-link>
//router的index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'
import DetailRouter from '../page/DetailRouter';// 创建并暴露一个路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{path:'detail',component:DetailRouter}]}]}]
})
//messageRouter.vue
<template><div><ul><!-- 跳转路由器并携带query参数,to的字符串写法 --><li v-for="m in messageList" :key="m.id"><!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><hr><router-view></router-view></div>
</template><script>
export default {name:'MessageRouter',data() {return {messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'}]}},}
</script><style>
</style>
//detail.vue
<template><ul><li>消息编号:{{$route.query.id}}</li><li>消息标题:{{$route.query.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style>
</style>
如图:

三.路由的params参数
1.配置路由,声明params参数
{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//使用占位符声明接收params参数component:DetailRouter}]}]}
2.传递参数<!-- 跳转路由器并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detai/666/你好">跳转</router-link><!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{name:'xijie',params:{id:666,title:'你好'}}">跳转</router-link>
3.特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
4.接收参数:$route.params.id$route.para
//router的index.js detail相关部分{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//node.js的占位符,为params准备component:DetailRouter}]}
//detailRouter.vue
<template><ul><li>消息编号:{{$route.params.id}}</li><li>消息标题:{{$route.params.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style></style>
//messageRouter.vue传参部分<li v-for="m in messageList" :key="m.id"><!-- 跳转路由器并携带params参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{name:'xijie',params:{id:m.id,title:m.title}}">{{m.title}}</router-link></li>
今天写到这 下次我们再讲解 命名路由
相关文章:

路由的params参数,命名路由,路由的params参数,命名路由
上篇我们讲了vue路由的使用 今天我们来讲vue中路由的嵌套,路由的params参数,命名路由 一.路由的params参数 1.配置路由规则,使用children配置项: router:[{path:/about,component:About,},{path:component:Home,//通过children配置子路由c…...

java:CompletableFuture的简单例子
java:CompletableFuture的简单例子 package com.chz.myTest;import lombok.extern.slf4j.Slf4j;import java.util.concurrent.CompletableFuture; import java.util.concurrent.CompletionStage; import java.util.concurrent.ExecutionException; import java.uti…...

element的table获取当前表格行
需求:验证表格同一行的最低限价不能超过销售定价 思路:先获取当前行table的index,然后在做大小比较 1.局部html <el-table-column label"销售定价(元)" min-width"200px"><template slot"header"&…...

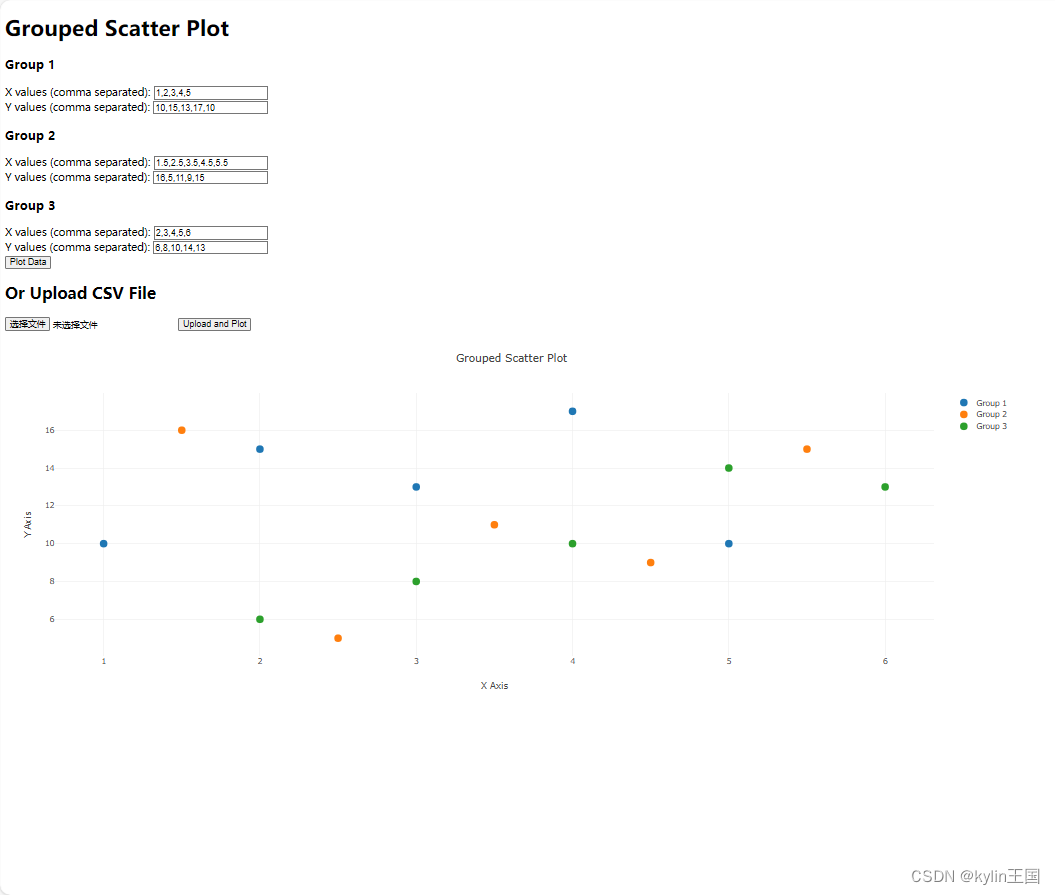
html做一个分组散点图图的软件
在HTML中创建一个分组散点图,可以结合JavaScript库如D3.js或Plotly.js来实现。这些库提供了强大的数据可视化功能,易于集成和使用。下面是一个使用Plotly.js创建分组散点图的示例: 要添加文件上传功能,可以让用户上传包含数据的文…...

【SQL】UNION 与 UNION ALL 的区别
在 SQL 中,UNION 和 UNION ALL 都用于将两个或多个结果集合并为一个结果集,但它们在处理重复数据方面有显著区别。以下是它们的详细区别: 1. UNION UNION 操作符用于合并两个或多个 SELECT 语句的结果集,并自动去除结果集中重复…...

分类判决界面---W-H、H-K算法
本篇文章是博主在人工智能等领域学习时,用于个人学习、研究或者欣赏使用,并基于博主对人工智能等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在AI学习笔记&#…...

Python基础教程(三十):math模块
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

你只是重新发现了一些东西
指北君关于另外一条思维路径的发现。 "自以为是"的顿悟时刻 有很多时候,我会"自以为是"的发现/发明一些东西。这种"自以为是"的时刻通常还带有一些骄傲自豪的情绪。这种感觉特别像古希腊博学家阿基米德 在苦思冥想如何测量不规则物体…...

【英伟达GPU的挑战者】Groq—AI大模型推理的革命者
目录 引言第一部分:Groq简介第二部分:Groq的特点与优势1、高性能推理加速2、近存计算技术3、专用ASIC芯片设计4、低延迟与高吞吐量5、成本效益分析6、易用性与集成性7、软件与硬件的协同设计 第三部分:Groq的使用指南1、准备工作2、简单使用样…...

Python学习路线
Python学习路线 领取资料 一、Python基础知识 Python入门:了解Python的安装方法、如何运行Python程序以及交互模式的使用,同时学习注释的添加方法。 数据类型:掌握Python中的各种数据类型,包括数字、布尔值、字符串、列表、元…...
)
C++ std::forward()
在线调试网站: https://wandbox.org/ #include <iostream> #include <thread> #include <mutex> void func(int &&args) {std::cout << args << std::endl; }int main () {int a 10;func(20); …...

常见的8种排序(含代码):插入排序、冒泡排序、希尔排序、快速排序、简单选择排序、归并排序、堆排序、基数排序
时间复杂度O(n^2) 1、插入排序 (Insertion Sort) 从第一个元素开始,该元素可以认为已经被排序;取出下一个元素,在已经排序的元素序列中从后向前扫描;如果该元素(已排序)大于新元素,将该元素移到…...

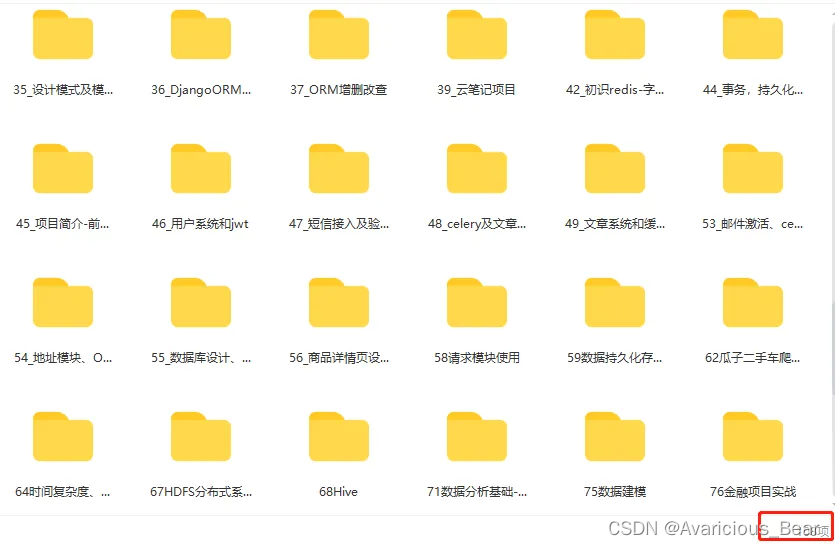
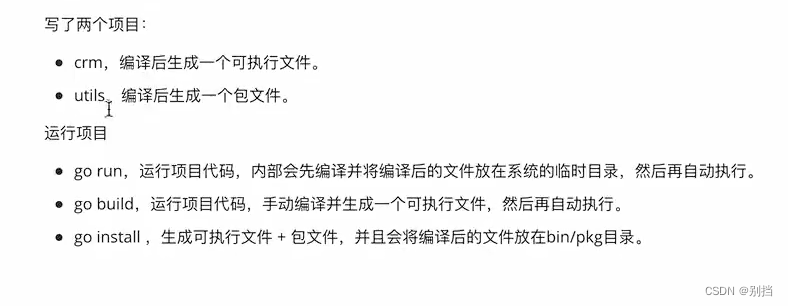
go语言day2
使用cmd 中的 go install ; go build 命令出现 go cannot find main module 错误怎么解决? go学习-问题记录(开发环境)go: cannot find main module; see ‘go help modules‘_go: no flags specified (see go help mod edit)-CSDN博客 在本…...

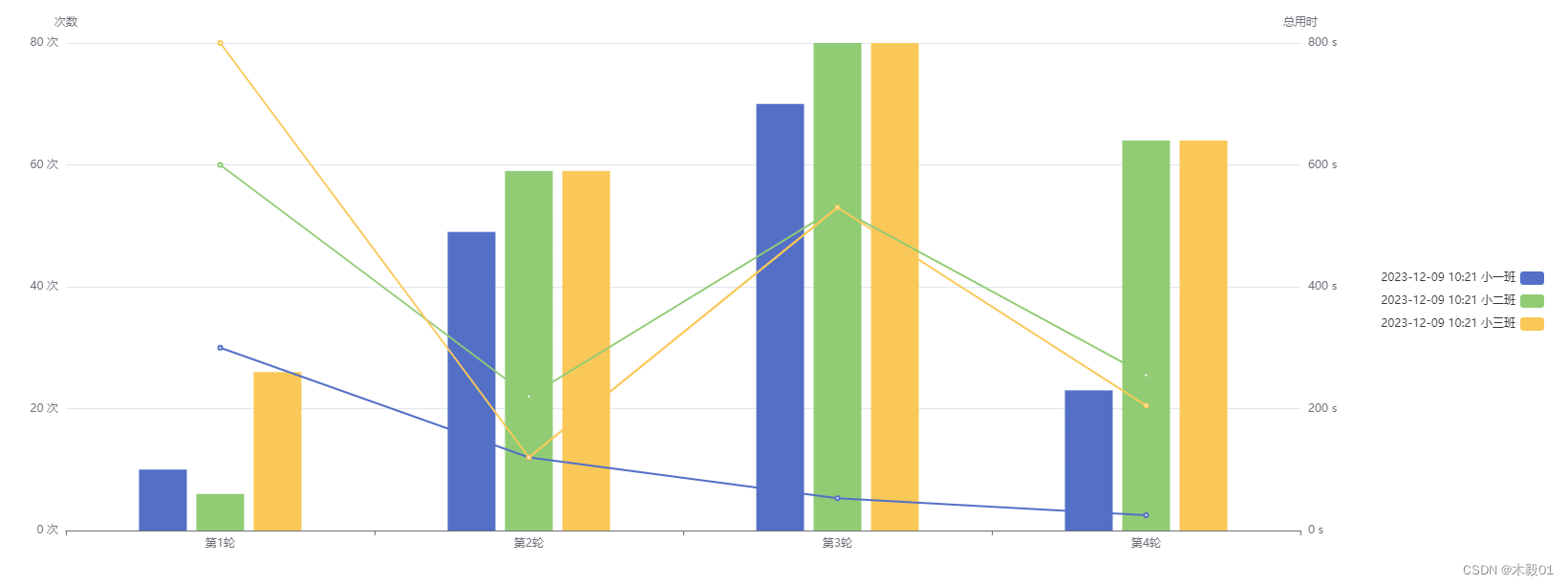
vue echarts画多柱状图+多折线图
<!--多柱状图折线图--> <div class"echarts-box" id"multiBarPlusLine"></div>import * as echarts from echarts;mounted() {this.getMultiBarPlusLine() },getMultiBarPlusLine() {const container document.getElementById(multiBar…...

cesium for unity 打包webgl失败,提示不支持
platform webgl is not supported with HDRP use the Vulkan graphics AR instead....

python开发基础——day7 序列类型方法
一、初识序列类型方法 序列类型的概念:数据的集合,在序列类型里面可以存放任意的数据,也可以对数据进行更方便的操作,这个操作是叫增删改查(crud) ( 增加(Creat),读取查询(Retrieve),更新(Update)…...

用java写一个二叉树翻转
class TreeNode {int val;TreeNode left, right;TreeNode(int val) {this.val val;left right null;} }public class BinaryTree {TreeNode root;// 递归翻转二叉树public TreeNode invertTree(TreeNode root) {if (root null) {return null;}// 递归翻转左子树和右子树Tre…...

数学建模系列(3/4):典型建模方法
目录 引言 1. 回归分析 1.1 线性回归 基本概念 Matlab实现 1.2 多元回归 基本概念 Matlab实现 1.3 非线性回归 基本概念 Matlab实现 2. 时间序列分析 2.1 时间序列的基本概念 2.2 移动平均 基本概念 Matlab实现 2.3 指数平滑 基本概念 Matlab实现 2.4 ARIM…...

AI播客下载:Machine Learning Street Talk(AI机器学习)
该频道由 Tim Scarfe 博士、Yannic Kilcher 博士和 Keith Duggar 博士管理。 他们做了出色的工作,对每个节目进行了彻底的研究,并与机器学习行业中一些受过最高教育、最全面的嘉宾进行了双向对话。 每一集都会教授一些新内容,并且提供未经过滤…...

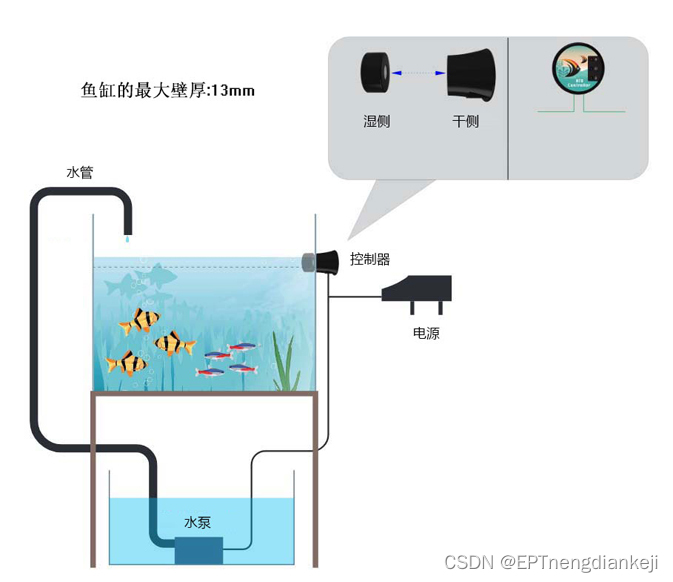
鱼缸补水器工作原理是什么
鱼缸补水器是一种应用广泛的智能设备,主要用于自动监测和补充鱼缸内的水位,以确保鱼类生存环境的稳定。其工作原理简单而高效,为饲主提供了方便和安全的使用体验。 该补水器通常由两部分组成:控制器和吸盘。首先,用户…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
