TypeScript核心知识点
TypeScript 核心
类型注解
知道:TypeScript 类型注解
示例代码:
// 约定变量 age 的类型为 number 类型
let age: number = 18
age = 19: number就是类型注解,它为变量提供类型约束。- 约定了什么类型,就只能给该变量赋值什么类型的值,否则报错。
- 而且:约定类型之后,代码的提示也会非常清晰。
错误演示:
let age: number = 18
// 报错:不能将类型“string”分配给类型“number”
age = '19'小结:
- 什么是类型注解?
- 变量后面约定类型的语法,就是类型注解
- 类型注解作用?
- 约定类型,明确提示
原始类型
知道:ts 有哪些类型,掌握:原始类型使用
TS 常用类型:
-
JS 已有类型
- 简单类型,
numberstringbooleannullundefined - 复杂类型,对象 数组 函数
- 简单类型,
-
TS 新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any、泛型 等
原始类型:
- 使用简单,完全按照 JS 的类型来书写即可
let age: number = 18
let myName: string = '黑马程序员'
let isLoading: boolean = false
let nullValue: null = null
let undefinedValue: undefined = undefined
数组类型
掌握:数组类型的两种写法
- 写法 1
- 类型:[]
let numbers: number[] = [1, 3, 5]- 写法 2
- Arrary
let strings: Array<string> = ['a', 'b', 'c']推荐使用:
number[]写法
思考:
- 如果数组需要存储多种类型数据呢?
联合类型
掌握:通过联合类型将多个类型合并为一个类型
联合类型 Arrary<类型1 | 类型2 |类型3>
需求:数组中有 number 和 string 类型,这个数组的类型如何书写?
let arr: (number | string)[] = [1, 'a', 3, 'b']
定义:
- 类型与类型之间使用
|连接,代表类型可以是它们当中的其中一种,这种类型叫:联合类型
练习:给一个定时器 ID 加类型
let timer: number | null = null
timer = setInterval(() => {}, 1000)类型别名(常用)
掌握:使用类型别名语法给类型取别字
示例代码:
// let arr: ( number | string )[] = [1, 'a', 4]
// 类型别名: type 类型别名 = 具体类型
type CustomArr = (number | string)[]
let arr: CustomArr = [1, 'a', 4]类型别名:
type 类型别名 = 具体类型基本语法- 定义类型别名,遵循大驼峰命名规范,类似于变量
- 使用类型别名,与类型注解的写法一样即可
使用场景:
- 当同一类型(复杂)被多次使用时,可以通过类型别名,
简化该类型的使用
type CustomArr = (number | string)[]
let arr: CustomArr = [1, 'a', 4]
let arr2: CustomArr = [2, 'b', 8]函数类型
基本使用
掌握:给函数指定类型
- 给函数指定类型,其实是给
参数和返回值指定类型。 - 两种写法:
- 在函数基础上
分别指定参数和返回值类型 - 使用类型别名
同时指定参数和返回值类型
- 在函数基础上
示例代码 1:分别指定
// 函数声明
function add(num1: number, num2: number): number {return num1 + num2
}// 箭头函数
const add = (num1: number, num2: number): number => {return num1 + num2
}示例代码 2:同时指定
type AddFn = (num1: number, num2: number) => numberconst add: AddFn = (num1, num2) => {return num1 + num2
}注意:
通过类似箭头函数形式的语法来为函数添加类型,只适用于 函数表达式
void 类型
掌握:void 函数返回值类型
- 如果函数没有返回值,定义函数类型时返回值类型为
void
const say = (): void => {console.log('hi')
};- 如果函数没有返回值,且没有定义函数返回值类型的时候,默认是
void
const say = () => {console.log('hi')
}注意:
- 在
JS中如果没有返回值,默认返回的是undefined - 但是
void和undefined在TypeScript中并不是一回事 - 如果指定返回值类型是
undefined那返回值必须是undefined
const add = (): undefined => {return undefined
}可选参数
掌握: 使用
?将参数标记为可选
- 如果函数的参数,可以传也可以不传,这种情况就可以使用
可选参数语法,参数后加?即可
const fn = (n?: number) => {// ..
};
fn()
fn(10)- 练习,模拟
slice函数,定义函数参数类型
const mySlice = (start?: number, end?: number) => {console.log('起始Index:', start, '结束Index:', end);
}
mySlice()
mySlice(1)
mySlice(1, 2)注意:
- 必选参数不能位于可选参数后
(start?: number, end: number)这样是不行的
对象类型
基本使用
掌握:对象类型语法
- TS 的对象类型,其实就是描述对象中的
属性方法的类型,因为对象是由属性和方法组成的。
Person定义的对象值,调用时,必须得对用,否则报错,接口就没有这个要求
- 函数使用箭头函数类型
let person: {name: stringsayHi: () => void
} = {name: 'jack',sayHi() {}
};- 对象属性可选
// 例如:axios({url,method}) 如果是 get 请求 method 可以省略
const axios = (config: { url: string; method?: string }) => {}- 使用类型别名
// {} 会降低代码可阅读性,建议对象使用类型别名
// const axios = (config: { url: string; method?: string }) => {}
type Config = {url: stringmethod?: string
}
const axios = (config: Config) => {}小结:
- 对象的方法使用箭头函数类型怎么写?
{sayHi:()=>void} - 对象的可选参数怎么设置?
{name?: string} - 对象类型会使用
{}如何提供可阅读性?类型别名
接口 interface
基本使用
掌握:使用 interface 声明对象类型
- 接口声明是命名对象类型的另一种方式
小结:
interface后面是接口名称,和类型别名的意思一样。- 指定
接口名称作为变量的类型使用。 - 接口的每一行只能有
一个属性或方法,每一行不需要加分号。
interface 继承
掌握:使用 extends 实现接口继承,达到类型复用
思考:
- 有两个接口,有相同的属性或者函数,如何提高代码复用?
interface Point2D {x: numbery: number
}
interface Point3D {x: numbery: numberz: number
}继承:
- 相同的属性或展示可以抽离出来,然后使用
extends实现继承复用
interface Point2D {x: numbery: number
}
// 继承 Point2D
interface Point3D extends Point2D {z: number
}
// 继承后 Point3D 的结构:{ x: number; y: number; z: number }小结:
- 接口继承的语法:
interface 接口A extends 接口B {} - 继承后
接口A拥有接口B的所有属性和函数的类型声明
type 交叉类型
掌握:使用
交叉类型实现接口的继承效果
- 实现
Point2D与{z: number}类型合并得到Ponit3D类型
// 使用 type 来定义 Point2D 和 Point3D
type Point2D = {x: numbery: number
}// 使用 交叉类型 来实现接口继承的功能:
// 使用 交叉类型 后,Point3D === { x: number; y: number; z: number }
type Point3D = Point2D & {z: number
}let o: Point3D = {x: 1,y: 2,z: 3
}小结:
- 使用
&可以合并连接的对象类型,也叫:交叉类型
interface vs type
了解:interface 和 type 的相同点和区别
- 类型别名和接口非常相似,在许多情况下,可以在它们之间
自由选择。 - 接口的几乎所有特性都以类型的形式可用,关键的区别在于不能重新打开类型以添加新属性,而接口总是
可扩展的。
| interface | type |
|---|---|
| 支持:对象类型 | 支持:对象类型,其他类型 |
| 复用:可以继承 | 复用:交叉类型 |
不同的点:
- type 不可重复定义
type Person = {name: string
}
// 标识符“Person”重复 Error
type Person = {age: number
}
- interface 重复定义会合并
interface Person {name: string
}
interface Person {age: number
}
// 类型会合并,注意:属性类型和方法类型不能重复定义
const p: Person = {name: 'jack',age: 18
}小结:
- 它们都可以定义对象类型
- 它们都可以复用,interface 使用
extends, type 使用& - type 不能重复定义,interface 可以重复会合并
类型推断
知道:TS 的的类型推断机制作用
- 在 TS 中存在类型推断机制,在没有指定类型的情况下,TS 也会给变量提供类型。
发生类型推断的几个场景场景:
- 声明变量并初始化时
// 变量 age 的类型被自动推断为:number
let age = 18- 决定函数返回值时
// 函数返回值的类型被自动推断为:number
const add = (num1: number, num2: number) => {return num1 + nu m2
}建议:
- 将来在开发项目的时候,能省略类型注解的地方就省略,
充分利用TS推断的能力,提高开发效率。 - 在你还没有熟悉 ts 类型的时候建议都加上类型,比如今天第一次写 ts 最好都写上
- 如果你不知道类型怎么写,可以把鼠标放至变量上,可以通过
Vscode提示看到类型
字面量类型
字面量类型介绍
知道:什么是字面量类型
- js 字面量如:
18'jack'['a']{age: 10}等等。 - 使用
js字面量作为变量类型,这种类型就是字面量类型。
// : 'jack' 是字面量类型
let name: 'jack' = 'jack'
// : 18 是字面量类型
let age: 18 = 18// 报错:不能将类型“19”分配给类型“18”
age = 19思考:这两个变量的类型是什么?
let str1 = 'Hello TS'
const str2 = 'Hello TS'- 通过类型推断发现,str1 类型是
string, str2 类型是Hello TS - 原因:
str2是const声明的,值只能是Hello TS,所以类型只能是Hello TS
字面量类型应用
知道:字面量类型的应用场景
例如:性别只能是 男 和 女,不会出现其他值。
// let gender = '男'
// gender = '女'
// ------------------------
type Gender = '男' | '女'
let gender: Gender = '男'
gender = '女'小结:
- 字面量类型配合联合类型来使用,表示:一组明确的可选的值
例子:
// 使用自定义类型:
type Direction = 'up' | 'down' | 'left' | 'right'function changeDirection(direction: Direction) {console.log(direction)
}// 调用函数时,会有类型提示:
changeDirection('up')- 解释:参数
direction的值只能是up/down/left/right中的任意一个 - 优势:相比于
string类型,使用字面量类型更加精确、严谨
any 类型
应用场景:
当我们需要使用类型,但是不知道的时候,用它来替代,但是如果后期知道了,就改回明确类型
小结:
any的使用越多,程序可能出现的漏洞越多,因此不推荐使用any类型,尽量避免使用。
枚举
枚举的默认本质就是数值,它是给程序员看的,是为了更好的阅读
方便程序员看懂啥意思
// 枚举的属性,首字母大写,值如果不写默认从0开始自增
// 如果我们有给枚举指定数值,那么它后续的值会自增
enum Direction {Up = 10,Down,Left,Right = 18
}//Down=>11 Left=>12
// 如果是字符串枚举,如果你指定了值,必须全部指定,因为它不像数值那样可以递增
enum Direction {Up = 'Up',Down = 'Down',Left = 'Left',Right = 'Right'
}
类型断言
有时候你会比 TS 更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。 比如
// aLink 的类型 HTMLElement,该类型只包含所有标签公共的属性或方法
// 这个类型太宽泛,没包含 a 元素特有的属性或方法,如 href
const aLink = document.getElementById('link')- 但是我们明确知道获取的是一个
A元素,可以通过类型断言给它指定一个更具体的类型。
const aLink = document.getElementById('link') as HTMLAnchorElement- 解释:
- 使用
as关键字实现类型断言 - 关键字
as后面的类型是一个更加具体的类型(HTMLAnchorElement 是 HTMLElement 的子类型) - 通过类型断言,aLink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了
- 使用
例如:
const img = document.getElementById('img') as HTMLImageElement
// 如果不知道标签的类型:document.querySelector('div') 鼠标摸上去就可以看见泛型
TIP
- 软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
- 在TypeScript中,泛型是一种创建可复用代码组件的工具。这种组件不只能被一种类型使用,而是能被多种类型复用。类似于参数的作用,泛型是一种用以增强类型(types)、接口(interfaces)、函数类型等能力的非常可靠的手段。
泛型函数
掌握:泛型函数基本使用,保证函数内类型复用,且保证类型安全
// 函数的参数是什么类型,返回值就是什么类型
function getId<T>(id: T): T {return id
}let id1 = getId<number>(1)
let id2 = getId('2')
// TS会进行类型推断,参数的类型作为泛型的类型 getId<string>('2')小结
- 泛型函数语法?
- 函数名称后加上
<T>,T是类型参数,是个类型变量,命名建议遵循大驼峰即可。
- 函数名称后加上
T什么时候确定?- 当你调用函数的时候,传入具体的类型,T 或捕获到这个类型,函数任何位置均可使用。
- 泛型函数好处?
- 让函数可以支持不同类型(复用),且保证类型是安全的。
- 调用函数,什么时候可以省略泛型?
- 传入的数据可以推断出你想要的类型,就可以省略。
// 我需要的类型 { name: string, age?: number } 但是推断出来是 { name: string}
let id2 = getId({name:'jack'})泛型别名
掌握:泛型别名基本使用,实现类型复用
// 对后台返回的数据进行类型定义
type User = {name: stringage: number
}type Goods = {id: numbergoodsName: string
}type Data<T> = {msg: stringcode: numberdata: T
}// 使用类型
type UserData = Data<User>
type GoodsData = Data<Goods>小结:
- 泛型:定义类型别名后加上
<类型参数>就是泛型语法, 使用的时候传入具体的类型即可 <T>是一个变量,可以随意命名,建议遵循大驼峰即可。- 和类型别名配合,在类型别名后加上泛型语法,然后类型别名内就可以使用这个类型参数
- 泛型可以提高类型的
复用性和灵活性
泛型接口
掌握:泛型接口基本使用,实现类型复用,了解内置泛型接口
// 对象,获取单个ID函数,获取所有ID函数,ID的类型肯定是一致的,但是可能是数字可能是字符串
interface IdFn<T> {id: () => Tids: () => T[]
}const idObj: IdFn<number> = {id() { return 1 },ids() { return [1, 2] }
}const idObj2: IdFn<string> = {id() { return 'a' },ids() { return ['a', 'b'] }
}- 在接口名称的后面添加
<类型变量>,那么,这个接口就变成了泛型接口,接口中所有成员都可以使用类型变量。
内置的泛型接口:
const arr = [1, 2, 3]
// TS有自动类型推断,其实可以看做:const arr: Array<number> = [1, 2, 3]
arr.push(4)
arr.forEach((item) => console.log(item))- 可以通过 Ctrl + 鼠标左键(Mac:Command + 鼠标左键) 去查看内置的泛型接口
相关文章:

TypeScript核心知识点
TypeScript 核心 类型注解 知道:TypeScript 类型注解 示例代码: // 约定变量 age 的类型为 number 类型 let age: number 18 age 19: number 就是类型注解,它为变量提供类型约束。约定了什么类型,就只能给该变量赋值什么类型的…...

基于“遥感+”融合技术在碳储量、碳收支、碳循环等多领域监测与模拟实践
以全球变暖为主要特征的气候变化已成为全球性环境问题,对全球可持续发展带来严峻挑战。2015年多国在《巴黎协定》上明确提出缔约方应尽快实现碳达峰和碳中和目标。2019年第49届 IPCC全会明确增加了基于卫星遥感的排放清单校验方法。随着碳中和目标以及全球碳盘点的现…...

外卖点餐系统小程序 PHP+UniAPP
一、介绍 本项目是给某大学餐厅开发的外面点餐系统,该项目针对校内的学生,配送由学校的学生负责配送。因此,该项目不同于互联网的外卖点餐系统。 该系统支持属于 Saas 系统,由平台端、商家端、用户端、以及配送端组成。 其中&a…...

vuex3的介绍与state、actions和mutations的使用
一、定义官网:Vuex 是什么? | Vuex (vuejs.org)Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。二、安装cdn<script src"/path/…...

windows 自带端口转发
使用Portproxy模式下的Netsh命令即能实现Windows系统中的端口转发,转发命令如下: netsh interface portproxy add v4tov4 listenaddress[localaddress] listenport[localport] connectaddress[destaddress]listenaddress – 等待连接的本地ip地址 listenport – 本…...

【算法】算法基础入门详解:轻松理解和运用基础算法
😀大家好,我是白晨,一个不是很能熬夜😫,但是也想日更的人✈。如果喜欢这篇文章,点个赞👍,关注一下👀白晨吧!你的支持就是我最大的动力!Ǵ…...

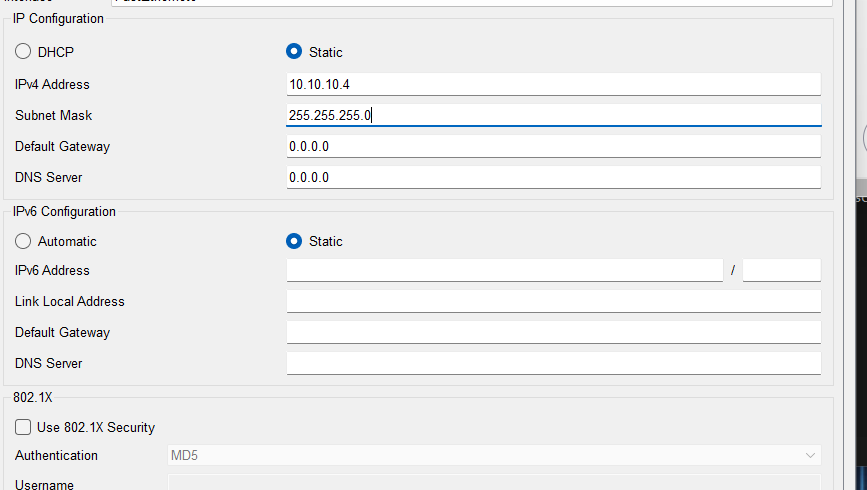
2.9.1 Packet Tracer - Basic Switch and End Device Configuration(作业)
Packet Tracer - 交换机和终端设备的基本 配置地址分配表目标使用命令行界面 (CLI),在两台思科互联网络 操作系统 (IOS) 交换机上配置主机名和 IP 地址。使用思科 IOS 命令指定或限制对设备 配置的访问。使用 IOS 命令来保存当前的运行配置。配置两台主机设备的 IP …...
)
AtCoder Beginner Contest 216(F)
F - Max Sum Counting 链接: F - Max Sum Counting 题意 两个 大小为 nnn 的序列 aiaiai 和 bibibi,任意选取一些下标 iii,求 max(ai)>∑bi\max(ai) > \sum{bi}max(ai)>∑bi的方案数。 解析 首先考虑状态 一是和,…...

每天学一点之Stream流相关操作
StreamAPI 一、Stream特点 Stream是数据渠道,用于操作数据源(集合、数组等)所生成的元素序列。“集合讲的是数据,负责存储数据,Stream流讲的是计算,负责处理数据!” 注意: ①Str…...

MatCap模拟光照效果实现
大家好,我是阿赵 之前介绍过各种光照模型的实现方法。那些光照模型的实现虽然有算法上的不同,但基本上都是灯光方向和法线方向的计算得出的明暗结果。 下面介绍一种叫做MatCap的模拟光照效果,这种方式计算非常简单,脱离灯光的计算…...

二十一、PG管理
一、 PG异常状态说明 1、 PG状态介绍 可以通过ceph pg stat命令查看PG当前状态,健康状态为“active clean” [rootrbd01 ~]# ceph pg stat 192 pgs: 192 activeclean; 1.3 KiB data, 64 MiB used, 114 GiB / 120 GiB avail; 85 B/s rd, 0 op/s2、pg常见状态 状…...

SAPUI5开发01_01-Installing Eclipse
1.0 简要要求概述: 本节您将安装SAPUI 5,以及如何在Eclipse Juno中集成SAPUI 5工具。 1.1 安装JDK JDK 是一种用于构建在 Java 平台上发布的应用程序、Applet 和组件的开发环境,即编写 Java 程序必须使用 JDK,它提供了编译和运行 Java 程序的环境。 在安装 JDK 之前,首…...

Qt之高仿QQ系统设置界面
QQ或360安全卫士的设置界面都是非常有特点的,所有的配置项都在一个垂直的ScrollArea中,但是又能通过左侧的导航栏点击定位。这样做的好处是既方便查看指定配置项,又方便查看所有配置项。 一.效果 下面左边是当前最新版QQ的系统设置界面,右边是我的高仿版本,几乎一毛一样…...

JVM概览:内存空间与数据存储
核心的五个部分虚拟机栈:局部变量中基础类型数据、对象的引用存储的位置,线程独立的。堆:大量运行时对象都在这个区域存储,线程共享的。方法区:存储运行时代码、类变量、常量池、构造器等信息,线程共享。程…...

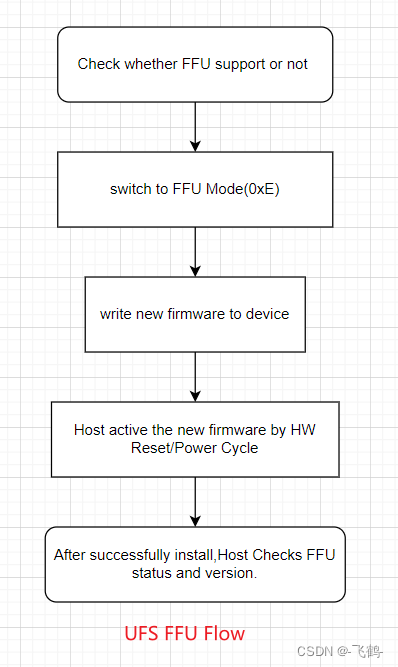
固态存储设备固件升级方案
1. 前言 随着数字化时代的发展,数字数据的量越来越大,相应的数据存储的需求也越来越大,存储设备产业也是蓬勃发展。存储设备产业中,发展最为迅猛的则是固态存储(Solid State Storage,SSS)。数字化时代,海量…...

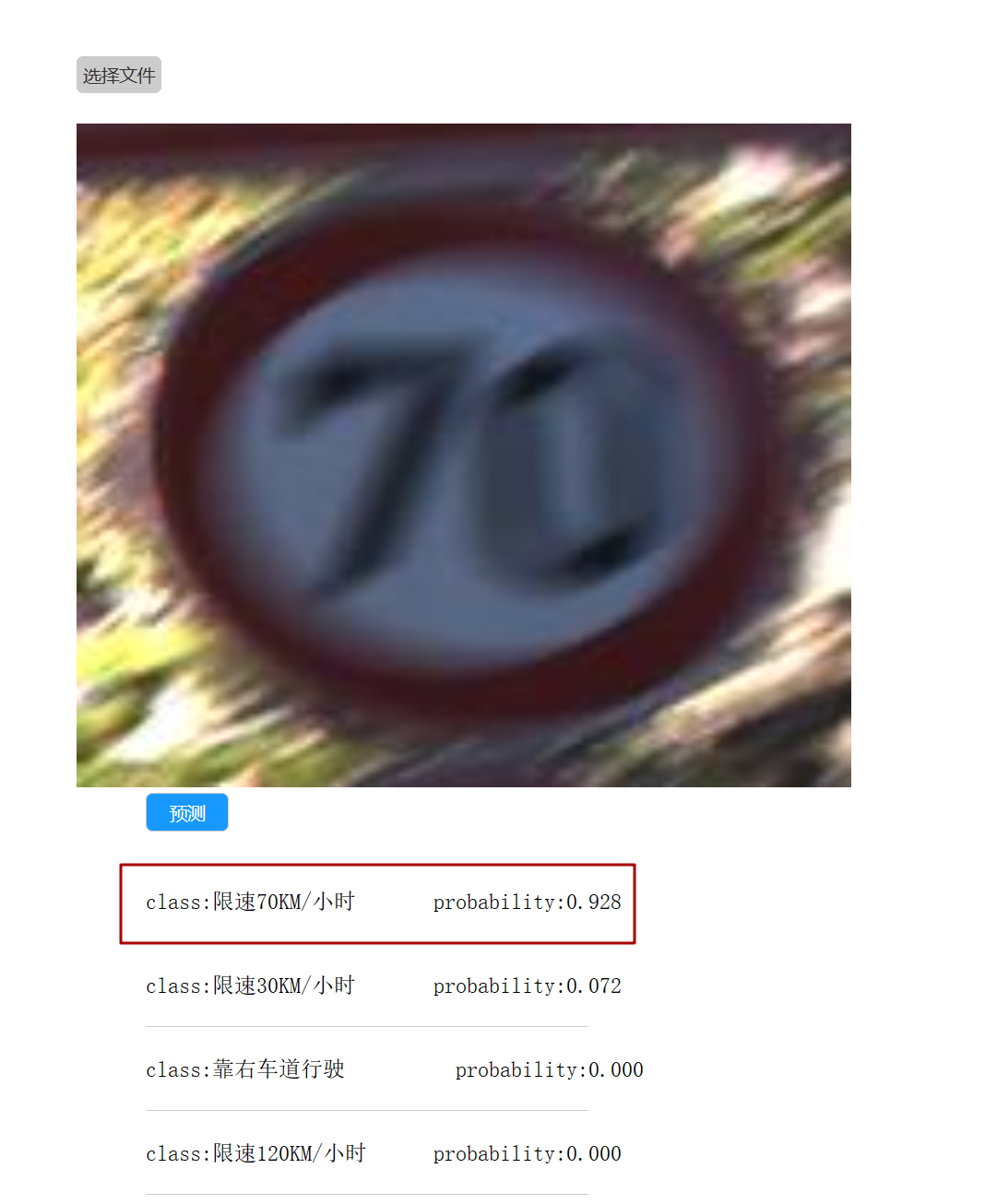
Python交通标志识别基于卷积神经网络的保姆级教程(Tensorflow)
项目介绍 TensorFlow2.X 搭建卷积神经网络(CNN),实现交通标志识别。搭建的卷积神经网络是类似VGG的结构(卷积层与池化层反复堆叠,然后经过全连接层,最后用softmax映射为每个类别的概率,概率最大的即为识别…...

基于Selenium+Python的web自动化测试框架(附框架源码+项目实战)
目录 一、什么是Selenium? 二、自动化测试框架 三、自动化框架的设计和实现 四、需要改进的模块 五、总结 总结感谢每一个认真阅读我文章的人!!! 重点:配套学习资料和视频教学 一、什么是Selenium? …...

Python进阶-----高阶函数zip() 函数
目录 前言: zip() 函数简介 运作过程: 应用实例 1.有序序列结合 2.无序序列结合 3.长度不统一的情况 前言: 家人们,看到标题应该都不陌生了吧,我们都知道压缩包文件的后缀就是zip的,当然还有r…...

win10打印机拒绝访问解决方法
一直以来,在安装使用共享打印机打印一些文件的时候,会遇到错误提示:“无法访问.你可能没有权限使用网络资源。请与这台服务器的管理员联系”的问题,那为什么共享打印机拒绝访问呢?别着急,下面为大家带来相关的解决方法…...

深度学习训练营之数据增强
深度学习训练营学习内容原文链接环境介绍前置工作设置GPU加载数据创建测试集数据类型查看以及数据归一化数据增强操作使用嵌入model的方法进行数据增强模型训练结果可视化自定义数据增强查看数据增强后的图片学习内容 在深度学习当中,由于准备数据集本身是一件十分复杂的过程,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
