Electron+vite+vuetify项目搭建
最近想用Electron来进行跨平台的桌面应用开发。同时想用vuetify作为组件,于是想搭建一个这样的开发环境。其中踩了不少坑,总是会出现各种的编译错误和问题,依赖的各种问题,搞了好久最终环境终于弄好可正常开发了。这里分享下快速搭建的流程和方法。
如果你用官网的Build cross-platform desktop apps with JavaScript, HTML, and CSS | ElectronBuild cross-platform desktop apps with JavaScript, HTML, and CSS![]() https://www.electronjs.org/上面的方法,搭建出来啥也没有,会比较麻烦。
https://www.electronjs.org/上面的方法,搭建出来啥也没有,会比较麻烦。
这个项目很好的解决了Electron+vite的快速搭建。详见网站electron-vite | Next Generation Electron Build ToolingNext generation Electron build tooling based on Vite.![]() https://electron-vite.org/
https://electron-vite.org/
命令很简单,如果是使用yarn的话,输入命令
yarn create @quick-start/electron如果是npm则输入命令
npm create @quick-start/electron@latest然后,就是根据提示,一步一步的就创建了对应的项目了,非常的方便。
创建好了之后,就准备开始添加vuetify了。
然后用yarn安装
yarn add -D vuetify vite-plugin-vuetify
yarn add @mdi/font
或者是用npm来安装
npm i -D vuetify vite-plugin-vuetify
npm i @mdi/font
安装好了之后,需要做以下的修改,首先根目录下的electron.vite.config.mjs文件,import一下vuetify,然后在plugins中间需要添加vuetify插件,整个文件修改完成后如下:
import { resolve } from 'path'
import { defineConfig, externalizeDepsPlugin } from 'electron-vite'
import vue from '@vitejs/plugin-vue'
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify'
export default defineConfig({main: {plugins: [externalizeDepsPlugin()]},preload: {plugins: [externalizeDepsPlugin()]},renderer: {resolve: {alias: {'@renderer': resolve('src/renderer/src')}},plugins: [vue(),vuetify({ autoImport: true })]}
})
然后,在src文件夹中创建plugins文件夹,并添加vuetify.js文件,如果用的是ts也类似。
/src/plugins/vuetify.js文件内容如下:
import '@mdi/font/css/materialdesignicons.css'
import 'vuetify/styles'const vuetify = createVuetify({ssr: true,
})
最后,找到main.js文件,添加vuetify相关的内容,最终修改如下:
import './assets/main.css'import { createApp } from 'vue'// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'import App from './App.vue'const vuetify = createVuetify({components,directives,
})createApp(App).use(vuetify).mount('#app')
OK,接下来就可以正常的使用vuetify的组件了。
相关文章:
Electron+vite+vuetify项目搭建
最近想用Electron来进行跨平台的桌面应用开发。同时想用vuetify作为组件,于是想搭建一个这样的开发环境。其中踩了不少坑,总是会出现各种的编译错误和问题,依赖的各种问题,搞了好久最终环境终于弄好可正常开发了。这里分享下快速搭…...

洛谷:P1085 [NOIP2004 普及组] 不高兴的津津
1. 题目链接 https://www.luogu.com.cn/problem/P1085 P1085 [NOIP2004 普及组] 不高兴的津津 2. 题目描述 题目描述:津津每天要上课还要上辅导班,每天学习超过8小时就不开心,帮忙检查下津津的下周日程安排,然后告诉我她哪天不高…...

Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
3.1 打包样式资源css-loader、style-loader… {// 匹配哪些文件test: /\.less$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)// style-loader:创建style标签&#…...

巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧
巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧...

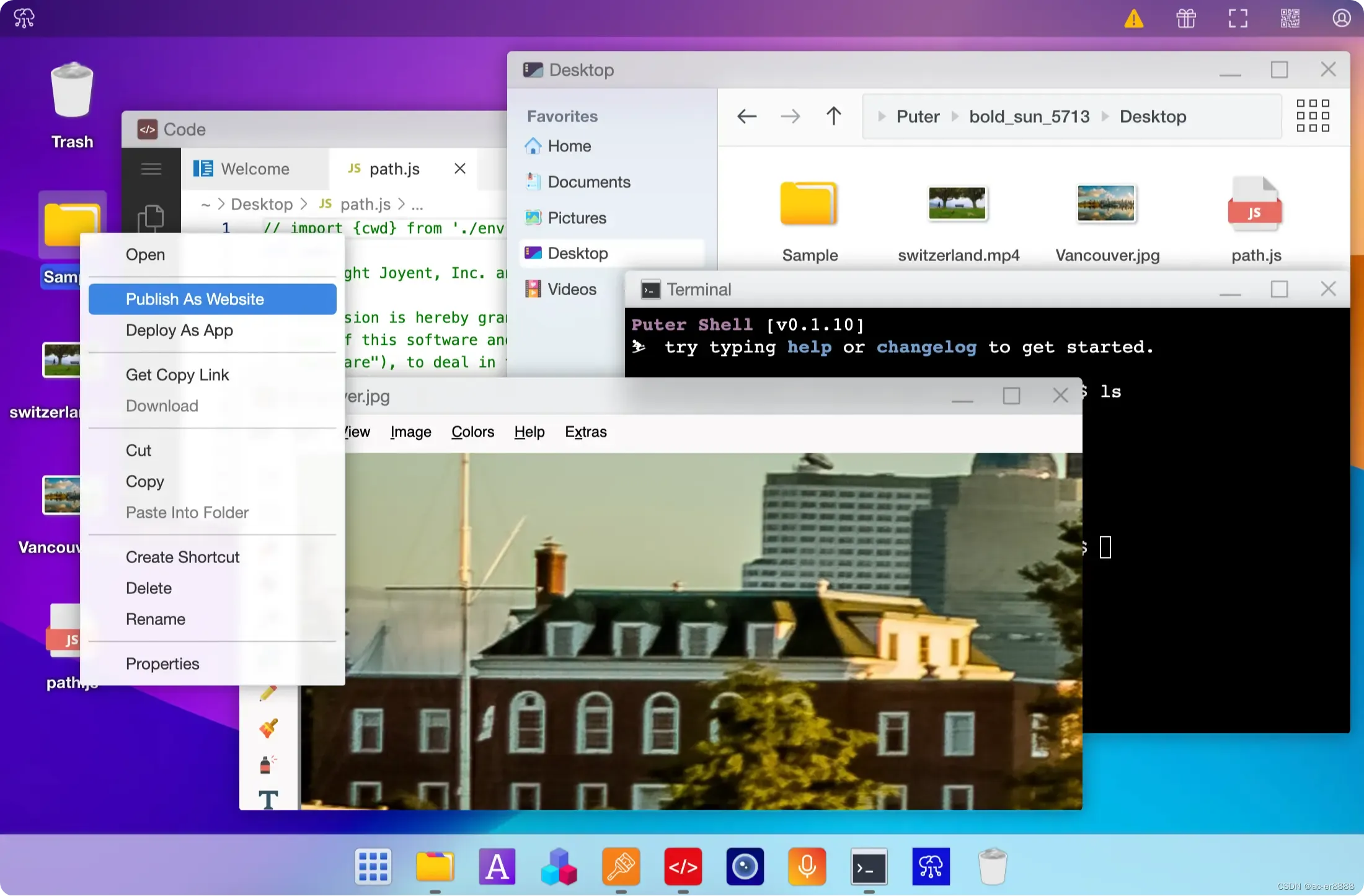
分享:Javascript开源桌面环境-Puter
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择 Vue 和 React 技术栈,而是采用的 JavaScript 和 jQuery 构建,支持 Docker 一键部署…...

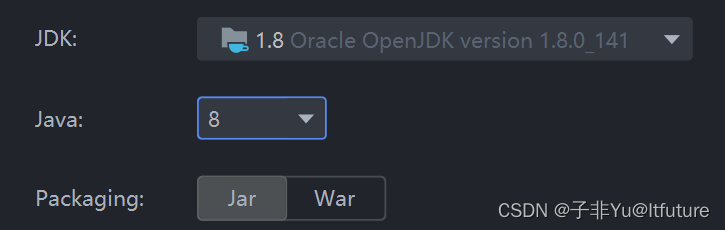
【idea-jdk1.8】使用Spring Initializr 创建 Spring Boot项目没有JDK8
信息差真可怕! 很久没创建springboot项目,今天使用idea的Spring Initializr 创建 Spring Boot项目时,发现java版本里,无法选择jdk1.8,只有17、21、22;前段时间也听说过,springboot将放弃java8&a…...
)
647. 回文子串(leetcode)
647. 回文子串(leetcode) 题目描述 给你一个字符串 s ,请你统计并返回这个字符串中回文子串的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 示例1 输入:s “abc” 输出…...

【车载开发系列】汽车嵌入式开发常用工具介绍
【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍一. ChipON IDE For KungFu32二. ChipON PRO KF32三. GIT四. JLink五. S32DS六. parasoft ctest七. TCANLINPro八. vector Canoe 一. Chip…...

python脚本获取本机IP的方式
#方法一: #!/usr/bin/python import socket import fcntl import struct def get_ip_address(ifname): s socket.socket(socket.AF_INET,socket.SOCK_DGRAM) return socket.inet_ntoa(fcntl.ioctl( s.fileno(), 0x8915, struct.pack(256s,ifna…...

查看LabVIEW及各个模块和驱动的版本号
要方便地查看当前计算机上安装的LabVIEW版本以及各个模块和驱动的版本号,可以使用以下几种方法: 1. 使用NI MAX (Measurement & Automation Explorer) NI MAX 是一个强大的工具,可以帮助你管理National Instruments硬件、软件和驱动程序…...

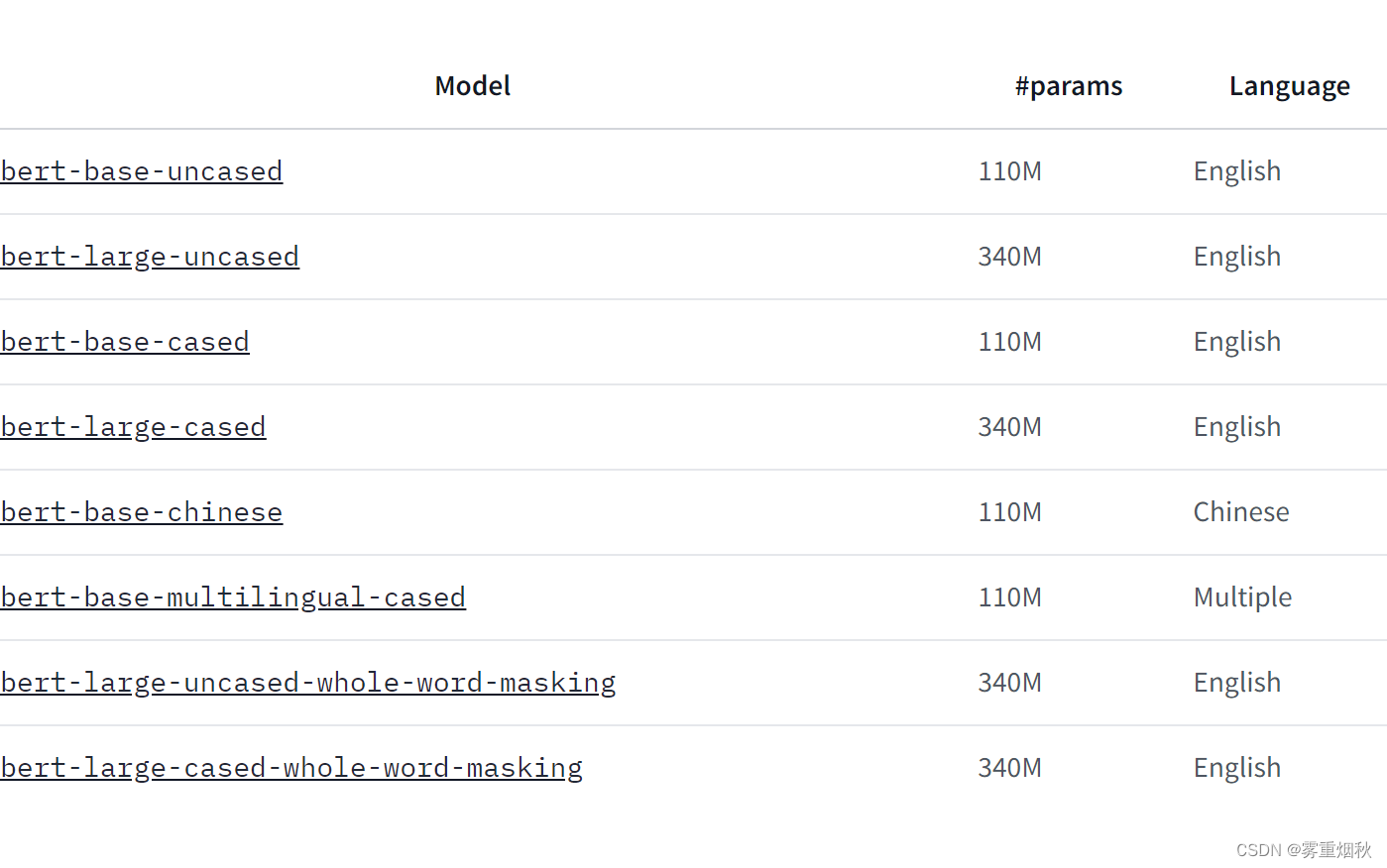
LLM主流架构和模型
本文参考自https://github.com/HqWu-HITCS/Awesome-Chinese-LLM?tabreadme-ov-file和Huggingface中的ModelCard(https://huggingface.co/) LLM主要类别架构 LLM本身基于transformer架构。自2017年,attention is all you need诞生起&#x…...

为企业提供动力:用于大型组织的WordPress
可扩展且灵活的架构可通过主题、插件和集成进行定制内置 SEO 功能和营销功能内容管理和协作工具支持多站点安装托管解决方案和面向平台的提供商采用现代前端技术的 Headless CMS 功能 拥有强大、灵活且可扩展的内容管理系统 (CMS) 对于大型组织至关重要。作为最受欢迎和广泛使用…...

Django框架数据库ORM查询操作
Django框架在生成数据库的models模型文件后,旧可以在应用中通过ORM来操作数据库了。今天抽空试了下查询语句。以下是常用的查询语句。 以下查询需要引入django的Sum,Count,Q模块 from django.db.models import Sum,Count,Q 导入生成的mode…...

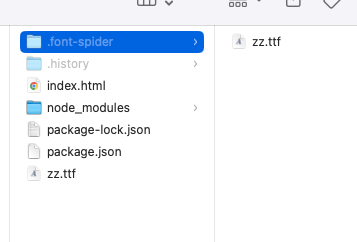
font-spider按需生成字体文件
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式 npm i font-spider "dev": "font-spider ./*.html" <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name&…...

双叒叕-一个-Android-MVVM-组件化架构框架?
LifecycleViewModelLiveDataViewBindingAndroid KTXOkHttp:网络请求Retrofit:网络请求MMKV:腾讯基于 mmap 内存映射的 key-value 本地存储组件Glide:快速高效的Android图片加载库ARoute:阿里用于帮助 Android App 进行组件化改造的框架 —— 支持模块间的路由、通信、解耦BaseR…...

STM32单片机BKP备份寄存器和RTC实时时钟详解
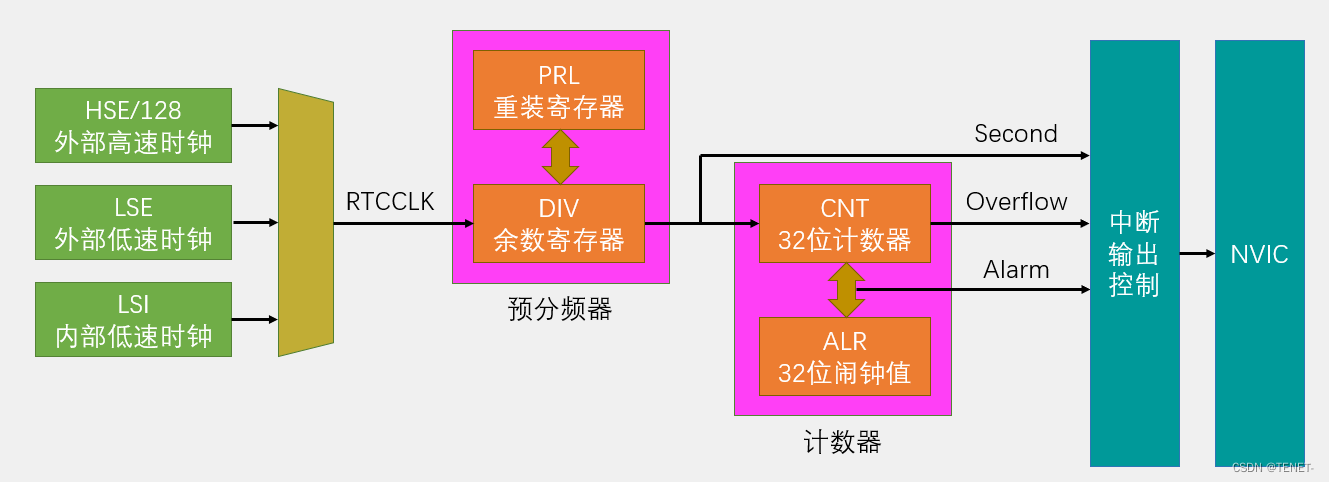
文章目录 1. Unix时间戳 2. UTC/GMT 3. 时间戳转换 4. BKP简介 5. BKP基本结构 6. RTC简介 7. RTC框架图 8. RTC基本结构 9. 代码示例 1. Unix时间戳 实时时钟,本质上是一个定时器,专门用来产生年月日时分秒。 Unix 时间戳(Unix T…...

vue3+ts 使用vue3-ace-editor实现Json编辑器
1、效果图 输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果2、安装 npm i vue3-ace-editor 3、使用 新建aceConfig.js文件 // ace配置,使用动态加载来避免第一次加载开销 import ace from ace-builds// 导入不同的主…...

黑马HarmonyOS-NEXT星河版实战
"黑马HarmonyOS-NEXT星河版实战"课程旨在帮助学员深入了解HarmonyOS-NEXT星河版操作系统的开发和实际应用。学员将学习操作系统原理、应用开发技巧和界面设计,通过实战项目提升技能。课程注重实践与理论相结合,为学员提供全面的HarmonyOS开发经…...

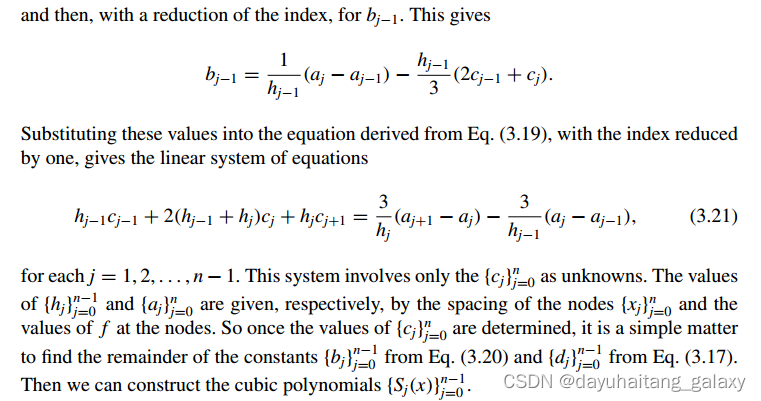
PCL 三次样条插值(二维点)
一、简介 在插值计算中,最简单的分段多项式近似应该是分段线性插值,它由连接一组数据点组成,仅仅只需要将这些点一一用直线进行顺序相连即可。不过线性函数插值的缺点也很明显,就是在两个子区间变化的比较突兀,也就是没有可微性(不够光滑)。因此我们需要更为符合物理情况…...

HTTP/3 协议学习
前一篇: HTTP/2 协议学习-CSDN博客 HTTP/3 协议介绍 HTTP/3 是互联网上用于传输超文本的协议 HTTP 的第三个主要版本。它是 HTTP/2 的后继者,旨在进一步提高网络性能和安全性。HTTP/3 与前两个版本的主要区别在于它使用了一个完全不同的底层传输协议—…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
