element-plus form表单组件之el-date-picker日期选择器组件
el-date-picker日期选择器组件可根据年,月,日期,时间范围来进行选择,可以自定义日期格式,和样式,还提供多种内置事件。
主要属性如下
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,如果它是数组,长度应该是 2 | Date / number / string / Array | — — | |
| readonly | 只读 | boolean | — | false |
| disabled | 禁用 | boolean | — | false |
| editable | 文本框可输入 | boolean | — | true |
| clearable | 是否显示清除按钮 | boolean | — | true |
| size | 输入框尺寸 | string | large/default/small | default |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| type | 显示类型 | string | year/month/date/datetime/ week/datetimerange/daterange | date |
| format | 显示在输入框中的格式 | string | date formats(时间格式字符串) | YYYY-MM-DD HH:mm:ss |
| default-value | 可选,选择器打开时默认显示的时间 | Date/[Date, Date] | — | |
| default-time | 00:00:00 | Date / [Date, Date] | — | — |
事件
| 事件名 | 说明 | 函数入参 |
|---|---|---|
| change | 日期组件值改变时触发 | value:选择的值,类型为Date |
| 在ui上选择日期和时间后日期组件v-model绑定的响应式变量的类型都会比变成date类型 |
用法示例
<script setup lang="ts">
import { onMounted, ref } from 'vue'const date1=ref(null);
const date2=ref(null);
const date3=ref(null);const startDate=new Date()
startDate.setDate(startDate.getDate()-1);const endDate=new Date()
endDate.setDate(startDate.getDate()+7);const date4=ref([startDate,endDate]);const changeEvent=function(val):void{console.info('change ',val)
}const date5=ref('2024-06-22 11:00:00');
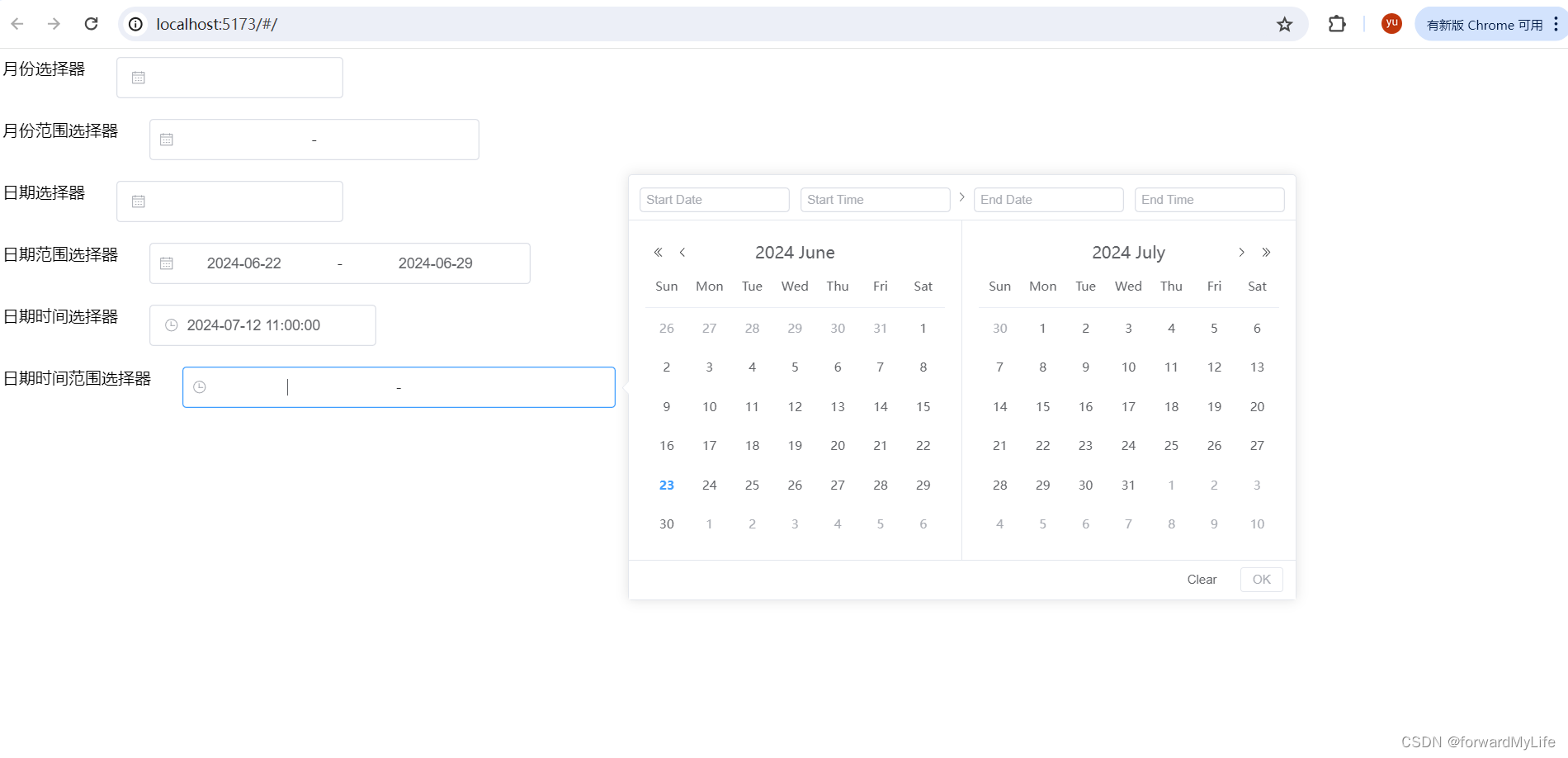
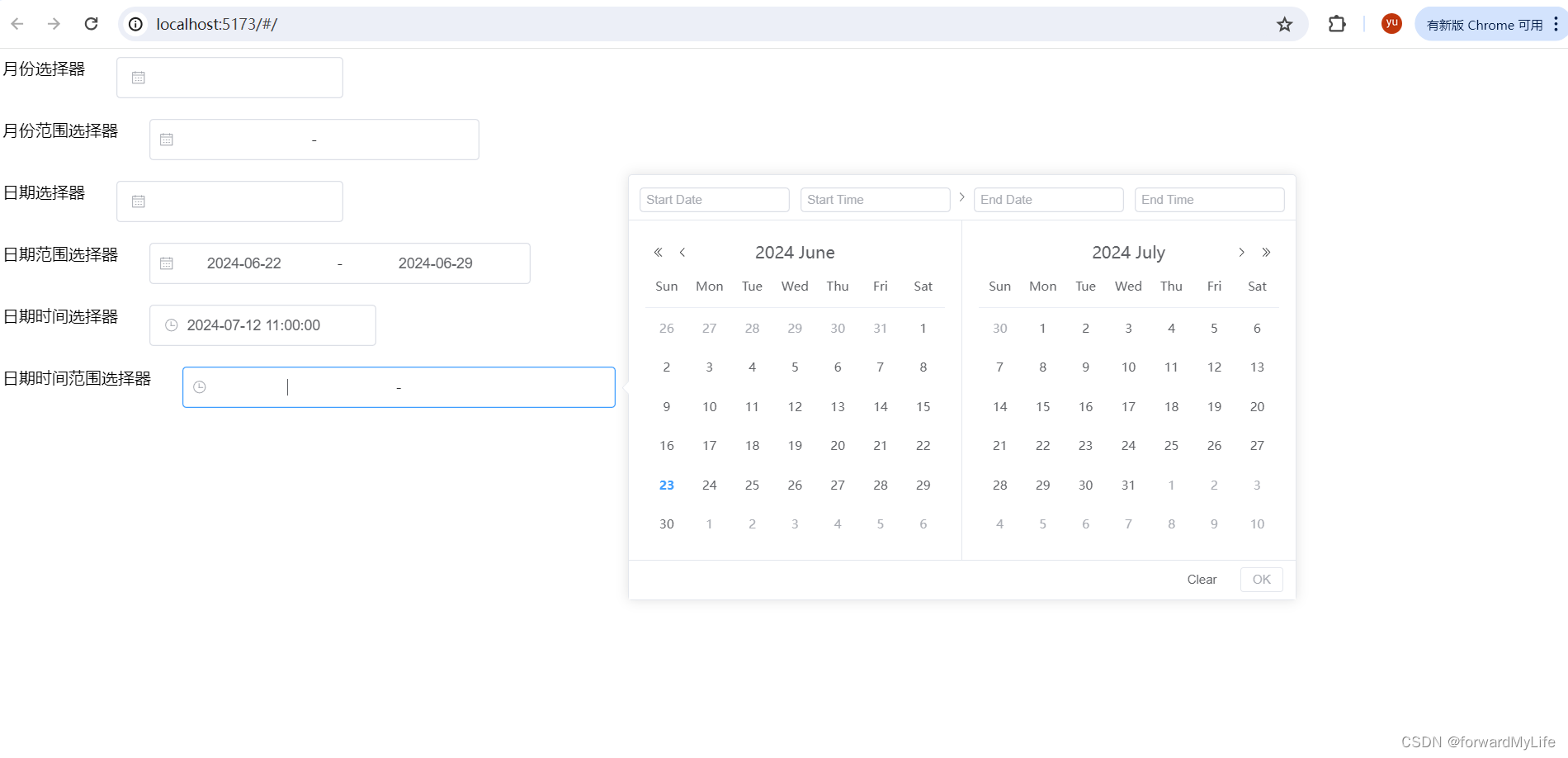
const date6=ref(null);</script><template><div><el-row gutter="30"><el-col span="12">月份选择器</el-col><el-col span="12"><el-date-picker v-model="date1" size="large" type="month"></el-date-picker></el-col></el-row><el-row gutter="30"><el-col span="12">月份范围选择器</el-col><el-col span="12"><el-date-picker v-model="date2" size="large" type="monthrange" clearable="true"></el-date-picker></el-col></el-row><el-row gutter="30"><el-col span="12">日期选择器</el-col><el-col span="12"><el-date-picker v-model="date3" size="large" ></el-date-picker></el-col></el-row><el-row gutter="30"><el-col span="12">日期范围选择器</el-col><el-col span="12"><el-date-picker v-model="date4" size="large" type="daterange" @change="changeEvent" clearable="true"></el-date-picker></el-col></el-row><el-row gutter="30"><el-col span="12">日期时间选择器</el-col><el-col span="12"><el-date-picker v-model="date5" size="large" type="datetime" ></el-date-picker></el-col></el-row><el-row gutter="30"><el-col span="12">日期时间范围选择器</el-col><el-col span="12"><el-date-picker v-model="date6" size="large" type="datetimerange" clearable="true"></el-date-picker></el-col></el-row></div></template><style scoped></style>
https://element-plus.org/zh-CN/component/datetime-picker.html
相关文章:

element-plus form表单组件之el-date-picker日期选择器组件
el-date-picker日期选择器组件可根据年,月,日期,时间范围来进行选择,可以自定义日期格式,和样式,还提供多种内置事件。 主要属性如下 属性名说明类型可选值默认值model-value / v-model绑定值,…...

如何与情绪好好相处,真正成为情绪的主人
一、教程描述 若要成为一个聪明的人,就要学会做情绪的主人,而不是被情绪控制自己,为什么要做情绪的主人?至少有以下两个方面原因。 其一,都说,世上还是好人多。可是,为什么你身边没有一个好人…...

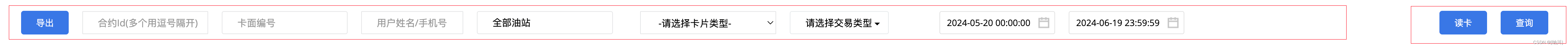
RK3588/算能/Nvidia智能盒子:[AI智慧油站」,以安全为基,赋能精准经营
2021年9月,山东省应急管理厅印发了关于《全省危险化学品安全生产信息化建设与应用工作方案(2021-2022 年)》的通知,要求全省范围内加快推进危险化学品安全生产信息化、智能化建设与应用工作,建设完善全省危险化学品安全…...

【眼在手外D435相机支架】
完整UR机械臂的GRCNN抓取网络教程参考以下博客: 【眼在手外D435相机支架】 0. 【机械臂视觉抓取从理论到实战】 GRCNN抓取网络学习1【Jacquard数据集等效制作】GRCNN抓取网络学习2【自制Jacquard数据集训练】GRCNN抓取网络学习3【自制Jacquard数据集模型调优】GRCNN抓取网络学…...

js组合继承
JS组合继承(combination inheritance)是一种常用的继承模式,它通过将原型链和构造函数组合使用来实现继承。 下面是JS组合继承的详细解析和代码示例: 创建父类(基类)的构造函数 function Parent(name) {…...

Spring-kafka消费者消费的一些问题
前言 Spring Kafka 无缝集成了 Spring Boot、Spring Framework 及其生态系统中的其他项目,如 Spring Cloud。通过与 Spring Boot 的自动配置结合,开发者可以快速启动和配置 Kafka 相关的功能。无需编写大量样板代码即可实现 Kafka 的生产和消费功能&…...

【自我提升】提升能量书籍
《原子习惯》 (Atomic Habits) - 詹姆斯克利尔 (James Clear): 核心思想:微小的习惯改变可以带来显著的生活变化。方法: 将大目标拆分为可管理的小习惯。使用“习惯堆叠”技术,将新习惯与已有习惯结合。创建支持性环境,…...

python图像处理库-PIL(Pillow)
PIL库全称为Python Imaging Library,即Python图像处理库,是一个在Python中用于处理图像的非常流行的库。 一、PIL介绍 这个库提供了广泛的文件格式支持、高效的内部表示以及相当强大的图像处理功能。 核心图像库旨在快速访问存储在几种基本像素格式中的数…...

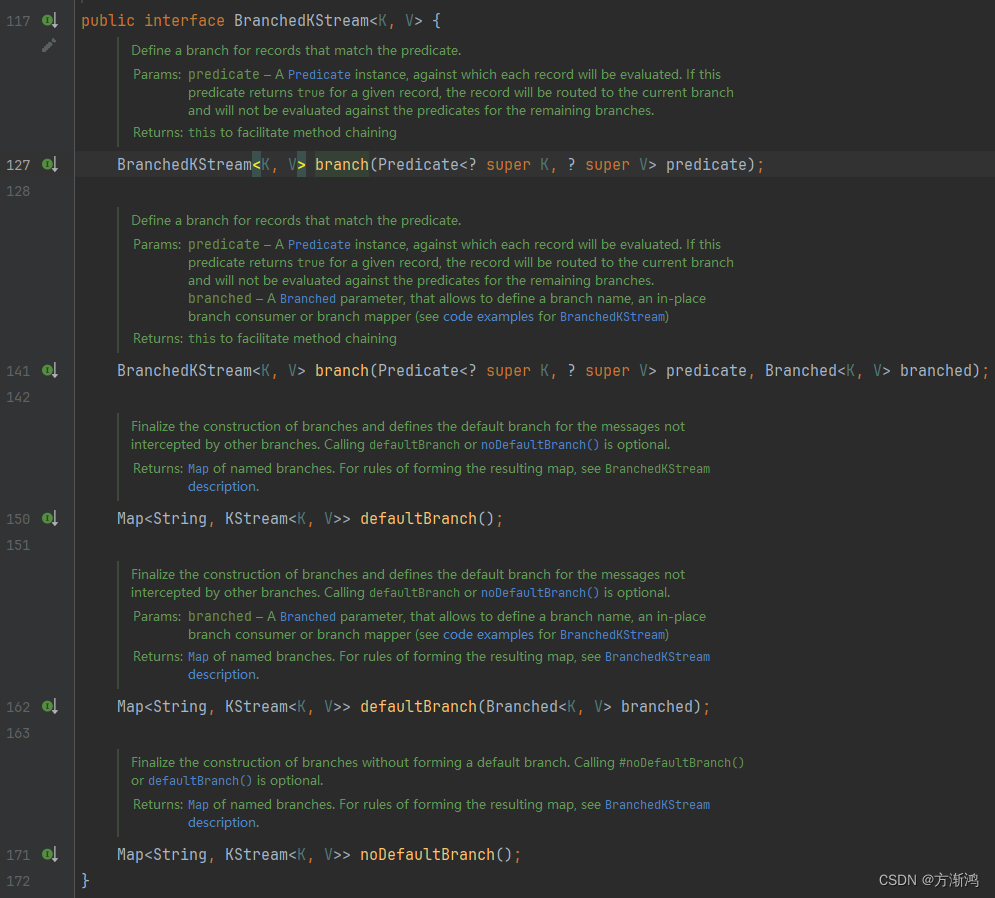
【2024】kafka streams的详细使用与案例练习(2)
目录 前言使用1、整体结构1.1、序列化 2、 Kafka Streams 常用的 API2.1、 StreamsBuilder2.2、 KStream 和 KTable2.3、 filter和 filterNot2.4、 map 和 mapValues2.5、 flatMap 和 flatMapValues2.6、 groupByKey 和 groupBy2.7、 count、reduce 和 aggregate2.8、 join 和 …...

qt 简单实验 读取json格式的配置文件
1.概要 2.代码 //#include "mainwindow.h"#include <QApplication> #include <QFile> #include <QJsonDocument> #include <QJsonObject> #include <QDebug> //读取json数据的配置文件QJsonObject readJsonConfigFile(const QString …...

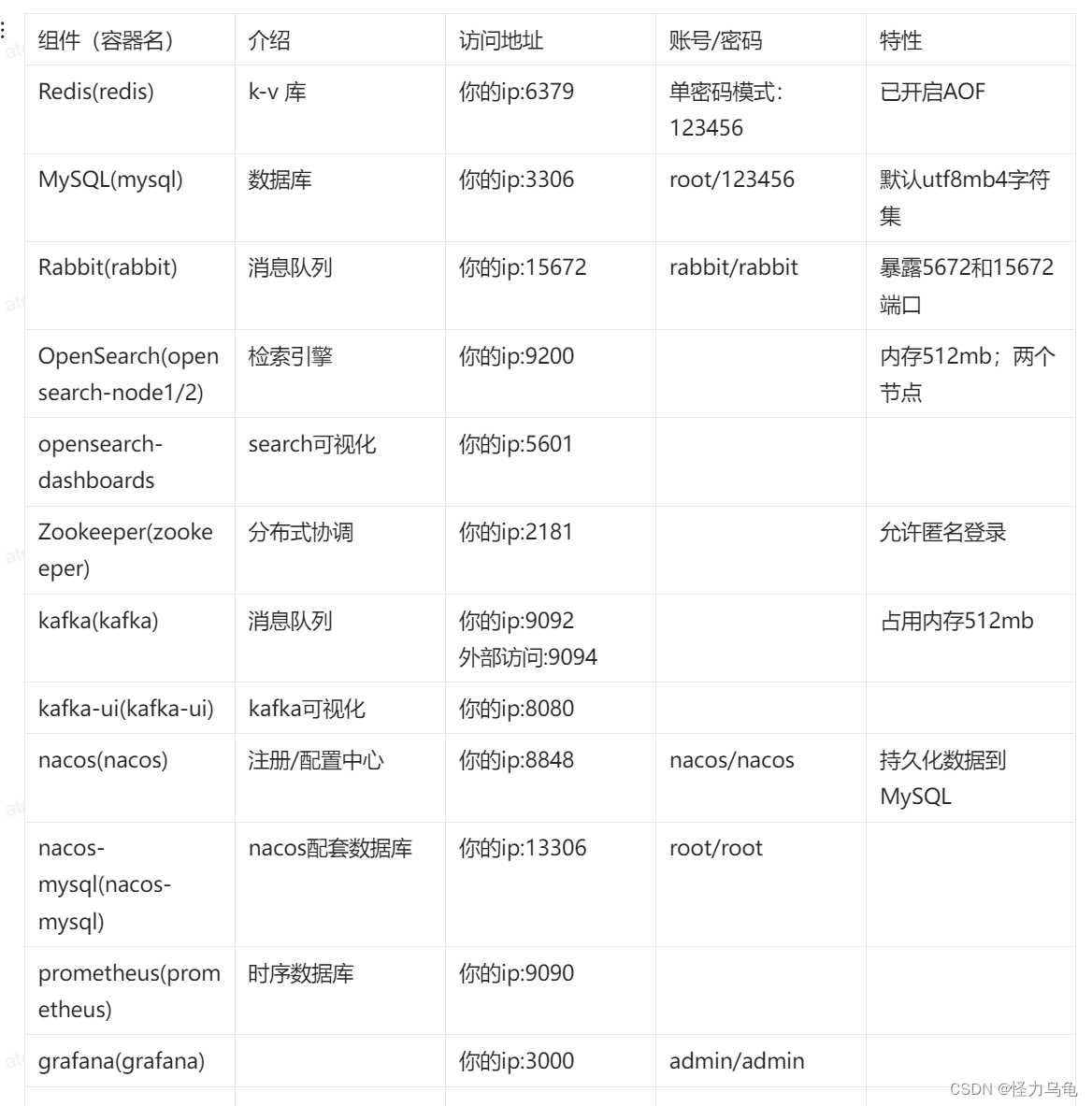
Docker常用命令与实战示例
docker 1. 安装2. 常用命令3. 存储4. 网络5. redis主从复制示例6. wordpress示例7. DockerFile8. 一键安装超多中间件(compose) 1. 安装 以centOS系统为例 # 移除旧版本docker sudo yum remove docker \docker-client \docker-client-latest \docker-c…...
)
数据结构(基础知识)
基础概念: 数据:数据是信息的载体,是描述客观事物属性的数,字符及所有能输入到计算机中并被计算机程序识别和处理的符号的集合 数据元素:是数据的基本单位,在程序中常作为一个整体来考虑 数据对象&#…...

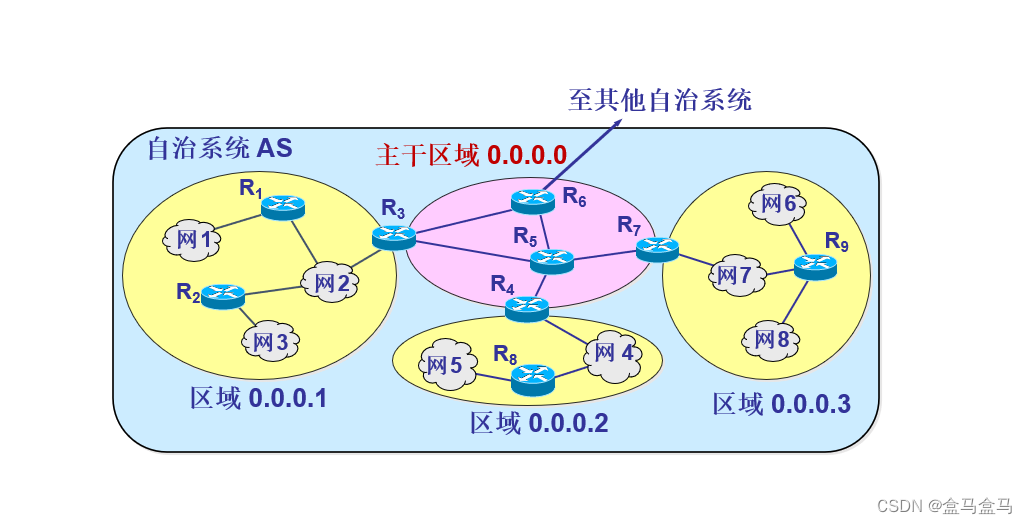
计算机网络:网络层 - 路由选择协议
计算机网络:网络层 - 路由选择协议 路由器的结构路由选择协议概述自治系统 AS内部网关协议路由信息协议 RIP距离向量算法RIP报文格式收敛问题 开放最短路径优先 OSPF基本工作原理自治系统分区 外部网关协议BGP-4 路由器的结构 如图所示,路由器被分为路由…...

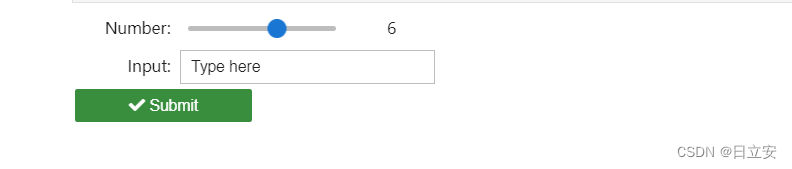
JupyterLab使用指南(六):JupyterLab的 Widget 控件
1. 什么是 Widget 控件 JupyterLab 中的 Widget 控件是一种交互式的小部件,可以用于创建动态的、响应用户输入的界面。通过使用 ipywidgets 库,用户可以在 Jupyter notebook 中创建滑块、按钮、文本框、选择器等控件,从而实现数据的交互式展…...

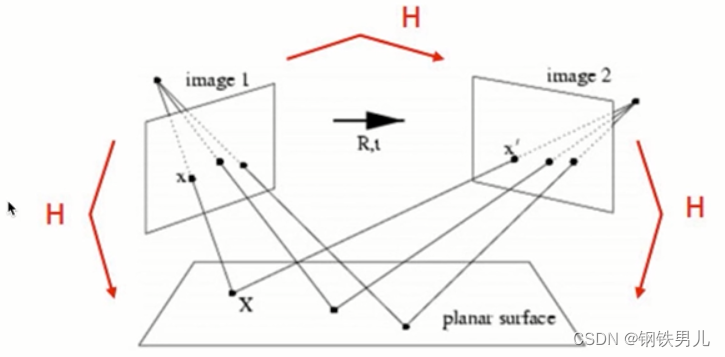
OpenCV 特征点检测与匹配
一 OpenCV特征场景 ①图像搜索,如以图搜图; ②拼图游戏; ③图像拼接,将两长有关联得图拼接到一起; 1 拼图方法 寻找特征 特征是唯一的 可追踪的 能比较的 二 角点 在特征中最重要的是角点 灰度剃度的最大值对应的…...

css布局之flex应用
/*父 100*/.parent-div {/* 这里添加你想要的属性 */display: flex;flex-direction: row; //行justify-content: space-between; //左右对齐align-items: center;flex-wrap: wrap; //换行}/*中 90 10 */.middle-div {/* 这里添加你想要的属性 */display: flex;flex-direction:…...

树莓派4B设置AP热点步骤
树莓派4B设置AP热点步骤:先进入root模式 预先进行apt-get update 第1步:安装network-manager sudo apt-get install network-manager第2步:安装git apt-get install git apt-get install util-linux procps hostapd iproute2 iw haveged …...

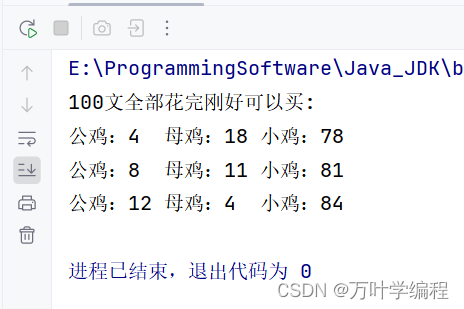
Java程序之百鸡百钱问题
题目: 百钱买百鸡的问题算是一套非常经典的不定方程的问题,题目很简单:公鸡5文钱一只,母鸡3文钱一只,小鸡3只一文钱,用100文钱买一百只鸡,其中公鸡,母鸡,小鸡都必须要有,…...

Mybatis——动态sql
if标签 用于判断条件是否成立。使用test属性进行条件判断,如果条件为true,则拼接sql。 <where>标签用于识别语句是否需要连接词and,识别sql语句。 package com.t0.maybatisc.mapper;import com.t0.maybatisc.pojo.Emp; import org.a…...

可视化大屏开发系列——页面布局
页面布局是可视化大屏的基础,想要拥有一个基本美观的大屏,就得考虑页面整体模块的宽高自适应,我们自然就会想到具有强大灵活性flex布局,再借助百分比布局来辅助。至此,大屏页面布局问题即可得到解决。 可视化大屏开发系…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
