如何为自己的项目生成changelog
背景
在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢

环境信息
tds@tdsdeMacBook-Pro demo-doc % node -v
v14.18.1
tds@tdsdeMacBook-Pro demo-doc % npm -v
6.14.15
硬件信息
- 型号名称:MacBook Pro
- 版本: 12.6.9
- 芯片: Apple M1
编码实战
- 因为我本地的node版本为14.18.1,可以使用
standard-version- 生成日志需要提交记录符合 Angular 格式(或其他约定的格式)
规范化提交信息
使用其他规范化提交信息的工具也可以
安装规范化工具(详细安装流程和强制约束见参考资料),然后
npm install -g commitizen cz-conventional-changelog
为 commitizen 指定 Adapter.
全局模式下, 需要 ~/.czrc 配置文件, 为 commitizen 指定 Adapter.
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
使用git cz提交代码

全局安装后报错
报错信息如下PS C:\Users\sky\WebstormProjects\Demo\React\umi> echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc PS C:\Users\sky\WebstormProjects\Demo\React\umi> git cz The config file at "C:\Users\sky\.czrc" contains invalid charset, expect utf8解决方案
删除根目录下的.czrc,在vscode中新建.czrc文件,文件内容为{ "path": "cz-conventional-changelog" }
standard-version安装和设置
安装standard-version
npm i --save-dev standard-version
将脚本命令添加到我们的package.json
{..."scripts": {"release": "standard-version","release:dry": "standard-version --dry-run"}...
}
修改standard-version配置.versionrc.js(非必要)
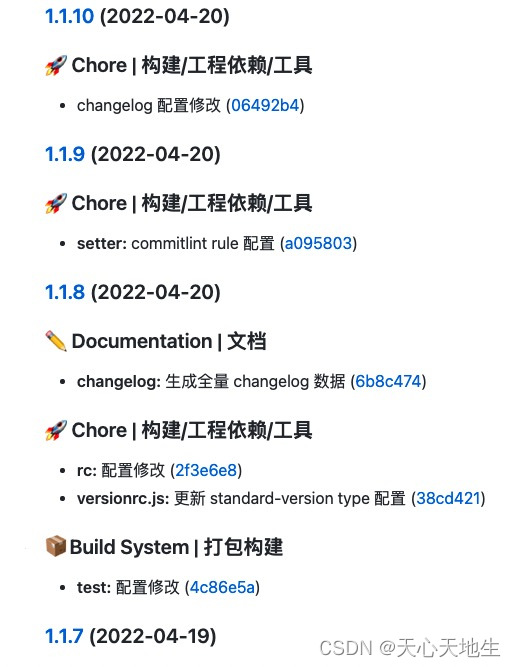
module.exports = {skip: {bump: false, // 跳过升级版本操作changelog: false, // 基于commits生成ChangeLog文档commit: false, // 提交一个commit,包含ChangeLog和版本变更的文件tag: false, // 跳过打tag操作},//types为Conventional Commits标准中定义,目前支持//https://github.com/conventional-changelog/commitlint/tree/master/%40commitlint/config-conventionaltypes: [{ type: 'feat', section: '✨ Features | 新功能' },{ type: 'fix', section: '🐛 Bug Fixes | Bug 修复' },{ type: 'init', section: '🎉 Init | 初始化' },{ type: 'docs', section: '✏️ Documentation | 文档' },{ type: 'style', section: '💄 Styles | 风格' },{ type: 'refactor', section: '♻️ Code Refactoring | 代码重构' },{ type: 'perf', section: '⚡ Performance Improvements | 性能优化' },{ type: 'test', section: '✅ Tests | 测试' },{ type: 'revert', section: '⏪ Revert | 回退', hidden: true },{ type: 'build', section: '📦 Build System | 打包构建' },{ type: 'chore', section: '🚀 Chore | 构建/工程依赖/工具', hidden: true },{ type: 'ci', section: '👷 Continuous Integration | CI 配置' },],
};生成日志
在按照规范规范提交代码后,运行如下命令:
npm run release
想要确认结果是否符合预期,可运行
npm run release:dry进行测试
参考资料
相关文章:

如何为自己的项目生成changelog
背景 在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢 环境信息 tdstdsdeMacBook-Pro demo-doc % node -v v14.18.1 tdstdsdeMacBook-Pro demo-doc % npm -v 6.14.15硬件信息 型号名称:MacBook Pro版本: 12.6.9芯片&…...

MySQL之表碎片化
文章目录 1. 前言2. InnoDB表碎片3. 清除表碎片3.1 查找碎片化严重的表3.2 清除碎片 4. 小结5. 参考 1. 前言 周一在对线上表进行数据清除时,发现一个问题,我要清除的单表大概有2500w条数据,清除数据大概在1300w条左右,清除之前通…...

碳+绿证如何能源匹配?考虑碳交易和绿证交易制度的电力批发市场能源优化程序代码!
前言 近年来,面对日益受到全社会关注的气候变化问题,国外尤其是欧美等发达国家和地区针对电力行业制定了一系列碳减排组合机制。其中,碳排放权交易(以下简称“碳交易”)和绿色电力证书交易(以下简称“绿证…...

【原创】springboot+mysql海鲜商城设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

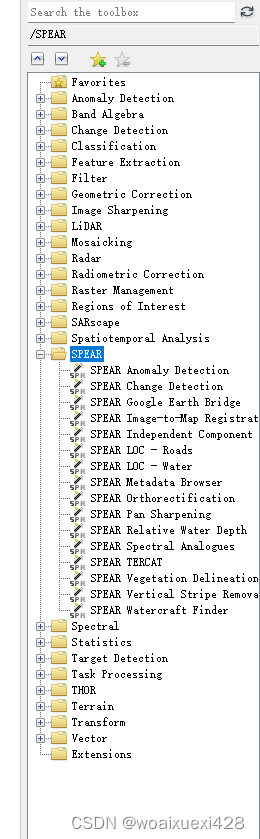
envi5.6+SARscape560安装(CSDN_20240623)
envi和SARscape的版本必须匹配,否则有些功能不能使用。 Envi5.6安装 1. 点击安装程序. 2. 进入安装界面,点击“Next”. 3. 选择“I accept the agreement”,点击“Next”。 4. 选择安装路径,建议直接安装在默认路径下࿰…...

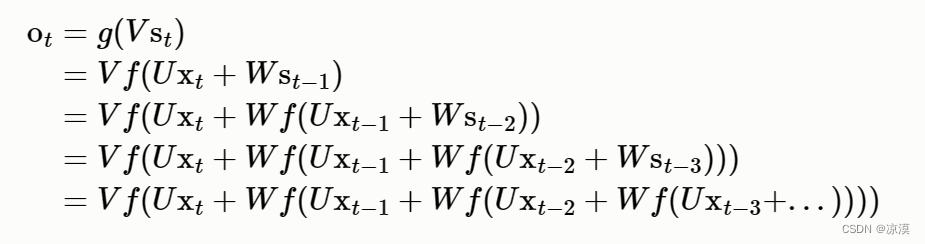
基本循环神经网络(RNN)
RNN背景:RNN与FNN 在前馈神经网络中,信息的传递是单向的,这种限制虽然使得网络变得更容易学习,但在一定程度上也减弱了神经网络模型的能力。 在生物神经网络中,神经元之间的连接关系要复杂的多。前馈神经网络可以看着…...

win32API(CONSOLE 相关接口详解)
前言: Windows这个多作业系统除了协调应⽤程序的执⾏、分配内存、管理资源之外,它同时也是⼀个很⼤的服务中⼼,调⽤这个服务中⼼的各种服务(每⼀种服务就是⼀个函数),可以帮应⽤程式达到开启视窗、描绘图形…...

python爬虫学习笔记一(基本概念urllib基础)
学习资料:尚硅谷_爬虫 学习环境: pycharm 一.爬虫基本概念 爬虫定义 > 解释1:通过程序,根据URL进行爬取网页,获取有用信息 > 解释2:使用程序模拟浏览器,向服务器发送请求,获取相应信息…...

MyBatis映射器:一对多关联查询
大家好,我是王有志,一个分享硬核 Java 技术的金融摸鱼侠,欢迎大家加入 Java 人自己的交流群“共同富裕的 Java 人”。 在学习完上一篇文章《MyBatis映射器:一对一关联查询》后,相信你已经掌握了如何在 MyBatis 映射器…...

100多个ChatGPT指令提示词分享
当前,ChatGPT几乎已经占领了整个互联网。全球范围内成千上万的用户正使用这款人工智能驱动的聊天机器人来满足各种需求。然而,并不是每个人都知道如何充分有效地利用ChatGPT的潜力。其实有许多令人惊叹的ChatGPT指令提示词,可以提升您与ChatG…...

vue2和vue3数据代理的区别
前言: vue2 的双向数据绑定是利⽤ES5的⼀个 API ,Object.defineProperty( )对数据进行劫持结合发布订阅模式的方式来实现的。 vue3 中使⽤了 ES6的Proxy代理对象,通过 reactive() 函数给每⼀个对象都包⼀层Proxy,通过 Proxy监听属…...

已解决ApplicationException异常的正确解决方法,亲测有效!!!
已解决ApplicationException异常的正确解决方法,亲测有效!!! 目录 问题分析 出现问题的场景 报错原因 解决思路 解决方法 分析错误日志 检查业务逻辑 验证输入数据 确认服务器端资源的可用性 增加对特殊业务情况的处理…...

「前端+鸿蒙」鸿蒙应用开发-常用UI组件-图片-参数
在鸿蒙应用开发中,图片组件是展示图像的关键UI元素。以下是详细介绍图片组件的三个主要参数:图片尺寸、图片缩放和图片插值,并提供相应的示例代码。 图片尺寸 图片尺寸指的是图片组件在界面上显示的宽度和高度。你可以使用像素(px)或其他单位来指定尺寸。 width: 设置图片…...

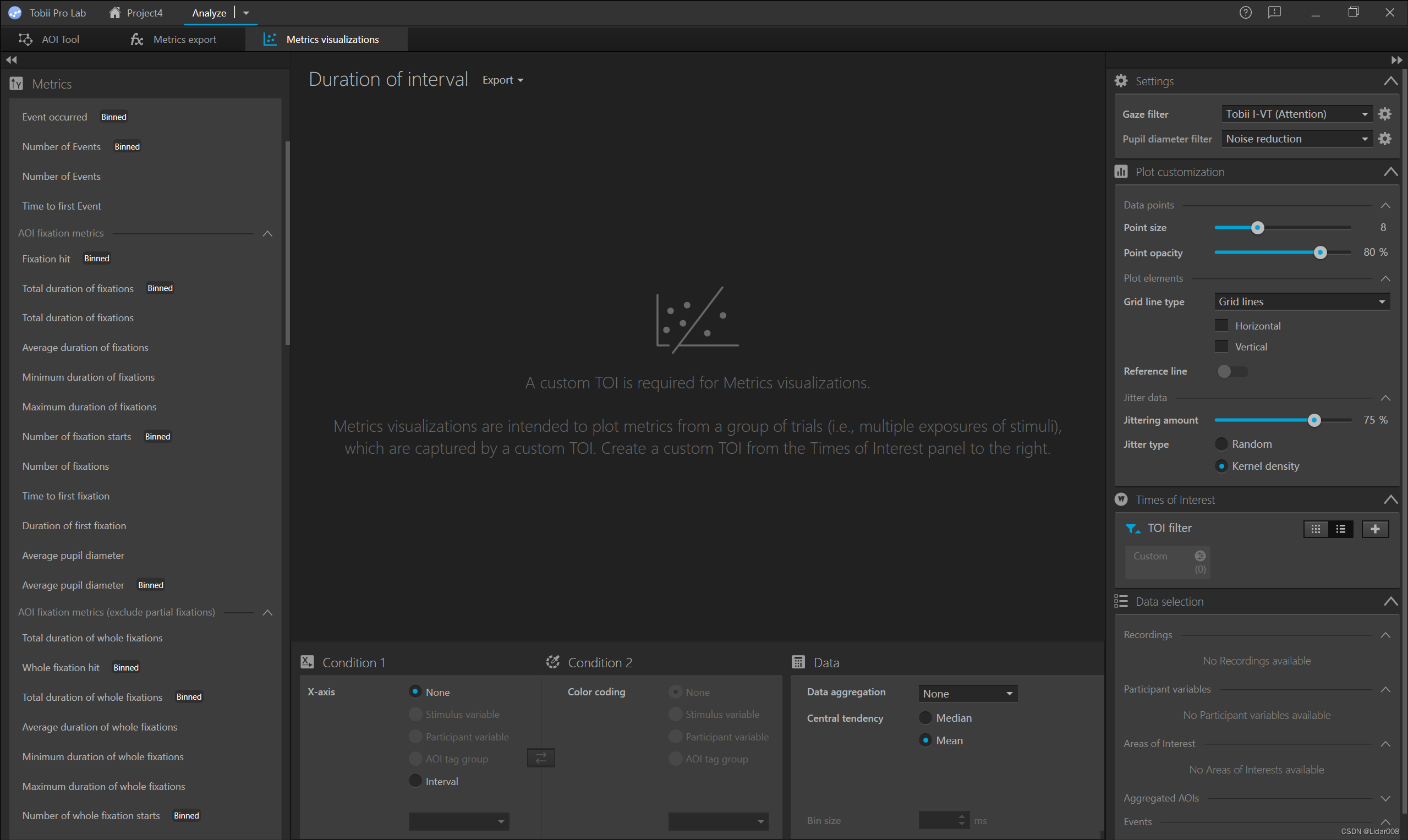
Tobii Pro Lab 1.232是全球领先的眼动追踪研究实验软件
Tobii Pro Lab是全球领先的眼动追踪研究实验软件。软件功能强大且拥有友好的用户界面,使眼动追踪研究变得更加简单、高效。该软件提供了很高的灵活性,可运行高级实验,深入了解注意力和认知过程。 获取软件安装包以及永久授权联系邮箱:289535…...

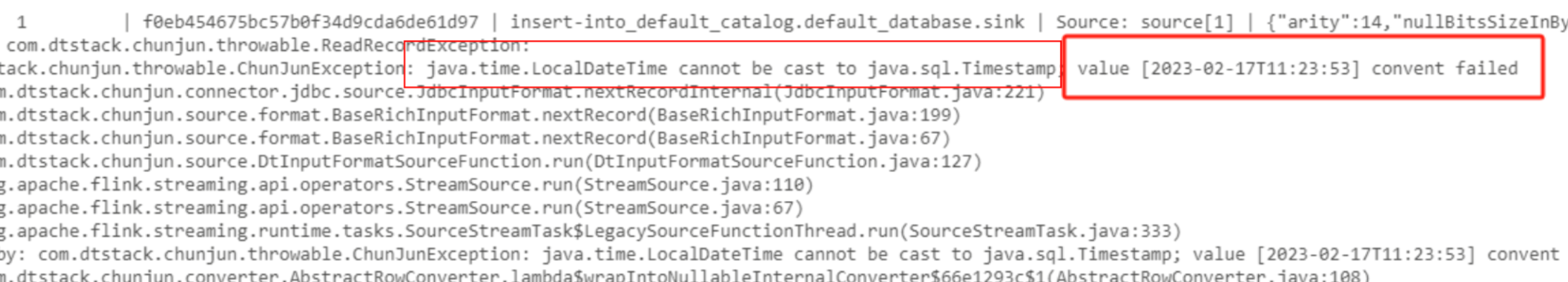
【flink实战】flink-connector-mysql-cdc导致mysql连接器报类型转换错误
文章目录 一. 报错现象二. 方案二:重新编译打包flink-connector-cdc1. 排查脚本2. 重新编译打包flink-sql-connector-mysql-cdc-2.4.0.jar3. 测试flink环境 三. 方案一:改造flink连接器 一. 报错现象 flink sql任务是:mysql到hdfs的离线任务&…...

【Linux】系统文件IO·文件描述符fd
前言 C语言文件接口 C 语言读写文件 1.C语言写入文件 2.C语言读取文件 stdin/stdout/stderr 系统文件IO 文件描述符fd: 文件描述符分配规则: 文件描述符fd: 前言 我们早在C语言中学习关于如何用代码来管理文件,比如文件的…...

【计算机网络篇】数据链路层(6)共享式以太网_网络适配器_MAC地址
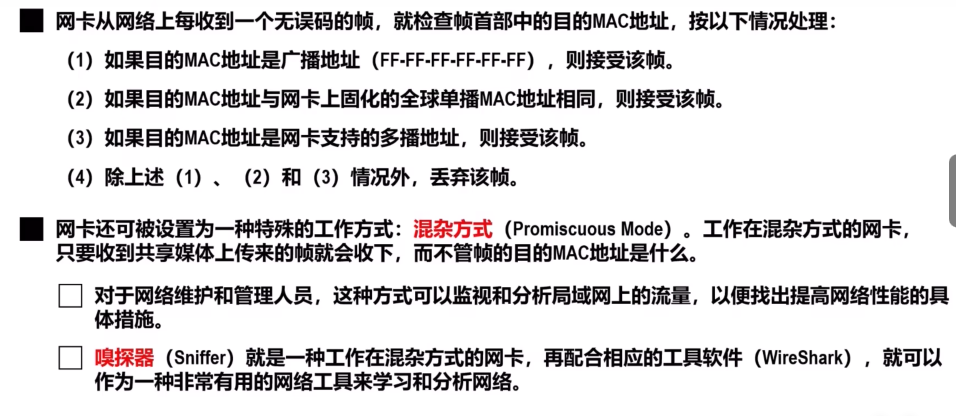
文章目录 🍔网络适配器🍔MAC地址🗒️IEEE 802局域网的MAC地址格式📒IEEE 802局域网的MAC地址发送顺序🥚单播MAC地址🥚广播MAC地址🥚多播MAC地址🔎小结 🍔网络适配器 要将…...

导入别人的net文件报红问题sdk
1. 使用cmd命令 dotnet --info 查看自己使用的SDK版本 2.直接找到项目中的 global.json 文件,右键打开,直接修改版本为本机的SDK版本,就可以用了...

LangChain 介绍
In recent times, you would probably have heard of many AI applications, one of them being chatpdf.com. 在最近,你可能听说过很多的AI应用,chatpdf.com就是其中的一个。 On this website, you can upload your own PDF. After uploading, you ca…...
【区分vue2和vue3下的element UI Avatar 头像组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 中,Avatar 头像组件可能并没有直接作为官方组件库的一部分。然而,为了回答你的问题,我将假设 Element UI 和 Element Plus 在未来的版本中可能添加了 Avatar 组件,或者我们将使用…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
