HTML看这一篇就够啦,HTML基础大全,可用于快速回顾知识,面试首选
HTML
1 基础
1.1 DOCTYPE
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
1.2 lang 语言种类
<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站
- en定义语言为英语
- zh-CN定义语言为中文
1.3 字符集
<meta charset=“ UTF-8” /> 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码
在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所
有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
2 常用标签
2.1 标题标签
<h1> - <h6>
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
2.2 段落标签
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
2.3 换行标签
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
<br />是个单标签。<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
2.4 文本格式化标签

2.5 div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。 大盒子<span>标签用来布局,一行上可以多个<span>。小盒子
2.6 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
src 是标签的必须属性,它用于指定图像文件的路径和文件名。

2.7 超链接标签
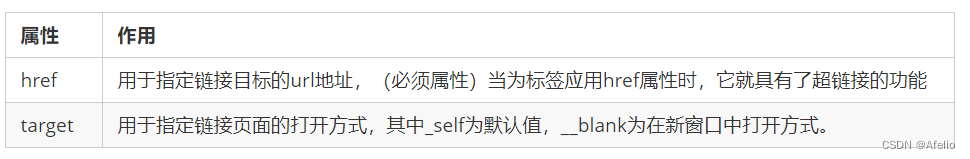
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>

链接分类
- 外部链接: 例如
<a href="http:// www.baidu.com "> 百度</a >。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。 - 空链接: 如果当时没有确定链接目标时,
<a href="#"> 首页 </a >。 - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#base">回到顶部 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h1 id="base">基础</h1>
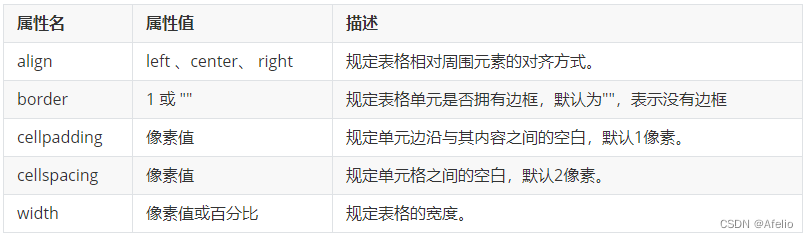
2.8 表格标签
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。<th>标签表示 HTML 表格的表头部分。<thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。

合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
2.9 列表标签
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.9.1 无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.9.2 有序列表
<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.9.3 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用。
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt> 和 <dd>。<dt> 和 <dd>个数没有限制,经常是一个<dt>对应多个<dd>。
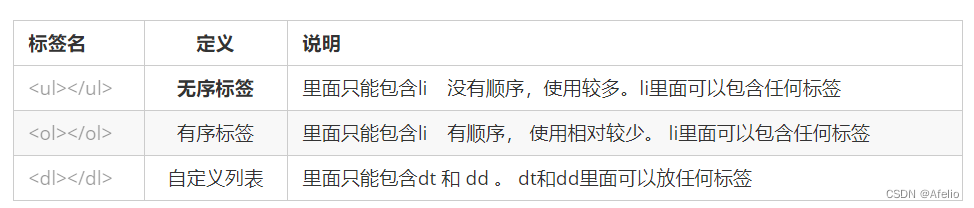
2.9.4 列表标签小结

2.10 表单标签
使用表单目的是为了收集用户信息。
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
2.10.1 表单域
表单域是一个包含表单元素的区域。
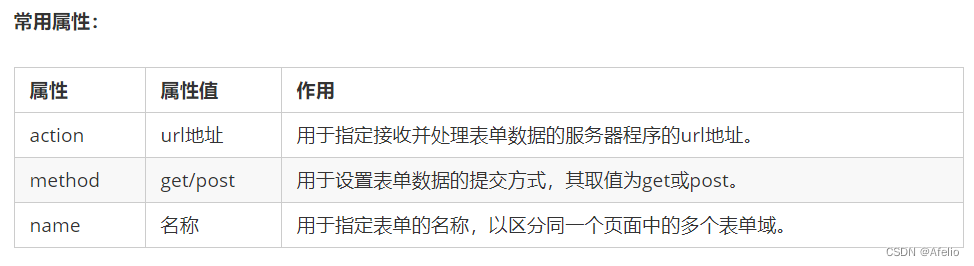
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件
</form>

2.10.2 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
2.10.2.1 <input> 表单元素
在 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本
字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签,type 属性设置不同的属性值用来指定不同的控件类型,type 属性的属性值及其描述如下:

除 type 属性外,标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
单选用法
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
多选时默认选中
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
2.10.2.2 <label> 表单元素
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:
2.10.2.3 <select> 表单元素
<select><option>选项1</option><option>选项2</option>...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
2.10.2.4 <textarea> 表单元素
在表单元素中, 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">文本内容
</textarea>
- 通过 标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
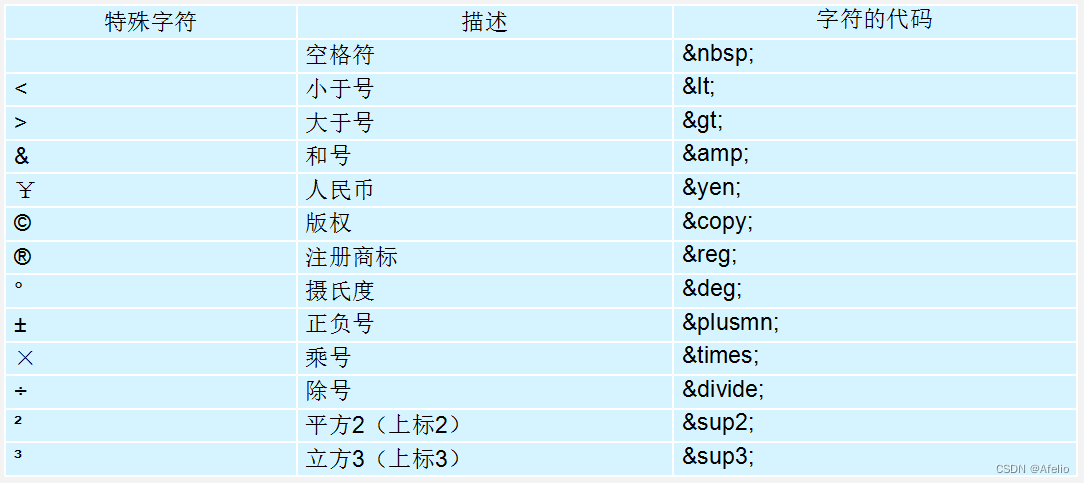
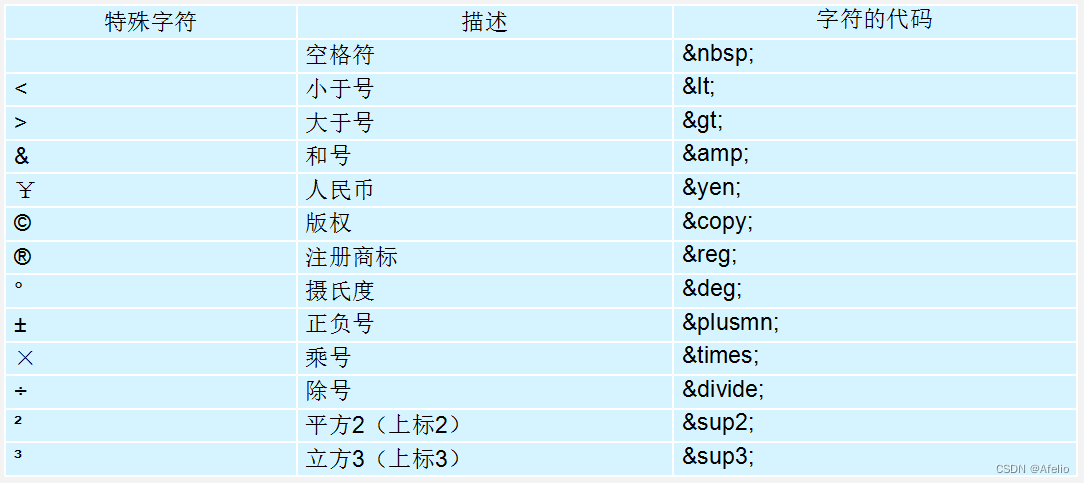
3 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

相关文章:

HTML看这一篇就够啦,HTML基础大全,可用于快速回顾知识,面试首选
HTML 1 基础 1.1 DOCTYPE <!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。 <!DOCTYPE html> 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页. 注意: 声明位于文档中的最前面的位置,处于 标签之前。 …...

Altium Designer(AD)软件使用记录05-PCB叠层设计
目录Altium Designer(AD)软件使用记录05-PCB叠层设计一、正片层和负片层的介绍1、正片层(Signal)2、负片层(Plane)3、内电层的分割实现二、正片层和负片层的内缩设计1、负片设置内缩20H原则2、正片铺铜设置内缩1、设置规则2、重新铺铜三、AD的层叠设计四、叠层设计需要注意的问…...

ArcGIS动态表格批量出图
一.产品介绍:ArcGIS动态表格扩展模块Mapping and Charting Solutions,可用于插入动态表格,与数据驱动结合,出图效率无敌。注:优先选择arcgis10.2.2。 二、下载连接: https://www.xsoftnet.com/share/a001CX…...

ChatGPT真神奇,但是也真焦虑
ChatGPT火爆ChatGPT的火爆程度不用说也知道。就目前来说,已经开始冲击各行业了,比如客服、智能助手、语言学习、自然语言处理等等等。。ChatGPT冲击冲击最高的可能就是中间这个段位的了。高段位无法取代,但是低段位,通过使用ChatG…...

mos管驱动与米勒平台介绍、消除
mos驱动设计 1.选择适当的驱动芯片 为了控制MOSFET,需要使用专门的驱动芯片。选择合适的芯片需要考虑MOSFET的电压和电流需求。常见的驱动芯片包括IR2110、IR2184、MIC4424等。 2.设计电路 在驱动电路中,需要加入一些电路元件来保证MOSFET的顺畅工作…...

20230311英语学习
Philosophy of Food: Guidelines for an Authentic Approach to Eating 饮食哲学:值得思考的问题 Whats Philosophical About Food? Philosophy of food finds its basis on the idea that food is a mirror.Eating mirrors the making of a self, that is, the …...
)
【面试题】Nginx面试题汇总(无解答)
什么是Nginx?谈谈个人都理解,项目中是否用到,为什么要用,有什么优点?为什么要用Nginx?为什么Nginx性能这么高?Nginx怎么处理请求的?什么是正向代理和反向代理?使用“反向…...

Java面试总结(六)
进程和线程的区别 根本区别: 进程时操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位。 资源开销: 每个进程都有自己独立的代码和数据空间(程序上下文),进程之间的切换开销比较大&…...

Windows逆向安全(一)C与汇编的关系
前言 逆向是一种新型的思维模式也是软件开发领域中极为重要的技术,涵盖各种维度去深挖软件架构的本质和操作系统原理,学习逆向后可以在各领域中发挥至关重要的作用,其中包括黑灰色,安全开发,客户端安全,物…...

Lazada、Allegro、速卖通测评自养号技术(方法解析)
无论是亚马逊、拼多多Temu、shopee、Lazada、wish、速卖通、煤炉、敦煌、雅虎、eBay、TikTok、Newegg、乐天、美客多、阿里国际、沃尔玛、OZON、Joom、Facebook、Coupang、独立站、Cdiscount、Kaufland、DARTY、Allegro、MANO等平台测评自养号对于卖家来说算是一种低成本、高回…...

Vue3的composition API—setup函数, ref函数,reactive函数
1、Setup 函数 1.setup 是vue3中的一个配置项 2、setup是所有组件所需要的数据和方法都需要配置到setup中的 3、setup两种返回值: 若返回一个对象 若返回一个渲染函数 mian.js文件 注意:尽量不与Vue2混用 setup中无法访问vue2中的配置 不能是async函数…...

国外seo比较好的优化方法有哪些?
随着互联网的不断发展,SEO(搜索引擎优化)变得越来越重要。 对于国外市场,Google搜索引擎是最为重要的搜索引擎之一, 因此在优化国外网站时,需要将Google SEO优化作为首要任务。 关键词研究和优化 在进行…...

【JavaEE进阶】——第一节.Maven国内源配置
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 操作步骤 1.打开项目配置界面(当前项目配置) 2.检查并配置国内源 3.再次打开项目配置界面(新项目配置) 4…...

dockerFile编写
dockerFile编写 语法参数 # DockerFile常用指令 USER # 指定运行的用户,一般不用配置 FROM # 拉取基础镜像,一切从这里开始构建 ARG # 构建参数,只能在dockerFile中使用, # eg: JAR_FILEtarget/springboot-mongo-0.0.1-SNAPSHOT.jar MAI…...

jenkins扩展你的流水线
文章目录一、概述二、可信库和不可信库可信库不可信库三、内部库与外部库内部库SSH访问HTTP 访问外部库配置一个外部库四、在流水线脚本中使用库从源码版本控制中自动下载库加载库到脚本中Library 注解库步骤库指令五、Jenkins 项目中的库范围六、共享库代码的结构src示例一&am…...

Golang模糊测试入门
本教程介绍了 Go 中模糊测试的基础知识。通过模糊测试,随机数据会针对您的测试运行,以试图找到漏洞或导致崩溃的输入。可以通过模糊测试发现的一些漏洞示例包括 SQL 注入、缓冲区溢出、拒绝服务和跨站点脚本攻击。 在本教程中,您将为一个简单的函数编写模糊测试,运行 go 命…...

ARM uboot 的移植4 -从 uboot 官方标准uboot开始移植
一、添加DDR初始化1 1、分析下一步的移植路线 (1) cpu_init_crit 函数成功初始化串口、时钟后,转入 _main 函数,函数在 arch/arm/lib/crt0.S 文件中。 (2) 在 crt0.S 中首先设置栈,将 sp 指向 DDR 中的栈地址; #if defined(CONF…...

不用索引怎么优化百亿数据? | MySQL性能优化篇
文章目录数据库调优一、数据库调优原理1.1 为什么要进行MySQL数据库调优?1.2 什么影响数据库性能?1.3 数据库调优到底调什么?二、数据库压力测试2.1 什么是压测?2.2 JMeter简介2.3 驱动下载2.4 测试过程三、连接池3.1 压力测试连接…...

JavaScript(WebAPI)
目录 1.什么是Web API? 2.DOM和DOM树 3.获取元素 4.事件 5.操作元素 获取/修改元素内容 1.innerText 2. innerHTML 获取/修改元素属性 获取/修改表单元素属性 获取/修改样式属性 1.修改内联样式 2.修改元素应用的CSS类名 6.操作节点 新增节点 删除节点 7.案例…...

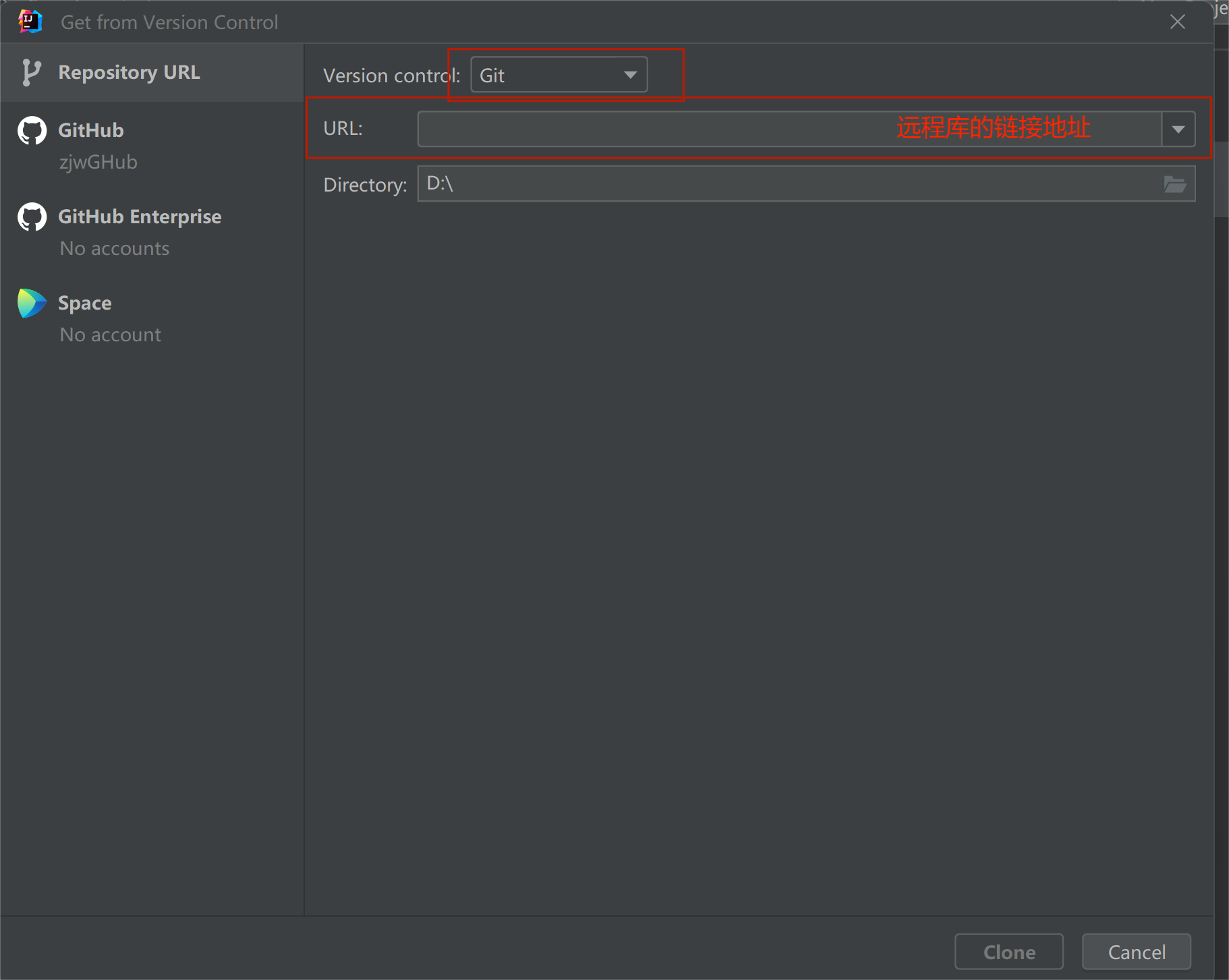
idea集成GitHub
设置 GitHub 账号绑定账号有两种方式:1. 通过授权登录2.如果上述登录不成功,用Token口令的方式登录,口令在github账号哪里生成,点击settings --->Developer settings --->pwrsonal access tokens ----> 复制口令到idea 口…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
