2023河北沃克HEGERLS甘肃金昌重型仓储项目案例|托盘式四向穿梭车智能密集存储系统在工业行业的创新应用
项目名称:自动化仓储托盘式四向穿梭车智能密集立体库项目
项目合作客户:甘肃省金昌市某集团企业
项目施工地域:甘肃省金昌市
设计与承建单位:河北沃克金属制品有限公司(自主品牌:海格里斯HEGERLS)
项目施工时间:2022年12月
项目客户需求:
该集团企业是采、选、冶、化、深加工联合配套的大型企业集团,其中选矿厂作为该集团公司主流程唯一的选矿生产单元,承矿山之魂、点石成金,启冶炼之源。现今,该企业选矿厂所面临的问题是:选矿作业生产流程长、干扰因素多、生产参数难以调节优化、设备监控水平和生产协同度低等问题。为此,该企业希望自动化仓储方面以“机械化减人、信息化无人、智能化替人”为目标,实施数字化项目,将选矿车间建设为数字化车间,实现5G+操控无人化项目,呈现全流程作业无人值守模式;形成智能生产和AI智能巡检管理,通过数字化技术与传统选矿技术的创新融合,实现关键作业替人,推进该企业的生产“智变”升级。结合该企业已形成的各系统生产匹配现状,以效益效率最大化为目标,全面构建实施精益化生产组织模式。
项目解决方案:自动化仓储托盘式四向穿梭车智能密集存储系统及解决方案

托盘式四向穿梭车智能密集存储系统是智能密集存储领域的另一主要形式。该系统由四向穿梭车、快速垂直提升机、水平输送系统、货架系统及WMS/WCS管理及控制系统组成。各单机及机组在无线网络的支持下相互连通,在WMS WCS上位管理及控制系统的调度下,相互呼应完成货品的先进先出或先进后出的入库及出库工作。具有存储密度大,系统运行稳定、安全冗余度高,后期出入库存效率的拓展性强的特点。
>>>>海格里斯HEGERLS托盘式四向穿梭车系统功能
a) 系统自检
每个子系统都拥有各自的自检功能,自检若通不过,则系统不进入运行状态,并报警提示自检结果,当故障排除后,通过操作员远程操作,系统自动进入运行状态。
b) 系统自恢复功能
各子系统都提供有故障处理及容错功能,只需通过简单操作,即可排除故障,恢复系统运行,确保整个物流系统的稳定性。
c) 通讯功能
每个子系统的CPU都带有接口,可以作为主站访问远程的I/O,实时采集信息,驱动执行机构,做到物流和信息流的同步。
d) I/O点的冗余量
满足设备的基本功能外,每套子控制系统都留有10%的冗余量,以满足实际调试过程中需要。
项目具体实施:
于2022年12月,我方(河北沃克金属制品有限公司,自主品牌:海格里斯HEGERLS)接到该企业联电诉求后,派出我司国内专业设计团队与销售经理共同进行接洽与商谈。在了解到对方对仓储的基本要求及企业产品的具体情况后,又赶赴该企业现场进行了实地考察,以推进下一步自动仓储项目的规划、设计及具体的实施过程等。
通过了解,该企业仓库在建设之初就确立了引入机械化、自动化物流技术装备的想法。为此,我方(河北沃克金属制品有限公司,自主品牌:海格里斯HEGERLS)考虑到:从管理层面来看,“大数据+AI”赋能可以实时把握生产作业风险动态,更准确地预测未来风险与趋势,便于主动做出前瞻性预防措施,从而实现风险防控自动化;从操作层面来看,通过数字化转型,可以改变该企业的传统作业方式,生产运行由岗位值守、人工操作、分散作业转变为无人值守、远程控制、集中巡检。同时为降低传统运输、仓储中的不安全因素,我方(河北沃克金属制品有限公司,自主品牌:海格里斯HEGERLS)提出引入智能搬运设备重型四向穿梭车,高密度存储货架、物流管理系统(WMS)、输送系统、垂直升降系统等,致力于将该仓库打造为一个集信息化、自动化和智能化于一体的综合型智能仓库,构建厂内智能物流系统,以保证了产品制造、物流运输等流程的安全性与高效性,并且可解决了数据可追溯问题等等。

海格里斯HEGERLS四向穿梭车可进行四个方向行驶,结合河北沃克自主研发的WCS(仓库控制系统)、WMS(仓库管理系统)可在库内同一层面根据轨道到达任何指定位置,所以原则上是应用于自动化仓库。其设计主要是运用直行轮跟横行轮来进行四个方向的运作,直行速度可达4m/s,可快速存取料箱。横行速度可达2m/s,可进行快速换巷道。换向是利用凸轮机构来实现横行组件的伸缩,纵横行走通过电机驱动同步带轮进行动作,同步带传动运行平稳、可靠,同时噪音很小。海格里斯HEGERLS重型四向穿梭车立体库可以达到实施调度精确指挥,高满负荷精细生产,能物耗精准控制的特性,从而可以实现该企业仓库的精益管控,推进模式化、流程化的生产管理;
项目优势:
因该项目工程规模较大,截至此,该项目工程部分已建成,且通过试运行十分稳定。自动化仓储托盘式四向穿梭车智能密集立体库可以有效降低人工成本,提高企业生产率,同时还可以优化作业流程。该项目的优势主要体现在:
① 自动化搬运更安全、高效、智能
与传统生产线相比较,使用托盘式四向穿梭车智能物流搬运系统,可减少50%劳动力,极大降低了人工成本。同时,托盘式四向穿梭车在调度系统的控制下,可以到达仓库任意位置,充分利用了仓库空间,同时解决了体能消耗导致的低效等问题。
② 优化作业流程,精准高效
托盘式四向穿梭车系统可无缝对接WMS/WCS系统,对于物料信息、设备信息、任务信息等关键信息可进行实时采集,所有物料环节数据均可追溯用于后期分析,便于生产管理。通过系统监控界面,可直观掌握托盘式四向穿梭车当前状态和任务信息,同时也能看到每个对接环节的信息状态,对产品位置进行跟踪管理,可有效提升出入库管理,实现了对大场景、长距离、高速度、高精准智能物流的需要。
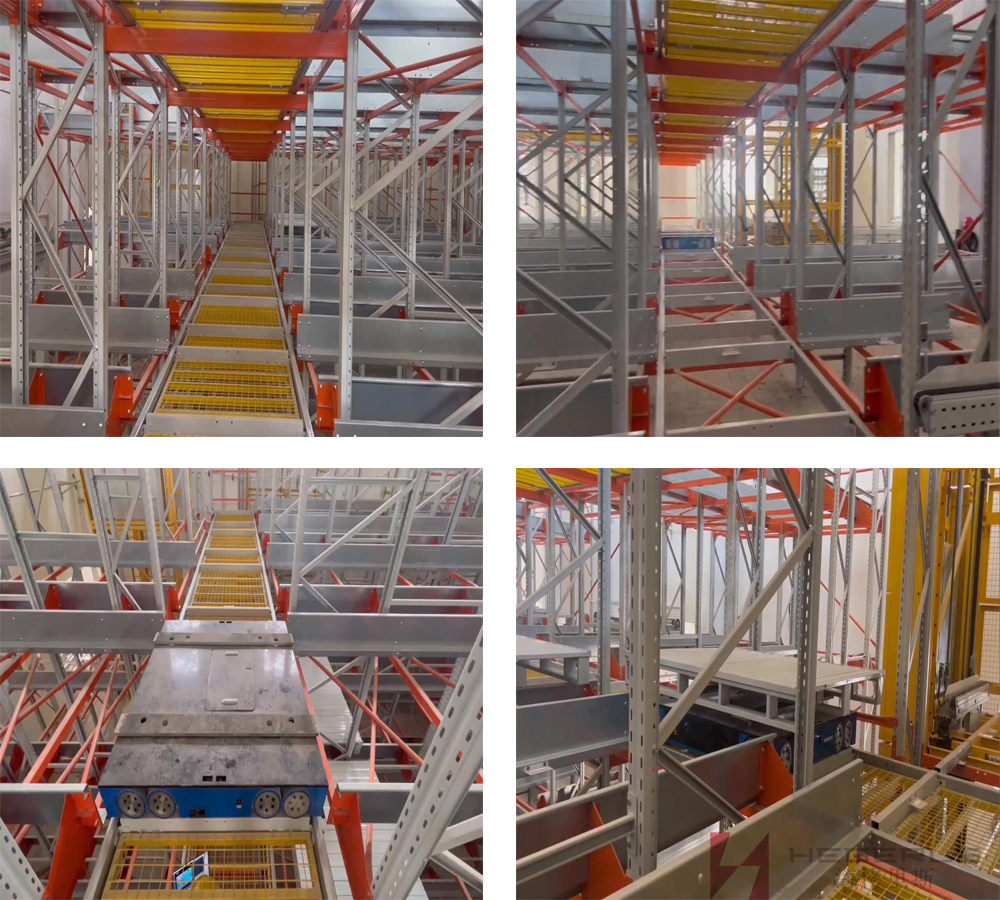
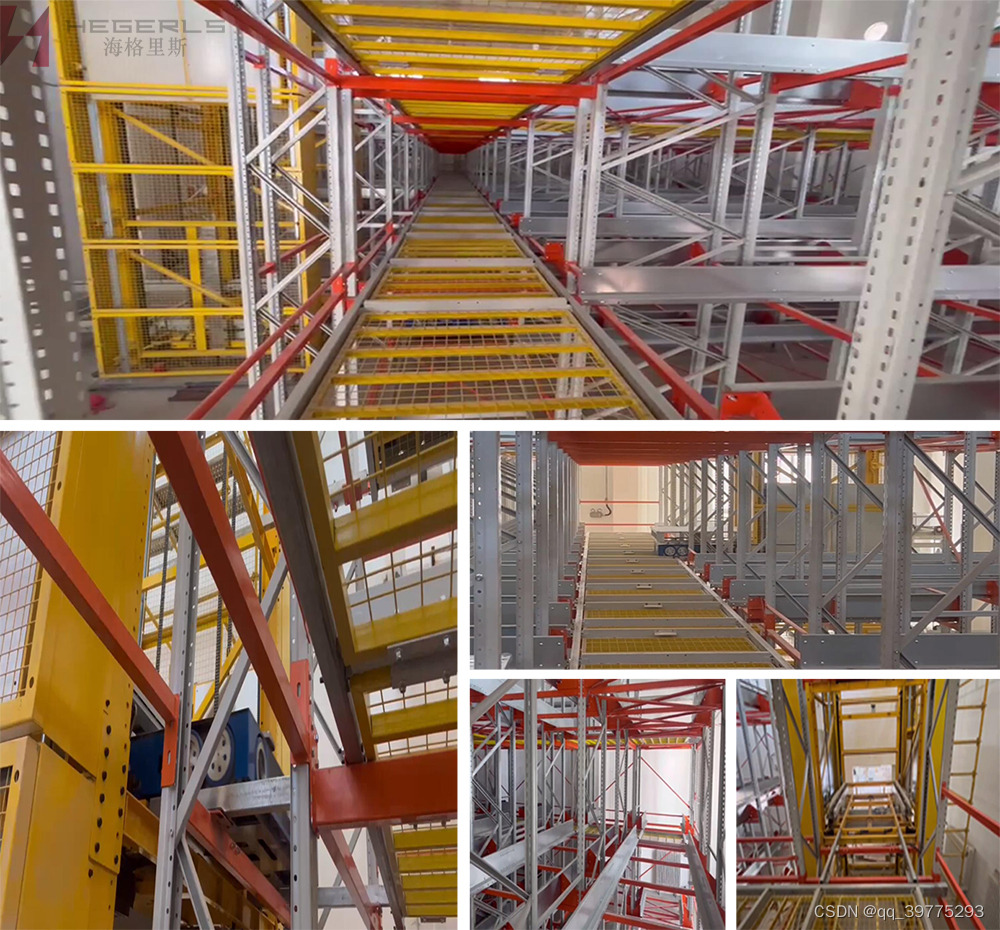
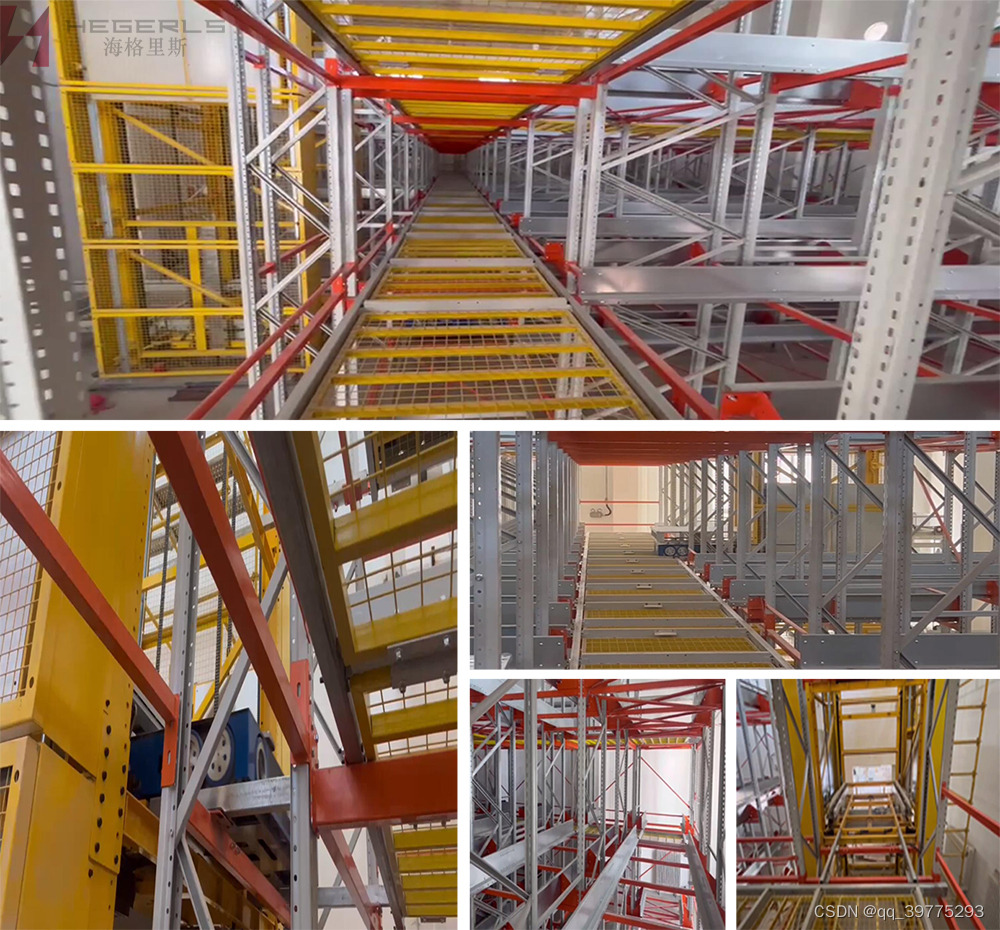
项目施工现场部分拍摄图:



相关文章:

2023河北沃克HEGERLS甘肃金昌重型仓储项目案例|托盘式四向穿梭车智能密集存储系统在工业行业的创新应用
项目名称:自动化仓储托盘式四向穿梭车智能密集立体库项目 项目合作客户:甘肃省金昌市某集团企业 项目施工地域:甘肃省金昌市 设计与承建单位:河北沃克金属制品有限公司(自主品牌:海格里斯HEGERLS&#x…...

软件测试的案例分析 - 闰年5
文章目的 显示不同的博客能获得多少博客质量分 (这是关于博客质量分的测试 https://www.csdn.net/qc) 这个博客得了 83 分。怎么才能得到更多分数? 正文 我们谈了不少测试的名词, 软件是人写的, 测试计划和测试用例也是人写的, 人总会犯错误。错误发生…...

Linux文件基础I/O
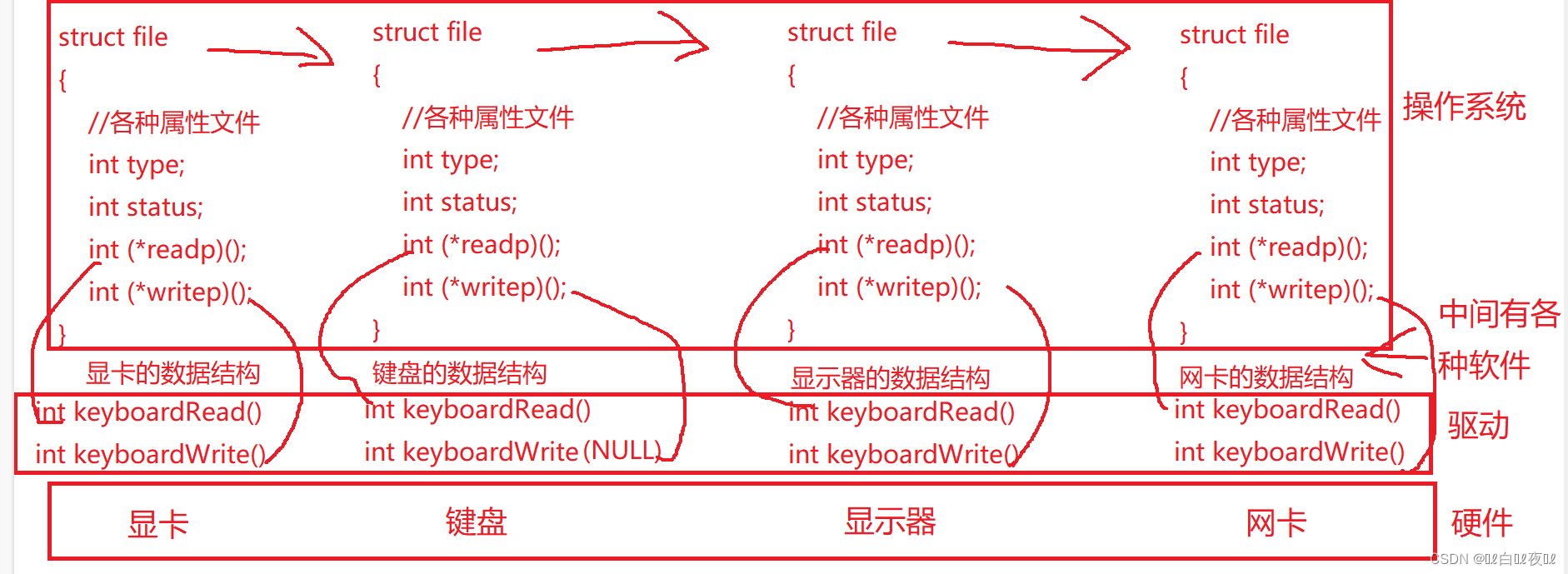
文件IO文件的常识基础IO为什么要学习操作系统的文件操作C语言对于函数接口的使用接口函数介绍如何理解文件文件描述符重定向更新给模拟实现的shell增加重定向功能为什么linux下一切皆文件?文件的常识 1.空文件也要在磁盘占据空间 2.文件 内容 属性 3.文件操作 对…...

HTML看这一篇就够啦,HTML基础大全,可用于快速回顾知识,面试首选
HTML 1 基础 1.1 DOCTYPE <!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。 <!DOCTYPE html> 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页. 注意: 声明位于文档中的最前面的位置,处于 标签之前。 …...

Altium Designer(AD)软件使用记录05-PCB叠层设计
目录Altium Designer(AD)软件使用记录05-PCB叠层设计一、正片层和负片层的介绍1、正片层(Signal)2、负片层(Plane)3、内电层的分割实现二、正片层和负片层的内缩设计1、负片设置内缩20H原则2、正片铺铜设置内缩1、设置规则2、重新铺铜三、AD的层叠设计四、叠层设计需要注意的问…...

ArcGIS动态表格批量出图
一.产品介绍:ArcGIS动态表格扩展模块Mapping and Charting Solutions,可用于插入动态表格,与数据驱动结合,出图效率无敌。注:优先选择arcgis10.2.2。 二、下载连接: https://www.xsoftnet.com/share/a001CX…...

ChatGPT真神奇,但是也真焦虑
ChatGPT火爆ChatGPT的火爆程度不用说也知道。就目前来说,已经开始冲击各行业了,比如客服、智能助手、语言学习、自然语言处理等等等。。ChatGPT冲击冲击最高的可能就是中间这个段位的了。高段位无法取代,但是低段位,通过使用ChatG…...

mos管驱动与米勒平台介绍、消除
mos驱动设计 1.选择适当的驱动芯片 为了控制MOSFET,需要使用专门的驱动芯片。选择合适的芯片需要考虑MOSFET的电压和电流需求。常见的驱动芯片包括IR2110、IR2184、MIC4424等。 2.设计电路 在驱动电路中,需要加入一些电路元件来保证MOSFET的顺畅工作…...

20230311英语学习
Philosophy of Food: Guidelines for an Authentic Approach to Eating 饮食哲学:值得思考的问题 Whats Philosophical About Food? Philosophy of food finds its basis on the idea that food is a mirror.Eating mirrors the making of a self, that is, the …...
)
【面试题】Nginx面试题汇总(无解答)
什么是Nginx?谈谈个人都理解,项目中是否用到,为什么要用,有什么优点?为什么要用Nginx?为什么Nginx性能这么高?Nginx怎么处理请求的?什么是正向代理和反向代理?使用“反向…...

Java面试总结(六)
进程和线程的区别 根本区别: 进程时操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位。 资源开销: 每个进程都有自己独立的代码和数据空间(程序上下文),进程之间的切换开销比较大&…...

Windows逆向安全(一)C与汇编的关系
前言 逆向是一种新型的思维模式也是软件开发领域中极为重要的技术,涵盖各种维度去深挖软件架构的本质和操作系统原理,学习逆向后可以在各领域中发挥至关重要的作用,其中包括黑灰色,安全开发,客户端安全,物…...

Lazada、Allegro、速卖通测评自养号技术(方法解析)
无论是亚马逊、拼多多Temu、shopee、Lazada、wish、速卖通、煤炉、敦煌、雅虎、eBay、TikTok、Newegg、乐天、美客多、阿里国际、沃尔玛、OZON、Joom、Facebook、Coupang、独立站、Cdiscount、Kaufland、DARTY、Allegro、MANO等平台测评自养号对于卖家来说算是一种低成本、高回…...

Vue3的composition API—setup函数, ref函数,reactive函数
1、Setup 函数 1.setup 是vue3中的一个配置项 2、setup是所有组件所需要的数据和方法都需要配置到setup中的 3、setup两种返回值: 若返回一个对象 若返回一个渲染函数 mian.js文件 注意:尽量不与Vue2混用 setup中无法访问vue2中的配置 不能是async函数…...

国外seo比较好的优化方法有哪些?
随着互联网的不断发展,SEO(搜索引擎优化)变得越来越重要。 对于国外市场,Google搜索引擎是最为重要的搜索引擎之一, 因此在优化国外网站时,需要将Google SEO优化作为首要任务。 关键词研究和优化 在进行…...

【JavaEE进阶】——第一节.Maven国内源配置
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 操作步骤 1.打开项目配置界面(当前项目配置) 2.检查并配置国内源 3.再次打开项目配置界面(新项目配置) 4…...

dockerFile编写
dockerFile编写 语法参数 # DockerFile常用指令 USER # 指定运行的用户,一般不用配置 FROM # 拉取基础镜像,一切从这里开始构建 ARG # 构建参数,只能在dockerFile中使用, # eg: JAR_FILEtarget/springboot-mongo-0.0.1-SNAPSHOT.jar MAI…...

jenkins扩展你的流水线
文章目录一、概述二、可信库和不可信库可信库不可信库三、内部库与外部库内部库SSH访问HTTP 访问外部库配置一个外部库四、在流水线脚本中使用库从源码版本控制中自动下载库加载库到脚本中Library 注解库步骤库指令五、Jenkins 项目中的库范围六、共享库代码的结构src示例一&am…...

Golang模糊测试入门
本教程介绍了 Go 中模糊测试的基础知识。通过模糊测试,随机数据会针对您的测试运行,以试图找到漏洞或导致崩溃的输入。可以通过模糊测试发现的一些漏洞示例包括 SQL 注入、缓冲区溢出、拒绝服务和跨站点脚本攻击。 在本教程中,您将为一个简单的函数编写模糊测试,运行 go 命…...

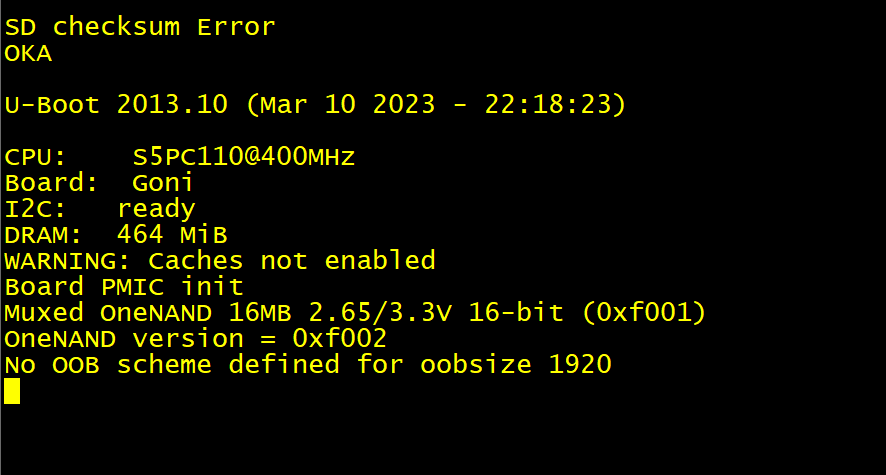
ARM uboot 的移植4 -从 uboot 官方标准uboot开始移植
一、添加DDR初始化1 1、分析下一步的移植路线 (1) cpu_init_crit 函数成功初始化串口、时钟后,转入 _main 函数,函数在 arch/arm/lib/crt0.S 文件中。 (2) 在 crt0.S 中首先设置栈,将 sp 指向 DDR 中的栈地址; #if defined(CONF…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
