SpringBoot+Vue集成富文本编辑器
1.引入
我们常常在各种网页软件中编写文档的时候,常常会有富文本编辑器,就比如csdn写博客的这个页面,包含了富文本编辑器,那么怎么实现呢?下面来详细的介绍!
2.安装wangeditor插件
在Vue工程中,安装一个叫作wangeditor的插件时,得先回退到根目录,然后再下载,如下
#回退到根目录
cd ..
#下载wangeditor
npm install wangeditor --save
安装好的效果如下:

3.导入wangeditor插件
在<script>标签内导入插件
import E from "wangeditor"在data封装数据区中添加editor变量
editor:null,
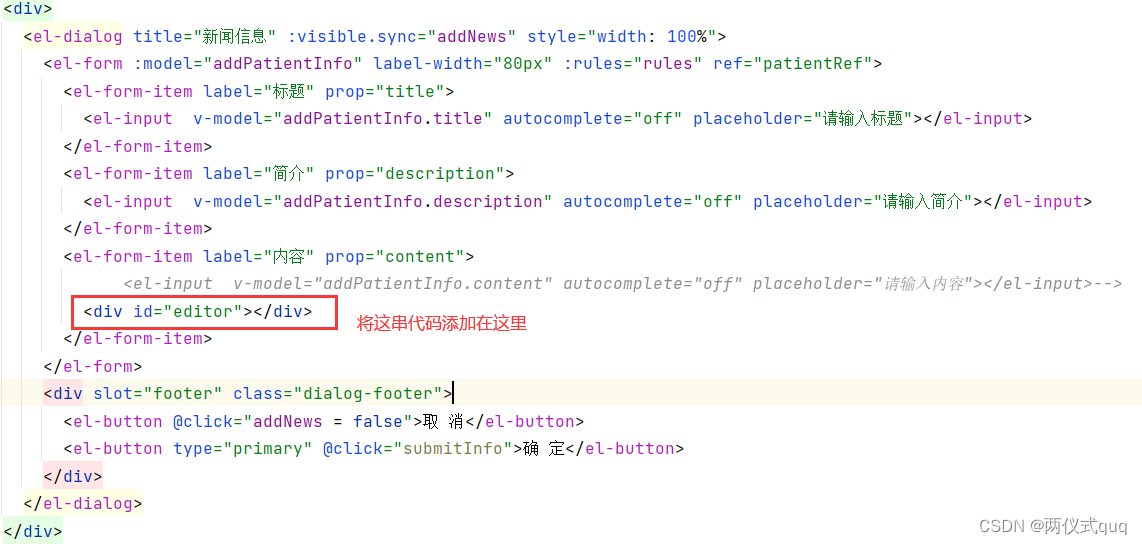
一般来说,我们的富文本编辑器都会添加在新增文档页面,将样式添加到添加新闻的样式里,如下:

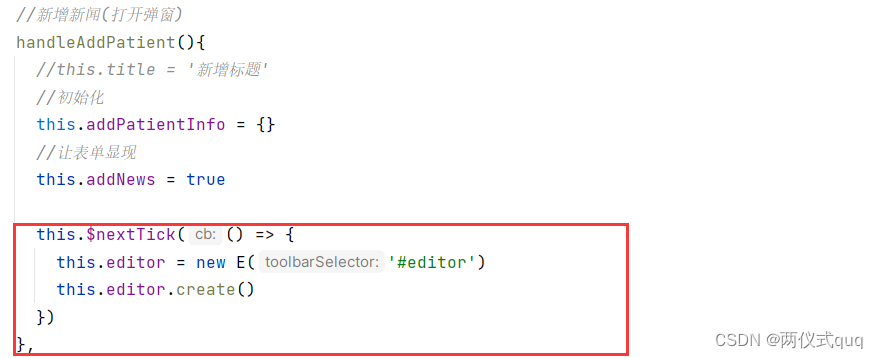
在这个新增新闻样式对应的函数处,添加以下程序,如下
this.$nextTick(() => {...}): 这行代码调用$nextTick方法,传入一个回调函数。这个回调函数将在DOM更新完成后执行。简单地说就是,这个函数里的代码,会在整个页面加载完之后再执行
this.editor = new E('#editor'):创建一个E实例,并将其给刚刚我们在data数据区里创建的editor变量,参数是刚刚我们在新增新闻那一块写的<div>的id
this.editor.create():创建富文本编辑器

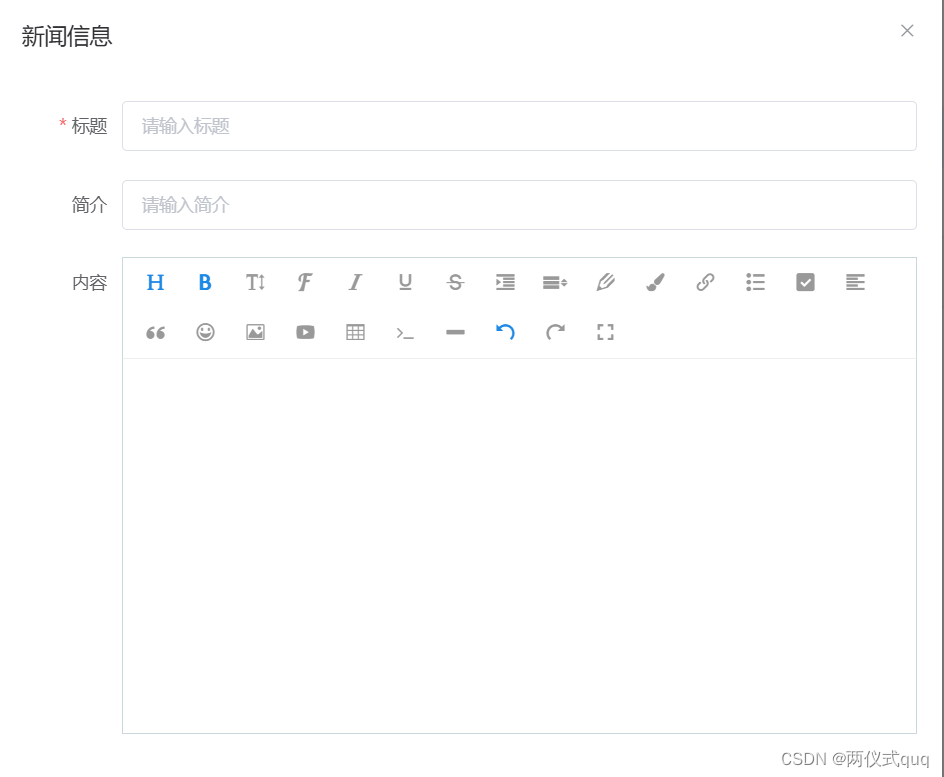
4. 样式展示

5.完善功能
5.1.销毁编辑器
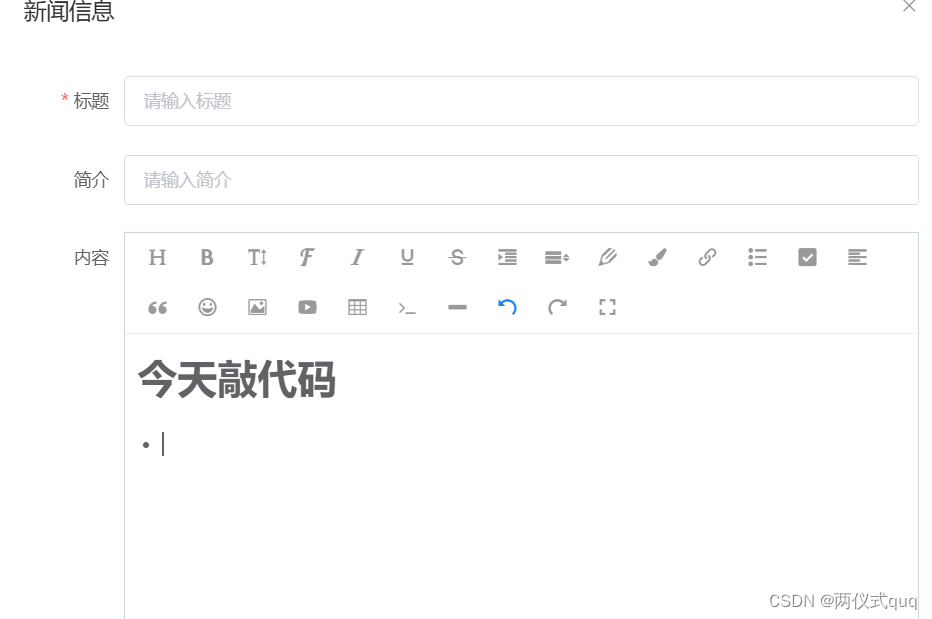
如果不销毁编辑器,那么下一次点开,里面的内容还会停留在上一次关闭的时候,如下,内容部分还是上一次编辑的内容,按理来说应该清空,下面来看看怎么实现

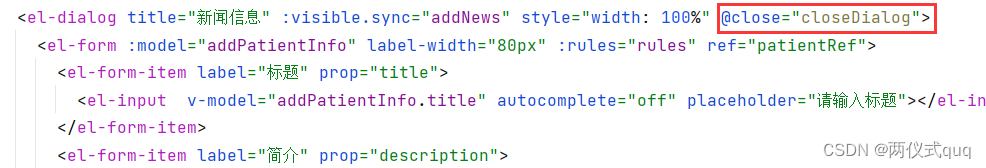
Element UI中的dialog对话框有一个close事件,这是在关闭对话框之后,会执行的事件,给我们自己的对话框添加上这个事件

然后在函数里添加销毁编辑器的代码,如下:
//销毁编辑器closeDialog(){this.editor.destroy()this.editor = null;},5.2.将新闻内容添加到数据库中
在提交函数中添加以下程序
- 第一行:获取编辑框的内容
- 第二行:将获取的内容赋值给data数据区里的content
之后请求会将addPatientInfo交给后端,用来向数据库提交新闻内容,详情代码看之前的博客
//获得编辑框的内容
let content = this.editor.txt.html()
this.addPatientInfo.content = content5.3.编辑新闻功能
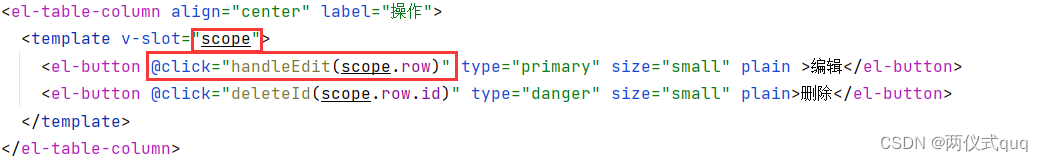
同样的,将之前create富文本编辑器的代码在编辑函数中ctrl+c/v一个,这样,当我们点击编辑按钮时,也能看到这个富文本编辑器,同时代码还添加了一个回显功能,在插槽中使用我们自定义的scope参数可以访问到插槽内的数据,scope.row是获取一行的数据,它作为参数传到了handleEdit里
5.4.解决新闻内容样式问题
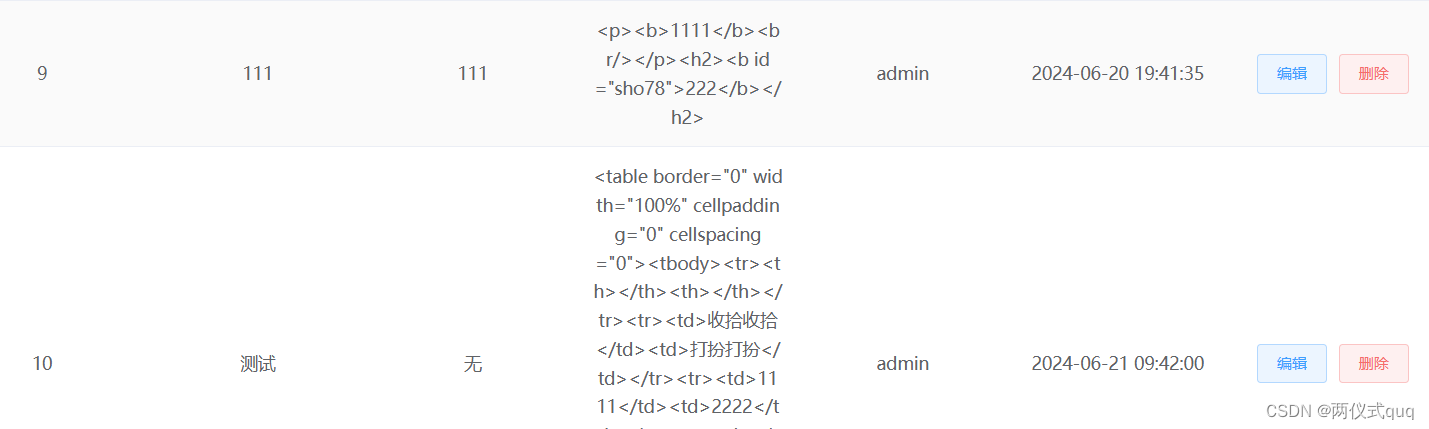
在列表的内容模块会显示新闻的内容,但是如果新闻内容较多,那么在这个列表中再显示,就显得不太美观,并且其显示的格式影响观看,如下

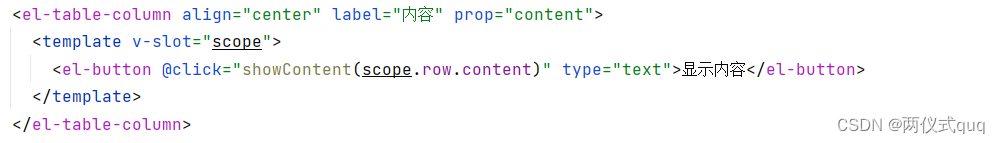
所以我们要把这个内容模块,加一个按钮,点击按钮之后单独来到一个对话框进行显示,代码如下:

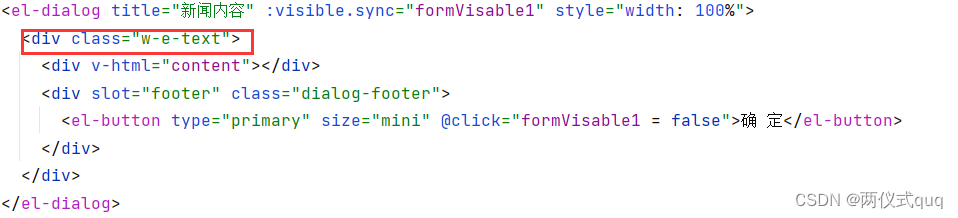
<!--对话框代码-->
<el-dialog title="新闻内容" :visible.sync="formVisable1" style="width: 100%"><div><div v-html="content"></div><div slot="footer" class="dialog-footer"><el-button type="primary" size="mini" @click="formVisable1 = false">确 定</el-button></div></div></el-dialog>添加一个插槽即可,并且像刚刚上面讲得编辑功能那样,获取新闻内容,并且在对话框里显示出来

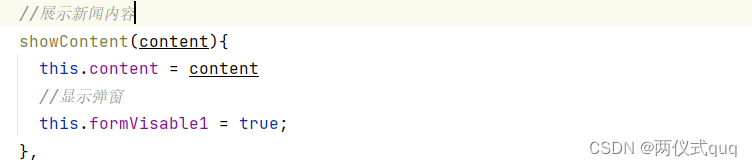
将函数获取的content,交给全局变量content,然后在在对话框里的v-html中绑定起来,就能实现在对话框里展示新闻内容,效果如下:

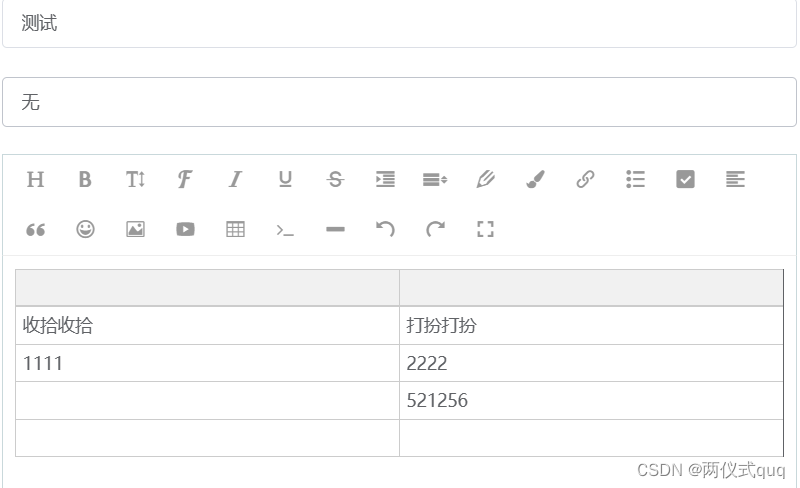
还有一个问题:当我们点开展示内容按钮之后,发现格式不对,我写的时候明明是用的表格,但是这里展示的格式却不匹配
编辑的时候:
 点击显示内容的时候:
点击显示内容的时候:
那么如何修复这个问题呢?
进入到能显示富文本格式的页面,比如编辑新闻的页面,查看页面元素,找到富文本表格样式跟前的代码,然后找到下面一个类名:
![]()
w-e-text 我们把这个类名添加到我们自己显示新闻内容的div处,如下:
这样就ok了
当我们在再次点击展示内容的按钮后,所展示的样式就匹配了,如下所示
 5.5.上传图片功能
5.5.上传图片功能
原本的富文本编辑器的上传文件的功能,只能是输入图片的url路径来上传,这样太烂了,所以要扩展下这个上传功能
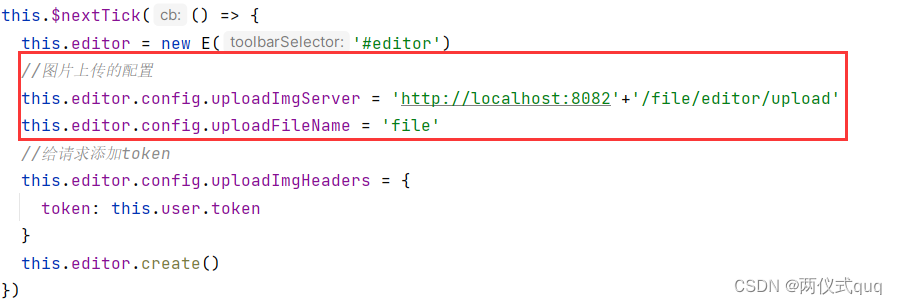
给前端创建富文本编辑器的函数里添加下面的代码
//图片上传的配置
this.editor.config.uploadImgServer = 'http://localhost:8082'+'/file/editor/upload'
this.editor.config.uploadFileName = 'file'
其中,第一行是wangeditor提供的请求接口,后面的url写后端接口地址,第二行是上传的文件名称,和后端接口的参数名称保持一致,当有了这两行代码之后,我们就开始写后端的接口程序,如下
//上传图片@PostMapping("/editor/upload")public Dict editorUpload(MultipartFile file) throws IOException {//获取文件原始名称String originalFilename = file.getOriginalFilename();//获取文件后缀(含这个".")String suffixFileName = originalFilename.substring(originalFilename.lastIndexOf("."));//使用UUID重新给文件命名,为了防止重名String currentFileName = UUID.randomUUID().toString() + suffixFileName;//创建一个文件目录对象File dir = new File(filePath);//如果这个路径不存在,就创建一个if (!dir.exists()){dir.mkdir();}//将file指向的文件移动到由basePath+fileName指定的新路径file.transferTo(new File(filePath + currentFileName));//返回文件链接,这个链接就是文件的下载地址,这个下载地址是后台提供的String url = "http://localhost:8082/file/download/" + currentFileName;System.out.println(url);//hutool提供的HashMapreturn Dict.create().set("errno",0).set("data",CollUtil.newArrayList(Dict.create().set("url",url)));}这个文件上传的程序,在我之前的博客里有详细的讲解,这里只是解释下,针对这个富文本编辑器而添加的部分
- 首先是采用了Hutool工具类下的一个HashMap,叫作Dict
- 然后按照wangeditor官方提供的后端返回类型编写程序对应上面程序的return的部分,如下:
- {
"errno": 0,
"data": [
{
"url": "这里是URL的值"
}
]
}
演示如下:

5.6.上传视频功能
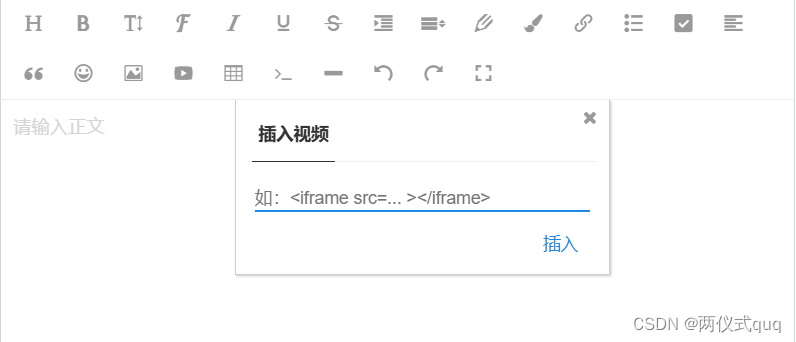
有了图片上传,那么视频上传也得有! 同样的,上传视频原本的格式非常不方便

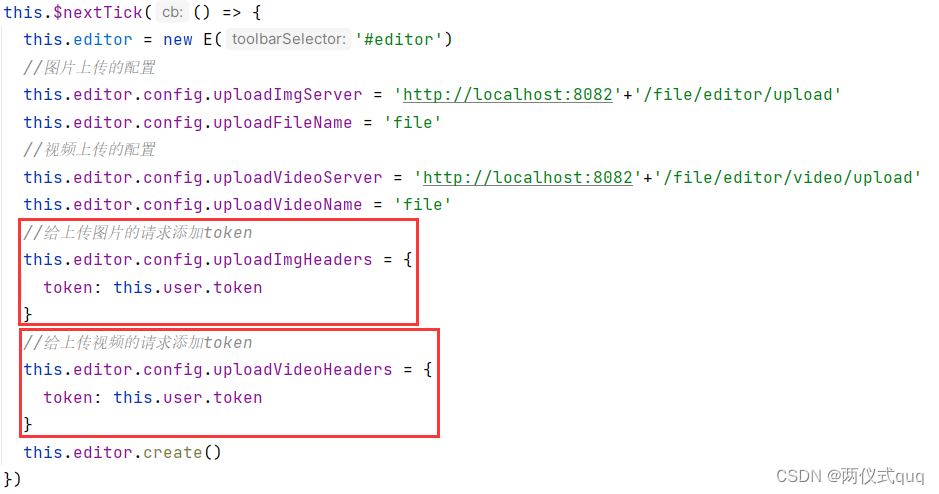
我们同样的在前端创建富文本编辑器的函数里添加wangeditor提供的上传视频的配置代码
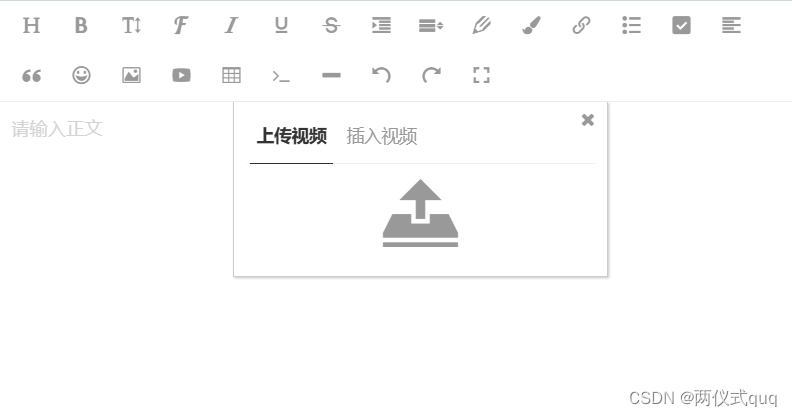
//视频上传的配置this.editor.config.uploadVideoServer = 'http://localhost:8082'+'/file/editor/video/upload'this.editor.config.uploadVideoName = 'file'添加了之后,前端视频上传样式就会发生变化

接着来写后端接口的代码,与上传图片后端接口代码唯一的区别就是,wangeditor要求返回的格式不一样,如下:
{
"errno": 0,
"data": {
"url": "这里是URL的值"}
}
//上传视频@PostMapping("/editor/video/upload")public Dict editorVideoUpload(MultipartFile file) throws IOException {//获取文件原始名称String originalFilename = file.getOriginalFilename();//获取文件后缀(含这个".")String suffixFileName = originalFilename.substring(originalFilename.lastIndexOf("."));//使用UUID重新给文件命名,为了防止重名String currentFileName = UUID.randomUUID().toString() + suffixFileName;//创建一个文件目录对象File dir = new File(filePath);//如果这个路径不存在,就创建一个if (!dir.exists()){dir.mkdir();}//将file指向的文件移动到由basePath+fileName指定的新路径file.transferTo(new File(filePath + currentFileName));//返回文件链接,这个链接就是文件的下载地址,这个下载地址是后台提供的String url = "http://localhost:8082/file/download/" + currentFileName;System.out.println(url);//hutool提供的HashMapreturn Dict.create().set("errno",0).set("data",Dict.create().set("url",url));}如果在之前的业务里加了JWTtoken验证,那么在前端的请求头要加上token,代码如下:
相关文章:

SpringBoot+Vue集成富文本编辑器
1.引入 我们常常在各种网页软件中编写文档的时候,常常会有富文本编辑器,就比如csdn写博客的这个页面,包含了富文本编辑器,那么怎么实现呢?下面来详细的介绍! 2.安装wangeditor插件 在Vue工程中,…...

React@16.x(34)动画(中)
目录 3,SwitchTransition3.1,原理3.1.2,key3.1.2,mode 3.2,举例3.3,结合 animate.css 4,TransitionGroup4.1,其他属性4.1.2,appear4.1.2,component4.1.3&…...

ONLYOFFICE 8.1:全面升级,PDF编辑与本地化加强版
目录 📘 前言 📟 一、什么是 ONLYOFFICE 桌面编辑器? 📟 二、ONLYOFFICE 8.1版本新增了那些特别的实用模块? 2.1. 轻松编辑器 PDF 文件 2.2. 用幻灯片版式快速修改幻灯片 2.3. 无缝切换文档编辑、审阅和查…...

C++ 入门
前言 c的发展史: C的起源可以追溯到1979年,当时Bjarne Stroustrup在贝尔实验室开始开发一种名为“C with Classes”的语言。以下是C发展的几个关键阶段: 1979年:Bjarne Stroustrup在贝尔实验室开始开发“C with Classes”。1983…...

GPT-5发布倒计时:AI智能从高中生到博士生的跨越
嘿,小伙伴们!最近有个大新闻,OpenAI的首席技术官米拉穆拉蒂在一次采访中透露,GPT-5将在一年半后发布。她把这个升级比作从聪明的高中生到博学的博士生的飞跃,听起来是不是很酷? 现在GPT-4o还有不少功能没上…...

Docker 拉取镜像失败处理 配置使用代理拉取
解决方案 1、在 /etc/systemd/system/docker.service.d/http-proxy.conf 配置文件中添加代理信息 2、重启docker服务 具体操作如下: 创建 dockerd 相关的 systemd 目录,这个目录下的配置将覆盖 dockerd 的默认配置 代码语言:javascript 复…...

视频汇聚安防综合管理系统EasyCVR平台GB28181设备注册未上线的原因排查与解决
视频汇聚安防综合管理平台EasyCVR视频监控系统基于云边端架构,可支持海量视频汇聚集中管理,能提供视频监控直播、云端录像、云存储、录像检索与回看、告警(协议告警/智能告警/1400视图库告警)、平台级联、AI智能分析接入等视频能力…...

【性能优化】Android冷启动优化
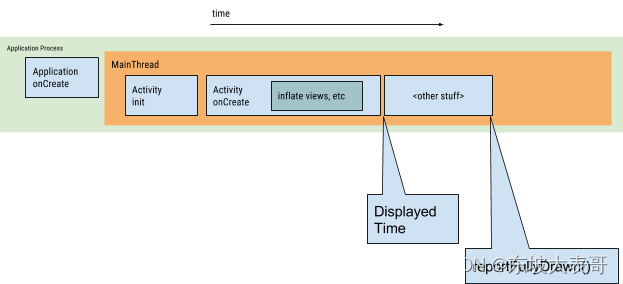
文章目录 常见现象APP的启动流程计算启动时间Displayed Timeadb dump 启动优化具体策略总结参考链接 常见现象 各种第三方工具初始化和大量业务逻辑初始化,影响启动时间,导致应用启动延迟、卡顿等现象 APP的启动流程 加载和启动应用程序; …...

Git拉完整代码缺少某个类
已找到具体问题,对比之后发现应该是拉去的文件名字字符太长导致! 使用 Git LFS Git LFS(Large File Storage)是 Git 的一个扩展,它可以帮助管理大型文件,包括长文件名。如果你的项目包含大量的大型文件或长…...

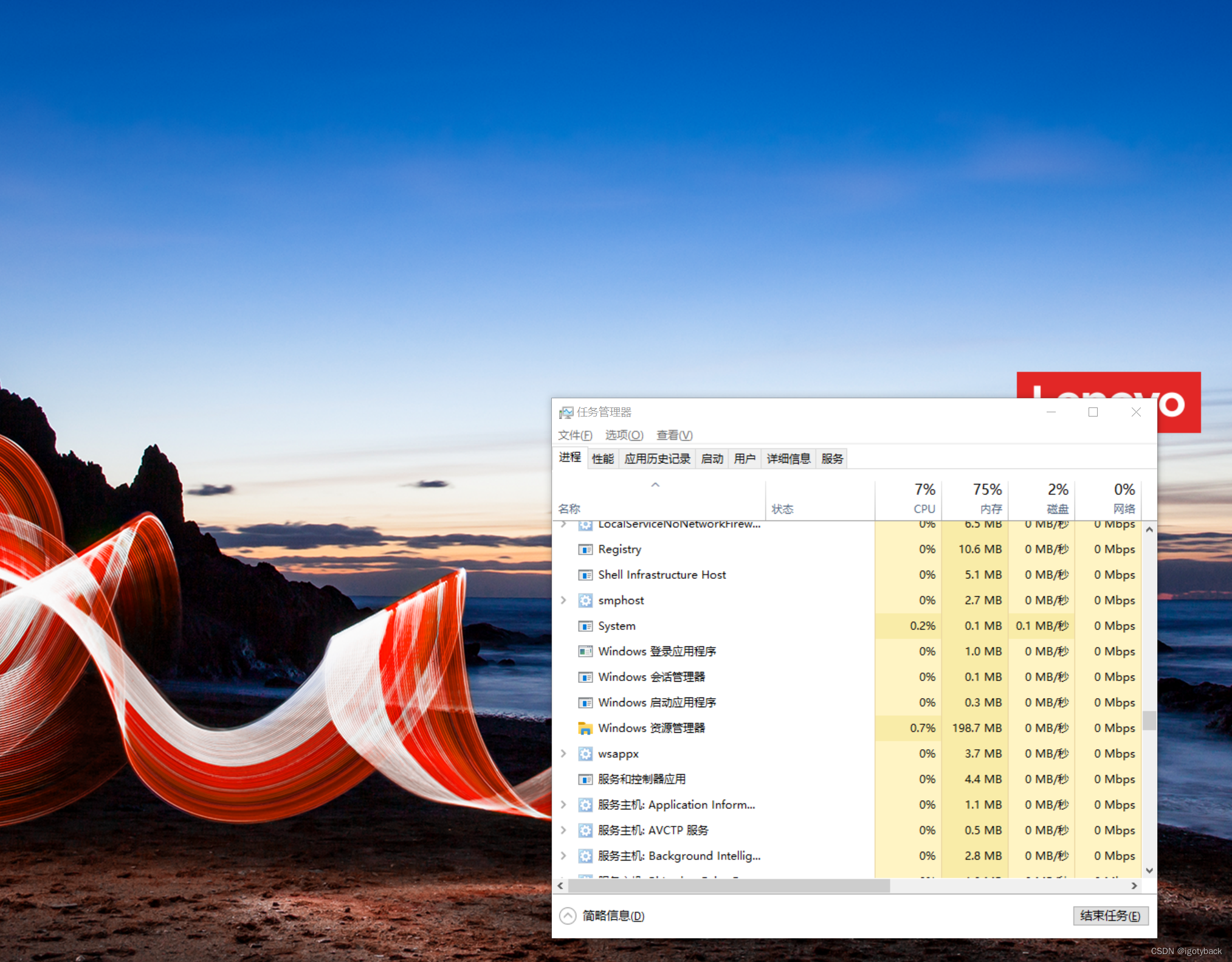
Windows资源管理器down了,怎么解
ctrlshiftesc 打开任务管理器 文件 运行新任务 输入 Explorer.exe 资源管理器重启 问题解决 桌面也回来了...

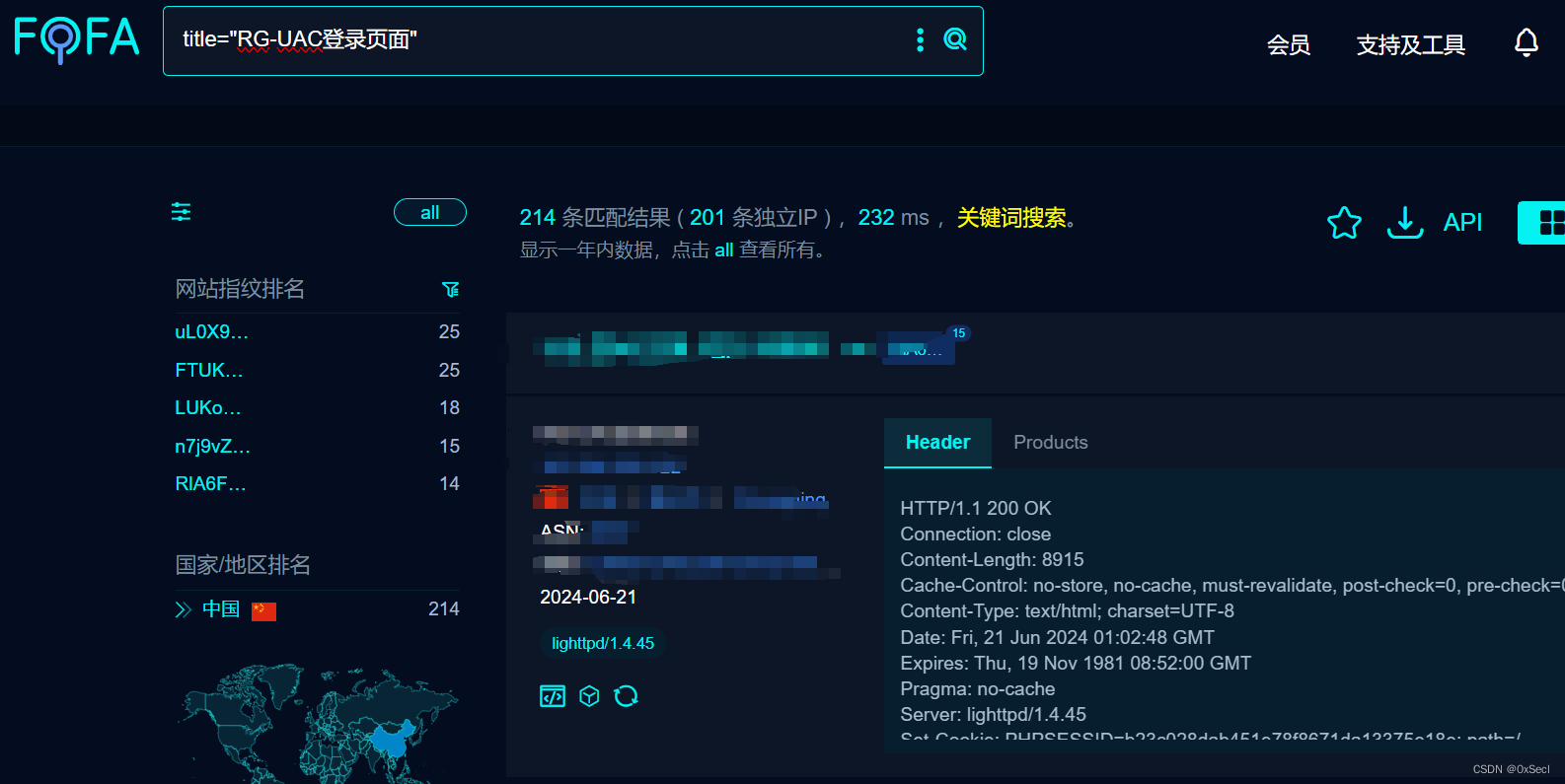
锐捷统一上网行为管理与审计系统 static_convert.php 前台RCE漏洞复现
0x01 产品简介 锐捷统一上网行为管理与审计RG-UAC系列是星网锐捷网络有限公司自主研发的上网行为管理与审计产品,具备的上网行为日志审计功能,能够全面、准确、细致的审计并记录多种上网行为日志,包括网页、搜索、外发文件、邮件、论坛、IM等等,并对日志数据进行统计分析,…...

在Linux/Ubuntu/Debian中使用SSH连接远程服务器VPS
在Linux/Ubuntu/Debian中使用SSH连接远程服务器VPS 在远程管理服务器时,SSH(Secure Shell)协议是我们常用的工具之一。它提供了一种加密的方式来访问和管理远程主机。默认情况下,SSH使用22端口,但有时我们需要通过指定…...

如何安全进行亚马逊、沃尔玛测评?
在亚马逊、沃尔玛、速卖通、阿里国际站等电商平台上,测评已成为一种高效的推广手段,但伴随的风险也不容忽视。这些风险主要源于平台严格的大数据风控机制,它涵盖了多个方面,以确保评价的真实性和合规性。 首先,硬件参数…...

自动化喷涂生产线控制方法概述
喷涂生产线涉及控制机械臂及传送带等,以及触摸屏人机界面,以及各种电机,电磁阀等,本文针对具体控制方法进行讨论。 一套自动化喷涂生产线装配完成后,进入到控制调试阶段,首先要进行工艺参数的设置ÿ…...

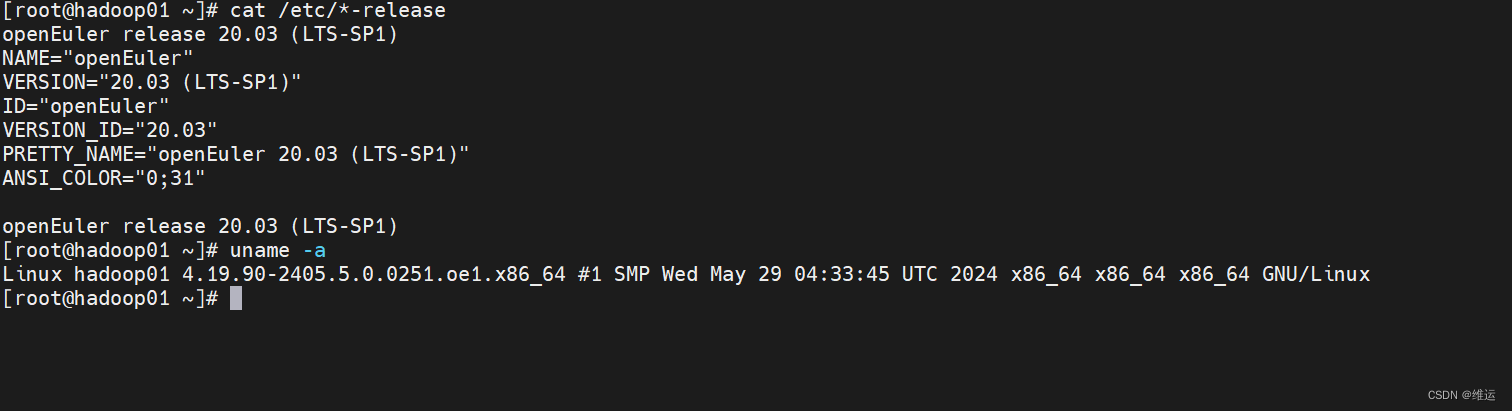
【Linux】Centos升级到国产操作系统Openeuler
一、前言 迁移工具采用Openeuler官网提供的x2openEuler工具,是一款将源操作系统迁移到目标操作系统的迁移工具套件,具有批量化原地升级能力,当前支持将源 OS 升级至 openEuler 20.03。 官网链接:openEuler迁移专区 | 迁移专区首页…...

【扫雷游戏】C语言详解
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

自定义平台后台登录地址前缀的教程
修改平台后台地址默认的 admin 前缀 修改后端 config/admin.php 配置文件,为自定义的后缀修改 平台后台前端源码中 src/settings.js 文件,修改为和上面一样的配置修改后重新打包前端代码,并且覆盖到后端的 public 目录下重启 swoole 服务即可...

kylin v10 离线安装chrome centos离线安装chrome linux离线安装谷歌浏览器
1. 先用自己联网的计算机,下载离线安装包,浏览器输入链接下载安装包: https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm 1.2. 信创环境不用执行下面,因为没网 1.3. 若为阿里云服务器,或服…...

AI交互及爬虫【数据分析】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 Python 初阶 Python–语言基础与由来介绍 Python–…...

001、DM8安装
参照:https://eco.dameng.com/document/dm/zh-cn/pm/install-uninstall.html 1. 准备工作 操作系统查看 [rootora19c ~]# cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core)新建用户 [rootora19c ~]# groupadd dinstall -g 2001 [rootora19c ~]# …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...