PasteSpiderFile文件同步管理端使用说明(V24.6.21.1)
PasteSpider作为一款适合开发人员的部署管理工具,特意针对开发人员的日常情况做了一个PasteSpiderFile客户端,用于windows上的开发人员迅速的更新发布自己的最新代码到服务器上!
虽然PasteSpider也支持svn/git的源码拉取,自动编译,发布升级等,
使用PasteSpiderFile你会发觉这个升级更新会显得更加自然些!
而且有些时候,你的项目生成成功了,未必能够发布成功!!!

作为PasteSpider的一个重要组成部分,PasteSpiderFile作为服务文件同步管理端,目前只适配了windows客户端,支持windows7以上系统!
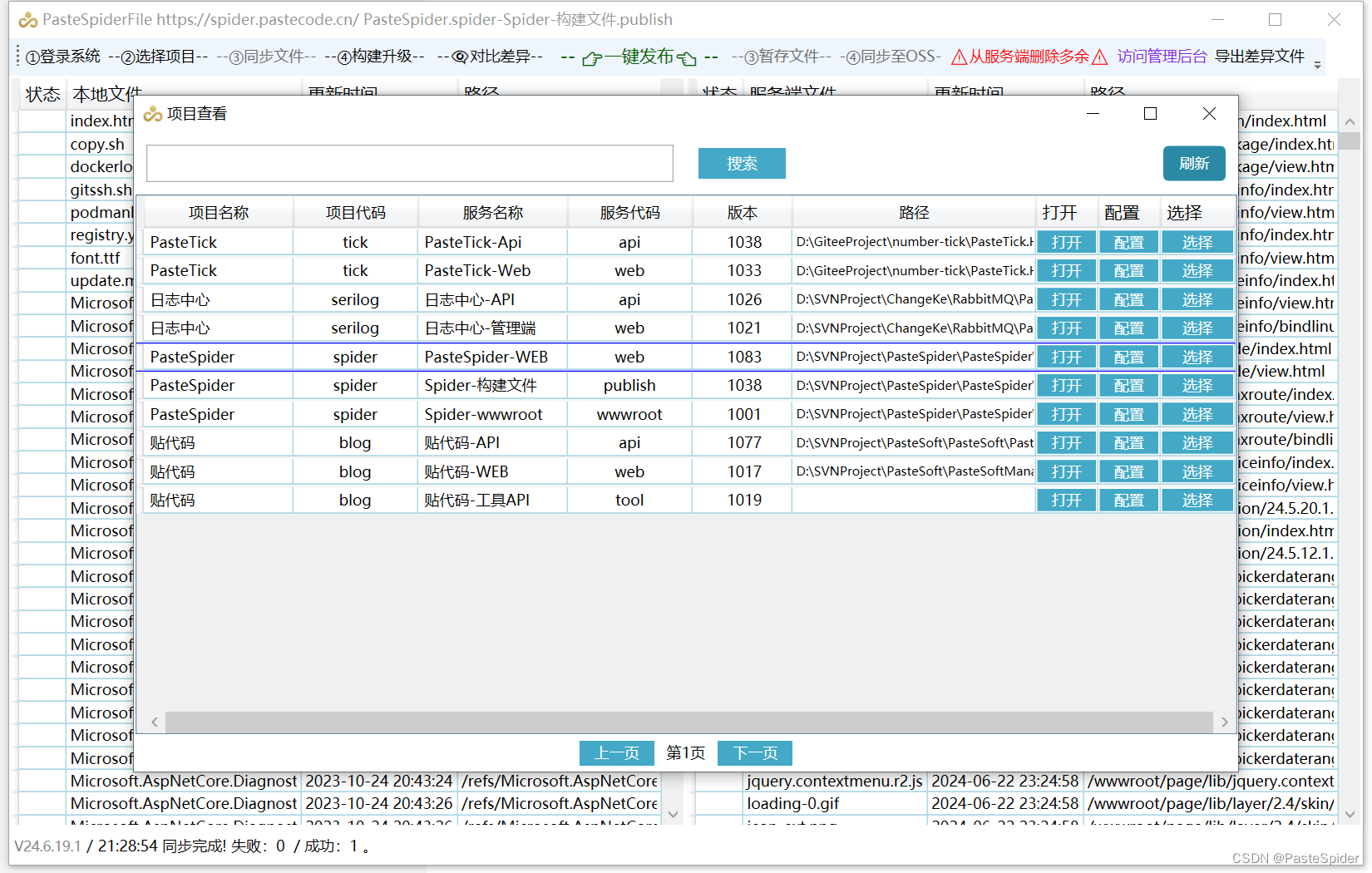
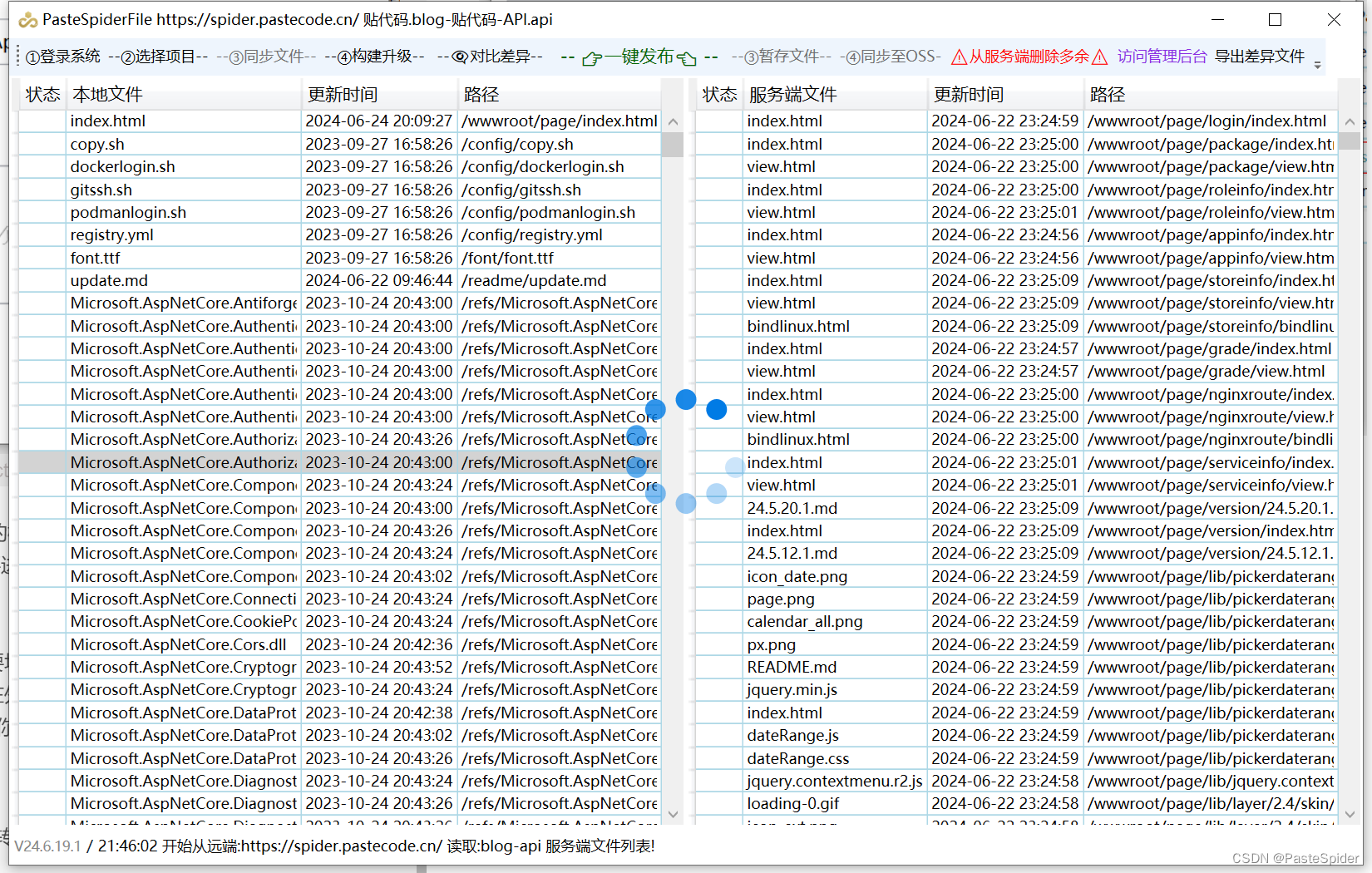
上图作为最新版本的客户端,从界面上可以看到大致包含2个部分
1.项目,服务信息部分,作为查看使用
如果你的服务在项目查看中找不到?那需要使用最高账号为当前登陆账号授权!注意为一个账号授权服务,需要区分是哪个环境!
2.文件同步部分(为项目的服务执行差量文件同步的工作)
PasteSpider的项目文件的同步采用文件md5校验,也就是基于文件名和文件的md5码进行判断,如果和服务端的不一致,认定客户端的为新版本
(这个有可能误判,比如张三更新了一个版本,李四的版本还是旧的,这个时候李四进行文件对比会发觉发现自己和服务端不一样的都被标为需要升级的),这个问题需要你们自行版本控制哈!
配置登陆
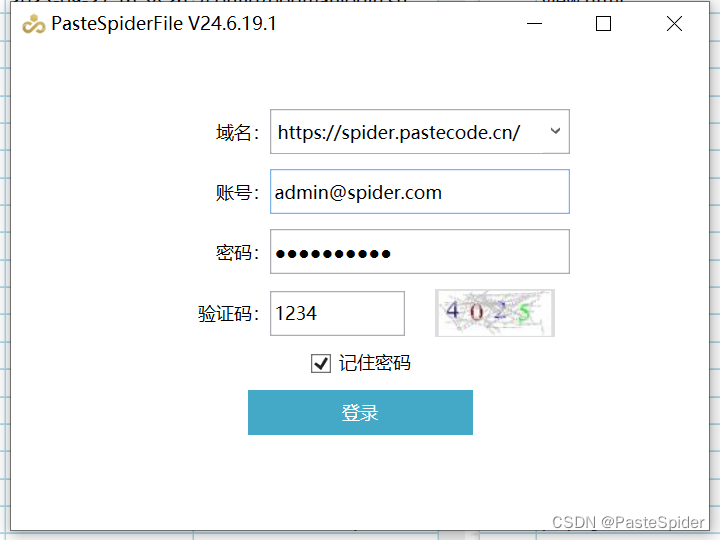
点击上方左侧“①登陆系统”,打开如下图:

打开后会获得如上界面,第一行输入你自己的PasteSpider的访问地址,注意需要http开头,/结尾!
然后就是自己的账号密码了,默认账号是admin@spider.com 密码是123456,这个要看你Web端是否修改了,需要一致!
登陆后的token过期时间是8小时!也就是8小时后要重新登陆,重新登陆只要输入图形验证码然后点击登陆即可!
选择服务
登陆后,那就是选择一个服务(某个项目下的某一个服务),为这个服务执行差量同步!
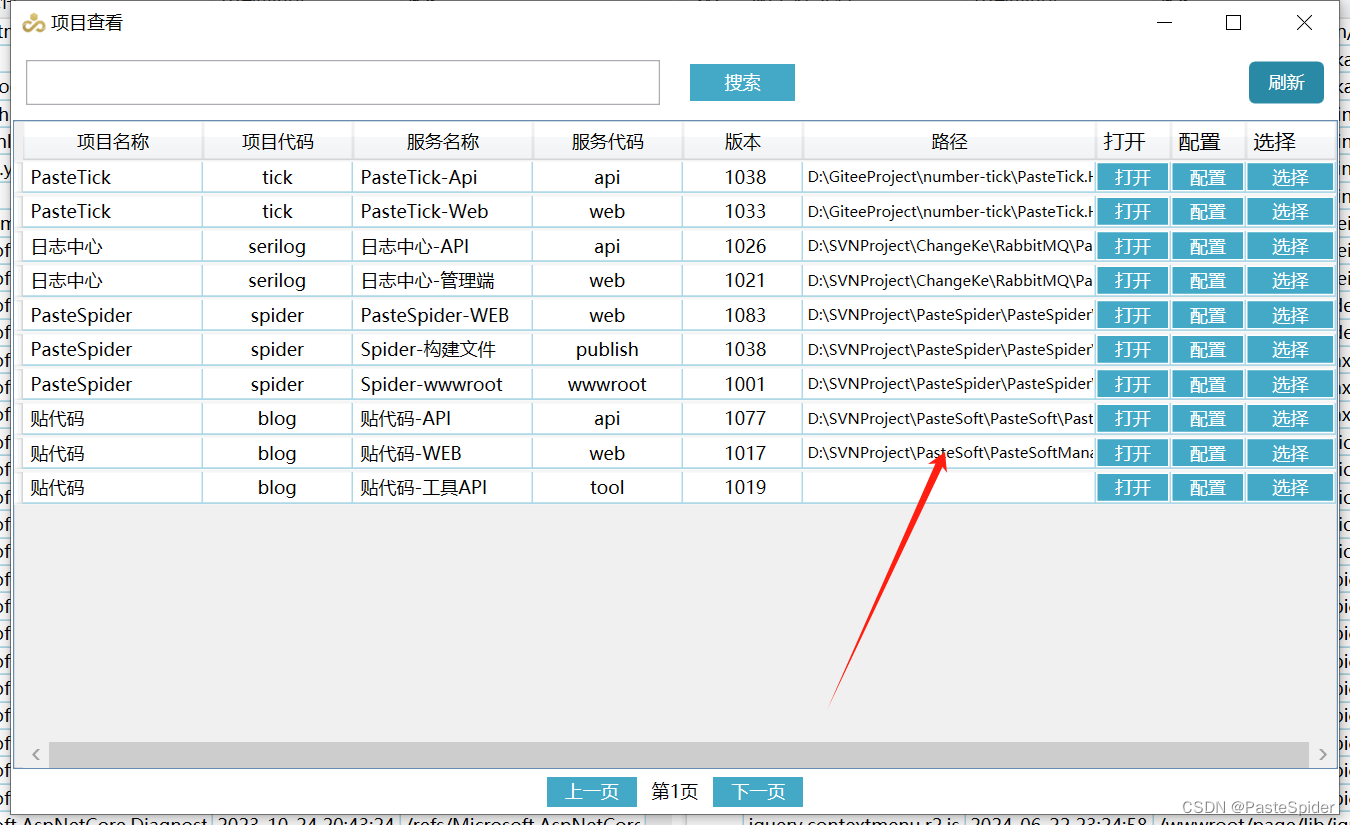
点击上方左侧的“②选择项目”,打开大致如下,这个内容要看你PasteSpider里面的配置是啥:

一开始上面的路径应该都是空白的,表示的是这个服务对应的在你本机的路径是哪个,也就是你本机的哪个路径作为对应服务的文件!
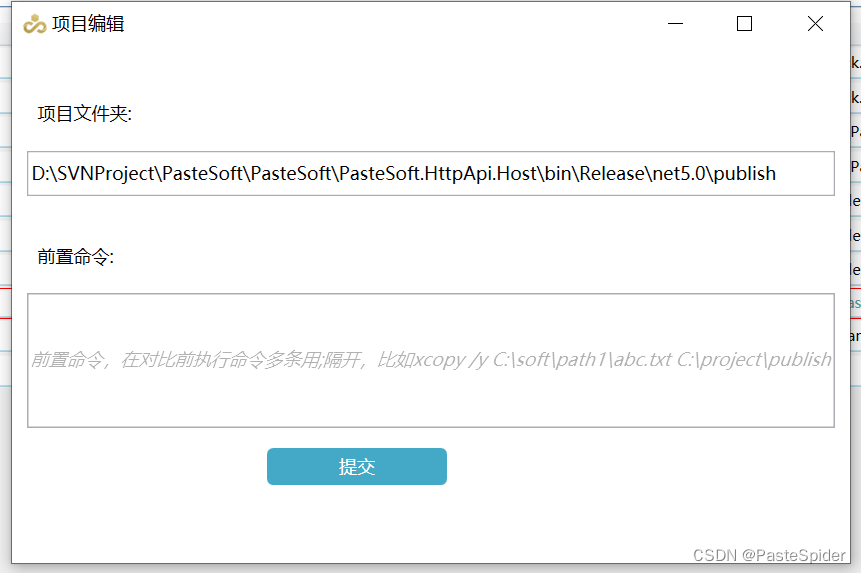
点击对应后面的配置,看到如下图:

第一行就是上面说的服务的对应的文件夹,注意是内容的根目录!
第二行的“前置命令”这个就有意思了,如果你在同步前要进行文件的复制,文件修改等,你就可以在这个“前置命令”上实现
1.命令之间使用英文的;隔开
2.命令之间没有上下级状态的关联,所以涉及路径等需要填写全路径
3.这里的命令执行不会有任何提示,所以你需要自行先在外面测试,测试命令是否可用
4.基于3,所以你的命令不能有那种交互的存在,比如问你是否确定覆盖啥的!
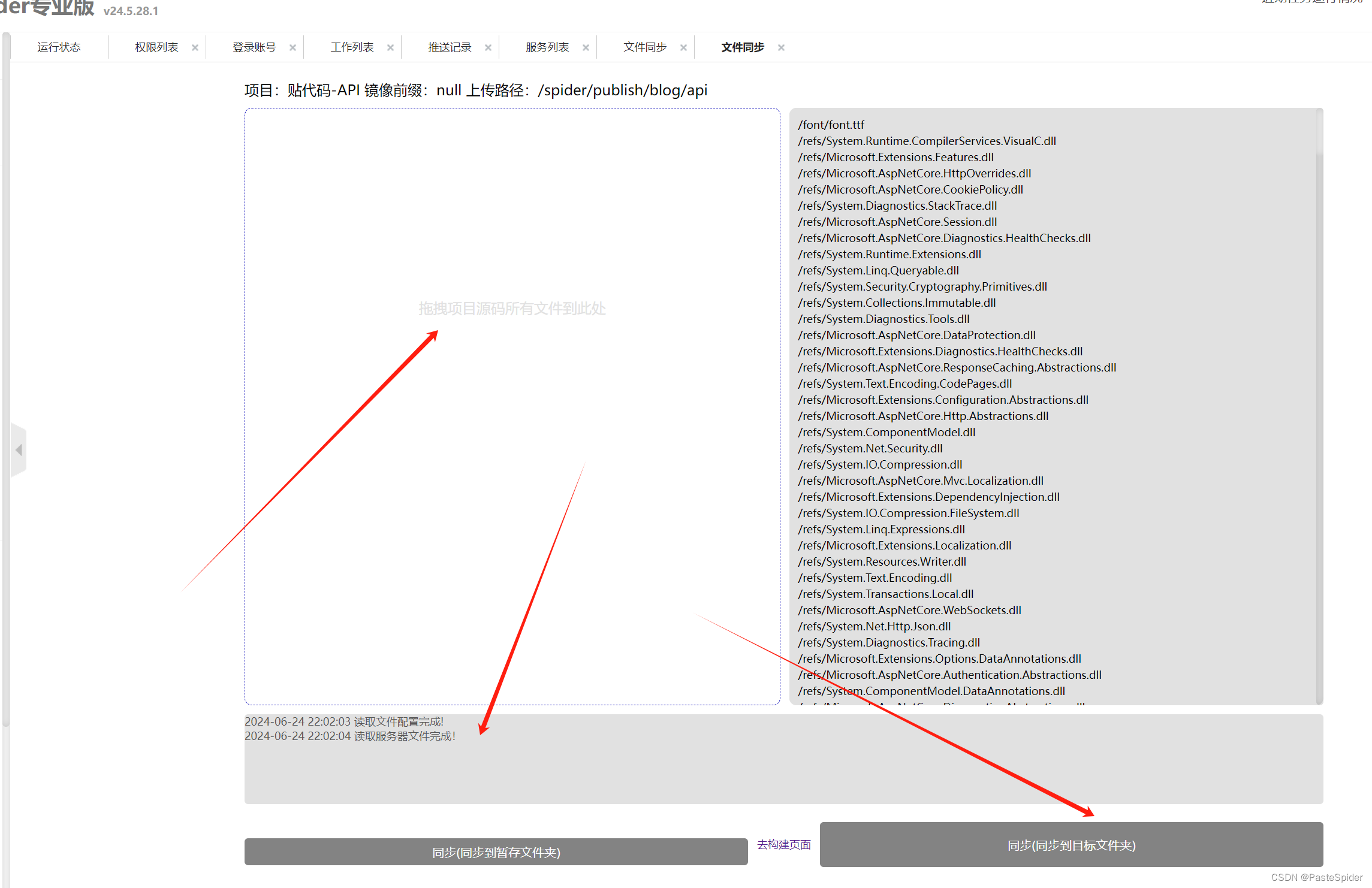
执行同步
以上配置好了后,双击你要同步的那行服务!这个时候会转到首页,进行文件对比!

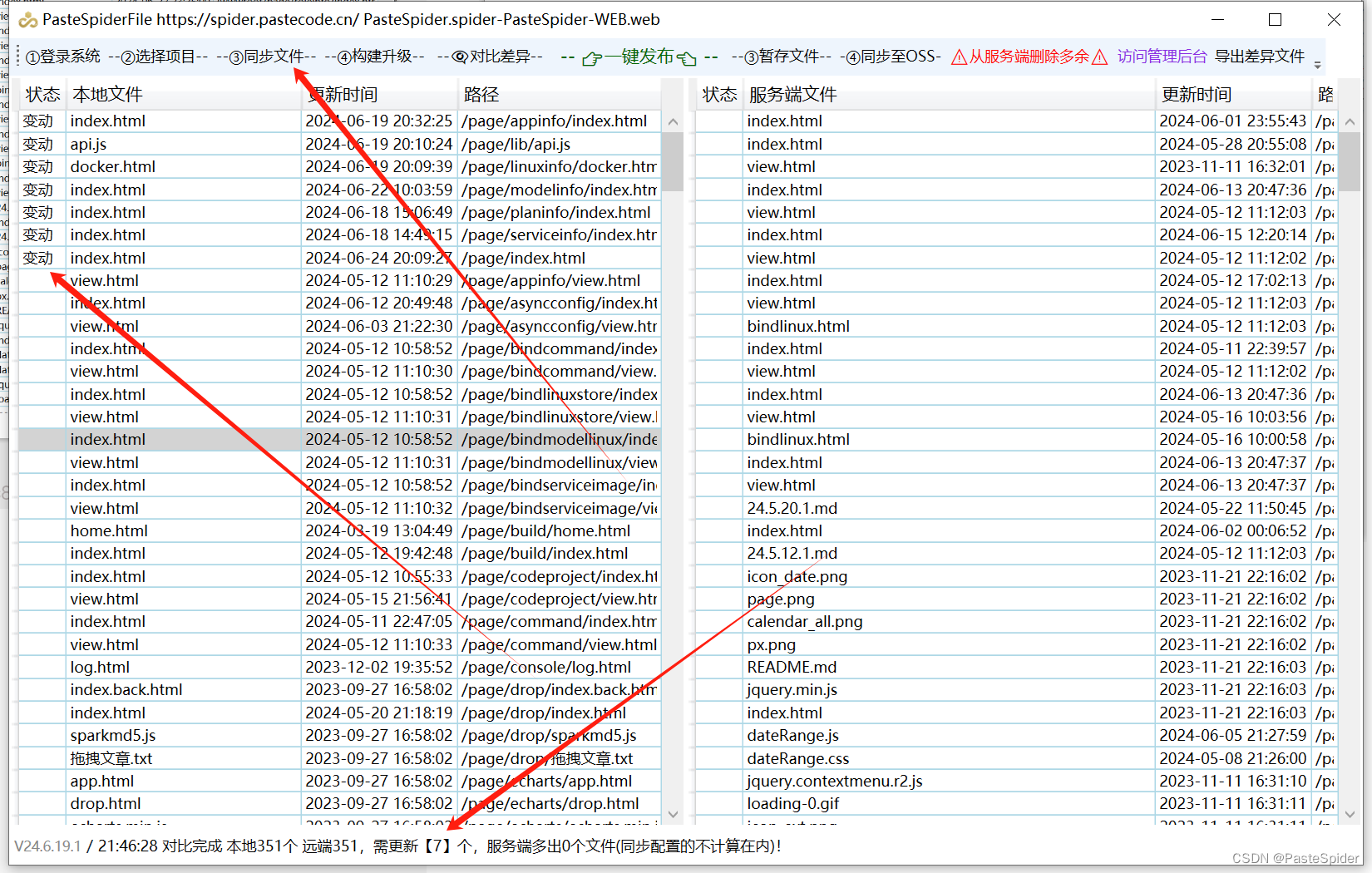
请等待动画完成,如果是第一次会慢点!

如上所示,数据处理完成后,会在列表显示有变动的文件,下方会显示变动的数量!
这个结果的结果和项目的“同步过滤”的配置有关!
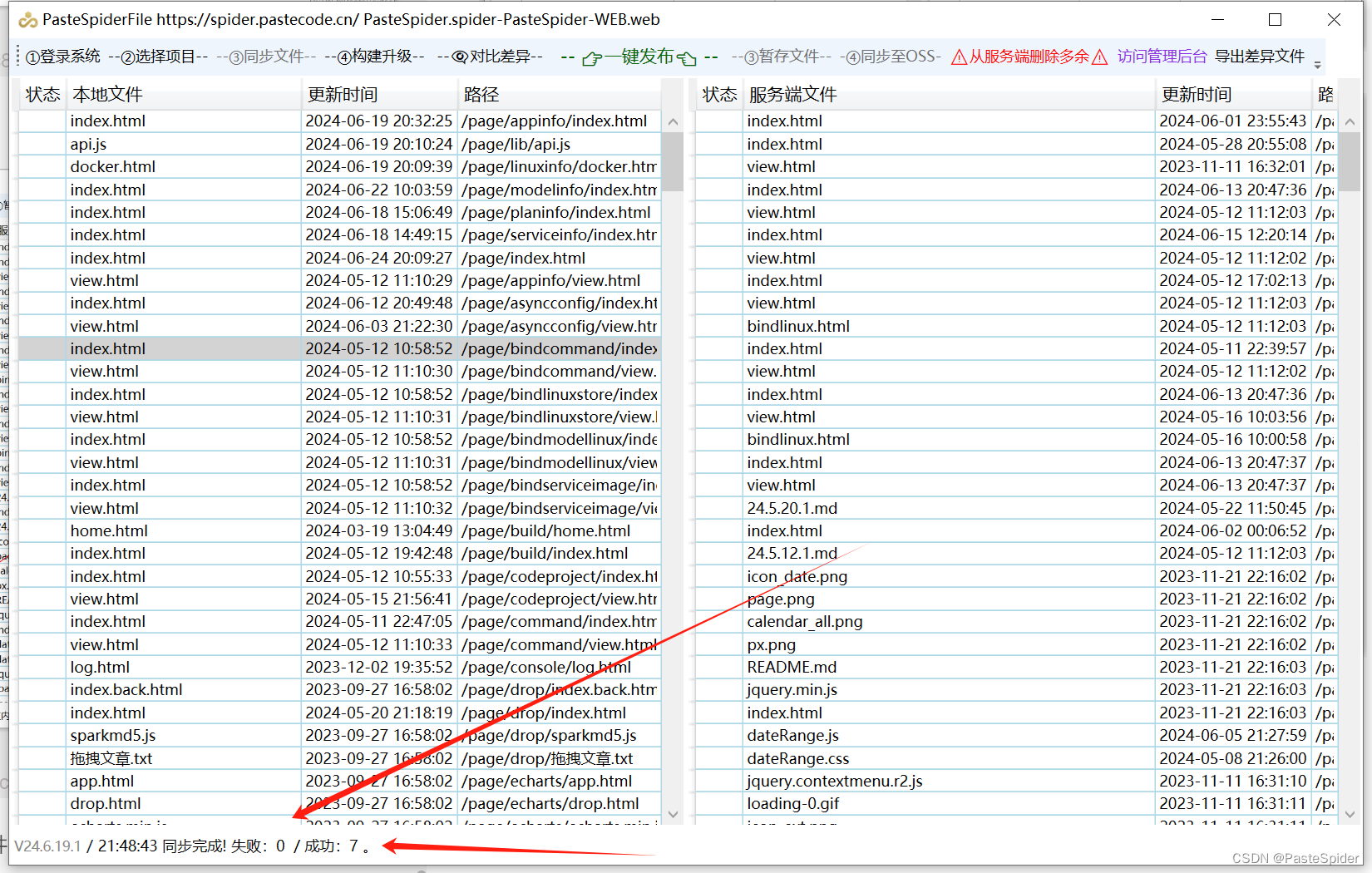
确定文件无误后,点击上方的“③同步文件”,同样的等待同步结果!

同步失败
如果同步失败,哪怕一个,会有对话框弹出告知,一般涉及后端需要构建的,同步一个,那也是会启动失败的,所以同步必须全部正确,否则不会继续下一步!!!(这个在“一键发布”的时候尤其重要!)
同步失败一般有几种可能性!
1.文件被占用了,这个可能是有其他程序独占了这个文件,导致PasteSpiderFile读取失败
2.有可能是nginx(假设你的PasteSpider的服务代理是使用这个实现的)的
client_max_body_size 20M;
client_body_buffer_size 20M;
没有配置,这2个默认是1M,所以记得针对你的服务的文件做限定!
3.有可能是在同步过程中登陆的密钥失败了,这个就是刚好卡点在8小时的那个点上!重新登陆后重新对比,重新同步
部署升级
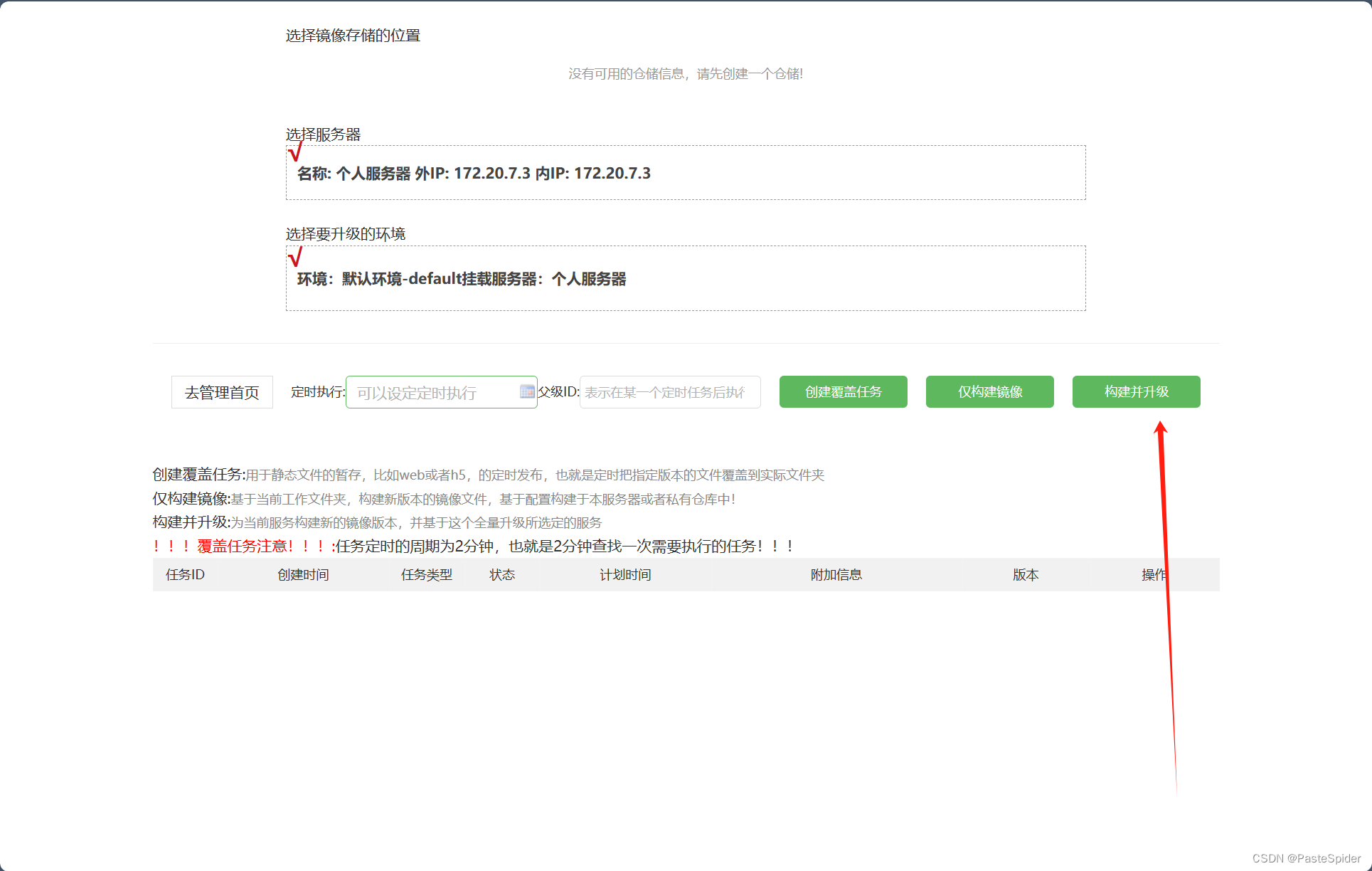
同步完成后,可以点击上方的“构建升级”,表示为这个选定的服务,执行升级这个动作,点击后,会打开一个网页,其实就是PasteSpider的Web端,打开如下:

注意这个服务需要配置的文件类型为非静态文件模式,也就是需要docker build镜像,然后启动容器的那种!这个服务需要绑定了环境和绑定了服务器(这个在创建项目的服务的时候指定,后续也可以在服务的环境列表中进行添加!)
确认无误后,点击上图的“构建并升级”,表示基于当前服务端的服务的文件,执行docker build和docker run命令对现有的服务进行升级(这里牵扯到了旧的停止,nginx更新,版本删除等动作,具体的可以查看任务的详细!)
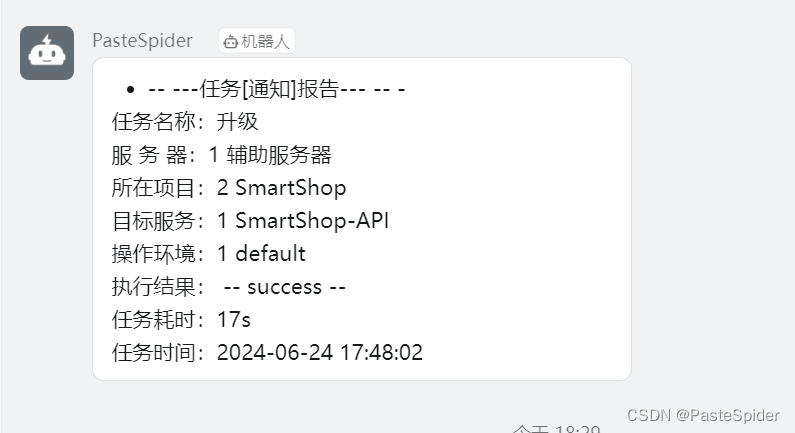
等待对应的WebHook的结果通知,一个服务的升级就完成了!

注意事项
差量规则
系统是如何判定服务中的哪些文件要升级的?
PasteSpider的文件同步(无论是服务的“文件更新”还是PasteSpiderFile的文件同步),采用的都是文件md5码判断文件是否要升级,如果不一致就判断为需要更新!

所以问题来了,如果多个人更新,有可能出现旧版本覆盖的问题,这个问题需要你们自行解决哈!
可以通过svn/git等源码管理,文件同步后在执行这个升级操作!
找不到服务
有可能你会遇到在PasteSpiderFile客户端上的项目服务列表找不到需要的服务的,这个情况一般是以下问题
1.你是否有多台服务器,而且是独立部署PasteSpider的,这样他们是隔离的,需要登陆那边切换到对应的服务去
2.你这个账号不是最高权限账号,需要为这个账号授予对应服务的权限!
3.有可能你的登陆密钥过期了,重新登陆即可!
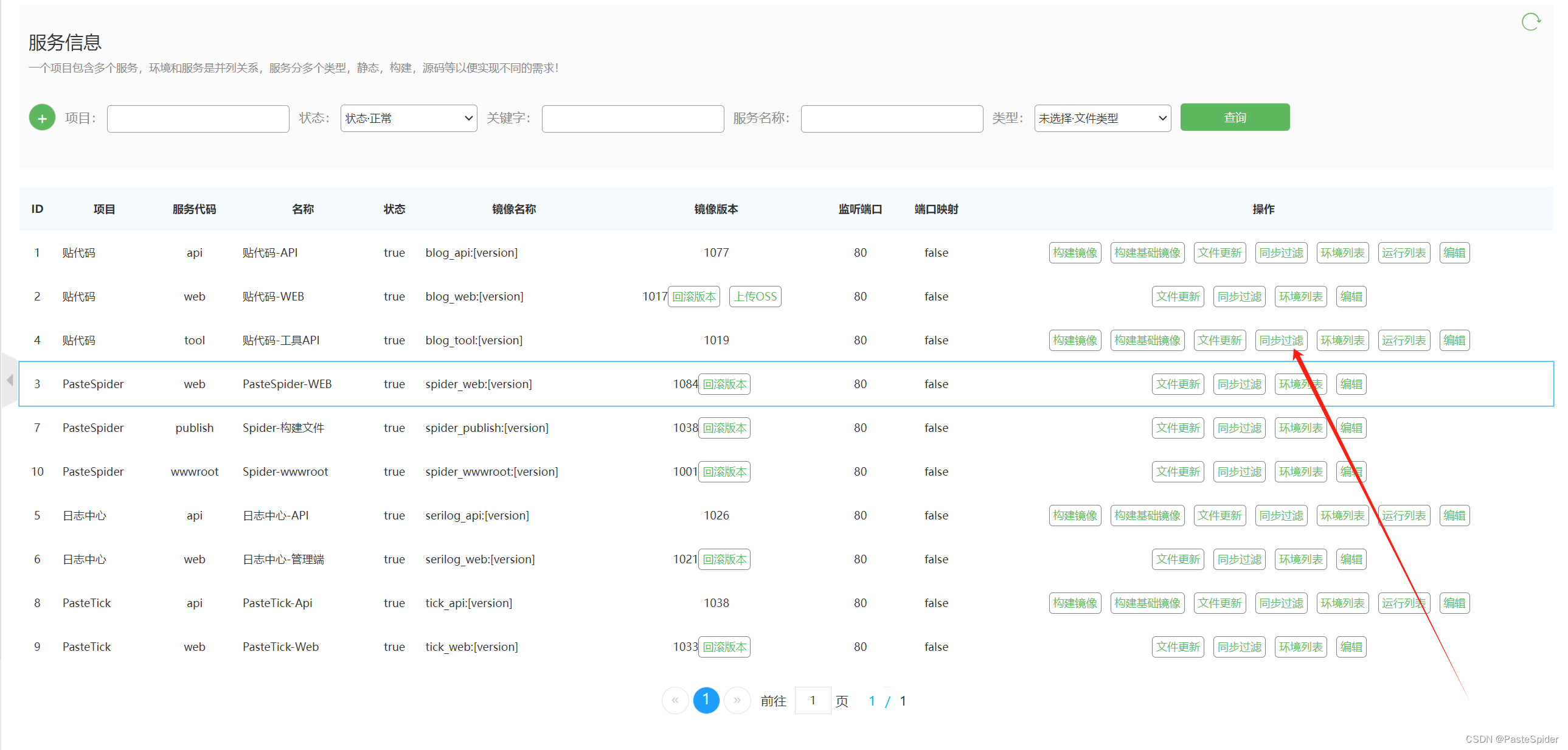
同步过滤
开发中,往往很多文件比较特殊,比如.net的appsettings.json,这个配置文件,我们希望每次更新都不需要更新他!
你可以到Web端,找到这个服务,后面的“同步过滤”

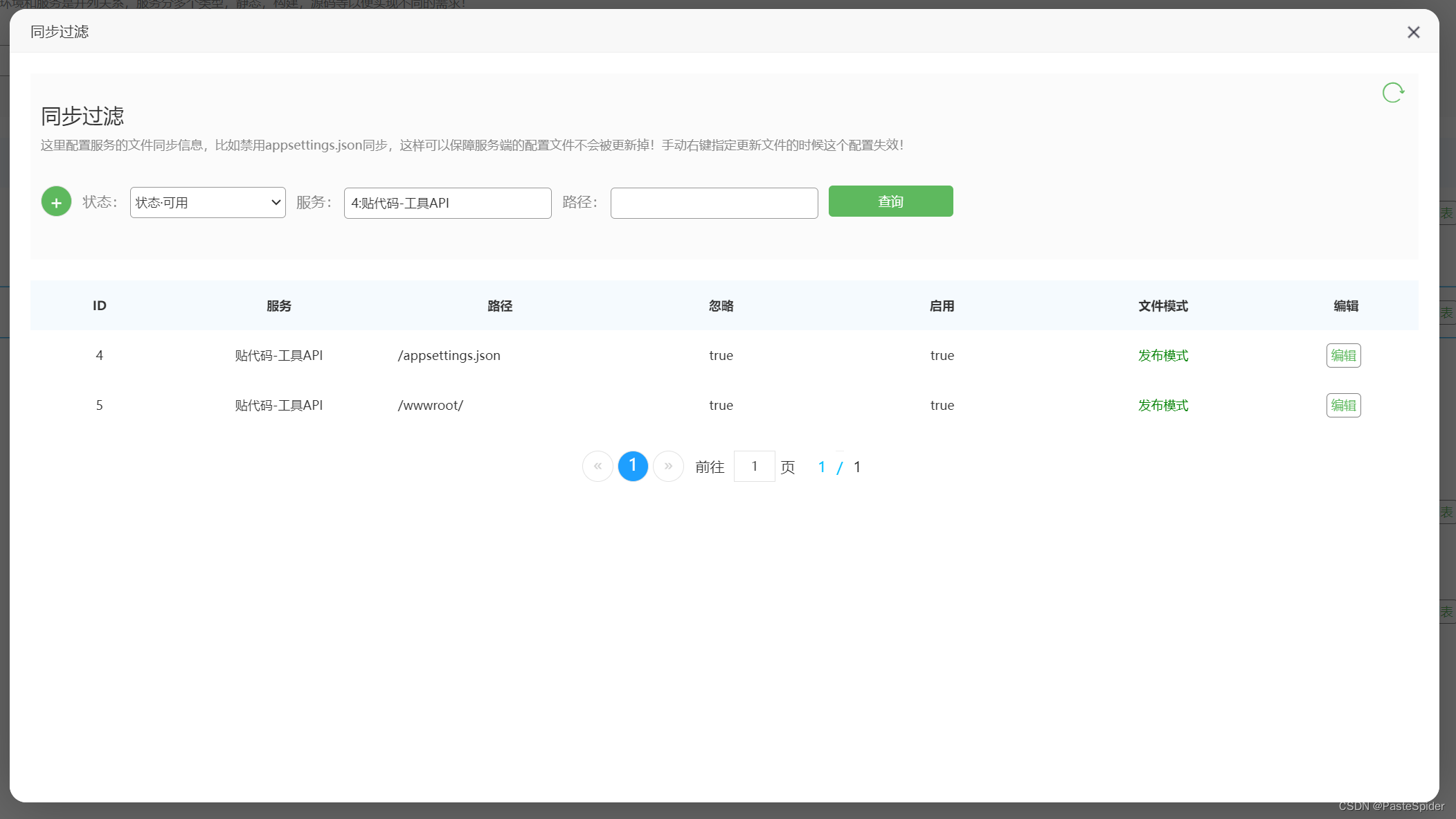
点击后,会显示这个服务的同步过滤的配置,大致如下,如果没有配置默认是空!

如上图,我的这个服务表示/wwwroot/文件夹的内容不做更新,也就是忽略他,appsettings.json这个文件在每次更新的时候也忽略他!
点击编辑,把状态关闭然后点击保存,就是不使用这条规则!

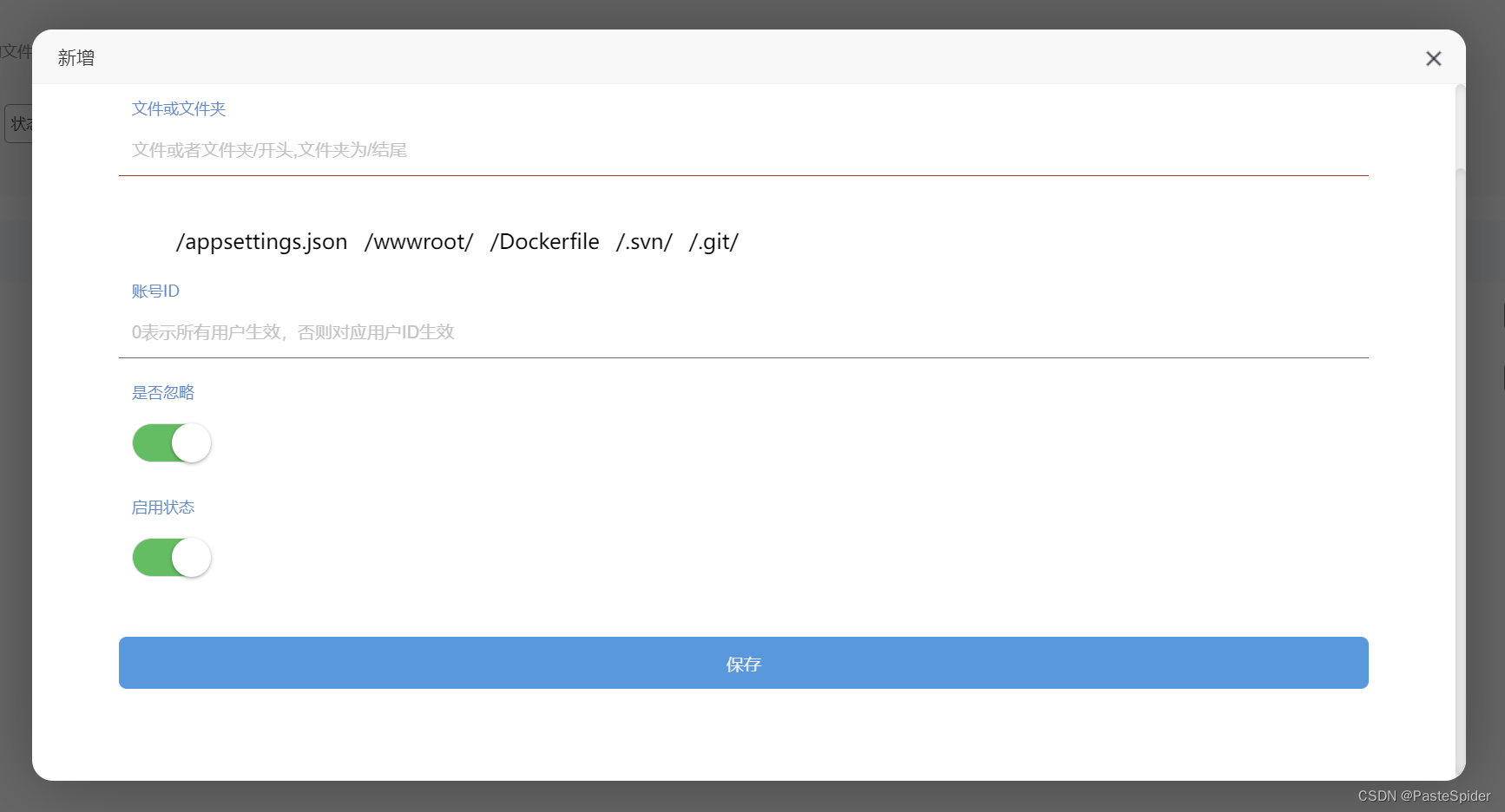
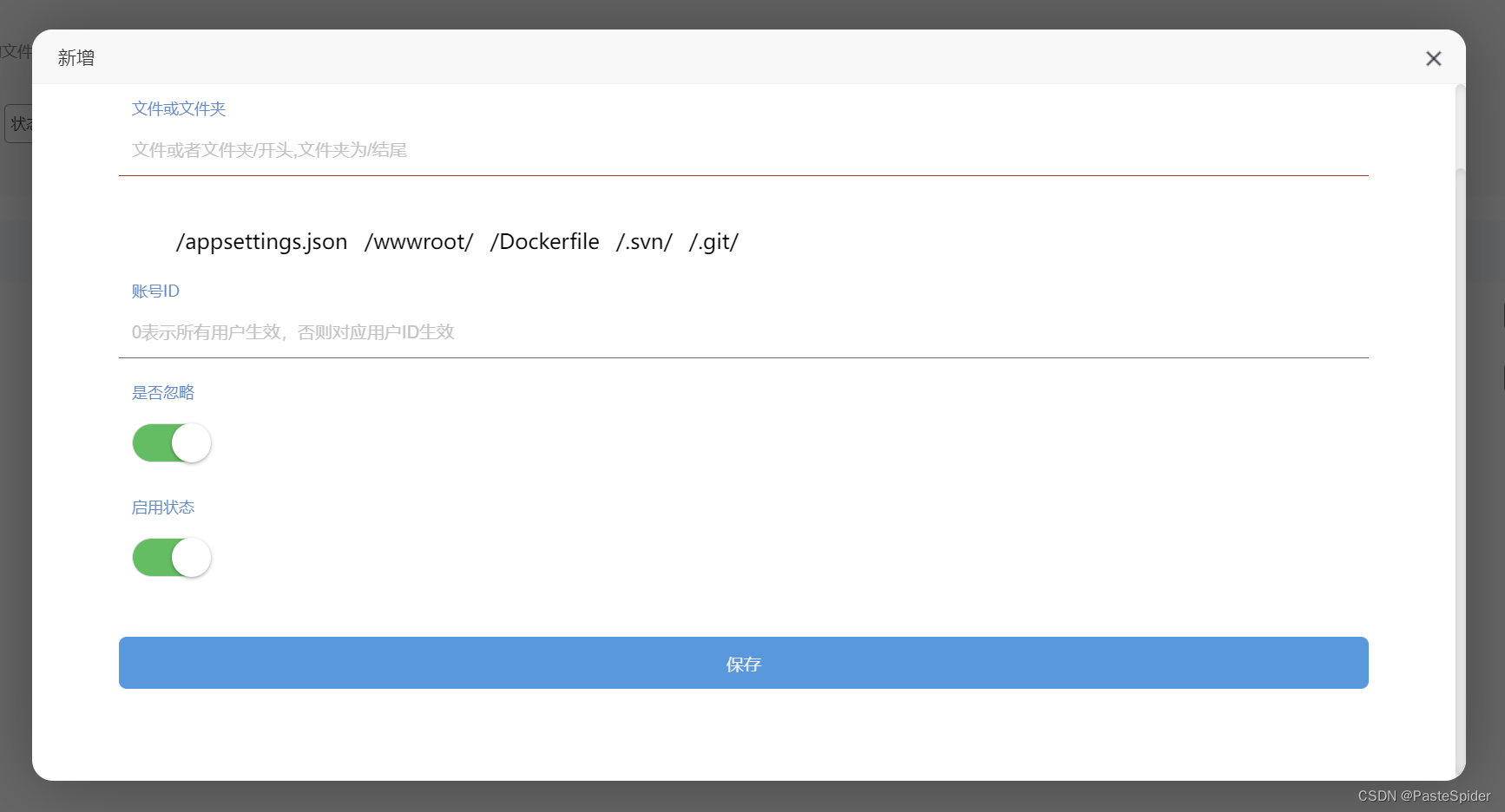
新增或者编辑的时候,如上图!
注意所有文件或者文件夹都是/开头的,你就把/当前服务根目录就行!如果是配置文件夹那么一定是/结尾!其实这个路径的写法是linux的!
下方的**“是否忽略”**请注意,如果是打勾,表示同步的时候忽略这个对象的对比,直接就判定为不需要同步,如果取消打勾,表示,**每次必须同步更新这个对象!!!**
上图中还有一个选项,账号ID,这个是指登陆者,也就是你可以为张三配置忽略更新文件夹/wap/,而其他人更新的适合不忽略这个文件夹!!!
PasteSpider作为适合开发者使用的容器管理工具,其实主要体现就在这个PasteSpiderFile的客户端上,因为他实现了“一键发布”,实现了简单点击即可为服务端的对应的项目执行发布!
客户端获取
你可以查看我发布的资源,从资源处下载
也可以添加QQ群(296245685),从QQ群的文件下载最新版本!
相关文章:

PasteSpiderFile文件同步管理端使用说明(V24.6.21.1)
PasteSpider作为一款适合开发人员的部署管理工具,特意针对开发人员的日常情况做了一个PasteSpiderFile客户端,用于windows上的开发人员迅速的更新发布自己的最新代码到服务器上! 虽然PasteSpider也支持svn/git的源码拉取,自动编译…...

NLP中两种不同的中文分词形式,jieba和spaCy
1. jieba分词 import jiebatext在中国古代文化中,书法和绘画是艺术的重要表现形式。古人常说,‘文字如其人’,通过墨迹可以窥见作者的性情和气质。而画家则以笔墨搏击,表现出山川河流、花鸟虫鱼的灵动。这些艺术形式不仅仅是技艺…...
)
【数据库】四、数据库编程(SQL编程)
四、数据库编程 另一个大纲: 5.1存储过程 5.1.1存储过程基本概念 5.1.2创建存储过程 5.1.3存储过程体 5.1.4调用存储过程 5.1.5删除 5.2存储函数 5.2.1创建存储函数 5.2.2调用存储函数 5.2.3删除存储函数 目录 文章目录 四、数据库编程1.SQL编程基础1.1常量1.2变…...

17.RedHat认证-Ansible自动化运维(下)
17.RedHat认证-Ansible自动化运维(下) 这个章节讲ansible的变量,包括变量的定义、变量的规则、变量范围、变量优先级、变量练习等。 以及对于tasks的控制,主要有loop循环作业、条件判断等 变量 介绍 Ansible支持变量功能,能将value存储到…...

React Suspense的原理
React Suspense组件的作用是当组件未完成加载时,显示 fallback 组件。那么 Suspense 是如何实现的呢?React 的渲染是通过 Fiber 进行的,Suspense 的更新机制也是要围绕 Fiber 架构进行的。Suspense 是由两部分组成,实际 UI 子组件…...

React的生命周期函数详解
import React,{Component} from "react";import SonApp from ./sonAppclass App extends Component{state{hobby:爱吃很多好吃的}// 是否要更新数据,这里返回true才会更新数据shouldComponentUpdate(nextProps,nextState){console.log("app.js第一步…...

DoubleSummaryStatistics 及其相关类之-简介
1. DoubleSummaryStatistics 使用简介 在Java 8中,DoubleSummaryStatistics 类被引入作为 java.util 包的一部分。它是一个用于收集统计数据(如计数、最小值、最大值、和、平均值等)的类,特别适用于处理 double 类型的数据。 Do…...

java线程间的通信 - join 和 ThreadLocal
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

差分GPS原理
双差RTK(Real-Time Kinematic)算法是基于差分全球卫星导航系统(GNSS)技术的一种高精度定位方法。它利用至少两个接收机(一个为基站,其他为移动站)接收自同一组卫星的信号来实现精确测量。双差处…...

【栈与队列】前k个高频元素
题目:给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 分析:首先我们需要计算数组中元素出现的频率,前几篇文章讲解了哈希表的应用,所以这里我们很容易想到用…...

B端产品竞品分析-总结版
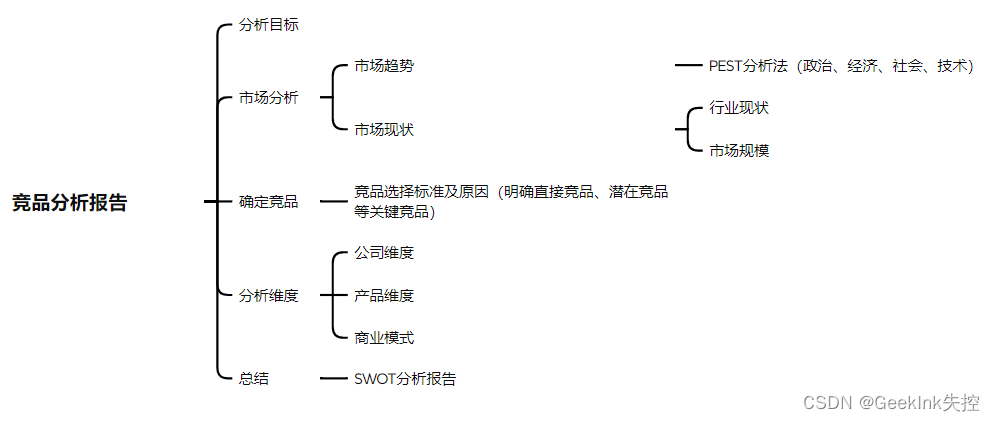
B端竞品分析的难点 分析维度-业务逻辑复杂 B端产品与C端产品业务模型不同,B端产品主要以业务为导向,因此其业务流程与业务逻辑梳理起来也会较C端产品复杂的多,对于个人能力也有一定的要求,需要我们具备相关领域或行业专业知识。…...

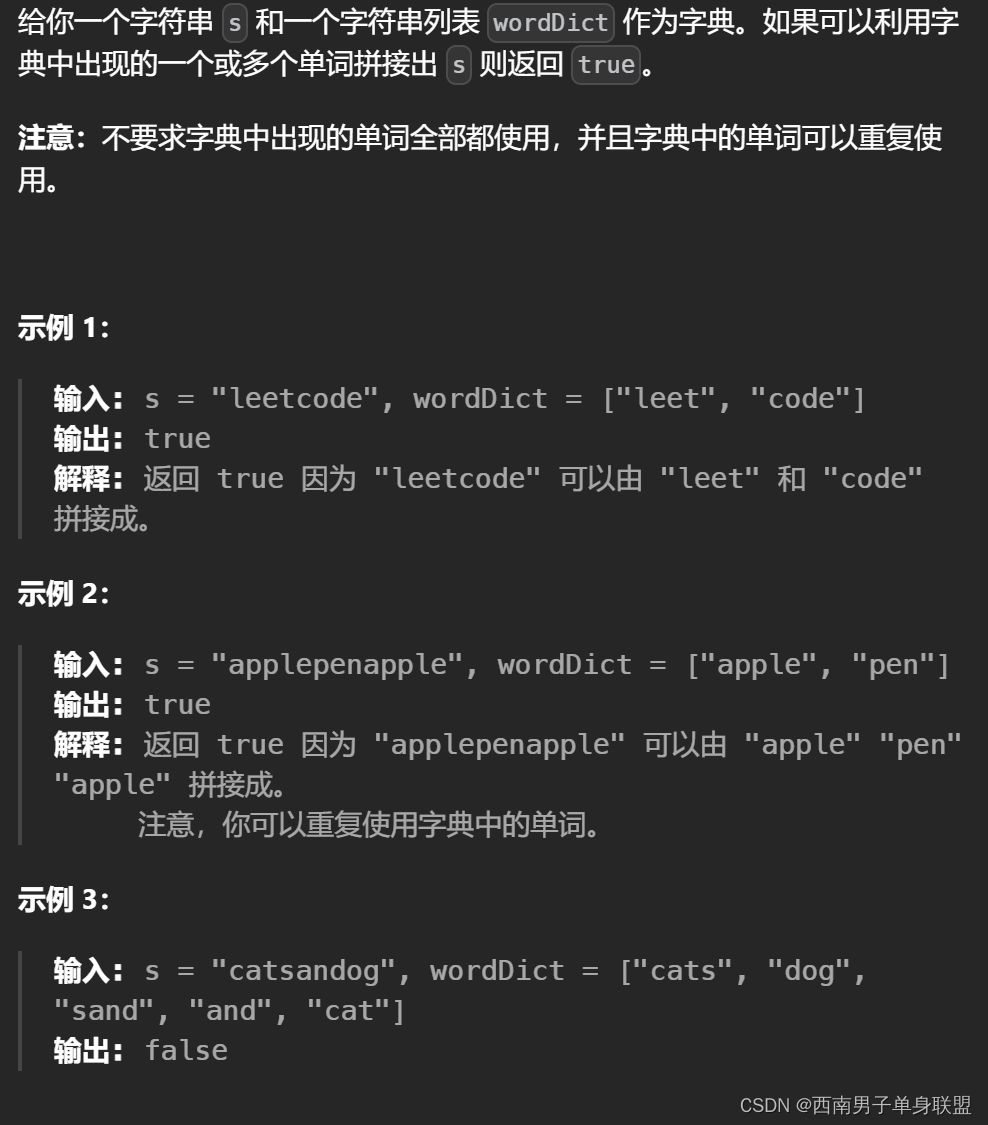
刷代码随想录有感(116):动态规划——单词拆分
题干: 代码: class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {unordered_set<string>set(wordDict.begin(), wordDict.end());vector<bool>dp(s.size() 1, false);dp[0] true;for(int j 0; j &…...

CSS-0_1 CSS和层叠(样式优先级、内联样式、选择器 用户代理样式)
CSS 的本质就是声明规则 ——《深入解析CSS》 文章目录 CSS层叠和优先级用户代理样式请和用户代理样式和谐相处 选择器单选择器的优先级选择器组的优先级关于选择器的其他源码顺序尽可能的选择优先级低的选择器 内联样式内联样式和JavaScript !important多个 !important 碎碎念…...

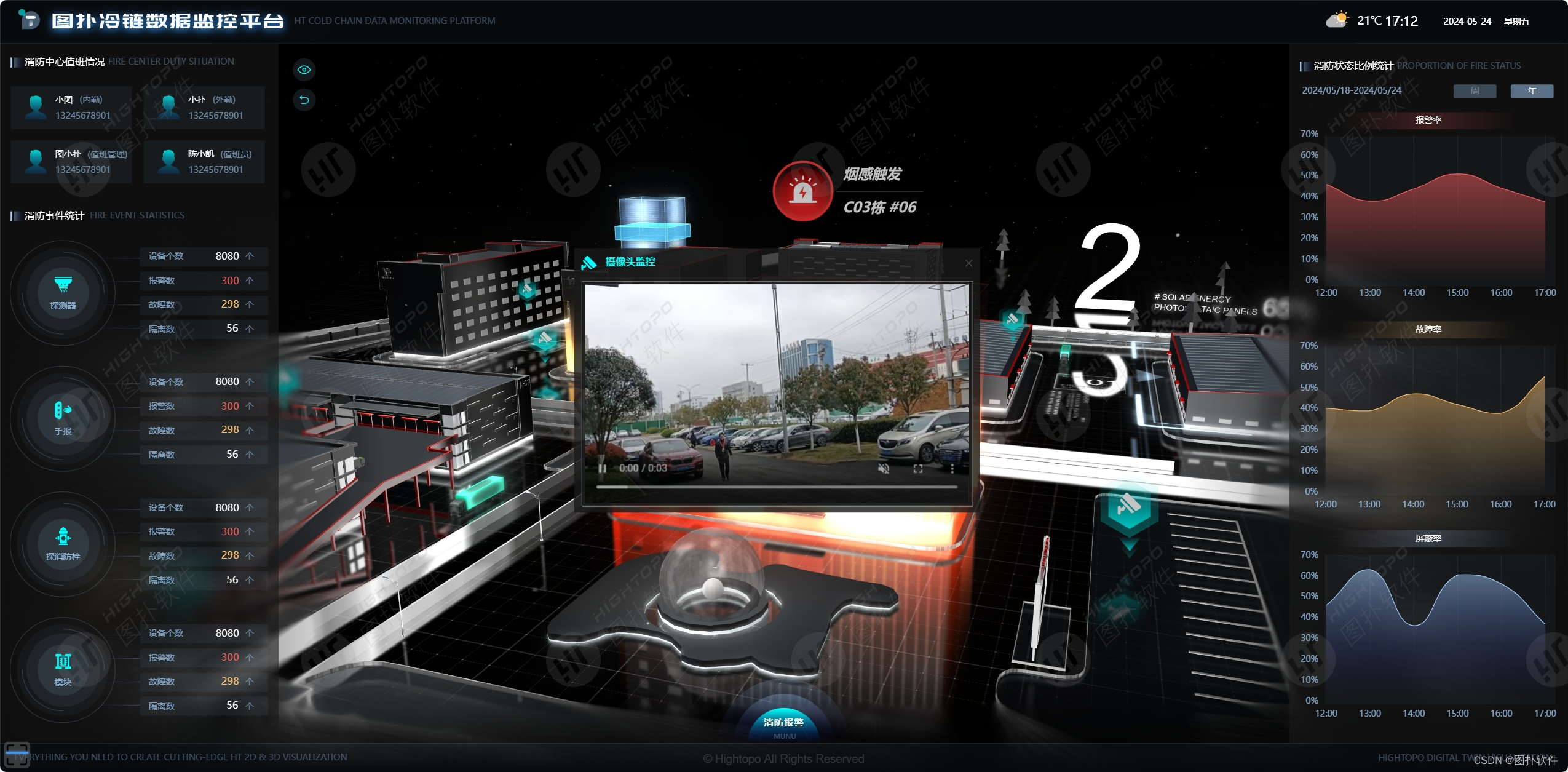
科技赋能冷链园区:可视化带来全新体验
应用图扑可视化技术,冷链园区能够更加直观地监控和管理资源,优化运作流程,提高运营效率与服务质量。...

高通安卓12-安卓系统定制2
将开机动画打包到system.img里面 在目录device->qcom下面 有lito和qssi两个文件夹 现在通过QSSI的方式创建开机动画,LITO方式是一样的 首先加入自己的开机动画,制作过程看前面的部分 打开qssi.mk文件,在文件的最后加入内容 PRODUCT_CO…...

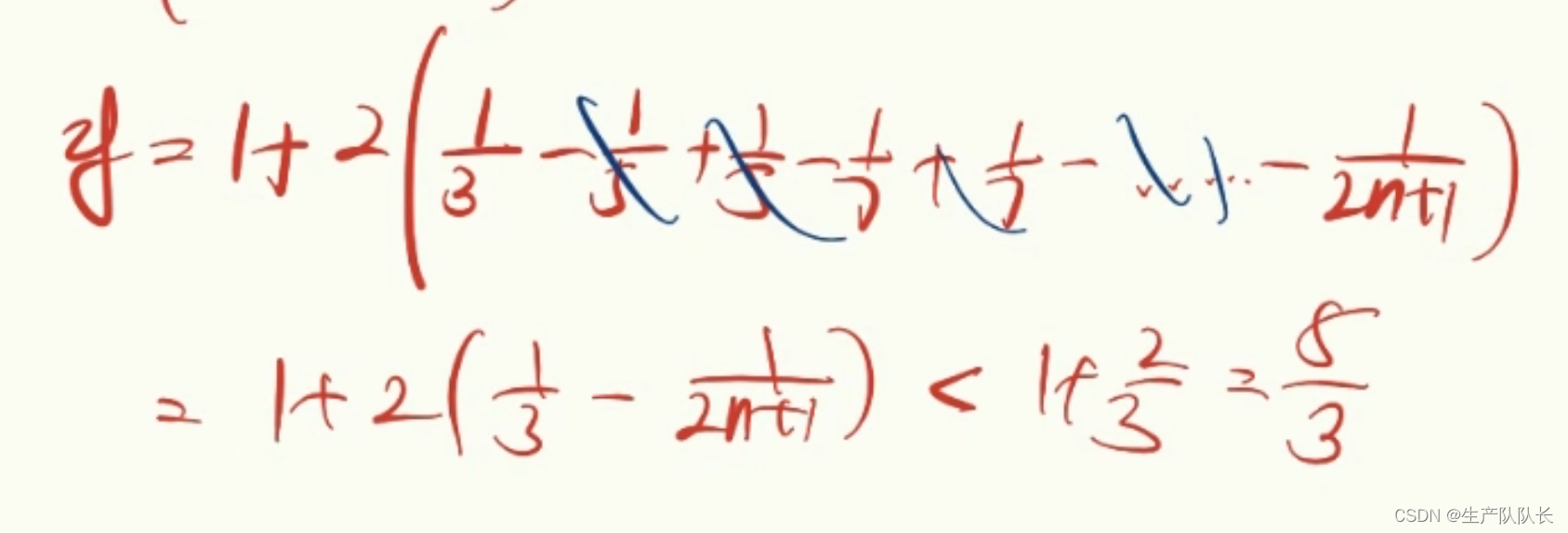
高中数学:数列-解数列不等式问题的常用放缩技巧(重难点)
一、放缩技巧 技巧1 例题 证明:Sn<1 解: 变形 解: 由于第一种情况,我们证明了Sn<1,n≥1,是从第一项就开始放缩的。 发现,无法精确到 3 4 \frac{3}{4} 43 这时&am…...

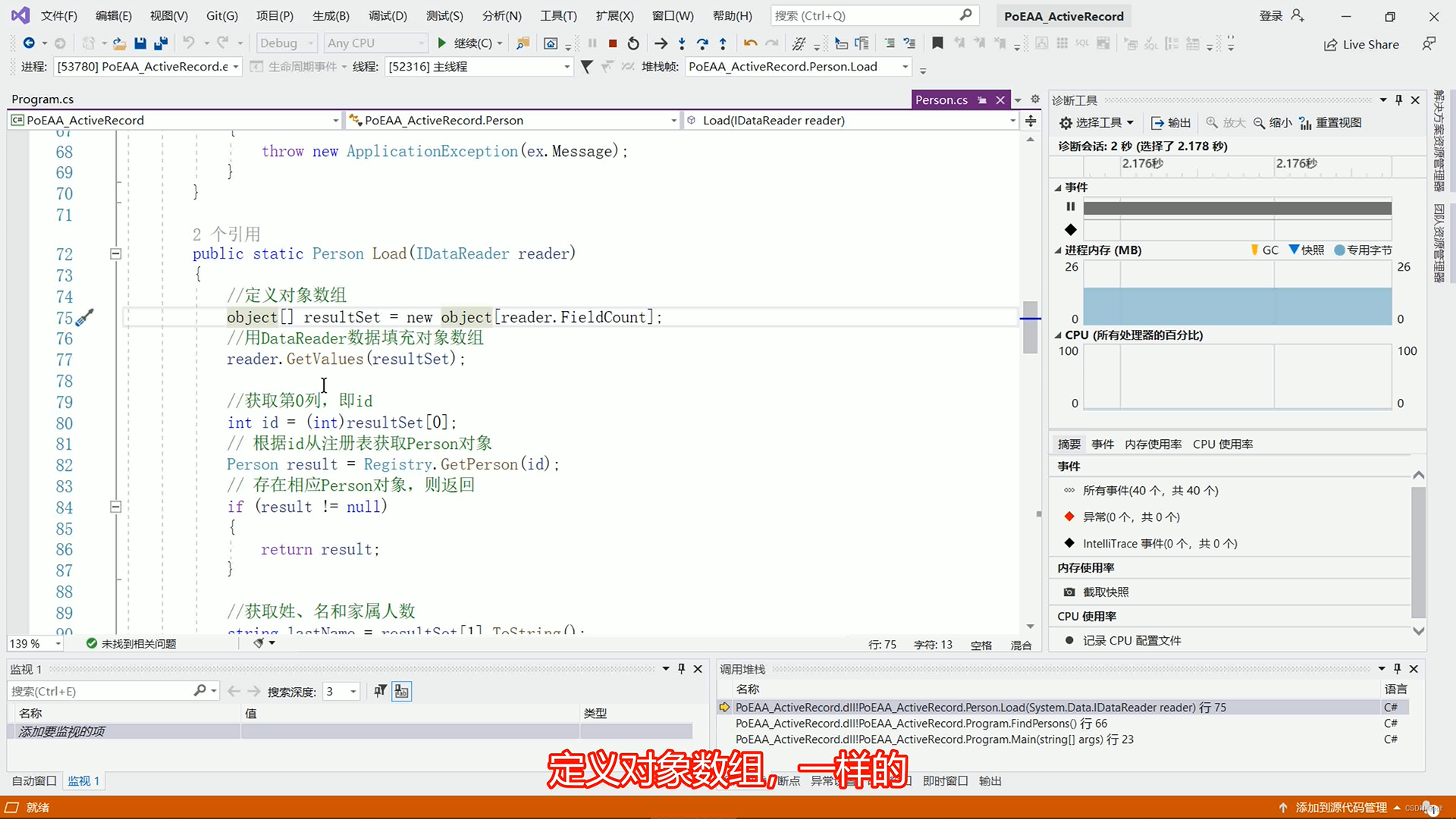
[图解]企业应用架构模式2024新译本讲解17-活动记录1
1 00:00:01,070 --> 00:00:04,180 下一个我们要说的就是 2 00:00:04,190 --> 00:00:06,740 活动记录模式了 3 00:00:07,640 --> 00:00:11,210 同样是数据源架构模式 4 00:00:12,300 --> 00:00:18,480 里面的一个,活动记录 5 00:00:18,490 --> 00…...

[C++深入] --- malloc/free和new/delete
1 new运算符的拓展 1.1 自由存储区与堆的概念 在C++中,内存区分为5个区,分别是堆、栈、自由存储区、全局/静态存储区、常量存储区。 自由存储区是C++基于new操作符的一个抽象概念,凡是通过new操作符进行内存申请,该内存即为自由存储区。 new操作符从自由存储区(free st…...

Spcok测试代码抛异常场景
测试代码抛异常场景 class ExceptionSpec extends Specification {def validateService new ValidateService()Unrolldef "验证UserInfo"() {when: "调用校验方法"validateService.validateUser(user)then: "捕获异常并设置需要验证的异常值&qu…...

【漏洞复现】脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
