【前端项目笔记】3 用户管理
用户管理相关功能实现
涉及表单、对话框、Ajax数据请求

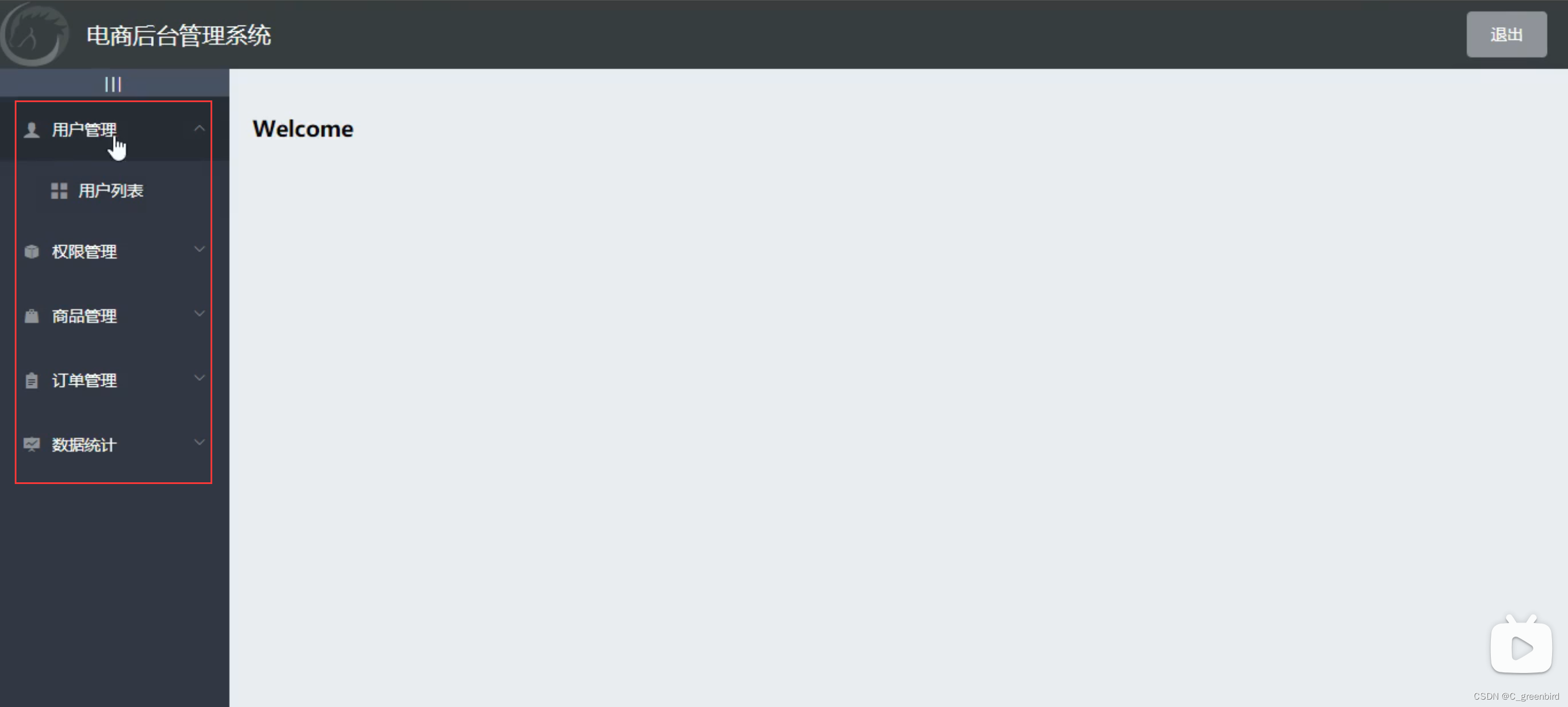
基本页面

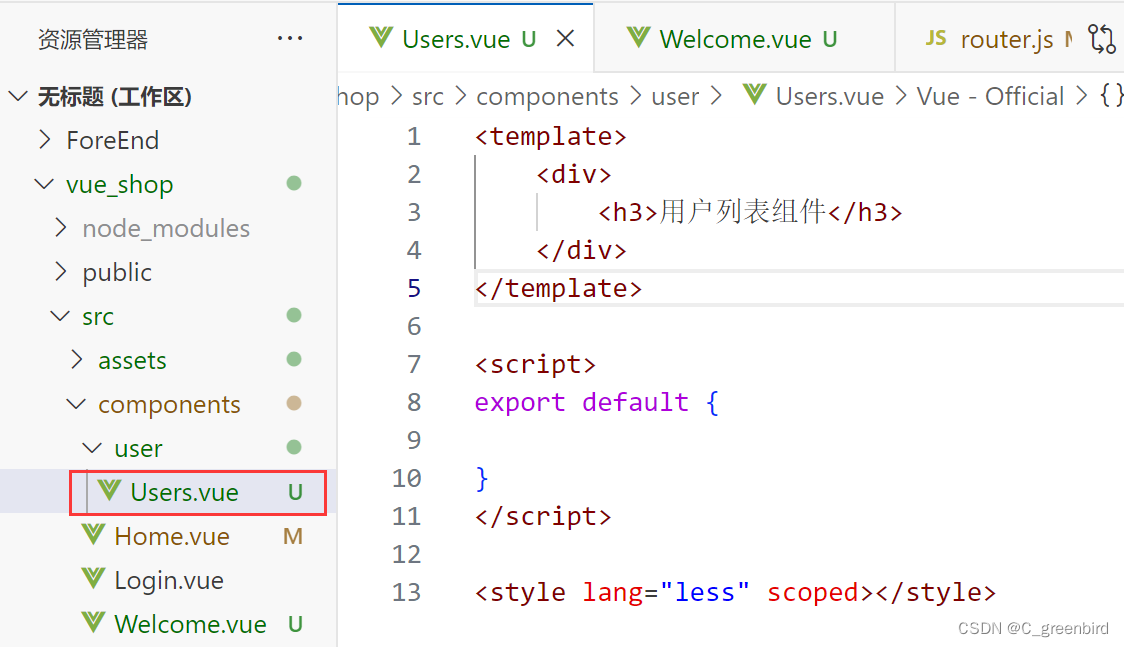
用户列表开发

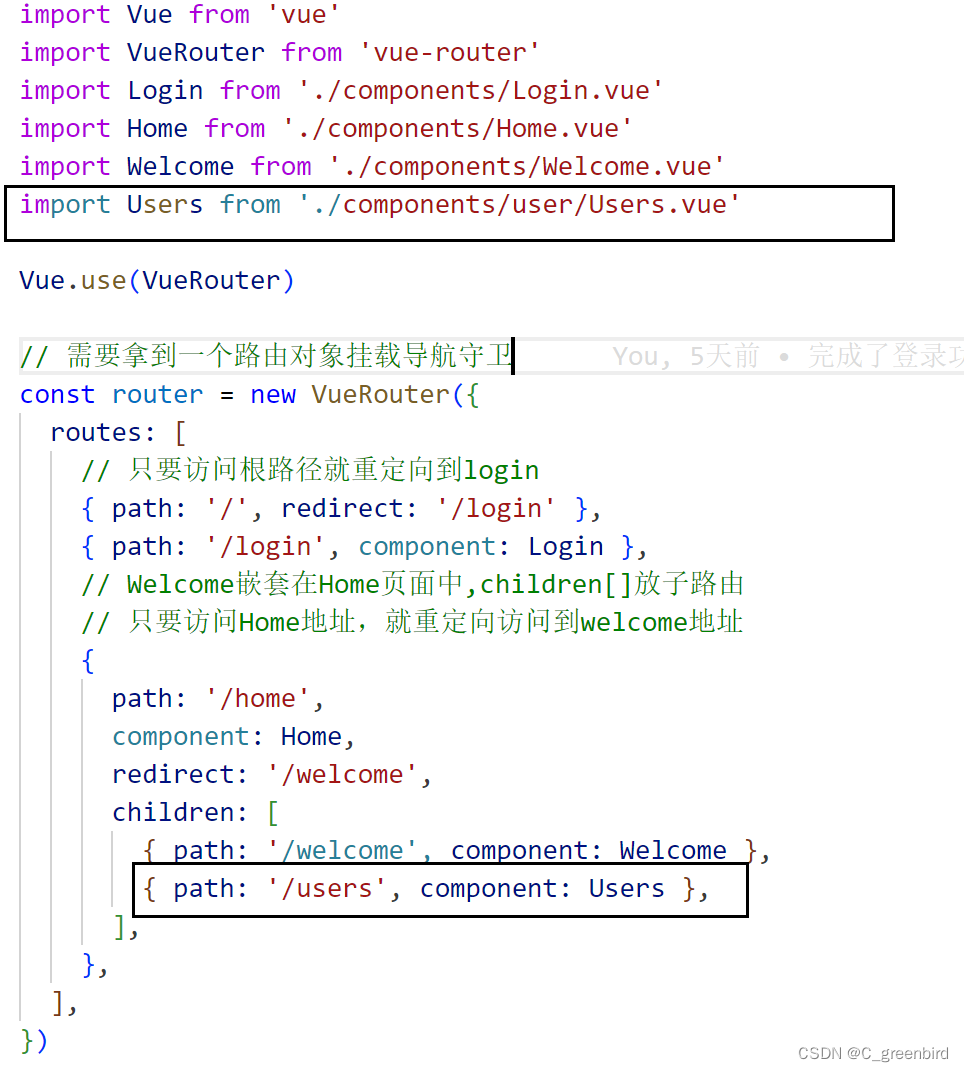
在router.js中导入Users.vue

解决用户列表小问题
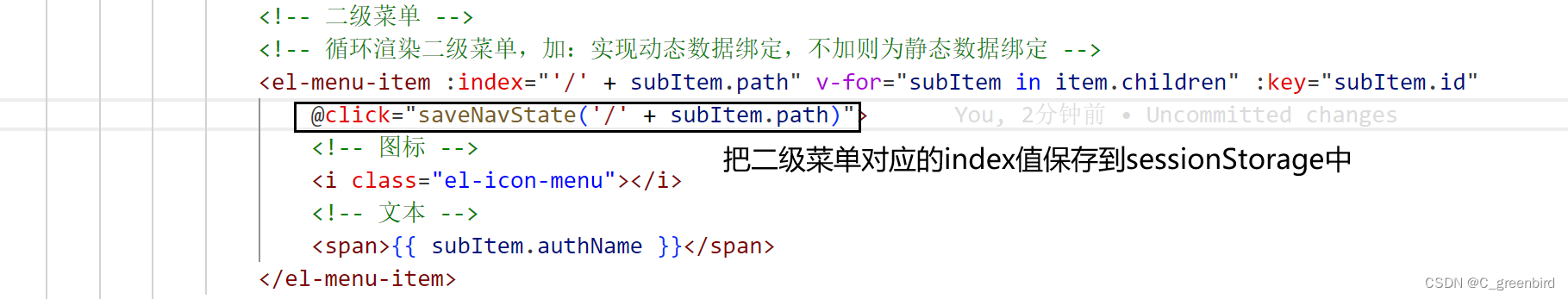
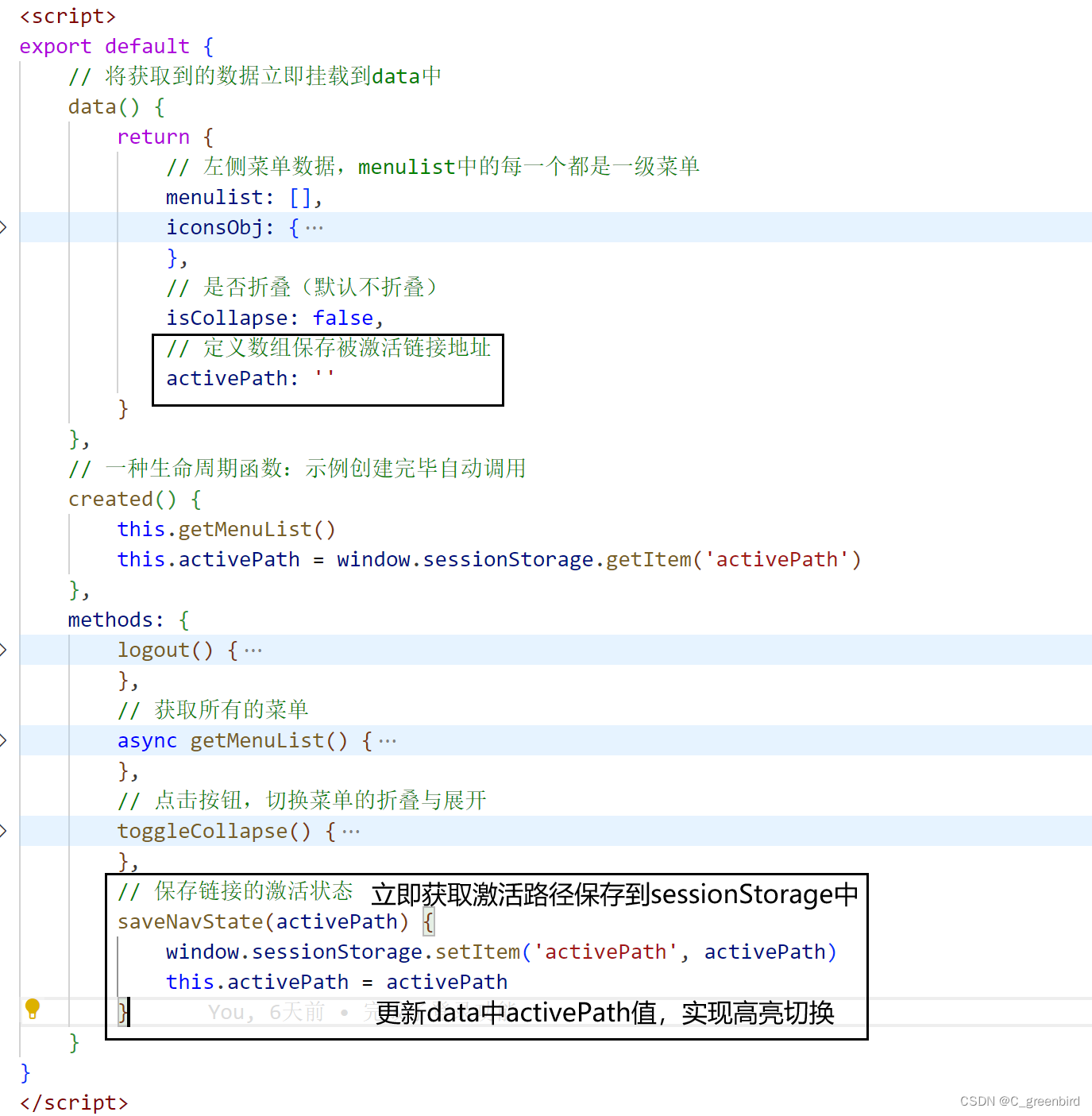
选中(激活)子菜单后刷新不显示高亮

- 给二级菜单绑定单击事件,点击链接时把对应的地址保存到sessionStorage中
- home组件刚刷新创建时就立即把那个值取出来赋值给左侧菜单
- 点击每个二级菜单时还需要立即给data中activePath重新赋值,才能实现高亮替换


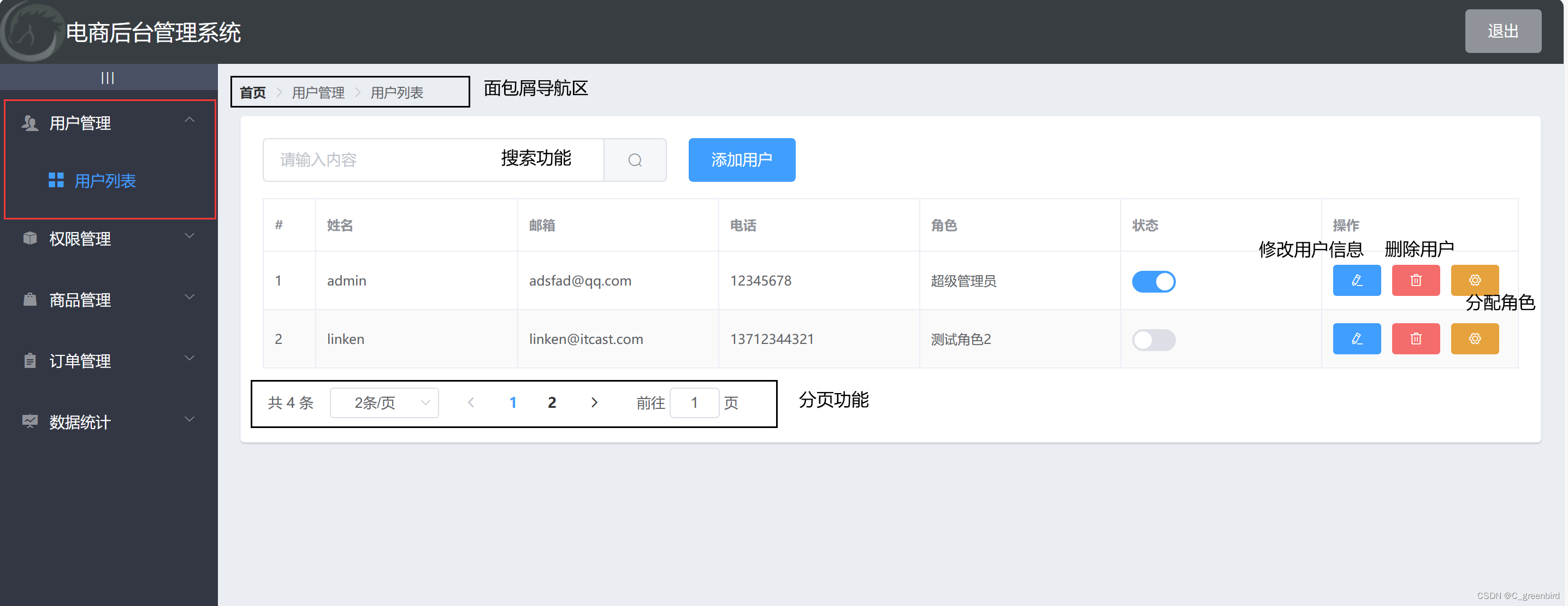
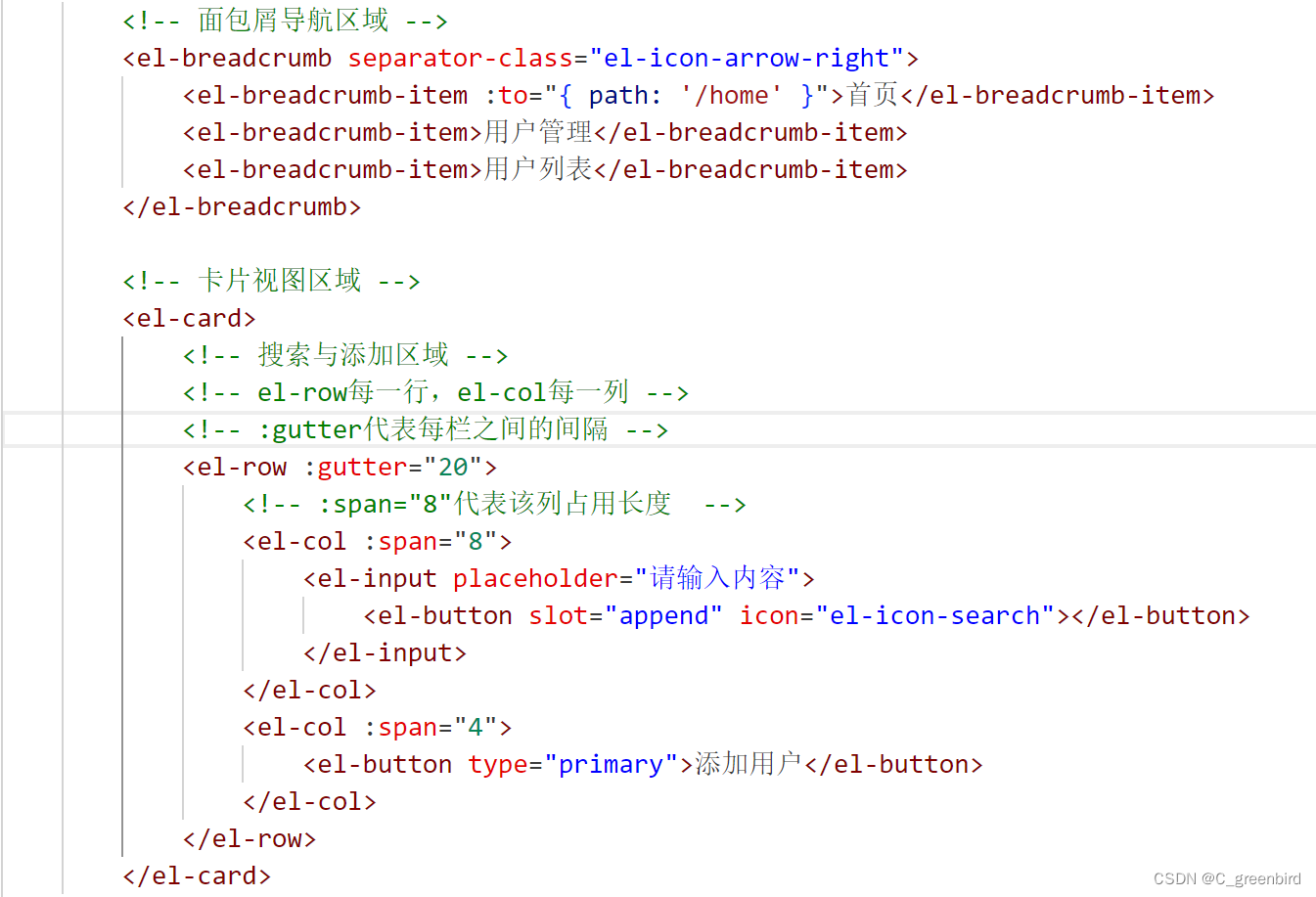
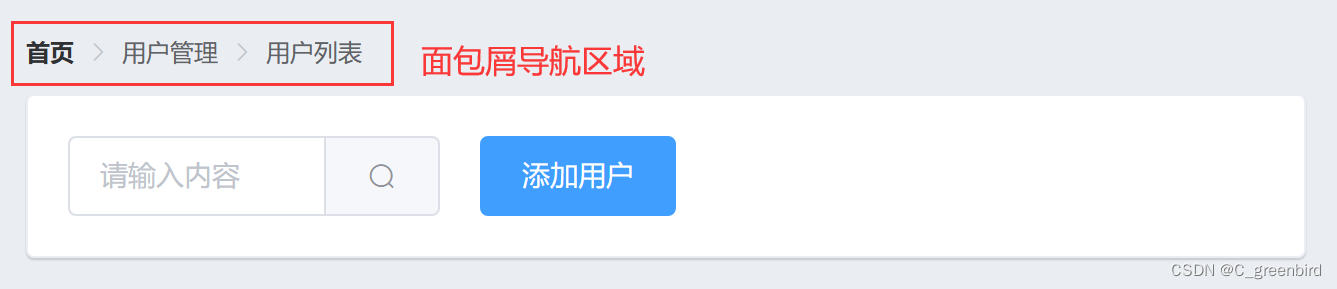
绘制用户列表的基本UI结构
面包屑的由来出自童话:两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。
面包屑就是我们经常看到的“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样的方式。


CSS box-shadow用法回顾:
box-shadow: 阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);/* 插页 (阴影向内) | x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;/* 任意数量的阴影,以逗号分隔 */
box-shadow:3px 3px red,-1em 0 0.4em olive;/* 全局关键字 */
box-shadow: inherit;
box-shadow: initial;
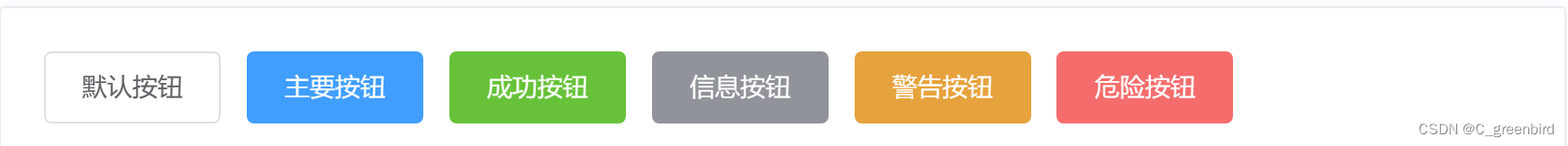
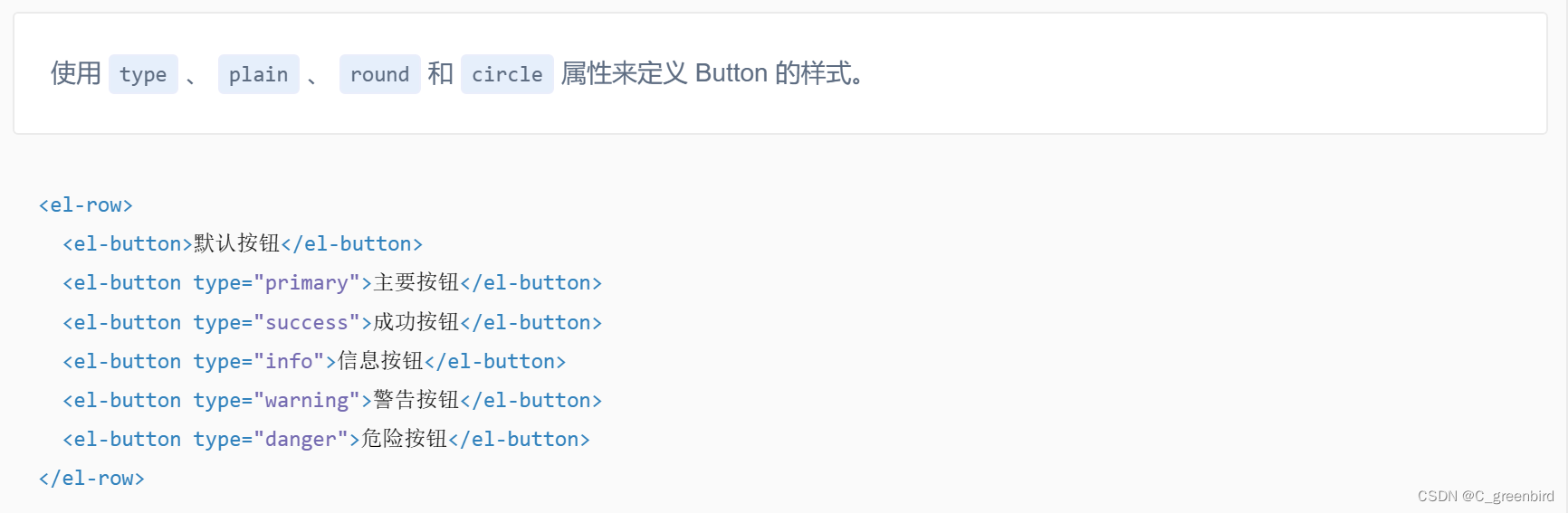
box-shadow: unset;el-button对应颜色的type名


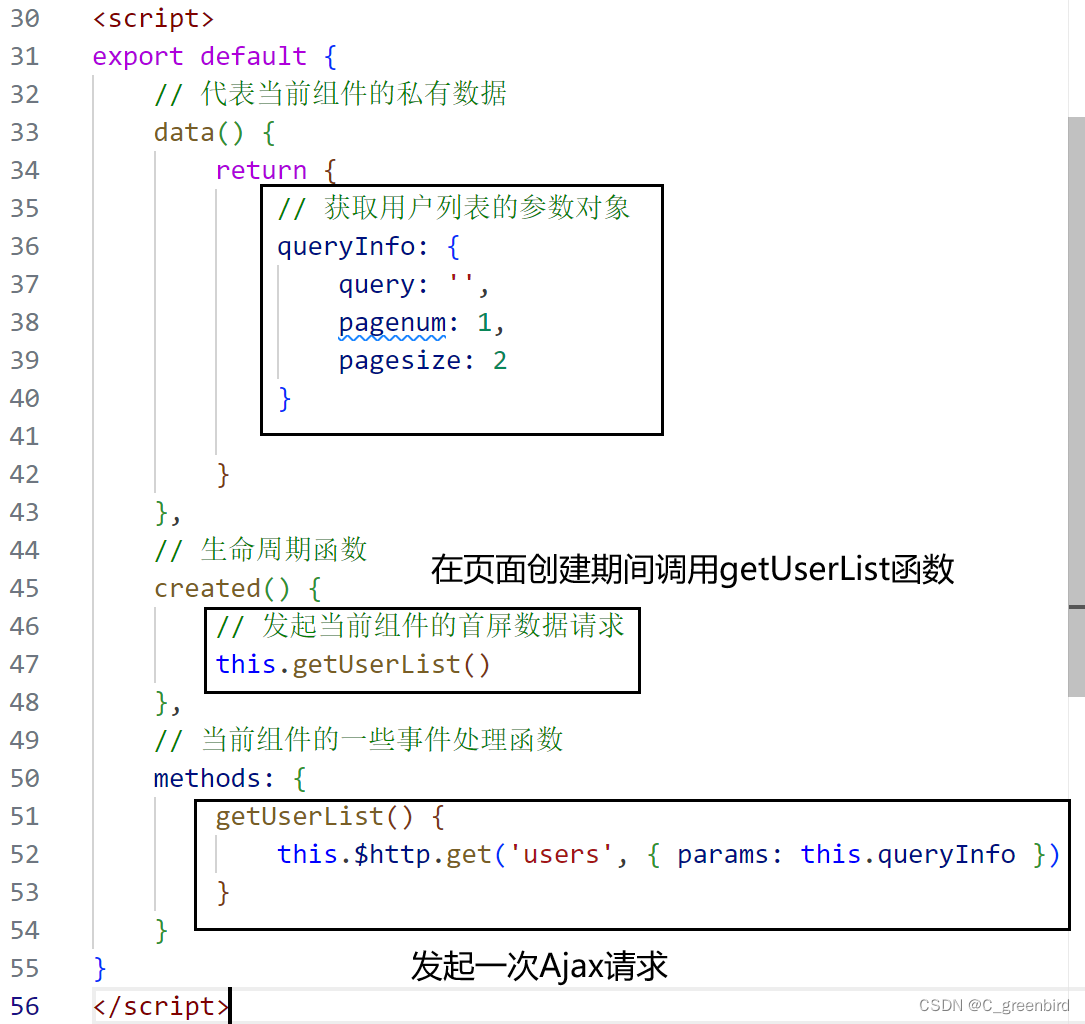
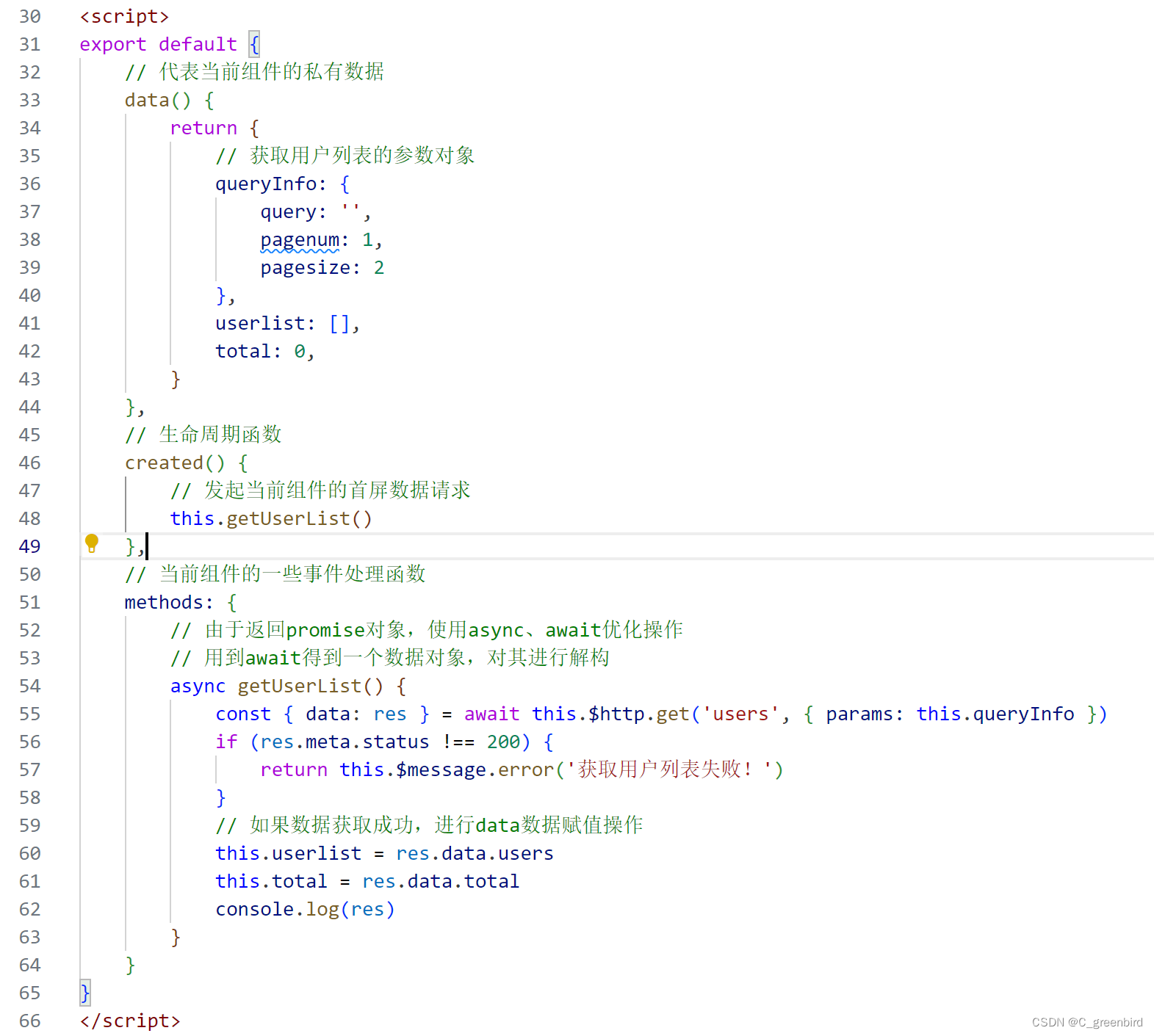
获取用户列表数据

Ajax主要作用:部分刷新页面而不用重新刷新整个网页

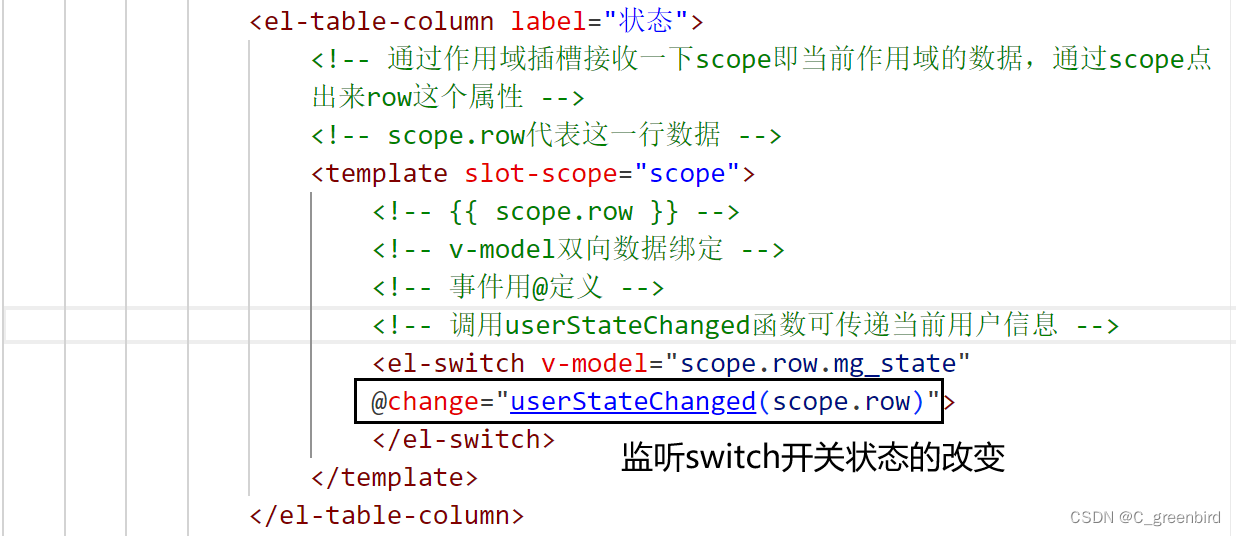
渲染用户列表数据

插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用slot标签 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的slot标签。简单理解就是子组件中留下个“坑”,父组件可以使用指定内容来补“坑”。
子组件中用slot标签挖坑
<template><div class="student"><slot></slot> <!-- 挖坑位置:在 --><h3>原始文本</h3></div>
</template>
在父组件中填坑:
<template><div class="container"><Student>插槽</Student> <!-- 填坑 --></div>
</template>
输出类似如下:

作用域插槽:
vue插槽之插槽的用法及作用域插槽详解
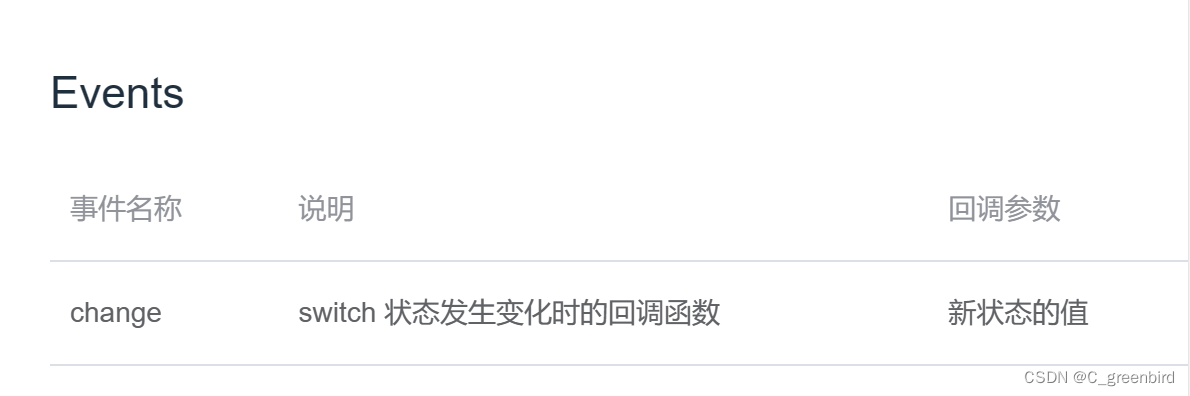
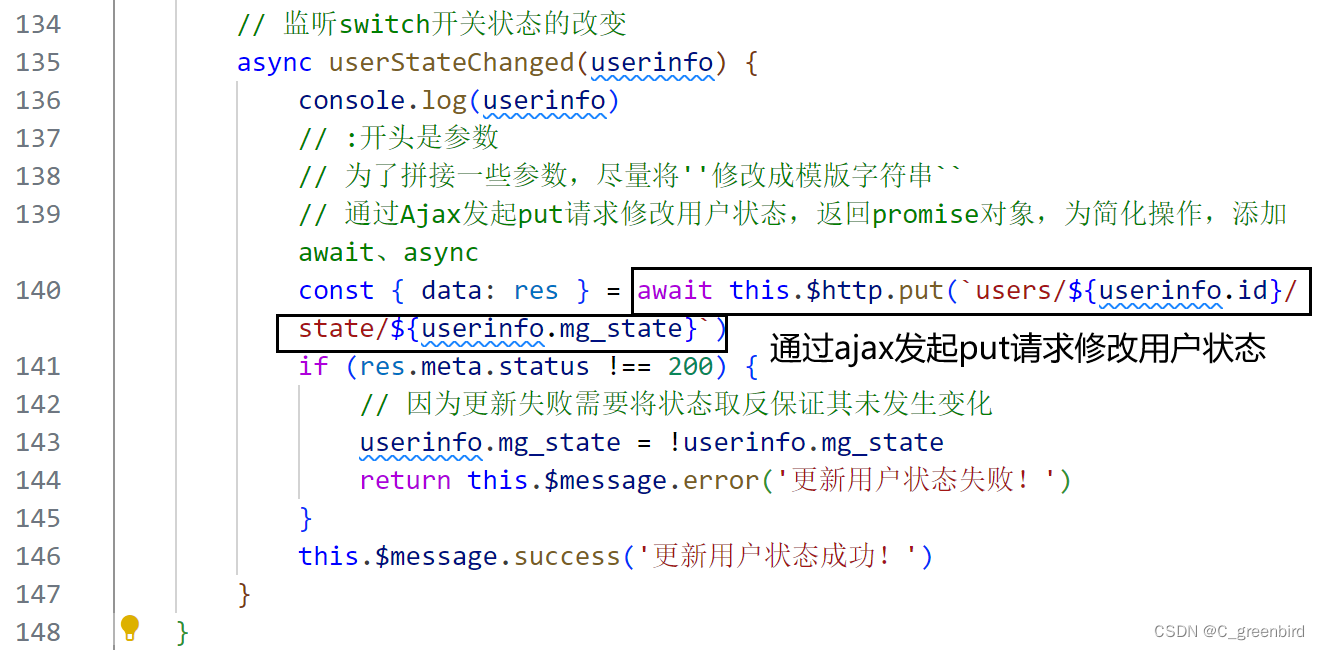
实现用户状态的修改
在网页上修改状态,刷新后又恢复成原始状态(未把状态修改同步到后台数据库中进行保存)

请求方法:put,put一般代表修改的意思,发生修改一般用put请求
☆☆Ajax的常见提交数据方式:
前端GET、POST、PUT请求属于Ajax的常见提交数据方式。Ajax(Asynchronous JavaScript and XML)是一种用于创建异步浏览器和服务器交互的技术,它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
GET请求:
通常用于从服务器获取数据。
数据通过URL传递,因此数据的大小有限制,并且数据对用户和服务器都是可见的。
GET请求是幂等的,意味着多次执行相同的GET请求将返回相同的结果。
POST请求:
通常用于向服务器发送数据,例如提交表单。
数据放在请求体中,不会在URL中显示,因此数据对用户不可见,但服务器可以访问。
POST请求不是幂等的,因为每次发送数据都可能导致服务器状态的变化。
PUT请求:
用于更新服务器上的资源。
发送数据的方式与POST类似,也是放在请求体中。
PUT请求是幂等的,意味着多次执行相同的PUT请求(具有相同的数据)将产生相同的结果。
除了GET、POST和PUT之外,Ajax还支持其他HTTP方法,如DELETE(用于删除资源)和HEAD(用于获取资源的响应头信息)等1。
在Ajax中,这些请求通常通过XMLHttpRequest对象或Fetch API来发起。这些对象和方法提供了与服务器通信的能力,并允许前端开发者以异步方式处理响应,从而在不重新加载整个页面的情况下更新页面内容。
需要注意的是,虽然Ajax提供了丰富的交互能力,但在使用时也需要注意安全性、性能和用户体验等方面的问题。
-
监听到switch状态开关的改变,从而拿到最新的状态

-
调用对应的API接口,把这次最新的状态保存到数据库中

实现搜索的功能

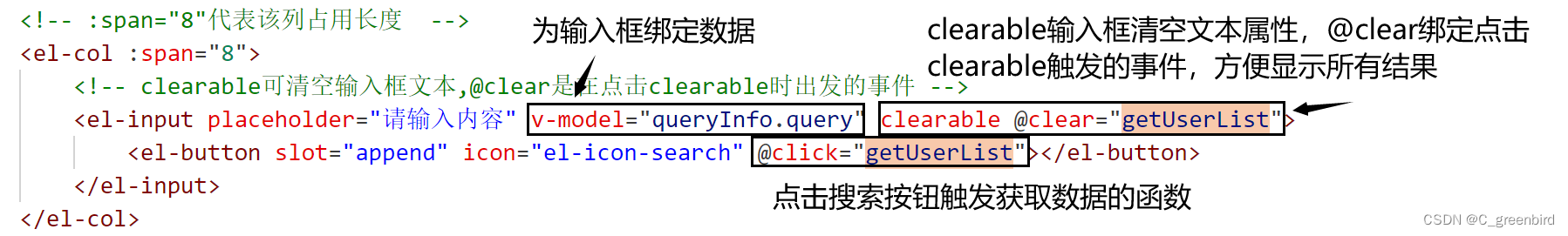
- 用v-model为搜索文本框绑定数据
- 为按钮绑定点击事件,直接调用getUserList函数
- 要想显示所有结果,需要手动一个个将文本框文本删除
优化:添加可清空输入框文本属性clearable,使其可一次性删除文本框所有文字
清空文本框的同时显示所有数据事件,使用@clear绑定getUserList函数

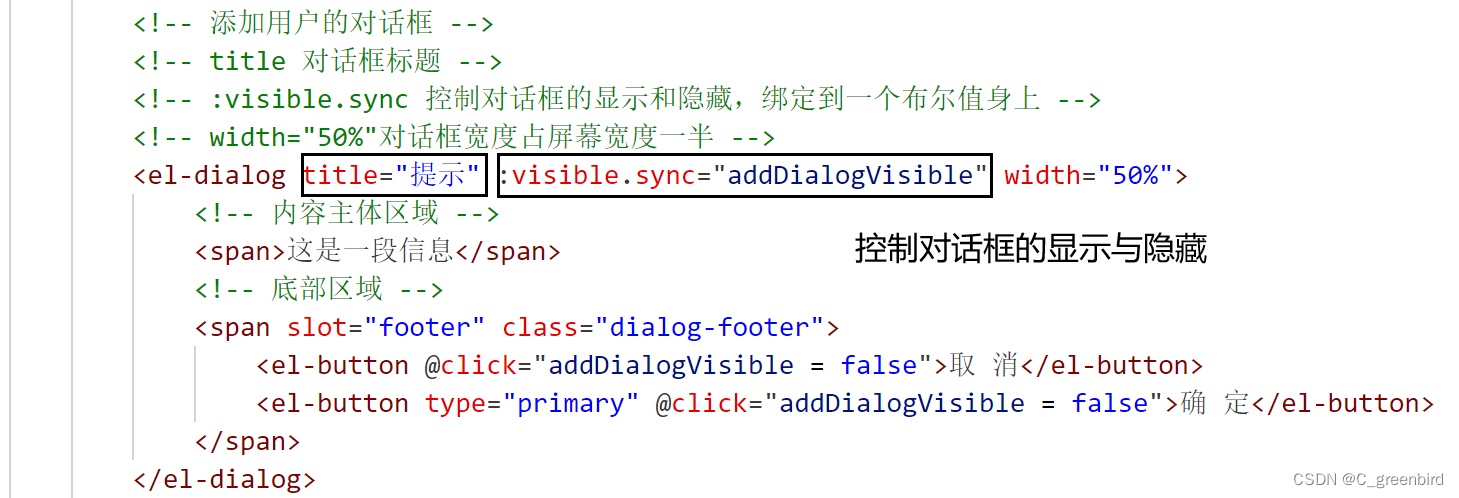
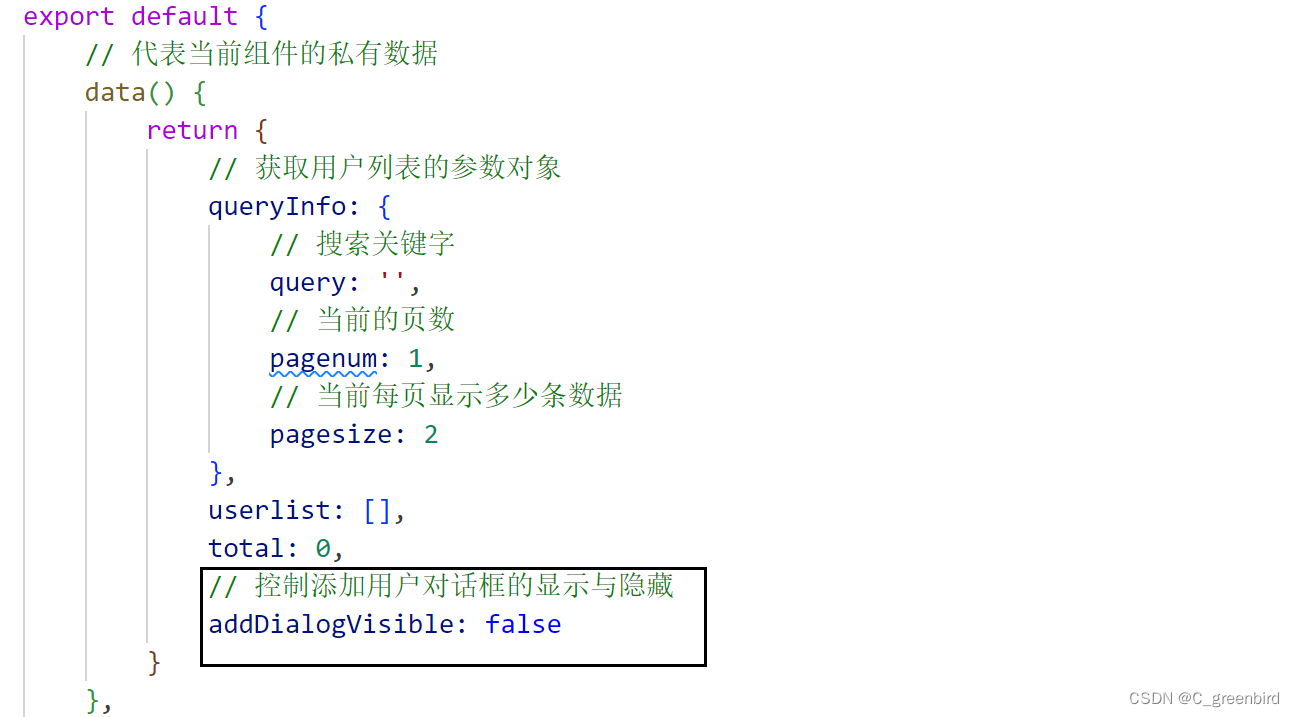
实现添加用户的功能
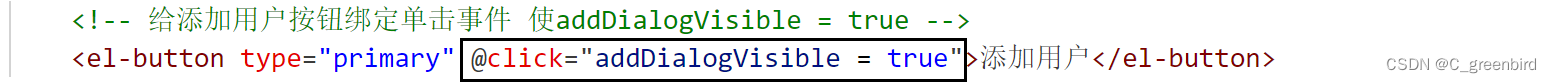
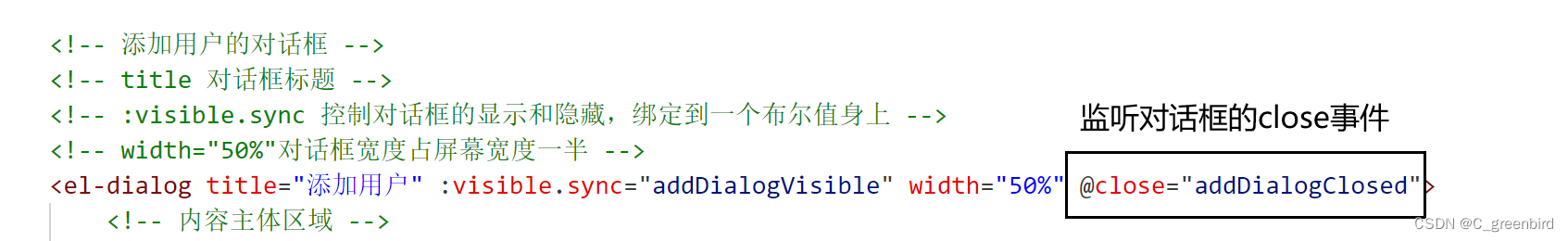
点击按钮弹出添加用户的对话框



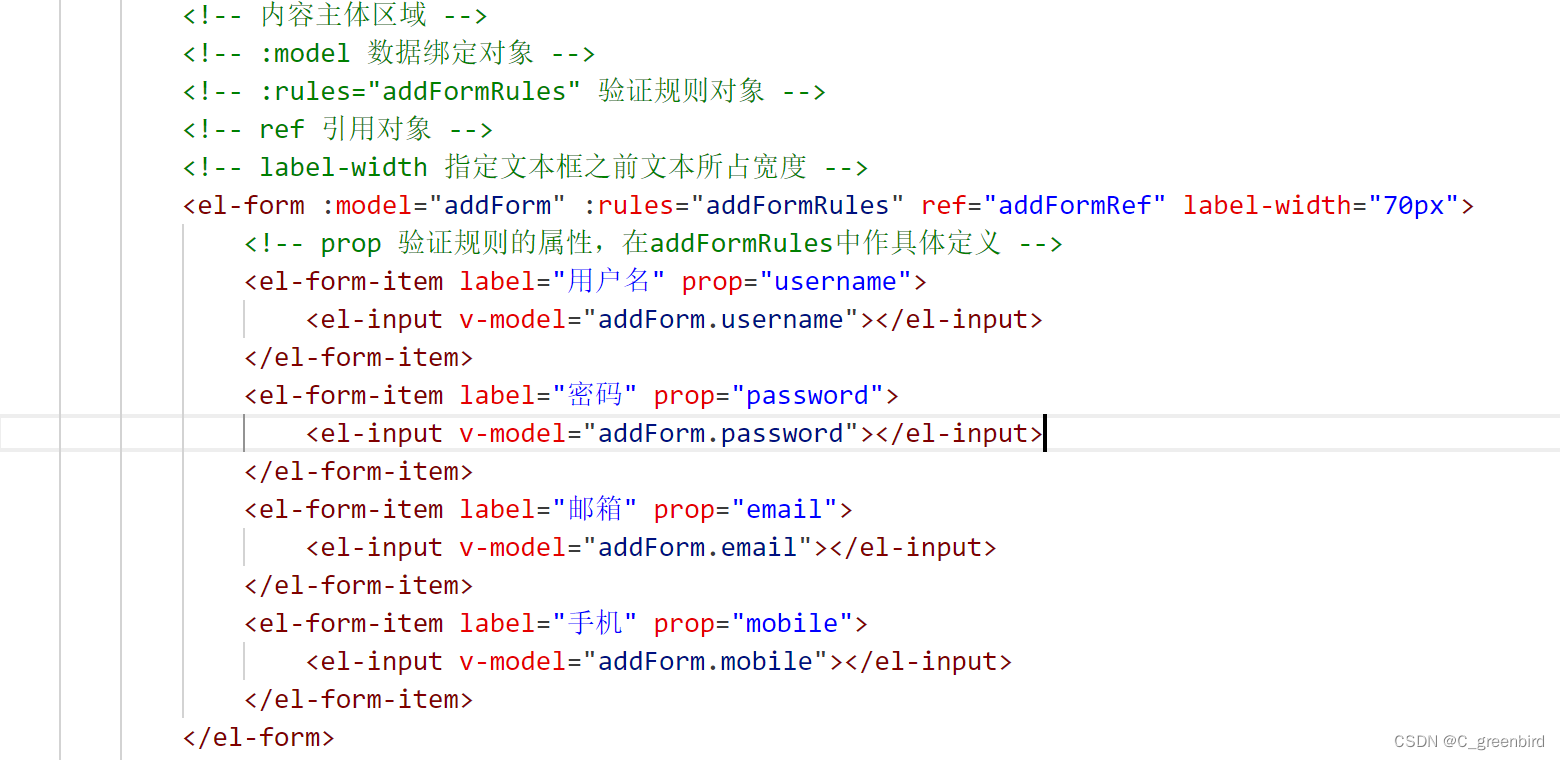
在添加用户的对话框中渲染一个添加用户的表单(表单复习)

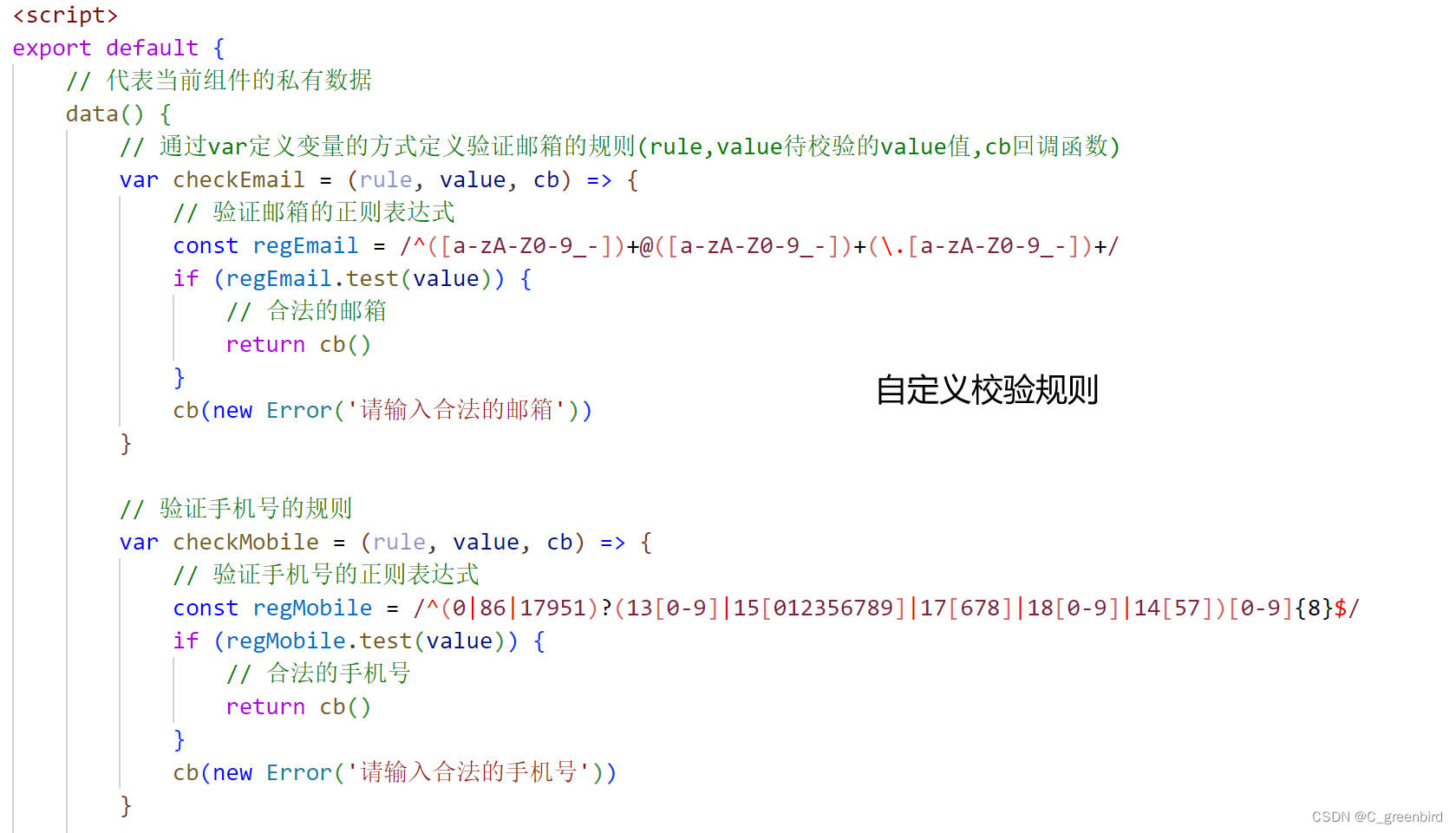
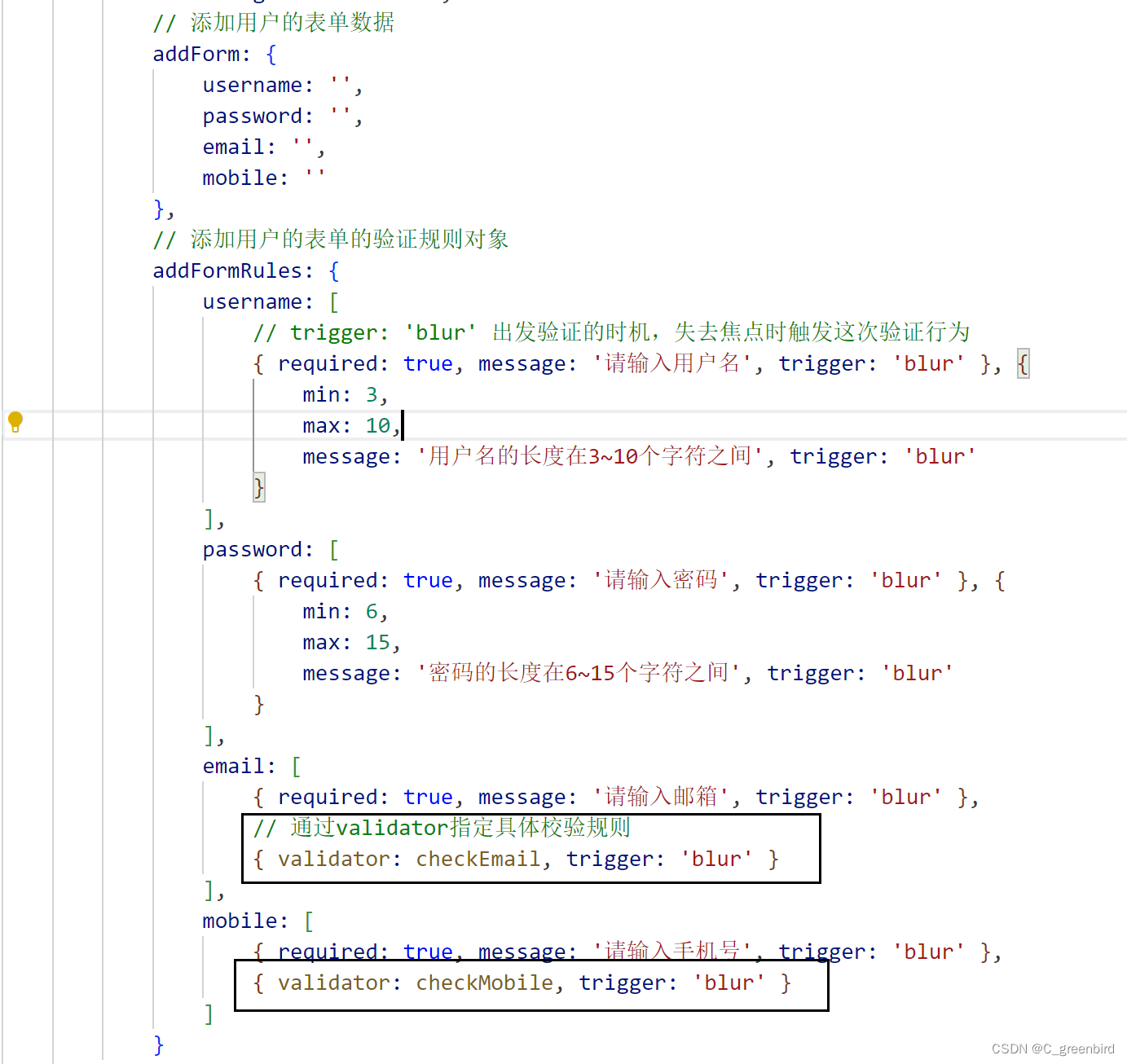
实现自定义校验规则(实现邮箱和手机号的校验)


实现添加用户表单的重置功能
- 监听对话框的重置时间
- 在关闭事件中重置表单



添加用户前的表单预校验操作
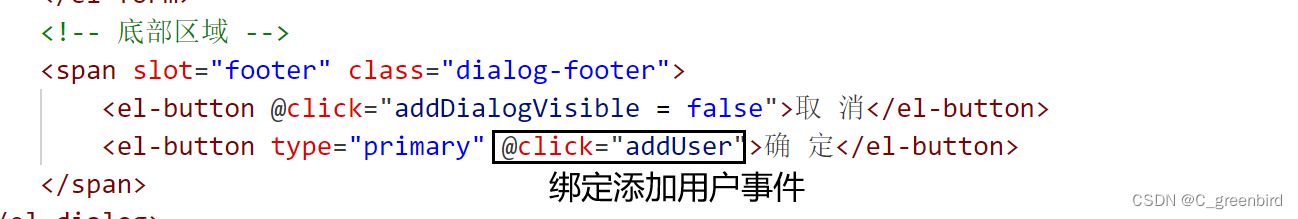
点击确定按钮时调用一个函数,在函数中对整个表单进行一个预验证


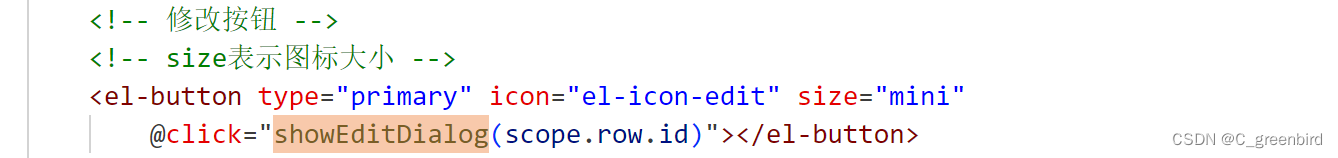
实现用户修改的操作
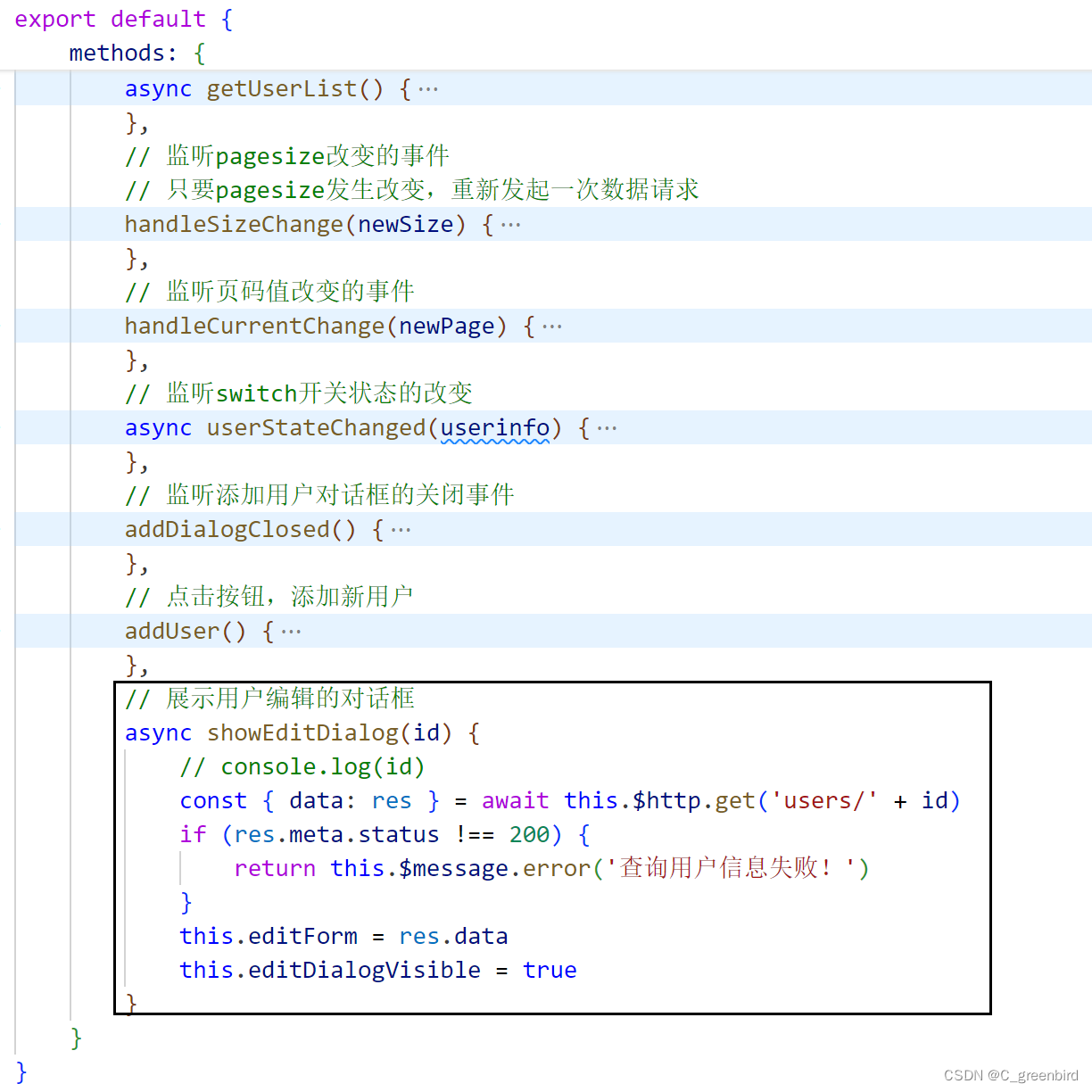
展示用户编辑对话框,获取用户数据


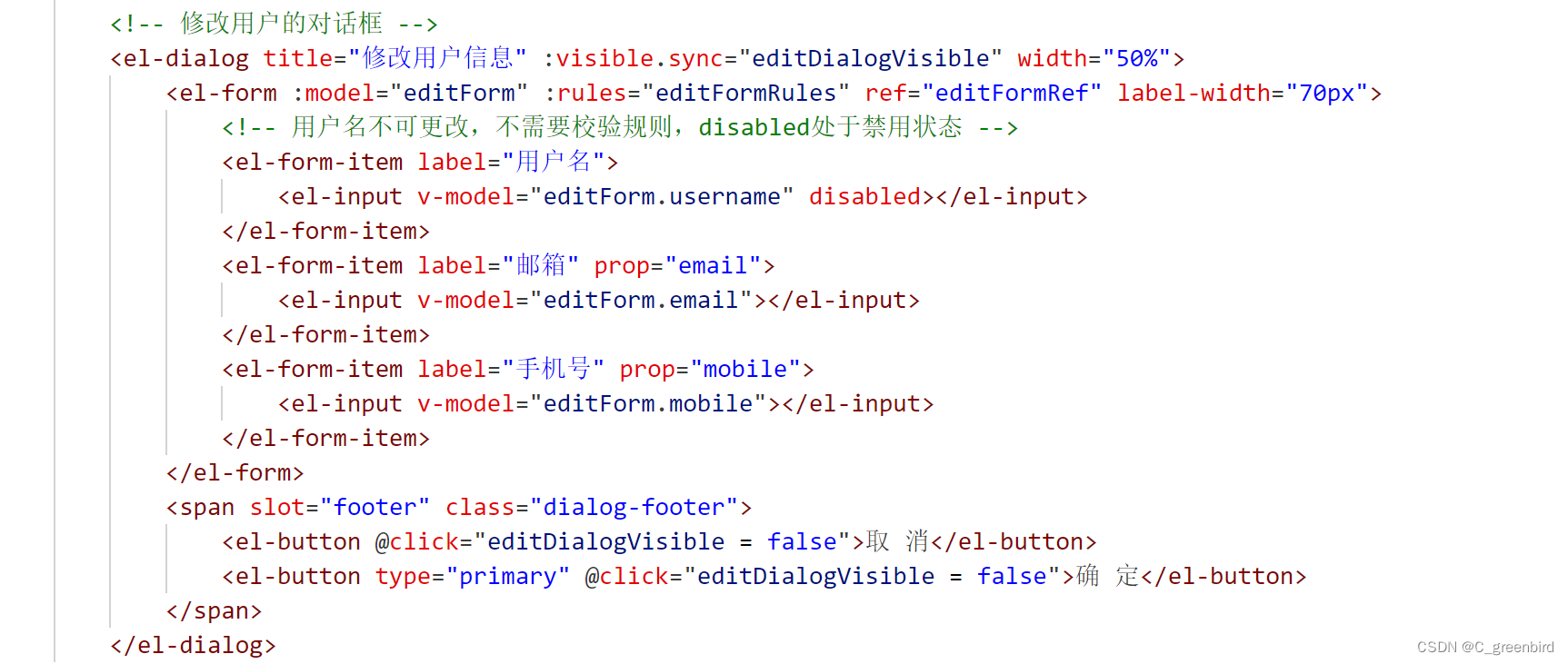
布置修改用户的表单

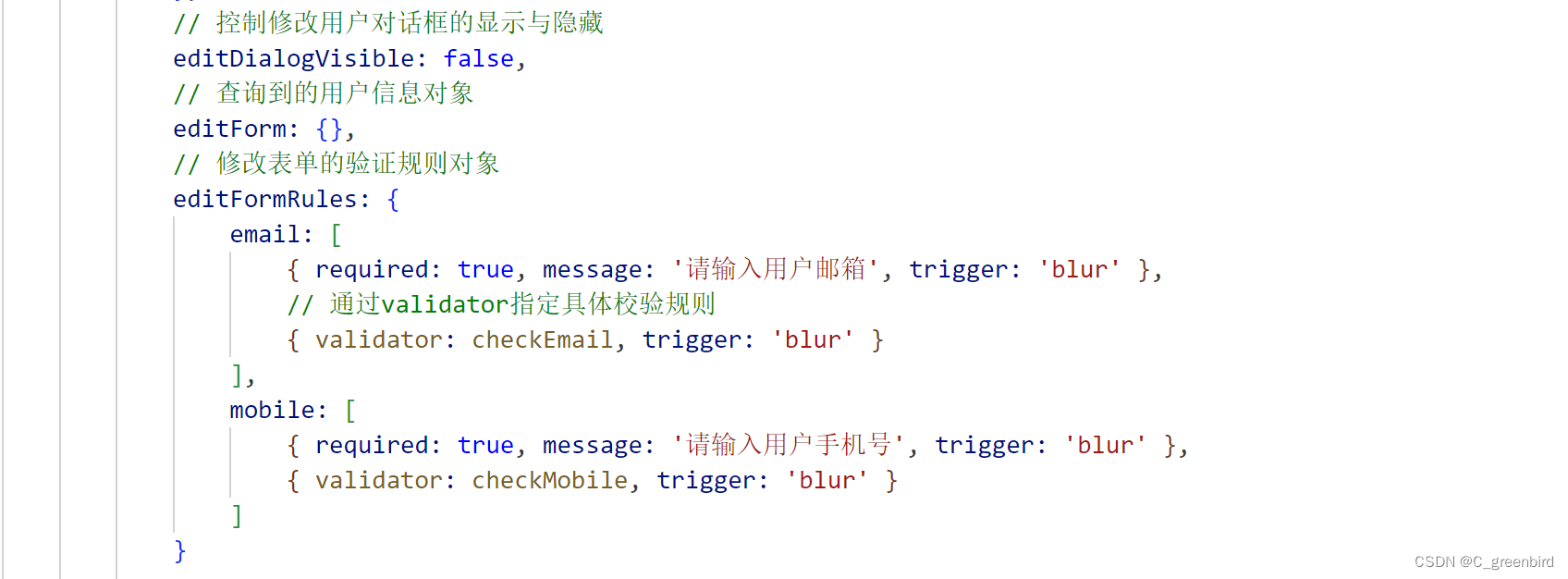
data中撰写修改用户的验证规则

修改表单关闭后需要进行重置操作
在el-dialog中添加@close="editDialogClosed"事件
在methods添加函数:
// 监听修改用户对话框的关闭事件editDialogClosed() {this.$refs.editFormRef.resetFields()}
提交修改表单之前表单预验证操作及成功后修改用户信息操作
当点击 确定 按钮时,先对输入的表单进行预验证,只有预验证通过之后才应该发起网络请求进行真正的修改。
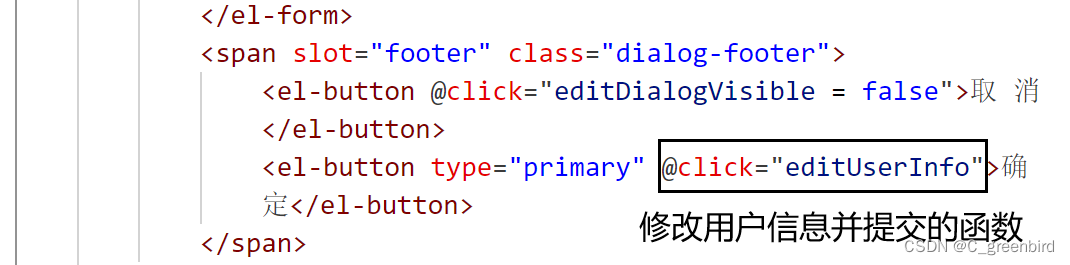
为 确定 按钮绑定一个验证处理函数

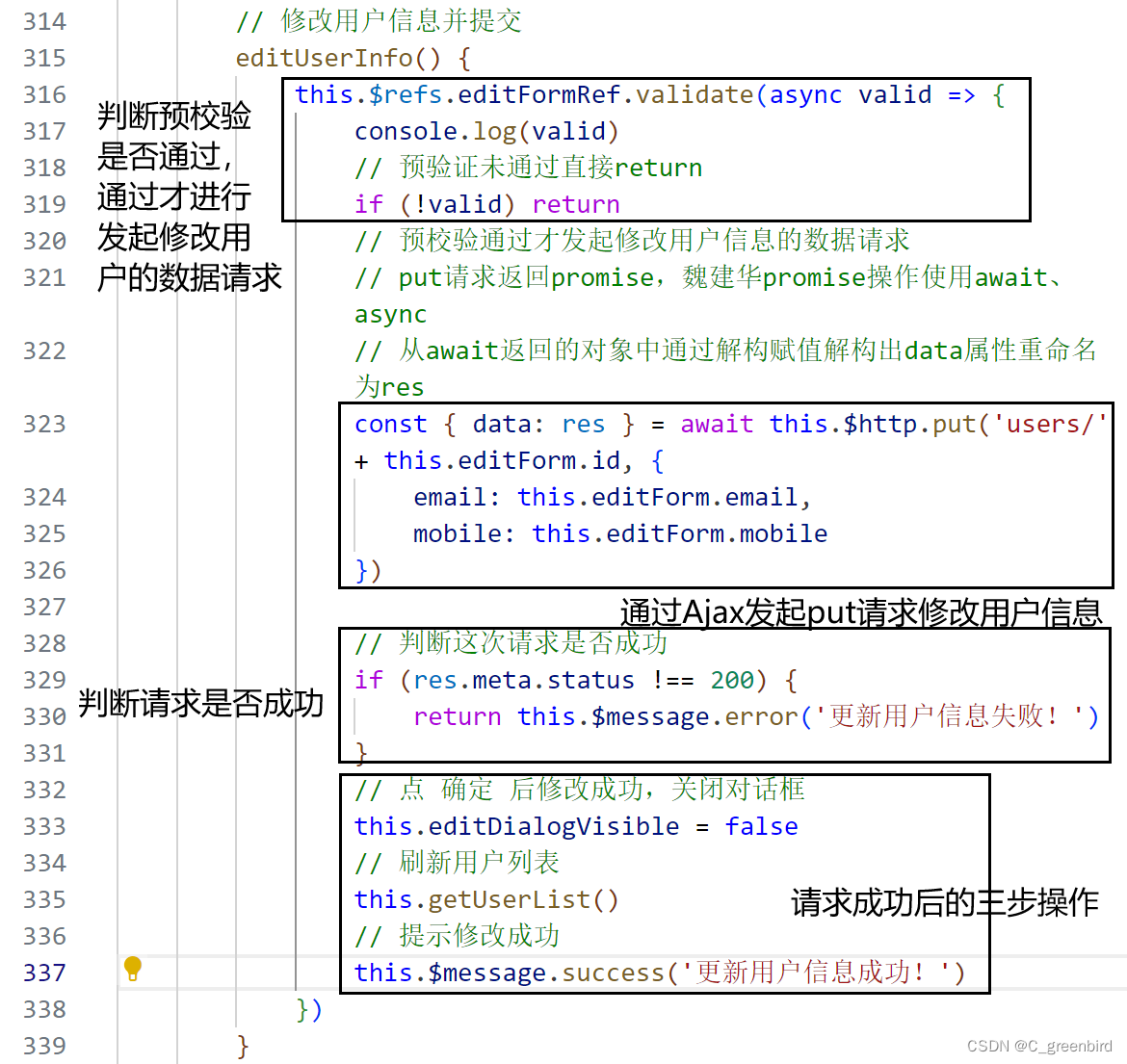
预验证操作:
- 首先找到
this.$refs这个引用对象,然后在refs中点出来editFormRefs这个表单的引用,调用它的.validate函数 - 在这个函数中进行验证,验证结果通过
valid拿到。如果这个值为true,证明预校验通过,才可发起修改用户信息的数据请求;如果为false则不通过直接return
预校验通过后修改用户信息的操作:
- 查看api文档确定请求方式,这里是put请求方式,发送Ajax网络请求this.$http.put( )
- 判断请求是否发送成功(res.meat.status是否等于200),失败返回错误信息this.$message.error(’ ');成功进行三步操作:首先关闭对话框,其次刷新用户数据列表,最后给出修改成功的提示信息。

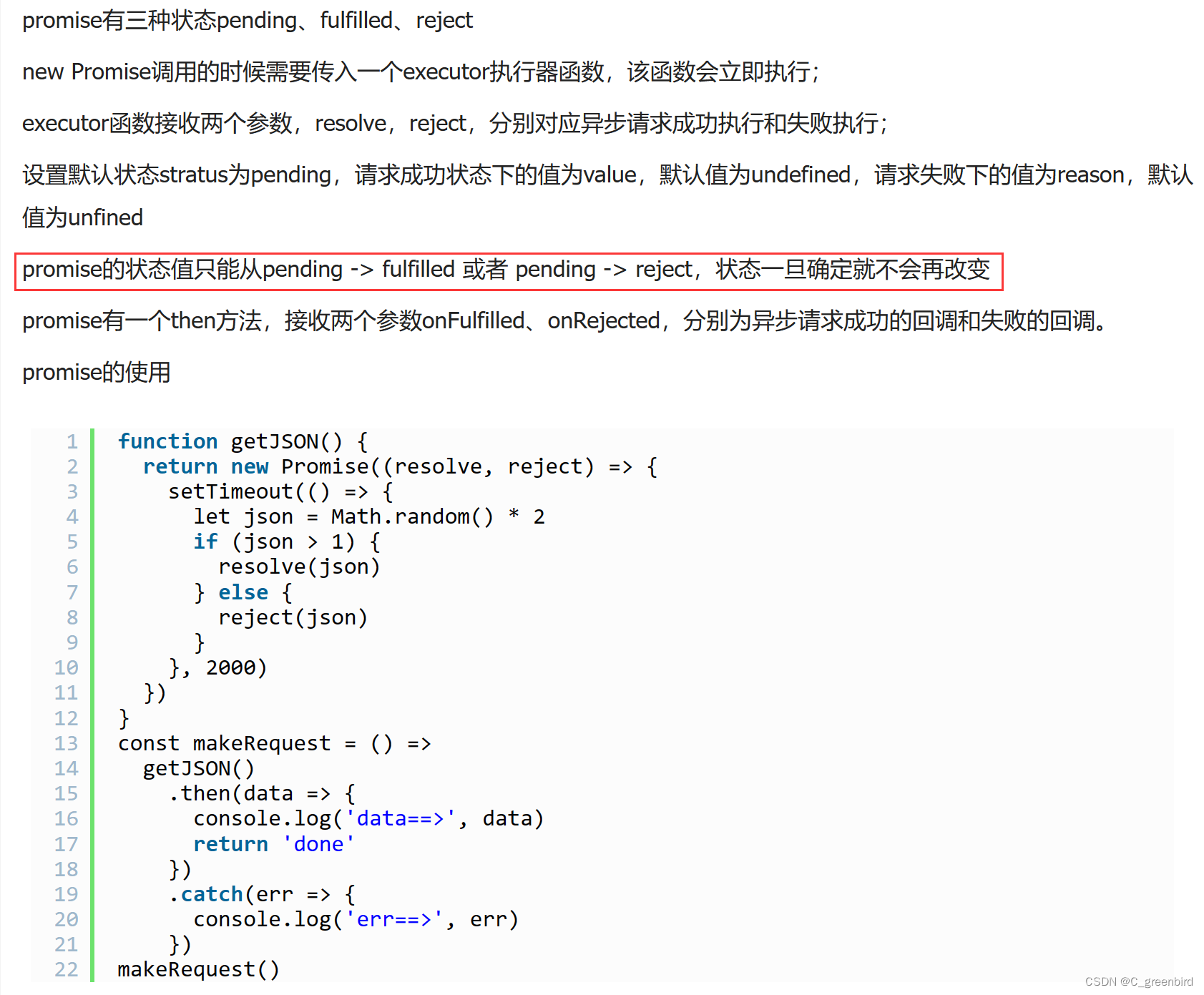
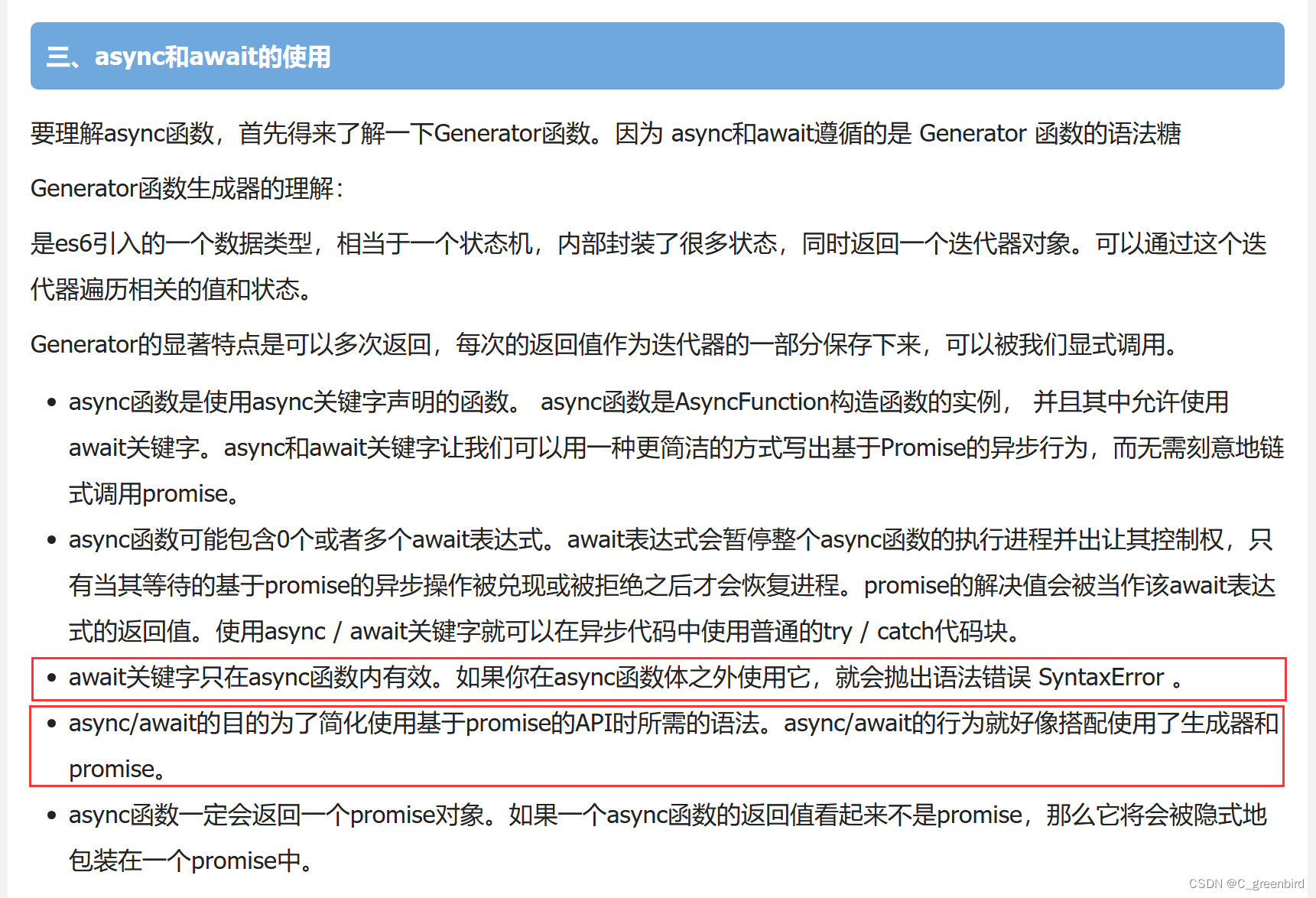
为什么函数返回值是promise可用await和async优化


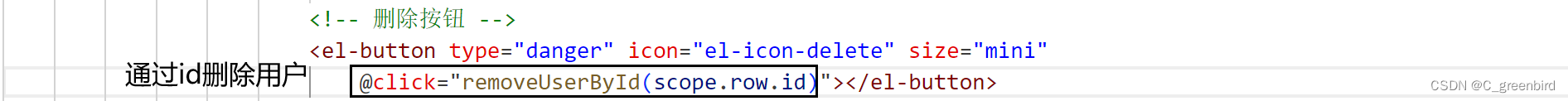
实现删除用户的操作
在删除之前先弹出提示用户是否删除的对话框

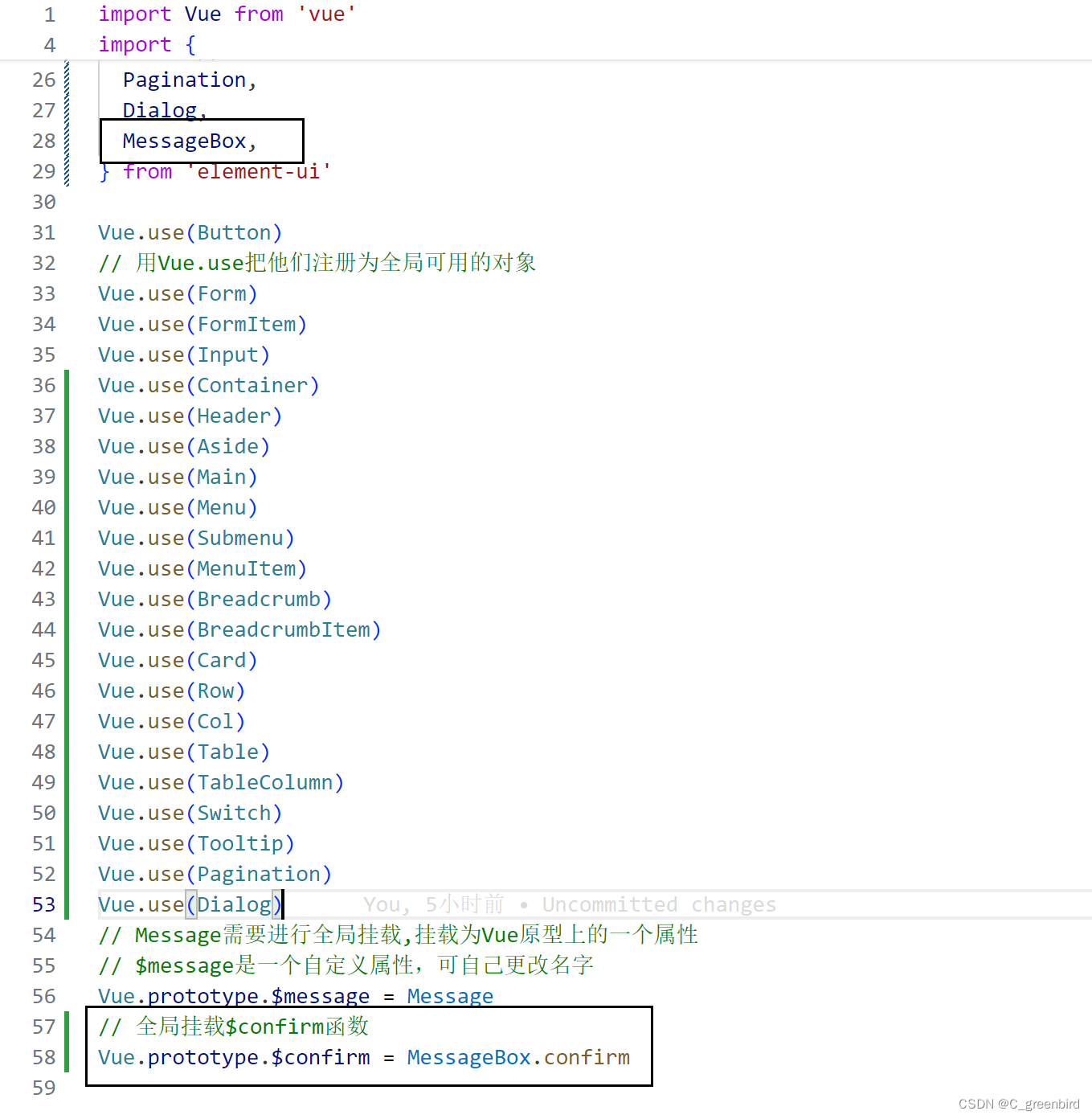
按需导入MessageBox弹框组件

在methods中使用弹框

分配角色功能与权限管理有关,等完成权限管理功能再来实现分配角色功能。
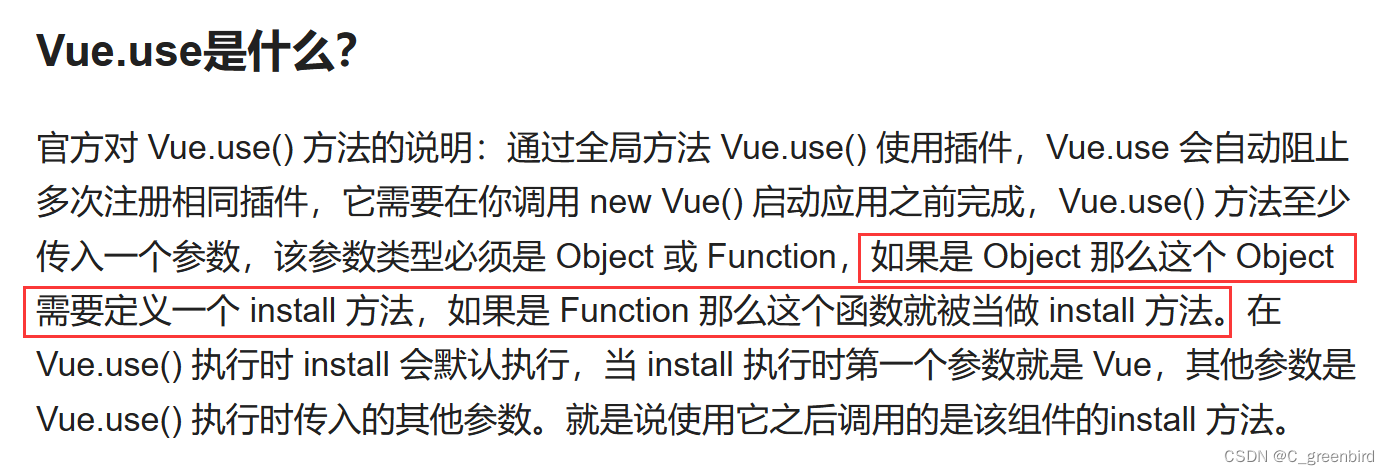
☆☆Vue.use()和Vue.prototype的区别:
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来
但是有的组件在引入之后又做了Vue.use()操作
有的组件引入进来又进行了Vue.prototype.$axios = axios


区别:
Vue.use()用于注册具有install方法的变量,注册后install函数会自动调用,使得install的具体变量能够全局使用,包括全局变量,全局标签等等。
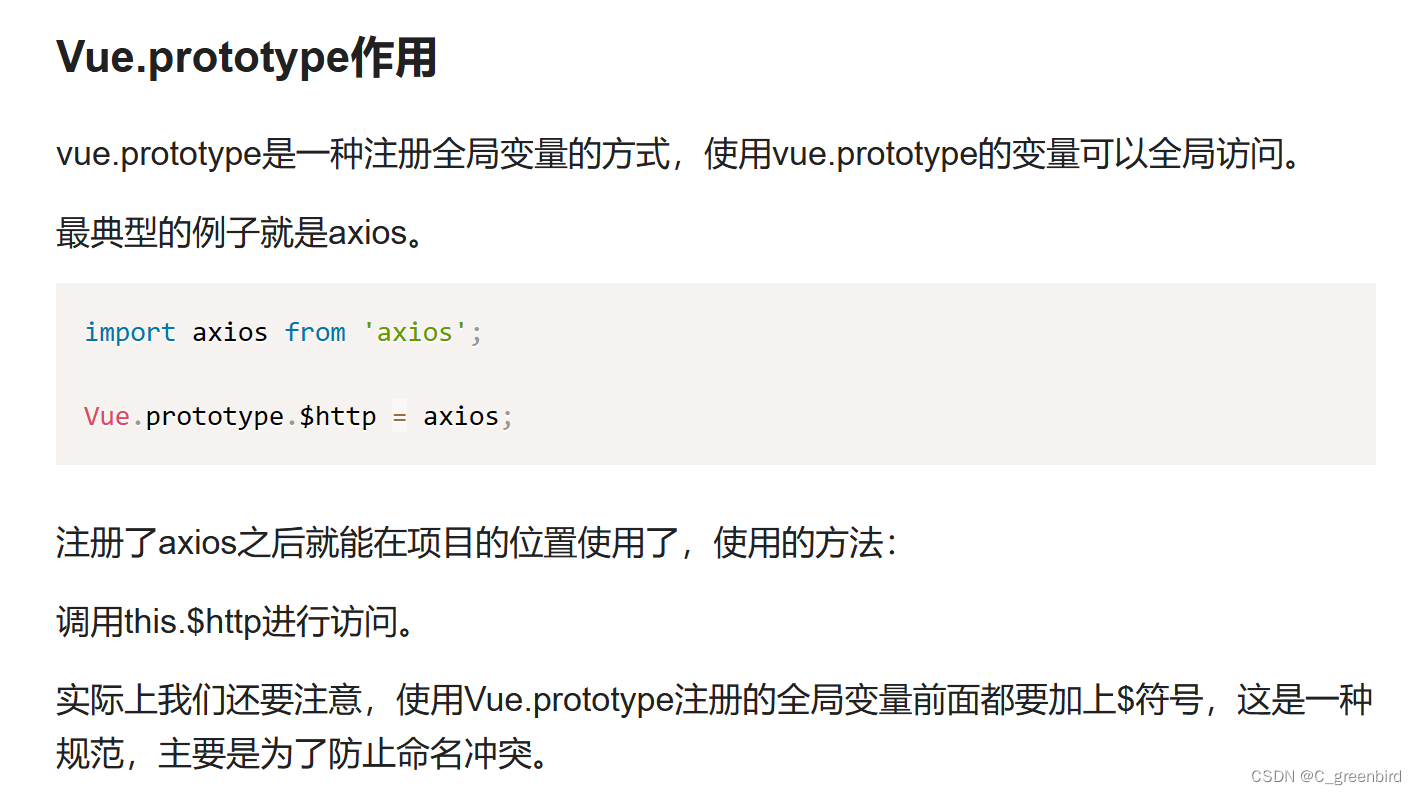
而Vue.prototype就是一个注册全局变量的方法,注册的全局的变量以$开头,调用this方法调用。
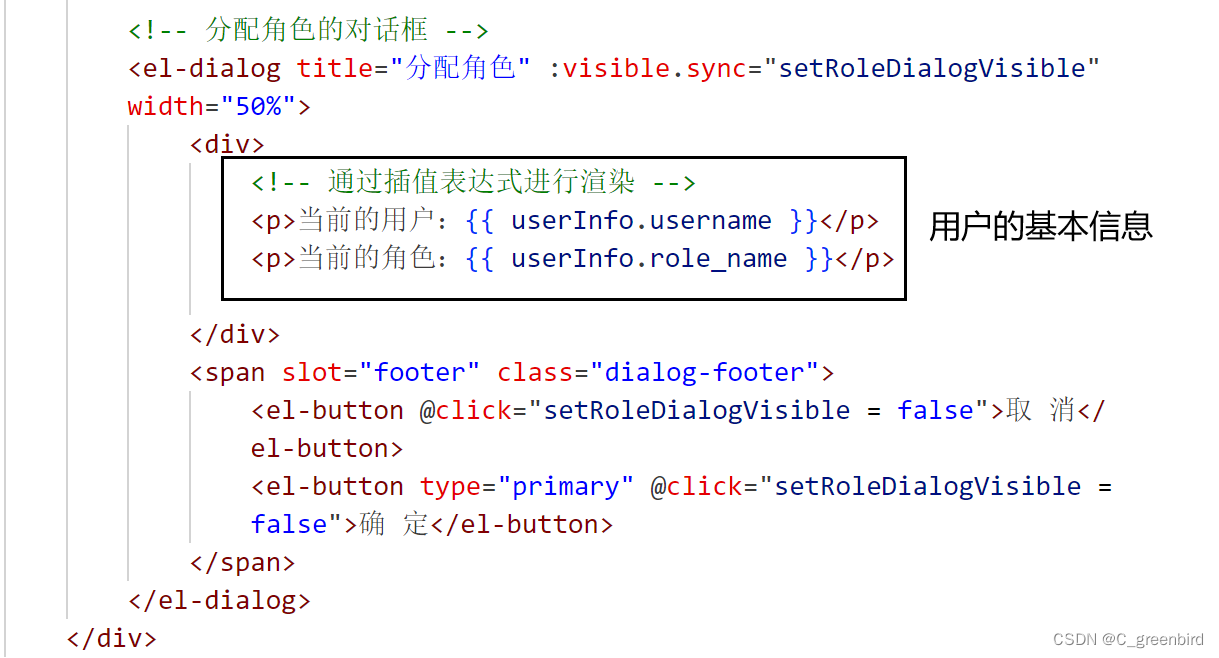
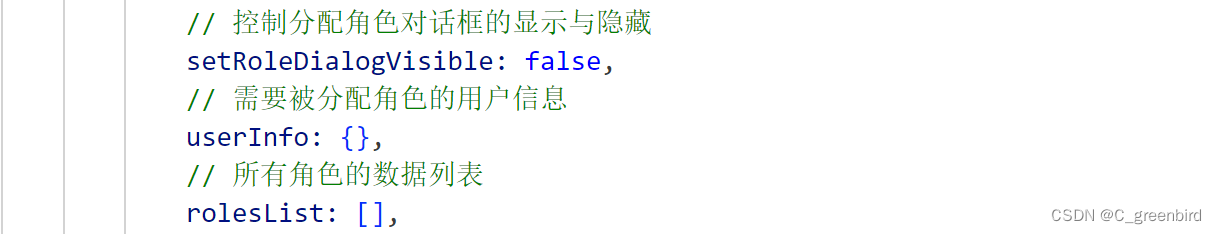
分配角色的功能实现
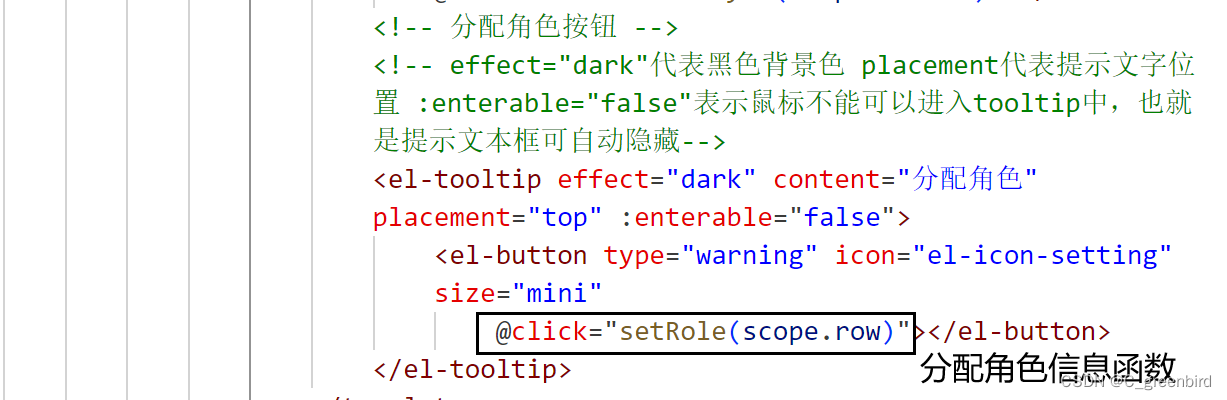
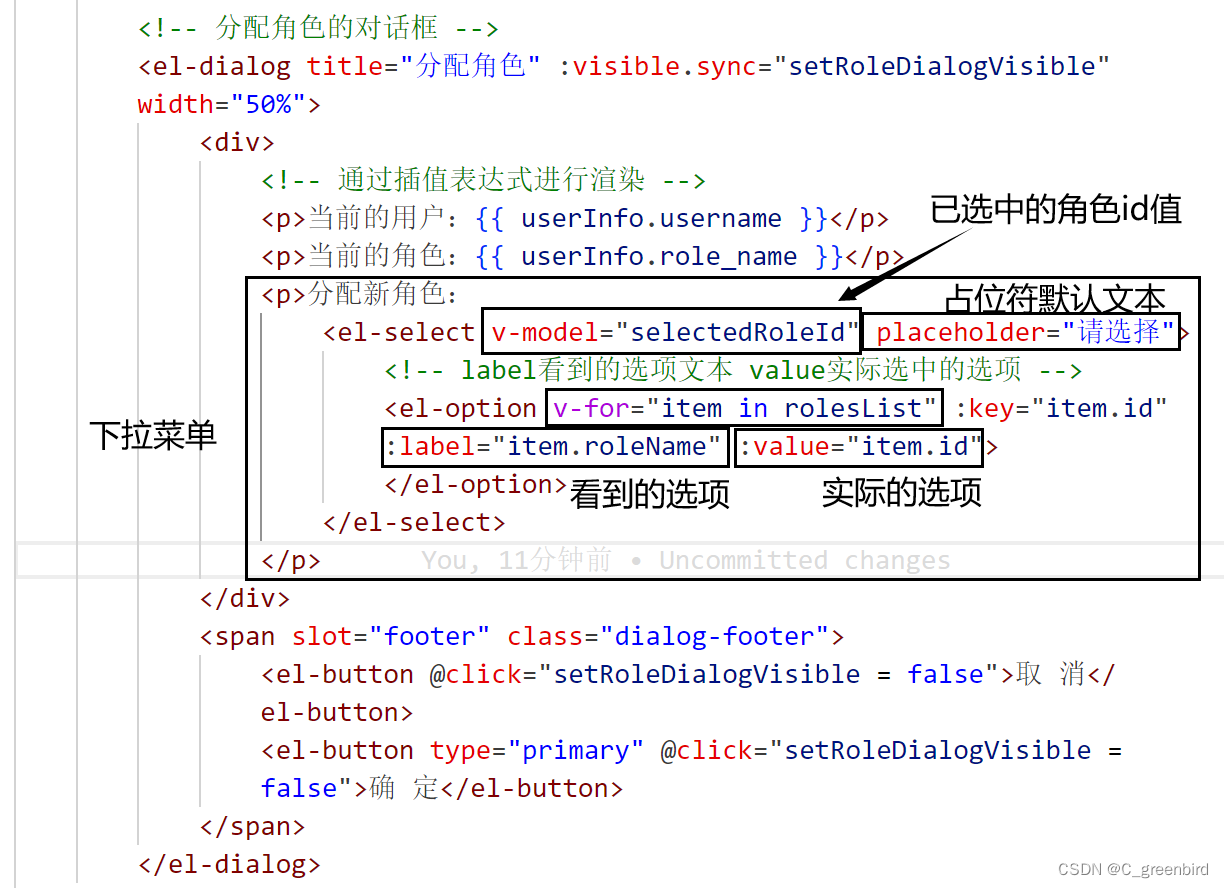
弹出对话框,把当前用户和角色信息渲染到页面中,并获取所有角色信息:




将获取到的角色列表渲染为一个下拉菜单:


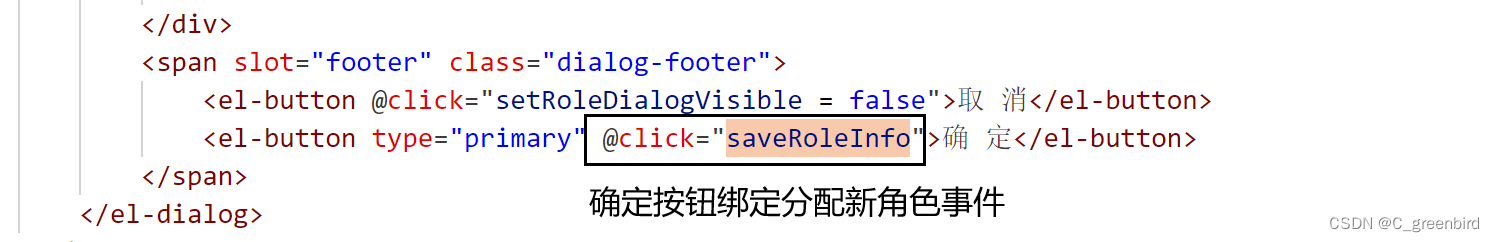
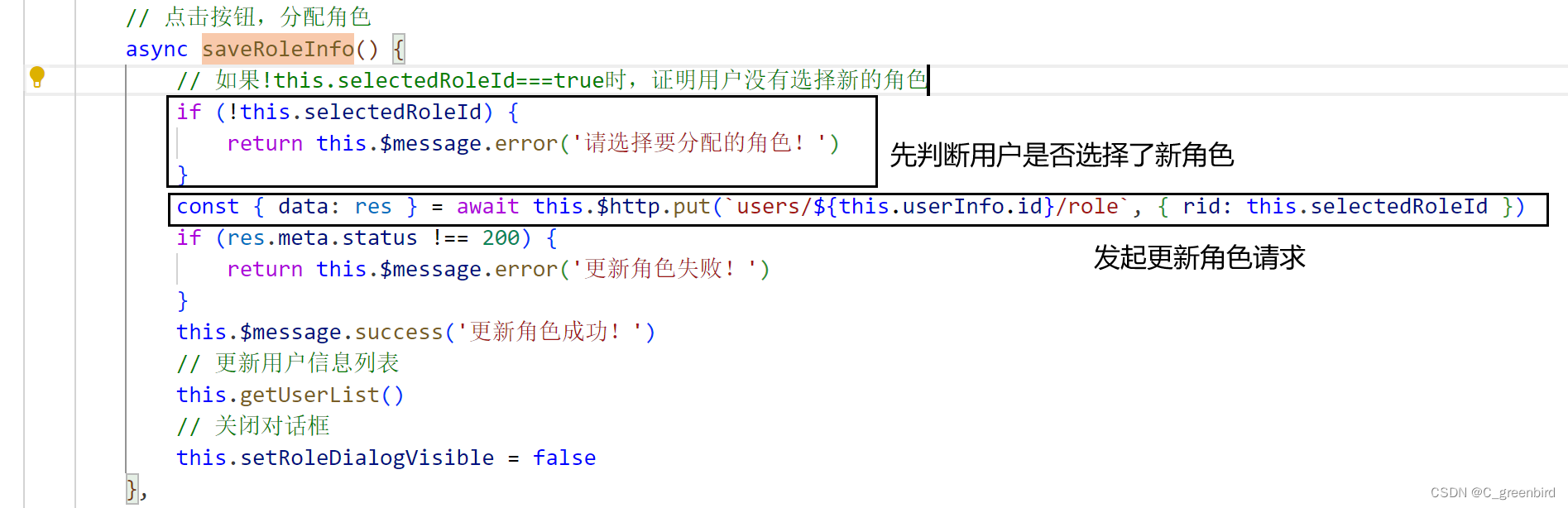
实现分配角色的功能:


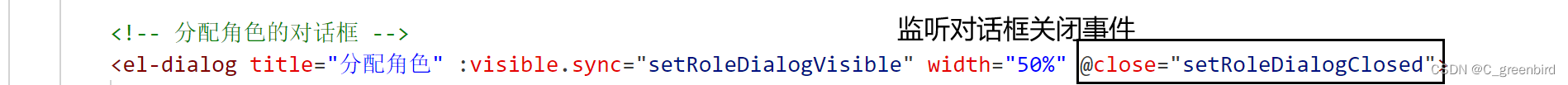
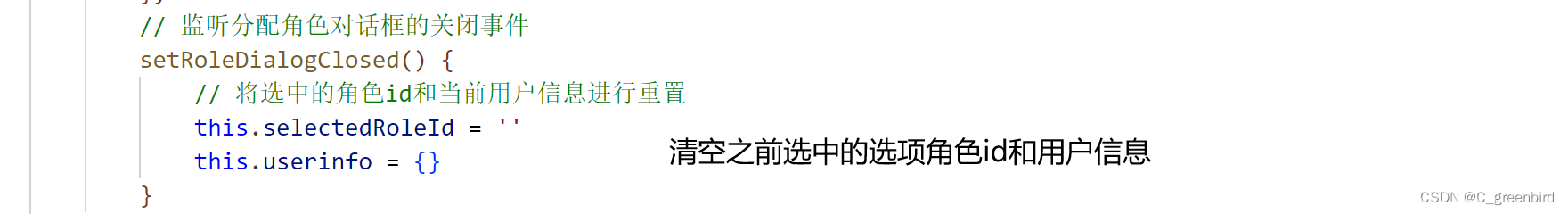
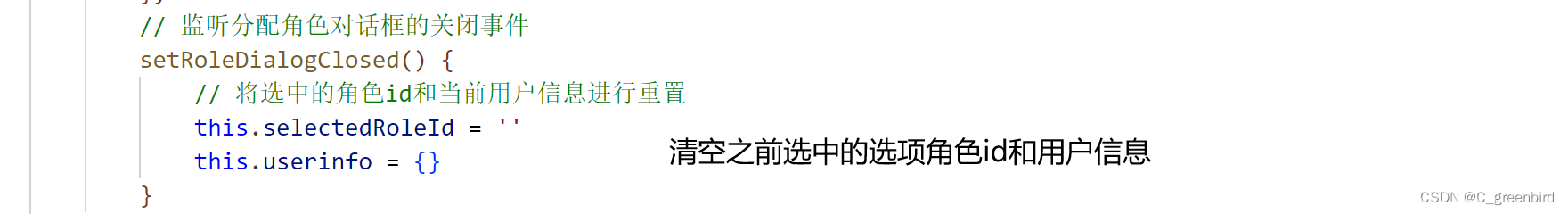
关闭对话框未重置下拉菜单的选择项,导致下次选择时仍保留上次的选项
应该监听对话框的关闭事件,是的下一次分配角色时保持初始状态


提交用户列表功能代码
git命令回顾
git branch 查看所有分支,*表示当前所处分支
git checkout -b user 新建分支user并切换到该分支上(checkout代表切换,-b代表新建分支)
git status 检查当前分支上文件的状态(修改、新增)
git add . 把所有状态发生改变的文件统一添加到暂存区
git commit -m "完成用户列表功能的开发" 把当前分支提交到本地仓库中(-m为添加提示消息)
git push -u origin user 把本地的分支user推送到云端origin仓库中同时以user分支进行保存(云端仓库的别名origin)
当开发完一个功能,应该立即把这个功能合并到主分支上
把user分支所有带啊合并到主分支master
git checkout master 切换到主分支master
git merge user 从主分支上把user代码合并过来
此时本地master代码是最新的,云端master还是旧的
git push 提交master更新代码,由于云端已存在master,不用-u
相关文章:

【前端项目笔记】3 用户管理
用户管理相关功能实现 涉及表单、对话框、Ajax数据请求 基本页面 用户列表开发 在router.js中导入Users.vue 解决用户列表小问题 选中(激活)子菜单后刷新不显示高亮 给二级菜单绑定单击事件,点击链接时把对应的地址保存到sessionSto…...

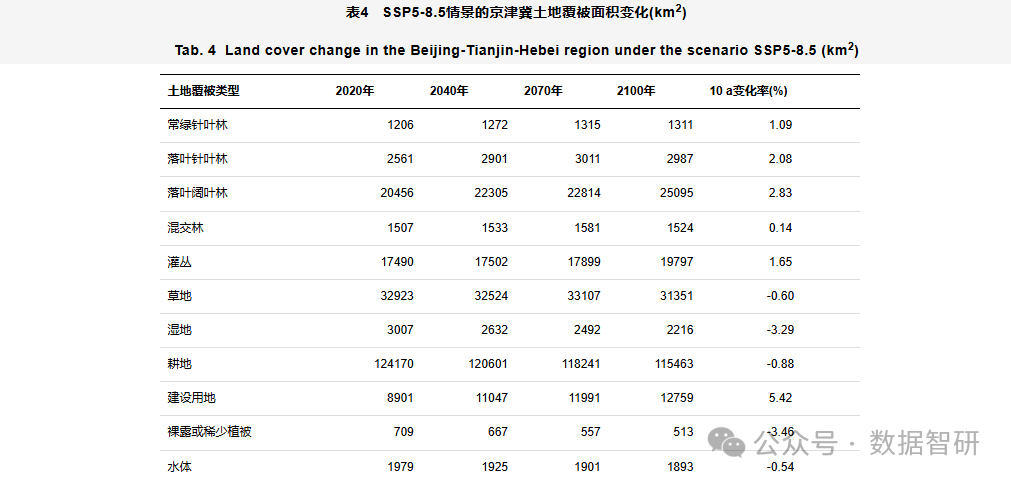
【文献及模型、制图分享】基于SSP-RCP不同情景的京津冀地区土地覆被变化模拟
公众号新功能 目前公众号新增以下等功能 1、处理GIS出图、Python制图、区位图、土地利用现状图、土地利用动态度和重心迁移图等等 2、核密度分析、网络od分析、地形分析、空间分析等等 3、地理加权回归、地理探测器、生态环境质量指数、地理加权回归模型影响因素分析、计算…...

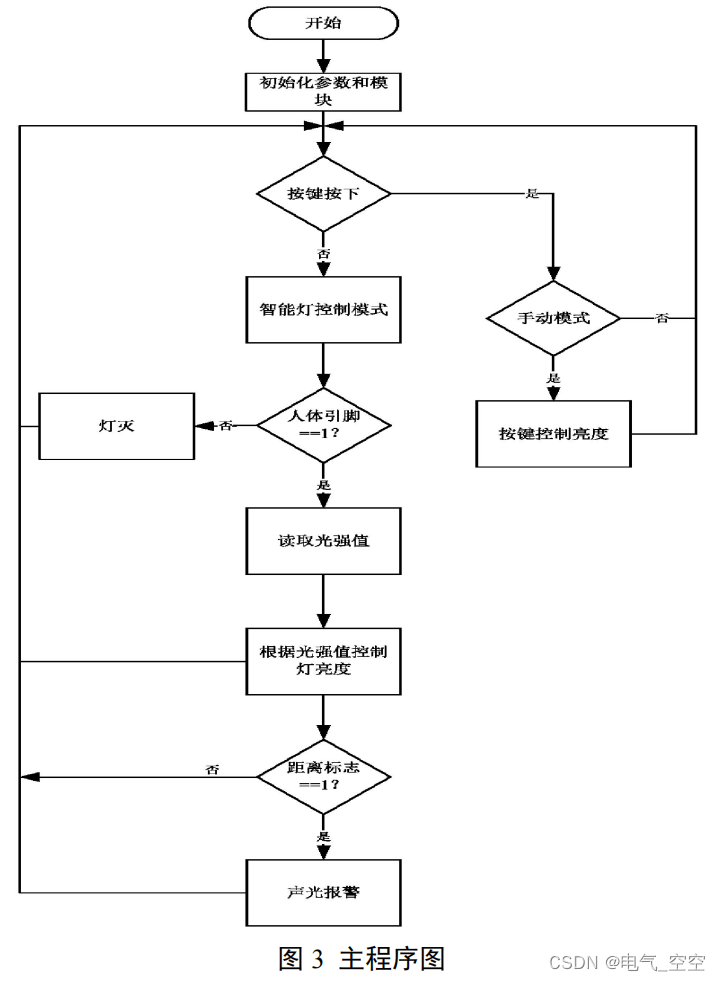
基于单片机的智能台灯控制系统
摘要: 文章设计一款单片机智能台灯控制系统,实现对台灯的手动和自动控制功能,以 STC89C52 单片机作为多功能智能台灯的主控制器,光电检测模块检测坐姿,红外传感器检测人体,光敏电阻检测光强,同…...

PrestaShop的一些使用介绍
目录 PrestaShop 是一个功能丰富的开源电子商务解决方案。 1. 以下是其基本概念和架构的一些要点: 2. PrestaShop 的模块开发是扩展其功能的重要方式。以下是对 PrestaShop 模块开发的详细介绍: 开发环境准备: 3. PrestaShop 的模块开发允…...

零基础女生如何入门人工智能,从哪里下手?学习时间大概要多久?
作为一个理工科早期毕业生,出于近乎本能的敏感,格外关注全网热议的ChatGPT。 本来国内就业环境就不好,各行各业内卷越来越严重,加上人工智能的异军突起,各行各业势必将迎来科技进步跨时代的巨大冲击,在此情…...

简答分享python学习进修网站
一、网战推荐 CodeCombat 是一款网页编程游戏。这款编程游戏借鉴了游戏很多设计元素,游戏剧情十分丰富。Codecombat能够学习Python多种语言,这些语言能够运用到游戏设计、网页应用、app的开发上。 Checkio 是一个基于浏览器的游戏,你需要使…...
)
linux高级编程(I/O)
fputc int fputc(int c, FILE *stream); 功能: 向流中写入一个字符 参数: c:要写入的字符 stream:文件流指针 返回值: 成功返回写入的字符ASCII码值 失败返回EOF fgetc int fgetc(FILE *stream); 功能: 从流中读取一个字符 参数: stream:文件流…...

Java面试——认证与授权
X、常见面试题汇总 1、Shiro与SpringSecutity对比 1)Shiro的特点: Shiro 是 Apache 下的项目,相对简单、轻巧,更容易上手使用。 Shiro 权限功能基本都能满足,单点登录都可以实现。且不用与任何的框架或者容器绑定, 可…...

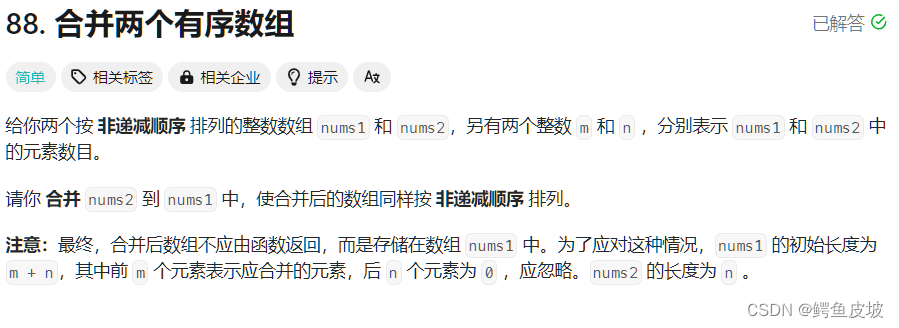
【经典算法OJ题讲解】
1.移除元素 经典算法OJ题1: 移除元素 . - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/remove-element/desc…...

大数据面试题之Zookeeper面试题
目录 1、介绍下Zookeeper是什么? 2、Zookeeper有什么作用?优缺点?有什么应用场景? 3、Zookeeper的选举策略,leader和follower的区别? 4、介绍下Zookeeper选举算法 5、Zookeeper的节点类型有哪些?分别作用是什么? 6、Zookeeper的节点数怎么设置比较好? …...

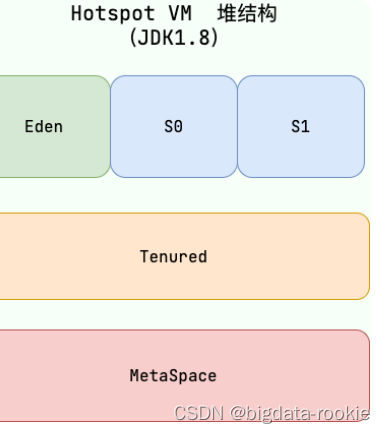
JVM 内存区域
一、运行时数据区域 Java 虚拟机在执行 Java 程序的过程中,会把它管理的内存划分成若干个不同的数据区域。 JDK 1.8 和之前的版本略有不同,这里介绍 JDK 1.7 和 JDK 1.8 两个版本。 JDK 1.7: 线程私有: 程序计数器虚拟机栈本地…...

全网最强剖析Spring AOP底层原理
相信各位读者对于Spring AOP的理解都是一知半解,只懂使用,却不懂原理。网上关于Spring AOP的讲解层出不穷,但是易于理解,让人真正掌握原理的文章屈指可数。笔者针对这一痛点需求,决定写一篇关于Spring AOP原理的优质博…...

Vscode中的行尾序列CRLF/LF不兼容问题
最近开发的的时候,打开项目文件经常会出现爆红错误提示信息,显示如下图: 这东西太烦人了,毕竟谁都不希望在遍地都是爆红的代码里写东西,就像能解决这个问题,根据提示可以知道这是vscode中使用的prettier插件…...

常见加密方式:MD5、DES/AES、RSA、Base64
16/32位的数据,最有可能就是使用md5加密的 使用对称加密的时候,双方使用相同的私钥 私钥:单独请求/隐藏在前端的隐藏标签当中 二、RSA非对称密钥加密 公钥加密,私钥解密 私钥是通过公钥计算生成的 加密解密算法都在js源文件当…...

如何在 C++/Qt/CMake 项目中构建 Rust 代码
问题描述 我有一个使用 CMake 构建的现有 C/Qt 项目,我想开始添加 Rust 代码,并能够从主 C 代码库中调用这些 Rust 代码。应该如何组织项目结构? 现有项目结构 ./CMakeLists.txt ./subproject-foo/CMakeLists.txt ./subproject-foo/src/..…...

封装了一个优雅的iOS转场动画
效果图 代码 // // LBTransition.m // LBWaterFallLayout_Example // // Created by mac on 2024/6/16. // Copyright © 2024 liuboliu. All rights reserved. //#import "LBTransition.h"interface LBPushAnimation:NSObject<UIViewControllerAnimated…...

数据中心技术:大数据时代的机遇与挑战
在大数据时代,数据中心网络对于存储和处理大量信息至关重要。随着云计算的出现,数据中心已成为现代技术的支柱,支持社交媒体、金融服务等众多行业。然而,生成和处理的大量数据带来了一些挑战,需要创新的解决方案。在这…...

29、架构-技术方法论之向微服务迈进
治理:理解系统复杂性 微服务架构的引入增加了系统的复杂性,这种复杂性不仅体现在技术层面,还包括组织、管理和运维等各个方面。本节将详细探讨微服务架构的复杂性来源,并介绍一些应对复杂性的治理策略。 1. 什么是治理 治理是指…...

点云处理实操 1. 求解点云法向
目录 一、点云法向的定义 二、如何计算计算法向量 三、实操 四、代码 main.cpp CMakeList.txt 一、点云法向的定义 点云法向量是指点云中某个点的局部表面法向量(Normal Vector)。法向量在三维空间中用来描述表面在该点处的方向属性,它是表面几何特征的重要描述工具。…...

XSS+CSRF组合拳
目录 简介 如何进行实战 进入后台创建一个新用户进行接口分析 构造注入代码 寻找XSS漏洞并注入 小结 简介 (案例中将使用cms靶场来进行演示) 在实战中CSRF利用条件十分苛刻,因为我们需要让受害者点击我们的恶意请求不是一件容易的事情…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
