Vscode中的行尾序列CRLF/LF不兼容问题
最近开发的的时候,打开项目文件经常会出现爆红错误提示信息,显示如下图:

这东西太烦人了,毕竟谁都不希望在遍地都是爆红的代码里写东西,就像能解决这个问题,根据提示可以知道这是vscode中使用的prettier插件导致的,prettier插件常被用在vscode的代码格式化上,于是乎临时就想到了两种思路来解决这个问题:
- 解决格式问题:根据
prettier要求修改格式 - 过滤格式问题:修改
prettier格式要求
解决格式问题
解决问题之前先来了解下问题产生的原因,这是由于不同操作系统上使用的换行符不一致,在 Windows 操作系统中使用的换行符通常是回车换行符 \r\n (CRLF),而Linux和Unix使用简单换行 符 \n (LF)。prettier为了保证环境的一致性所设置的配置。我们要是像保持这项规则,也很简单,将文件的CRLF切换为LF就可以。
1、单文件切换
VSCODE底部提供一个行尾序列切换的功能,直接切换就行,但这种方法有个问题就是,单次只能切换一个文件,操作比较费事。

2、git配置
git有一个autocrlf配置功能,我们可以通过如下配置:
git config --global core.autocrlf false它的作用是告诉Git在检出代码时不要自动将行尾转换为CRLF(Windows风格的换行符),而是保留原来的LF(Unix风格的换行符)。取值类型如下:
true:在检出代码时自动将行尾转换为CRLF,在提交代码时自动将行尾转换为LF。input:在检出代码时不自动转换行尾,在提交代码时自动将行尾转换为LF。false:在检出和提交代码时都不自动转换行尾。

由于git安装默认会将 core.autocrlf设置为true,这样就会导致当我们使用clone将代码拉下来后换行符自动由LF转为CRLF,我们只需要将这个配置关掉,然后重写通过clone拉下来换行符就不会变为CRLF了(由于上传的时候会自动转为LF所以也不用担心仓库的行尾序列类型)。
过滤格式问题
上面的方式是通过修改格式来适配prettier,但换个思路我们也可以反其道而行,若实在是不喜欢这种方式,不考虑系统换行符的兼容问题,我们也可以直接考虑修改prettier或者eslint的配置信息彻底解决换行符问题【有关prettier和eslint的关系请参考prettier/prettier】。
直接打开VSCODE的设置搜索prettier,修改prettier设置如下:

将end of line修改为auto即可:

相关文章:

Vscode中的行尾序列CRLF/LF不兼容问题
最近开发的的时候,打开项目文件经常会出现爆红错误提示信息,显示如下图: 这东西太烦人了,毕竟谁都不希望在遍地都是爆红的代码里写东西,就像能解决这个问题,根据提示可以知道这是vscode中使用的prettier插件…...

常见加密方式:MD5、DES/AES、RSA、Base64
16/32位的数据,最有可能就是使用md5加密的 使用对称加密的时候,双方使用相同的私钥 私钥:单独请求/隐藏在前端的隐藏标签当中 二、RSA非对称密钥加密 公钥加密,私钥解密 私钥是通过公钥计算生成的 加密解密算法都在js源文件当…...

如何在 C++/Qt/CMake 项目中构建 Rust 代码
问题描述 我有一个使用 CMake 构建的现有 C/Qt 项目,我想开始添加 Rust 代码,并能够从主 C 代码库中调用这些 Rust 代码。应该如何组织项目结构? 现有项目结构 ./CMakeLists.txt ./subproject-foo/CMakeLists.txt ./subproject-foo/src/..…...

封装了一个优雅的iOS转场动画
效果图 代码 // // LBTransition.m // LBWaterFallLayout_Example // // Created by mac on 2024/6/16. // Copyright © 2024 liuboliu. All rights reserved. //#import "LBTransition.h"interface LBPushAnimation:NSObject<UIViewControllerAnimated…...

数据中心技术:大数据时代的机遇与挑战
在大数据时代,数据中心网络对于存储和处理大量信息至关重要。随着云计算的出现,数据中心已成为现代技术的支柱,支持社交媒体、金融服务等众多行业。然而,生成和处理的大量数据带来了一些挑战,需要创新的解决方案。在这…...

29、架构-技术方法论之向微服务迈进
治理:理解系统复杂性 微服务架构的引入增加了系统的复杂性,这种复杂性不仅体现在技术层面,还包括组织、管理和运维等各个方面。本节将详细探讨微服务架构的复杂性来源,并介绍一些应对复杂性的治理策略。 1. 什么是治理 治理是指…...

点云处理实操 1. 求解点云法向
目录 一、点云法向的定义 二、如何计算计算法向量 三、实操 四、代码 main.cpp CMakeList.txt 一、点云法向的定义 点云法向量是指点云中某个点的局部表面法向量(Normal Vector)。法向量在三维空间中用来描述表面在该点处的方向属性,它是表面几何特征的重要描述工具。…...

XSS+CSRF组合拳
目录 简介 如何进行实战 进入后台创建一个新用户进行接口分析 构造注入代码 寻找XSS漏洞并注入 小结 简介 (案例中将使用cms靶场来进行演示) 在实战中CSRF利用条件十分苛刻,因为我们需要让受害者点击我们的恶意请求不是一件容易的事情…...

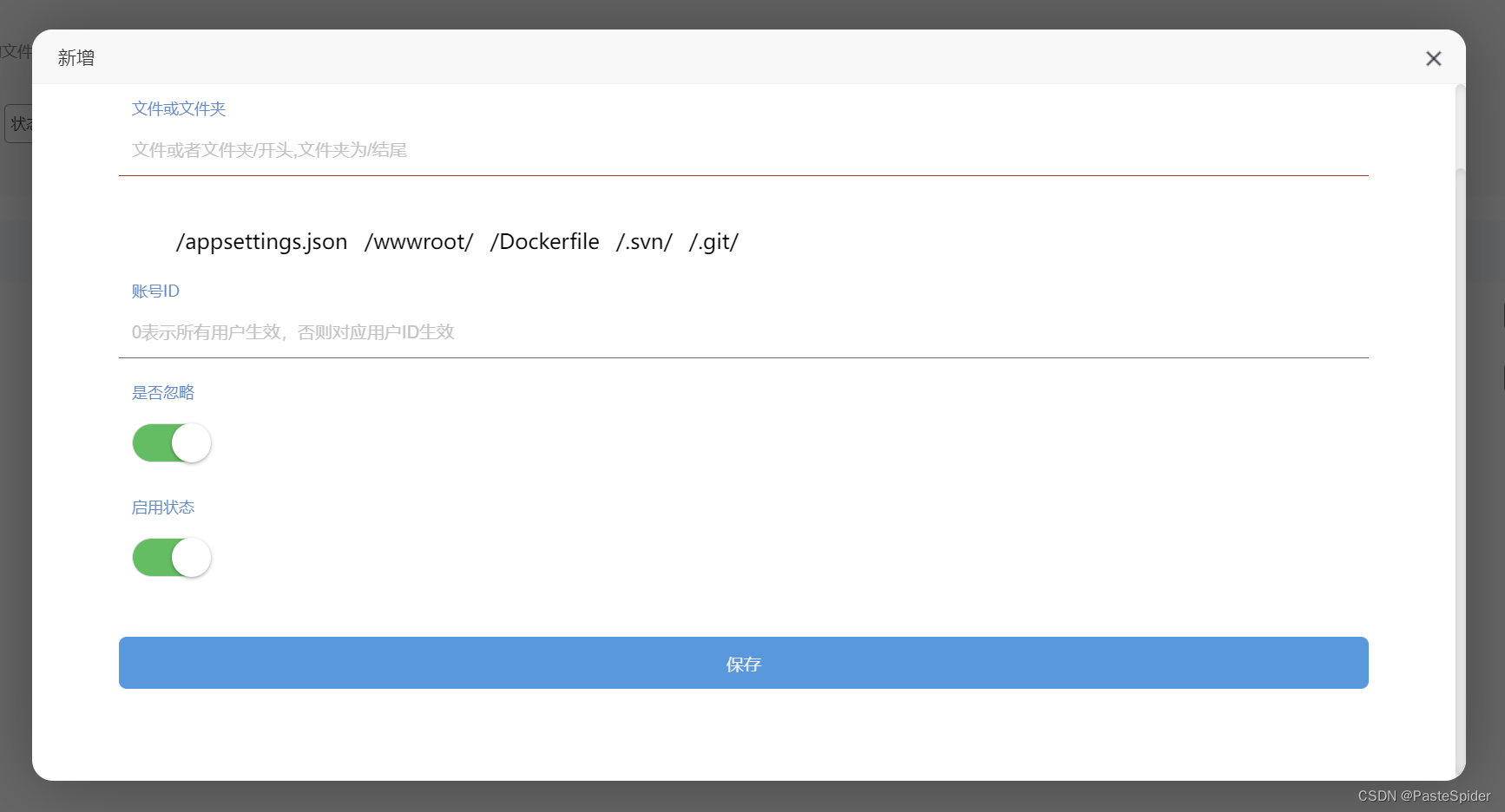
PasteSpiderFile文件同步管理端使用说明(V24.6.21.1)
PasteSpider作为一款适合开发人员的部署管理工具,特意针对开发人员的日常情况做了一个PasteSpiderFile客户端,用于windows上的开发人员迅速的更新发布自己的最新代码到服务器上! 虽然PasteSpider也支持svn/git的源码拉取,自动编译…...

NLP中两种不同的中文分词形式,jieba和spaCy
1. jieba分词 import jiebatext在中国古代文化中,书法和绘画是艺术的重要表现形式。古人常说,‘文字如其人’,通过墨迹可以窥见作者的性情和气质。而画家则以笔墨搏击,表现出山川河流、花鸟虫鱼的灵动。这些艺术形式不仅仅是技艺…...
)
【数据库】四、数据库编程(SQL编程)
四、数据库编程 另一个大纲: 5.1存储过程 5.1.1存储过程基本概念 5.1.2创建存储过程 5.1.3存储过程体 5.1.4调用存储过程 5.1.5删除 5.2存储函数 5.2.1创建存储函数 5.2.2调用存储函数 5.2.3删除存储函数 目录 文章目录 四、数据库编程1.SQL编程基础1.1常量1.2变…...

17.RedHat认证-Ansible自动化运维(下)
17.RedHat认证-Ansible自动化运维(下) 这个章节讲ansible的变量,包括变量的定义、变量的规则、变量范围、变量优先级、变量练习等。 以及对于tasks的控制,主要有loop循环作业、条件判断等 变量 介绍 Ansible支持变量功能,能将value存储到…...

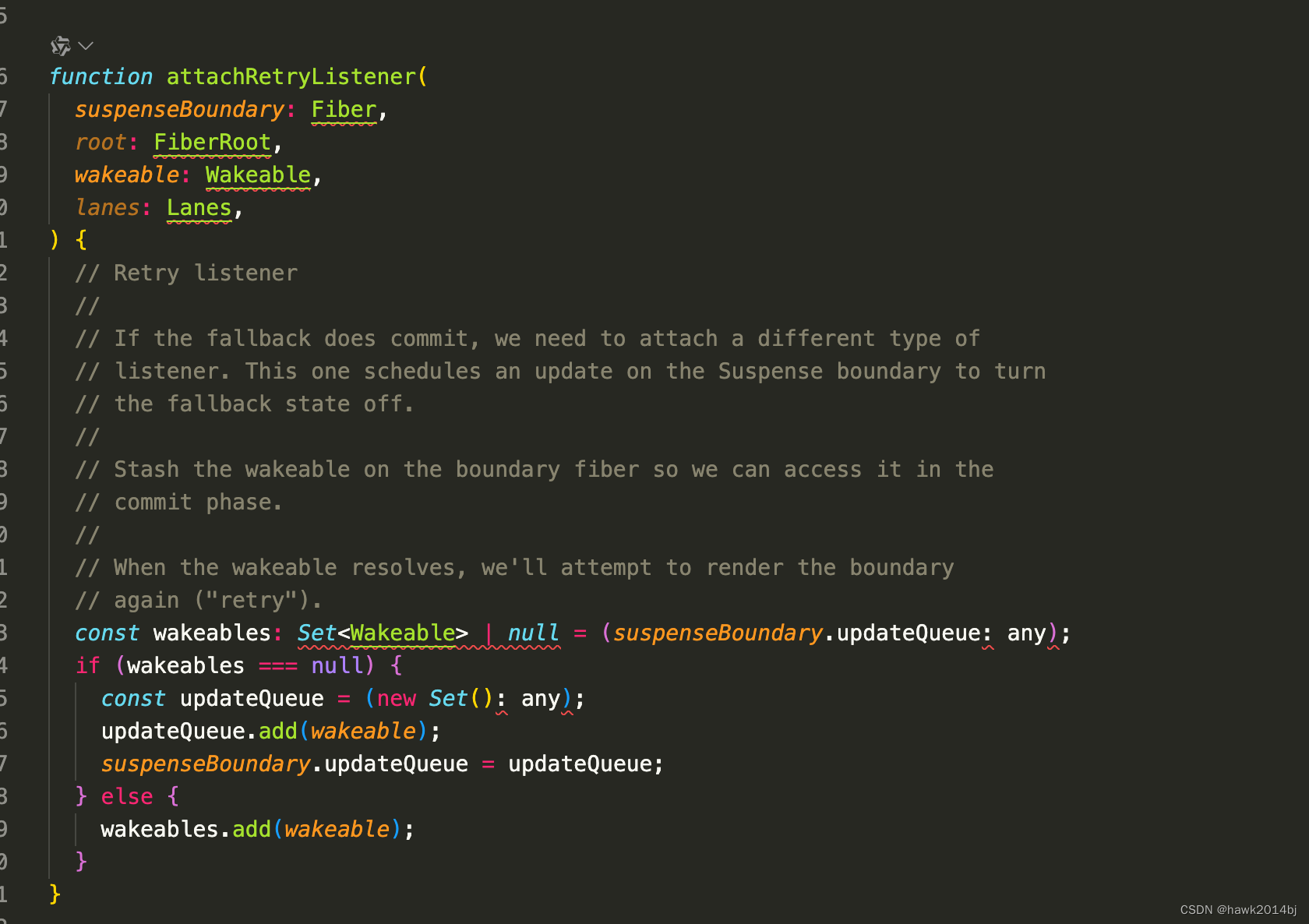
React Suspense的原理
React Suspense组件的作用是当组件未完成加载时,显示 fallback 组件。那么 Suspense 是如何实现的呢?React 的渲染是通过 Fiber 进行的,Suspense 的更新机制也是要围绕 Fiber 架构进行的。Suspense 是由两部分组成,实际 UI 子组件…...

React的生命周期函数详解
import React,{Component} from "react";import SonApp from ./sonAppclass App extends Component{state{hobby:爱吃很多好吃的}// 是否要更新数据,这里返回true才会更新数据shouldComponentUpdate(nextProps,nextState){console.log("app.js第一步…...

DoubleSummaryStatistics 及其相关类之-简介
1. DoubleSummaryStatistics 使用简介 在Java 8中,DoubleSummaryStatistics 类被引入作为 java.util 包的一部分。它是一个用于收集统计数据(如计数、最小值、最大值、和、平均值等)的类,特别适用于处理 double 类型的数据。 Do…...

java线程间的通信 - join 和 ThreadLocal
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

差分GPS原理
双差RTK(Real-Time Kinematic)算法是基于差分全球卫星导航系统(GNSS)技术的一种高精度定位方法。它利用至少两个接收机(一个为基站,其他为移动站)接收自同一组卫星的信号来实现精确测量。双差处…...

【栈与队列】前k个高频元素
题目:给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 分析:首先我们需要计算数组中元素出现的频率,前几篇文章讲解了哈希表的应用,所以这里我们很容易想到用…...

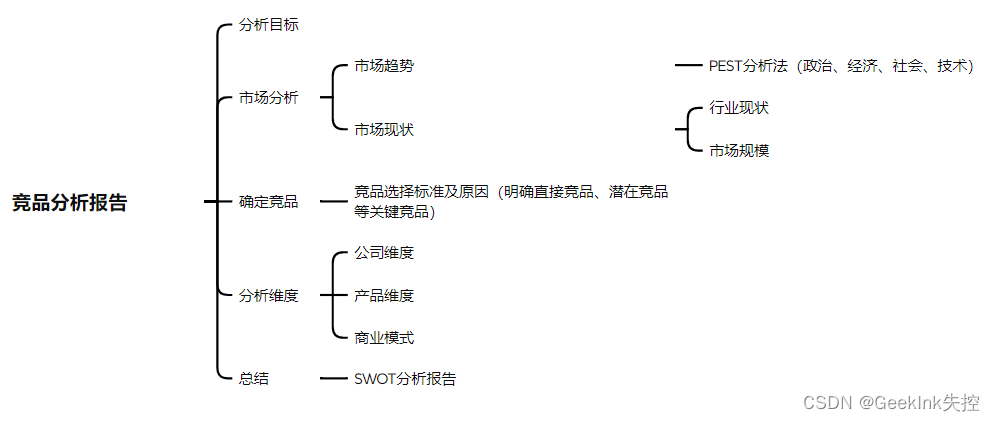
B端产品竞品分析-总结版
B端竞品分析的难点 分析维度-业务逻辑复杂 B端产品与C端产品业务模型不同,B端产品主要以业务为导向,因此其业务流程与业务逻辑梳理起来也会较C端产品复杂的多,对于个人能力也有一定的要求,需要我们具备相关领域或行业专业知识。…...

刷代码随想录有感(116):动态规划——单词拆分
题干: 代码: class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {unordered_set<string>set(wordDict.begin(), wordDict.end());vector<bool>dp(s.size() 1, false);dp[0] true;for(int j 0; j &…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
