ChatGPT API教程在线对接OpenAI APIKey技术教程
一、OpenAI基本库介绍
您可以通过 HTTP 请求与 API 进行交互,这可以通过任何编程语言实现。我们提供官方的 Python 绑定、官方的 Node.js 库,以及由社区维护的库。
要安装官方的 Python 绑定,请运行以下命令:
pip install openai要在您的 Node.js 项目目录中安装官方的 Node.js 库,请运行以下命令:
pip install openai二、APIKey认证授权
API密钥(API Keys)
OpenAI API 使用 API 密钥进行认证。您可以在用户或服务账户级别创建 API 密钥。服务账户与“机器人”个体相关联,应用于为生产系统提供访问权限。每个 API 密钥可以限定以下之一的范围:
项目密钥 - 提供对单个项目的访问(推荐选项);通过选择您希望生成密钥的特定项目来访问项目 API 密钥。
用户密钥 - 我们的旧密钥。提供对用户已添加到的所有组织和所有项目的访问;访问 API 密钥以查看您可用的密钥。我们强烈建议过渡到项目密钥以获得最佳安全实践,尽管目前仍支持通过这种方法进行访问。
记住您的 API 密钥是一个秘密!不要与他人共享或在客户端代码(浏览器、应用程序)中公开它。生产请求必须通过您自己的后端服务器进行路由,您可以从环境变量或密钥管理服务中安全加载您的 API 密钥。
所有 API 请求应在 HTTP 头中包含您的 API 密钥,如下所示:
Authorization: Bearer OPENAI_API_KEY
组织和项目(可选)
对于属于多个组织的用户或通过其旧的用户 API 密钥访问其项目的用户,您可以传递一个头来指定用于 API 请求的组织和项目。这些 API 请求的使用将计入指定的组织和项目的使用量。
要访问组织中的默认项目,请省略 OpenAI-Project 头
示例 curl 命令:
curl https://api.openai.com/v1/models \-H "Authorization: Bearer $OPENAI_API_KEY" \-H "OpenAI-Organization: YOUR_ORG_ID" \-H "OpenAI-Project: $PROJECT_ID"使用 openai Python 包的示例:
from openai import OpenAIclient = OpenAI(organization='YOUR_ORG_ID',project='$PROJECT_ID',
)使用 openai Node.js 包的示例:
import OpenAI from "openai";const openai = new OpenAI({organization: "YOUR_ORG_ID",project: "$PROJECT_ID",
});Organization IDs可以在您的组织设置页面找到。 Project IDs可以通过选择特定项目在您的常规设置页面找到。
三、发起请求示例
您可以将下面的命令粘贴到您的终端中来运行您的第一个 API 请求。请确保将 $OPENAI_API_KEY 替换为您的秘密 API 密钥。如果您使用的是旧版用户密钥并且有多个项目,您还需要指定Project ID。为了提高安全性,我们建议转向基于项目的keys。
curl https://api.openai.com/v1/chat/completions \-H "Content-Type: application/json" \-H "Authorization: Bearer $OPENAI_API_KEY" \-d '{"model": "gpt-3.5-turbo","messages": [{"role": "user", "content": "Say this is a test!"}],"temperature": 0.7}'此请求查询的是 gpt-3.5-turbo 模型(实际上是指向 gpt-3.5-turbo 模型变体),以完成以 "Say this is a test" 为提示的文本。您应该会收到一个类似以下内容的响应:
{"id": "chatcmpl-abc123","object": "chat.completion","created": 1677858242,"model": "gpt-3.5-turbo-0613","usage": {"prompt_tokens": 13,"completion_tokens": 7,"total_tokens": 20},"choices": [{"message": {"role": "assistant","content": "\n\nThis is a test!"},"logprobs": null,"finish_reason": "stop","index": 0}]}现在您已经生成了第一次chat completion ,让我们分解一下响应对象。我们可以看到 finish_reason 是 stop,这意味着 API 返回了模型生成的完整chat completion 内容,没有遇到任何限制。在 choices 列表中,我们只生成了一条消息,但您可以设置 n 参数来生成多个消息选项。
四、流式输出
OpenAI API 提供了将响应流回客户端的能力,以允许某些请求返回部分结果。为实现此目的,我们遵循 Server-sent events 标准。我们的官方 Node 和 Python 库包括一些帮助工具,可以简化这些事件的解析。
流式传输支持 Chat Completions API 和 Assistants API。本节重点介绍流式传输在 Chat Completions 中的工作方式。
在 Python 中,流式请求看起来像这样:
from openai import OpenAIclient = OpenAI()stream = client.chat.completions.create(model="gpt-3.5-turbo",messages=[{"role": "user", "content": "Say this is a test"}],stream=True,
)
for chunk in stream:if chunk.choices[0].delta.content is not None:print(chunk.choices[0].delta.content, end="")在 Node / Typescript 中,流式请求看起来像这样:
import OpenAI from "openai";const openai = new OpenAI();async function main() {const stream = await openai.chat.completions.create({model: "gpt-3.5-turbo",messages: [{ role: "user", content: "Say this is a test" }],stream: true,});for await (const chunk of stream) {process.stdout.write(chunk.choices[0]?.delta?.content || "");}
}main();解析 Server-sent events 并不简单,需要谨慎处理。简单的策略比如按新行分割可能会导致解析错误。我们建议尽可能使用现有的客户端库。
原文链接:介绍 | ChatGPT API教程 | ChatGPT API技术开发教程 (chatgptzh.com)![]() https://jc.chatgptzh.com/web-59-1.html
https://jc.chatgptzh.com/web-59-1.html
相关文章:
ChatGPT API教程在线对接OpenAI APIKey技术教程
一、OpenAI基本库介绍 您可以通过 HTTP 请求与 API 进行交互,这可以通过任何编程语言实现。我们提供官方的 Python 绑定、官方的 Node.js 库,以及由社区维护的库。 要安装官方的 Python 绑定,请运行以下命令: pip install open…...

随心而遇,跟着感觉走
分数限制下,选好专业还是选好学校? 24年高考结束,很多学生犹豫选择专业还是好学校,我的建议是,选择好学校。 本人体验来说,电子,工地,计科,数学,工科相关的…...

LeetCode题练习与总结:只出现一次的数字--136
一、题目描述 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 示例 1 : …...

常见的中间件都在解决什么问题?
常见的中间件都在解决什么问题 RocketMQ RocketMQ 是一款功能强大的分布式消息系统。 RocketMQ 源码地址:https://github.com/apache/rocketmq(opens new window) RocketMQ 官方网站:https://rocketmq.apache.org 什么场景下用 RocketMQ?…...

微信小程序-scroll-view实现上拉加载和下拉刷新
一.scroll-view实现上拉加载 scroll-view组件通过自身一些属性实现上拉加载的功能。 lower-threshold“100"属性表示距离底部多少px就会实现触发下拉加载的事件。 类似于在.json文件里面配置"onReachBottomDistance”: 100 bindscrolltolower"getMore"属…...

TS中interface和type的区别
在 TypeScript 中,interface 和 type 都可以用来定义对象的类型,但它们之间存在一些差异。 以下是 interface 和 type 的主要区别: 扩展(Extending): interface 可以通过 extends 关键字来扩展其他 interface。interfa…...

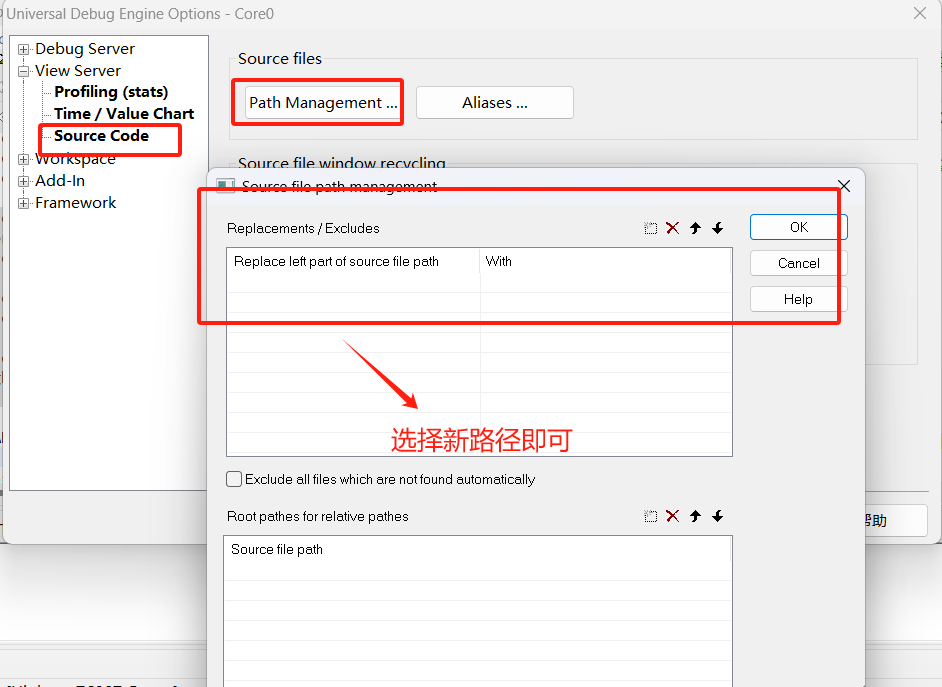
Hightec编译器系列之高级调试技巧精华总结
Hightec编译器系列之高级调试技巧精华总结 小T为了便于大家理解,本文的思维导图大纲如下: 之前可能很多小伙伴没有使用过Hightec编译器,大家可以参考小T之前的文章《Hightec编译器系列之白嫖就是爽》可以下载一年试用版本。 小T使用过适配英…...

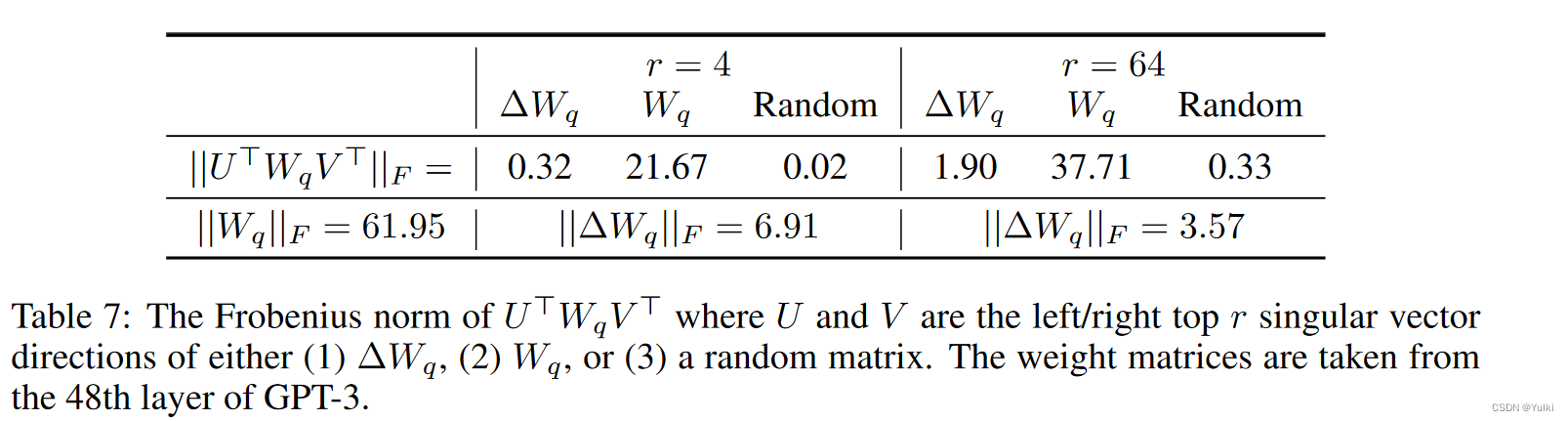
【论文笔记】LoRA LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS
题目:LoRA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS 来源: ICLR 2022 模型名称: LoRA 论文链接: https://arxiv.org/abs/2106.09685 项目链接: https://github.com/microsoft/LoRA 文章目录 摘要引言问题定义现有方法的问题方法将 LORA 应用于 Transformer 实…...

【Sa-Token|4】Sa-Token微服务项目应用
若微服务数量多,如果每个服务都改动,工作量大,则可以只在网关和用户中心进行改动,也是可以实现服务之间的跳转。 这种方式可以通过在网关服务中生成和验证 Sa-Token,并将其与现有的 Token关联存储在 Redis 中。用户中心…...
】)
鸿蒙开发系统基础能力:【@ohos.hilog (日志打印)】
日志打印 hilog日志系统,使应用/服务可以按照指定级别、标识和格式字符串输出日志内容,帮助开发者了解应用/服务的运行状态,更好地调试程序。 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用…...

SpringMVC系列十: 中文乱码处理与JSON处理
文章目录 中文乱码处理自定义中文乱码过滤器Spring提供的过滤器处理中文 处理json和HttpMessageConverter<T>处理JSON-ResponseBody处理JSON-RequestBody处理JSON-注意事项和细节HttpMessageConverter<T\>文件下载-ResponseEntity<T\>作业布置 上一讲, 我们学…...

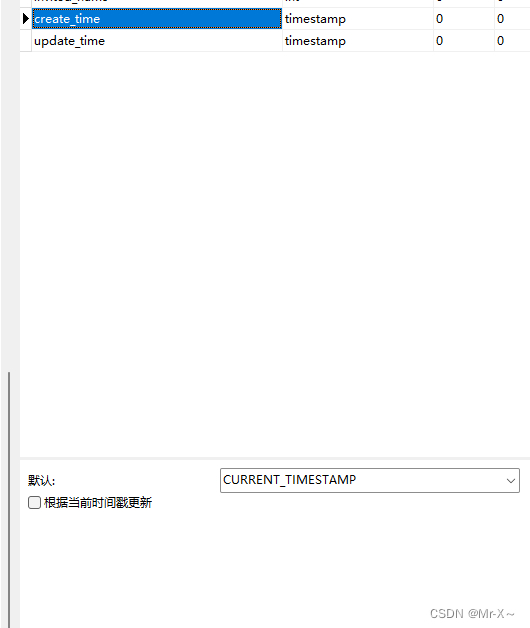
使用MyBatisPlus进行字段的自动填充
使用MyBatisPlus进行字段的自动填充 需求场景 当我们往数据库里面插入一条数据,或者是更新一条数据时,一般都需要标记创建时间create_time和更新时间update_time的值,但是如果我们每张表的每个请求,在执行sql语句的时候我们都手…...

python爬虫之aiohttp多任务异步爬虫
python爬虫之aiohttp多任务异步爬虫 爬取的flash服务如下: from flask import Flask import timeapp Flask(__name__)app.route(/bobo) def index_bobo():time.sleep(2)return Hello boboapp.route(/jay) def index_jay():time.sleep(2)return Hello jayapp.rout…...

1964springboot VUE小程序在线学习管理系统开发mysql数据库uniapp开发java编程计算机网页源码maven项目
一、源码特点 springboot VUE uniapp 小程序 在线学习管理系统是一套完善的完整信息管理类型系统,结合springboot框架uniapp和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),…...

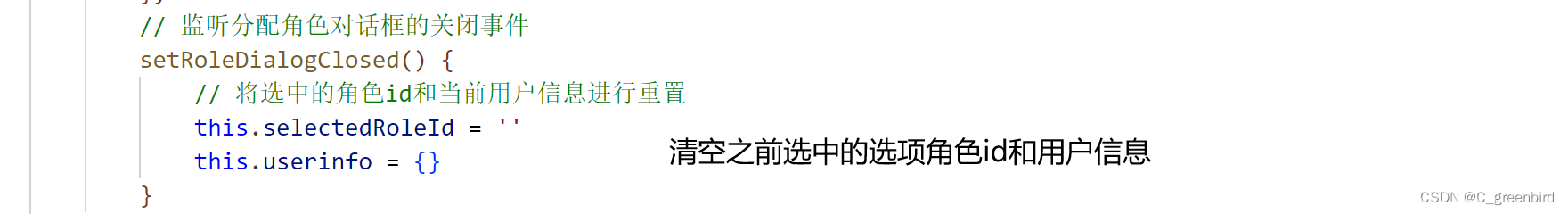
【前端项目笔记】3 用户管理
用户管理相关功能实现 涉及表单、对话框、Ajax数据请求 基本页面 用户列表开发 在router.js中导入Users.vue 解决用户列表小问题 选中(激活)子菜单后刷新不显示高亮 给二级菜单绑定单击事件,点击链接时把对应的地址保存到sessionSto…...

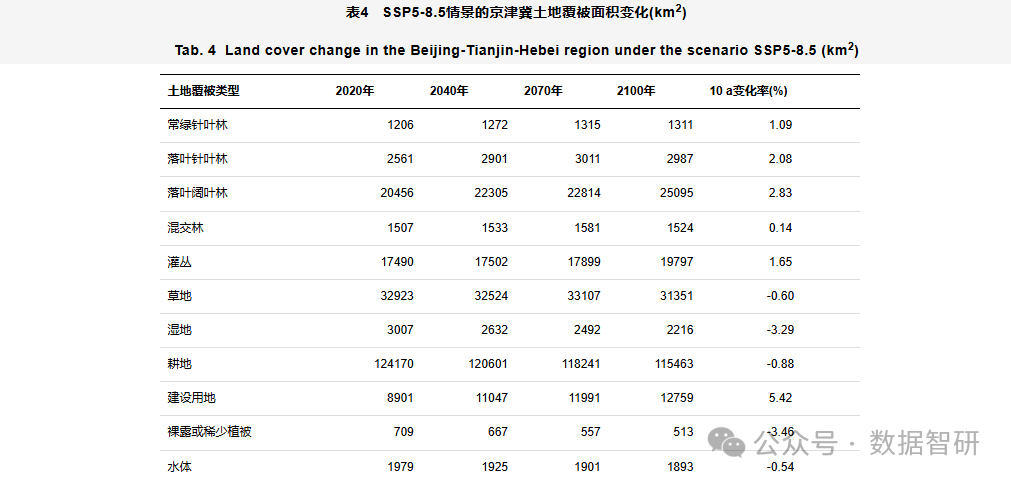
【文献及模型、制图分享】基于SSP-RCP不同情景的京津冀地区土地覆被变化模拟
公众号新功能 目前公众号新增以下等功能 1、处理GIS出图、Python制图、区位图、土地利用现状图、土地利用动态度和重心迁移图等等 2、核密度分析、网络od分析、地形分析、空间分析等等 3、地理加权回归、地理探测器、生态环境质量指数、地理加权回归模型影响因素分析、计算…...

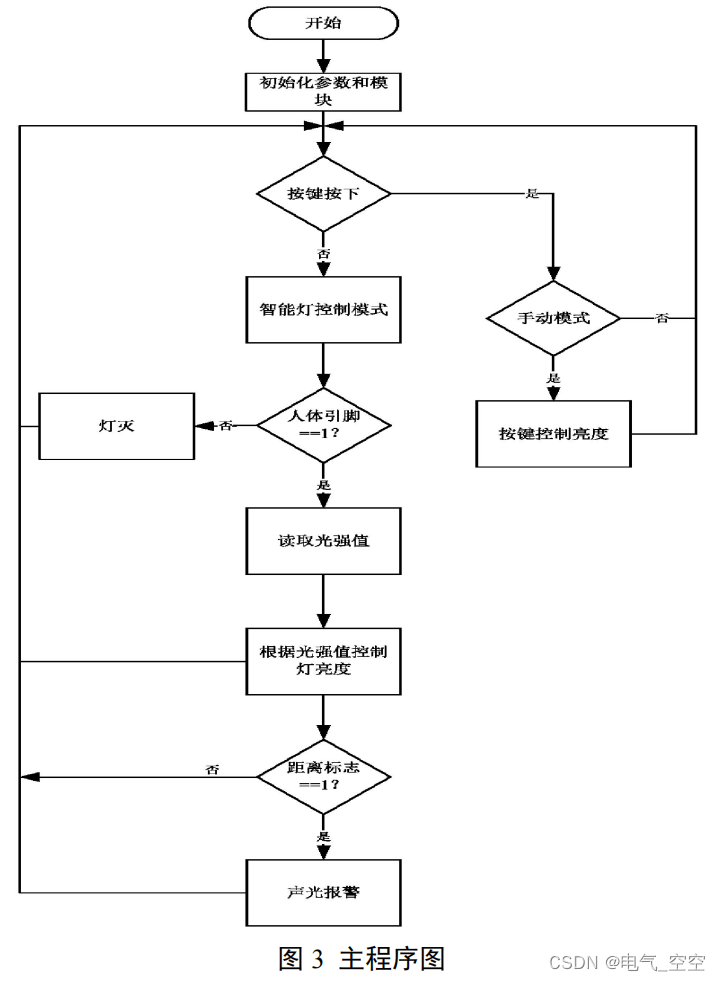
基于单片机的智能台灯控制系统
摘要: 文章设计一款单片机智能台灯控制系统,实现对台灯的手动和自动控制功能,以 STC89C52 单片机作为多功能智能台灯的主控制器,光电检测模块检测坐姿,红外传感器检测人体,光敏电阻检测光强,同…...

PrestaShop的一些使用介绍
目录 PrestaShop 是一个功能丰富的开源电子商务解决方案。 1. 以下是其基本概念和架构的一些要点: 2. PrestaShop 的模块开发是扩展其功能的重要方式。以下是对 PrestaShop 模块开发的详细介绍: 开发环境准备: 3. PrestaShop 的模块开发允…...

零基础女生如何入门人工智能,从哪里下手?学习时间大概要多久?
作为一个理工科早期毕业生,出于近乎本能的敏感,格外关注全网热议的ChatGPT。 本来国内就业环境就不好,各行各业内卷越来越严重,加上人工智能的异军突起,各行各业势必将迎来科技进步跨时代的巨大冲击,在此情…...

简答分享python学习进修网站
一、网战推荐 CodeCombat 是一款网页编程游戏。这款编程游戏借鉴了游戏很多设计元素,游戏剧情十分丰富。Codecombat能够学习Python多种语言,这些语言能够运用到游戏设计、网页应用、app的开发上。 Checkio 是一个基于浏览器的游戏,你需要使…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...
