1964springboot VUE小程序在线学习管理系统开发mysql数据库uniapp开发java编程计算机网页源码maven项目
一、源码特点
springboot VUE uniapp 小程序 在线学习管理系统是一套完善的完整信息管理类型系统,结合springboot框架uniapp和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
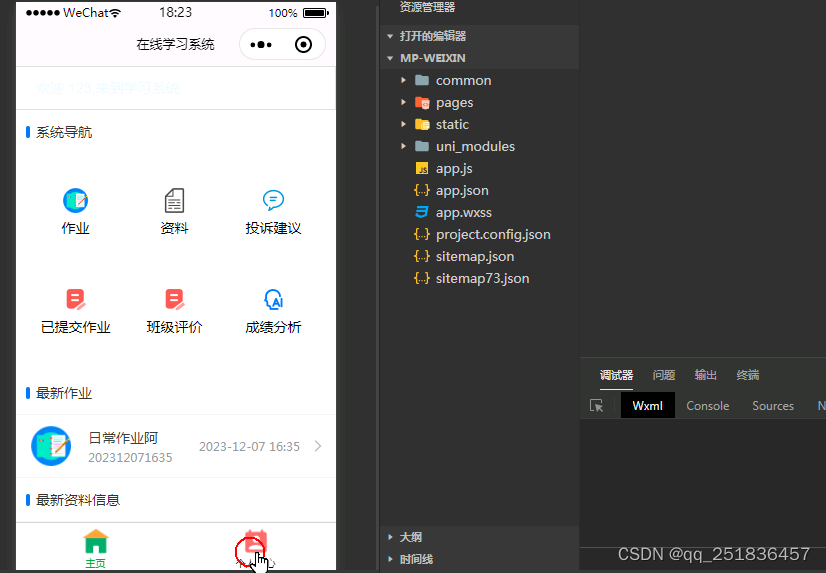
微信小程序在线学习管理系统
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
微信小程序 uniapp 开发的微信小程序
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 到 5.5 等版本均可 需要高版本 如mysql8.0 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是Maven项目;查看源码目录中是否包含pom.xml;
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件 数据库字符集gb2312;
2. 使用IDEA导入项目;
3. 将项目中shequ\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.5 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
智学管理系统要满足以下几个方面的功能需求:
后端服务功能主要包括:
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
(2)班级管理:对班级信息进行添加、删除、修改和查看
(3)教师管理:对教师信息进行添加、删除、修改和查看
(4)学生管理:对学生信息进行添加、删除、修改和查看
(5)班级评价管理:对班级评价信息进行删除、修改和查看
(6)投诉建议管理:对投诉建议信息进行删除、修改和查看
(7)资料类型管理:对资料类型信息进行添加、删除、修改和查看
(8)资料管理:对资料信息进行添加、删除、修改和查看
(9)作业管理:对作业信息进行添加、删除、修改和查看
(10)提交作业管理:对提交作业信息进行删除、修改和查看
前端(微信小程序功能)主要包括:
(1)用户登录
(2)班级浏览、提交班级评价、查看已经提交的评价信息
(3)提交投诉建议、查看已经提交的投诉建议
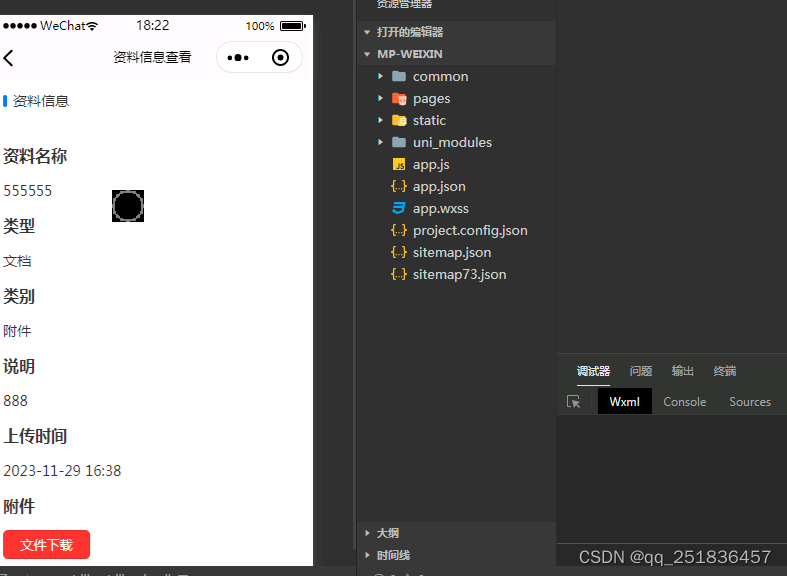
(4)浏览资料信息、并且可以下载资料文件
(5)浏览作业、并且提交作业信息、查看已经提交的作业
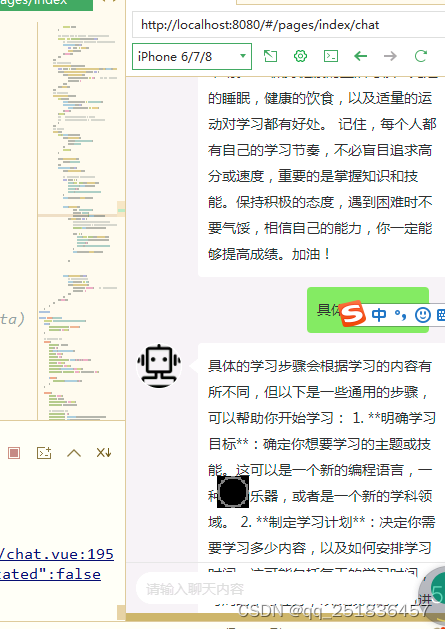
(6)可以通过系统调用的ai接口(百度ai接口)针对自己的一些常见的问题(如,如何提交自己的成绩进行问答)
(7)个人信息修改
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `banji` (
`bjid` int(11) NOT NULL auto_increment,
`bjmc` VARCHAR(40) default NULL COMMENT '班级名称', PRIMARY KEY (`bjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `jiaoshi` (
`jsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`bj` VARCHAR(40) default NULL COMMENT '班级', PRIMARY KEY (`jsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `xuesheng` (
`xsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`bj` VARCHAR(40) default NULL COMMENT '班级',
`jrsj` VARCHAR(40) default NULL COMMENT '加入时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`xsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `bjpj` (
`bjpjid` int(11) NOT NULL auto_increment,
`bj` VARCHAR(40) default NULL COMMENT '班级',
`pj` VARCHAR(40) default NULL COMMENT '评价',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`pjsj` VARCHAR(40) default NULL COMMENT '评价时间', PRIMARY KEY (`bjpjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `tsjy` (
`tsjyid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`tjsj` VARCHAR(40) default NULL COMMENT '提交时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`tsjyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zllx` (
`zllxid` int(11) NOT NULL auto_increment,
`lx` VARCHAR(40) default NULL COMMENT '类型', PRIMARY KEY (`zllxid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `ziliao` (
`zlid` int(11) NOT NULL auto_increment,
`zlmc` VARCHAR(40) default NULL COMMENT '资料名称',
`lx` VARCHAR(40) default NULL COMMENT '类型',
`lb` VARCHAR(40) default NULL COMMENT '类别',
`sm` VARCHAR(40) default NULL COMMENT '说明',
`scsj` VARCHAR(40) default NULL COMMENT '上传时间',
`fj` VARCHAR(40) default NULL COMMENT '附件', PRIMARY KEY (`zlid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后台控制类设计
/**教师列表 查询jiaoshi**/@GetMapping("list")public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,@RequestParam(value = "pageSize",defaultValue = "10") int szie,@RequestParam(defaultValue = "") String yhm,@RequestParam(defaultValue = "") String js) {Result res=new Result();List list=null;String sql="";try{if(yhm!=null&&!yhm.equals("")){sql+=" and yhm like '%"+yhm+"%'";//符合条件 拼接sql 用户名}list=jiaoshidao.querylist(sql,page,szie);//查询jiaoshi表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));list=jiaoshidao.querylist(sql);res.setNum(list.size());}catch(Exception e){e.printStackTrace();;}return res;}/**教师列表 查询jiaoshi* */@GetMapping("listpage")public Result listpage(@RequestParam(defaultValue = "") String yhm) {Result res=new Result();List list=null;String sql="";if(yhm!=null&&!yhm.equals("")){sql+=" and yhm like '%"+yhm+"%'";//符合条件 拼接sql 用户名}try{list=jiaoshidao.querylist(sql);//查询gly 表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));}catch(Exception e){e.printStackTrace();;}return res;}/**教师添加方法 对表 jiaoshi 进行添加* */@PostMapping(value = "add")public Result add(@RequestBody jiaoshi bean){Result res=new Result();String sql="";ResultSet rs=null;int num=0;DBO db=new DBO();try{if(bean.getJsid()!=null&&!bean.getJsid().equals("")){jiaoshidao.update(bean);//执行 修改 jiaoshi 添加操作res.setMessage("操作成功");res.setCode(200);}else{sql="select count(1) as num from jiaoshi where yhm='"+bean.getYhm()+"'";rs=db.query(sql);if(rs.next()){num=rs.getInt("num");}if(num>0){res.setMessage("注册失败、用户名重复");res.setCode(201);}else {jiaoshidao.add(bean);//执行 添加jiaoshi 添加操作res.setMessage("注册成功");res.setCode(200);}}}catch(Exception e){e.printStackTrace();;}//System.out.println(res);return res;}/**教师删除方法 对表jiaoshi 进行删除* */@DeleteMapping("del/{id}")public Result del( @PathVariable String id){Result res=new Result();try{jiaoshidao.delete(id);//执行 删除jiaoshi 方法}catch(Exception e){e.printStackTrace();;}res.setCode(200);res.setMessage("删除成功");return res;}/**教师查看方法 对表 jiaoshi 进行查看* */@GetMapping("detail")public Result detail(@RequestParam String id){Result res=new Result();Map<String, String> map = new HashMap<>();jiaoshi bean=new jiaoshi();//初始对象教师try{map=jiaoshidao.getjiaoshiMap(id);//查询获得当前教师对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.mtoj(map));System.out.println(tl.mtoj(map));}catch(Exception e){e.printStackTrace();;}return res;}/**教师修改页面 对表 jiaoshi 进行查看* */@GetMapping("modifypage")public Result modifypage(@RequestParam String id){Result res=new Result();Map<String, String> map = new HashMap<>();tool tl=new tool();try{map=jiaoshidao.getjiaoshiMap(id);//获取jiaoshi 对象//String str=obj.toString();res.setCode(200);res.setMessage("查询成功");res.setData(tl.mtoj(map));//赋值 }catch(Exception e){e.printStackTrace();;}return res;}vue端设计
</div><el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange"><el-table-column label="序号" width="80"type="index":index="indexMethod"></el-table-column><el-table-column prop="lsh" label="流水号" width="120"></el-table-column><el-table-column prop="zymc" label="作业名称" width="220"></el-table-column><el-table-column prop="fbsj" label="发布时间" width="160"></el-table-column><el-table-column label="操作" width="320" align="center"><template slot-scope="scope"><el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button><el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button><el-popconfirmclass="ml-5"confirm-button-text='确定'cancel-button-text='我再想想'icon="el-icon-info"icon-color="red"title="您确定删除吗?"@confirm="del(scope.row.zyid)"><el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button></el-popconfirm></template></el-table-column></el-table><div style="padding: 10px 0"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNum":page-sizes="[2, 5, 10, 20]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><el-dialog title="作业信息" :visible.sync="dialogFormVisible" width="40%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="180px" size="small" ><el-form-item label="流水号" prop="lsh" ><el-input v-model="form.lsh" disabled ></el-input></el-form-item><el-form-item label="作业名称" prop="zymc" ><el-input v-model="form.zymc" ></el-input></el-form-item><el-form-item label="说明" prop="sm" ><el-input v-model="form.sm" type="textarea" rows="5" ></el-input></el-form-item><el-form-item label="附件" prop="fj" ><el-input v-model="form.fj" disabled style="width: 120px" ></el-input><el-button type="primary" @click="dialogFileVisible = true">上传</el-button></el-form-item><el-form-item label="发布时间" prop="fbsj" ><el-input v-model="form.fbsj" disabled ></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="save">确 定</el-button></div></el-dialog><el-dialog title="查看作业信息" :visible.sync="dialogDetailVisible" width="30%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" ><el-form-item label="流水号" prop="lsh" required>{{form.lsh}}</el-form-item><el-form-item label="作业名称" prop="zymc" required>{{form.zymc}}</el-form-item><el-form-item label="说明" prop="sm" required>{{form.sm}}</el-form-item><el-form-item label="附件" prop="fj" required><a :href="'http://'+serverIp+':9090/file/download?filename='+ form.fj" target="" style="text-decoration:none;">下载</a></el-form-item><el-form-item label="发布时间" prop="fbsj" required>{{form.fbsj}}</el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogDetailVisible = false">关闭</el-button></div></el-dialog><el-dialog title="附件" :visible.sync="dialogFileVisible" width="30%" ><el-upload
class="upload-demo"
:action="uploadAction"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:on-success="handleAvatarSuccess"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<!--div slot="tip" class="el-upload__tip">上传文件,且不超过500kb</div-->
</el-upload></el-dialog></div>
</template><script>
import {serverIp} from "../../public/config";
import * as util from "../../public/util.js";
export default {name: "zuoye",data() {return {serverIp: serverIp,tableData: [],fileList: [],total: 0,pageNum: 1,pageSize: 10,lsh: "",form: {},dialogFormVisible: false,dialogDetailVisible:false,dialogFileVisible:false,multipleSelection: [],uploadAction: "http://"+serverIp+":9090/file/upload",vis: false,rules: {lsh: [{ required: true, message: '请输入流水号', trigger: 'blur' }],zymc: [{ required: true, message: '请输入作业名称', trigger: 'blur' }],sm: [{ required: true, message: '请输入说明', trigger: 'blur' }],fj: [{ required: true, message: '请输入附件', trigger: 'blur' }],fbsj: [{ required: true, message: '请输入发布时间', trigger: 'blur' }],}}},created() {this.load()},methods: {indexMethod(index) {return index+1;},load() {this.request.get("/zuoye/list", {params: {pageNum: this.pageNum,pageSize: this.pageSize,lsh: this.lsh,}}).then(res => {console.log(res.data)this.tableData = JSON.parse(res.data)this.total =res.num})},save() {//保存方法this.$refs['beanForm'].validate((valid) => {if (valid) { // 表单校验合法this.request.post("/zuoye/add", this.form).then(res => {// 表单校验合法if (res.code == '200') {this.$message.success(res.message)this.dialogFormVisible = falsethis.load()} else {this.$message.error(res.message)}})}});},handleAdd() {uniapp设计
<uni-section title="提交过的作业信息" type="line"><uni-list><uni-list-chat v-for="(item,index) in listData" :key="item.tsjyid" :title="item.bt" :note="item.zymc":time="item.tjsj" :clickable="true" :avatarList="avatar(index+1)" :badge-text="item.zt" @click="onClick(item.tjzyid)"></uni-list-chat></uni-list></uni-section></view>
</template><script>export default {components: {},data() {return {listData: [],avatarList: [{url: '/static/tousu.png'}]}},onLoad() {this.getList()},methods: {onClick(id) {// alert(id);uni.navigateTo({url:'/pages/zuoye/tjzydetail?id='+id})},avatar(count) {let arr = []this.avatarList.forEach((item, index) => {if (index < count) {arr.push(item)}})return arr},getList() {this.request({url: '/tjzy/listpage',method: 'GET',data:{yh:uni.getStorageSync('yhm')}}).then(res => {//console.log("data="+res.data)this.listData = JSON.parse(res.data)}) },}}
</script><style lang="scss" >.chat-custom-right {flex: 1;/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;justify-content: space-between;align-items: flex-end;}.chat-custom-text {font-size: 12px;color: #999;}
</style>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\src\main\resources\application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javastudy.sql 系统名称study
4、地址:http://128.0.0.1:8080/login
四 系统实现






需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
相关文章:

1964springboot VUE小程序在线学习管理系统开发mysql数据库uniapp开发java编程计算机网页源码maven项目
一、源码特点 springboot VUE uniapp 小程序 在线学习管理系统是一套完善的完整信息管理类型系统,结合springboot框架uniapp和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),…...

【前端项目笔记】3 用户管理
用户管理相关功能实现 涉及表单、对话框、Ajax数据请求 基本页面 用户列表开发 在router.js中导入Users.vue 解决用户列表小问题 选中(激活)子菜单后刷新不显示高亮 给二级菜单绑定单击事件,点击链接时把对应的地址保存到sessionSto…...

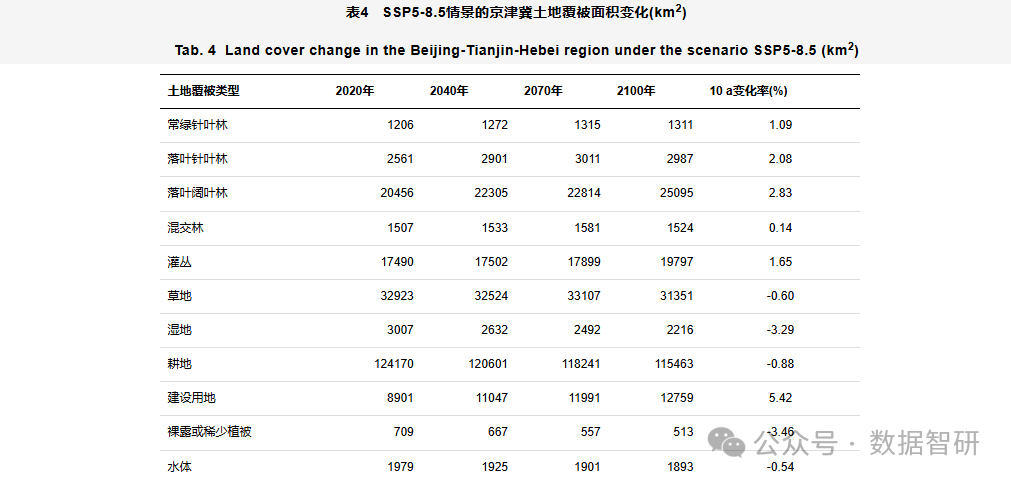
【文献及模型、制图分享】基于SSP-RCP不同情景的京津冀地区土地覆被变化模拟
公众号新功能 目前公众号新增以下等功能 1、处理GIS出图、Python制图、区位图、土地利用现状图、土地利用动态度和重心迁移图等等 2、核密度分析、网络od分析、地形分析、空间分析等等 3、地理加权回归、地理探测器、生态环境质量指数、地理加权回归模型影响因素分析、计算…...

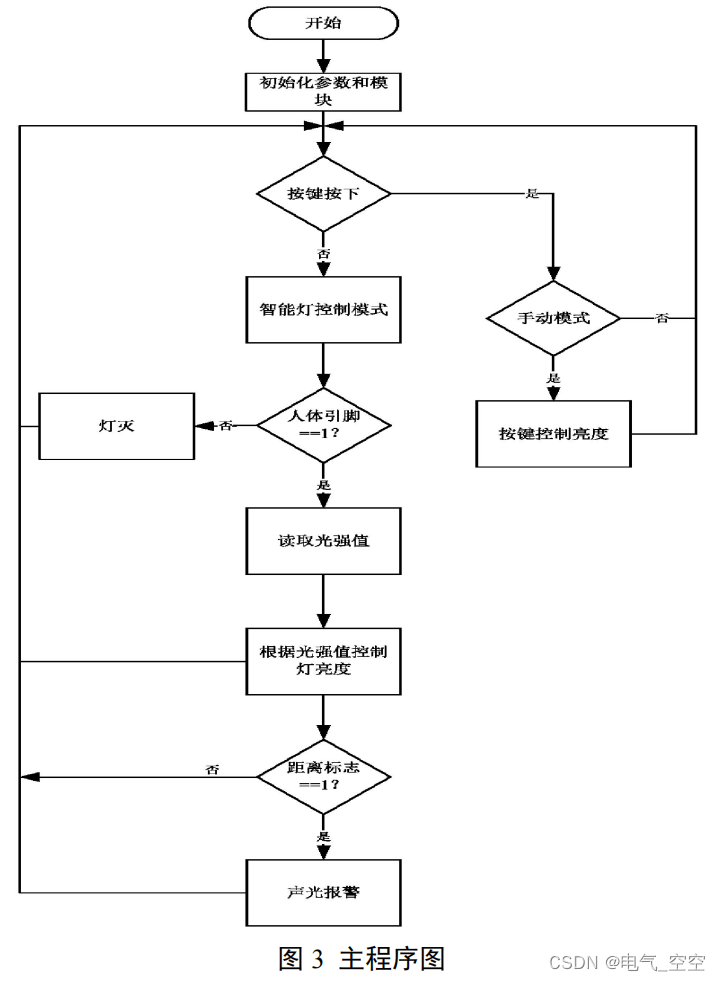
基于单片机的智能台灯控制系统
摘要: 文章设计一款单片机智能台灯控制系统,实现对台灯的手动和自动控制功能,以 STC89C52 单片机作为多功能智能台灯的主控制器,光电检测模块检测坐姿,红外传感器检测人体,光敏电阻检测光强,同…...

PrestaShop的一些使用介绍
目录 PrestaShop 是一个功能丰富的开源电子商务解决方案。 1. 以下是其基本概念和架构的一些要点: 2. PrestaShop 的模块开发是扩展其功能的重要方式。以下是对 PrestaShop 模块开发的详细介绍: 开发环境准备: 3. PrestaShop 的模块开发允…...

零基础女生如何入门人工智能,从哪里下手?学习时间大概要多久?
作为一个理工科早期毕业生,出于近乎本能的敏感,格外关注全网热议的ChatGPT。 本来国内就业环境就不好,各行各业内卷越来越严重,加上人工智能的异军突起,各行各业势必将迎来科技进步跨时代的巨大冲击,在此情…...

简答分享python学习进修网站
一、网战推荐 CodeCombat 是一款网页编程游戏。这款编程游戏借鉴了游戏很多设计元素,游戏剧情十分丰富。Codecombat能够学习Python多种语言,这些语言能够运用到游戏设计、网页应用、app的开发上。 Checkio 是一个基于浏览器的游戏,你需要使…...
)
linux高级编程(I/O)
fputc int fputc(int c, FILE *stream); 功能: 向流中写入一个字符 参数: c:要写入的字符 stream:文件流指针 返回值: 成功返回写入的字符ASCII码值 失败返回EOF fgetc int fgetc(FILE *stream); 功能: 从流中读取一个字符 参数: stream:文件流…...

Java面试——认证与授权
X、常见面试题汇总 1、Shiro与SpringSecutity对比 1)Shiro的特点: Shiro 是 Apache 下的项目,相对简单、轻巧,更容易上手使用。 Shiro 权限功能基本都能满足,单点登录都可以实现。且不用与任何的框架或者容器绑定, 可…...

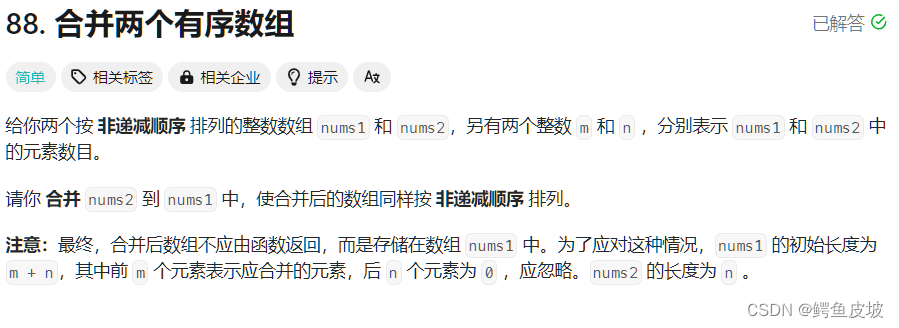
【经典算法OJ题讲解】
1.移除元素 经典算法OJ题1: 移除元素 . - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/remove-element/desc…...

大数据面试题之Zookeeper面试题
目录 1、介绍下Zookeeper是什么? 2、Zookeeper有什么作用?优缺点?有什么应用场景? 3、Zookeeper的选举策略,leader和follower的区别? 4、介绍下Zookeeper选举算法 5、Zookeeper的节点类型有哪些?分别作用是什么? 6、Zookeeper的节点数怎么设置比较好? …...

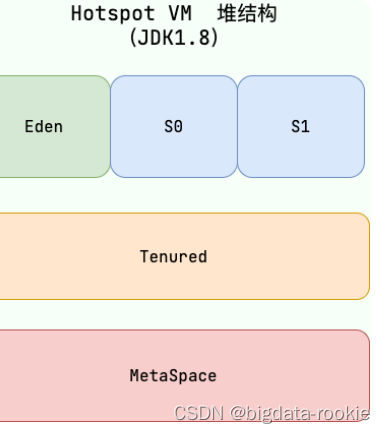
JVM 内存区域
一、运行时数据区域 Java 虚拟机在执行 Java 程序的过程中,会把它管理的内存划分成若干个不同的数据区域。 JDK 1.8 和之前的版本略有不同,这里介绍 JDK 1.7 和 JDK 1.8 两个版本。 JDK 1.7: 线程私有: 程序计数器虚拟机栈本地…...

全网最强剖析Spring AOP底层原理
相信各位读者对于Spring AOP的理解都是一知半解,只懂使用,却不懂原理。网上关于Spring AOP的讲解层出不穷,但是易于理解,让人真正掌握原理的文章屈指可数。笔者针对这一痛点需求,决定写一篇关于Spring AOP原理的优质博…...

Vscode中的行尾序列CRLF/LF不兼容问题
最近开发的的时候,打开项目文件经常会出现爆红错误提示信息,显示如下图: 这东西太烦人了,毕竟谁都不希望在遍地都是爆红的代码里写东西,就像能解决这个问题,根据提示可以知道这是vscode中使用的prettier插件…...

常见加密方式:MD5、DES/AES、RSA、Base64
16/32位的数据,最有可能就是使用md5加密的 使用对称加密的时候,双方使用相同的私钥 私钥:单独请求/隐藏在前端的隐藏标签当中 二、RSA非对称密钥加密 公钥加密,私钥解密 私钥是通过公钥计算生成的 加密解密算法都在js源文件当…...

如何在 C++/Qt/CMake 项目中构建 Rust 代码
问题描述 我有一个使用 CMake 构建的现有 C/Qt 项目,我想开始添加 Rust 代码,并能够从主 C 代码库中调用这些 Rust 代码。应该如何组织项目结构? 现有项目结构 ./CMakeLists.txt ./subproject-foo/CMakeLists.txt ./subproject-foo/src/..…...

封装了一个优雅的iOS转场动画
效果图 代码 // // LBTransition.m // LBWaterFallLayout_Example // // Created by mac on 2024/6/16. // Copyright © 2024 liuboliu. All rights reserved. //#import "LBTransition.h"interface LBPushAnimation:NSObject<UIViewControllerAnimated…...

数据中心技术:大数据时代的机遇与挑战
在大数据时代,数据中心网络对于存储和处理大量信息至关重要。随着云计算的出现,数据中心已成为现代技术的支柱,支持社交媒体、金融服务等众多行业。然而,生成和处理的大量数据带来了一些挑战,需要创新的解决方案。在这…...

29、架构-技术方法论之向微服务迈进
治理:理解系统复杂性 微服务架构的引入增加了系统的复杂性,这种复杂性不仅体现在技术层面,还包括组织、管理和运维等各个方面。本节将详细探讨微服务架构的复杂性来源,并介绍一些应对复杂性的治理策略。 1. 什么是治理 治理是指…...

点云处理实操 1. 求解点云法向
目录 一、点云法向的定义 二、如何计算计算法向量 三、实操 四、代码 main.cpp CMakeList.txt 一、点云法向的定义 点云法向量是指点云中某个点的局部表面法向量(Normal Vector)。法向量在三维空间中用来描述表面在该点处的方向属性,它是表面几何特征的重要描述工具。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
