解析JavaScript中逻辑运算符和||的返回值机制
本文主要内容:了解逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值。
在JavaScript中,逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值可能并不总是布尔值(true 或 false)。它们的返回值取决于它们操作的操作数的值。以下是关于这两个运算符详细解析:
逻辑与(&&)
如果第一个操作数的值为 falsy(例如:false、0、""、null、undefined、NaN),则整个表达式的结果就是这个 falsy 的值,并且不会计算第二个操作数。
如果第一个操作数的值为 truthy(任何不是 falsy 的值),则整个表达式的结果就是第二个操作数的值。
console.log(false && "hello"); // 输出:false
console.log(true && "hello"); // 输出:"hello"
console.log(0 && "hello"); // 输出:0
console.log("hello" && "world"); // 输出:"world"逻辑或(||)
如果第一个操作数的值为 truthy,则整个表达式的结果就是这个 truthy 的值,并且不会计算第二个操作数。
如果第一个操作数的值为 falsy,则整个表达式的结果就是第二个操作数的值。
console.log(true || "hello"); // 输出:true
console.log(false || "hello"); // 输出:"hello"
console.log(0 || "hello"); // 输出:"hello"
console.log("" || "world"); // 输出:"world"注意:
Falsy(假值)是在布尔上下文中被当作false的值。这些值包括:false、0(数字零)、""(空字符串)、null、undefined、NaN(非数字),在逻辑运算或条件判断中,这些值都会被当作false来处理。
Truthy(真值)是在布尔上下文中被当作true的值。除了上述的falsy值之外,JavaScript中的所有其他值都是truthy的。这包括:所有对象(包括数组和函数)、所有非零数字(包括无穷大Infinity和-Infinity)、所有非空字符串、true,在逻辑运算或条件判断中,这些值都会被当作true来处理。
使用场景
这种“短路”行为(即如果第一个操作数已经决定了整个表达式的值,则不会计算第二个操作数)在JavaScript中非常有用,特别是在为变量赋值时。例如,你可以使用 || 运算符来提供一个默认值:
let name = userInput || "admi"; // 如果userInput是falsy,则name将被设置为"admi"同样,你也可以使用 && 运算符来确保一个变量在访问其属性或方法之前已经定义:
let result = obj && obj.method(); // 如果obj是falsy,则result将被设置为obj的值(即falsy),否则result将是obj.method()的返回值
总结
- 逻辑与(&&):
- 如果第一个操作数为假,返回第一个操作数(短路)。
- 如果第一个操作数为真,返回第二个操作数(评估第二个操作数)。
- 逻辑或(||):
- 如果第一个操作数为真,返回第一个操作数(短路)。
- 如果第一个操作数为假,返回第二个操作数(评估第二个操作数)。
相关文章:

解析JavaScript中逻辑运算符和||的返回值机制
本文主要内容:了解逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值。 在JavaScript中,逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值可能并不总…...

Java中的数据结构与算法探秘
Java中的数据结构与算法探秘 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 引言 数据结构与算法是计算机科学的基础,对于Java程序员来说&#x…...

AST反混淆实战|嵌套的赋值语句通用还原处理
关注它,不迷路。 本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除! 1.混淆代码 下面的这段代码是来自px3验证码核心混淆代码: function _u…...

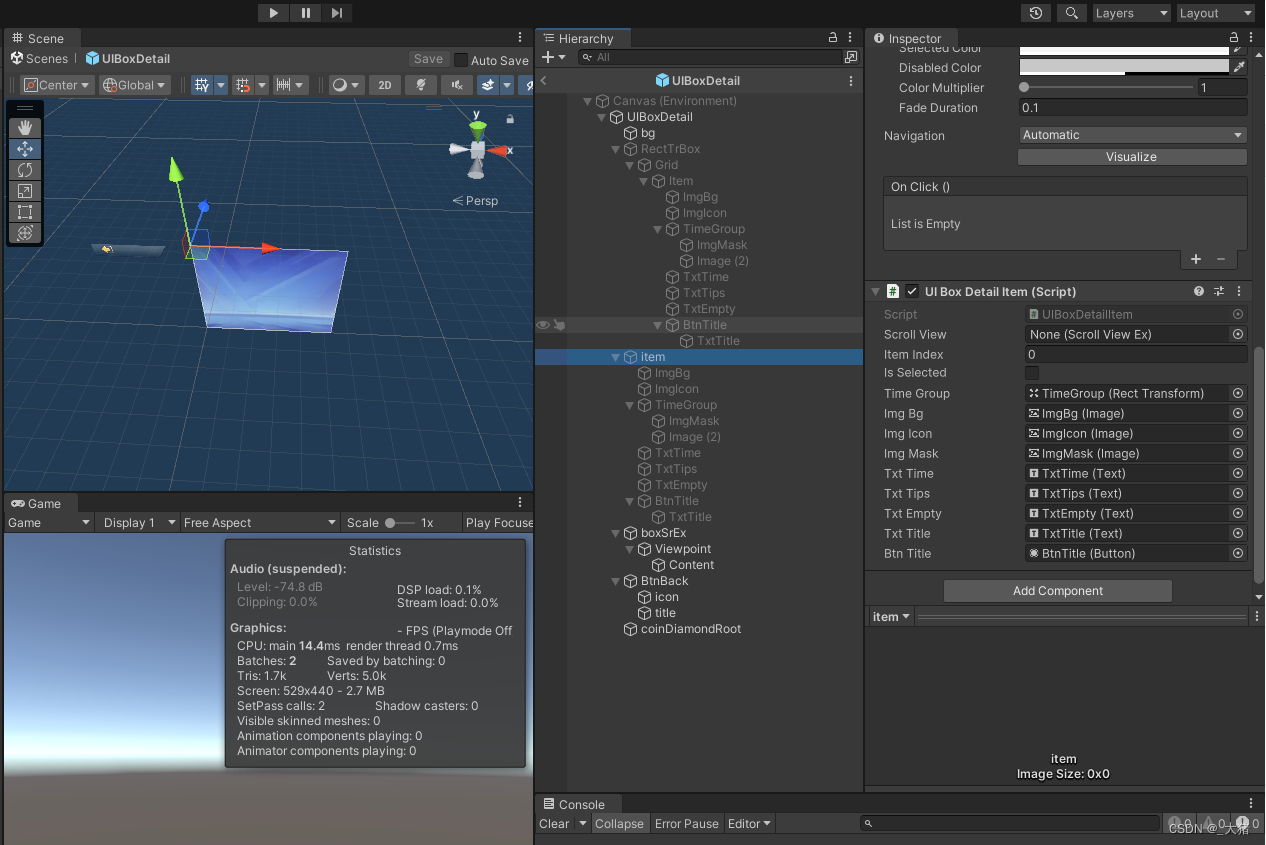
Unity的ScrollView滚动视图复用
发现问题 在游戏开发中有一个常见的需求,就是需要在屏幕显示多个(多达上百)显示item,然后用户用手指滚动视图可以选择需要查看的item。 现在的情况是在100个data的时候,Unity引擎是直接创建出对应的100个显示item。 …...

详解Spring AOP(二)
目录 1.切点表达式 1.1execution表达式 1.2 annotation 1.2.1自定义注解MyAspect 1.2.3添加自定义注解 2.Sping AOP原理 2.1代理模式 2.1.1静态代理 2.1.2动态代理 2.1.3JDK动态代理 2.1.4CGLIB动态代理 3.总结 承接上文:详解Spring AOP(一&…...

sql-analysis
文章目录 痛点: 1、无法提前发现慢sql,可能恶化为慢sql的语句 2、线上出现慢sql后,无法快速止损 后果:一般是以响应时间来发现慢sql,这时候已经对业务产生了一定影响,这时候就要改代码重新发布上线或者改数…...

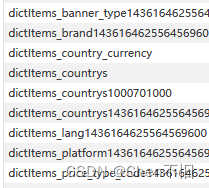
后台管理台字典localStorage缓存删除
localStorage里存放了如以下dictItems_开头的字典数据,localStorage缓存是没有过期时间的,需要手动删除。同时localStorage里还存有其他不需要删除的数据。 这里的方案是遍历localStorage,利用正则和所有key进行匹配,匹配到dict…...

计算机毕业设计PySpark+Hadoop招聘推荐系统 招聘大数据 招聘数据分析 招聘可视化 大数据毕业设计 大数据毕设
1. 管理端: 带有职位的增删改查功能,评论功能是针对新闻模块的,类似新闻大数据的实现 2. 网站端: python / java 协同过滤推荐算法 / 下载职位数据表收费1元每条 / 账户充值 / 短信验证码修改密码 / 身份证识别 / 多条件搜索 3.…...

.Net预定义的泛型委托
我们每次要使用一个委托前,都需要自定义这个委托类型,声明其参数和返回值,然后才能实例化委托类型的对象、最后调用委托对象。 为了简化这个过程,.Net预定义了Func<T>委托、Action<T>委托类型和Predicate<T>&a…...

Unity的Excel转表工具
该Excel工具主要由Python语言完成,版本为3.x 主要功能: 1.转换后的数据存储结构为二进制。 2.excel文件可以选择多种数据类型:int、float、string、一维(int、float、string)、二维int、Map(int/int、in…...
:高速缓存的奥秘)
静态随机存储器(SRAM):高速缓存的奥秘
目录 基本的静态存储单元阵列 基本的SRAM逻辑结构 1. 概述 2. SRAM阵列 3. 行选择器(Row Decoder) 4. 列选择器(Column Decoder) 5. 读写电路 6. 控制电路 7. 工作过程 SRAM的读/写时序 SRAM 结构概述 读操作时序 读…...

Linux CentOS 7 服务器集群硬件常用查看命令
(一)查看内核:uname -a [rootcdh1 ~]# uname -a Linux cdh1.macro.com 3.10.0-1062.el7.x86_64 #1 SMP Wed Aug 7 18:08:02 UTC 2019 x86_64 x86_64 x86_64 GNU/Linux(二)查看系统:cat /etc/redhat-releas…...

《Windows API每日一练》5.4 键盘消息和字符集
本节我们将通过实例来说明不同国家的语言、字符集和字体之间的差异,以及Windows系统是如何处理的。 本节必须掌握的知识点: 第31练:显示键盘消息 非英语键盘问题 字符集和字体 第32练:显示默认字体信息 第33练:创建逻…...

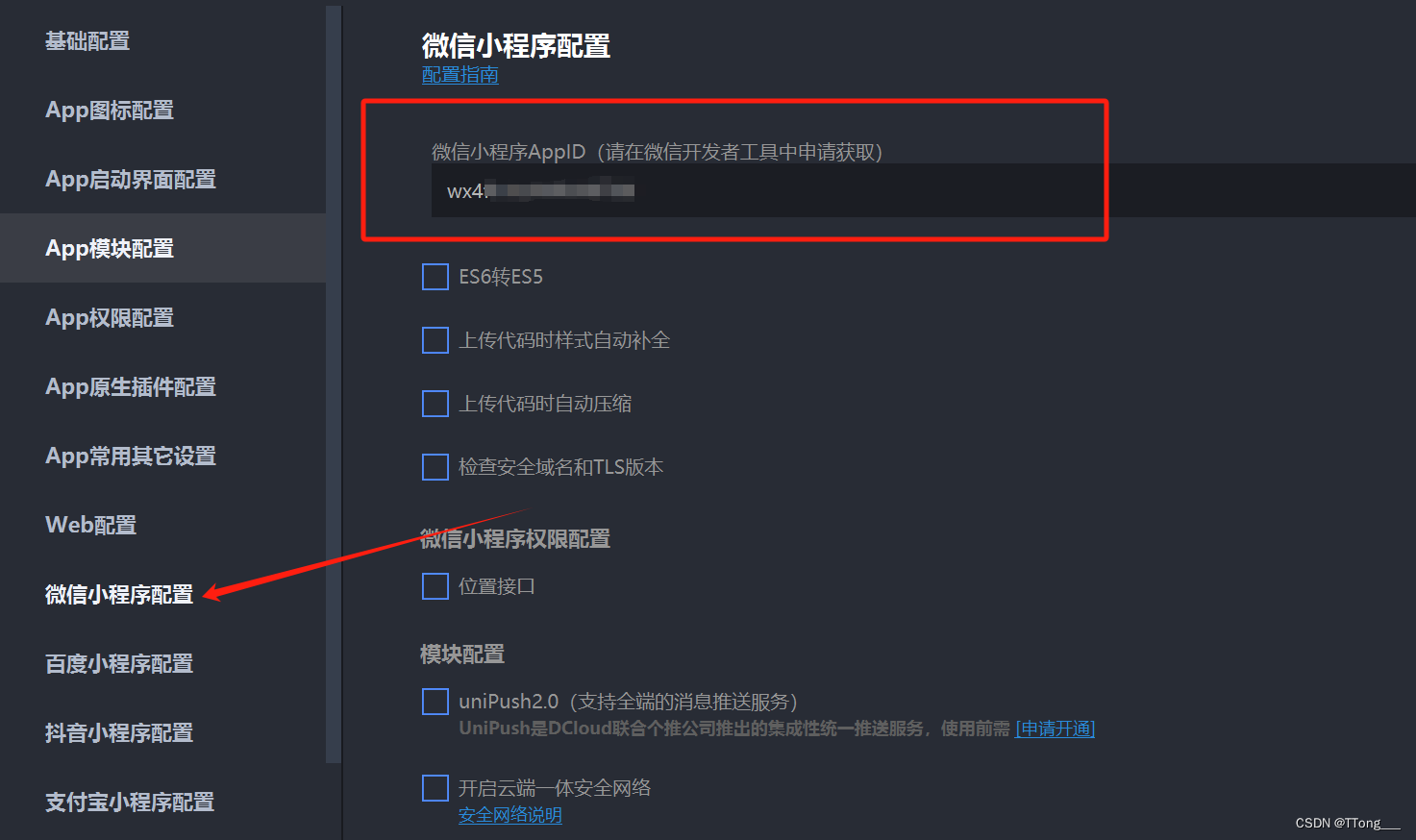
【uniapp】uniapp开发微信小程序入门教程
HBuilderx中uniapp开发微信小程序入门教程 一、 环境搭建 1. HBuilderx下载安装 HBuilderx下载安装地址 2. 微信开发者工具下载安装 微信开发者工地址具下载安装 二、创建uniapp项目 选择:文件>新建>项目>uni-app 输入项目名称>选择默认模板>…...

Python爬虫项目集:豆瓣电影排行榜top250
关于整理日常练习的一些爬虫小练习,可用作学习使用。 爬取项目以学习为主,尽可能使用更多的模块进行练习,而不是最优解。 爬虫概要 示例python 库爬取模块request解析模块BeautifulSoup存储类型list(方便存入数据库)…...

34-Openwrt uhttpd与rpcd
uhttpd作为一个简单的web服务器,其代码量并不多,而且组织结构比较清楚。和其它网络服务器差不多,其main函数进行一些初始化(首先parse config-file,然后parse argv),然后进入一个循环࿰…...

uni app 树状结构数据展示
树状数据展示,可以点击item 将点击数据给父组件 ,满足自己需求。不喜勿喷,很简单可以根据自己需求改哈,不要问,点赞收藏就好。其实可以和上一篇文章uni app 自定义 带popup弹窗的input组件-CSDN博客结合使用ÿ…...

KVM在线yum源部署-centos 7
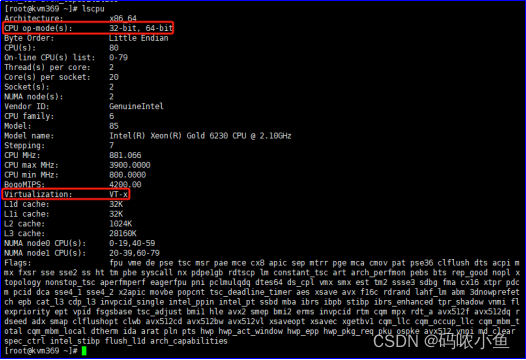
一、虚拟化简介 虚拟化就是操作系统里嵌套操作系统,一台服务器买回来,可能只是用作一个http服务,资源不能充分利用,而虚拟化的诞生有效解决了这个问题,以硬件资源上使用虚拟化,实现单硬件多系统,充分挖掘硬件性能,节能增效。同时通过多年的改进发展,虚拟化进化成云服务…...

TSF的服务发现与Consul有何区别?
TSF(腾讯服务框架)和Consul都是用于服务发现的工具,但它们在设计理念、功能特性、集成方式等方面存在一些区别。 ### 设计理念和目标 **Consul** 是一个开源的工具,用于服务发现、配置和分段。它提供了一种简单的方式来注册和发现服务,以及健康检查和键值存储功能。Consul…...

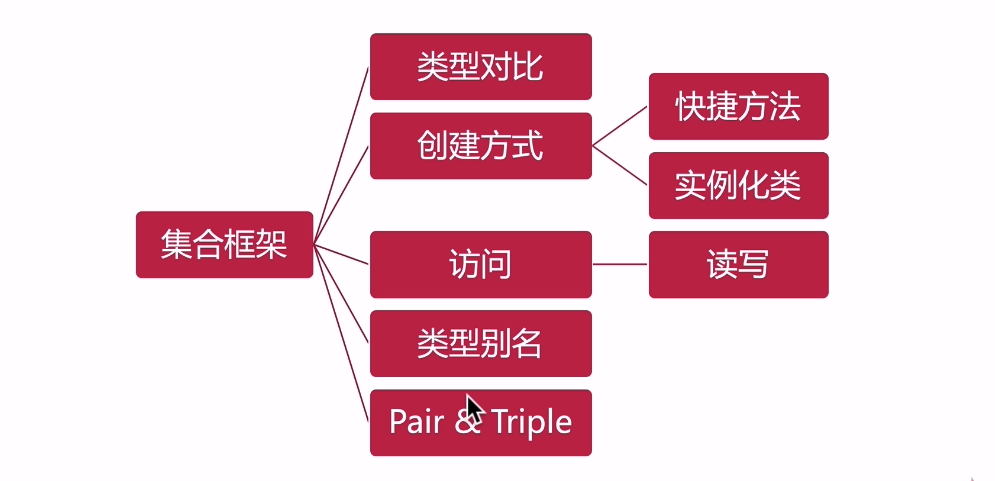
kotlin集合框架
1、集合框架的接口类型对比 2、不可变和可变List fun main() {// 不可变List - 不能删除或添加元素val intList: List<Int> listOf(1,2,3)intList.forEach{println(it) // 1 2 3}println("")// 可变List - 可以删除或添加元素val mutableList mutableListO…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
