前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。
1. aspect-ratio 属性
使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>document</title><style>.item {background: #000;width: 50%;margin: 0 auto;aspect-ratio: 4 / 3;}</style></head><body><div class="item"></div><script></script></body>
</html>2. 使用包含块
再套一层元素,使用 padding-top 撑开包含块,再嵌套一层元素填写类型,绝对定位上包含快。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>document</title><style>.item {background: #000;width: 50%;margin: 0 auto;aspect-ratio: 4 / 3;}.inner {width: 100%;padding-top: 75%;height: 0;position: relative;}.container {position: absolute;width: 100%;height: 100%;}</style></head><body><div class="item"><div class="inner"><div class="container">这是内容</div></div></div><script></script></body>
</html>相关文章:

前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。 1. aspect-ratio 属性 使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题 <!DOCTYPE html> &l…...

MES工业一体机的自动化控制技术
MES工业一体机是一种集成了物料管理、生产计划、设备管理、质量控制等功能于一身的智能化生产设备。其自动化控制技术是指通过计算机自动控制系统,实现对生产过程中各种参数的监测、调整和控制,从而提高生产效率、降低生产成本和提高产品质量的一种技术手…...

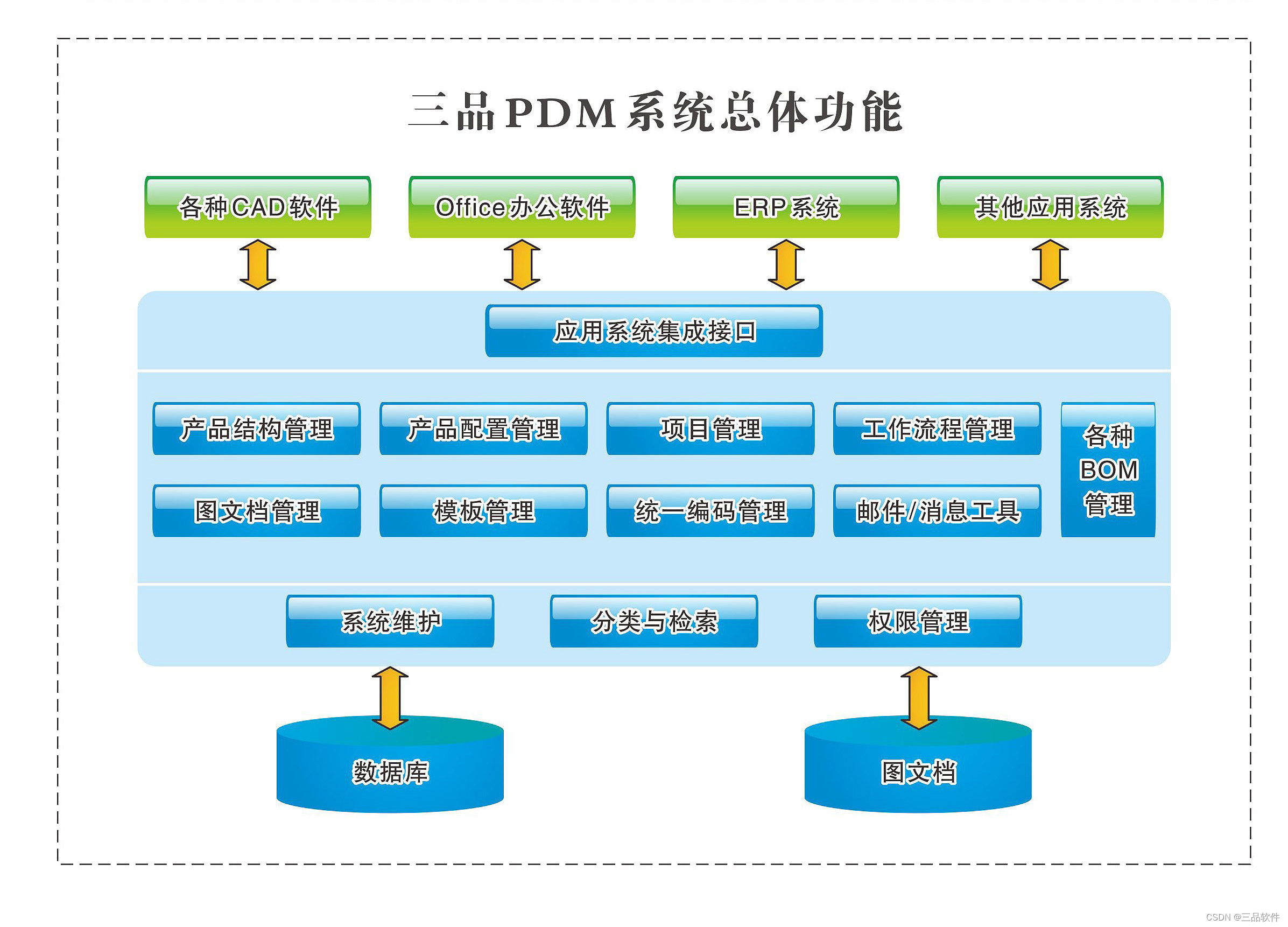
三品PDM电子行业解决方案介绍 电子企业PDM应用效果
随着全球化和技术创新的不断推进,电子行业正经历着前所未有的发展机遇。然而,随之而来的挑战也日益凸显,尤其是在产品数据管理PDM方面。本文将探讨电子行业在PDM方面的需求,并提出相应的解决方案,以帮助企业提升效率和…...

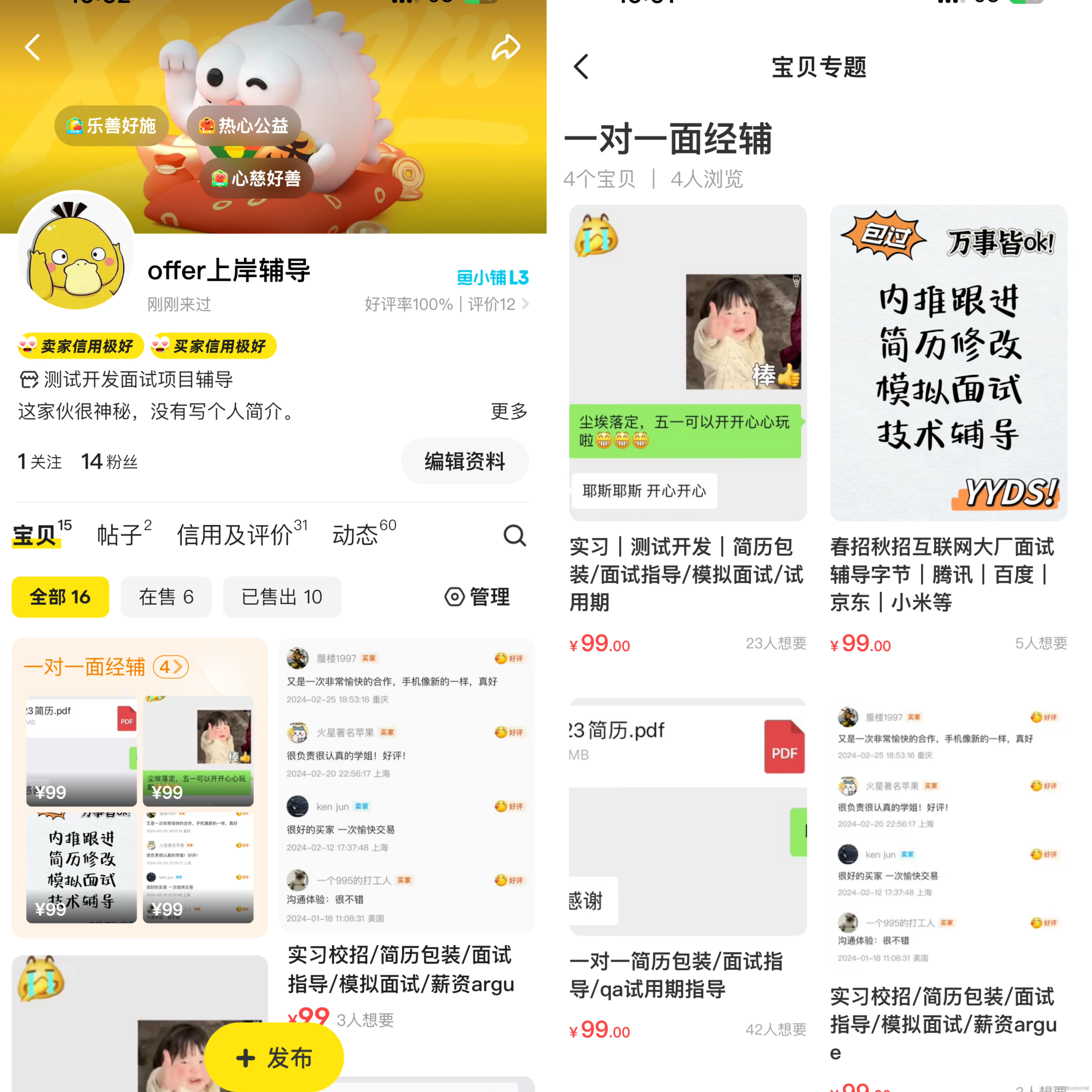
模拟面试之外卖点单系统(高频面试题目mark)
今天跟大家分享一个大家简历中常见的项目-《外卖点单系统》,这是一个很经典的项目,有很多可以考察的知识点和技能点,但大多数同学都是学期项目,没有实际落地,对面试问题准备不充分,回答时抓不到重点&#x…...

SwiftUI 6.0(iOS 18/macOS 15)关于颜色 Color 的新玩法
概览 WWDC 2024 重装升级的 SwiftUI 6.0 让 Apple 不同平台(iOS 18/macOS 15)显得愈发的冰壶玉衡、美轮美奂。 之前梦寐以求的颜色混合功能在 WWDC 24 里终于美梦成真啦! 在本篇博文中,您将学到如下内容: 概览1. 梦想…...

C++核心编程运算符的重载
C核心编程运算符的重载 文章目录 C核心编程运算符的重载1.“”运算符的重载1.1 作为成员函数重载1.2 作为全局函数重载 2."<<"运算符重载2.1为什么需要重载左移运算符2.2如何重载左移运算符2.3注意事项 3.""运算符重载3.1 前置递增运算符重载3.2后置…...

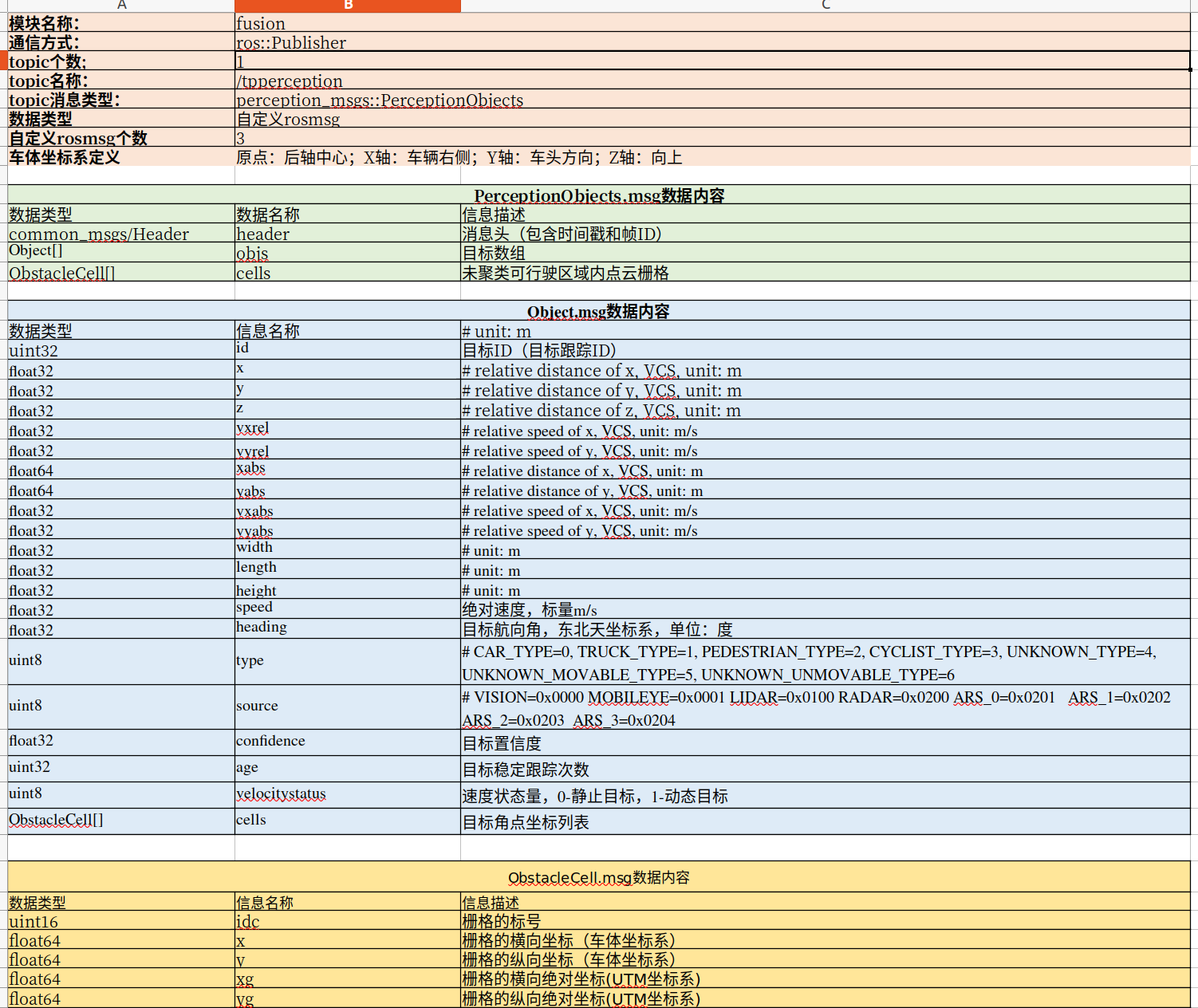
雷达标定与解析
融合雷达与解析雷达数据的相关代码。感谢开源社区的贡献。以下代码继承了很多人的工作。 如果是单雷达: 直接进行标定,所以就是接收相关的话题然后发布。 lidar_calibration_params.yaml: calibration:在这个接口里面x_offset: 0.0y_offset:…...

养殖自动化温控系统:现代养殖场的智能守护神
现代农业养殖业中,养殖自动化温控系统已经成为提高生产效率和保障动物福利的关键技术之一。本篇文章将深入介绍养殖自动化温控系统的原理、组成、优势及其在不同类型养殖场中的应用实例,并展望该技术的未来发展。 一、养殖自动化温控系统概述 养殖自动…...

用python打印——九九乘法表2
for i in range(1, 10):for j in range(1, i 1):print(f"{j} * {i} {j * i}\t", end)j 1print()外层的 for 循环从 1 到 9 遍历 i。对于每个 i,内层的 for 循环从 1 到 i 遍历 j。在每次循环中,打印出 j 乘以 i 的结果,并以制表…...

如何系统学习机器学习?
我不是计算机专业,第一次接触机器学习还是在研一的时候,当时是看到机器学习可以做号码识别,就觉得好厉害,想学这个。 首次了解到Python这门语言,知道了机器学习可以做什么后,就感觉打开了新世界一样。再后来…...

Qt:1.杂谈
1.前端开发和Qt: 前端开发可以分为网页开发、移动端开发、桌面应用开发。Qt这个技术,是来开发电脑桌面应用程序的,也就是客户端程序的开发。属于比较经典的前端开发体系下。客户端开发的任务:编写和用户交互的界面或者应用程序。大…...

AI视频模型Sora核心功能以及应用场景
随着人工智能技术的飞速发展,AI在视频处理和生成领域的应用正变得越来越广泛。Sora,作为新一代AI视频模型,展示了前所未有的潜力和创新能力。本文将深入探讨Sora的功能、应用场景以及它所带来的革命性变化。 一、Sora的核心功能 1.1 视频生…...

面试-细聊synchronized
1.线程安全问题的主要诱因: 存在多条共享数据(临界资源) 存在多条线程共同操作这些共享数据 解决问题的根本方法: 同一时刻有且仅有一个线程在操作共享数据,其他线程必须等到该线程处理完数据后在对共享数据进行操作。 2.synchroized锁 分…...

AI降重新突破:chatgpt降重工具在学术论文中的应用与效果
论文降重一直是困扰各界毕业生的“拦路虎”,还不容易熬过修改的苦,又要迎来降重的痛。 其实想要给论文降重达标,我有一些独家秘诀。话不多说直接上干货! 1、同义词改写(针对整段整句重复) 这是最靠谱也是…...

Spring学习02-[Spring容器核心技术IOC学习]
Spring容器核心技术IOC学习 什么是bean?如何配置bean?Component方式bean配合配置类的方式import导入方式 什么是bean? 被Spring管理的对象就是bean,和普通对象的区别就是里面bean对象里面的属性也被注入了。 如何配置bean? Component方式、bean配合配置类的方式、import…...

2024上海CDIE 参展预告 | 一站式云原生数字化平台已成趋势
为什么企业需要进行数字化转型?大家都在讨论的数字化转型面临哪些困境?2024.6.25-26 CDIE数字化创新博览会现场,展位【A18】,期待与您相遇,共同探讨企业如何利用数字化技术驱动业务增长。 一、展会介绍——CDIE数字化…...

高考专业组 07组 08组 武汉大学
武汉大学的招生都什么废物点心,搜个专业组都没官方解释! 07组:理学,详见下表专业代码07xxxx,例如数学、物理、化学 08组:工学,详见下表专业代码08xxxx,例如机械、电子信息、自动化、…...

解析JavaScript中逻辑运算符和||的返回值机制
本文主要内容:了解逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值。 在JavaScript中,逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值可能并不总…...

Java中的数据结构与算法探秘
Java中的数据结构与算法探秘 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 引言 数据结构与算法是计算机科学的基础,对于Java程序员来说&#x…...

AST反混淆实战|嵌套的赋值语句通用还原处理
关注它,不迷路。 本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除! 1.混淆代码 下面的这段代码是来自px3验证码核心混淆代码: function _u…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
