【React篇】父组件渲染时避免重复渲染子组件的3种处理方法
在 React 中,父组件渲染时要避免重复渲染子组件,可以使用以下方法:
- 使用
React.memo(仅适用于函数式组件)或PureComponent(适用于类组件):
这些方法可以帮助你创建在接收到新的 props 时仅在有必要的情况下重新渲染的组件。它们通过浅比较新旧 props 来判断是否需要重新渲染。
对于函数式组件:
import React from 'react';const ChildComponent = React.memo(function({ prop }) {// 子组件渲染逻辑
});export default ChildComponent;
对于类组件:
import React, { PureComponent } from 'react';class ChildComponent extends PureComponent {// 子组件渲染逻辑
}export default ChildComponent;
- 使用
shouldComponentUpdate生命周期方法(适用于类组件):
这个方法允许你在子组件渲染之前自定义是否进行渲染的逻辑。你需要返回一个布尔值,表示是否应该继续渲染。
import React, { Component } from 'react';class ChildComponent extends Component {shouldComponentUpdate(nextProps, nextState) {// 比较新旧 props,如果相同则不重新渲染return this.props !== nextProps || this.state !== nextState;}// 子组件渲染逻辑
}export default ChildComponent;
- 使用
React.useMemo和React.useCallbackHooks(适用于函数式组件):
这两个 Hooks 可以帮助你分别缓存值和函数,以避免不必要的重新渲染。
例如,如果你有一个依赖于父组件状态的事件处理程序,你可以使用 useCallback 来确保事件处理程序在父组件状态未更改时保持不变:
import React, { useCallback } from 'react';function ParentComponent() {const [parentState, setParentState] = useState('initial');const handleClick = useCallback(() => {console.log('Parent state:', parentState);}, [parentState]);return (<div><button onClick={handleClick}>Click me</button><ChildComponent onClick={handleClick} /></div>);
}function ChildComponent({ onClick }) {// 子组件渲染逻辑
}export default ParentComponent;
通过使用这些方法,可以有效地避免子组件在父组件渲染时的重复渲染,从而提高应用程序的性能。
相关文章:

【React篇】父组件渲染时避免重复渲染子组件的3种处理方法
在 React 中,父组件渲染时要避免重复渲染子组件,可以使用以下方法: 使用 React.memo(仅适用于函数式组件)或 PureComponent(适用于类组件): 这些方法可以帮助你创建在接收到新的 pr…...

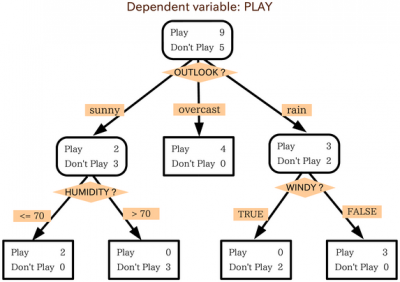
深度神经网络——决策树的实现与剪枝
概述 决策树 是一种有用的机器学习算法,用于回归和分类任务。 “决策树”这个名字来源于这样一个事实:算法不断地将数据集划分为越来越小的部分,直到数据被划分为单个实例,然后对实例进行分类。如果您要可视化算法的结果…...

IOPaint前后端框架
IOPaint 前后端框架 IOPaint 是一个图像修复工具,使用了先进的AI模型进行图像编辑。以下是其前后端所使用的框架: 前端框架 IOPaint 的前端使用了 Node.js 和 npm 进行依赖管理和构建。具体步骤如下: 克隆仓库并进入 web_app 目录&#x…...

【Linux】进程间通信_2
文章目录 七、进程间通信1. 进程间通信分类管道 未完待续 七、进程间通信 1. 进程间通信分类 管道 管道的四种情况: ①管道内部没有数据,并且具有写端的进程没有关闭写端,读端就要阻塞等待,知道管道pipe内部有数据。 ②管道内部…...

Linux基础 - 常用命令
目录 零. 简介 一 . 常见 Ubuntu 命令 二. apt-get 下载 三. 网络命令 四. 常用命令的总结 零. 简介 在 Ubuntu 中,命令是用于与操作系统进行交互和执行各种操作的指令。通过在终端中输入命令,可以完成文件管理、系统配置、软件安装、进程管理等各种…...

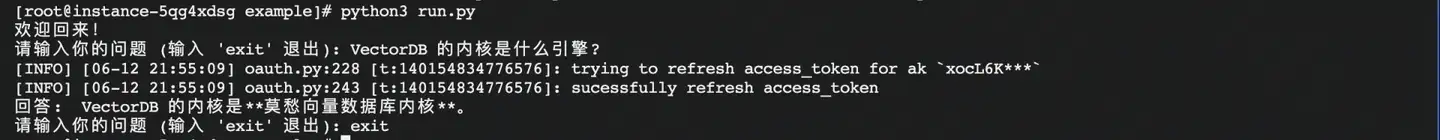
轻松两步,借助向量数据库 VectorDB 与千帆 Appbuilder 构建个性化本地问答知识库
在我们日常的工作和生活中,经常会遇到需要快速获取和管理大量信息的情况。无论是解答客户的问题,还是整理公司内部的资料,一个高效的知识库系统都能帮我们省下大量时间和精力。 为了帮助大家快速构建 RAG 应用,我们之前发布了一个…...

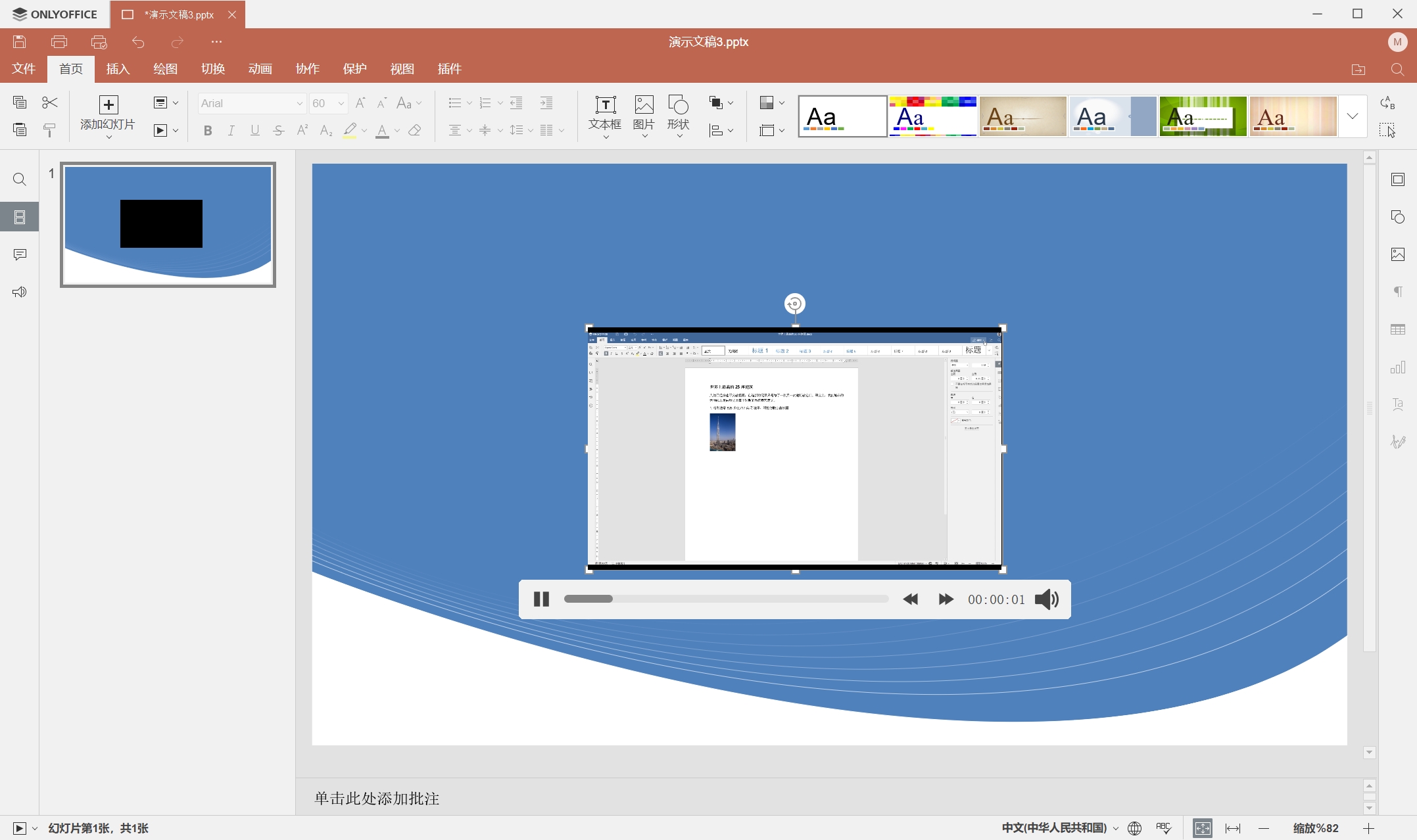
ONLYOFFICE 桌面编辑器 8.1
ONLYOFFICE 桌面编辑器 8.1 ONLYOFFICE 简介一、轻松编辑器 PDF 文件二、用幻灯片版式快速修改幻灯片三、无缝切换文档编辑、审阅和查看模式四、**改进从右至左语言的支持 & 新的本地化选项**五、隐藏“连接到云”板块六、在演示文稿中播放视频和音频文件七、版本 8.1&…...

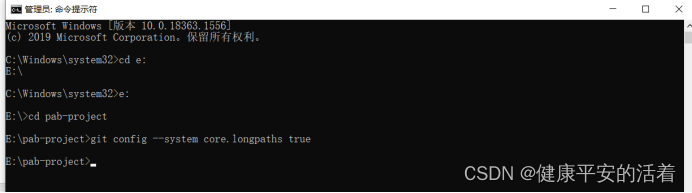
idea中的git在clone文件提示 filename too long
一 解决版本 1.1 问题描述以及解决办法 当在Windows系统下使用Git时出现“filename too long”错误: git config --system core.longpaths true...

C++ 数组介绍
1. 数组是什么? 在C中,数组是一种基本的数据结构,它允许我们存储固定大小的相同类型元素的集合。每个元素在数组中都有一个唯一的索引,从0开始。 2. 数组的声明与初始化 2.1 声明数组 声明数组时,需要指定数组的类…...

思维导图MindManager2024最新版,让你的思维飞起来!
亲爱的朋友们,今天我要跟大家分享一款我近期深度使用并彻底被种草的神器——MindManager2024最新版本的思维导图软件。作为一位对效率和创意有着极高追求的内容创作者,我几乎尝试过市面上所有的思维导图工具,而MindManager2024无疑是其中的佼…...

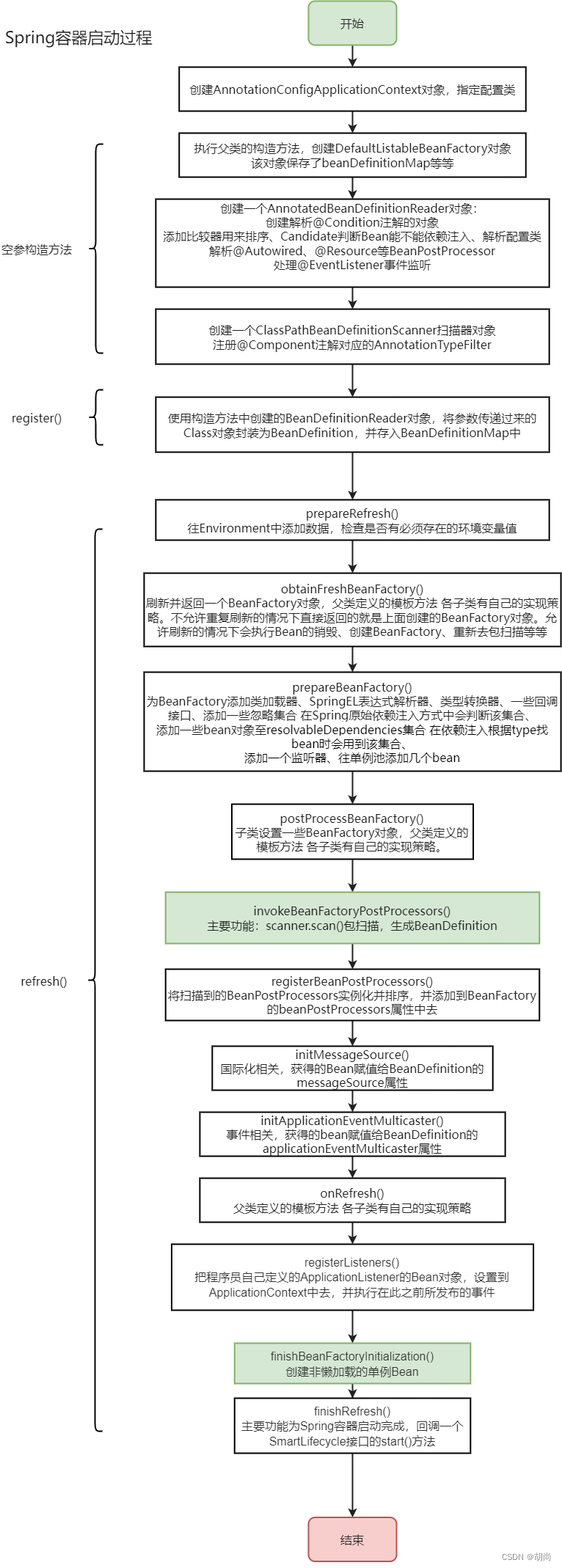
Spring容器启动流程——refresh()单个方法分析
文章目录 Spring启动过程this()方法refresh()prepareRefresh()obtainFreshBeanFactory()prepareBeanFactory()postProcessBeanFactory()invokeBeanFactoryPostProcessorsregisterBeanPostProcessorsinitMessageSource()initApplicationEventMulticaster()onRefresh()registerLi…...

Redis--注册中心集群 Cluster 集群
准备工作: 首先pull用到的镜像 docker pull redis:6.0.8 端口准备 node01 192.168.248.189.6381-6382 node02 192.168.248.190 6383-6384 node03 192.168.248.191 6385-6386 创建路径: mkdir -p /soft/docker/redis-cluster cd /soft/docker/re…...

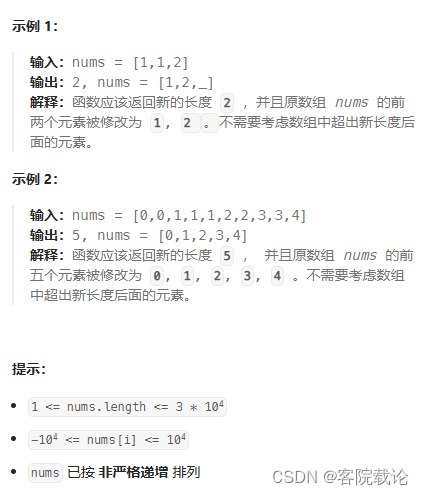
秋招突击——6/20——复习{(单调队列优化)——最大子序列和,背包问题——宠物小精灵收服问题}——新作{两两交换链表中的节点}
文章目录 引言复习单调队列优化——最大子序列和思路分析实现代码参考实现 背包问题——宠物小精灵的收服问题个人实现参考实现 新作两两交换链表中的节点个人实现参考实现 删除有序数组中的重复项个人实现知识补全迭代器的访问和控制vector删除特定的元素erasevector底层删除元…...

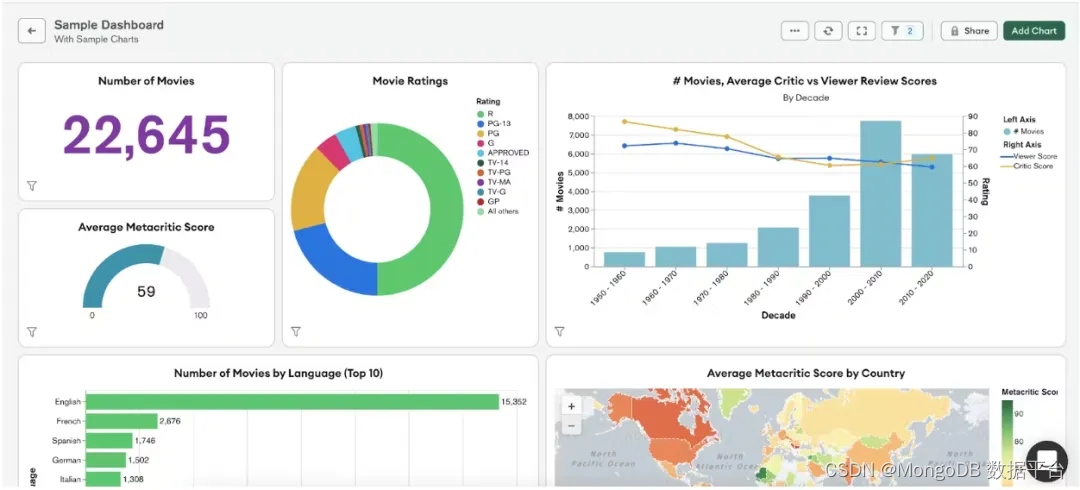
使用 MongoDB 剖析开放银行:技术挑战和解决方案
开放银行(或开放金融)在银行业掀起了一股颠覆性浪潮,它迫使金融机构(银行、保险公司、金融科技公司、企业甚至政府机构)迎接一个透明、协作和创新的新时代。这种模式转变要求银行与第三方提供商(TPP&#x…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段二
一、鸿蒙应用界面开发 弹性布局-Flex 语法 /* 弹性容器组件 Flex() 位置: Flex默认主轴水平往右,交叉轴垂直向下(类似Row) 语法: Flex(参数对象){子组件1,子组件2,子组件3 } 属性方法: direction…...

26.4 Django 视图层
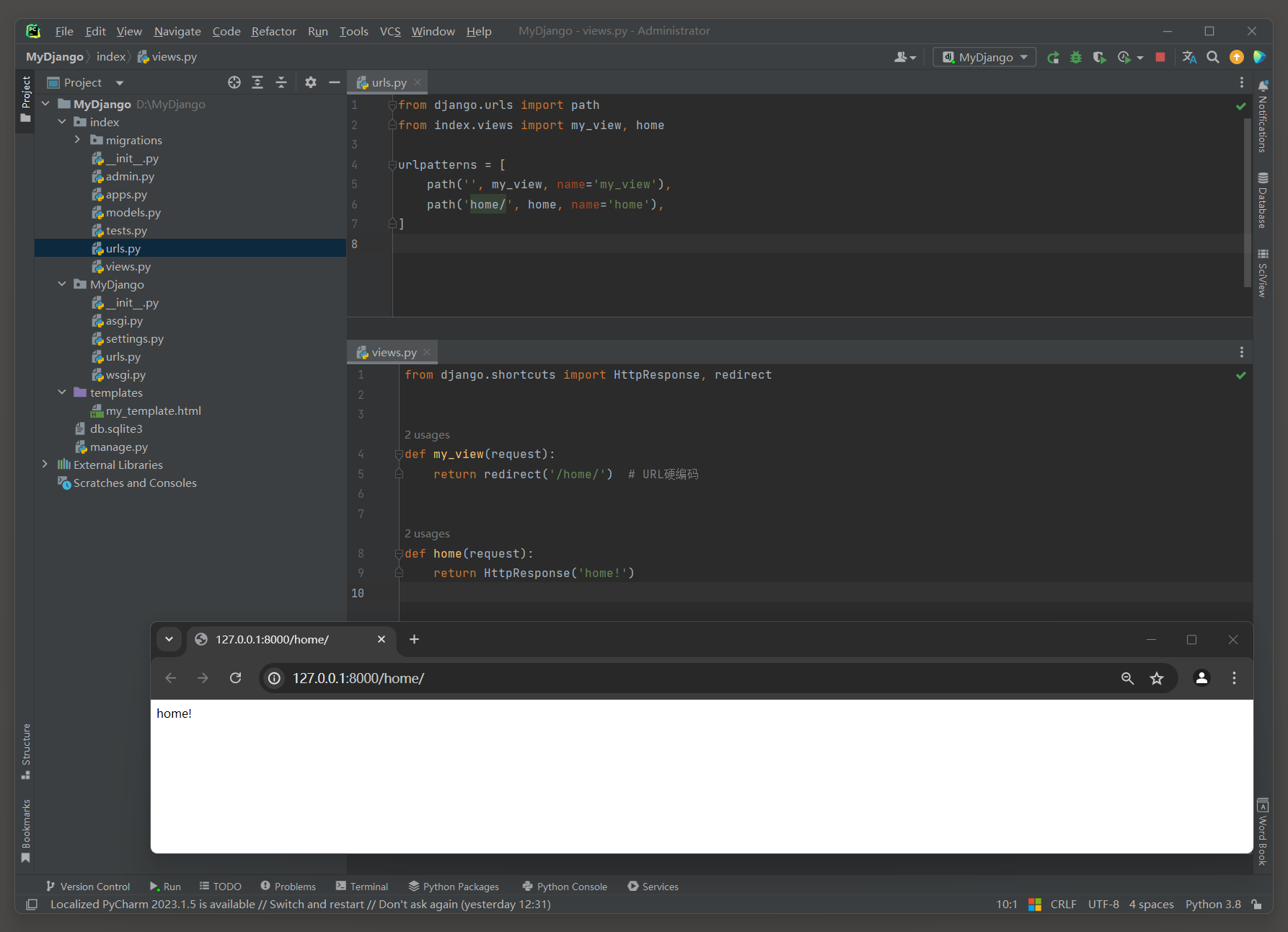
1. 视图函数 视图函数是Django框架中用于处理Web请求并返回Web响应的重要组件. 以下是对Django视图函数的详细解释: * 1. 视图函数与URL的映射.为了让Django能够知道哪个URL对应哪个视图函数, 需要在应用的urls.py文件中定义URL模式.使用path或re_path函数来定义URL模式, 并将…...

Hbase介绍
Hbase介绍 HBase 是一个开源的、分布式的、面向列的 NoSQL 数据库系统,它建立在 Apache Hadoop 之上,提供了高可靠性、高性能、可伸缩性和高可用性的存储解决方案。让我来简单介绍一下 HBase 的架构。 1. 架构概述: HBase 的架构设计基于 Go…...

rollup学习笔记
一直使用的webpack,最近突然想了解下rollup,就花点时间学习下. 一,什么是rollup? rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包. 业…...

多商户零售外卖超市外卖商品系统源码
构建你的数字化零售王国 一、引言:数字化零售的崛起 在数字化浪潮的推动下,零售业务正经历着前所未有的变革。多商户零售外卖超市商品系统源码应运而生,为商户们提供了一个全新的数字化零售解决方案。通过该系统源码,商户们可以…...

HTML 教程
HTML 教程 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它描述了一个网站的结构骨架,使得浏览器能够展示具有特定格式的文本、链接、图片和其他内容。本教程将带你深入了解HTML的基础知识,包括其语法、常用标签以及如何构建一个基本的网页结构。 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
