微信小程序常用标签及其用法
大家好,我是linzi,今天我来给大家分享一下微信小程序一些个常用的标签及其用法
1. <view> 标签
<view> 标签是小程序中最常用的标签之一,用于组织和布局页面上的内容,类似于HTML中的 <div> 标签。
<view class="container"><view class="header">Header</view><view class="content"><text>Hello, World!</text></view><view class="footer">Footer</view>
</view>说明:
<view> 标签可以嵌套,用来划分页面结构。
class 属性用于添加样式类,可以通过 WXSS(微信小程序的样式表)来定义这些类的样式。
2. <text> 标签
<text> 标签用于显示文本内容,类似于 HTML 中的 <span> 标签,但是在微信小程序中,<text> 标签对性能更友好,适合用于显示少量的文本。
<view><text>Hello, World!</text>
</view>说明:
<text> 标签内只能包含文本节点或者 <text>、<span> 等行内元素。
可以使用 selectable 属性来控制文本是否可以被用户选中。
3. <image> 标签
<image> 标签用于显示图片,类似于 HTML 中的 <img> 标签。
用法示例:
<view><image src="/images/logo.png" mode="aspectFit" />
</view>说明:
src 属性指定图片的路径,支持本地路径和远程路径。
mode 属性控制图片的显示模式,常用的值包括 aspectFit(保持宽高比缩放图片,使图片的长边能完全显示出来)、aspectFill(保持宽高比缩放图片,使图片的短边能完全显示出来)、widthFix(宽度不变,高度自动变化,保持原图宽高比不变)等。
4. <button> 标签
<button> 标签用于创建一个按钮,用户可以点击按钮执行相应的操作。
用法示例:
<button bindtap="onButtonClick">Click me</button>说明:
bindtap 属性指定按钮点击事件的处理函数。
<button> 标签内可以包含文本或者其他组件。
5. <input> 标签
<input> 标签用于接收用户输入的内容,类似于 HTML 中的 <input> 标签。
用法示例:
<view><input type="text" placeholder="请输入内容" bindinput="onInput" />
</view>说明:
type 属性指定输入框的类型,如 text、number、password 等。
placeholder 属性设置输入框的占位提示文本。
bindinput 属性绑定输入框输入事件的处理函数。
总结:
今天的博客介绍了微信小程序中几个常用的标签及其基本用法和示例代码。通过熟悉和掌握这些标签,可以帮助开发者更加高效地开发和设计小程序页面。在实际开发过程中,还可以结合微信小程序的组件和API,进一步丰富和优化小程序的功能和用户体验。
相关文章:

微信小程序常用标签及其用法
大家好,我是linzi,今天我来给大家分享一下微信小程序一些个常用的标签及其用法 1. <view> 标签 <view> 标签是小程序中最常用的标签之一,用于组织和布局页面上的内容,类似于HTML中的 <div> 标签。 <view …...

开发查询订单信息fastGPT智能体工作流 将工作流接入到人工客服系统
我在抖音上发布了视频 https://www.douyin.com/video/7382446337482099977 下面是主要内容介绍 【视频标题:】开发查询订单信息fastGPT智能体工作流 将工作流接入到人工客服系统 #智能体 #FastGPT #客服系统-----------【视频行业分类:】<3C数码>-…...

Flink集群运行模式
我们了解了flink的一个集群的一个基础架构,包括里面核心的一些组件,比如说job manager,task manager等一些组件的一些主要的一些组成。本节课程开始我们学习flink的一个集群部署模式。首先我们来看一下flink集群部署模式究竟应该有哪一些种类…...

XSS 安全漏洞介绍及修复方案
简介 XSS(Cross Site Scripting)是一种常见的 Web 安全漏洞,攻击者通过在网页中注入恶意脚本代码,使得网页在用户端执行这些脚本,从而窃取用户信息或者进行其他恶意操作。为了防止 XSS 攻击,可以使用正则表…...

基于STM32的智能仓库管理系统
目录 引言环境准备智能仓库管理系统基础代码实现:实现智能仓库管理系统 4.1 数据采集模块4.2 数据处理与分析4.3 通信模块实现4.4 用户界面与数据可视化应用场景:仓库管理与优化问题解决方案与优化收尾与总结 1. 引言 智能仓库管理系统通过使用STM32嵌…...

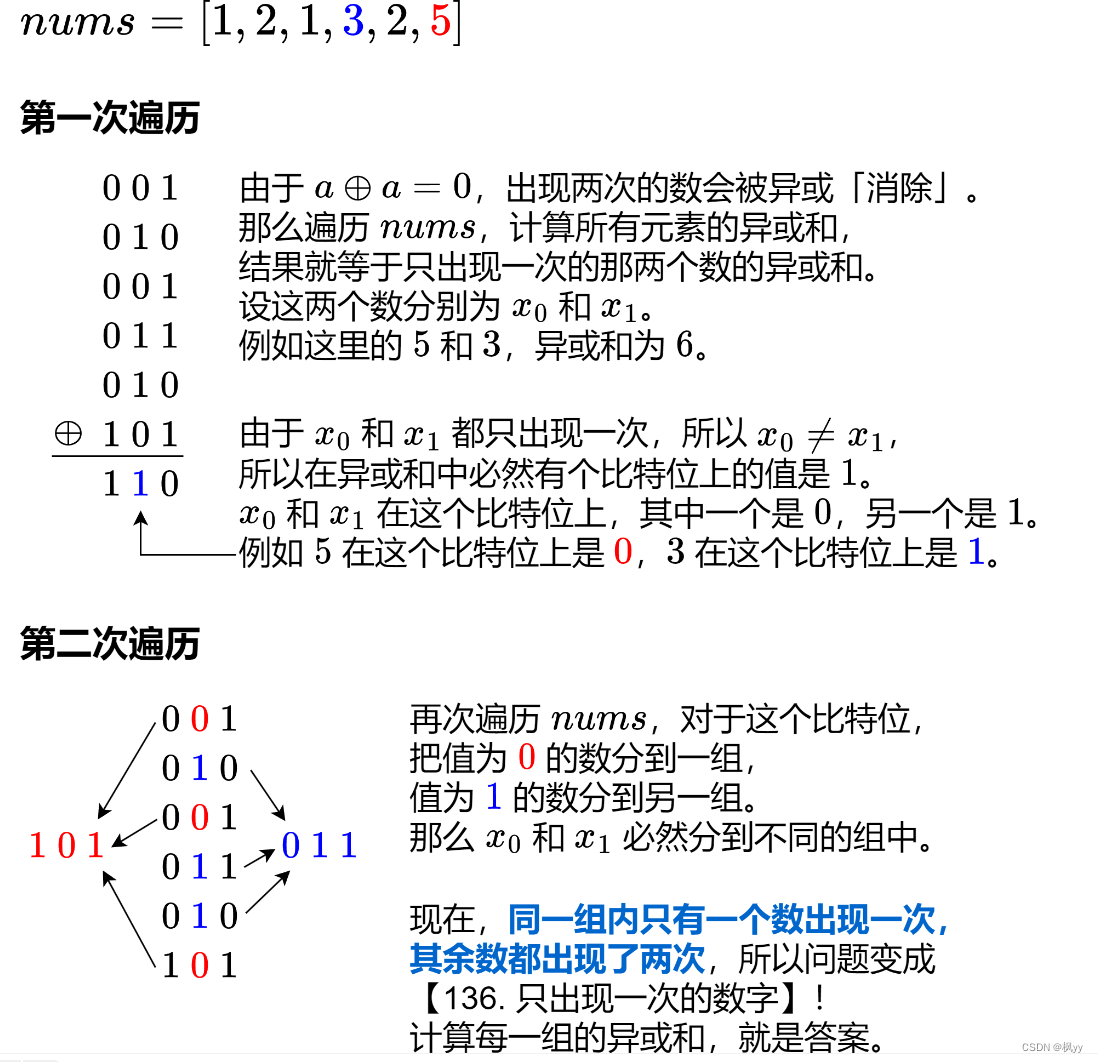
LeetCode —— 只出现一次的数字
只出现一次的数字 I 本题依靠异或运算符的特性,两个相同数据异或等于0,数字与0异或为本身即可解答。代码如下: class Solution { public:int singleNumber(vector<int>& nums) {int ret 0;for (auto e : nums){ret ^ e;}return ret;} };只出…...

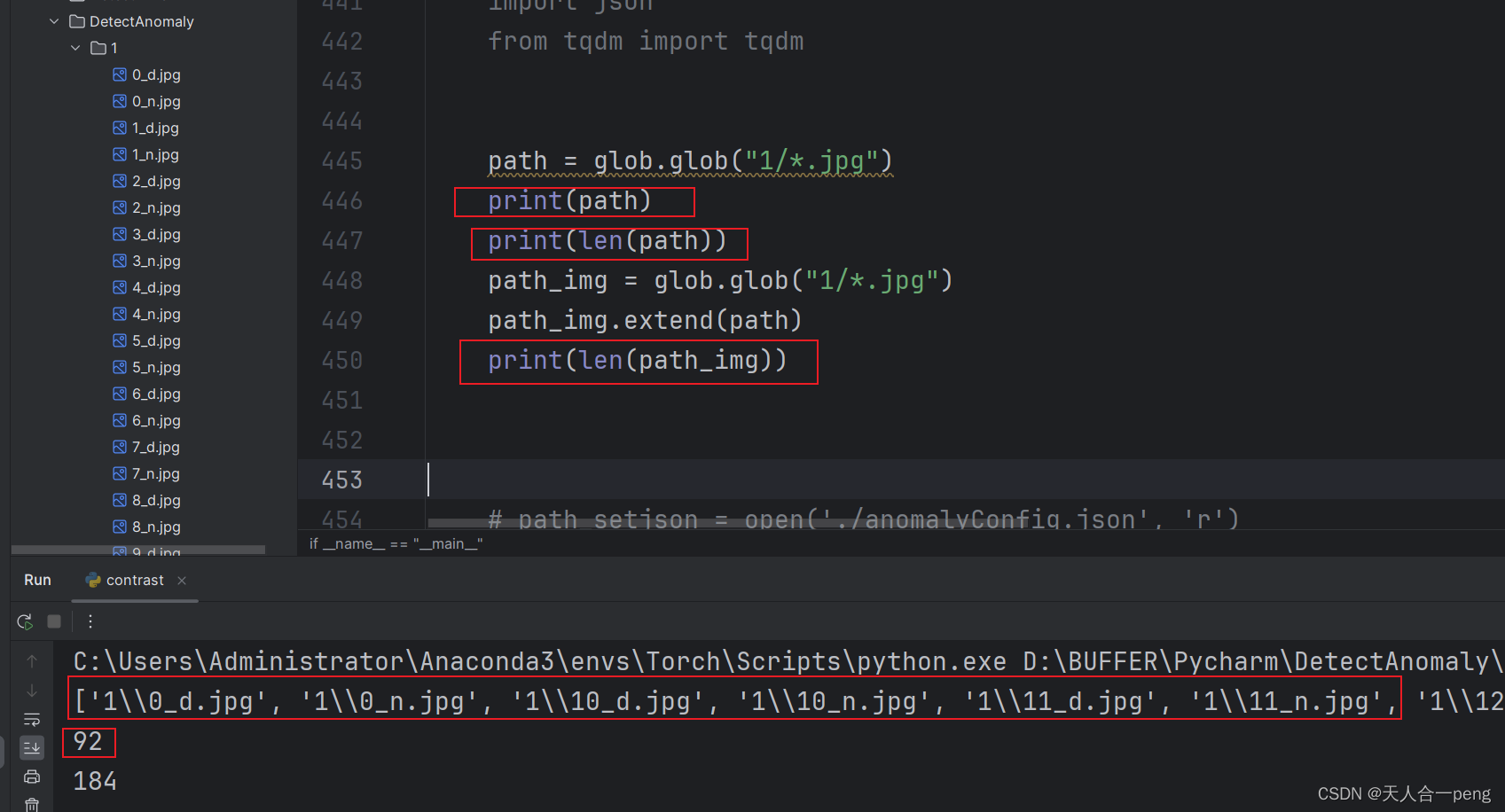
python遍历文件夹中所有图片
python遍历文件夹中的图片-CSDN博客 这个是之前的版本,现在这个版本会更好,直接进来就在列表中 path glob.glob("1/*.jpg")print(path)print(len(path))path_img glob.glob("1/*.jpg")path_img.extend(path)print(len(path_img))…...

速盾:DDOS能打死高防ip吗?
DDoS攻击是一种利用大量计算机或设备发起的分布式拒绝服务攻击。它的目标是通过发送大量流量或请求,使目标服务器或网络资源无法正常工作。高防IP是一种具有强大防御能力的网络服务,能够抵御各种形式的网络攻击,包括DDoS攻击。然而࿰…...

3dsMax怎样让渲染效果更逼真出色?三套低中高参数设置
渲染是将精心构建的3D模型转化为逼真图像的关键步骤。但要获得令人惊叹的渲染效果,仅仅依赖默认设置是不够的。 实现在追求极致画面效果的同时,兼顾渲染速度和时间还需要进行一些调节设置,如何让渲染效果更加逼真? 一、全局照明与…...

Android的OverlayFS原理与作用
标签: OverlayFS; Android;Overlay Filesystem; Android的OverlayFS原理与作用 概述 OverlayFS(Overlay Filesystem)是一种联合文件系统,允许将一个或多个文件系统叠加在一起,使它们表现为一个单一的文件系统。Android系统利用OverlayFS来实现动态文件系统的叠加和管…...

奇点临近:人类与智能时代的未来
在信息爆炸的时代,我们每天都被海量的信息所淹没,如何才能在这个嘈杂的世界中找到真正有价值的信息?如何才能利用信息的力量,提升我们的认知水平,重塑我们的未来? 这些问题的答案,或许都能在雷…...

NAS教程丨铁威马如何登录 SSH终端?
适用型号: 所有TNAS 型号 如您有特殊操作需要通过 SSH 终端登录 TNAS,请参照以下指引: (注意: 关于以下操作步骤中的"cd /"的指令,其作用是使当前 SSH/Telnet 连接的位置切换到根目录,以免造成对卷的占用.请不要遗漏它.) Windows…...

2024-06-24 百度地图的使用及gps定位坐标获取
1.百度地图的使用教程 2. 定位功能的实现 第一种:通过h5自带定位获取当前gps坐标 var options {enableHighAccuracy: true,timeout: 5000,maximumAge: 0};function success(pos) {var crd pos.coords;alert(crd.latitude---crd.longitude---crd.accuracy);conso…...

Python二级考试试题②
1. 以下关于程序设计语言的描述,错误的选项是: A Python语言是一种脚本编程语言 B 汇编语言是直接操作计算机硬件的编程语言 C 程序设计语言经历了机器语言、汇编语言、脚本语言三个阶段 D 编译和解释的区别是一次性翻译程序还是每次执行时都要翻…...

安装和使用nvm安装Nodejs
文章目录 安装和使用 nvm1. 安装 nvm2. 重新加载终端配置3. 安装所需的 Node.js 版本4. 使用安装的 Node.js 版本 nvm 常用命令 安装和使用 nvm 以下是安装 nvm 并使用它来安装 Node.js 的步骤: 1. 安装 nvm 首先,您需要安装 nvm。您可以使用 curl 或…...
)
非遗!四川省21市非遗大师工作室申报认定条件程序和认定补贴经费支持(管理办法)
第一章总则 第一条贯彻落实中共中央办公厅、国务院办公厅《关于进一步加强非物质文化遗产保护工作的意见》(厅字〔2021〕31号)、四川省文化和旅游厅等12部门《关于进一步加强非物质文化遗产保护工作的实施意见》(川文旅发〔2022〕25号&#…...

uni-app系列:uni.navigateTo传值跳转
文章目录 1. 使用URL参数2. 使用页面栈注意事项:uni.navigateTo API 参数详细说明回调函数参数 在uni-app中,如果想要通过uni.navigateTo方法跳转到另一个页面并传递参数,可以使用页面路由的URL参数或者页面栈的方式来传递。但是,…...

6.3万美刀BTC的车还能上吗?
原创 | 刘教链 隔夜BTC接连下挫,一度击穿63k(6.3万美刀)。[昨夜6.23内参说到了几个导致近期行情低迷的原因,比如,仅6月份以来,BTC矿工们就以一年来最快的速度,向市场倾泻了几十亿美刀的现货]。 其实,矿工慌…...

在 Vue 3 中设置 `@` 指向根目录的方法汇总
在 Vue 3 项目开发中,为了方便管理和引用文件路径,设置 指向根目录是一项常见的需求。以下为您总结了几种常见的实现方式。 方法一:使用 Vite 配置(适用于 Vite 构建的项目) 在项目根目录创建 vite.config.js 文件&a…...

基于 NXP LS1046 +FPGA系列 CPCI 架构轨道交通专用板卡
基于 NXP LS1046 系列 CPCI 架构轨道板卡 该产品是一款 CPCI 无风扇架构的高可靠性板卡,CPU 选用 NXP LS1046A 系统平台,支持嵌入式 Linux 或者标准 Ubuntu Linux 、凝思等操作系统,轨道交通 EMC 及宽温级别设计,板载多路 M12 高速…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
