【启明智显产品介绍】Model3C工业级HMI芯片详解专题(三)通信接口
Model3C 是一款基于 RISC-V 的高性能、国产自主、工业级高清显示与智能控制 MCU, 集成了内置以太网控制器,配备2路CAN、4路UART、5组GPIO、2路SPI等多种通信接口,能够轻松与各种显示设备连接,实现快速数据传输和稳定通信,可以与各种工业设备和系统进行无缝对接,为用户提供了更加灵活的解决方案。
本文将从Model3C的互联接口出发,详细介绍Model3C的功能特性。
双CAN配置:
Model3C是一颗充分运用双CAN通信技术、个位数价格的工业级HMI芯片,双CAN通信采用双通道冗余设计,当其中一个通道出现故障时,另一个通道可以立即接管数据传输任务,确保系统的持续运行。
Model3C芯片CAN模块的基本特性如下:
- 支持CAN2.0A和CAN2.0B协议
- 支持11位标识符(标准格式)和29位标识符(扩展格式)
- 可编程通信速率最高达1Mbps
- 支持多种操作模式:正常模式、只听模式、自测模式、休眠模式、复位模式
- 错误检测与处理:错误计数、错误报警阈值可配置、错误捕获、仲裁丢失捕获
UART模块:
- 兼容工业标准16550 UART
- 256x8bit发送与接收FIFO
- 传输速度可达3Mbps
- 支持5-8数据位以及1/1 ½/2停止位
- 支持奇校验,偶校验或者无奇偶校验
- 支持DMA控制器接口
- 支持软件/硬件流控
- 支持IrDA 1.0 SIR
- 支持RS-485/9bit 模式
- RS-485支持硬件使能
- Compact-IO 精简2线模式
GPIO模块
Model3C芯片GPIO模块主要提供两部分功能:
- PinMux 功能。配置 pin 脚的工作模式。
- 通用 GPIO 功能。当 pin 脚被配置为通用 GPIO 模式时,进一步配置 gpio 输入输出模式、上下拉模式、输出配置、输入读取、中断的注册和使能。
I2C接口
Model3C芯片的I2C模块是一个两线接口,通过SCL和SDA两根线即可完成数据的传输。I2C V1.0的设计完全遵从I2C总线协议标准,不支持SMBus协议。
基本特性如下:
- 支持master模式
- 最高传输速率为400Kb/s
- 支持7bit和10bit寻址
- 且硬件支持I2C总线挂死恢复机制
CIR模块
Model3C芯片CIR模块包含发送器和接收器,用于发送和接收红外信号。该模块可生成或捕获各类数字脉冲信号。模块使用游程编码(RLC)方式编码数字脉冲信号,以字节为单位记录编码数据,MSB位表示信号电平(1表示高电平,0表示低电平),其余7位以采样时钟为单位表示信号宽度(最大宽度为128,如果大于128则使用另一字节存储)。
CIR模块基本特性如下:
- 全物理层执行
- 采用游程编码
- 载波频率及占空比可编程,支持任意波形发生
- 支持中断
- 不支持DMA
PWM输出
PWM的硬件设计,使用时基计数器产生上述的锯齿波信号,使用一个比较器可同时产生两路PWM信号。 PWM模块的硬件原理图可简化如下:

简化的 PWM 硬件框图
- 每个PWM通道可以产生两个PWM输出信号: PWMx0 和 PWMx1,可遵循如下配置:
- 两个独立的单边输出
- 两个独立的双边对称输出
- 一个独立的双边非对称输出
- 专用的16位可配置周期和频率的时基计数器(Time Base Counter)
- 系统时钟100MHz
- 多种事件可配置产生对应的中断
总结
工业级HMI芯片Model3C具备4路串口、2路CAN、5组GPIO、两路I2C、一组 CIR,同时支持左右声道数字 PWM 输出(DSPK);丰富的接口特性,为用户产品提供了强大的通信和扩展能力,方便与其他设备进行连接和数据交互。
相关文章:

【启明智显产品介绍】Model3C工业级HMI芯片详解专题(三)通信接口
Model3C 是一款基于 RISC-V 的高性能、国产自主、工业级高清显示与智能控制 MCU, 集成了内置以太网控制器,配备2路CAN、4路UART、5组GPIO、2路SPI等多种通信接口,能够轻松与各种显示设备连接,实现快速数据传输和稳定通信,可以与各…...

Mysql实战中的一些小tips
1. 问题:使用select进行查表,出现连接事务一直连接,导致锁表,没办法对表格进行修改操作。 解决办法: # 在建立conn连接时,设置commit如下:self.dbconn MySQLdb.connect(hostsql_conf.MYSQL_HO…...

【Linux】使用信号进行进程间通信
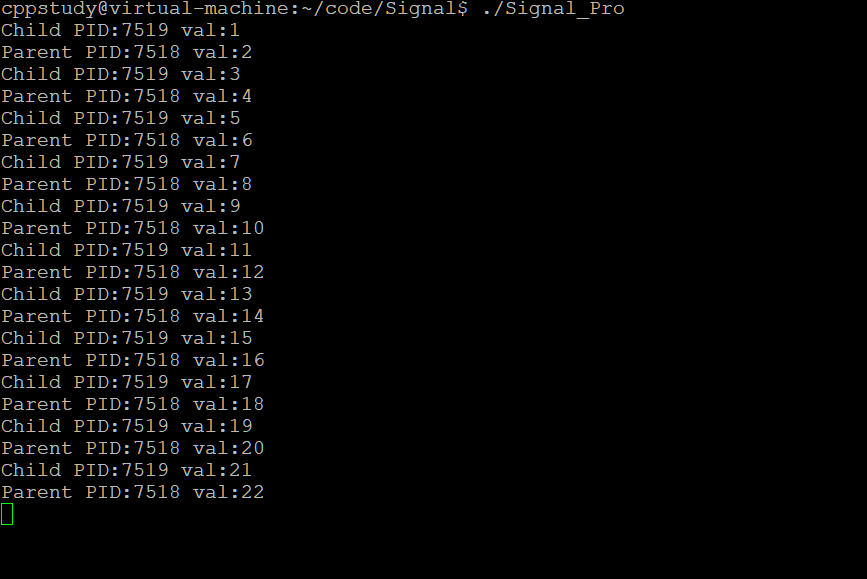
🔥博客主页: 我要成为C领域大神🎥系列专栏:【C核心编程】 【计算机网络】 【Linux编程】 【操作系统】 ❤️感谢大家点赞👍收藏⭐评论✍️ 本博客致力于知识分享,与更多的人进行学习交流 实现原理&a…...

电脑实用技巧1
以下给大家分享了一些电脑使用小技巧,赶快点赞、收藏、分享! 分屏操作:按住Win键,配合左右方向键可以实现分屏操作,适合一边办公一边娱乐的需求。快速打开任务管理器:按住CtrlShiftEsc可以快速打开任务管理…...

【D3.js in Action 3 精译】1.1.3 D3.js 的工作原理
译者注 上一节我们探讨了 D3.js 的适用场景——需要高度定制化、可以尽情释放想象力的复杂图表。这一节我们再跟随作者的视角,看看 D3.js 的工作原理究竟是怎样的。 1.1.3 D3.js 的工作原理 您可能已经体验过 D3 并且发现它不太容易上手。这也许是因为您把它当成了…...

面试-java多线程与并发
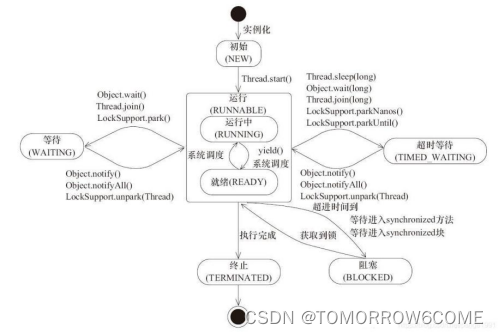
1.如何实现处理线程的返回值 (1)主线程等待法 主线程等待法:程序执行时,没有等到value值赋予完成,就直接在主函数 中执行打印value的值。 缺点:需要自己去实现循环等待的逻辑。若需要等待的变量变多,需要等待的时间可能…...

前端学习-day10
文章目录 01-体验平面转换02-平移效果03-绝对定位元素居中04-案例-双开门06-转换旋转中心点07-案例-时钟-转换原点08-平面转换-多重转换09-缩放效果10-案例-按钮缩放11-倾斜效果12-渐变-线性13-案例-产品展示14-渐变-径向15-综合案例-喜马拉雅 01-体验平面转换 <!DOCTYPE h…...

深入理解桥接模式(Bridge Pattern)及其实际应用
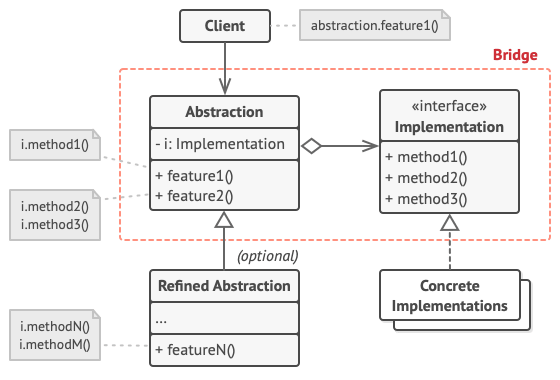
引言 在软件开发过程中,设计模式为我们提供了优雅且高效的解决方案,以应对常见的设计问题。桥接模式(Bridge Pattern)作为一种结构型设计模式,旨在将抽象部分与其实现部分分离,使它们可以独立变化…...

Springboot + Mybatis 实现sql打印
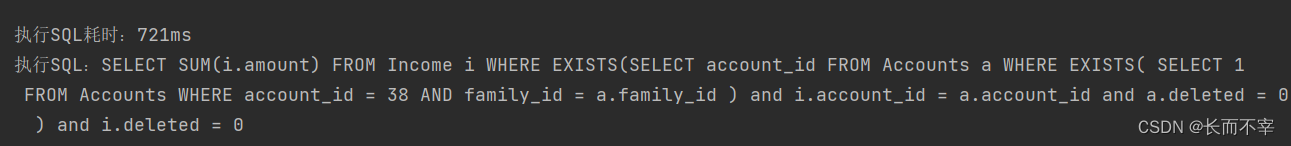
参照这个视频:https://www.bilibili.com/video/BV1MS411N7mn/?vd_source90ebeef3261cec486646b6583e9f45f5 实现mybatis对外暴露的接口Interceptor 使用Intercepts接口,这里的写法参照mybatis-plus中的拦截器写法 Intercepts({Signature(type Executor.class, m…...

Cesium默认bing地图数据,还支持哪些地图的数据源呢?
传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的&#x…...

高效、智能、安全:小型机房EasyCVR+AI视频综合监控解决方案
一、背景需求分析 随着信息技术的迅猛发展,小型机房在企事业单位中扮演着越来越重要的角色。为了确保机房的安全稳定运行,远程监控成为了必不可少的手段。 二、视频监控 视频监控是机房远程监控的重要组成部分。通过安装IP摄像机及部署视频监控系统Ea…...

数据分析的Excel基础操作
数据透视表 1.先备份,创建原数据副本,将副本sheet隐藏掉。 2.看数据的量级,总行和总列。 3.浏览数据的字段和数值,大致看一下有无异常 4.找到插入->数据透视表,不选择默认点击确认创建,随意点击数据透视…...

【C语言】解决C语言报错:Invalid Pointer
文章目录 简介什么是Invalid PointerInvalid Pointer的常见原因如何检测和调试Invalid Pointer解决Invalid Pointer的最佳实践详细实例解析示例1:未初始化的指针示例2:已释放的指针示例3:返回局部变量的指针示例4:野指针 进一步阅…...

动态图形设计:创造视觉运动的艺术
什么是动态设计?动态设计是一个设计领域,指在用户界面中使用动态效果的设计。简单地说是为了移动用户界面上的元素而设计的。良好的动态设计可以吸引用户的注意,提高用户体验和满意度。动态设计也是界面设计与动态设计的结合,将设…...

CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode 在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。 mix-blend-mode 是什么? mix-b…...

三大交易所全面恢复 IPO 申请
6月21日晚间,北交所受理了3家企业的IPO申请,这是北交所时隔3个月之后恢复IPO受理。6月20日晚间,沪深交易所各受理了1家IPO申请,这是沪深交易所时隔半年后再次受理IPO。这也意味着,三大交易所IPO受理全部恢复。 6月21日…...

VC++开发积累——vc++6.0中删除函数的方法,右键,Delete
目录 引出插曲:删除函数的方法多行注释的实现代码输入的自动提示搜索出来,标记和取消标记跳转到上一步的位置 ctrl TAB 总结其他规范和帮助文档创建第一个Qt程序对象树概念信号signal槽slot自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自…...

HBDNY-40/1端子排电压继电器 DC110V 导轨安装 约瑟JOSEF
HBDNY系列端子排型电压电流继电器 系列型号:(3、4过/低电压型,5、6过/低电流型) HBDNY-30/1端子排型电压继电器;HBDNY-30/2端子排型电压继电器; HBDNY-30/3端子排型电压继电器;HBDNY-30/4端子…...

Redis-数据类型-Geospatial(地理空间索引)
文章目录 1、查看redis是否启动2、通过客户端连接redis3、切换到db5数据库4、将地理位置信息(经度和纬度)添加到 Redis 的键(key)中4.1、添加大江商厦4.2、添加西部硅谷 5、升序返回有序集key,让分数一起和值返回的结果…...

Python联动Mysql
首先配置pip源(不然在安装库的时候会很慢!!!) pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/安装必要库: mysql.connector MySQL 连接器/ODBC 是 MySQL ODBC 驱动程序(以前称为 MyODBC 驱动程序)系列的名称,它使…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
