安卓 jetpack compose
以下是 Jetpack Compose 中常用的一些组件的列表:
| 组件名称 | 描述 |
|---|---|
Text | 用于显示文本内容。 |
Button | 可点击的按钮组件,常用于触发事件。 |
TextField | 用于输入文本的文本框组件。 |
Image | 用于展示图片。 |
Column | 垂直布局容器,可以在其中垂直排列子组件。 |
Row | 水平布局容器,可以在其中水平排列子组件。 |
Box | 用于层叠布局,可以让子组件重叠。 |
LazyColumn | 用于显示可滚动的垂直列表,适用于展示大量数据。 |
LazyRow | 用于显示可滚动的水平列表,适用于展示大量数据。 |
Slider | 滑动条组件,可用于调整数值。 |
Switch | 开关组件,用于切换状态。 |
Checkbox | 复选框组件,用于表示选中或未选中状态。 |
RadioButton | 单选按钮组件,常用于一组选项中选择一个。 |
Card | 卡片组件,用于展示相关联的信息,如图文信息。 |
AlertDialog | 对话框组件,用于显示警告或提示信息,并可包含操作按钮。 |
Scaffold | 提供基本的 Material Design 布局结构,如顶部应用栏、底部导航、抽屉菜单等。 |
TopAppBar | 顶部应用栏组件,常用于提供导航和操作。 |
BottomNavigation | 底部导航栏组件,用于在不同页面间进行切换。 |
FloatingActionButton | 浮动操作按钮,常用于执行主要的应用操作。 |
Divider | 分割线组件,用于在视觉上分隔内容。 |
ProgressIndicator | 进度指示器组件,用于显示操作的进度。 |
Spacer | 用于添加空白间隔的组件,常用于调整布局间距。 |
演示:
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><!--Load images from Unsplash--><uses-permission android:name="android.permission.INTERNET" /><applicationandroid:allowBackup="true"android:label="@string/app_name"android:supportsRtl="true"android:theme="@style/Theme.Jetsnack"><profileable android:shell="true" tools:targetApi="q" /><activityandroid:name="com.treevalue.jetsnack.MainActivity"android:theme="@style/Theme.Jetsnack"android:exported="true"android:windowSoftInputMode="adjustResize"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
import androidx.compose.foundation.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.material.Typography@Composable
fun MyApplicationTheme(darkTheme: Boolean = isSystemInDarkTheme(),content: @Composable () -> Unit
) {val colors = if (darkTheme) {darkColors(primary = Color(0xFFBB86FC),primaryVariant = Color(0xFF3700B3),secondary = Color(0xFF03DAC6))} else {lightColors(primary = Color(0xFF1EB980),primaryVariant = Color(0xFF045D56),secondary = Color(0xFF03DAC6))}MaterialTheme(colors = colors,typography = Typography(),shapes = Shapes(),content = content)
}import androidx.compose.foundation.*
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.*
import androidx.compose.ui.graphics.*
import androidx.compose.ui.res.*
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.*
import androidx.compose.foundation.lazy.*
import com.example.jetsnack.R@Composable
fun MyApp() {Column(modifier = Modifier.fillMaxSize().padding(16.dp),horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center) {Greeting(name = "Jetpack Compose")Spacer(modifier = Modifier.height(16.dp))MyButton()Spacer(modifier = Modifier.height(16.dp))MyTextField()Spacer(modifier = Modifier.height(16.dp))MyImage()Spacer(modifier = Modifier.height(16.dp))MyColumn()Spacer(modifier = Modifier.height(16.dp))MyRow()}
}@Preview(showBackground = true)
@Composable
fun DefaultPreview() {MyApp()
}@Composable
fun MyTextField() {var text by remember { mutableStateOf("") }TextField(value = text,onValueChange = { newText -> text = newText },label = { Text(text = "Enter something") })
}@Composable
fun Greeting(name: String) {Text(text = "Hello, $name!")
}@Composable
fun MyButton() {Button(onClick = { /* Do something */ }) {Text(text = "Click Me")}
}@Composable
fun MyColumn() {Column {Text(text = "Item 1")Text(text = "Item 2")Text(text = "Item 3")}
}@Composable
fun MyRow() {Row {Text(text = "Item A")Text(text = "Item B")Text(text = "Item C")}
}@Composable
fun MyImage() {Image(painter = painterResource(id = R.drawable.lyy),contentDescription = "My Image")
}
1. Column(垂直布局)
Column 用于在垂直方向上排列子组件。可以通过 verticalArrangement 和 horizontalAlignment 控制子组件的排列方式和对齐方式。
@Composable
fun ColumnExample() {Column(modifier = Modifier.padding(16.dp),verticalArrangement = Arrangement.SpaceBetween,horizontalAlignment = Alignment.CenterHorizontally) {Text("First Item")Text("Second Item")Text("Third Item")}
}
2. Row(水平布局)
Row 用于在水平方向上排列子组件。与 Column 类似,Row 也支持 horizontalArrangement 和 verticalAlignment 属性。
@Composable
fun RowExample() {Row(modifier = Modifier.padding(16.dp),horizontalArrangement = Arrangement.SpaceAround,verticalAlignment = Alignment.CenterVertically) {Text("Left")Text("Center")Text("Right")}
}
3. Box(层叠布局)
Box 允许子组件在层叠的形式中存在,可以用来创建重叠的UI效果。
@Composable
fun BoxExample() {Box(modifier = Modifier.size(150.dp).background(Color.LightGray),contentAlignment = Alignment.Center) {Text("Bottom", modifier = Modifier.align(Alignment.BottomCenter))Text("Top", modifier = Modifier.align(Alignment.TopCenter))}
}
4. LazyColumn 和 LazyRow(滚动列表)
LazyColumn 和 LazyRow 类似于 RecyclerView,在展示大量数据时非常有用。
@Composable
fun LazyColumnExample() {LazyColumn {items(100) { index ->Text("Item $index", modifier = Modifier.padding(8.dp))}}
}@Composable
fun LazyRowExample() {LazyRow {items(100) { index ->Text("Item $index", modifier = Modifier.padding(8.dp))}}
}
5. Scaffold(结构布局)
Scaffold 提供了一个基本的 Material Design 布局结构。
@Composable
fun ScaffoldExample() {Scaffold(topBar = { TopAppBar(title = { Text("Scaffold Example") }) },floatingActionButtonPosition = FabPosition.End,floatingActionButton = { FloatingActionButton(onClick = {}) { Icon(Icons.Filled.Add, contentDescription = "Add") } },content = { innerPadding ->Box(modifier = Modifier.padding(innerPadding)) {Text("Content goes here")}})
}
Box 组件的基本用途是允许其子组件以层叠的方式显示。可以通过 modifier 属性控制 Box 的大小、填充、背景色等。
@Composable
fun BasicBoxExample() {Box(modifier = Modifier.size(200.dp).background(Color.Gray),contentAlignment = Alignment.Center) {Text("Centered Text", style = TextStyle(color = Color.White))}
}
子组件定位
在 Box 中,子组件可以通过 Modifier.align 定位到不同的位置。例如,可以将一个组件定位在底部中心,另一个定位在顶部中心。
@Composable
fun PositionedBoxExample() {Box(modifier = Modifier.size(200.dp).background(Color.LightGray)) {Text("Top Center", Modifier.align(Alignment.TopCenter))Text("Bottom Center", Modifier.align(Alignment.BottomCenter))}
}
使用层叠实现复杂界面
Box 可以用来创建更复杂的界面元素,例如一个图像与一段文字的组合,或是按钮悬浮在图像上方。
@Composable
fun OverlayBoxExample() {Box(modifier = Modifier.size(200.dp).background(Color.DarkGray)) {Image(painter = painterResource(id = R.drawable.image),contentDescription = "Background Image",contentScale = ContentScale.Crop)Text("Overlay Text",style = TextStyle(color = Color.White, fontSize = 16.sp),modifier = Modifier.align(Alignment.BottomStart).padding(8.dp))FloatingActionButton(onClick = { /* Handle click */ },modifier = Modifier.align(Alignment.TopEnd),content = { Icon(Icons.Default.Add, contentDescription = "Add") })}
}
以下是一个简单的示例,演示如何在 Jetpack Compose 中实现弹出菜单。
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Button
import androidx.compose.material.DropdownMenu
import androidx.compose.material.DropdownMenuItem
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.treevalue.jetsnack.ui.theme.MyApplicationThemeclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MyApplicationTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colors.background) {PopupMenuDemo()}}}}
}@Composable
fun PopupMenuDemo() {var expanded by remember { mutableStateOf(false) }var selectedItem by remember { mutableStateOf("None") }Column(modifier = Modifier.padding(16.dp)) {Button(onClick = { expanded = true }) {Text(text = "Show Menu")}DropdownMenu(expanded = expanded,onDismissRequest = { expanded = false }) {DropdownMenuItem(onClick = {expanded = falseselectedItem = "Item 1"}) {Text("Item 1")}DropdownMenuItem(onClick = {expanded = falseselectedItem = "Item 2"}) {Text("Item 2")}DropdownMenuItem(onClick = {expanded = falseselectedItem = "Item 3"}) {Text("Item 3")}}Text(text = "Selected: $selectedItem", modifier = Modifier.padding(top = 16.dp))}
}@Preview(showBackground = true)
@Composable
fun DefaultPreview() {MyApplicationTheme {PopupMenuDemo()}
}-
Button 和 DropdownMenu:
Button用于触发弹出菜单的显示。DropdownMenu是实际的弹出菜单组件,expanded参数控制菜单的显示与隐藏,onDismissRequest在菜单外点击时触发,用于关闭菜单。
-
DropdownMenuItem:
DropdownMenuItem定义了菜单中的各个项,点击时会触发对应的操作。
-
状态管理:
- 使用
remember和mutableStateOf来管理菜单的显示状态 (expanded) 以及选中的菜单项 (selectedItem)。
- 使用
一个简单的响应式网格布局:
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.material.Card
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.Alignment@Composable
fun ResponsiveLayout() {val items = listOf("Item 1", "Item 2", "Item 3", "Item 4")Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {LazyColumn {items(items) { item ->Card(modifier = Modifier.padding(8.dp).fillMaxWidth(),elevation = 4.dp) {Text(text = item,modifier = Modifier.padding(16.dp),fontWeight = FontWeight.Bold)}}}}
}@Preview(showBackground = true)
@Composable
fun PreviewResponsiveLayout() {ResponsiveLayout()
}响应式设计可以使用 BoxWithConstraints 来实现:
@Composable
fun ResponsiveBoxLayout() {BoxWithConstraints {if (maxWidth < 600.dp) {ColumnLayout()} else {RowLayout()}}
}@Composable
fun ColumnLayout() {Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {Text(text = "Column Layout", modifier = Modifier.padding(16.dp))}
}@Composable
fun RowLayout() {Row(modifier = Modifier.fillMaxSize(),horizontalArrangement = Arrangement.Center,verticalAlignment = Alignment.CenterVertically) {Text(text = "Row Layout", modifier = Modifier.padding(16.dp))}
}@Preview(showBackground = true)
@Composable
fun PreviewResponsiveBoxLayout() {ResponsiveBoxLayout()
}
使用 Jetpack Compose 实现页面显示和用户动态交互的示例。
1. 创建简单的 UI 和交互
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.rememberclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MyApp()}}
}@Composable
fun MyApp() {var count by remember { mutableStateOf(0) }Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {Text(text = "Count: $count", style = MaterialTheme.typography.h4)Spacer(modifier = Modifier.height(16.dp))Button(onClick = { count++ }) {Text("Increment")}}
}@Preview(showBackground = true)
@Composable
fun DefaultPreview() {MyApp()
}MainActivity中的setContent方法用于设置 Compose 的内容。MyApp是主要的 Composable 函数,它包含一个计数器和一个按钮。remember和mutableStateOf用于在状态变化时重新组合 UI。Column用于垂直排列元素,Spacer用于增加间距,Button用于用户交互。
2. 添加更多交互
添加一个文本输入框和显示用户输入的内容:
@Composable
fun MyApp() {var count by remember { mutableStateOf(0) }var text by remember { mutableStateOf("") }Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {Text(text = "Count: $count", style = MaterialTheme.typography.h4)Spacer(modifier = Modifier.height(16.dp))Button(onClick = { count++ }) {Text("Increment")}Spacer(modifier = Modifier.height(16.dp))TextField(value = text,onValueChange = { text = it },label = { Text("Enter text") })Spacer(modifier = Modifier.height(16.dp))Text(text = "You typed: $text")}
}
在按钮点击时显示一个弹出菜单:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.Button
import androidx.compose.material.DropdownMenu
import androidx.compose.material.DropdownMenuItem
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.treevalue.jetsnack.ui.theme.MyApplicationThemeclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MyApplicationTheme{// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colors.background) {PopupMenuExample()}}}}
}@Composable
fun PopupMenuExample() {var expanded by remember { mutableStateOf(false) }Column {Button(onClick = { expanded = true }) {Text("Show Menu")}DropdownMenu(expanded = expanded,onDismissRequest = { expanded = false }) {DropdownMenuItem(onClick = { /* Handle action */ }) {Text("Option 1")}DropdownMenuItem(onClick = { /* Handle action */ }) {Text("Option 2")}DropdownMenuItem(onClick = { /* Handle action */ }) {Text("Option 3")}}}
}@Preview(showBackground = true)
@Composable
fun DefaultPreview() {MyApplicationTheme{PopupMenuExample()}
}- MainActivity: 设置Compose的内容,并在主题中包含一个示例组件
PopupMenuExample。 - PopupMenuExample:
- 使用
remember和mutableStateOf创建一个expanded状态变量,用于控制菜单的显示状态。 - 一个按钮点击时设置
expanded为true,显示弹出菜单。 DropdownMenu用于创建弹出菜单,当expanded为true时显示,并在onDismissRequest时将expanded设置为false以关闭菜单。DropdownMenuItem用于定义菜单项及其点击事件。
- 使用
在 Jetpack Compose 中实现一个向左弹出的菜单:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.Dp
import androidx.compose.ui.unit.DpOffset
import androidx.compose.ui.unit.dp
import com.treevalue.jetsnack.ui.theme.MyApplicationThemeclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MyApp()}}
}@Composable
fun MyApp() {var expanded by remember { mutableStateOf(false) }Box(modifier = Modifier.fillMaxSize().padding(16.dp)) {Text(text = "Click me",modifier = Modifier.clickable { expanded = true }.padding(16.dp))DropdownMenu(expanded = expanded,onDismissRequest = { expanded = false },offset = DpOffset(Dp(-100f), Dp(0f)) // 向左偏移 100 像素) {DropdownMenuItem(content = { Text("Option 1") },onClick = { /* Handle option 1 click */ })DropdownMenuItem(content = { Text("Option 2") },onClick = { /* Handle option 2 click */ })DropdownMenuItem(content = { Text("Option 3") },onClick = { /* Handle option 3 click */ })}}
}@Preview(showBackground = true)
@Composable
fun DefaultPreview() {MyApplicationTheme{MyApp()}
}MyApp组合函数定义了一个文本组件Text,当点击时,会将expanded状态设为true,从而显示下拉菜单。DropdownMenu组件的expanded参数控制菜单的显示和隐藏,onDismissRequest参数定义菜单被取消时的处理。offset参数使用IntOffset,其中第一个值为横向偏移量(负值向左偏移),第二个值为纵向偏移量。
相关文章:

安卓 jetpack compose
以下是 Jetpack Compose 中常用的一些组件的列表: 组件名称描述Text用于显示文本内容。Button可点击的按钮组件,常用于触发事件。TextField用于输入文本的文本框组件。Image用于展示图片。Column垂直布局容器,可以在其中垂直排列子组件。Row…...

JavaWeb系列十九: jQuery的DOM操作 上
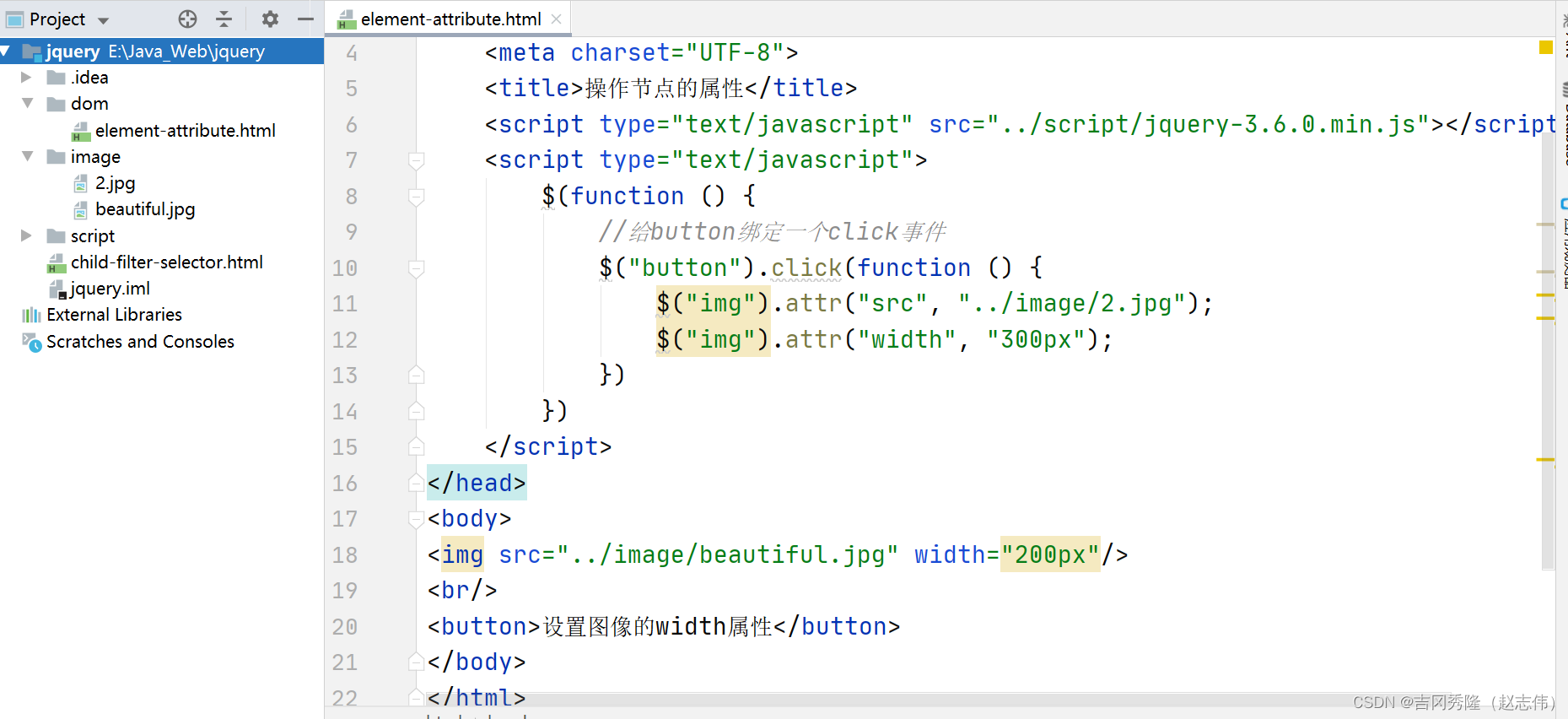
查找节点, 修改属性 查找属性节点: 查找到所需要的元素之后, 可以调用jQuery对象的attr()方法用来 设置/返回 它的各种属性值 设置属性值 $(“img”).attr(“width”, “300”);返回属性值 $(“img”).attr(“width”); 创建节点 创建节点: 使用jQuery的工厂函数$(): $(html标…...

JavaWeb系列十一: Web 开发会话技术(Cookie, Session)
韩sir Cookie技术Cookie简单示意图Cookie常用方法Cookie创建Cookie读取JSESSIONID读取指定Cookie Cookie修改Cookie生命周期Cookie的有效路径Cookie作业布置Cookie注意事项Cookie中文乱码问题 Session技术Session原理示意图Session常用方法Session底层机制Session生命周期Sessi…...

【激光雷达使用记录】—— 如何在ubuntu中利用ros自带的rviz工具实时可视化雷达点云的数据
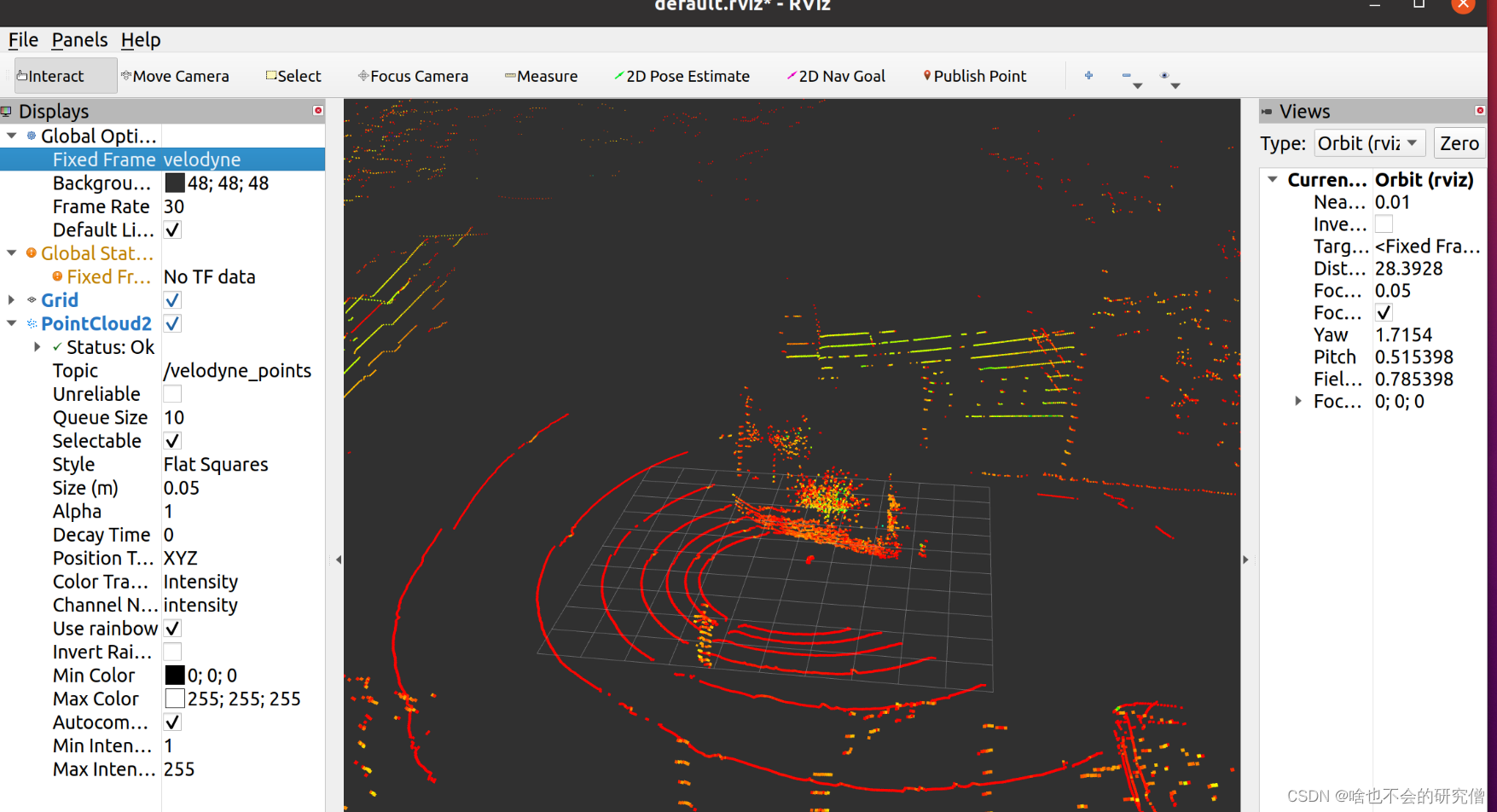
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、查看雷达数据的 frame_id1. 查看雷达数据的话题2. 查看数据的frame_id 二、可视化雷达数据总结 前言 RViz(ROS Visualization)是机…...

一道session文件包含题
目录 环境说明 session文件包含getshell 审计源码 session包含 base64在session中的解码分析 题目: 链接:https://pan.baidu.com/s/1Q0BN08b8gWiVE4tOnirpTA?pwdcate 提取码:cate 环境说明 这里我用的是linux,也可以用p…...

vuex数据持久化
清空原因: 刷新页面vuex的数据会丢失属于正常现象,因为JS的数据都是保存在浏览器的堆栈内存里面的,刷新浏览器页面,以前堆栈申请的内存被释放,这就是浏览器的运行机制,那么堆栈里的数据自然就清空了。 解…...

MySQL之复制(十)
复制 改变主库 确定期望的日志位置 如果有备库和新主库的位置不相同,则需要找到该备库最后一条执行的时间在新主库的二进制日志中相应的位置,然后再执行CHANGE MASTER TO.可以通过mysqlbinlog工具来找到备库执行的最后一条查询,然后在主库上…...
默认类型数据绑定)
Spring MVC数据绑定和响应——简单数据绑定(一)默认类型数据绑定
一、Spring MVC常见的默认类型 当使用Spring MVC默认支持的数据类型作为处理器的形参类型时,Spring MVC的参数处理适配器会默认识别这些类型并进行赋值。Spring MVC常见的默认类型如下所示。 • HttpServletRequest:获取请求信息。 • HttpServlet…...

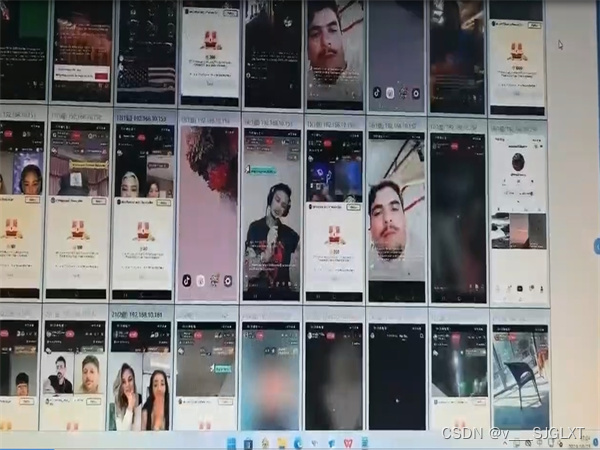
短视频平台自动化插件编写需要用到的源代码分享!
随着短视频平台的蓬勃发展,自动化插件的需求也日益增长,这些插件能够帮助用户更高效地管理内容、分析数据、优化发布策略等。 一、登录验证模块 登录验证是自动化插件的基础功能之一,确保用户能够安全地访问平台并执行相关操作,…...

安卓下载以来总是要添加maven下载地址,放在哪?
放这里面的 repositories 里...

springboot多数据源应用,A服务依赖于B服务jar包,A服务和B服务业务数据分别入自己的库如何做?
上一节我们简单阐述了springboot多数据源如何配置。在实际的业务场景中我们常常遇到A服务依赖于B服务jar包,A服务和B服务业务数据分别入自己的库中。为何要这么做呢?比如B服务是日志SDK,A服务集成B服务来实现记录日志的功能,但是日…...

20240626 每日AI必读资讯
🌍警告!OpenAI宣布全面封锁中国API接入! - 7月9号开始封锁不支持的国家API - 如果在OpenAI不允许的国家使用其 API 将面临封杀 🔗 警告!OpenAI 宣布全面封锁中国 API 接入-CSDN博客 🎵索尼、环球音乐、华…...

C语言经典算法题第一题
题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔 子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数 为多少? #include <stdio.h>int main() …...

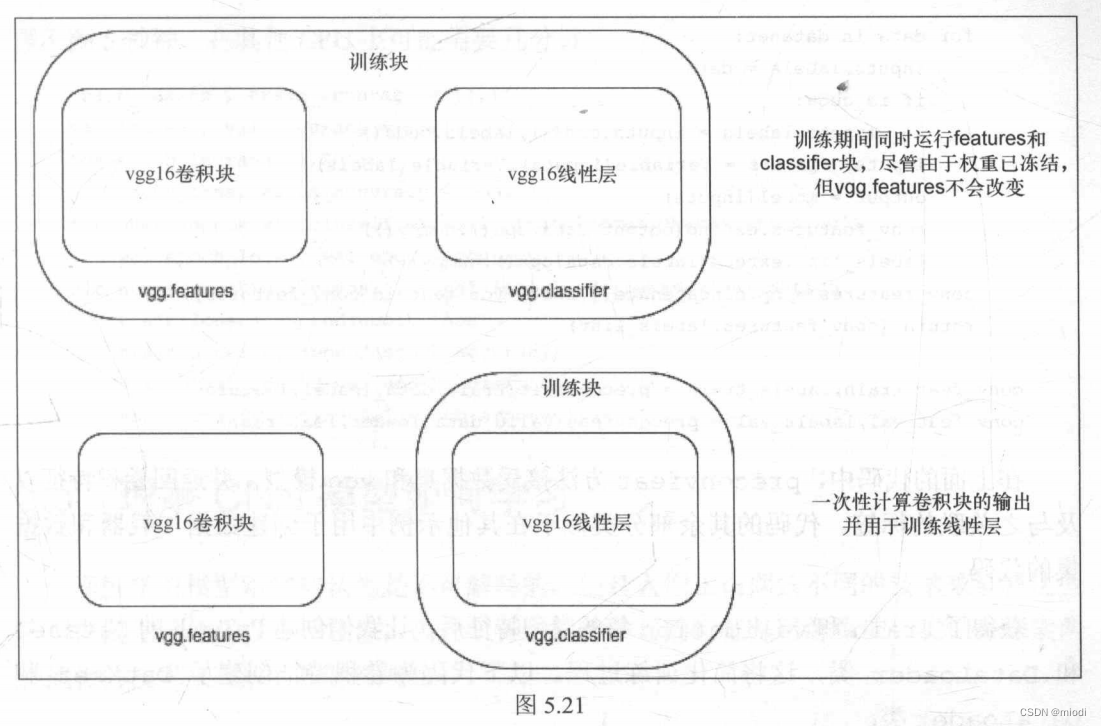
计算预卷积特征
当冻结卷积层和训练模型时,全连接层或dense层(vgg.classifier)的输入始终是相同的。为了更好地理解,让我们将卷积块(在示例中为vgg.features块)视为具有了已学习好的权重且在训练期间不会更改的函数。因此,计算卷积特征并保存下来将有助于我们…...

Python 入门 —— 描述器
Python 入门 —— 描述器 文章目录 Python 入门 —— 描述器描述器简单示例定制名称只读属性状态交互验证器类自定义验证器验证器的使用 对象关系映射 描述器 前面我们介绍了两种属性拦截的方式:特性(property)以及重载属性访问运算符&#…...

测试驱动开发TDD
如何在后端测试代码,测试一个其前端的请求,能否正常处理 以登录请求为例 package com.example.demo.login;import com.example.demo.login.pojo.User; import com.fasterxml.jackson.databind.ObjectMapper; import org.junit.jupiter.api.Test; import…...

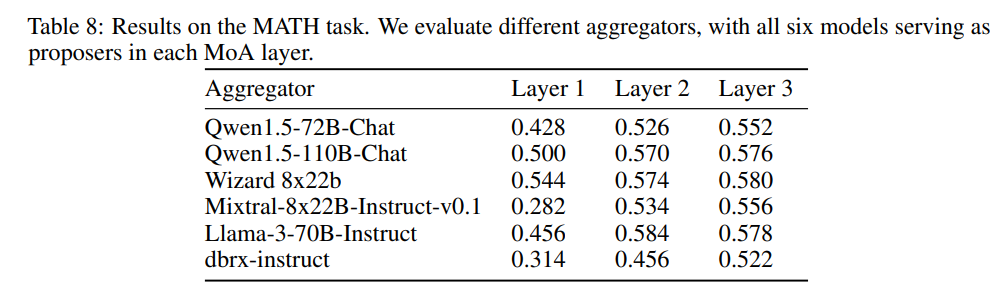
[论文笔记]Mixture-of-Agents Enhances Large Language Model Capabilities
引言 今天带来一篇多智能体的论文笔记,Mixture-of-Agents Enhances Large Language Model Capabilities。 随着LLMs数量的增加,如何利用多个LLMs的集体专业知识是一个令人兴奋的开放方向。为了实现这个目标,作者提出了一种新的方法…...

Redis 7.x 系列【6】数据类型之字符串(String)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 前言2. 常用命令2.1 SET2.2 GET2.3 MSET2.4 MGET2.5 GETSET2.6 STRLEN2.7 SETEX2.8…...

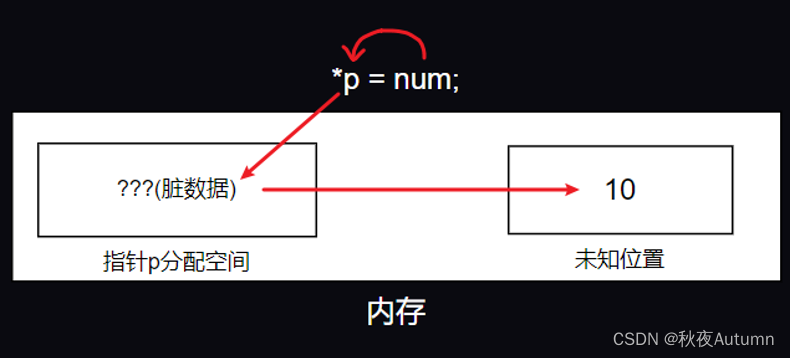
指针(一)
指针基础 在C中,指针是至关重要的组成部分。它是C语言最强大的功能之一,也是最棘手的功能之一。 指针具有强大的能力,其本质是协助程序员完成内存的直接操纵。 指针:特定类型数据在内存中的存储地址,即内存地址。 …...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

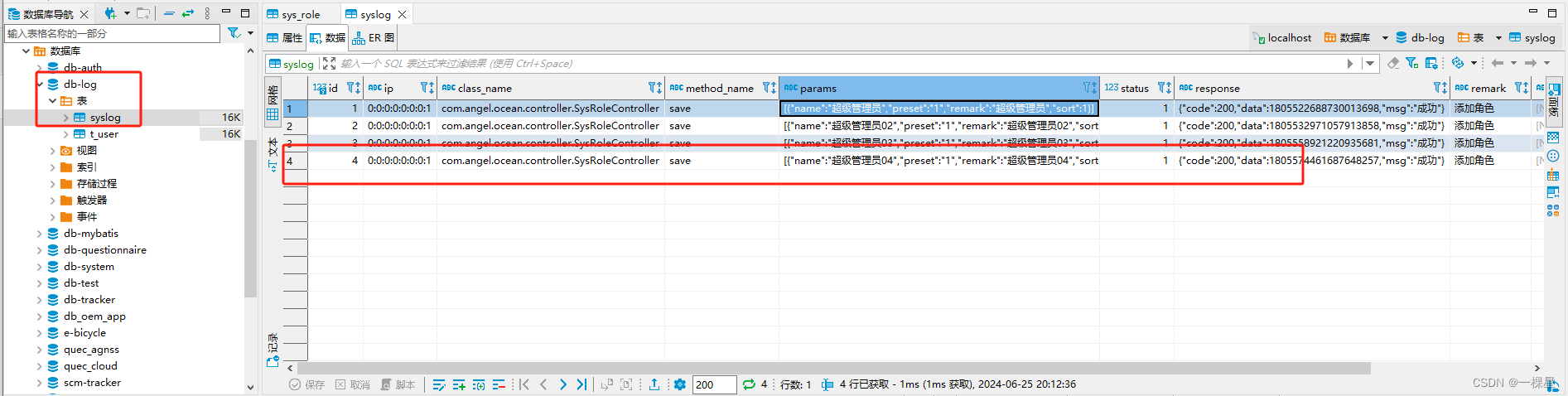
springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...