RK3588平台开发系列讲解(同步与互斥篇)信号量介绍

| 平台 | 内核版本 | 安卓版本 |
|---|---|---|
RK3588 | Linux 5.10 | Android 12 |
文章目录
- 一、信号量介绍
- 二、信号量API
- 1、结构体
- 2、API
- 三、函数调用流程
沉淀、分享、成长,让自己和他人都能有所收获!😄
📢上一章我们看了自旋锁的原理,本章我们一起学习下信号量的用法。
一、信号量介绍
和自旋锁一样,信号量也是进程或者线程同步的一种机制。内核已经提供了自旋锁了,为什么还会再提供一种同步机制呢?首先我们要对比下两种锁的区别。
自旋锁保护一个资源同时被多个进程访问而不被修改,其他尝试获取该锁的进程将进入忙等待状态,同时禁止上下文切换。因此,自旋锁只允许在占用很短时间的时候被使用,否则其他进程进入忙等待将会耗费CPU资源。那么,需要长时间
相关文章:

RK3588平台开发系列讲解(同步与互斥篇)信号量介绍
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、信号量介绍二、信号量API1、结构体2、API三、函数调用流程沉淀、分享、成长,让自己和他人都能有所收获!😄 📢上一章我们看了自旋锁的原理,本章我们一起学习下信号量的用法。 一、信号量介绍 和自旋锁一样,…...
One-YOLOv5 v1.2.0发布:支持分类、检测、实例分割
One-YOLOv5 v1.2.0正式发布。完整更新列表请查看链接:https://github.com/Oneflow-Inc/one-yolov5/releases/tag/v1.2.0,欢迎体验新版本,期待你的反馈。 1 新版本特性 1. 同步了Ultralytics YOLOv5的上游分支v7.0,同时支持分类、目…...

Zookeeper的Java API操作
Zookeeper的Java API操作一、先启动Zookeeper集群二、IDEA 环境搭建三、创建子节点四、获取子节点并监听节点变化五、判断 Znode 是否存在六、Watcher工作流程一、先启动Zookeeper集群 二、IDEA 环境搭建 1.创建一个Maven工程:ZookeeperProject 2.在pom.xml文件添…...

Web3:前端知识和后端知识基础
三.Web3:前端知识和后端知识基础 1.了解前端开发 2.了解JSP 3.了解JAVAWeb的三大组件 4.Servlet的使用 5.Filter的使用 6.了解thymeleaf 未更新 三.Web3:前端知识和后端知识基础 1.了解前端开发 ①前端架构 HTML超文本标记语言CSS层叠样式表JavaS...

调试射频TX和rx实验工程出现的问题与反思
1.今天用ADS仿真 发现 加上SMA 插损就到了4db,但是直接用传输线就在1db以内 这个问题我目前想到的排查思路是换成IPEX, 换成IPEX插损就变成2db 拿最新的7626去看 看到上面是SMA-3G 小针 还是结合参考的demo PCB来看 2.用射频的ipex测试LNA 发现校准…...

代码随想录刷题-数组总结篇
文章目录数组二分查找原理习题题目1思路和代码题目-2移除元素习题我的想法暴力解法双指针有序数组的平方习题暴力排序双指针长度最小的子数组习题暴力解法滑动窗口螺旋矩阵 II习题我的解法别人的解法总结数组 二分查找 本节对应代码随想录中:代码随想录-二分查找 …...

Qt读xml文件
QXmlStreamReaderQXmlStreamReader类通过简单的流式API为我们提供了一种快速的读取xml文件的方式。他比Qt自己使用的SAX解析方式还要快。所谓的流式读取即将一个xml文档读取成一系列标记的流,类似于SAX。而QXmlStreamReader类和SAX的主要区别就是解析这些标记的方式…...

Qt样式表
1>样式表介绍 样式表可通过 QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用 QWidget::setStyleSheet()将其设置到指定的部件或子部件上,不同级别均可设置样式表,称为样式表的层叠。样式表也可通过设计模式编辑样…...

Docker与微服务实战2022
基础篇(零基小白)1.Docker简介1.1 是什么问题:为什么会有docker出现?您要如何确保应用能够在这些环境中运行和通过质量检测?并且在部署过程中不出现令人头疼的版本、配置问题,也无需重新编写代码和进行故障修复? 答案就…...

Linux(传输层二)
文章目录0. 前言1. TCP协议1-1 TCP协议段格式1. TCP如何解包?2. TCP协议如何交付(应用层- - 客户)?3. 如何理解报文本身?4. 如何理解报文字段?1-2 确认应答(ACK)机制1-3 超时重传机制1-4 连接管理机制1. TC…...

4.Spring Cloud (Hoxton.SR8) 学习笔记—Nacos微服务治理、Nacos配置管理
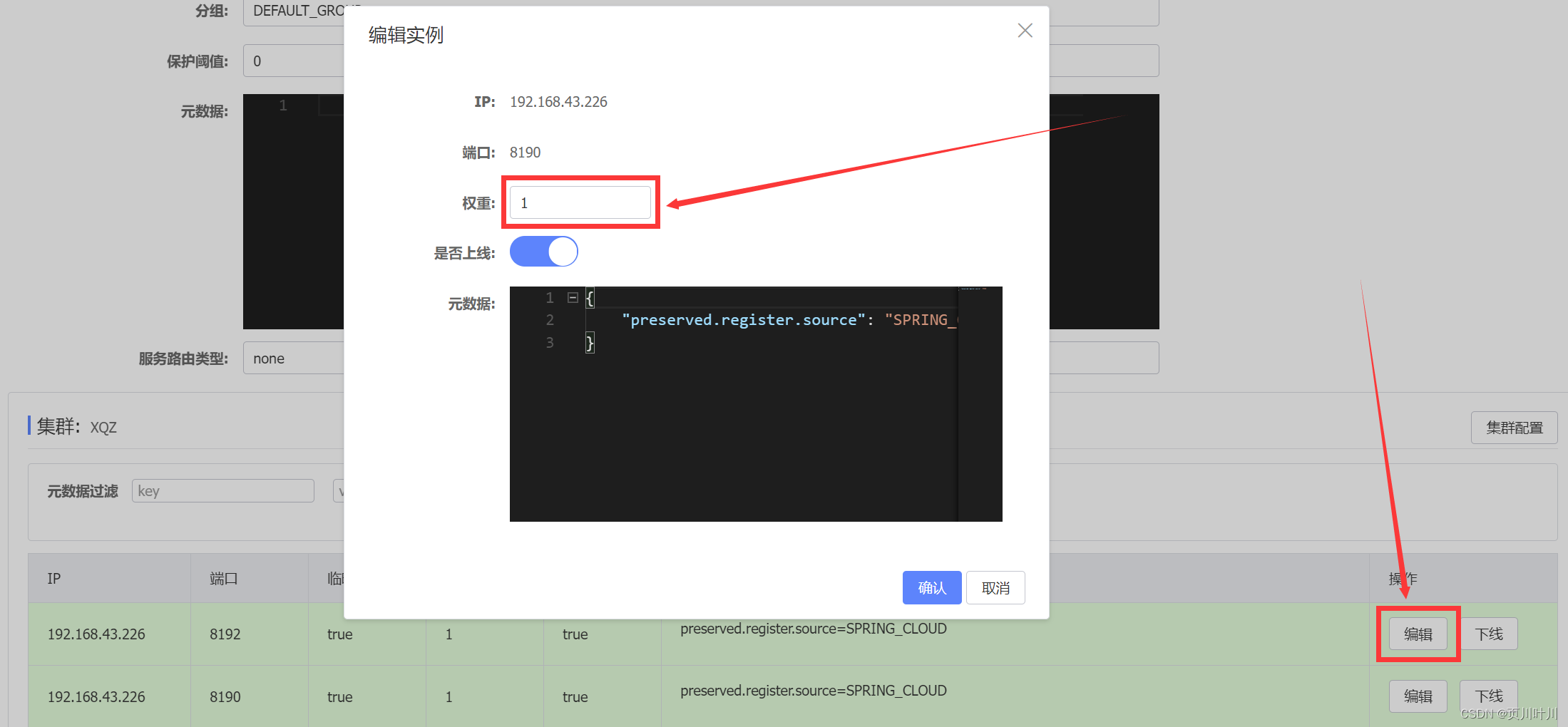
本文目录如下:一、Nacos微服务治理Nacos 下载 与 启动Spring Cloud 集成 NacosIDEA 同一个 Application 启动多次Nacos - 配置集群Nacos - 设置负载均衡Nacos - 设置服务实例的权重二、Nacos 配置管理Nacos - 合理的把配置信息迁移到 Nacos 中Nacos - 配置命名规范N…...

卷王都在偷偷准备金三银四了...
年终奖没发; 简历石沉大海; 发消息只读不回 打开某招聘,看了看岗位,这个厂还不错,可是要求好高,我啥都不会。 “哎,算了,我简历还没更新呢,我躺到6月份拿到年终奖再跑…...

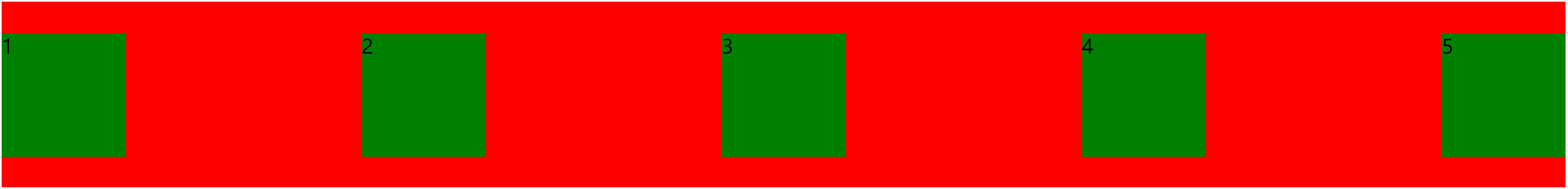
【C++的OpenCV】第十二课-OpenCV图像常用操作(九):找到图像的边界(轮廓)findContours()和drawContours()
🎉🎉🎉欢迎各位来到小白piao的学习空间!\color{red}{欢迎各位来到小白piao的学习空间!}欢迎各位来到小白piao的学习空间!🎉🎉🎉 💖💖💖…...

传奇开服流程—传奇单机架设教程
现在传奇私服还是那么的火爆,上次有报道发布站一年盈利几个亿,还是有很大的机会,很多玩家因为GM开服关服给折腾,刚充的钱服务器就关了,很是恼火,于是都想自己整个服开开,但又不知道从何下手&…...

【GoF 23】篇3:抽象工厂
1. 什么是抽象工厂? 提供一个创建一系列相关或互相依赖的对象接口,而无需指定它们的具体类。 抽象工厂是一个超级工厂,是其他工厂的工厂,或将简单工厂进一步抽象。 这样来理解: 我们将科技公司可以做的事情简要枚举…...

软考高级信息系统项目管理师系列之三十七:流程管理
软考高级信息系统项目管理师系列之三十七:流程管理 一、流程管理内容二、流程管理基础概念知识1.企业业务流程的整体目标2.业务流程的核心3.流程六要素4.良好的业务流程管理步骤5.企业流程管理的层次三、流程管理过程1.业务流程分析2.业务流程分析的主要方法3.业务流程分析工具…...

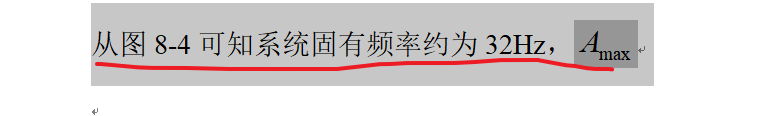
【WPS文字-Word】WPS文字设置段落居中对齐后公式左边右边的文字仍然无法跟公式对齐,公式和文字对不齐
一、问题背景 原来的公式左边文字是底端,右边文字是居中,我想着让左右文字全跟公式居中对齐,就全部设置了段落居中对齐。 结果发现,公式左右边的文字依然无法居中对齐。左边的文字是居中,但是右边的文字变成了顶端对…...

英文术语对照
underlying asset 标的资产 leverage 杠杆 forward 远期 futures 期货 options 期权 delivery 交割 broker 证券机构/经理人 CBOT 芝加哥交易所 long futures position 多头 short futures position 空头 spot price 现货价格 future price 期货价格 over-the-coun…...

CSS 扫盲
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录引入方式内部样式内联样式外部样式CSS 选择器CSS 常用属性值字体属性设置字体大小粗细文字样式文本属性文本颜色文本对齐文本装…...

【Redis黑马点评】基于session实现登录【短信验证码登录、登录验证功能、拦截器】过程详解
文章目录一. 黑马点评Redis项目实践1.1开发环境搭建1.1.1 数据库1.1.2 Springboot项目1.1.3 前端配置1.2 基于session实现登录1.2.1 发送短信验证码1.2.2 短信验证码登录1.2.3 登录验证功能1.2.3.1 编写拦截器一. 黑马点评Redis项目实践 1.1开发环境搭建 1.课程介绍ÿ…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
