[学习笔记] 禹神:一小时快速上手Electron笔记,附代码
课程地址
禹神:一小时快速上手Electron,前端Electron开发教程_哔哩哔哩_bilibili
笔记地址
https://github.com/sui5yue6/my-electron-app
进程通信
桌面软件
跨平台的桌面应用程序

chromium + nodejs + native api

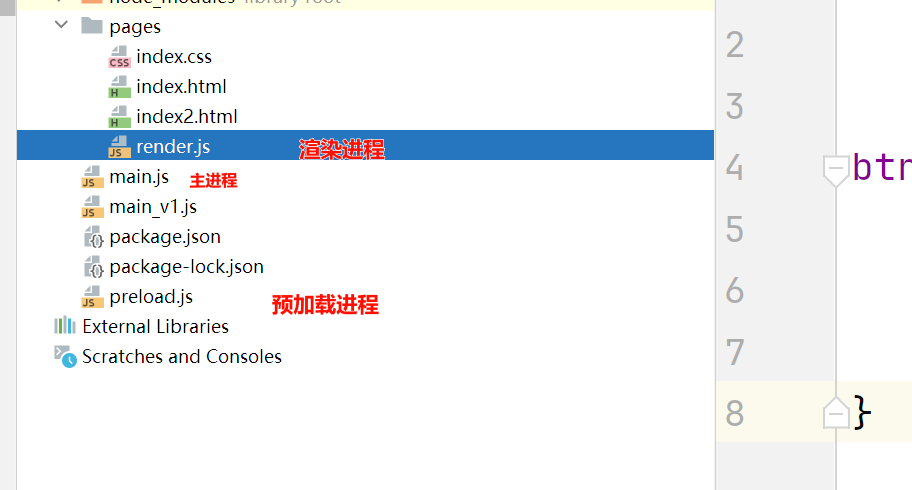
流程模型
main主进程 .js文件 node环境
render 渲染进程
快速入门
快速入门 | Electron 官方文档地址
初始化。一路回车,不需要输入y
PS H:\space\javascript\my-electron-app> npm init

{"name": "y","version": "1.0.0","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "eric","license": "ISC","description": "electron_demo"
}这里的作者和描述是必填
安装开发依赖
npm install --save-dev electron
这个是文档的写法npm i electron -D
这是老师的写法,应该是上面的缩写版本
如下修改
"scripts": {"start": "electron ."},

执行 npm start之前需要新建 index.js (后面改成main.js了)


main.js写一个最简单的demo,显示尚硅谷的主页 效果如下
const {app, BrowserWindow} = require('electron')app.on('ready', () => {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,})win.loadURL('http://www.atguigu.com')
})
npm start

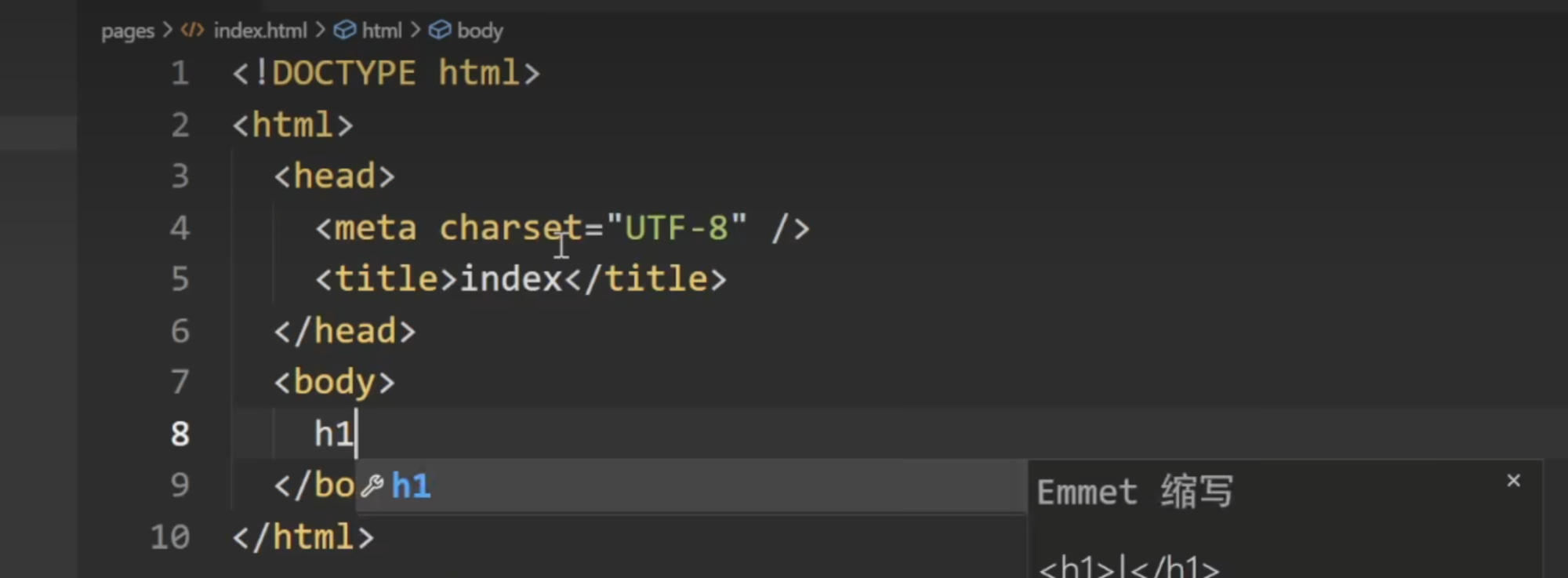
html开头的快捷键
老师写index.html时候啪一下出来很多代码

vscode我不是很清楚写法(可能是自定义的快捷键或者是使用快捷键插件),但是webstorm经过我大胆猜测和尝试。我讲方法贴出来——缓慢的输入ht等待代码补全,选择4s

ctrl +shift+i 弹出调试窗口
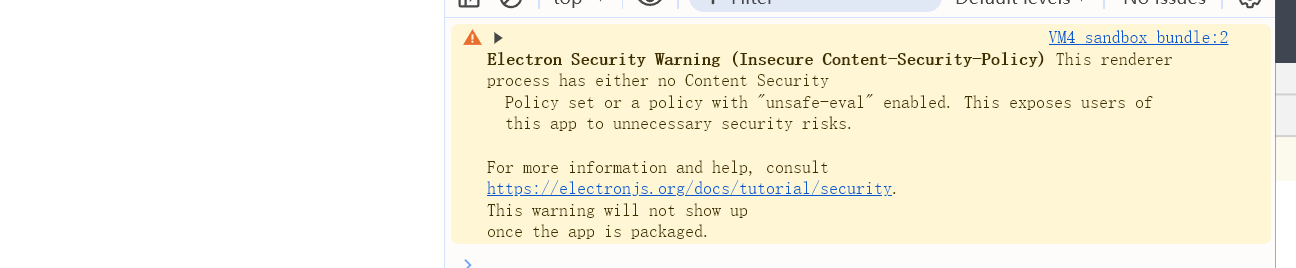
解决警告(Insecure Content-Security-Policy)

内容安全策略(CSP) - HTTP | MDN nmd csp
<metahttp-equiv="Content-Security-Policy"content="default-src 'self'; img-src https://*; child-src 'none';" />
但是这个不是很全
default-src 'self’可以引入同源的html,

第二个圈,第三个圈 同源的样式
第四个圈 使用行内样式

https://www.yuque.com/tianyu-coder/uiq00m/gs27yi2d9nr9wyiu#ZknkY
这个打不开,报错了。。。。

f5或者ctrl+r刷新
完善窗口行为(对应官网的管理窗口生命周期)
windows所有的窗口都关闭了,应用就自动退出
mac退出应用需要快捷键command+q,不然是关闭窗口command+w
代码重构如下
// 这里也是关于ready的另一种写法
app.whenReady().then(() => {createWindow()// 管理窗口的生命周期 激活窗口app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})}
)function createWindow() {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,})win.loadFile('./pages/index.html')
}// 管理窗口的生命周期 退出
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
自动重启 (这节可以跳过)
安装
npm i nodemon -D
使用nodemon启动
"scripts": {"start-cp": "electron .", 因为json文件,所以用这个注释"start": "nodemon --exec electron ."},
配置nodemon.json规则
没有现成代码,懒得抄,而且感觉这块可以跳过。这里放个截图

在terminal输入r就会自动刷新
preload.js 预加载
这里要考虑如何讲主进程的数据传递到渲染进程,引入了渲染进程。但是并没有完全解决问题

===== 主进程添加代码如下
const path = require("node:path");function createWindow() {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,webPreferences: {preload: path.resolve(__dirname, './preload.js'), // 绝对路径,引入预加载js}})win.loadFile('./pages/index.html')
}====== 预加载进程添加代码如下// 可以使用部分 node api// 打印目录环境
// console.log(__dirname) // 这个不可用
// 打印版本
console.log(process.versions) // 这个可以用const {contextBridge} = require('electron');
contextBridge.exposeInMainWorld("myAPI", {version: process.version
})====== 渲染进程使用如下console.log(myAPI.version);
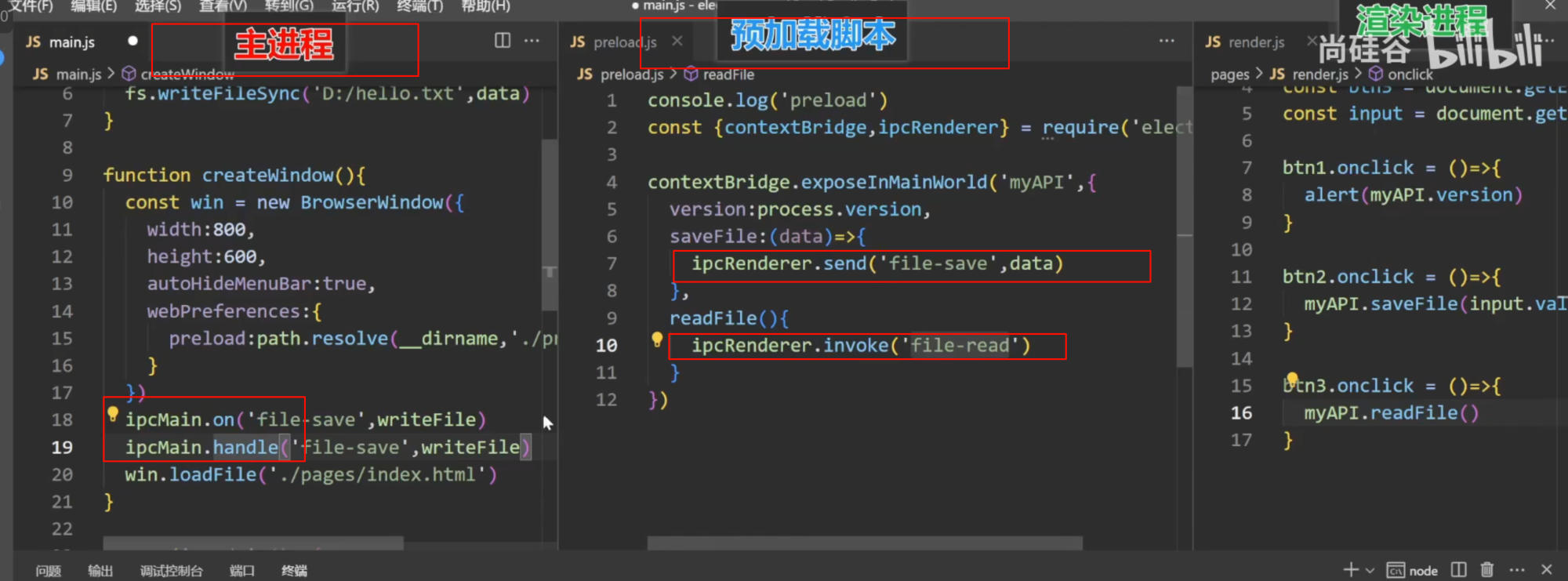
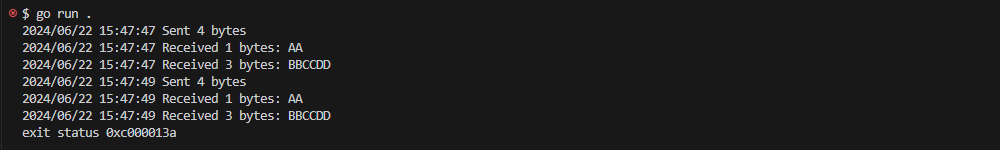
进程间通讯

需要导入的组件
const {contextBridge, ipcRenderer} = require('electron');const {app, BrowserWindow, ipcMain} = require('electron')
单向通信
ipcRenderer.send('file-save', data);ipcMain.on('file-save', writeFile)
双向通信
ipcMain.handle('file-read', readFile)return ipcRenderer.invoke('file-read');// 就是一个信道,消息的订阅发送
其实没必要把概念搞这么复杂。 ipcRenderer.send(‘file-save’, data);函数是没有返回值的,所以是单向发送。 ipcRenderer.invoke(‘file-read’);有返回值,因此可以在发送之后接受处理的处理。这就是两个方法而已。
打包工具
安装electron-builder
npm install electron-builder -D

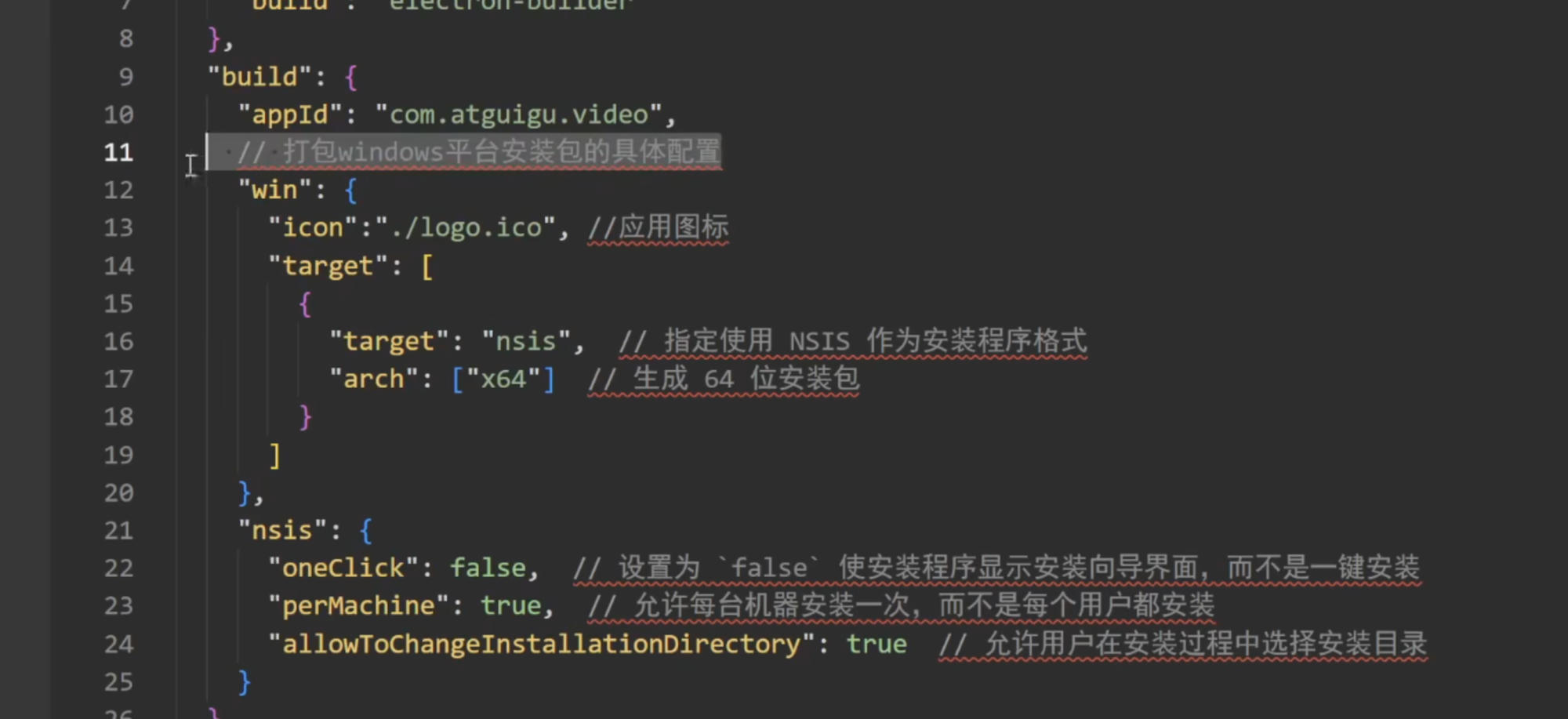
electron-builder

json文件不支持注释
"build": {"appId": "com.xi","win": {"icon": "./weibo.ico","target": [{"target": "nsis","arch": ["x64"]}]},"nsis": {"oneClick": false,"perMachine": true,"allowToChangeInstallationDirectory": true}},
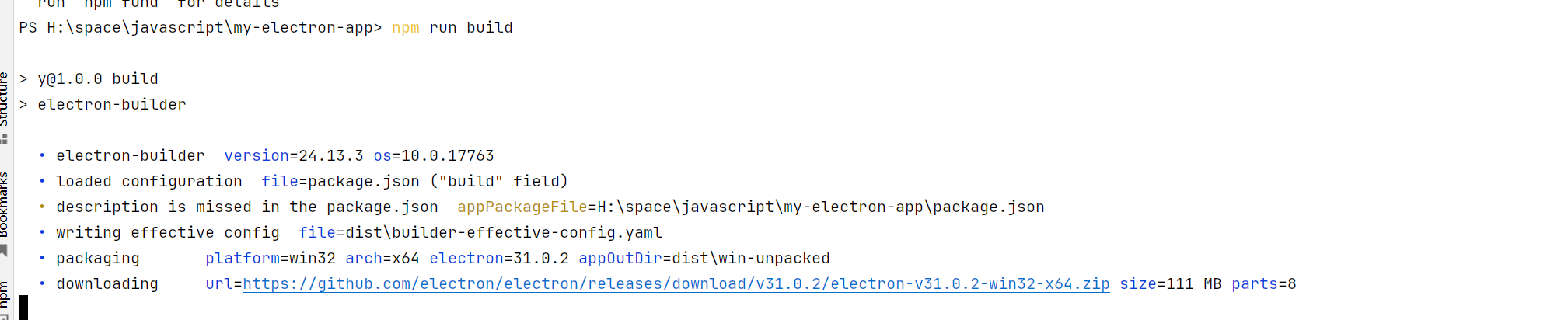
npm run build

没有写啥东西打包体积还是很大
这里有个疑问,打包就打包难带还要依赖外网吗?

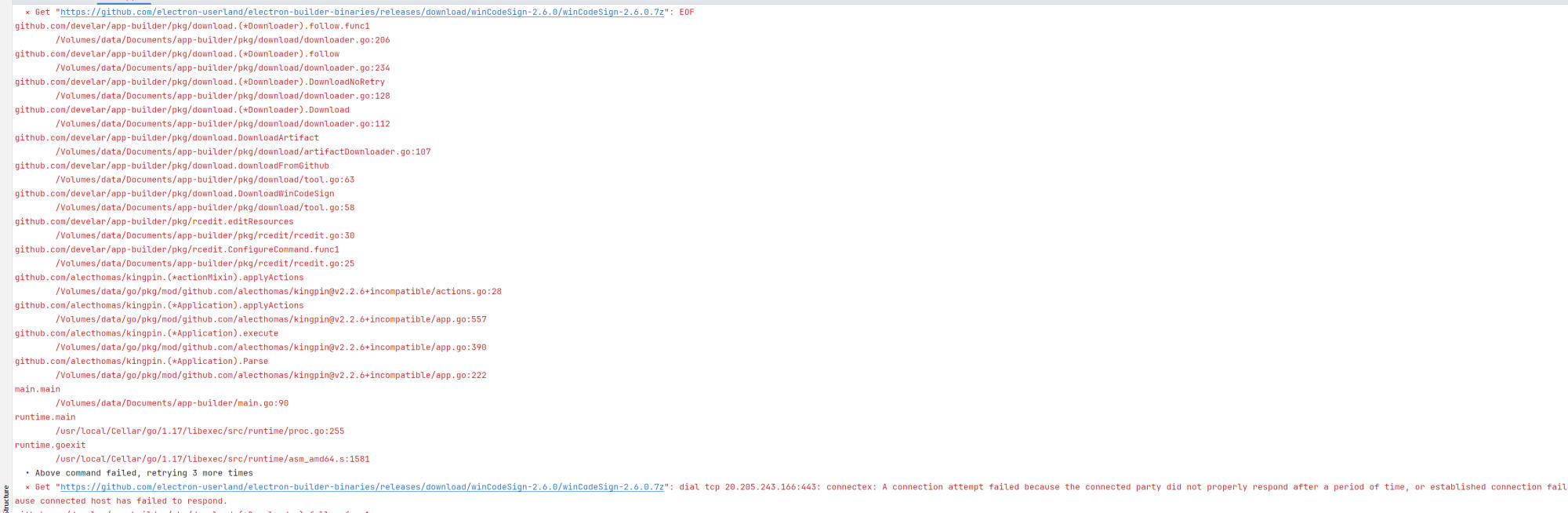
下载报错
⨯ Get "https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z": dial tcp 20.205.243.166:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.
emmm 后面就不知道为什么没有包这个错了,可能是网络问题吧
然后是这个报错

errorOut=ERROR: Cannot create symbolic link : �ͻ���û����������Ȩ�� : C:\Users\Eirk\AppData\Local\electron-builder\Cache\winCodeSign\378901555\darwin\10.12\lib\libcrypto.dylibERROR: Cannot create symbolic link : �ͻ���û����������Ȩ�� : C:\Users\Eirk\AppData\Local\electron-builder\Cache\winCodeSign\378901555\darwin\10.12\lib\libssl.dylib
electron builder打包时,出现errorOut=ERROR: Cannot create symbolic link-CSDN博客
按照它说的,需要管理员身份运行。

然后又报错了

说我图标不对。这个图标一开始不是原生的ico后缀,是我改的。然后我下了一个jpg的,结果成了

安装下来的也可以打开devtool调试

electron-vite
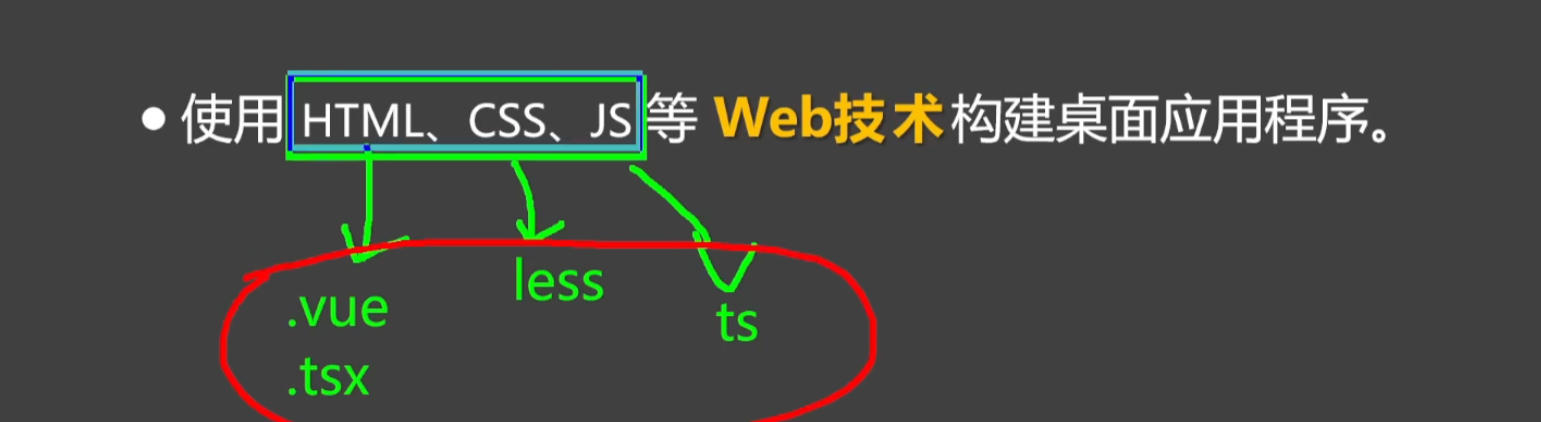
现在没人写html,css,js纯的这个玩意,都是写vue,react这些的
借助于vite可以用熟悉的vue和react也构建应用
简介 | electron-vite
总结
作为快速熟悉用
相关文章:

[学习笔记] 禹神:一小时快速上手Electron笔记,附代码
课程地址 禹神:一小时快速上手Electron,前端Electron开发教程_哔哩哔哩_bilibili 笔记地址 https://github.com/sui5yue6/my-electron-app 进程通信 桌面软件 跨平台的桌面应用程序 chromium nodejs native api 流程模型 main主进程 .js文件 node…...

Java stream操作流常用的方式
在Java中,Stream操作流是Java 8新引入的一个功能,它提供了很多强大的操作,方便我们进行集合的处理和操作。常用的Stream操作方式有: 1.过滤:使用filter()方法可以过滤掉集合中不符合条件的元素。 2.映射:…...

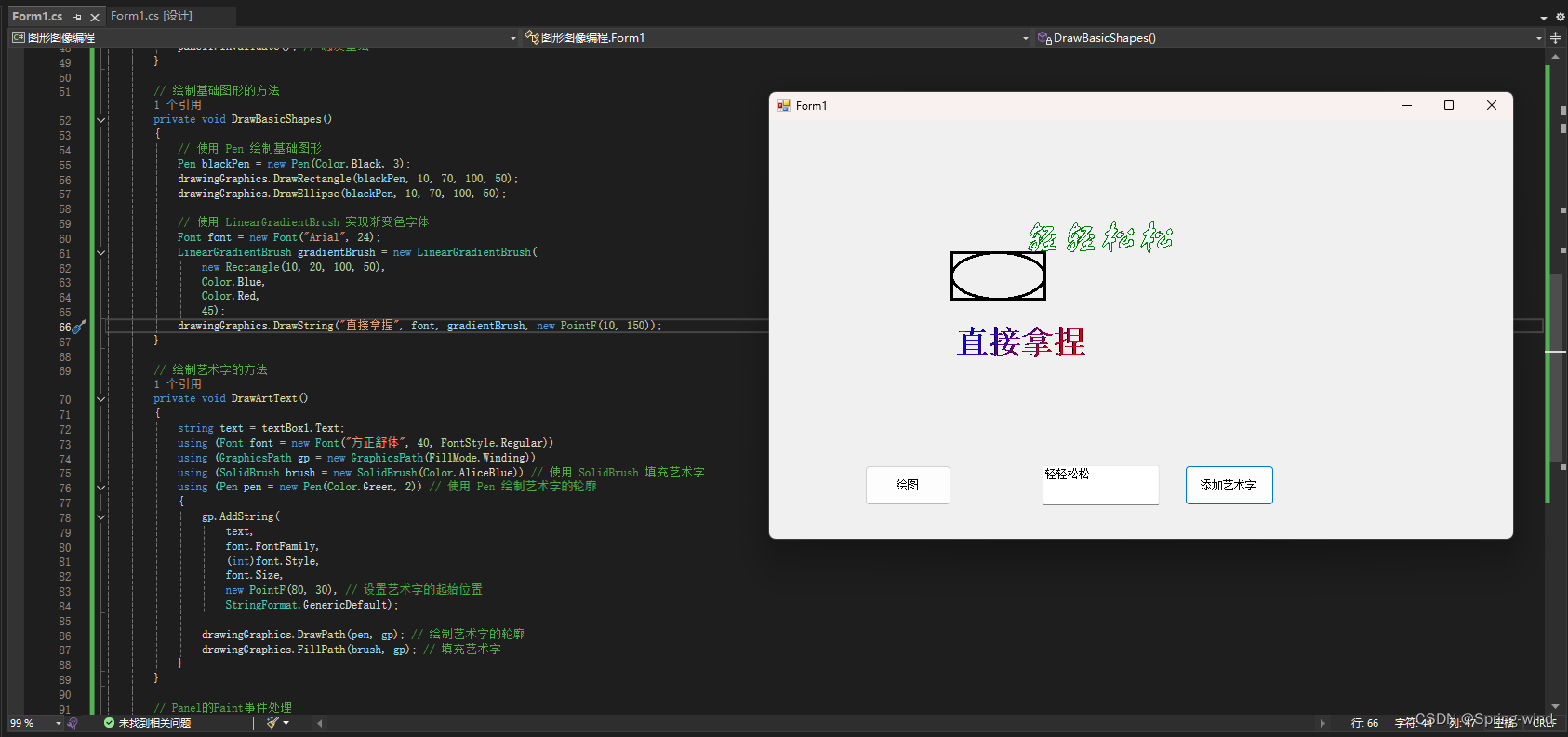
【C#】图形图像编程
实验目标和要求: 掌握C#图形绘制基本概念;掌握C#字体处理;能进行C#图形图像综合设计。 运行效果如下所示: 1.功能说明与核心代码 使用panel为画板,完成以下设计内容: 使用pen绘制基础图形;使…...

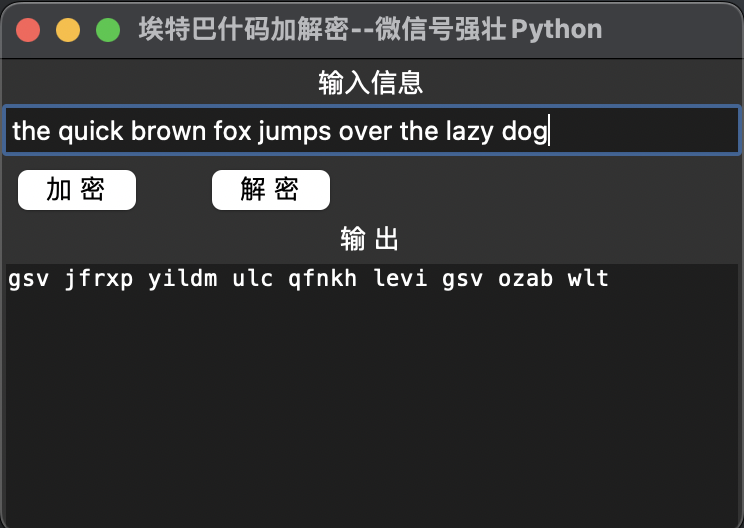
埃特巴什码加解密小程序
埃特巴什码加解密小程序 这几天在看CTF相关的课程,涉及到古典密码学和近代密码学还有现代密码学。 简单替换密码 Atbash Cipher 埃特巴什码(Atbash Cipher)其实可以视为下面要介绍的简单替换密码的特例,它使用字母表中的最后 一个字母代表第一个字母…...

Golang笔记:使用serial包进行串口通讯
文章目录 目的使用入门总结 目的 串口是非常常用的一种电脑与设备交互的接口。这篇文章将介绍golang中相关功能的使用。 本文使用的包为 :go.bug.st/serial https://pkg.go.dev/go.bug.st/serial https://github.com/bugst/go-serial 另外还有一些常见的包如&…...

EasyExcel 导出批注信息
1. 批注信息 package com.xxx.demo;import lombok.Getter;/*** This class represents the comment information associated with a specific cell in an Excel sheet.* The columnIndex field specifies the column number of the cell, and the comment field stores the te…...

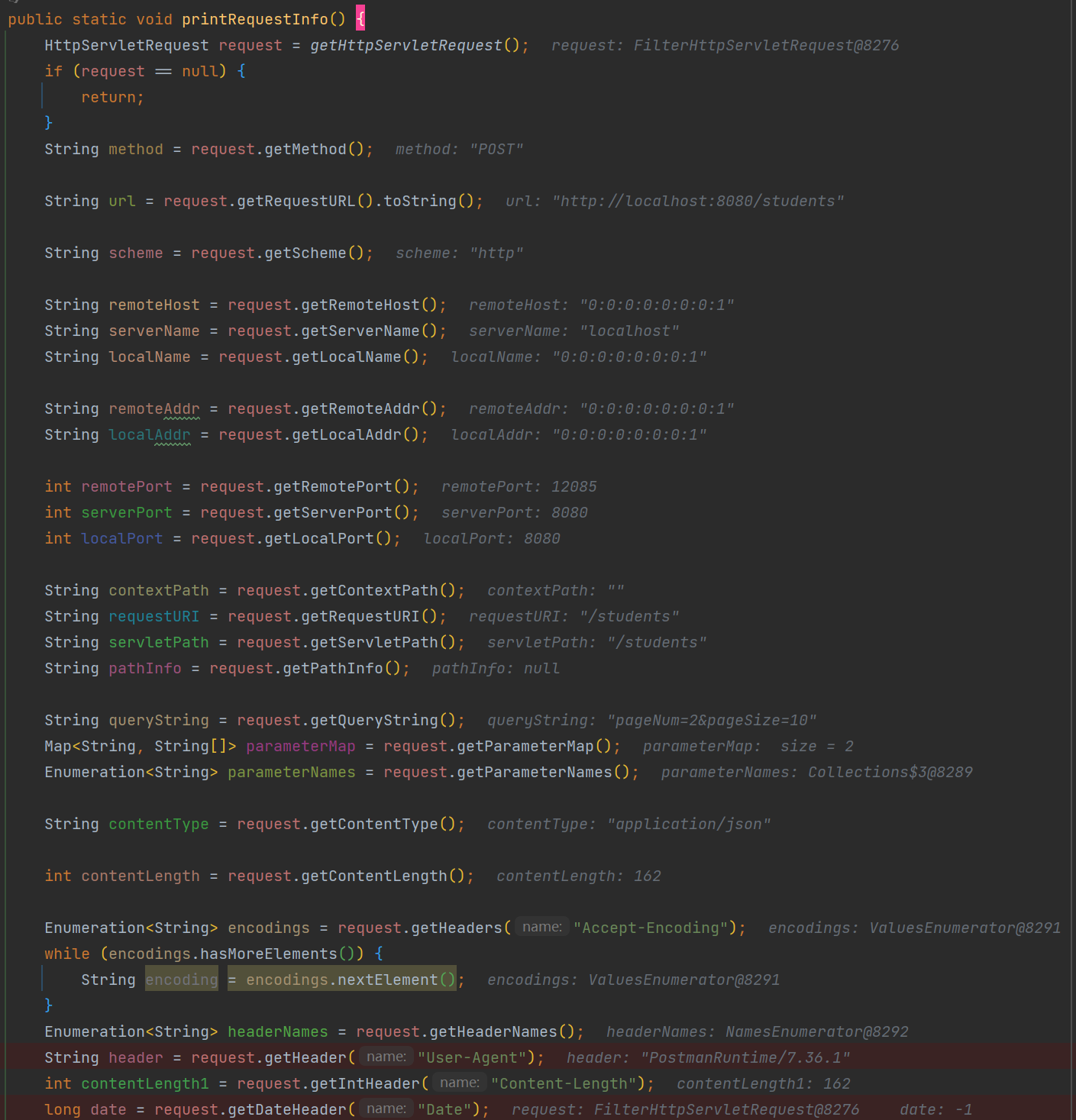
HttpServletRequest・getContentLeng・getContentType区别
getContentLength(): 获取客户端发送到服务器的HTTP请求主体内容的字节数(长度) 如果请求没有正文内容(如GET),或者请求头中没有包含Content-Length字段,则该方法返回 -1 getContentType()&am…...

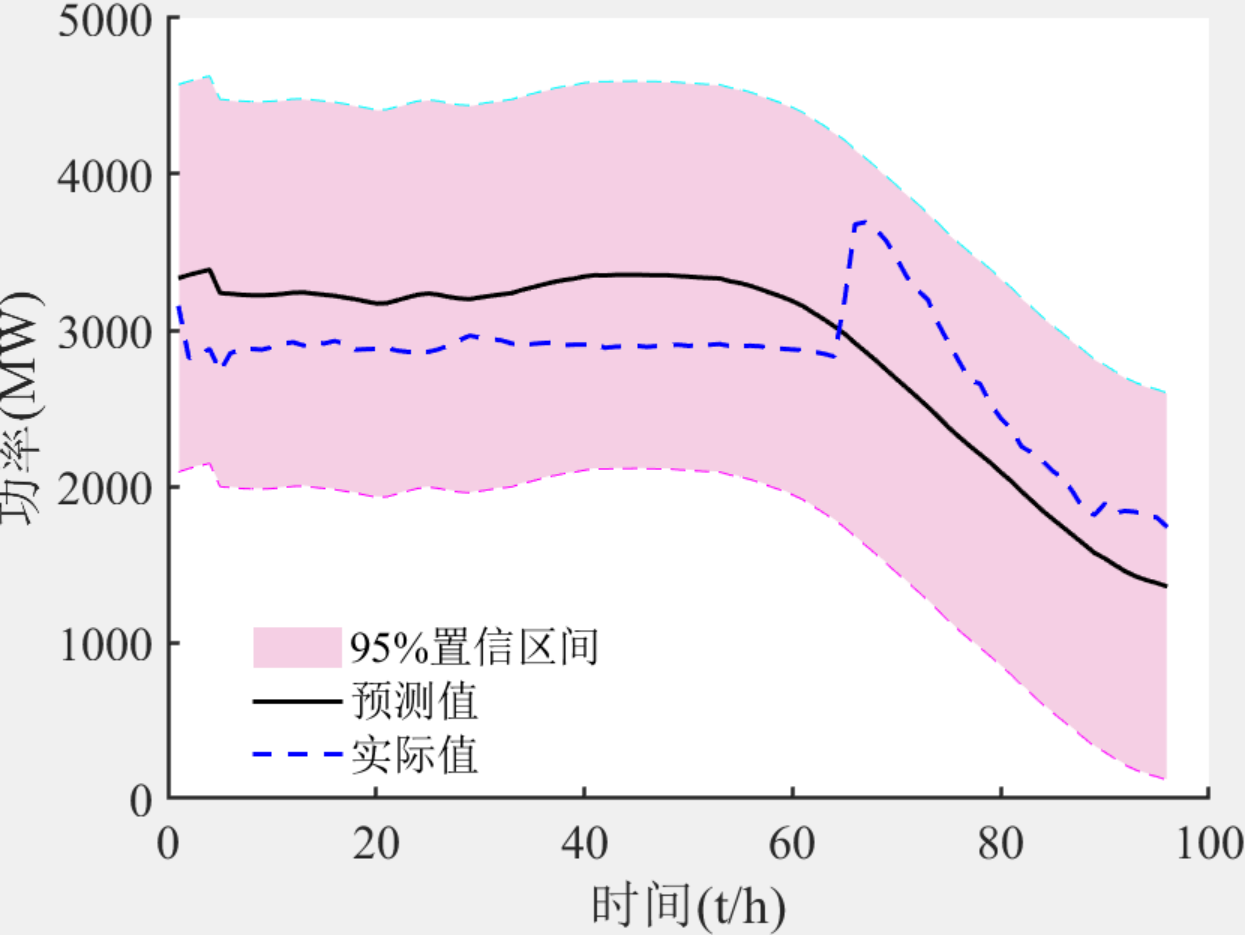
Matlab|【防骗帖】考虑时空相关性的风电功率预测误差建模与分析
目录 1 主要内容 2 部分程序 3 下载链接 1 主要内容 这个程序《考虑时空相关性的风电功率预测误差建模与分析》画的图片非常漂亮,和原文献基本一致,但是实际上内容并未实现出来,主要就是利用现有的风电预测的数据和结果做了相关的图&#…...

【Android面试八股文】说一说ListView卡顿的原因以及相对应的优化策略
文章目录 一、ListView卡顿的原因1.1 Item没有复用1.2 布局的层级过深1.3 数据绑定逻辑过多1.4 滑动时不必要的图片刷新1.5 频繁的notifyDataSetChanged二、优化策略2.1 使用 ViewHolder 进行视图复用2.2 优化布局结构2.3 优化数据绑定逻辑过多2.4 图片加载优化2.5 避免频繁调用…...

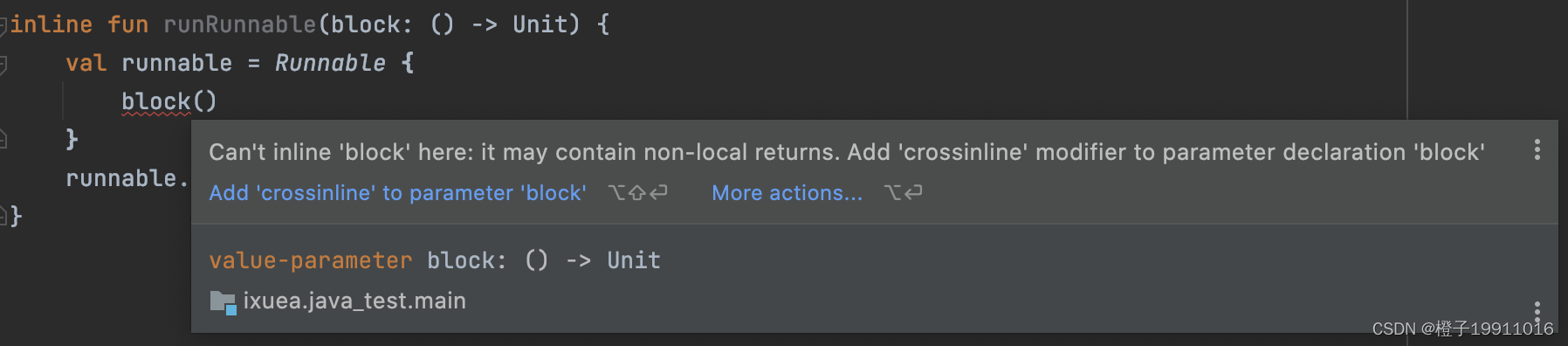
Kotlin 中的内联函数
1 inline 内联函数:消除 Lambda 带来的运行时开销。 举例来说: fun main() {val num1 100val num2 80val result num1AndNum2(num1, num2) { n1, n2 ->n1 n2} }fun num1AndNum2(num1: Int, num2: Int, operation: (Int, Int) -> Int): Int …...

KALI LINUX 开启ssh免登录服务及固定ip及
SSH以进行远程登录 在Kali Linux中启用SSH以进行远程登录,请按照以下步骤操作: 安装SSH服务:sudo apt update sudo apt install openssh-server 已安装可忽略 sudo systemctl start ssh 启动SSH服务 sudo systemctl enable ssh 确保SSH服务设置为开机启动: (可选)如…...

亮数据,一款新的低代码爬虫利器!
在当今数据驱动型时代,数据采集和分析能力算是个人和企业的核心竞争力。然而,手动采集数据耗时费力且效率低下,而且容易被网站封禁。 我之前使用过一个爬虫工具,亮数据(Bright Data) ,是一款低…...

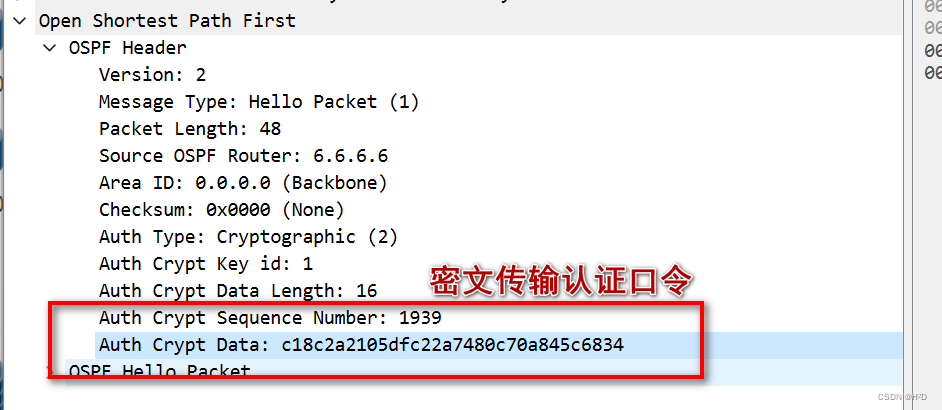
配置OSPF认证(华为)
#交换设备 配置OSPF认证-基于华为路由器 OSPF(开放最短路径优先)是一种内部网关协议(IGP),用于在单一自治系统(AS)内决策路由。OSPF认证功能是路由器中的一项安全措施,它的主要用途…...

关于ip地址的网页无法访问navigator的gpu、媒体、蓝牙等设备的解决方法
在使用threejs的WebGPURenderer渲染器时,发现localhost以及127.0.0.1才能访问到navigator.gpu,直接使用ip会变成undefined,原因是为了用户的隐私安全,只能在安全的上下文中使用,非安全的上下文就会是undefined,安全上下…...
及其实际应用)
深入理解外观模式(Facade Pattern)及其实际应用
引言 在软件开发中,复杂的系统往往由多个子系统组成,这些子系统之间的交互可能非常复杂。外观模式(Facade Pattern)通过为这些子系统提供一个统一的接口,简化了它们的交互。本篇文章将详细介绍外观模式的概念、应用场…...

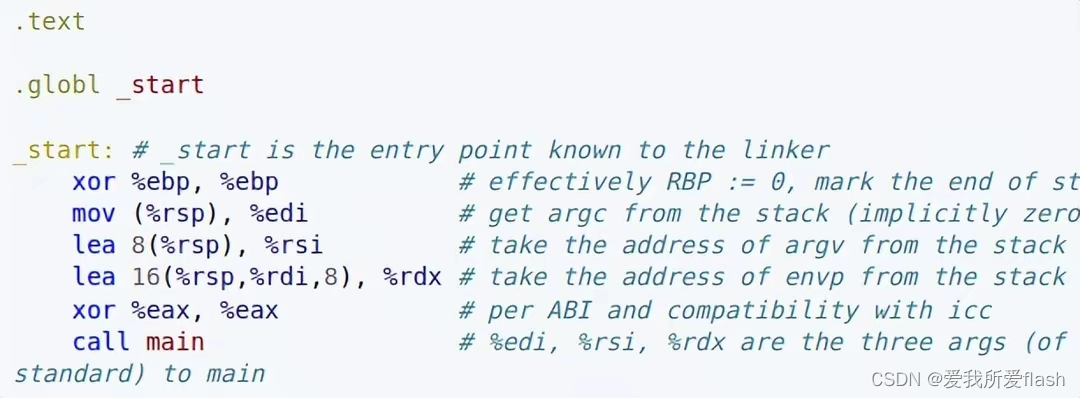
为什么永远不会有语言取代 C/C++?
每个 CPU 都带有一种称为 ISA(指令集架构)汇编的电路语言。ISA 程序集是一种硬件语言,由基本数据操作、数学计算和结构化编程(即 jmp)的操作组成。但是,为每个计算需求编写汇编代码无疑是耗时的,…...

Python 全栈体系【四阶】(六十一)
第五章 深度学习 十三、自然语言处理(NLP) 5. NLP应用 5.2 文本情感分析 目标:利用训练数据集,对模型训练,从而实现对中文评论语句情感分析。情绪分为正面、负面两种 数据集:中文关于酒店的评论&#…...

工控必备C#
微软的C# 语言? QT 熟了以后,Qt 更方便些 方法Signal Slot 感觉上一样 现在更推荐PyQt 来构建,底层还是Qt C 的那些库,Qt 的开源协议有点狗...

【设计模式之基于特性的动态路由映射模式】
在ASP.NET Core中,路由是核心功能之一,用于将HTTP请求映射到相应的控制器操作。虽然“路由驱动设计模式”是一个我刚杜撰出来的设计模式名称,但我们可以基于ASP.NET Core的路由特性,构建一种以路由为中心的设计模式。 以下是一个…...

GB 16807-2009 防火膨胀密封件
防火膨胀密封件是指在火灾时遇火或高温作用能够膨胀,且能辅助建筑构配件使之具有隔火、隔烟、隔热等防火密封性能的产品。 GB 16807-2009 防火膨胀密封件测试项目 测试要求 测试标准 外观 GB 16807 尺寸允许偏差 GB 16807 膨胀性能 GB 16807 产烟毒性 GB …...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
