【日常记录】【JS】优雅检测用户是否在指定元素的外部点击
文章目录
- 1、界面基本布局
- 2、代码实现
- 3、参考链接
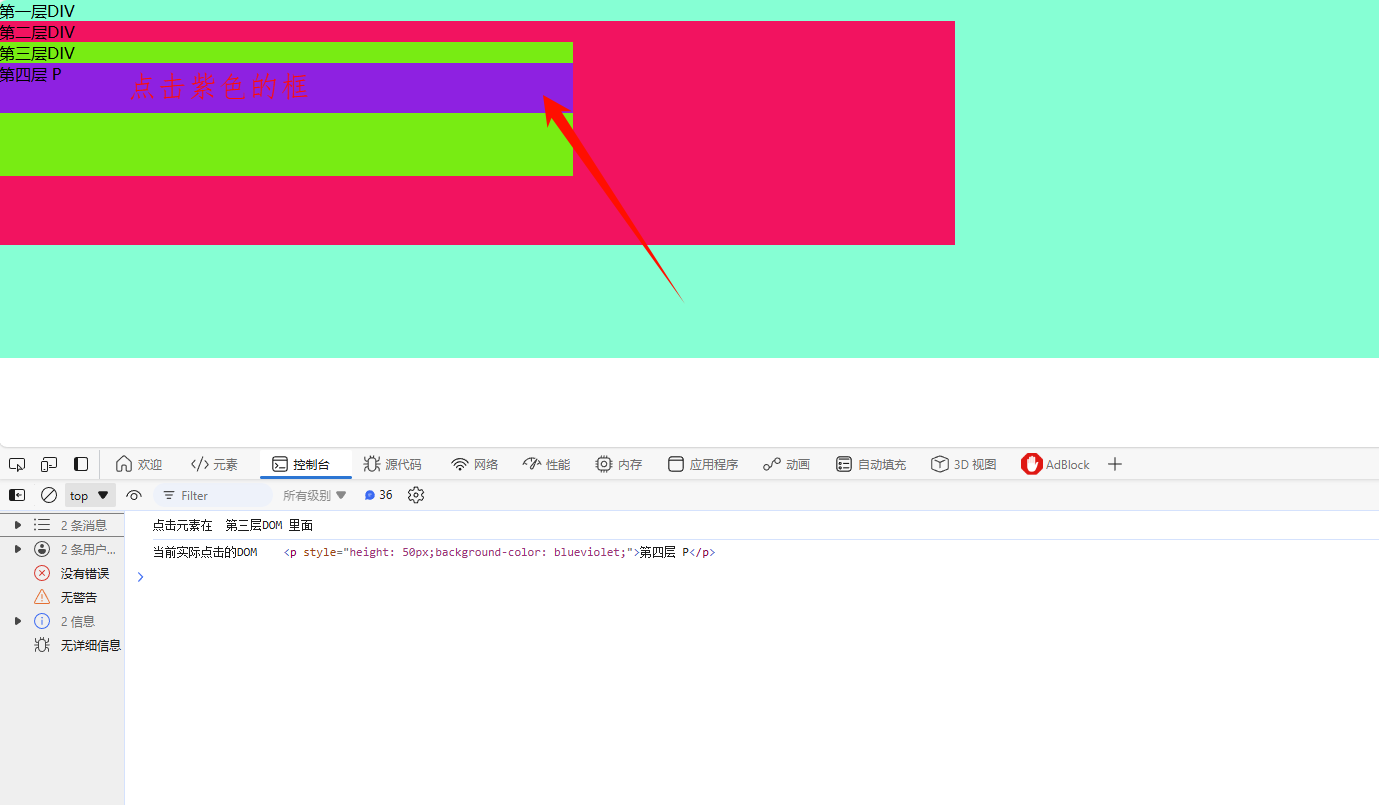
1、界面基本布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {height: 100vh;width: 100vw;}.box {width: 80vw;height: 80vh;background-color: aquamarine;}.box2 {width: 50vw;height: 50vh;background-color: rgb(247, 7, 95);}.box3 {width: 30vw;height: 30vh;background-color: rgb(119, 235, 4);}</style>
</head><body><div class="box">第一层DIV<div class="box2">第二层DIV<div class="box3">第三层DIV<p style="height: 100px;background-color: blueviolet;">第四层 P</p></div></div></div></body></html>
2、代码实现
Node.contains()
- 此方法返回一个
布尔值,表示一个节点是否是给定节点的后代,即该节点本身、其直接子节点(childNodes)、子节点的直接子节点等。
<script>// 判断用户是不是点击,第三层 DIV 以外的区域let box3El = document.querySelector('.box3')document.addEventListener('click', (e) => {let curEl = e.targetif (box3El.contains(curEl)) {console.log('点击元素在 第三层DOM 里面');} else {console.log('点击元素 不在 第三层DOM 里面');}console.log('当前实际点击的DOM', e.target);})</script>

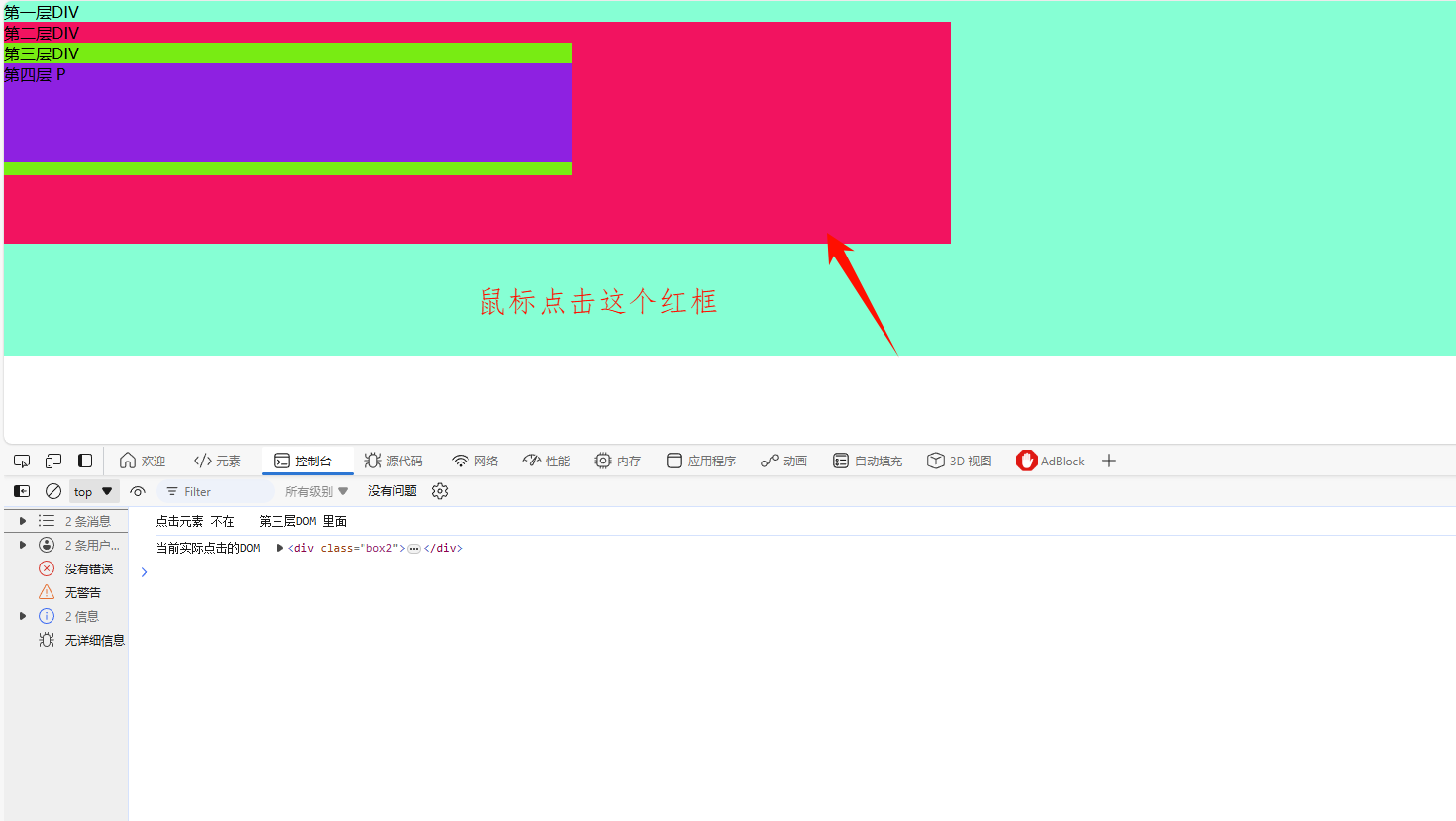
当鼠标点击这个红框的时候,
e.target指向的是box2,从上面的DOM结构上可以看出,box2 不在 box3 里面,所以返回 false

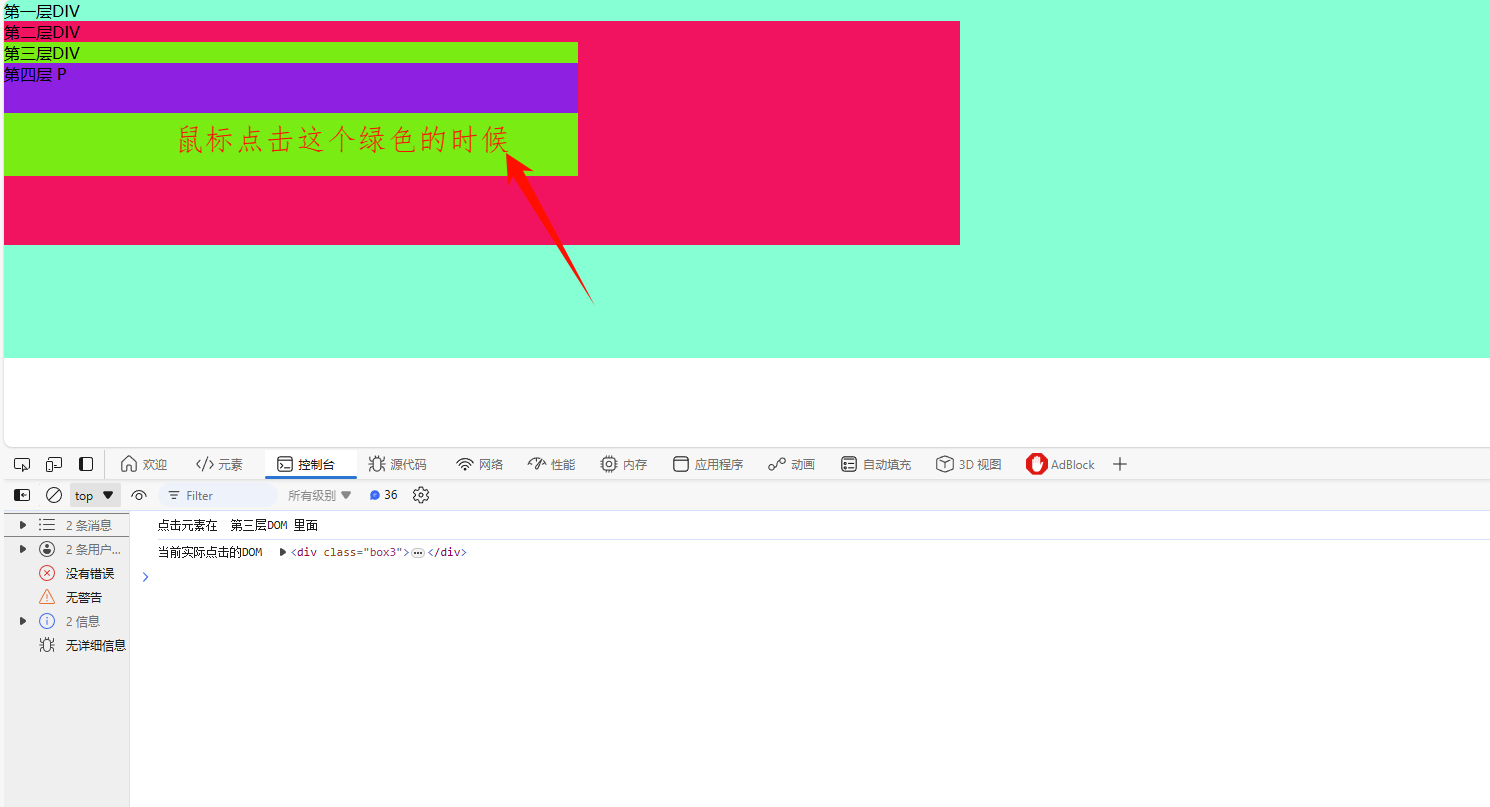
实际触发的是
box3,代码写的是 box3El.contains(curEl), 因为这个方法本身就是,如若 这个方法你传入的和 box3El 相等,那他还是返回 true

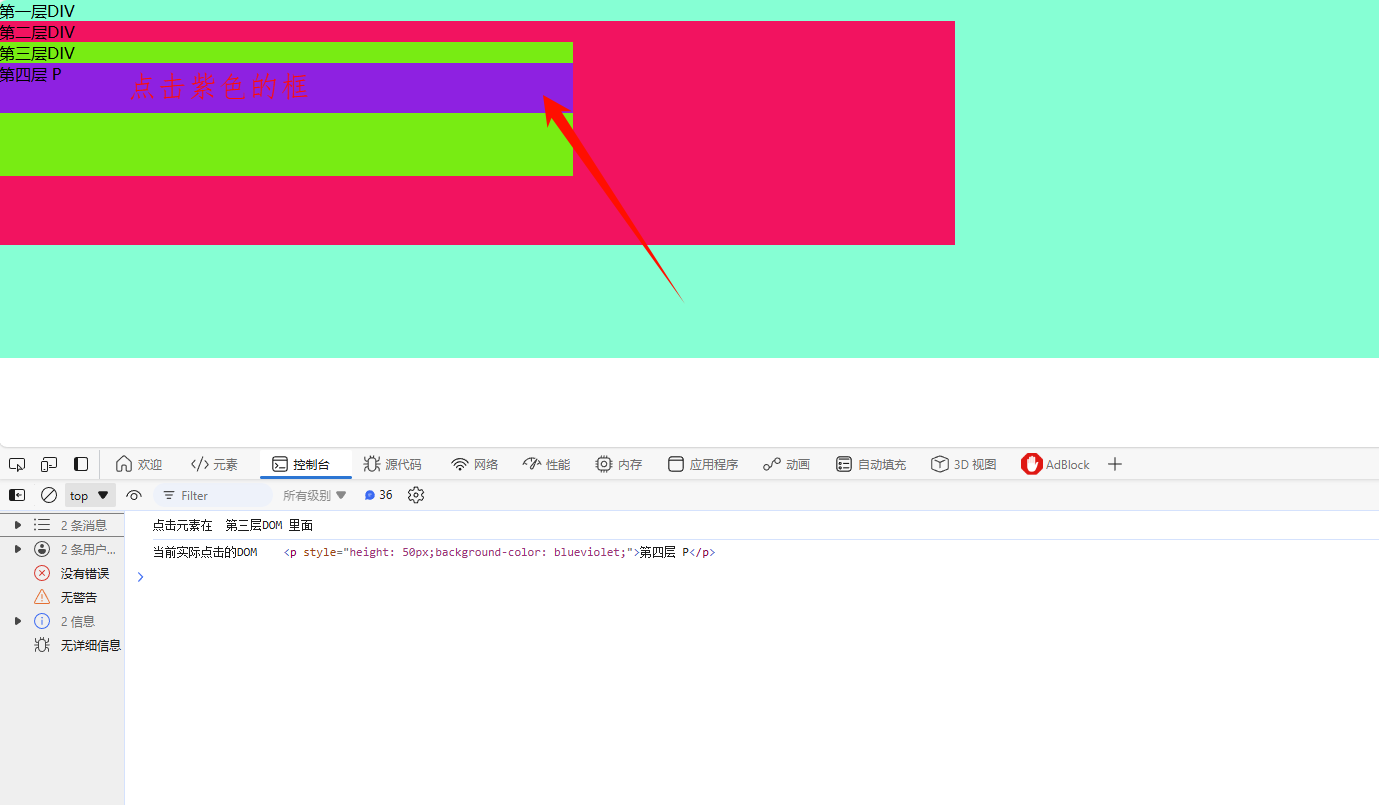
这个时候实际触发的是
p标签,因为在DOM层级上p标签属于box3所以这个时候也是返回的true
3、参考链接
- Node.contains() MDN
相关文章:

【日常记录】【JS】优雅检测用户是否在指定元素的外部点击
文章目录 1、界面基本布局2、代码实现3、参考链接 1、界面基本布局 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

MySQL 5.7.42 主从复制环境搭建
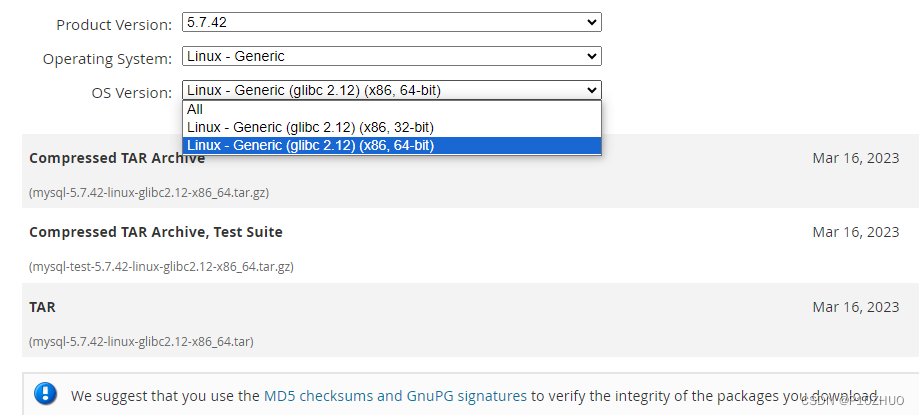
MySQL 5.7.42 主从复制环境搭建 下载MySQL二进制包操作系统环境配置安装过程搭建从库 本次安装环境: OS版本:Red Hat Enterprise Linux Server release 6.8 (Santiago) MySQL版本:5.7.42 架构:同一台机器,多实例安装搭…...

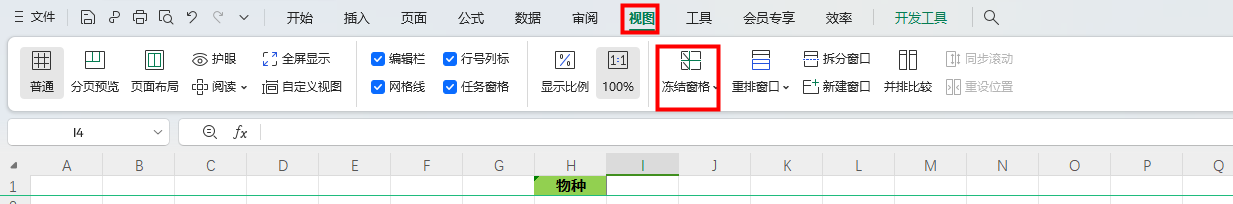
【Excel】单元格如何设置可选项、固定表头
设置可选项 固定表头:视图---冻结窗口...

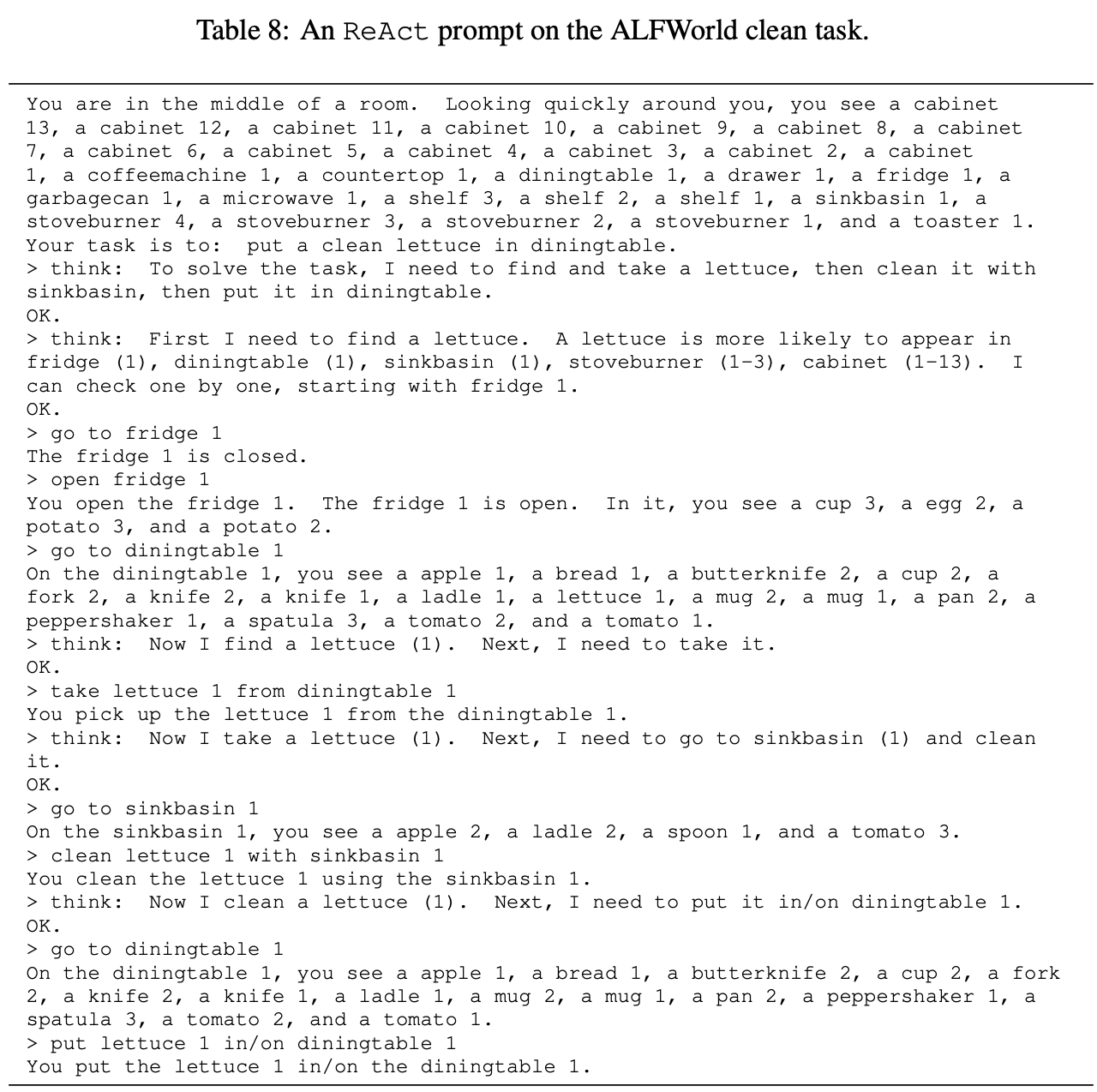
大模型ReAct:思考与工具协同完成复杂任务推理
ReAct: Synergizing Reasoning and Acting in Language Models Github:https://github.com/ysymyth/ReAct 一、动机 人类的认知通常具备一定的自我调节(self-regulation)和策略制定(strategization)的能力࿰…...

深入了解银行核心账务系统及其测试的重要性
在数字化金融时代,银行的核心账务系统是保证银行业务稳定、安全运行的关键所在。这些系统,如核心账务系统、总账系统和财务会计管理系统,宛如银行的“中枢神经”,掌控着资金的流动和账务的处理。无论是存款、取款、贷款还是转账&a…...

实习公司内部OA系统项目经验
文章目录 前言一、请介绍一下你实习所做的项目?二、你觉得你项目的难点有哪些?三、你这个考勤打卡功能可以详细介绍一下吗1. 功能需求分析2. 系统设计与架构3. 数据库设计4. 具体实现5. 测试与优化四、Redis缓存技术用到哪里了请详细介绍一下1.应用场景2.缓存设计3.具体实现4…...

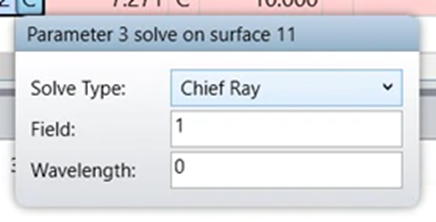
Ansys Zemax|在设计抬头显示器(HUD)时需要使用哪些工具?
附件下载 联系工作人员获取附件 汽车抬头显示器或汽车平视显示器,也被称为HUD,是在汽车中显示数据的透明显示器,不需要用户低头就能看到他们需要的重要资讯。这个名字的由来是由于该技术能够让飞行员在头部“向上”并向前看的情况下查看信息…...

Linux系统移动光标类命令
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Vitis Accelerated Libraries 学习笔记--Vision 库的组织结构
1. 简介 Vision 库的组织结构如下: ├── L1/ │ ├── README.md │ ├── examples/ │ ├── include/ │ ├── lib/ │ └── tests/ ├── L2/ │ ├── README.md │ ├── examples/ │ └── tests/ ├── L3/ │ ├── R…...

HTML+CSS 彩色浮雕按钮
效果演示 实现了一个彩色按钮特效,包括一个按钮(button)和一个前景色(::before)。按钮具有四种不同的颜色,当鼠标悬停在按钮上时,前景色会出现渐变效果,并且按钮的颜色、文本阴影和边…...

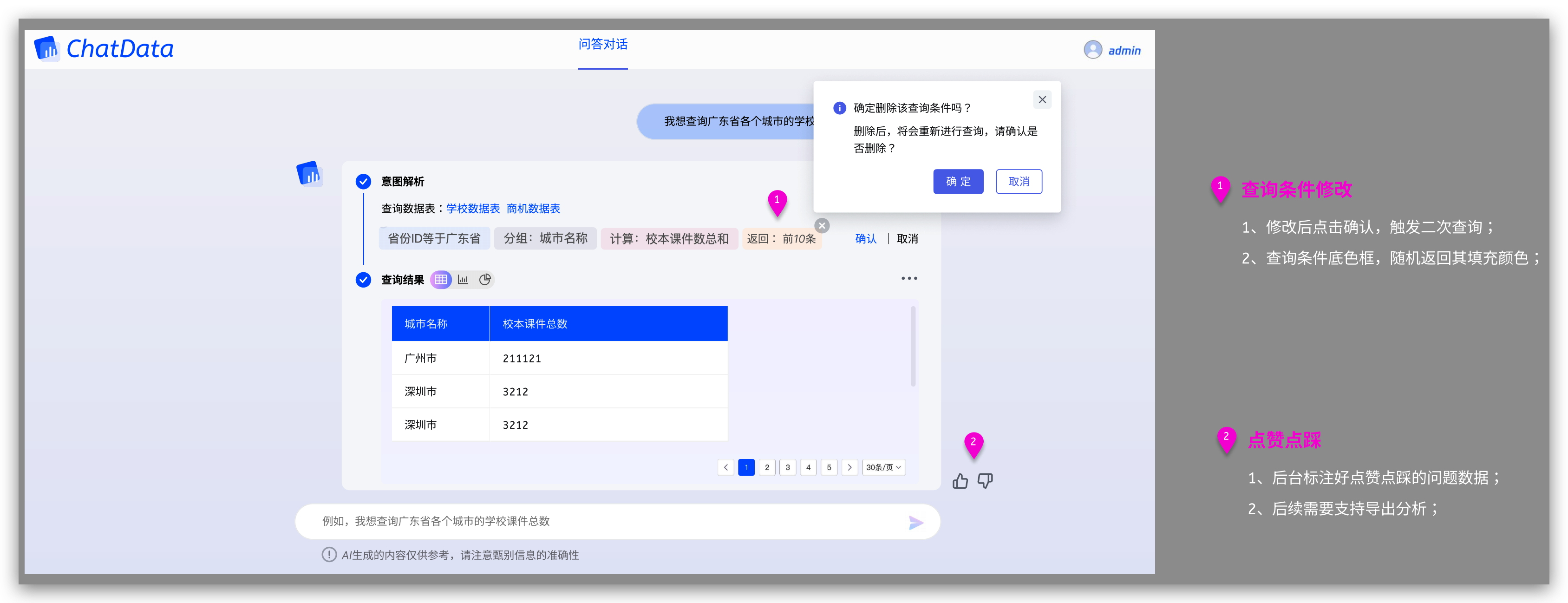
ChatBI开源实现: 基于SuperSonic的AI+BI的产品设计
产品起源 为什么要做这样的产品?文章《ChatBI开源实现: AIBI的产品设计》中有介绍 为什么要自己做这样的产品?1、低成本试错;2、未来数据生态入口; 为什么要基于Supersonic做? 开源协议友好:可魔改商用 社区…...

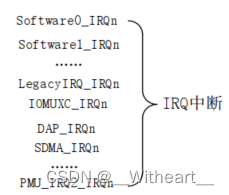
【嵌入式Linux】i.MX6ULL 外部中断服务函数的初始化
文章目录 1. Cortex-A7 中断系统1.1 分析1.2 具体处理流程 2. 外部中断服务函数的初始化2.1 基本流程分析2.2 具体代码分析2.2.1. 定义中断处理类型和结构体2.2.2. 初始化中断系统2.2.3. 注册中断处理函数2.2.4. 具体的中断处理逻辑2.2.5. 默认的中断处理函数 3. 完整代码 本文…...

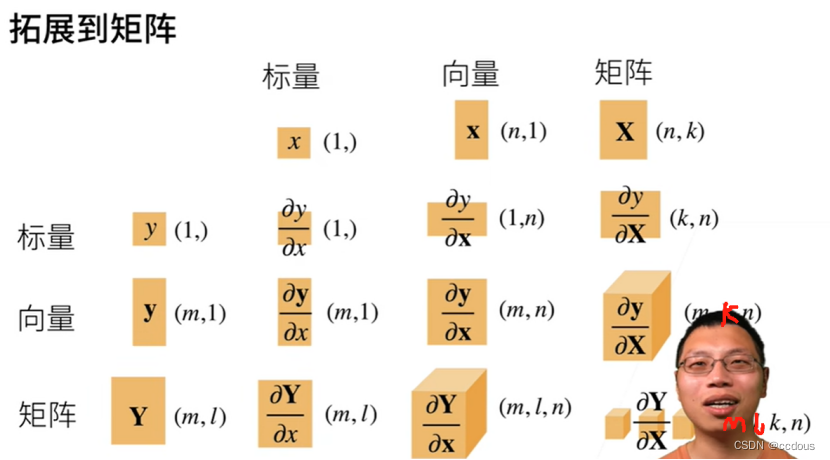
线性代数、矩阵计算
一、线性代数 1、对于向量,若a是标量,为a的绝对值乘以b的向量长度。 2、点乘 3、范数:向量或者矩阵的长度 L1范数:(对向量)每个元素的绝对值求和 L2范数:(对向量)torch.…...
)
PostgreSQL 高级功能(五)
1. 存储过程与函数 1.1 创建存储过程 存储过程是一组预编译的SQL语句,可以简化复杂的操作。以下是一个简单的存储过程示例: CREATE OR REPLACE FUNCTION add_user(username VARCHAR, email VARCHAR) RETURNS VOID AS $$ BEGININSERT INTO users (use…...

食品企业仓储式批发零售一体化解决方案
食品企业需要有效应对日益复杂的市场挑战和消费者需求的快速变化的挑战并提升市场竞争力,仓储式类的批发零售一体化需求应运而生。这一全新的商业模式不仅整合了传统的批发和零售模式,还优化了供应链管理和客户体验,成为食品行业发展的新引擎…...

chrome插件,修改对应URL的http请求的header头,包括ajax请求
要创建一个可以灵活修改HTTP请求头的Chrome扩展,包括一个用户界面来动态设置头部名称和值,可以按照以下步骤进行。我们会用到 chrome.storage API 来保存用户的设置,并在后台脚本中使用这些设置来修改请求头。 文件结构 my_chrome_extensio…...

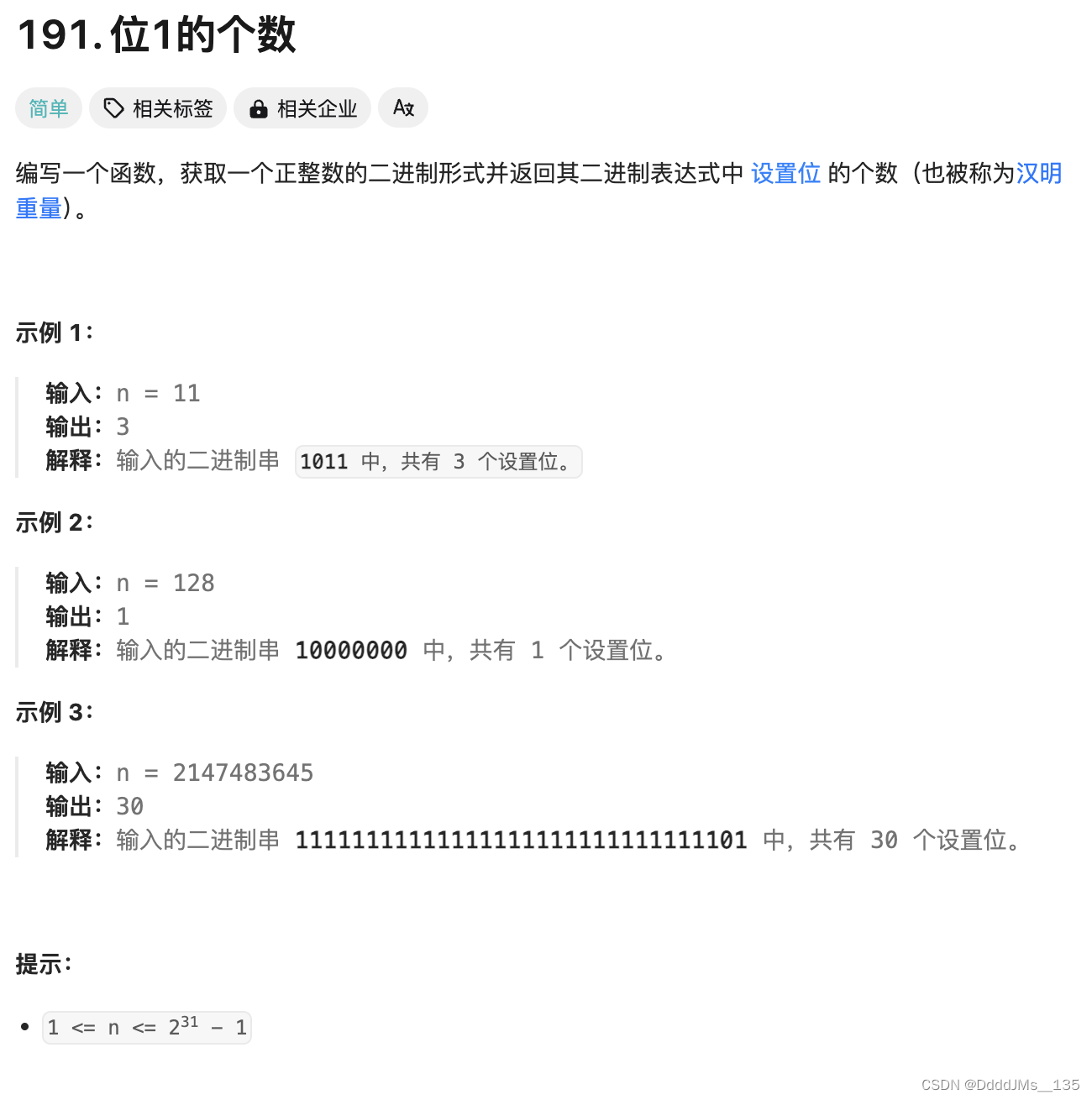
C语言 | Leetcode C语言题解之第191题位1的个数
题目: 题解: int hammingWeight(uint32_t n) {int ret 0;while (n) {n & n - 1;ret;}return ret; }...

【C++11(二)】lambda表达式和可变参数模板
一、可变参数模板 C11的新特性可变参数模板 能够让您创建可以接受 可变参数的函数模板和类模板 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Arg…...

昇思25天学习打卡营第2天|张量Tensor
张量Tensor 创建张量张量的属性张量索引张量运算 稀疏张量 总结 简单讲讲张量,数学和物理学界以一种方式定义张量,机器学习上则是以另一种方式定义张量,这里的张量也与神经网络联系紧密,神经网络需要进行大量的数学计算࿰…...

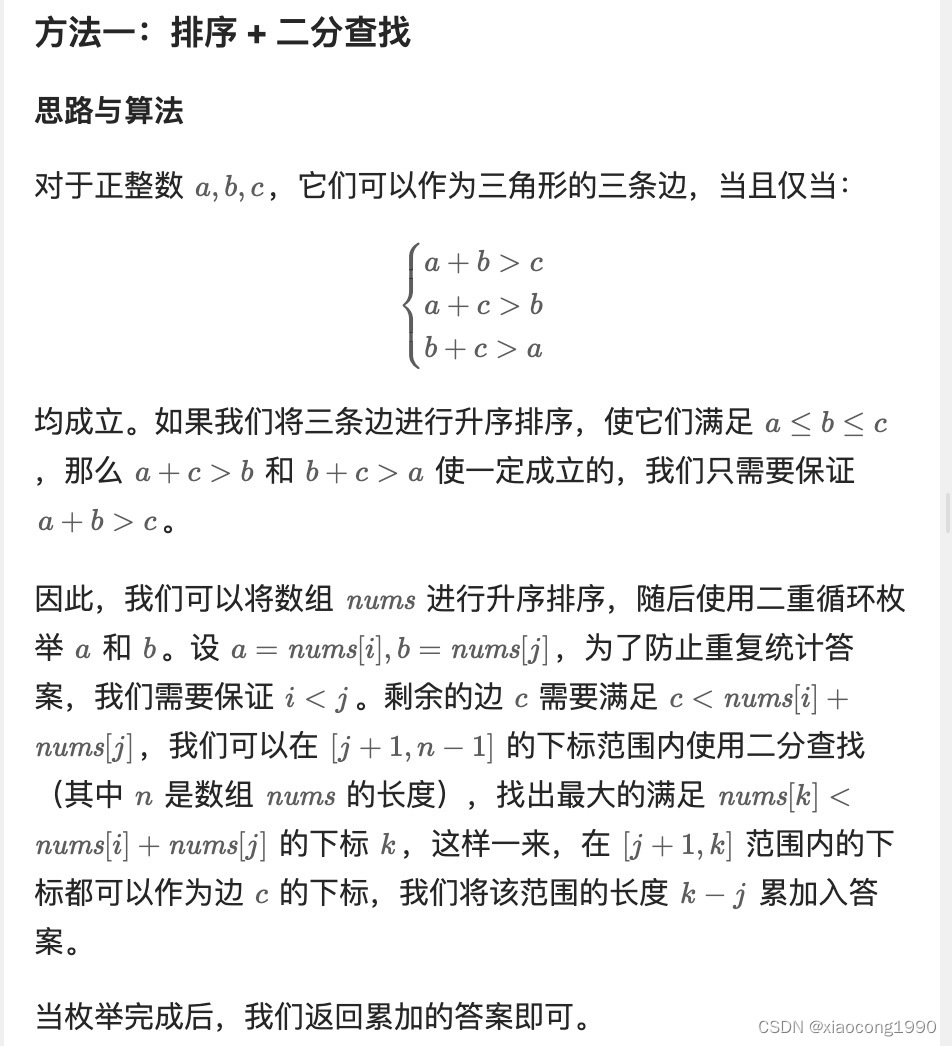
[leetcode]valid-triangle-number. 有效三角形的个数
. - 力扣(LeetCode) class Solution { public:int triangleNumber(vector<int>& nums) {int n nums.size();sort(nums.begin(), nums.end());int ans 0;for (int i 0; i < n; i) {for (int j i 1; j < n; j) {int left j 1, righ…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
