HTML+CSS 彩色浮雕按钮
效果演示

实现了一个彩色按钮特效,包括一个按钮(button)和一个前景色(::before)。按钮具有四种不同的颜色,当鼠标悬停在按钮上时,前景色会出现渐变效果,并且按钮的颜色、文本阴影和边框阴影会发生变化。整个按钮具有立体感,使其看起来更加美观。
Code
HTML
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩色浮雕按钮</title><link rel="stylesheet" href="./25-彩色浮雕按钮.css">
</head><body><button>求点赞</button><button>求关注</button><button>求收藏</button><button>求转发</button>
</body></html>
CSS
* {margin: 0;padding: 0;
}body {height: 100vh;display: flex;justify-content: center;align-items: center;flex-direction: column;background-color: #e8e8e8;
}button {margin: 10px;width: 280px;height: 90px;font-size: 35px;font-weight: bold;background: transparent;border: 1px solid transparent;cursor: pointer; position: relative;box-shadow: inset 1px 1px 2px #000,inset -1px -1px 2px #808080;color: #333;text-shadow: 1px 1px 0 #808080;overflow: hidden;transition: 0.3s linear 0.15s;
}button:nth-child(1) {--c: #ff4757;
}button:nth-child(2) {--c: #ffa502;
}button:nth-child(3) {--c: #2ed573;
}button:nth-child(4) {--c: #1e90ff;
}button::before {content: "";position: absolute;width: 100px;height: 8px;top: 0;left: 50%;transform: translateX(-50%);border-radius: 0 0 50% 50%;filter: blur(5px);transition: 0.3s;
}button:hover::before {background: var(--c);box-shadow: 0 0 10px var(--c),0 0 20px var(--c),0 0 30px var(--c),0 0 40px var(--c),0 0 50px var(--c);
}button:hover {color: #fff;text-shadow: 0 0 10px var(--c),0 5px 5px #000;box-shadow: inset 1px 1px 2px #000,inset -1px -1px 2px var(--c);
}
实现思路拆分
好的,下面是每行代码的详细讲解及注释:
* {margin: 0;padding: 0;
}
这段代码是设置所有元素的外边距和内边距为0。
body {height: 100vh;display: flex;justify-content: center;align-items: center;flex-direction: column;background-color: #333;
}
这段代码是设置body元素的高度为100vh,使用flex布局,使其水平和垂直居中。同时设置flex-direction为column,使其内部元素垂直排列。并且设置背景颜色为#333。
button {margin: 10px;width: 280px;height: 90px;font-size: 35px;font-weight: bold;background: transparent;border: 1px solid transparent;position: relative;box-shadow: inset 1px 1px 2px #000,inset -1px -1px 2px #808080;color: #333;text-shadow: 1px 1px 0 #808080;overflow: hidden;transition: 0.3s linear 0.15s;
}
这段代码是设置按钮的样式。包括外边距、宽度、高度、字体大小、字体粗细、背景、边框、相对定位、内部阴影效果、字体颜色和文本阴影效果。并且设置过渡效果。
button:nth-child(1) {--c: #ff4757;
}button:nth-child(2) {--c: #ffa502;
}button:nth-child(3) {--c: #2ed573;
}button:nth-child(4) {--c: #1e90ff;
}
这段代码是为每个按钮设置不同的颜色。使用CSS变量(–c)来存储颜色值。
button::before {content: "";position: absolute;width: 100px;height: 8px;top: 0;left: 50%;transform: translateX(-50%);border-radius: 0 0 50% 50%;filter: blur(5px);transition: 0.3s;
}
这段代码是设置前景色的样式。使用伪元素::before,设置宽度、高度、相对定位、顶部和左侧偏移、圆角和模糊效果。并且设置过渡效果。
button:hover::before {background: var(--c);box-shadow: 0 0 10px var(--c),0 0 20px var(--c),0 0 30px var(--c),0 0 40px var(--c),0 0 50px var(--c);
}
这段代码是设置当鼠标悬停在按钮上时,前景色的渐变效果。使用:hover伪类,设置背景颜色和阴影效果。
button:hover {color: #fff;text-shadow: 0 0 10px var(--c),0 5px 5px #000;box-shadow: inset 1px 1px 2px #000,inset -1px -1px 2px var(--c);
}
这段代码是设置当鼠标悬停在按钮上时,按钮的颜色、文本阴影和边框阴影的变化。使用:hover伪类,设置字体颜色、文本阴影效果和内部阴影效果。
相关文章:

HTML+CSS 彩色浮雕按钮
效果演示 实现了一个彩色按钮特效,包括一个按钮(button)和一个前景色(::before)。按钮具有四种不同的颜色,当鼠标悬停在按钮上时,前景色会出现渐变效果,并且按钮的颜色、文本阴影和边…...

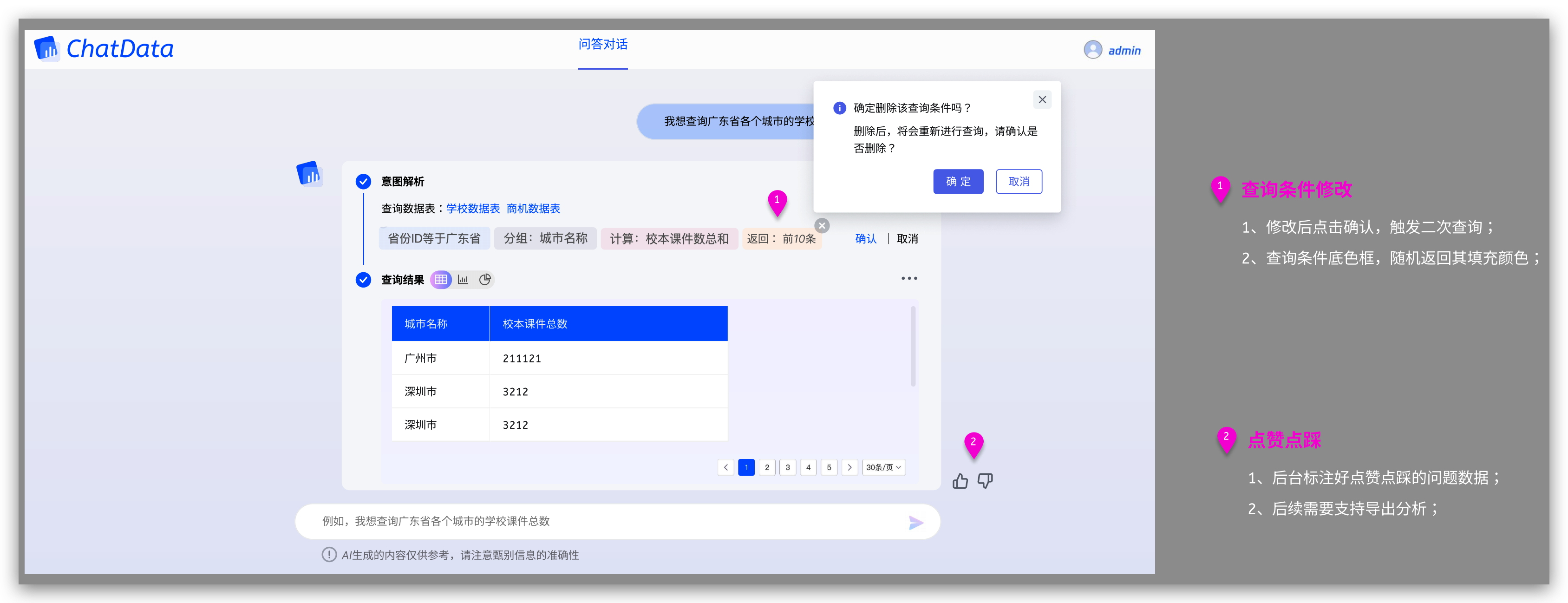
ChatBI开源实现: 基于SuperSonic的AI+BI的产品设计
产品起源 为什么要做这样的产品?文章《ChatBI开源实现: AIBI的产品设计》中有介绍 为什么要自己做这样的产品?1、低成本试错;2、未来数据生态入口; 为什么要基于Supersonic做? 开源协议友好:可魔改商用 社区…...

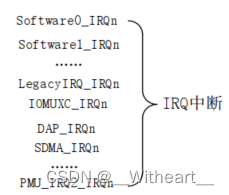
【嵌入式Linux】i.MX6ULL 外部中断服务函数的初始化
文章目录 1. Cortex-A7 中断系统1.1 分析1.2 具体处理流程 2. 外部中断服务函数的初始化2.1 基本流程分析2.2 具体代码分析2.2.1. 定义中断处理类型和结构体2.2.2. 初始化中断系统2.2.3. 注册中断处理函数2.2.4. 具体的中断处理逻辑2.2.5. 默认的中断处理函数 3. 完整代码 本文…...

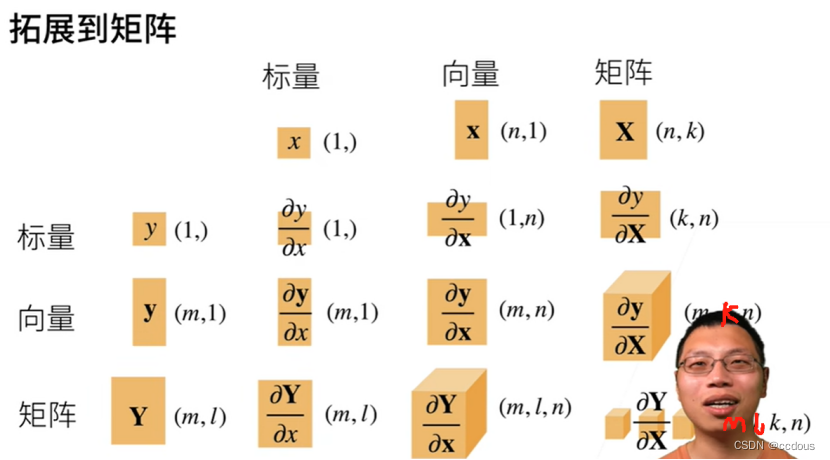
线性代数、矩阵计算
一、线性代数 1、对于向量,若a是标量,为a的绝对值乘以b的向量长度。 2、点乘 3、范数:向量或者矩阵的长度 L1范数:(对向量)每个元素的绝对值求和 L2范数:(对向量)torch.…...
)
PostgreSQL 高级功能(五)
1. 存储过程与函数 1.1 创建存储过程 存储过程是一组预编译的SQL语句,可以简化复杂的操作。以下是一个简单的存储过程示例: CREATE OR REPLACE FUNCTION add_user(username VARCHAR, email VARCHAR) RETURNS VOID AS $$ BEGININSERT INTO users (use…...

食品企业仓储式批发零售一体化解决方案
食品企业需要有效应对日益复杂的市场挑战和消费者需求的快速变化的挑战并提升市场竞争力,仓储式类的批发零售一体化需求应运而生。这一全新的商业模式不仅整合了传统的批发和零售模式,还优化了供应链管理和客户体验,成为食品行业发展的新引擎…...

chrome插件,修改对应URL的http请求的header头,包括ajax请求
要创建一个可以灵活修改HTTP请求头的Chrome扩展,包括一个用户界面来动态设置头部名称和值,可以按照以下步骤进行。我们会用到 chrome.storage API 来保存用户的设置,并在后台脚本中使用这些设置来修改请求头。 文件结构 my_chrome_extensio…...

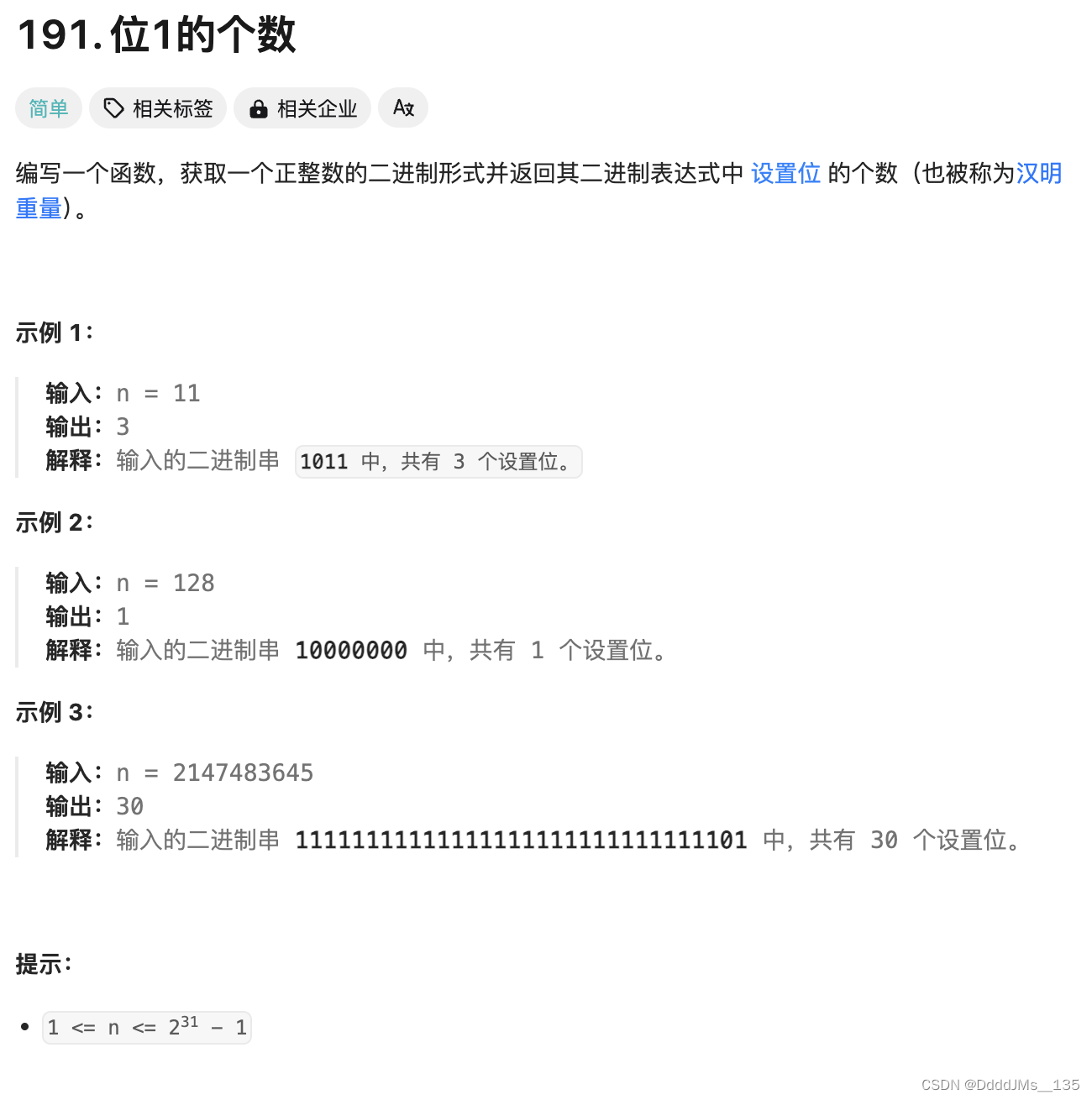
C语言 | Leetcode C语言题解之第191题位1的个数
题目: 题解: int hammingWeight(uint32_t n) {int ret 0;while (n) {n & n - 1;ret;}return ret; }...

【C++11(二)】lambda表达式和可变参数模板
一、可变参数模板 C11的新特性可变参数模板 能够让您创建可以接受 可变参数的函数模板和类模板 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Arg…...

昇思25天学习打卡营第2天|张量Tensor
张量Tensor 创建张量张量的属性张量索引张量运算 稀疏张量 总结 简单讲讲张量,数学和物理学界以一种方式定义张量,机器学习上则是以另一种方式定义张量,这里的张量也与神经网络联系紧密,神经网络需要进行大量的数学计算࿰…...

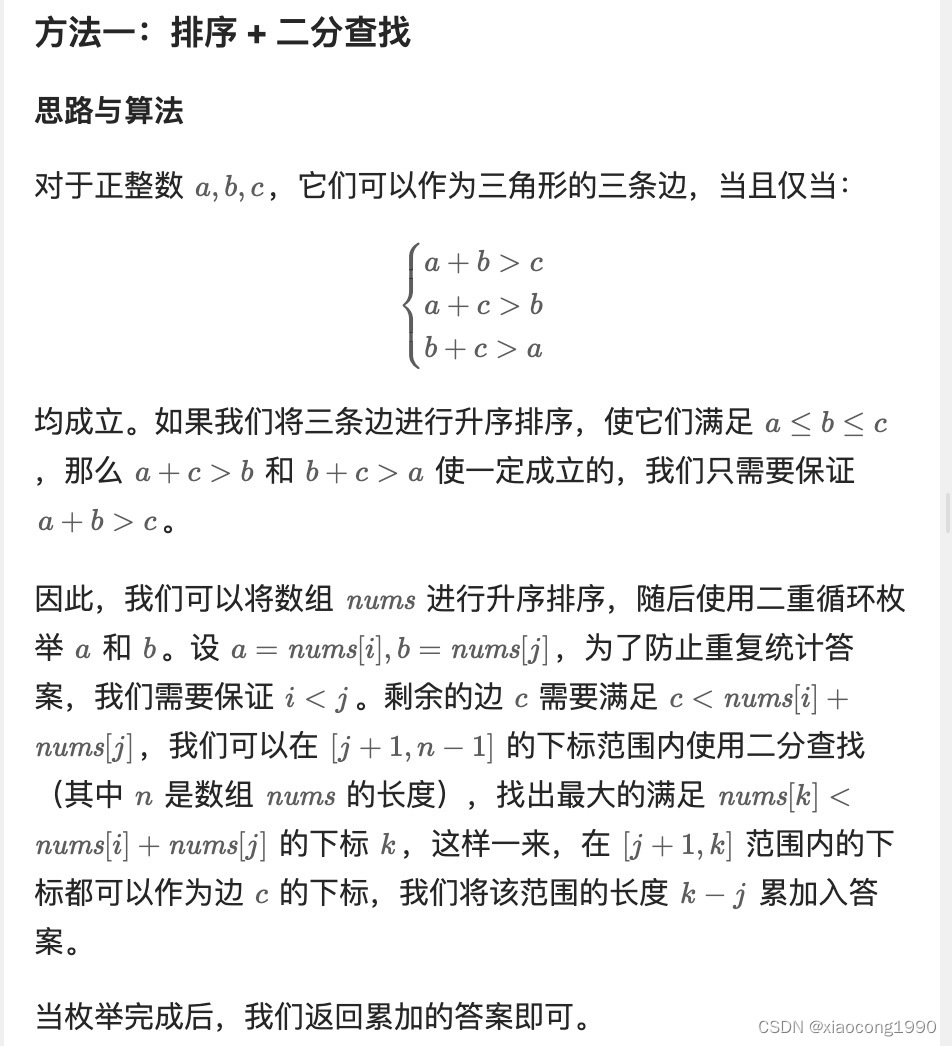
[leetcode]valid-triangle-number. 有效三角形的个数
. - 力扣(LeetCode) class Solution { public:int triangleNumber(vector<int>& nums) {int n nums.size();sort(nums.begin(), nums.end());int ans 0;for (int i 0; i < n; i) {for (int j i 1; j < n; j) {int left j 1, righ…...

java SQL server 多实例的情况
而对于java,对付多个数据库实例就有些要注意的了: 首先,同样连接字符串上加上“\实例名”: jdbc:sqlserver://127.0.0.1\\mssqlserver2008;DatabaseNameLPT; 此处应去掉端口1433。因为连接数据库自命名实例的url中没有端口号1433…...

html--404页面
<!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> <meta http-equiv"X-UA-Compatible" content"IEedge,chrome1"> <title>404 错误页面不存在&…...

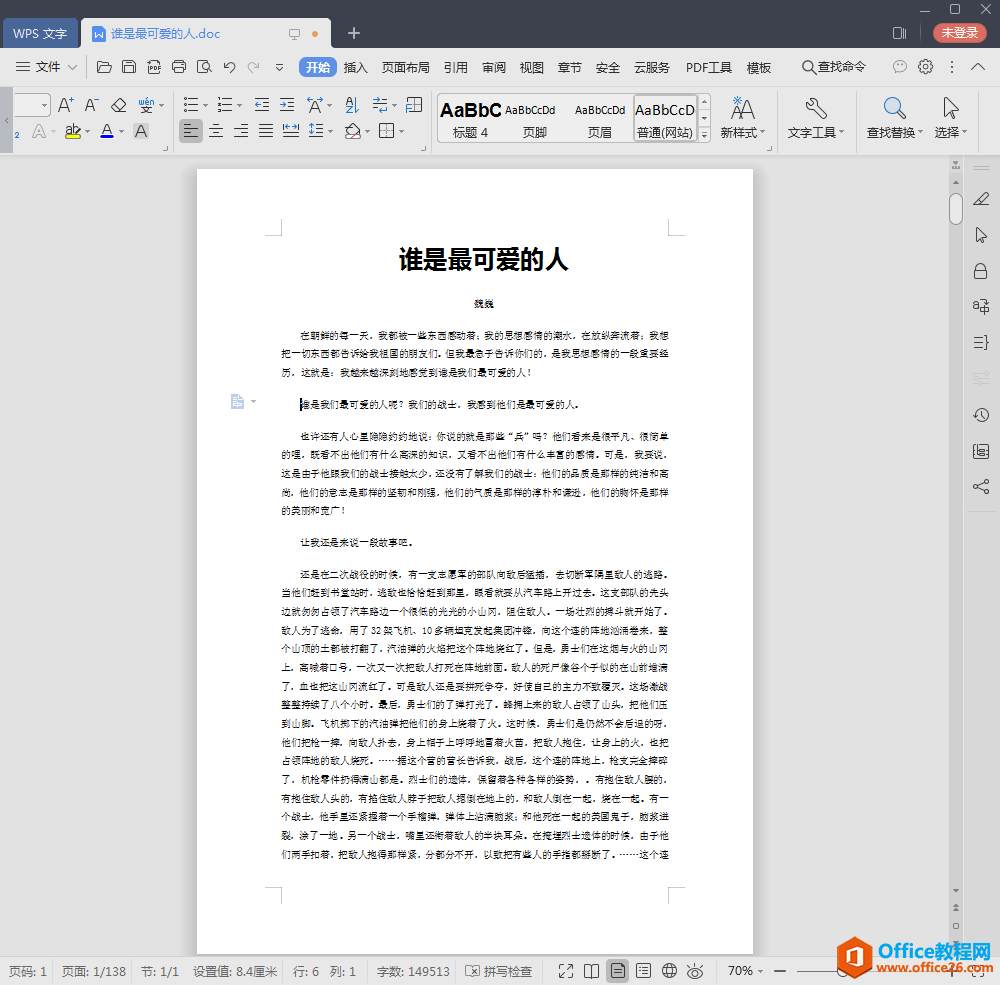
[word] Word如何删除所有的空行? #职场发展#学习方法
Word如何删除所有的空行? 很多网友从网页复制文字粘贴到word文档后发现段落之间有空行,如果文字不多,手动删除这些空行也没有多少工作量,但是如果文字的字数达到成千上万,一个个手动删除这些空行还是很繁琐的。那么&a…...
` 函数)
【CSS】深入探讨 CSS 的 `calc()` 函数
深入探讨 CSS 的 calc() 函数 calc() 是一个 CSS 函数,用于在样式表中进行数学计算,从而动态地设置 CSS 属性值。它允许开发者在指定长度、百分比、数值等时,进行加减乘除运算。通过 calc() 函数,我们可以实现更灵活和响应式的设…...
)
MongoDB异地备份数据文件脚本(带日志打印,便于排查)
此脚本是以文件夹的形式备份,非压缩包形式 如需备份成加密压缩包,可用此脚本:MongoDB定时异地备份所有数据库为加密压缩包-CSDN博客 1.可以直接下载本文件使用,将其放到mongo安装目录的bin目录下(可手动执行…...

论文导读 | Manufacturing Service Operations Management近期文章精选
编者按 在本系列文章中,我们梳理了顶刊Manufacturing & Service Operations Management5月份发布有关OR/OM以及相关应用的文章之基本信息,旨在帮助读者快速洞察行业/学界最新动态。 推荐文章1 ● 题目:Robust Drone Delivery with Weath…...

【Linux命令】top linux下的任务管理器
一、概述 top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器。top是一个动态显示过程,即可以通过用户按键来不断刷新当前状态。如果在前台执行该命令,它将独占前台&#…...

2024年在分数限制下,选好专业还是选好学校?
分数限制下,选好专业还是选好学校? 24年高考帷幕落下,一场新的思考与选择悄然来临。对于每一位高考考生,学校和专业都是开启大学新生活的两个前置必选项。但有时候“鱼与熊掌不可兼得”,在分数受限的条件下࿰…...

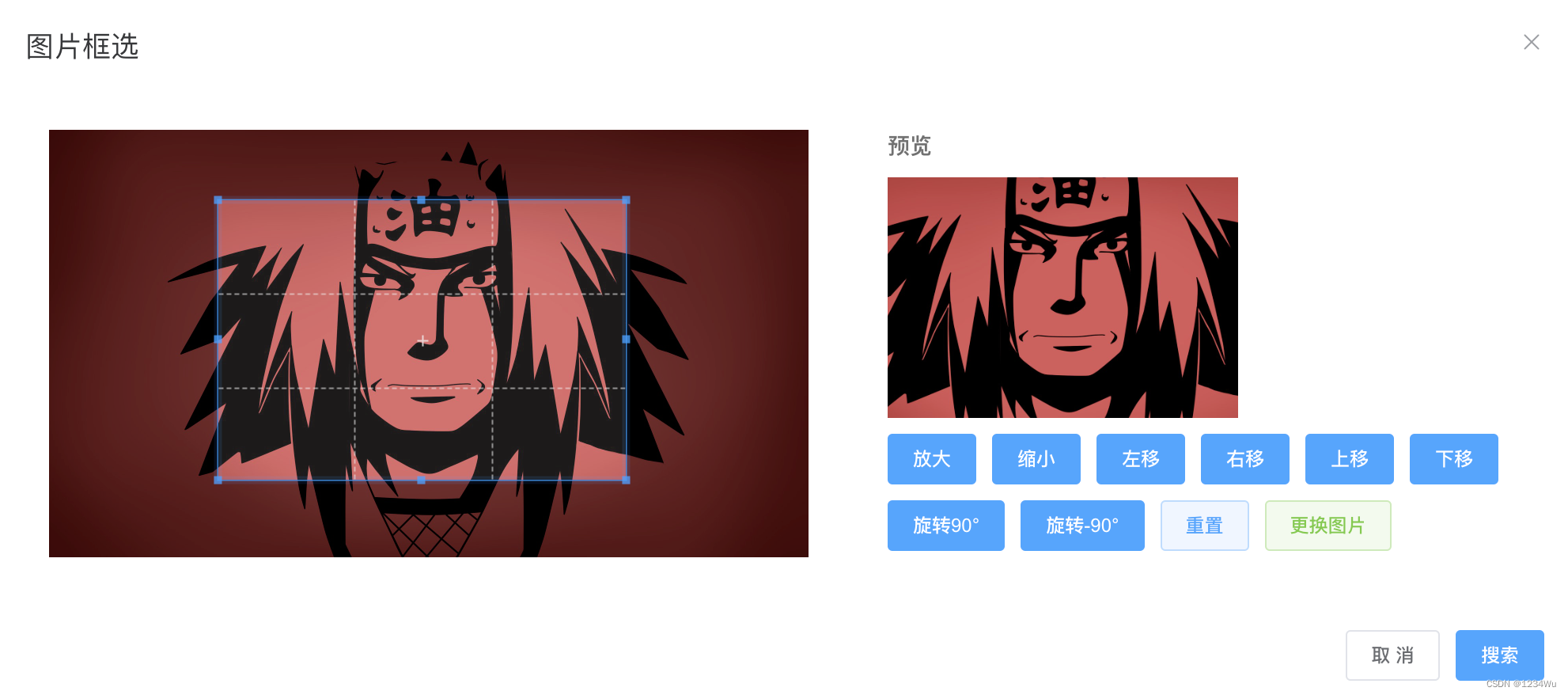
cropperjs 裁剪/框选图片
1.效果 2.使用组件 <!-- 父级 --><Cropper ref"cropperRef" :imgUrl"url" searchImg"searchImg"></Cropper>3.封装组件 <template><el-dialog :title"title" :visible.sync"dialogVisible" wi…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
