Vue3 vite使用postcss-px-to-viewport(适配vant)
Vue3 vite使用postcss-px-to-viewport(适配vant)
- 安装
- vite.config.js配置
安装
npm install postcss-px-to-viewport-8-plugin -D
vite.config.js配置
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import postcsspxtoviewport8plugin from 'postcss-px-to-viewport-8-plugin';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},css: {postcss: {plugins: [postcsspxtoviewport8plugin({unitToConvert: 'px',viewportWidth: file => file.indexOf('van') > 0 ? 375 : 750,unitPrecision: 5, // 单位转换后保留的精度propList: ['*'], // 能转化为vw的属性列表viewportUnit: 'vw', // 希望使用的视口单位fontViewportUnit: 'vw', // 字体使用的视口单位selectorBlackList: ['ignore-'], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换mediaQuery: true, // 媒体查询里的单位是否需要转换单位replace: true, // 是否直接更换属性值,而不添加备用属性exclude: [], // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件include: [], // 如果设置了include,那将只有匹配到的文件才会被转换landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)landscapeUnit: 'vw', // 横屏时使用的单位landscapeWidth: 1628, // 横屏时使用的视口宽度})]} }
})
相关文章:
)
Vue3 vite使用postcss-px-to-viewport(适配vant)
Vue3 vite使用postcss-px-to-viewport(适配vant) 安装vite.config.js配置 安装 npm install postcss-px-to-viewport-8-plugin -Dvite.config.js配置 import { fileURLToPath, URL } from node:urlimport { defineConfig } from vite import vue from …...

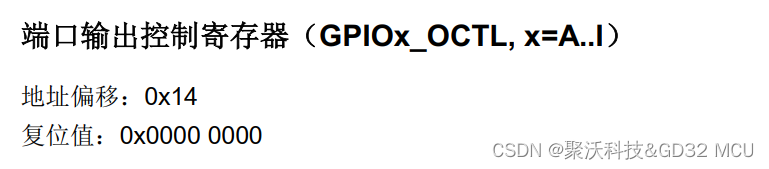
MCU复位时GPIO是什么状态?
大家一定遇到过上电或者复位时外部的MOS电路或者芯片使能信号意外开启,至此有经验的工程师就会经常关心一个问题,MCU复位时GPIO是什么状态?什么电路需要外部加上下拉? MCU从上电到启动,实际可分为复位前和复位后、初始…...

领先GPT-4o:Anthropic 推出新一代模型 Claude 3.5 Sonnet|TodayAI
Anthropic,全球领先的人工智能实验室之一,近日发布了其最新的人工智能模型——Claude 3.5 Sonnet。该模型不仅速度更快,成本更低,而且在多个关键任务上的表现超过了其前代模型 Claude 3 Opus。 更强的视觉功能与幽默感 Claude 3…...

使用AES,前端加密,后端解密,spring工具类了
学习python的时候,看到很多会对参数进行加密,于是好奇心驱使下,让我去了解了下AES加密如何在java中实现。 首先 npm install crypto-js 然后在你的方法中,给你们前端源码看看,因为我用的ruoyi框架做的实验ÿ…...

通过Spring-Data-Redis操作Redis
目录 一、搭建环境 (1)引入依赖 (2)自定义模板序列器 (3)编写配置文件 (4)操作方法 二、测试 一、搭建环境 (1)引入依赖 <dependencies><dep…...

自动驾驶ADAS
1 ToF摄像头分类 1.1 ToF原理 类似雷达测距,生成3D点云,或者叫3D贴图。ToF相机的分辨率一般在3万像素左右。ToF距离计算公式如图所示。 Figure 1-1 ToF距离计算公式 D:距离 c:光速 PHI:相位差 fmod:调制频率…...

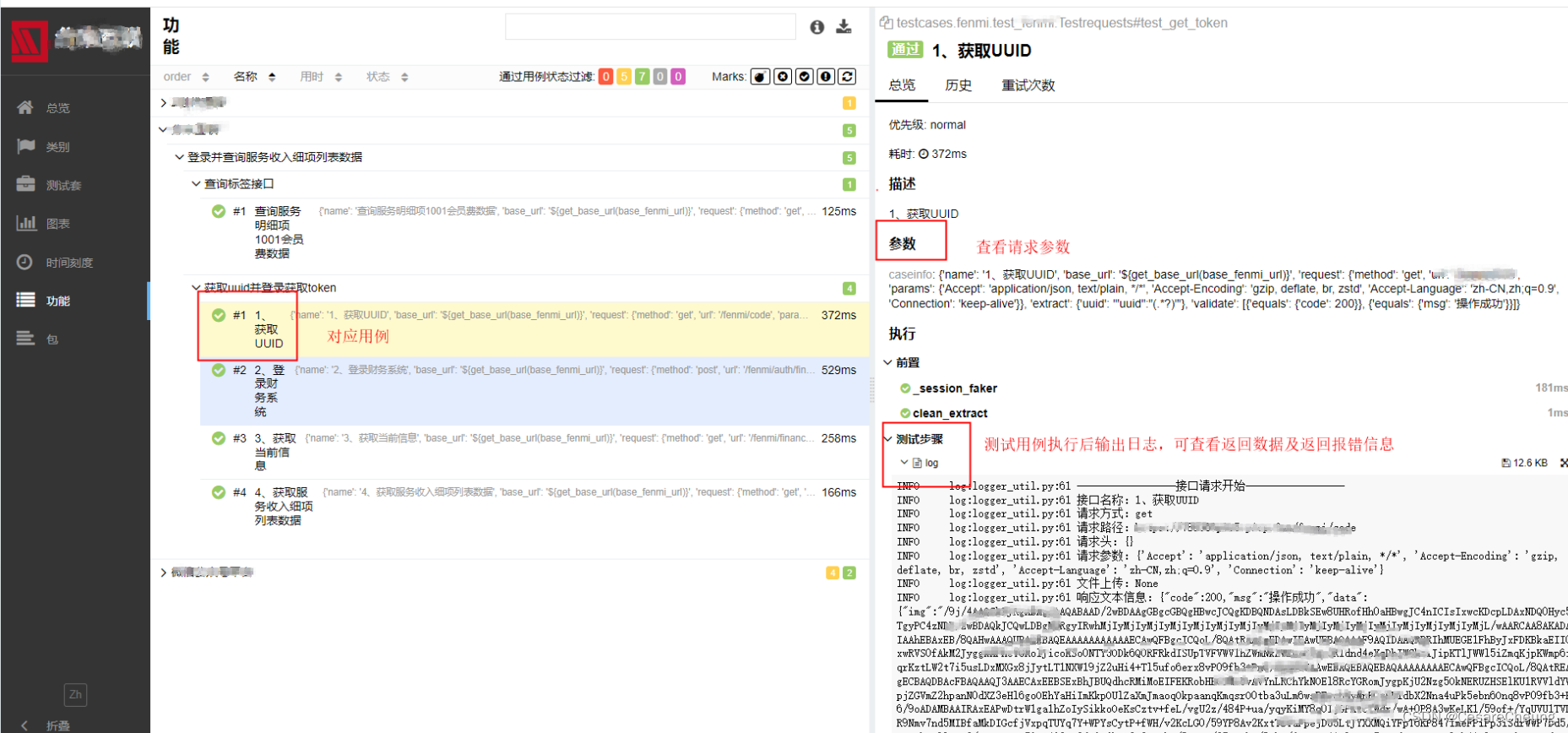
Python+Pytest+Allure+Yaml接口自动化测试框架详解
PythonPytestAllureYaml接口自动化测试框架详解 编撰人:CesareCheung 更新时间:2024.06.20 一、技术栈 PythonPytestAllureYaml 版本要求:Python3.7.0,Pytest7.4.4,Allure2.18.1,PyYaml6.0 二、环境配置 1、安装python3.7,并配置…...

python turtle 001画两只小狗
效果图: 代码: pythonturtle001画两只小狗资源-CSDN文库 # 作者V w1933423import turtle # 导入turtle模块def draw_dogs():turtle.setup(800, 800) # 设置画布大小为800x800p turtle.Pen() # 创建一个画笔对象p.pensize(14) # 设置画笔大小为14p.…...

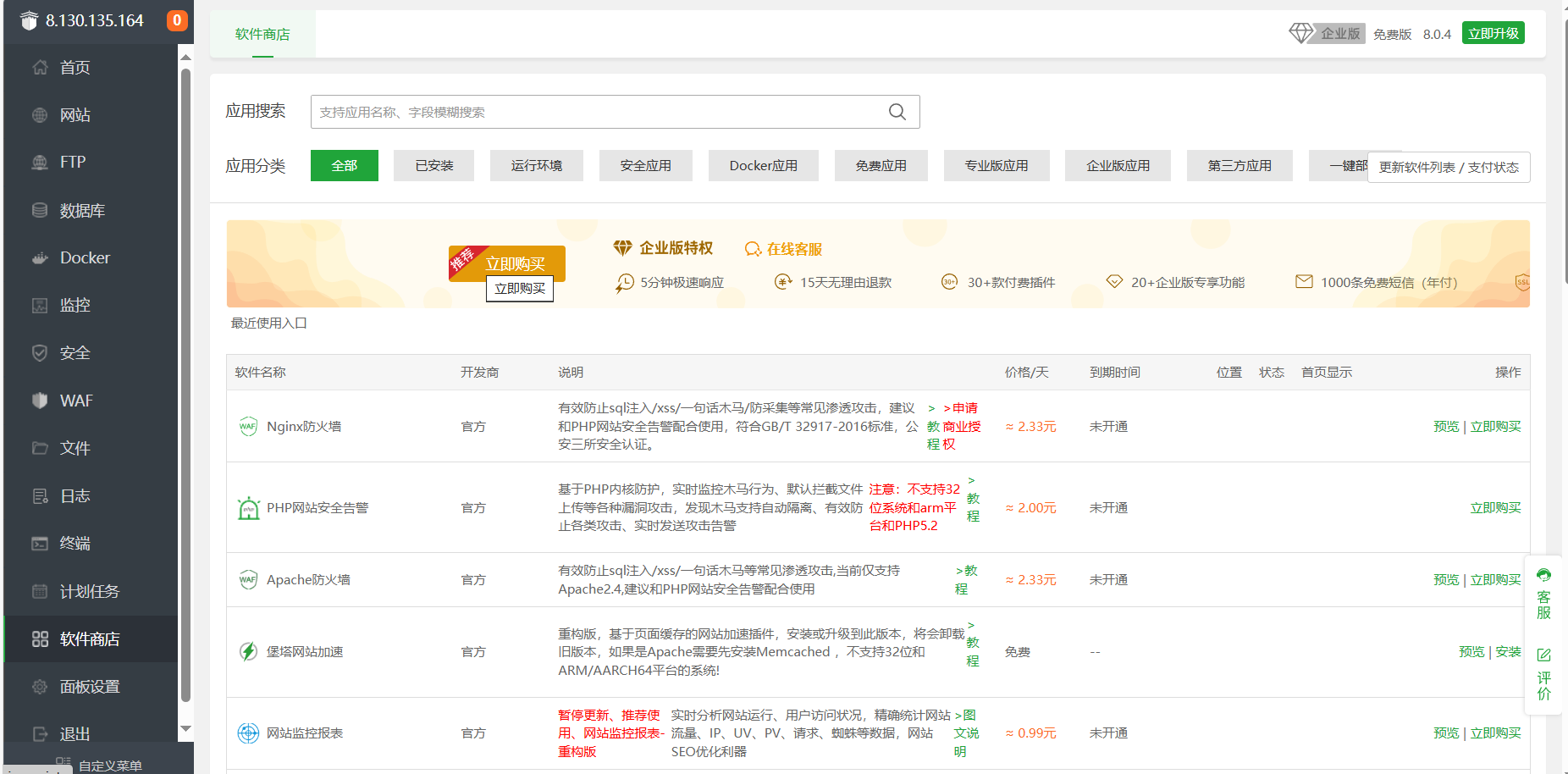
『亚马逊云科技产品测评』程序员最值得拥有的第一台专属服务器 “亚马逊EC2实例“
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 引言 自2006年8月9日,在搜索引擎大会(SES San Jo…...

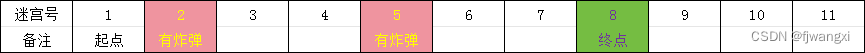
python 趣味习题_递归函数(炸弹迷宫路径计算)
@[toc] python 学习中,常会遇到一些百思不得其解的难题,但有时“灵光一现”找准方法,难题便会迎刃而解。 本专栏旨在记录本人解决问题的思考方法,及实现过程。有更好方法或对程序执行有疑问的伙伴,可在评论区留言,共同讨论。 题目要求 题目描述:在一串连续的迷宫(房间…...

免费翻译API及使用指南——百度、腾讯
目录 一、百度翻译API 二、腾讯翻译API 一、百度翻译API 百度翻译API接口免费翻译额度:标准版(5万字符免费/每月)、高级版(100万字符免费/每月-需个人认证,基本都能通过)、尊享版(200万字符免…...

深度测试中的隐藏面消除技术
by STANCH 标签:#计算机图形学 #深度测试 #深度测试 #隐藏面消除 1.概述 根据我们的日常经验,近处的物体会挡住后面的物体,在三维场景中通常通过深度缓冲来实现这样的效果。深度缓冲记录着屏幕对应的每个像素的深度值。模型一开始所在的局部…...

oracle merge的使用
Oracle中的MERGE语句是一个非常强大的工具,它允许用户在一个SQL语句中同时执行INSERT和UPDATE操作。以下是关于Oracle MERGE语句的详细使用说明: 1. 基本语法 MERGE INTO target_table USING source_table ON (merge_condition) WHEN MATCHED THEN …...

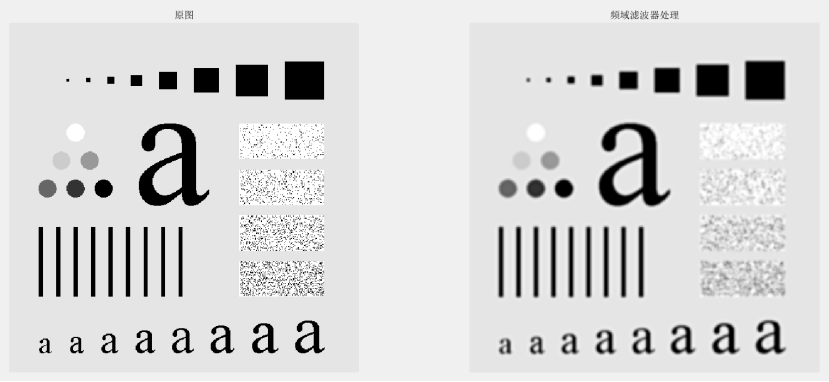
《数字图像处理》实验报告四
一、实验任务与要求 对 Fig0403.tif 进行傅里叶变换并显示其频谱图像;fft2(x) 对 Fig0405.tif 图像进行填充和非填充的高斯滤波,并观察其不同;paddedsize,fft2(x,m,n) 由 sobel 空间滤波算子生成相应的频率…...
算法04 模拟算法之一维数组相关内容详解【C++实现】
大家好,我是bigbigli,模拟算法我们将分为几个章节来讲,今天我们只看一维数组相关的题目 目录 模拟的概念 训练:开关灯 解析 参考代码 训练:数组变化 解析 参考代码 训练:折叠游戏 解析 参考代码 …...

【技术解码】百数SRM:如何助力企业快速优化供应链管理?
SRM应用是企业优化供应链管理的重要工具,它帮助企业全面管理供应商关系,从评估、选择到协同合作和绩效监控,确保供应链的稳定性和效率。 对于企业来说,通过全面管理供应商关系,可以降低采购风险,提升产品质…...

想要用tween实现相机的移动,three.js渲染的canvas画布上相机位置一点没动,如何解决??
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

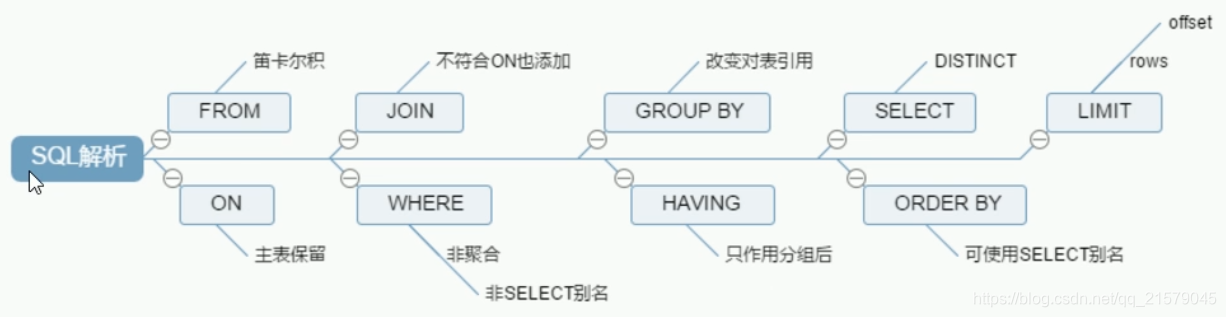
SQL连接与筛选:解析left join on和where的区别及典型案例分析
文章目录 前言数据库在运行时的执行顺序一、left join on和where条件的定义和作用left join on条件where条件 二、left join on和where条件的区别原理不同left join原理:where原理: 应用场景不同执行顺序不同(作用阶段不同)结果集…...

oliva-bruteforce-luks
olivaeasyLUKS v2破解、bruteforce-luks工具使用、cryptsetup使用、cap_dac_read_searcheip、mysql使用 主机发现 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo netdiscover -i eth0 -r 192.168.44.148/24服务扫描 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo nmap -sV -…...

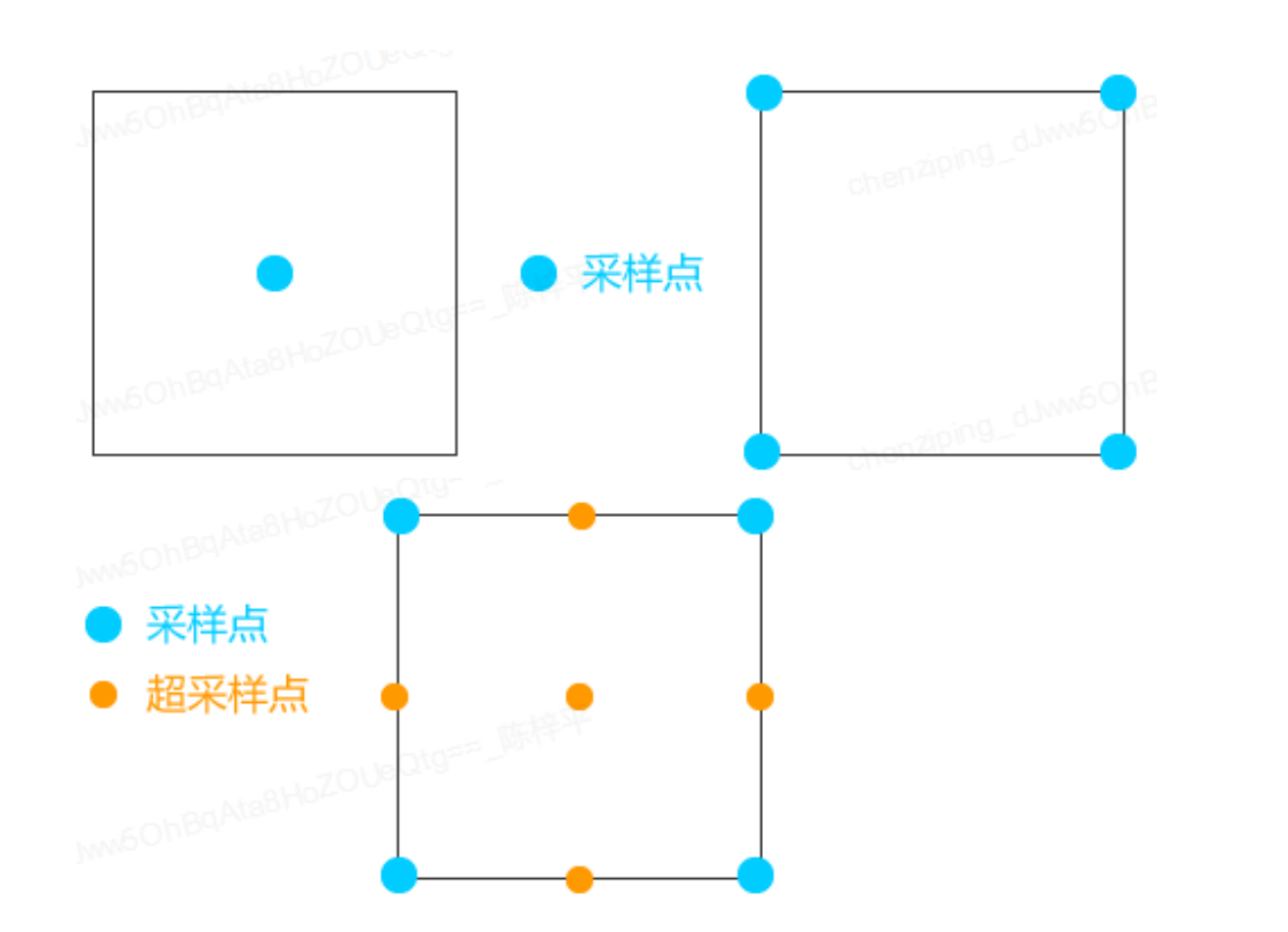
图像超分辨率重建
一、什么是图像超分辨 图像超分辨是一种技术,旨在通过硬件或软件的方法提高原有图像的分辨率。这一过程涉及从一系列低分辨率的图像中获取一幅高分辨率的图像,实现了时间分辨率向空间分辨率的转换。超分辨率重建的核心思想是利用多帧图像序列的时间带宽来…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
