前端整理 —— vue
1. vue的生命周期
经典爱问,感觉内容挺多的
- 介绍一下有哪几个
vue2中的生命周期有11个,分别为beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed,activated,deactivated,errorCaptured,而vue3中采用组合式api,将各个生命周期前面加上on作为api,但没有onBeforeCreate和onCreated,多出来了setup,并且将beforeDestroy和destroyed分别改名为onBeforeUnmount和onUnmounted - 一般在哪个生命周期进行数据请求
created和mounted都可以,基本上是created,因为vue是数据驱动的,也就是说只要能操作到data中的数据时即可请求(要把数据挂载到data上),如果请求需要获取,借助,依赖,改变dom,这时请求放在mounted
(beforeRouter也行,但是没必要,不如created早,还获取不到dom) - activated 和 deactivated
- 设置了 keep-alive 缓存的组件,会多出这两个生命周期钩子
- 首次进入组件时:beforeRouteEnter > beforeCreate > created> mounted > activated > … … > beforeRouteLeave > deactivated
- 再次进入组件时:beforeRouteEnter >activated > … … > beforeRouteLeave > deactivated
2. v-if 和 v-show 区别
- v-if 是惰性的,只有当第一次为 true 的时候,才会渲染元素
- v-if 相当于把元素从 dom 树中删除,而 v-show 相当于把 display 设为 none,所以频繁的修改元素是否显示,一般用 v-show
3. v-if 和 v-for 能否一起使用
vue2 中 v-for 的优先级高于 v-if,vue3 中 v-if 的优先级高于 v-for
- 在vue2中不建议v-if和v-for一起使用,
- 在vue3中v-if和v-for不能一起使用
4. vue3 相对于 vue2 性能有哪些方面提升
- 编译阶段
- diff算法优化
vue3在diff算法中相比vue2增加了静态标记(在对应VNode对象上),类似于<p>1<p>这种,会被标上静态标记,而类似于<p>{{data}}<p>这种不会被标上静态标记,在diff比较的时候,如果发现被标上了静态标记,就不会再进行比较 - 静态提升
vue3中对不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用,即不是每次render的时候都createVNode一次,而是把createVNode给用const常量保存下来,下次render渲染的时候,直接把这个VNode传进去就行了 - 事件监听缓存
- SSR优化
- diff算法优化
- 源码体积
相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking,任何一个函数,如ref、reavtived、computed等,仅仅在用到的时候才打包,没用到的模块都被摇掉,打包的整体体积变小 - 响应式系统
vue2中采用 defineProperty来劫持整个对象,然后进行深度遍历所有属性,给每个属性添加getter和setter,实现响应式,而vue3采用proxy重写了响应式系统,因为proxy可以对整个对象进行监听,所以不需要深度遍历
5. v-model 的原理
v-model 用在 input 上
绑定在 input 上时,v-model 其实就是 v-bind 绑定 value 和 v-on 监听 input 事件的结合体
- v-bind 绑定一个 value 属性
- v-on 指令给当前元素绑定 input 事件
模拟实现:
// 1. 通过 v-bind:value 绑定 username 变量,每次输入内容的时候触发input事件
// 2. 通过事件对象参数 event.target.value 获得输入的内容,并且把这个内容赋值给username
// 3. 此时更改username时input输入框会变化,更改input输入框时username变量会变,从而实现了v-model的双向绑定功能
<input v-model="username" />
<input type="text" :value="username" @input="username = $event.target.value" />
v-model 用在组件上
实现场景:父组件 price 的初始值是 100,子组件是一个输入框;输入框的值改变时,能实时更新父组件的 price
// 父组件
<currency-input v-model="price"></currentcy-input>
// 相当于 <currency-input :value="price" @input="price = $event.target.value"></currency-input>
// 所以相当于向子组件传了一个 value 值,和绑定了一个 input 事件// 子组件
<template><input:value="value"@input="$emit('input', $event.target.value)" />
</template><script>
export default {props: {value: String, // 父组件传过来的 value 值}
}
</script>
子组件好看一点的写法
// 子组件(好看点的写法)
<template><button @click="add">点击按钮自增 1</button>
</template><script>
export default {props: {value: Number, // 属性名必须是 value},methods: {add() {this.$emit('input', this.value + 1) // 事件名必须是 input},}
}
</script>
v-model 应用到组件上,会有一些体验不好的场景,因为它默认会把 value 作为组件的属性,把 input 作为给组件绑定事件时的事件名
但在 Vue 2.2 及以上版本,你可以在定义组件时通过 model 选项的方式来定制 prop / event:
// 父组件
<my-button v-model="number"></my-button>// 子组件
<template><button @click="add">点击按钮自增 1</button>
</template><script>
export default {model: {prop: 'num', // 自定义属性名event: 'addNum' // 自定义事件名},props: {num: Number,},methods: {add() {this.$emit('addNum', this.num + 1)},}
}
</script>
相关文章:

前端整理 —— vue
1. vue的生命周期 经典爱问,感觉内容挺多的 介绍一下有哪几个 vue2中的生命周期有11个,分别为beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy&…...

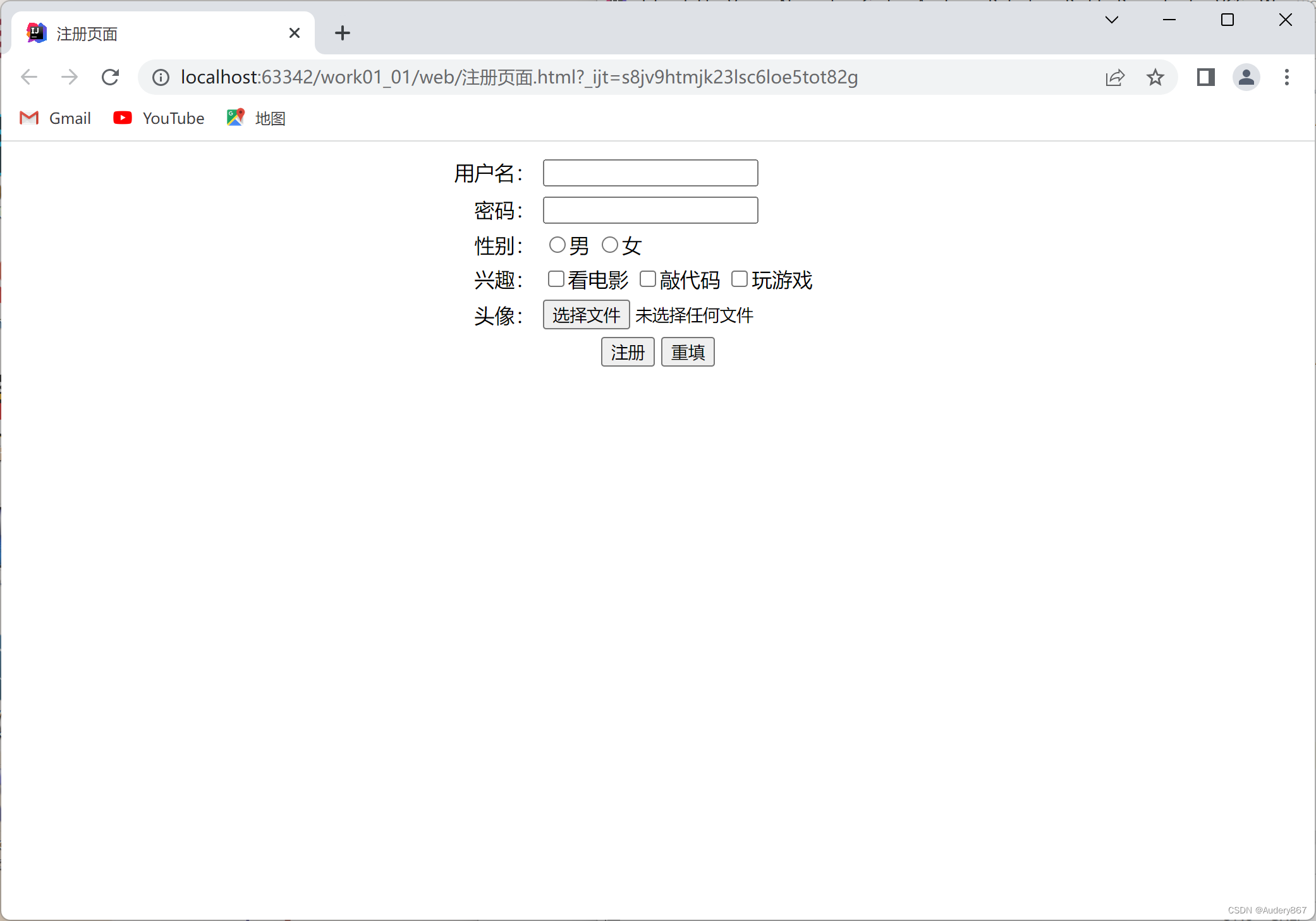
HTML快速入门
目录HTML概念HTML基本格式基本语法常用标签1.文件标签:构成html最基本的标签2.文本标签:和文本有关的标签3.列表标签4.图片标签5.超链接标签6.表格标签7.表单标签HTML概念 HTML是最基础的网页开发语言,Hyper Text Markup Language࿰…...

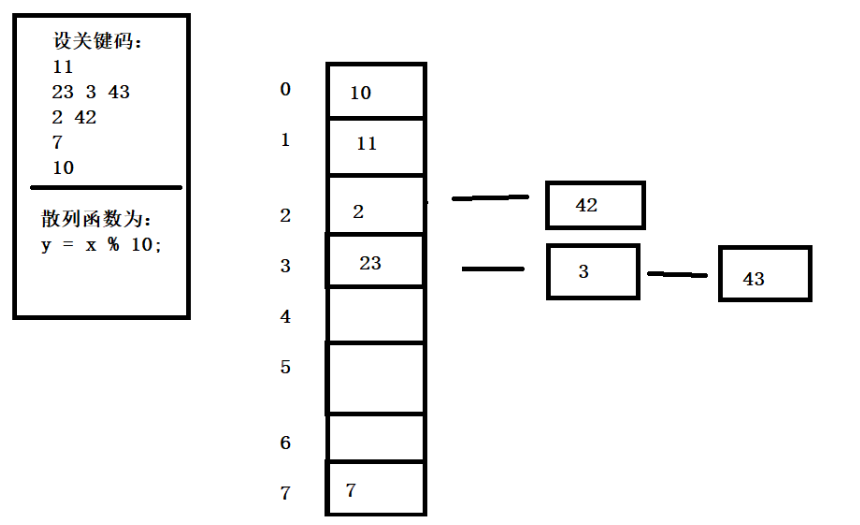
哈希冲突
为什么会有哈希冲突?哈希表通过哈希函数来计算存放数据,在curd数据时不用多次比较,时间复杂度O(1)。但是凡事都有利弊,不同关键字通过相同哈希函数可能计算出来相同的存放地址,这种现象被称为哈…...

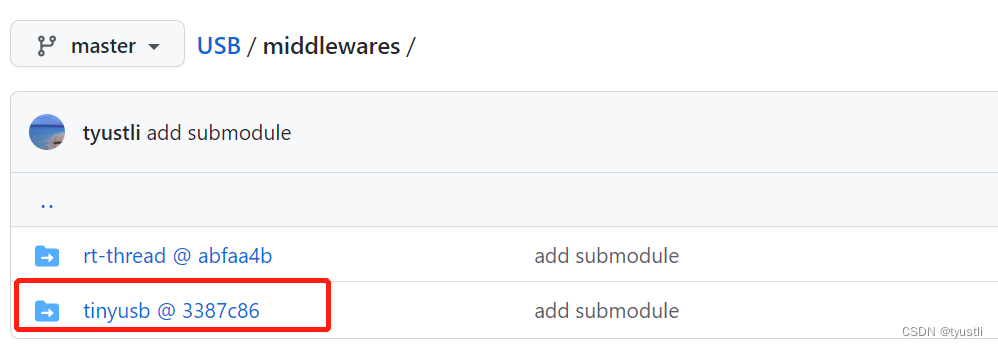
git添加子模块(submodule)
git添加子模块(submodule) 背景 有时候自己的项目需要用到别人的开源代码,例如 freertos 和 tinyusb 这个时候有两种选择 将开源的代码下载下来放到自己的 git 中管理 缺点:如果远端仓库更新,自己仓库的代码不会更新 将开源代码通过子模块…...

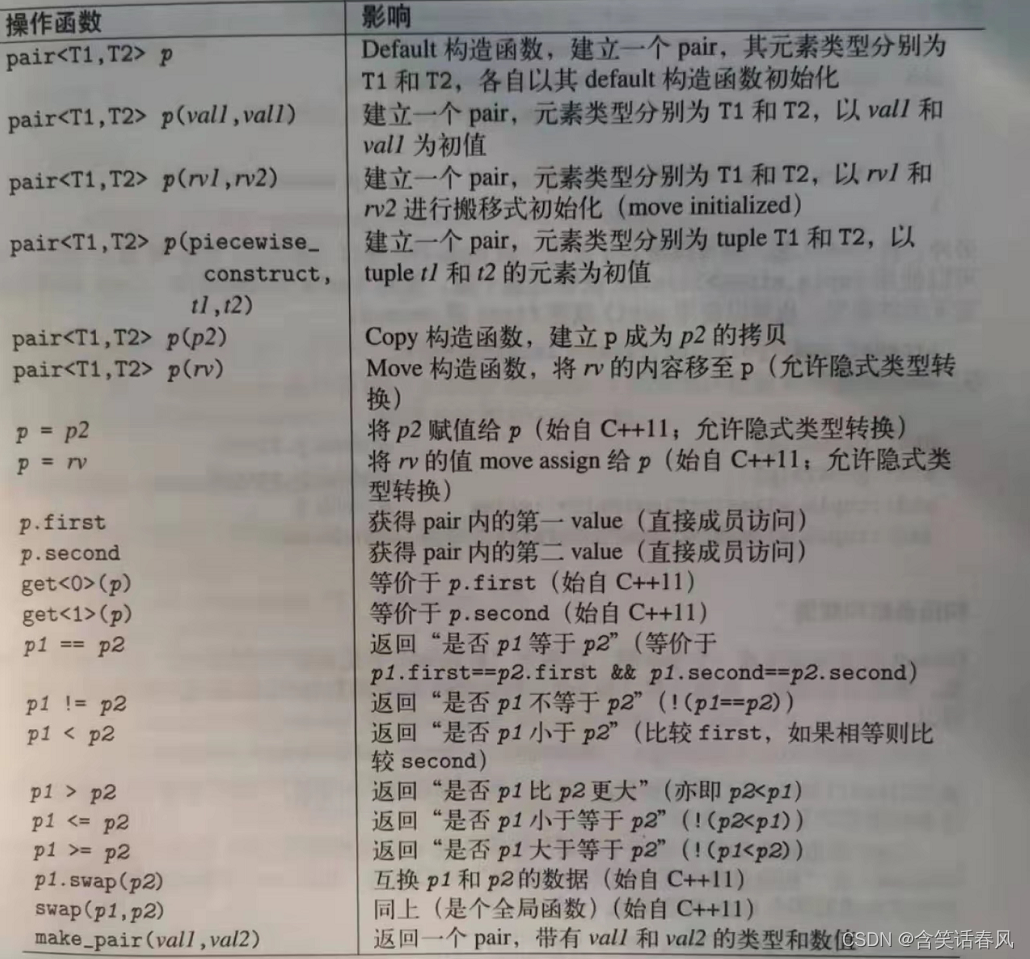
C++ 11 pair
class pair 可将两个 value视为一个单元。C标准库内多处用到了这个 class 。尤其是容器 map、multimap、unordered_map和 unordered_multimap就是使用 pair 来管理其以 key/value pair形式存在的元素。任何函数如果需要返回两个 value,也需要用到 pair,例…...

反向传播与随机梯度下降
反向传播实际上就是在算各个阶段梯度,每层的传入实际是之前各层根据链式法则梯度相乘的结果。反向传播最初传入的Δout是1,Δ通常表示很少量的意思,Δout1的时候这样在反向传播的时候算出来的dw和dx刚好就是当前梯度。深度神经网络中每层都会…...

一个conda引起的CPU异常
03/11/2023 登陆访问用户CPU异常 错误描述 早上向往常一样打开机器,突然感觉CPU有点"乱飙",因为是个人机器,没有别人使用,所以感觉有点问题。 排错流程 首先查看各个进程的资源占用情况 top # 按住P,以CPU的…...

java Date 和 Calendar类 万字详解(通俗易懂)
Date类介绍及使用关于SimpleDateFormat类Calendar类介绍及使用LocalDateTime类介绍及使用关于DateTimeFormatter类一、前言本节内容是我们《API-常用类》专题的第五小节了。本节内容主要讲Date 类 和 Calendar 类,内容包括但不限于Date类简介,Date类使用…...

扩展欧几里得算法及其应用
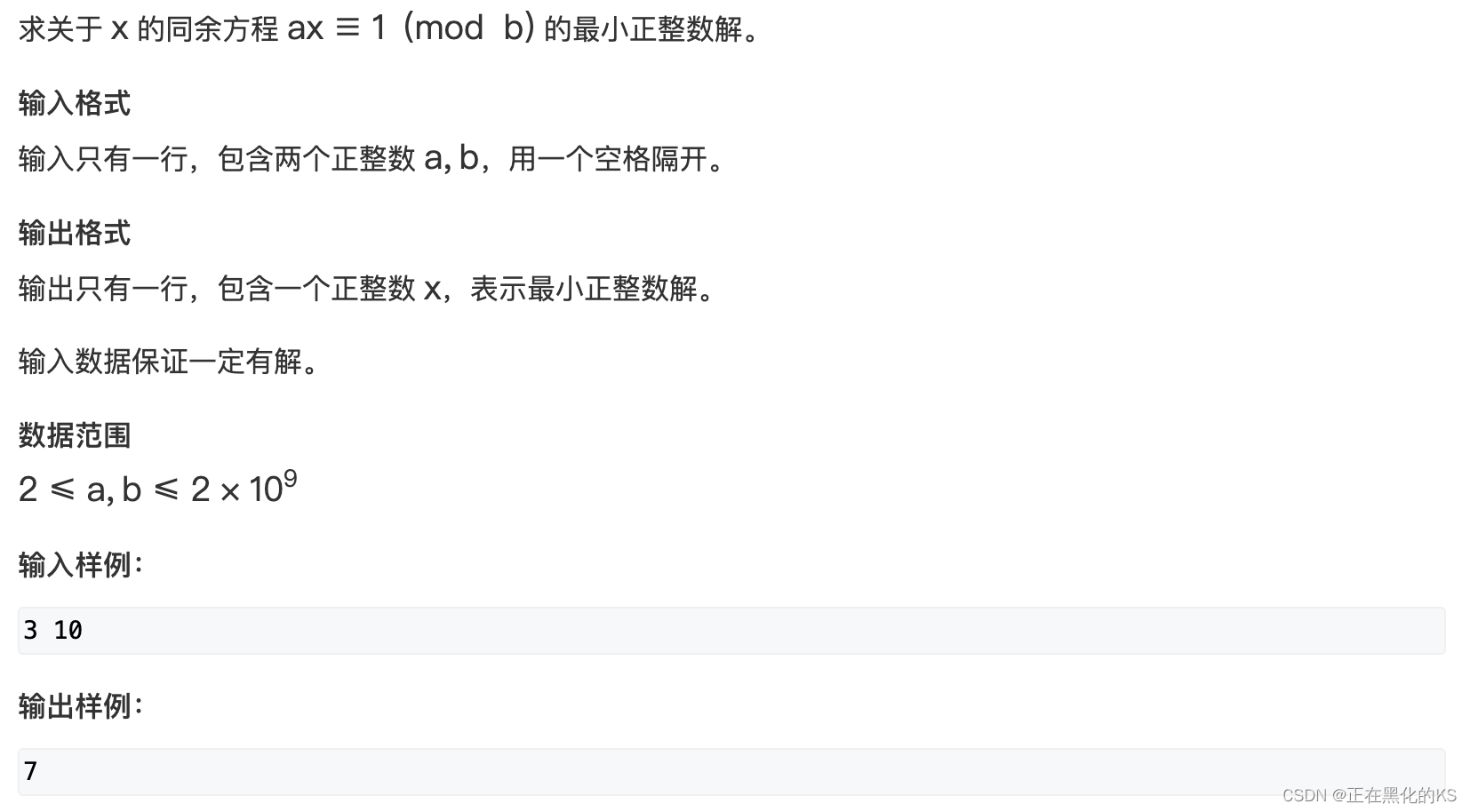
前言 由于数论的板子真的很抽象,也很难背,所以特此记录扩展欧几里得算法的板子和它的用途 本篇文章只涉及应用,不涉及证明,如需理解证明还请各位移步其他优秀的讲解! 扩展欧几里得算法 先粘一下板子的代码 typedef lo…...

JAVA练习75-全排列
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 3月11日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-…...

Linux下Docker安装mysql-超详细步骤
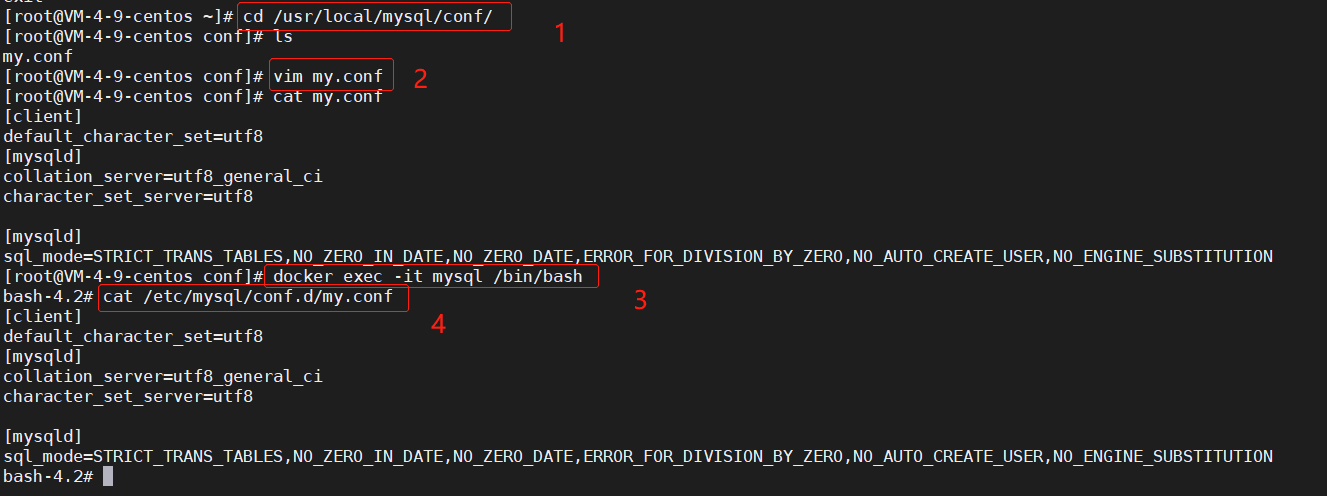
安装Docker Engine官方参考文档:https://docs.docker.com/engine/install/centos/若之前有安装docker,需要先卸载之前的dockersudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \d…...

弹性存储-对象存储OSS部分
对象存储介绍 对象存储(object storage service,简称oss),具备与平台无关的rest api接口,可提供99.9999999999%(12个9)的数据持久性和99.995%的数据可用性。 OSS优势 功能介绍 存储空间bucke…...

强推!30个遥感数据下载网站整理分享
1、中国遥感数据共享网(http://rs.ceode.ac.cn/)国内存档周期最长的数据网站,对Landsat数据免费共享,也可订购国外商业卫星数据。注册账号,通过审核就可直接下载。2、中国资源卫星应用中心(https://data.cr…...

进程系统调用
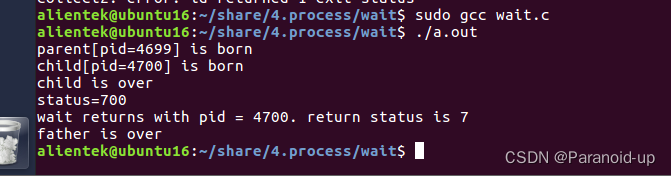
进程系统调用 文章目录进程系统调用fork()进程创建:fock()fork函数fork用法僵尸进程孤儿进程vfork函数vfork与fork区别exec函数族exec函数族-何时使用?exec函数族语法exec函数族使用区别exit和_exit_exit和exit的区别wait和waitpidfork() 进程创建&…...

dubbo进阶——服务导出
服务导出 在这里记录一下对" Dubbo 导出服务的过程"的研究。 触发时机 public class ServiceBean<T> extends ServiceConfig<T> implements InitializingBean, DisposableBean, ApplicationContextAware, ApplicationListener<ContextRefreshedEv…...

【竞品分析】如何撰写竞品分析?竞品分析的基本结构?以及优秀的竞品分析案例
文章目录一、撰写竞品分析的意义二、撰写的节点三、竞品分析内容的基本结构四、总结本文对视频 如何撰写竞品分析(demo)进行了总结。一、撰写竞品分析的意义 竞品分析是指对现有的或潜在的竞争产品的优势和劣势进行评价。现在被广泛应用于互联网产品的…...

海思ubootsd卡协议
在start_armboot()函数中调用mmc_initialize(0)初始化mmc;最终调用到int hi_mci_initialize(unsigned int dev_num)函数;内容如下:static int hi_mci_initialize(unsigned int dev_num) {struct mmc *mmc NULL;static struct himci_host *host;unsigned int regval;unsigned l…...

nuxt3使用总结
目录 背景 安装 项目配置 路由 Tailwindcss引入 全局样式配置 css预处理器 安装 Tailwindcss 项目的配置 部署上线 seo优化 背景 新入职了一家公司,刚进入公司第一个需求就是先做一个公司的官网,需要使用vue写,作为祖师爷的粉丝…...

指向函数的指针详解,以及如何使用指向函数的指针变量做函数参数
指向函数的指针作为函数参数,是 C 语言实际应用中的一个比较深入的部分。 目录 一、什么是函数的指针 二、用函数指着变量调用函数 2.1举例说明 三、怎样定义和使用指向函数的指针变量 3.1定义指向函数的指针变量 3.2指向函数的指针变量详解 3.3通过指针变量…...

Spring——spring整合JUnit
JUnit定义: Junit测试是程序员测试,即所谓 白盒测试 ,因为程序员知道被测试的软件如何(How)完成功能和完成什么样(What)的功能。 Junit是一套框架,继承TestCase类,就可以用Junit进行…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
