Vite响应Ajax请求
Vite响应Ajax请求
陈拓 2024/06/20-2024/06/24
1. 概述
http-server、live-server 等常用于本地测试和开发的http服务器不能很好的支持 ES 模块,在测试ES 模块时浏览器控制台经常显示错误:
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
相比之下,Vite 是一个现代的前端构建工具,它具有对模块的特殊处理能力,可以更好地解决这类问题。Vite 内置了对 ES 模块的支持,因此它能够正确地设置适当的 MIME 类型,确保浏览器可以正确加载 JavaScript 模块。
我们在《用Vite构建Lit项目》
https://blog.csdn.net/chentuo2000/article/details/134831884?spm=1001.2014.3001.5502
一文中已经构建了一个Vite+Lit项目模板,在此基础上本文增加Vite对Ajax请求的响应功能。
2. 构建Vite项目
2.1 使用前面构建的Vite项目
使用我们在《用Vite构建Lit项目》一文中构建好的项目。
cd ~/lit
cp -r ~/lit/test-js ./lit-test-js
cd lit-test-js
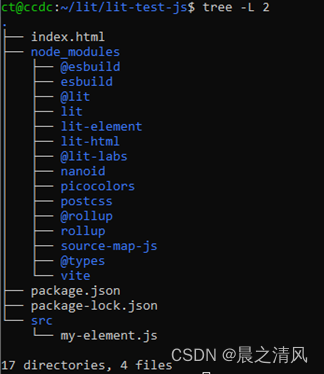
删除项目中不用的文件,让项目尽量简洁:

2.2 修改代码
- index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Simple Lit Project</title><script type="module" src="/src/my-element.js"></script>
</head>
<body><!-- 使用自定义的 Lit 组件 --><simple-lit-component></simple-lit-component>
</body>
</html>
- my-element.js
// 引入 Lit
import { LitElement, html } from 'lit';// 创建一个简单的 Lit 组件
export class SimpleLitComponent extends LitElement {render() {return html`<h1>Hello, Lit!</h1><p>This is a simple Lit component.</p>`;}
}// 注册自定义元素
customElements.define('simple-lit-component', SimpleLitComponent);- package.json
{"name": "vite-lit-starter","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite --host 192.168.137.9","build": "vite build","preview": "vite preview"},"dependencies": {"lit": "^3.1.0"},"devDependencies": {"vite": "^5.0.4"}
}为用import引入ES模块,需要在package.json中设置 "type": "module"。
2.3 运行测试Vite项目
npm run dev

在浏览器中查看:

3. 让Vite响应Ajax请求
Vite 是一个现代化的前端构建工具,它主要处理静态资源的构建和开发服务。如果你想要让 Vite 响应 Ajax 请求,你需要在 Vite 应用中使用 JavaScript 调用 Fetch API来发送请求,并启动一个后端服务器响应请求。
Fetch API是浏览器原生的API,就像alert也是浏览器原生API一样,这一点可以通过浏览器的控制台来验证:

Fetch API 是现代浏览器提供的用于发起网络请求的接口,它提供了一种更简洁、更强大的方式来进行网络通信。Fetch API 可以替代传统的 XMLHttpRequest(XHR)对象,提供了更好的使用体验和更强大的功能。
使用Fetch API发送GET请求的基本代码如下:
fetch('https://api.example.com/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));3.1 修改my-element.js
// 引入 Lit
import { LitElement, html } from 'lit';// 创建一个简单的 Lit 组件
export class SimpleLitComponent extends LitElement {render() {return html`<h1>Hello, Lit!</h1><p>This is a simple Lit component.</p>`;}
}// 注册自定义元素
customElements.define('simple-lit-component', SimpleLitComponent);fetch('http://192.168.137.9:3000/api/data').then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.json();}).then(data => {console.log(data);}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});代码中构造了一个GET请求到API端点http://192.168.137.9:3000/api/data,然后通过.then()处理响应,将其转换为JSON,并在控制台中打印出来。如果在请求过程中出现错误,它会被捕获并在控制台中输出。
3.2 运行一个后台Web服务器
在实际开发中,后端数据接口服务器通常是一个 RESTful API 或 GraphQL API,它们提供了一组端点(URLs)来处理前端的请求并返回数据。以下是一个简单的 RESTful API 服务器的例子,使用 Node.js 和 Express 框架来创建:
在《Node.js+Express+Nodemon+Socket.IO构建Web实时通信》
https://blog.csdn.net/chentuo2000/article/details/134651743?spm=1001.2014.3001.5502
一文中我们构建过一个使用 Node.js 和 Express 框架的Web服务器server_express.js
cd ~/inode/
3.2.1 重写server_express.js
const express = require('express');
const cors = require('cors'); // 实现跨域请求
const app = express();
const port = 3000;
const hostname = '192.168.137.9';// 用于提供 JSON 响应的中间件
app.use(express.json());
// 使用cors中间件
app.use(cors());// 一个简单的 GET 请求端点
app.get('/api/data', (req, res) => {// 模拟从数据库获取数据const data = {message: 'Hello, this is your data!',items: [1, 2, 3, 4, 5]};res.json(data); // 发送 JSON 响应
});// 启动服务器
app.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});关于跨域请求我们在后面有说明。
注意:nodejs服务器文件server_express.js不要和Vite项目放在同一个目录下面。因为node项目用require导入CommonJS模块,Vite项目用import导入ES6模块,两个目录中的package.json不同。
3.2.2 安装express
npm install express --save
3.2.3 启动这个服务器
我们在另一个终端中启动这个服务器:
node server_express.js
![]()
在浏览器中测试:
http://192.168.137.9:3000/api/data

现在服务器正在运行,并且有一个端点 /api/data 可以返回 JSON 数据。你可以在浏览器中使用 Fetch API 来调用这个端点。
3.2.4 nodejs处理跨域请求
在Node.js中处理跨域请求,可以使用一个名为cors的中间件库。以下是如何在你的Node.js应用中安装和配置cors库的步骤。
- 安装cors库
npm install cors


- 在Node.js应用中引入并使用cors
const express = require('express');
const cors = require('cors'); // 实现跨域请求
const app = express();
const port = 3000;
const hostname = '192.168.137.9';// 用于提供 JSON 响应的中间件
app.use(express.json());
// 使用cors中间件
app.use(cors());
……这样配置后,你的Node.js应用将允许跨域请求。
以上代码示例展示了如何在Express应用中简单地启用所有跨域资源共享(CORS),以及如何进行更具体的配置。
3.3 前端GET请求测试
现在后端服务器已经在运行,并且有一个端点 /api/data 可以返回 JSON 数据。下面我们在浏览器中使用 Fetch API 来调用这个端点。
前端发送GET请求到后端服务器,并获取后端的响应数据。
3.3.1 运行前端服务
在另一个终端中进入前端项目目录,启动Vite服务:
npm run dev
3.3.2 在浏览器中测试
打开浏览器,并访问Vite项目地址:
http://192.168.137.9:5173/
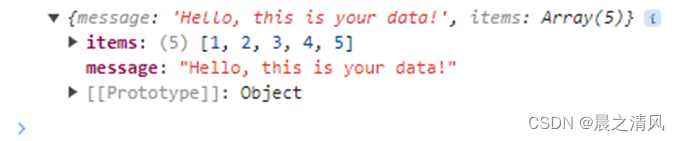
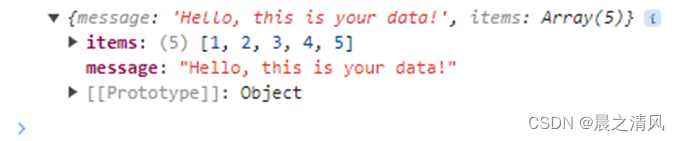
浏览器控制台显示:

我用谷歌浏览器Chrome。
本文例子lit-test-js.tar.gz的下载网址:
https://download.csdn.net/download/chentuo2000/89481137
相关文章:

Vite响应Ajax请求
Vite响应Ajax请求 陈拓 2024/06/20-2024/06/24 1. 概述 http-server、live-server 等常用于本地测试和开发的http服务器不能很好的支持 ES 模块,在测试ES 模块时浏览器控制台经常显示错误: Failed to load module script: Expected a JavaScript modu…...

使用Jenkins进行持续集成与部署
在现代软件开发中,持续集成(CI)和持续部署(CD)是确保代码质量和加速交付流程的关键实践。Jenkins,作为一个开源的自动化服务器,提供了强大的工具来支持这些实践。本文将详细介绍如何使用Jenkins…...

【SpringSecurity】认证与鉴权框架SpringSecurity——认证
目录 SpringSecurity介绍特性CSRF攻击攻击模式攻击原理预防手段 XSS攻击攻击模式危害预防手段 SpringSecurity预防CSRF攻击SpringSecurity预防XSS攻击SpringSecurity与OAuth2的关系SpringSecurity的核心功能 代码实战依赖定义一个接口Redis工具类响应类直接运行工具类认证业务密…...

Video-Infinity:利用多设备加速长视频生成
Video-Infinity基于 VideoCrafter2,利用了分布式推理方法,可以在多个 GPU 上并行生成长视频。在 8 个 Nvidia Ada 6000 GPU 上,只需 5 分钟即可生成 95 秒长的视频,比 Streaming T2V 快 100 倍。...

水下机器人ArduSub 固件常用参数
目前最新版的ArduSub 固件是4.1.2,本文的参数是基于这个版本的固件 SURFACE_DEPTH:水表深度读数 当水下机器人在水面时,水压传感器将读取的深度数据(以厘米为单位),这个相当于抵消零偏 单位:…...

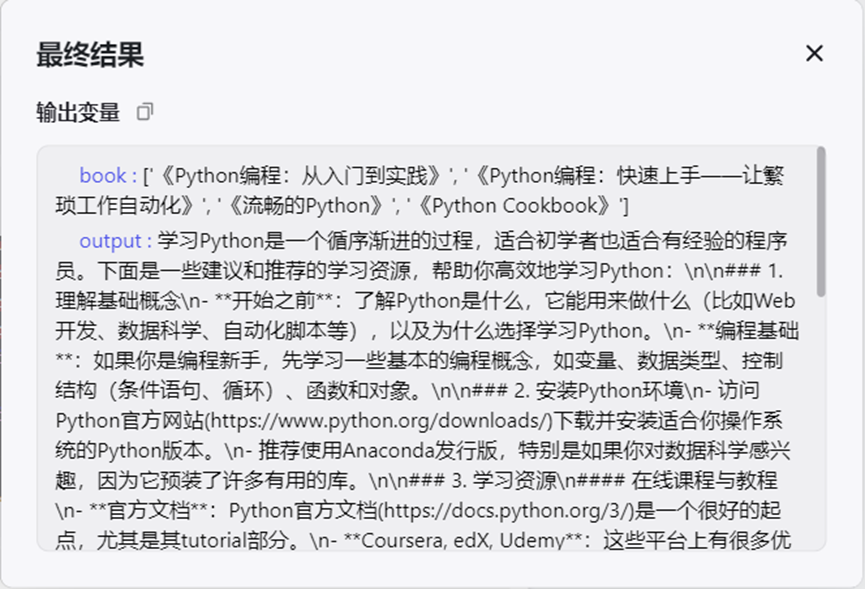
AI智能体 | 扣子Coze 工作流中如何嵌入代码,看这一篇就够了
Coze的工作流中除了能嵌入大模型,插件,图像流,其他工作流外,还能嵌入代码。嵌入代码的好处是对一些复杂的返回结果进行二次处理。 Coze的代码支持js和python两种语言。这次用python来做演示介绍 在节点中选择代码 弹出对话框如下…...

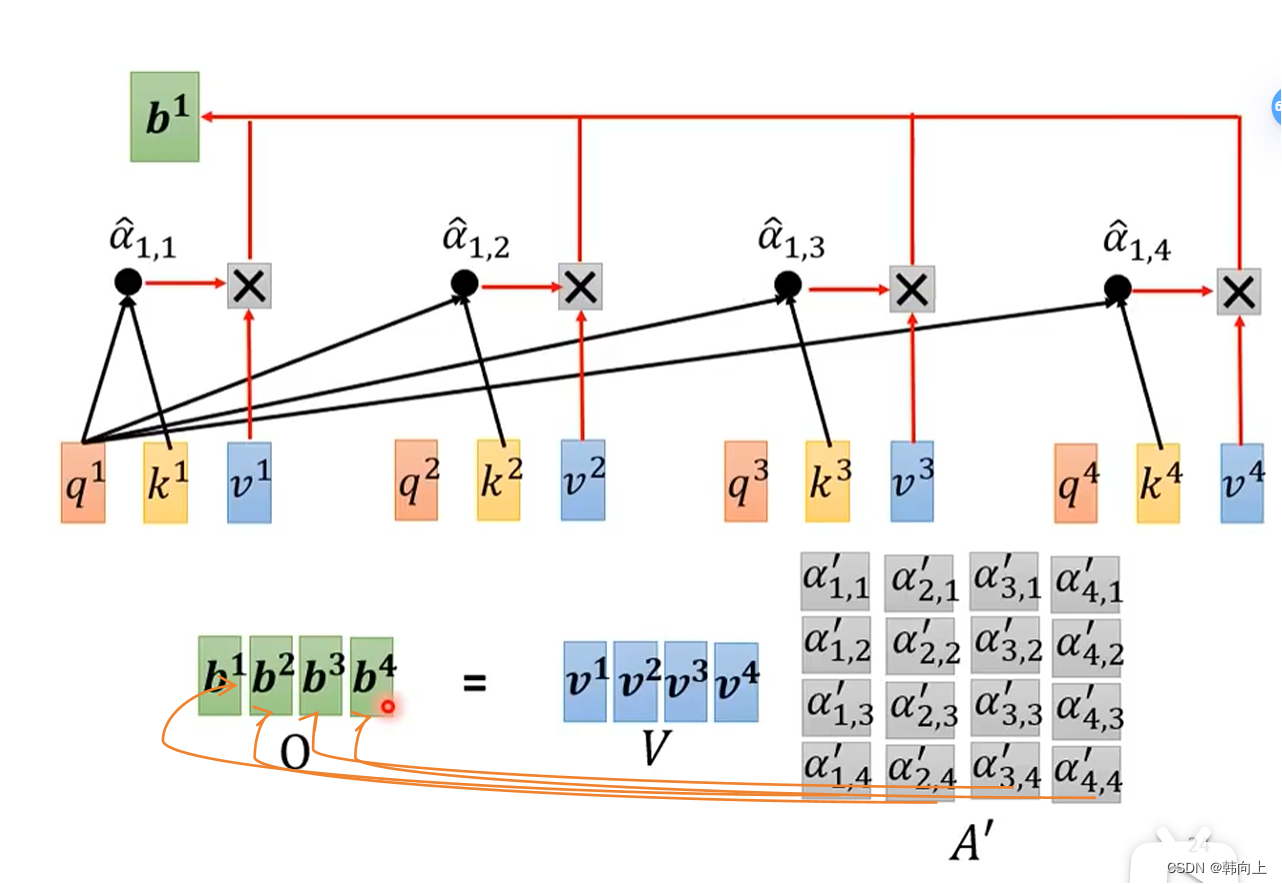
Transformer2--Multi-head self-attention
一、背景 为什么是multi-head self attention? 并行的处理多种注意力模式: 每个注意力头使用不同的线性变换,这意味着它们可以从输入序列的不同子空间中学习不同的特征关联。这样一来,模型可以通过多个注意力头同时关注输入序列的不同方面&…...

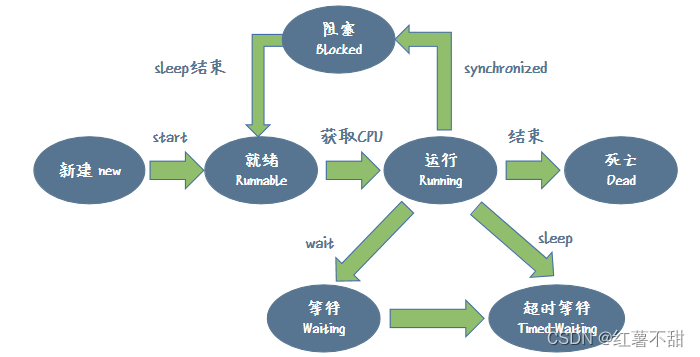
11. Java线程的状态详解
1. 前言 本节内容主要是对多线程的 6 种状态进行详细讲解,具体内容点如下: 抛开语言,谈操作系统的线程的生命周期及线程 5 种状态,这是我们学习 Java 多线程 6 种状态的基础;掌握 Java 的线程生命周期及 6 种线程状态…...

ubuntu永久换镜像源详细方法
1.查看ubuntu的版本,不同的版本对应的不同的镜像源(下面会讲到,先按步骤操作即可) cat /etc/issue 2.先备份一个,防止更改错误 cp /etc/apt/sources.list /etc/apt/sources.list.backup 3.备份好之后删除原有的sour…...
(相关命令))
docker部署(第一期)(相关命令)
腾讯云-----------镜像centOS 7.9 64位置---------------分配独立公网IP(远程连接)----------带宽选择最大-------------新建安全组-------------设置服务器密码---------WindTerm远程连接服务器 WindTerm下载:https://github.com/kingToolb…...

华为云L实例云服务器部署前后端分离项目全过程记录
1、配置云服务器 https://blog.csdn.net/modaoshi51991/article/details/139547630 2、上传前端项目并配置nginx 首先在前端项目运行以下代码将项目打包 我遇到node.js和openssl两个版本不兼容问题,更新版本依次解决即可 vue-cli-service build看一下package.json…...

uniapp - 微信小程序 - 自定义底部tabbar
废话不多说,直接行源码 这里需要的底部tabbar的图片在这里 我的资源里面呢 图片是这样的 先看成品吧 首先 - BaseApp\components\Tabbar.vue <script setup>import {ref,nextTick,watch} from "vue"// 核心 - 隐藏uniapp自带的底部tabbaruni.hi…...

每日一题——Python实现PAT乙级1030 完美数列(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 初次尝试 再次尝试 代码结构 时间复杂度分析 空间复杂度分析 总结 我要更强 时…...

【C/C++】this指针的概念和作用
目录 一、this指针的概念 二、this指针的作用 2.1 访问当前对象的成员 2.2 返回对象本身 2.3 区分对象 2.4 在构造函数和析构函数中 2.5 在类的内部调用其他成员函数 2.6 作为参数传递 三、this指针使用 3.1 this指针的使用 3.2 C++ 中this指针使用 一、this…...

Spring Bean 的生命周期
在 Spring 框架中,Bean 的生命周期由 Spring 容器管理,从创建到销毁,Spring 提供了多种方式来定制 Bean 的初始化和销毁过程。本文将详细介绍 Spring Bean 的生命周期,包括 Bean 的初始化和销毁、自定义初始化方法和销毁方法。 一…...

锐起RDV5高性能云桌面
锐起是上海锐起信息技术有限公司旗下品牌。该公司创立于 2001 年,是桌面虚拟化产品和解决方案提供商,专注于桌面管理系统和私有云存储系统的系列软件产品研发,致力于简化 IT 管理、增强系统安全,提供简单、易用、稳定、安全的产品…...

pandas减少dataframe占用内存的若干方法
一、只获取文件需要的列,避免加载整个文件 举例:只获取A.B两列数据 df pd.read_csv(123.csv, usecols[A, B]) 二、使用更准确的数据类型,减少内存空间占用 import pandas as pd import numpy as np # 假设你的CSV文件有三列࿰…...
)
Ubuntu20.04 64位 安装docker(有问题可评论沟通交流)
1、查看系统版本 cat /proc/version 2、卸载可能存在或未安装成功的docker(新系统无需操作) apt-get remove docker docker-engine docker-ce docker.io 3、更新apt-get apt-get update 4、安装软件包允许apt-get通过 HTTPS 使用存储库 apt-get install …...

【C++PCL】点云处理Kd树和八叉树区别
作者:迅卓科技 简介:本人从事过多项点云项目,并且负责的项目均已得到好评! 公众号:迅卓科技,一个可以让您可以学习点云的好地方 重点:每个模块都有参数如何调试的讲解,即调试某个参数对结果的影响是什么,大家有问题可以评论哈,如果文章有错误的地方,欢迎来指出错误的…...

makefile学习过程
makefile 完美教程 - WittXie - 博客园 (cnblogs.com) Makefile教程(绝对经典,所有问题看这一篇足够了)-CSDN博客 Makefile入门(超详细一文读懂)-CSDN博客 最实用的Makefile教程 真的很简单(搞不明白网上的教程写那么复杂干嘛&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...