Vue3视频播放器组件Vue3-video-play入门教程

Vue3-video-play适用于 Vue3 的 hls.js 播放器组件 | 并且支持MP4/WebM/Ogg格式。
1、支持快捷键操作
2、支持倍速播放设置
3、支持镜像画面设置
4、支持关灯模式设置
5、支持画中画模式播放
6、支持全屏/网页全屏播放
7、支持从固定时间开始播放
8、支持移动端,移动端会自动调用自带视频播放器
9、支持hls视频流播放,支持直播10、hls播放支持清晰度切换
目录
1、安装方式
(1)npm安装方式
(2)yarn安装方式
2、使用方式
(1)局部使用
(2)全局使用
3、示例代码
(1)事件示例
(2)Hls m3u8视频/直播
4、属性 Props
1、安装方式
(1)npm安装方式
npm i vue3-video-play --save(2)yarn安装方式
yarn add vue3-video-play --save2、使用方式
(1)局部使用
// require style
import 'vue3-video-play/dist/style.css'
import { videoPlay } from 'vue-video-play'
export default {components: {videoPlay}
}(2)全局使用
import { createApp } from 'vue'
import App from './App.vue'
let app = createApp(App)import vue3videoPlay from 'vue3-video-play' // 引入组件
import 'vue3-video-play/dist/style.css' // 引入css
app.use(vue3videoPlay)app.mount('#app')3、示例代码
(1)事件示例
vue3-video-play支持原生video所有事件。
<template><div><vue3VideoPlay width="800px"title="钢铁侠":src="options.src":poster="options.poster"@play="onPlay"@pause="onPause" @timeupdate="onTimeupdate" @canplay="onCanplay" /></div></template><script setup lang="ts">
import { reactive } from 'vue';const options = reactive({src: "https://cdn.jsdelivr.net/gh/xdlumia/files/video-play/IronMan.mp4", //视频源poster: '', //封面
})
const onPlay = (ev) => {console.log('播放')
}
const onPause = (ev) => {console.log(ev, '暂停')
}const onTimeupdate = (ev) => {console.log(ev, '时间更新')
}
const onCanplay = (ev) => {console.log(ev, '可以播放')
}
</script><style scoped>
</style>(2)Hls m3u8视频/直播
vue3-video-play支持m3u8(hls)播放
<template><div><vue3VideoPlay width="800px"title="冰河世纪":src="options.src":type="options.type":autoPlay="false"/></div></template>
<script setup lang="ts">
import { reactive } from 'vue';
const options = reactive({src: "https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8", //视频源type: 'm3u8', //视频类型
})
</script><style scoped>
</style>4、属性 Props
vue3-video-play 支持video原生所有Attributes video原生属性 使用方式和props属性使用一致
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| width | 播放器宽度 | string | - | 800px |
| height | 播放器高度 | string | - | 450px |
| color | 播放器主色调 | string | - | #409eff |
| src | 视频资源 | string | - | - |
| title | 视频名称 | string | - | - |
| type | 视频类型 | string | - | video/mp4 |
| poster | 视频封面 | string | - | 视频第一帧 |
| webFullScreen | 网页全屏 | boolean | - | false |
| speed | 是否支持快进快退 | boolean | - | true |
| currentTime | 跳转到固定播放时间(s) | number | - | 0 |
| playsinline | ios点击屏幕是否全屏 | boolean | - | false |
| muted | 静音 | boolean | - | false |
| speedRate | 倍速配置 | array | - | ["2.0", "1.0", "1.5", "1.25", "0.75", "0.5"] |
| autoPlay | 自动播放 | boolean | - | false,为true时会自动静音 |
| loop | 循环播放 | boolean | - | false |
| mirror | 镜像画面 | boolean | - | false |
| ligthOff | 关灯模式 | boolean | - | false |
| volume | 默认音量 | number | 0-1 | 0.3 |
| control | 是否显示控制器 | boolean | - | true |
| controlBtns | 控制器显示的按钮 | array | ['audioTrack', 'quality', 'speedRate', 'volume', 'setting', 'pip', 'pageFullScreen', 'fullScreen'] | ['audioTrack', 'quality', 'speedRate', 'volume', 'setting', 'pip', 'pageFullScreen', 'fullScreen'] |
| preload | 预加载 | string | meta/auto/none | auto |
props属性 controlBtns 按钮说明
| 名称 | 说明 |
|---|---|
| audioTrack | 音轨切换按钮 |
| quality | 视频质量切换按钮 |
| speedRate | 速率切换按钮 |
| volume | 音量 |
| setting | 设置 |
| pip | 画中画按钮 |
| pageFullScreen | 网页全屏按钮 |
| fullScreen | 全屏按钮 |
Events
vue3-video-play支持video原生所有事件 video默认事件
| 事件名称 | 说明 | 回调 |
|---|---|---|
| mirrorChange | 镜像翻转事件 | val |
| loopChange | 循环播放开关事件 | val |
| lightOffChange | 关灯模式事件 | val |
| loadstart | 客户端开始请求数据 | event |
| progress | 客户端正在请求数据 | event |
| error | 请求数据时遇到错误 | event |
| stalled | 网速失速 | event |
| play | 开始播放时触发 | event |
| pause | 暂停时触发 | event |
| loadedmetadata | 成功获取资源长度 | event |
| loadeddata | 缓冲中 | event |
| waiting | 等待数据,并非错误 | event |
| playing | 开始回放 | event |
| canplay | 暂停状态下可以播放 | event |
| canplaythrough | 可以持续播放 | event |
| timeupdate | 更新播放时间 | event |
| ended | 播放结束 | event |
| ratechange | 播放速率改变 | event |
| durationchange | 资源长度改变 | event |
| volumechange | 音量改变 | event |
快捷键说明
| 键名 | 说明 |
|---|---|
| Space | 暂停/播放 |
| 方向右键 → | 单次快进 10s,长按 5 倍速播放 |
| 方向左键 ← | 快退 10s |
| 方向上键 ↑ | 音量+10% |
| 方向下键 ↓ | 音量-10% |
| Esc | 退出全屏/退出网页全屏 |
| F | 全屏/退出全屏 |
相关文章:

Vue3视频播放器组件Vue3-video-play入门教程
Vue3-video-play适用于 Vue3 的 hls.js 播放器组件 | 并且支持MP4/WebM/Ogg格式。 1、支持快捷键操作 2、支持倍速播放设置 3、支持镜像画面设置 4、支持关灯模式设置 5、支持画中画模式播放 6、支持全屏/网页全屏播放 7、支持从固定时间开始播放 8、支持移动端,移动…...

操作系统经典问题——消费者生产者问题
今日在学习操作系统的过程中遇到了这个问题,实在是很苦恼一时间对于这种问题以及老师上课根据这个问题衍生的问题实在是一头雾水。在网络上寻找了一些大佬的讲解之后算是暂时有了点茅塞顿开的感觉。 首先第一点什么是生产者——消费者问题: 系统中有一…...

网络安全工程师在面试安全岗位时,哪些内容是加分项?
金三银四已经来了,很多小伙伴都在困惑,面试网络安全工程师的时候,有哪些技能是加分项呢?接下来,我简单说说! 去年我在微博上贴了一些在面试安全工作时会加分的内容,如下: 1. wooyu…...

前端整理 —— vue
1. vue的生命周期 经典爱问,感觉内容挺多的 介绍一下有哪几个 vue2中的生命周期有11个,分别为beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy&…...

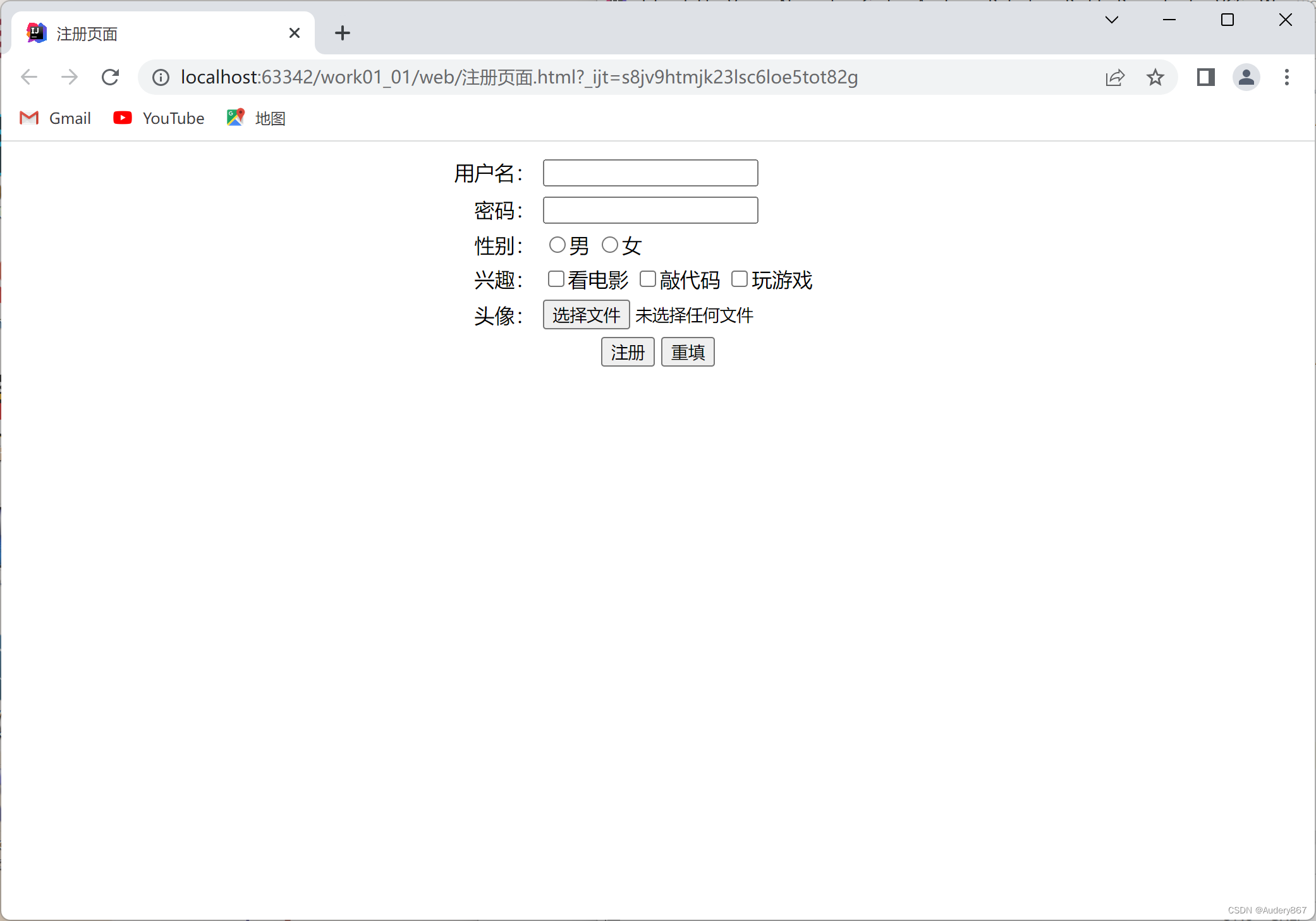
HTML快速入门
目录HTML概念HTML基本格式基本语法常用标签1.文件标签:构成html最基本的标签2.文本标签:和文本有关的标签3.列表标签4.图片标签5.超链接标签6.表格标签7.表单标签HTML概念 HTML是最基础的网页开发语言,Hyper Text Markup Language࿰…...

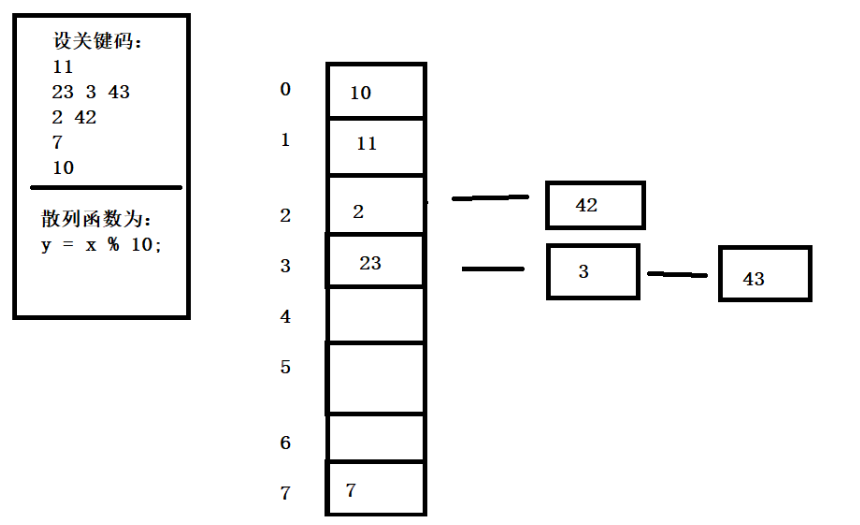
哈希冲突
为什么会有哈希冲突?哈希表通过哈希函数来计算存放数据,在curd数据时不用多次比较,时间复杂度O(1)。但是凡事都有利弊,不同关键字通过相同哈希函数可能计算出来相同的存放地址,这种现象被称为哈…...

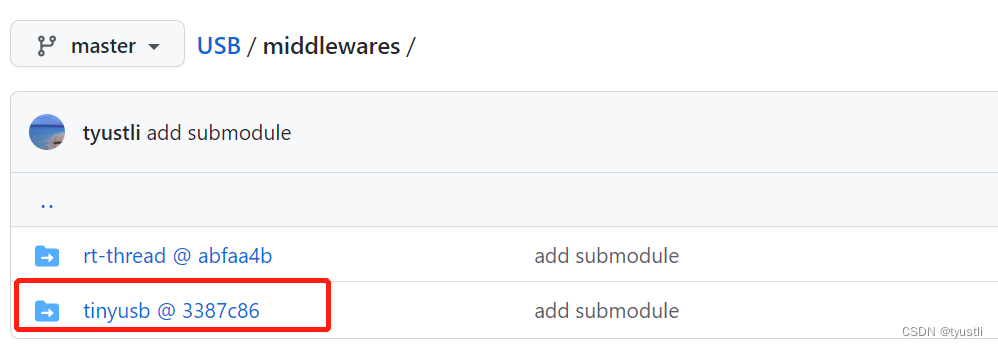
git添加子模块(submodule)
git添加子模块(submodule) 背景 有时候自己的项目需要用到别人的开源代码,例如 freertos 和 tinyusb 这个时候有两种选择 将开源的代码下载下来放到自己的 git 中管理 缺点:如果远端仓库更新,自己仓库的代码不会更新 将开源代码通过子模块…...

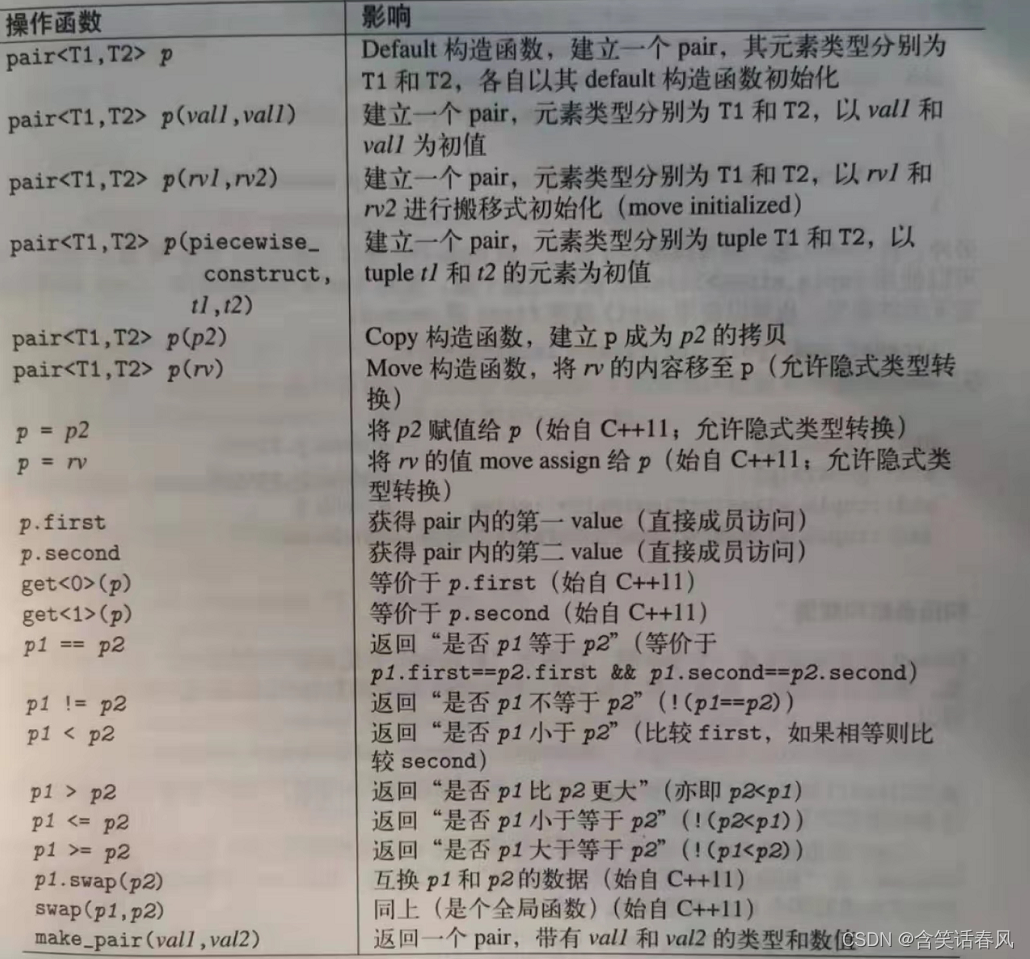
C++ 11 pair
class pair 可将两个 value视为一个单元。C标准库内多处用到了这个 class 。尤其是容器 map、multimap、unordered_map和 unordered_multimap就是使用 pair 来管理其以 key/value pair形式存在的元素。任何函数如果需要返回两个 value,也需要用到 pair,例…...

反向传播与随机梯度下降
反向传播实际上就是在算各个阶段梯度,每层的传入实际是之前各层根据链式法则梯度相乘的结果。反向传播最初传入的Δout是1,Δ通常表示很少量的意思,Δout1的时候这样在反向传播的时候算出来的dw和dx刚好就是当前梯度。深度神经网络中每层都会…...

一个conda引起的CPU异常
03/11/2023 登陆访问用户CPU异常 错误描述 早上向往常一样打开机器,突然感觉CPU有点"乱飙",因为是个人机器,没有别人使用,所以感觉有点问题。 排错流程 首先查看各个进程的资源占用情况 top # 按住P,以CPU的…...

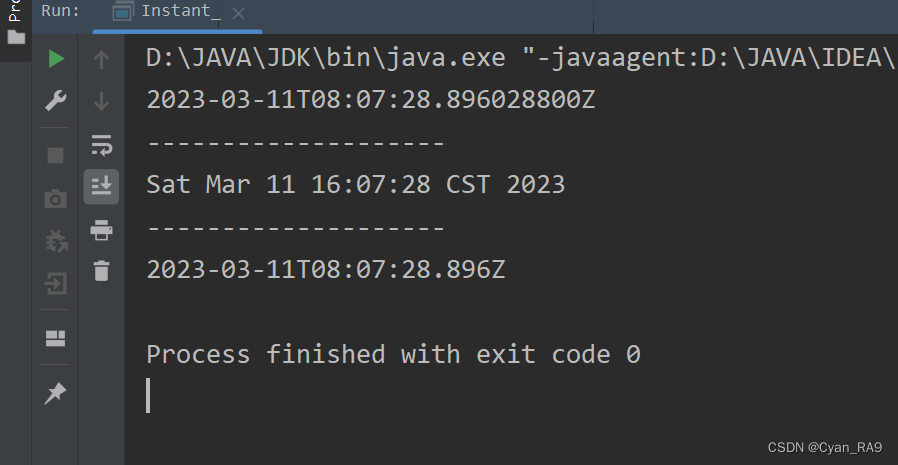
java Date 和 Calendar类 万字详解(通俗易懂)
Date类介绍及使用关于SimpleDateFormat类Calendar类介绍及使用LocalDateTime类介绍及使用关于DateTimeFormatter类一、前言本节内容是我们《API-常用类》专题的第五小节了。本节内容主要讲Date 类 和 Calendar 类,内容包括但不限于Date类简介,Date类使用…...

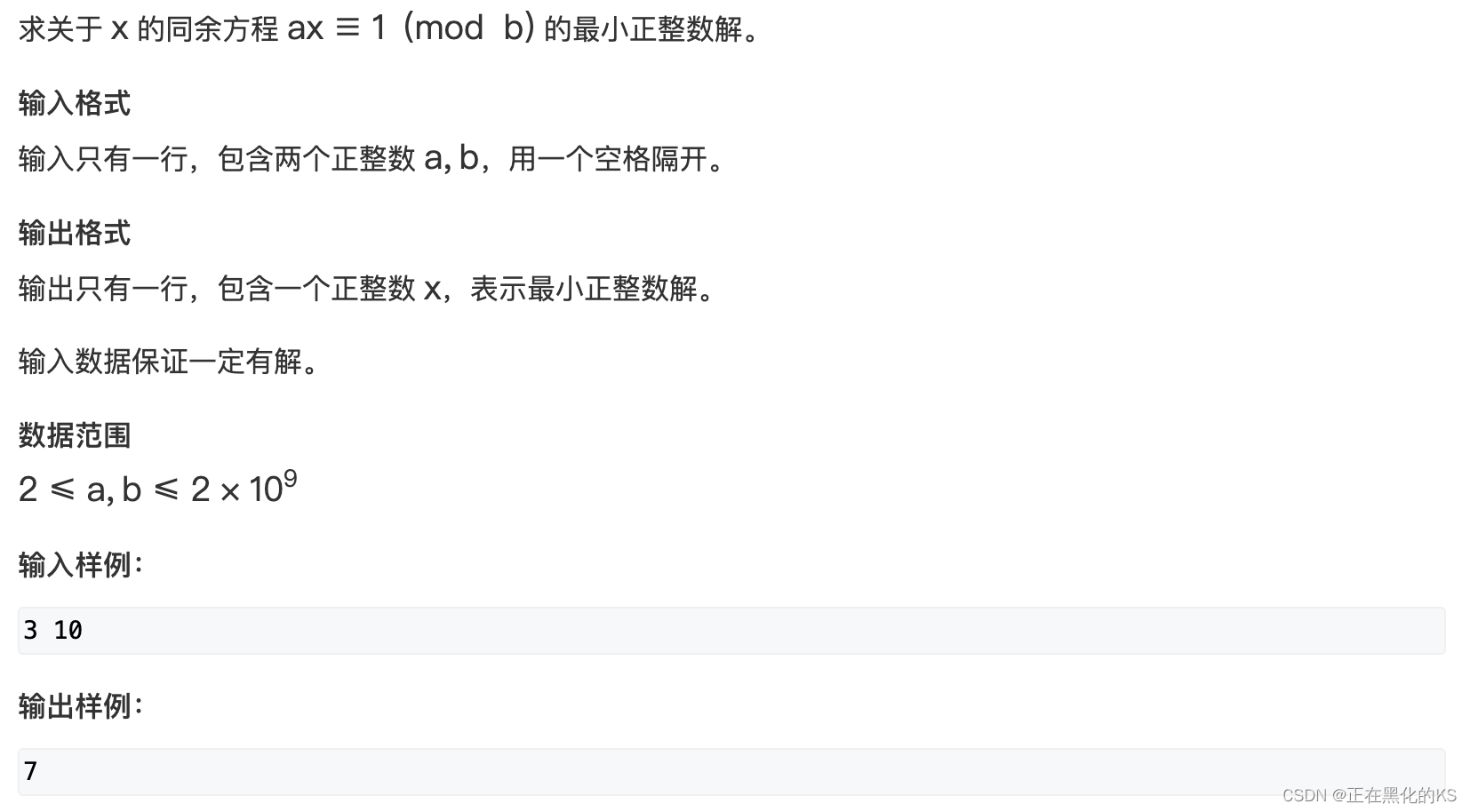
扩展欧几里得算法及其应用
前言 由于数论的板子真的很抽象,也很难背,所以特此记录扩展欧几里得算法的板子和它的用途 本篇文章只涉及应用,不涉及证明,如需理解证明还请各位移步其他优秀的讲解! 扩展欧几里得算法 先粘一下板子的代码 typedef lo…...

JAVA练习75-全排列
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 3月11日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-…...

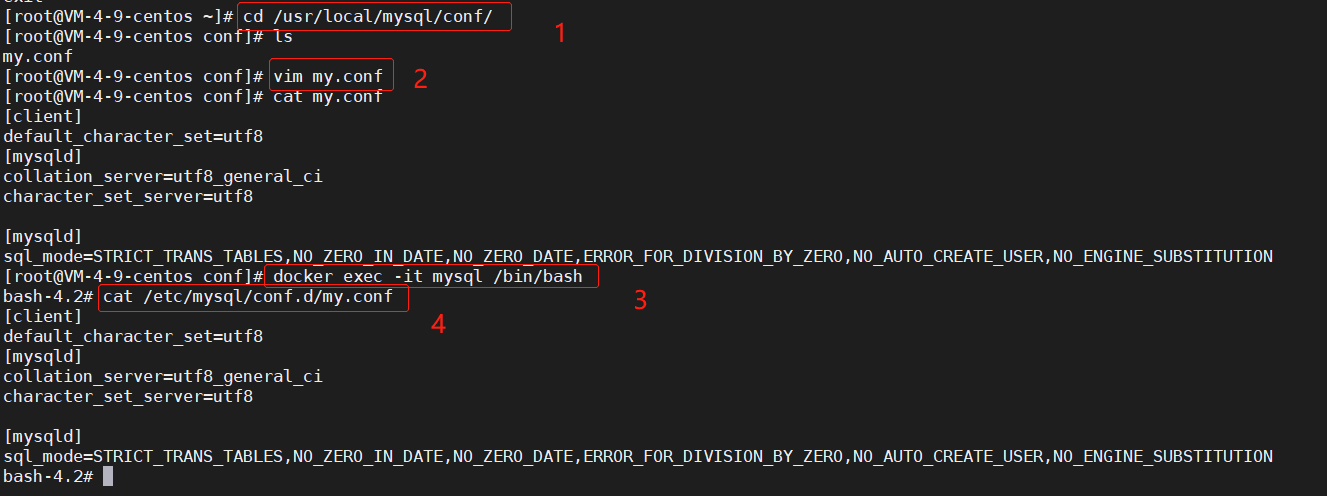
Linux下Docker安装mysql-超详细步骤
安装Docker Engine官方参考文档:https://docs.docker.com/engine/install/centos/若之前有安装docker,需要先卸载之前的dockersudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \d…...

弹性存储-对象存储OSS部分
对象存储介绍 对象存储(object storage service,简称oss),具备与平台无关的rest api接口,可提供99.9999999999%(12个9)的数据持久性和99.995%的数据可用性。 OSS优势 功能介绍 存储空间bucke…...

强推!30个遥感数据下载网站整理分享
1、中国遥感数据共享网(http://rs.ceode.ac.cn/)国内存档周期最长的数据网站,对Landsat数据免费共享,也可订购国外商业卫星数据。注册账号,通过审核就可直接下载。2、中国资源卫星应用中心(https://data.cr…...

进程系统调用
进程系统调用 文章目录进程系统调用fork()进程创建:fock()fork函数fork用法僵尸进程孤儿进程vfork函数vfork与fork区别exec函数族exec函数族-何时使用?exec函数族语法exec函数族使用区别exit和_exit_exit和exit的区别wait和waitpidfork() 进程创建&…...

dubbo进阶——服务导出
服务导出 在这里记录一下对" Dubbo 导出服务的过程"的研究。 触发时机 public class ServiceBean<T> extends ServiceConfig<T> implements InitializingBean, DisposableBean, ApplicationContextAware, ApplicationListener<ContextRefreshedEv…...

【竞品分析】如何撰写竞品分析?竞品分析的基本结构?以及优秀的竞品分析案例
文章目录一、撰写竞品分析的意义二、撰写的节点三、竞品分析内容的基本结构四、总结本文对视频 如何撰写竞品分析(demo)进行了总结。一、撰写竞品分析的意义 竞品分析是指对现有的或潜在的竞争产品的优势和劣势进行评价。现在被广泛应用于互联网产品的…...

海思ubootsd卡协议
在start_armboot()函数中调用mmc_initialize(0)初始化mmc;最终调用到int hi_mci_initialize(unsigned int dev_num)函数;内容如下:static int hi_mci_initialize(unsigned int dev_num) {struct mmc *mmc NULL;static struct himci_host *host;unsigned int regval;unsigned l…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
