Axios-入门
介绍
Axios对原生Ajax进行了封装,简化书写,快速开发
官网:Axios中文文档 | Axios中文网 (axios-http.cn)
入门
1引入Axios的js文件
<script src="js/axios.js"></script>2使用Axios发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTE-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Ajax</title><script src="js/axios.js"></script>
</head><body><input type="button" value="获取数据Get" onclick="get()"><input type="button" value="获取数据Post" onclick="post()"></body>
<script>function get(){axios({ mehod:"get",url:"http://yapi.smart-xwork.cn/mock/169327/emp/list"}).then(result=>{console.log(result);})}function post(){axios({ mehod:"post",url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",data:"id=1;"}).then(result=>{console.log(result);})}</script></html>axios({....对象信息....mehod,url(data)}).then(result)=>{}
then后面接一个result的自定义函数
post有个而外的data
请求方式别名

改写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTE-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Ajax</title><script src="js/axios.js"></script>
</head><body><input type="button" value="获取数据Get" onclick="get()"><input type="button" value="获取数据Post" onclick="post()"></body>
<script>// function get(){// axios({ mehod:"get",// url:"http://yapi.smart-xwork.cn/mock/169327/emp/list"// }).then(result=>{// console.log(result);// })// }axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{console.log(result);})// function post(){// axios({ mehod:"post",// url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",// data:"id=1;"// }).then(result=>{// console.log(result);// })//}axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", "id=1").then(result=>{console.log(result);})</script></html>案例:网页加载完成,调用vue生命周期的mounted()向服务器发送请求返回数据赋值遍历渲染表格
数据

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTE-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Vue-快速入门</title>
<script src="js/vue.js"></script></head>
<script src="js/axios.js"></script>
<body>
<div id ="app"><table border="1"cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职时间</th><th>最后操作时间</th></tr><tr v-for="(emp,index) in emps" align="center"><th>{{index+1}}</th><th>{{emp.name}}</th><th><img : src="emp.image" width="70px" height="50px"></th><th v-if="emp.gender=1">男</th><th v-else>女</th><th>{{emp.jop}}</th><th>{{emp.entrydate}}</th><th>{{emp.updatetime}}</th></tr></table>
</div>
</body>
<script>
//定义vue对象new Vue({el:"#app",//vue接管区域data:{emps:[]},methods:{},mounted(){axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{this.emps=result.data.data;})}})
</script>
</html>
相关文章:

Axios-入门
介绍 Axios对原生Ajax进行了封装,简化书写,快速开发 官网:Axios中文文档 | Axios中文网 (axios-http.cn) 入门 1引入Axios的js文件 <script src"js/axios.js"></script> 2使用Axios发送请求,并获取响应…...

Python22 Pandas库
Pandas 是一个Python数据分析库,它提供了高性能、易于使用的数据结构和数据分析工具。这个库适用于处理和分析输入数据,常见于统计分析、金融分析、社会科学研究等领域。 1.Pandas的核心功能 Pandas 库的核心功能包括: 1.数据结构ÿ…...

不同表格式下的小文件治理方式(开源RC file/ORC/Text非事务表、事务表、Holodesk表格式..)
友情链接: 小文件治理系列之为什么会出现小文件问题,小文件过多问题的危害以及不同阶段下的小文件治理最佳解决手段 小文件过多的解决方法(不同阶段下的治理手段,SQL端、存储端以及计算端) 概览 在前两篇博文中&am…...

0.7 模拟电视标准 PAL 简介
0.7 模拟电视标准PAL PAL 是一种用于模拟电视的彩色编码系统,全名为逐行倒相(Phase Alternating Line)。它是三大模拟彩色电视标准之一,另外两个标准是 NTSC 和 SECAM。“逐行倒相”的意思是每行扫描线的彩色信号会跟上一行倒相&…...

vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是elemen…...

linux下docker安装与镜像容器管理
linux下docker安装与镜像容器管理 原文链接:linux下docker安装与镜像容器管理 导言 ubuntu22.04-docker engine安装,以及镜像容器管理 docker非常简单介绍 docker就是一个虚拟化容器,image是镜像,就是一个dockerfile指明这个镜…...
关卡编辑器之角色编辑)
【Unity】RPG2D龙城纷争(六)关卡编辑器之角色编辑
更新日期:2024年6月26日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介一、角色编辑模式1.将字段限制为只读2.创建角色(刷角色)3.预览所有角色4.编辑选中角色属性5.移动角色位置6.移除角色简介 上一篇完成的关卡编辑器已支持创建关卡环境(主要由地块单元组…...

【鸿蒙】鸿蒙的Stage和 FA 有什么区别
鸿蒙的Stage模型和FA(Feature Ability)模型在多个方面存在显著的区别。以下是它们之间的主要差异点: 设计思想和出发点: Stage模型:设计基于为复杂应用而开发的出发点,旨在提供一个更好的开发方式ÿ…...

JAVA小知识29:IO流(上)
IO流是指在计算机中进行输入和输出操作的一种方式,用于读取和写入数据。IO流主要用于处理数据传输,可以将数据从一个地方传送到另一个地方,例如从内存到硬盘,从网络到内存等。IO流在编程中非常常见,特别是在文件操作和…...

大学生毕业季,寄物流快递避雷指南
随着毕业季的来临,大学生们纷纷开始整理自己的行李,准备离开校园,踏入社会。 在这个过程中,寄送快递成为了一个不可或缺的环节。然而,在寄送快递的过程中,如果不注意一些细节,很容易遭遇各种“…...

如何提高项目风险的处理效率?5个重点
提高项目风险的处理效率,有助于迅速识别和应对风险,减少风险导致的延误,降低成本,提升项目质量,确保项目按时交付。如果项目风险处理效率较低,未能及时发现和处理风险,导致问题累积,…...

ZNB40 矢量网络分析仪
ZNB40 矢量网络分析仪 100kHz至40GHz的宽频率范围,具有四个端口和附加信号发生器 概述 R&SZNB40 提供 100 kHz 至 40 GHz 的宽频率范围,具有四个端口和附加信号发生器。 罗德与施瓦茨带四个端口和附加内部信号源的 40 GHz 中档矢量网络分析仪&…...

ingress代理前后端服务跨域
一、前言 ingress对于前后端服务的代理有不同的方式可以实现,前后端服务可以通过不同的域名实现流量的分流策略,不过这需要解决前后端域名不同产生的跨域问题,也可以通过不同的path实现流量的分流策略,该方式不会产生跨域的问题 …...

Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai
Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai 1. 下载Basic.zip 和SQL*Plus(.zip)2. 配置环境变量3. 连接 23ai 1. 下载Basic.zip 和SQL*Plus(.zip) 到 https://www.oracle.com/database/technologies/instant-clien…...
)
Java操作Redis(通过Jedis)
一、环境搭建 这里我使用的SpringBoot版本是2.6.3,所以我引入的Jedis相关版本也不是很高 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.2.0</version></dependency><…...

JVM专题二:Java如何进行编译的
编程语言分类 通常我们将编程语言分为高级语言和低级语言,通常高级语言因为其易用性和可移植性而被广泛使用,而低级语言在需要对硬件进行精细控制时非常有用,例如在嵌入式系统编程或操作系统开发中。 高级语言更接近人类语言,易于…...

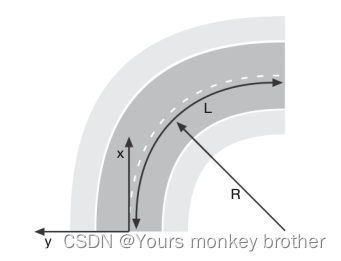
道路元素位置和方向的坐标系统: 点 线 面 连接点
道路元素位置和方向的坐标系统: 下图道路元素在地球坐标系中的位置,该位置由三个坐标轴(x, y, z)组成的笛卡尔坐标系来确定。这种描述特别适用于三维建模和地理信息系统(GIS)中,其中道路被视为一个三维模型…...

二、Docker常用命令
一、帮助启动类命令 1、启动docker [rootlocalhost ~]# systemctl start docker 2、停止docker [rootlocalhost ~]# systemctl stop docker 3、重启docker [rootlocalhost ~]# systemctl stop docker 4、查看docker状态 [rootlocalhost ~]# systemctl status docker 5、开机自…...

通过docker启动Jenkins容器报错
项目场景: 通过docker启动Jenkins容器 问题描述 Jenkins容器启动失败,通过sudo docker logs -f jenkins命令 查看日志如下: touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied Can not write to /var…...

webui automatic1111上可以跑stable diffusion 3的方法
stable diffusion 3 可以简单句子生成高质量图形,可以生成准确的文字,甚至可以支持中文。 stable diffusion 3 最初只支持API调用,最后把模型也完全开放了。Comfyui因为天生架构优势,第一时间跑起来了。既支持远程API模型调用&am…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
